ESP32 LED Matrix WIFI Ticker Display
by oliverb in Circuits > Arduino
9585 Views, 27 Favorites, 0 Comments
ESP32 LED Matrix WIFI Ticker Display


ESP32 powered LED matrix displaying real-time news, weather, stock, date, time, barometer data, menu and web interface with notification.
Notes Jan 2023
The API code will need updating before this project will work with internet based services.
There now seems to be issues with 30pin ESP32 modules please use 38pin ESP32 modules
The display is housed in a timber/MDF box made from wood off cuts, a Neutral Density Perspex cover provides contrast for the display.
There are 2 parts to the display.
The top row shows date & time form an internet time server, indoor temperature, humidity and air pressure from the built in BMP280 module.
The customizable lower display ticker shows the following
todays date and time
local sunset for today and yesterday
local sunrise for today and yesterday
local day length and daily increase
weather for customized locations
weather forecast for customized locations
your YouTube stats
news headlines from location of your choice
share price information message notifications
Credits


This project is a modification of the original by ericBcreator and full details of his project can be found here.
Keep an eye on ericBcreator page as he may add more funtions in the future.
This Instructable is an in depth guide to building his project and includes my own schematics and Veroboard Layouts for both ESP30 32 or 38 pin boards.
ericBcreator has included deatils on his page for building the case from a cheap wooden wine bottle box pic 1 and animation 2.
This Instructable details an alternative case design from off cuts of timber/MDF/chipboard.
I have made the following changes to the original project to suit my needs and have marked them //Brett in the code where possible.
added sea level correction for air pressure - this keeps my barometric readings standard across the world
added version number to the web interface
changed light sensor pin to 34 to keep the wiring/code standard across 30 and 38 pin ESP32s
added choices for diff MAX7219 hardware settings - there seems to be 4 different wiring layouts for the display modules depending on manufacturer
change rotary encoder pins just for ease of my layout
removed WIKI display as it was not reliable or useful to me
daily stats added along with average views per hour that day to You Tube stats
sunrise sunset times added for the previous day
day length added including increase in day length in minutes
added PIR/Microwave motion sense display blanking - most power is consumed by the displays so they now shutdown when no one is in the room
PIR/Microwave motion sense disables all internet API checks except YouTube. This prevents your daily limits being reached on some free api sites.
Thanks to ericBcreator for creating this project and allowing me to publish my changes to his design here.
Components
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
I have not included a full component list just a list of modules.
Minor components can be found off the Vero Boards/Schematics as required.
1 off The microprocessor is an ESP30 module either 32 pin (pic1) or 38 pin (pic2).
4 off pic 3 The display uses MAX7219 4 in 1 LED Matrix modules. Each of the 4 modules contain 4 x 8x8 LED matrixes that's 1024 LEDs in total. pic 4 Alternative version with no socket for the Dot Matrix display saving space.
2 off BMP/BME280 module Air Pressure Temperature and Humidity Sensor pic 5 & 6 front and rear.
pic 7 close up of BMP/BME280 sensor
BMP/BME280 Specs
Interface: I2C (this module only has I2C not SPI)
Supply Voltage: 1.71V to 3.6V
Temperature Range: -40 to +85°C
Humidity Range: 0% to 100% rel. humidity
Pressure Range: 300hPa to 1100hPa
1 off pic 8 DC to DC Step-Down Adjustable Power Supply Module is based on the LM2596 switching regulator.
This module converts the 12v input to 5 volts for the displays and RESP32.
The ESP32's built in regulator supplies the 3.3v supply for the BMP/BME280 sensor.
Specs
Input voltage: 4-35V
Output Voltage: 1.5-35V (adjustable)
Output current: rated current 2A, maximum 3A (heat sink required)
Conversion efficiency: Up to 92% (the higher the voltage, the higher the efficiency)
Short circuit protection: current limiting
1 off Rotary Encoder pics 9 & 10
The schematic for this project uses a standard rotary encoder with a push switch
The switch is connected to the 2 pins on the left and the 3 pins on the right are ground in the middle and the other 2 outer pins are DT and Clk
or
1 off You can get a rotary encoder in module form, in this case leave out R3 and R4 on the schematic
1 off Movement Detectors PIR pic 12 or Microwave pic 13
These sensors will turn on the display only if movement is detected and also stop reading APIs for Weather, News and Stocks. The YouTube API stat will continue to run as I build stats off stats in the code. There are a couple of types of movement detectors and both have about the same range
PIR pic 9
The advantage of these modules is they come with a built in timer and sensitivity adjustment my code is written for these detectors.
The disadvantage is they can't be fitted in the case of the project unless a hole is cut for the sensor window.
In my setup the detector is in the ceiling and controls all my clocks in my study.
RCWL-0516 Microwave Radar Motion Detector pic 10
These modules use microwave radiation to detect movement and can be fitted behind the Perspex cover without having to cut a hole for the sensor.
The disadvantage is that you have a built in timer so will need a bit of code to add the timing.
Code Settings
.jpg)
The code consists of the main code file, 2 font data files (from Parola library examples) and 7 libraries. The code files and links are in the Code section. The libraries have to be installed in the Arduino IDE (I used version 1.8.5) and the 2 font files have to be copied to the same folder as the main code file.
To adjust the code for your setup: search for the @EB-setup comments.
Search for the @EB-share comments to change default settings to your preferences.
To see debug messages on the serial port go to line 76 and remove the "//" from #define DEBUG
You will need to enter your router SSID and pass key into the code
Once working the IP address will be shown. I then go to my router and make this a static address. This will always be the address for your ticker board so you can setup a bookmark or shortcut key on your mobile.
Display Settings pic 1
Depending on the 4 in 1 modules manufacturer there seems to be around four different wiring configurations. If your display comes out backwards or reversed you will need to try a different setting. In the code I have added the four different settings. Just remove the comment on the one you want to tryout.
below the four different setting that can be selected in the code
#define HARDWARE_TYPE MD_MAX72XX::FC16_HW // @EB-setup define the type of hardware connected
#define HARDWARE_TYPE MD_MAX72XX::PAROLA_HW // @EB-setup define the type of hardware connected
#define HARDWARE_TYPE MD_MAX72XX::GENERIC_HW // @EB-setup define the type of hardware connected
#define HARDWARE_TYPE MD_MAX72XX::ICSTATION_HW // @EB-setup define the type of hardware connected
Sea Level adjustment
Your pressure sensor will show your Air pressure reading at your location (height). To show a corrected air pressure as shown in forecasts enter a sea level correction value for "sea_level" on line 137.
To get the sea_level value get your current air pressure from the internet and take it off the reading from the serial terminal (Pressure not sea level). My value is 16.68
API SAettings
The code requires API setup for YouTube, the Weather, Stock info and News feeds. Enter your API key into the code
YouTube
You will need to create a YouTube API Key
Getting a Google Apps API key
Create an application here
On the API Manager section, go to "Credentials" and create a new API key
Enable your application to communicate the YouTube Api here
Use this link to check your YouTube API key works don't forget to add your key after the "=" sign
https://www.googleapis.com/youtube/v3/channels?part=statistics&id=UCezJOfu7OtqGzd5xrP3q6WA&key=PutYourNewlyGeneratedKeyHere
Weather
Goto OpenWeather sign up and get an API key
get your location ID at https://openweathermap.org/ type the city, click search and click on the town
then check the link, like this: https://openweathermap.org/city/5128581 5128581 is the ID for New York
Stock Info
Go to ALPHA VANTAGE and Get your API Key
News Feeds
Go to NewsAPI and get your API Key
How to Use the WIFI Ticker Display



Power up the massage board by pressing the power button on the right side of the case.
Animation 1 The message "connecting to wifi" will be displayed.
Once connected the IP address of the connection will be displayed.
The message board will then attempt to connect to the time server and display "connecting to time server"
Once connected the display will show if DST is active.
After a short delay the time and date will be shown followed by the programmed menu items in order.
Animation 2 The menus are selected by turning the control knob on the left of the case.
Aniamtion 3 Pressing the control button during normal display will jump to the next item in the programmed list and display it.
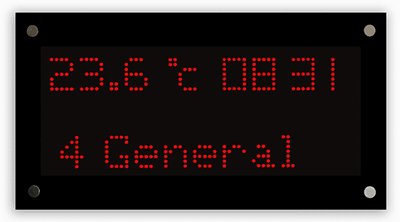
Display Examples Date & Time

The top row always shows the time and will flip through the date, indoor temperature, indoor humidity and air pressure corrected to sea level. Set the sea level correction for you location in your code (see setting step for details)
The lower ticker display will scroll the long version of the date.
Display Examples Sunrise Yesterday & Today for Your Location

This scrolling display shows the sunrise time yesterday and today for your set location.
Display Examples Sunset Yesterday & Today for Your Location

This scrolling display shows the sunset time yesterday and today for your set location.
Display Examples Day Length & Increase/Decrease for Your Location

This scrolling display shows the Day Length & daily increase/decrease for your location.
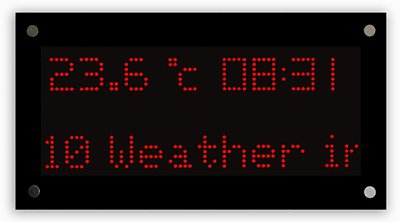
Display Examples Local Weather & Foecasts

This display shows the current and forecast weather for your set locations.
Display Examples News Headlines (UK)

This display shows updating news headlines. I have set my headlines to UK. This is set in the NEW API settings.
Display Examples Share/Stock Price

Displays your favorite share/stock price
Display Examples Web Interface and Messaging
.jpg)

Pic 1 The web interface is accessed from a web browser using the IP address shown at startup or by selecting "IP Address" from the menu.
There are buttons to control the device as well as an option to send a message to the display.
To send a message type in the IP address into a browser, type the message and hit send.
Animation 1 The message board will bleep to alert you of a new message.
If you set the ESP32 Mac address as static on your router you can always use the same address and create a shortcut on your phone.
Display Examples YouTube Stats

Displays the stats for your YouTube channel
You will need to create a YouTube API Key
Getting a Google Apps API key
On the API Manager section, go to "Credentials" and create a new API key
Enable your application to communicate the YouTube Api here
Use this link to check your YouTube API key works (enter your key after the = sign)
https://www.googleapis.com/youtube/v3/channels?part=statistics&id=UCezJOfu7OtqGzd5xrP3q6WA&key=PutYourNewlyGeneratedKeyHere
Construction MAX2719 4 in 1 Matrix Modules





.jpg)
Pic1 The displays are made up of 4 off 4 in 1 matrix modules.
Pic2 The modules are linked together as 2 pairs comprising 4 x 4 in 1 modules.
Pic3 Each module contains 4 Max2719 IC display driver chips, 16 on total across the 4 displays.
Pic4 Two sets of 4 in 1 module are joined via their in and out pins using a row of 5 DuPont plugs bent over and soldered in place.
Pic 5 & 6 The Matrix displays are 1088AS Red LED displays.
Specs. Emitted Colour: Red
Face Color: Black
Type: Row Cathode Column Anode
Wavelength : 625 ~ 630nm
Forward Voltage : 2.1V ~ 2.5V
Forward Current: 20mA
Dimesions: 32mm x 32mm x 8.0mm
Pic7 Close-up section showing LED connections inside the matrix
Construction Matrix Module Modifications



.jpg)
Matrix Display Modifications
Each of the 16 MAX2719 modules will need to be modified. The data sheet calls for Supply Bypassing to minimize power-supply ripple due to the peak digit driver currents, connect a 10µF electrolytic and a 0.1µF ceramic capacitor between V+ and GND as close to the device as possible.
The MAX7219/MAX7221 should be placed in close proximity to the LED display, and connections should be kept as short as possible to minimize the effects of wiring inductance and electromagnetic interference. Also, both GND pins must be connected to ground.
My modules had a 0.1µF ceramic capacitor between V+ and GND but the 10µF electrolytic capacitor was not fitted. I fitted these 10µF electrolytic capacitors to the back of every module as per pic1.
Selecting the RSET Resistor
The current per segment is approximately 100 times the current in ISET. To select RSET, see Table 11 pic 2. The MAX7219/MAX7221’s maximum recommended segment current is 40mA. My modules were fitted with a 10K resistor see R1 pic3.
Using the table pic2 and the display spec sheet voltage 2.1 to 2.5 it shows the using the ISET resistor R1 value as mounted on the PCB would allow a current of 40mA to flow through the Matrix LEDs at max brightness.
This would shorten the life of the leds especially as they are on for long periods of time.
You can either replace all 16 surface mount LEDs with a 25K to 28K resistor or limit the brightness setting in the code to a max of 7. This is the easy option but reduces the number of steps of brightness making the brightness changes more pronounced.
Wiring 5v to the displays.
PIC 4 Max7219 are very sensitive to power supply ripple which manifests itself in corrupt displays which can't be cleared unless the boards power is cycled. To prevent these display errors it's worth wiring several separate feeds to the LED Matrixes.
Construction Case




.jpg)
.jpg)
.jpg)
.jpg)

My case is constructed from 18mm MDF Sheet and offcuts of wood.
An alternative to my case is a wooden wine bottle box as per ericBcreator design.
Pic1 To make the top of the case first cut out the outside edge of the case top from MDF.
Then cut out the inside of case top from this.
Pic 2 The sides of the case or back box are made from 8mm chipboard (2x ends) and 12mm x 32mm timber battens make up the top and bottom of the box.
These parts are glued and screwed together.
Pic 3 The parts go together as shown.
The top is fixed to the rear case with 2 small hinges at the top and a thumbscrew at the bottom. The rear case is fixed to the wall mounting bracket with removable steel pins through the left and right sides.
Pic 4 The base/wall mounting bracket is made from 8m chipboard with timber off cuts for fixing to the case sides with fixing pins.
Pic 5 The case is painted black and the edge of the top of the case covered in white melamine iron on edging.
Pic 6 Case with all boards and modules in place.
The rear of the Chicago Fasteners can be seen on the four corners of the lid. The stud for the thumbscrew and front fixing bracket have yet to be fitted along with the 2 extra runs of power wiring to the center of the displays.
Pic 7 The case is held in place on the mounting board with 2 metal pins made from miniature cabinet knobs on part threaded bars.
The pins push through the sides of the case and locate with a friction fit in the wooded tangs on the mounting board.
Pic 8 The case is finished of with a sheet of neutral density or dark grey tinted Perspex sheet.
This sheet massively increases the contrast to give a jet black background and bright red lettering even in the brightest room.
Perspex can be cut with a fine blade on a jigsaw/band saw or using a Stanley knife.
Finish off sanded edges with the flame of a plumbers torch.
Pic 9 The Perspex sheet is held in place by four Chicago Fasteners.
Construction Fixing Upper & Lower Case
.jpg)
.jpg)
.jpg)
.jpg)

Pic 1 The front of the hinged case is fixed in place with a thumb nut and stud through a small angle bracket.
The angle bracket is screwed to the front of the lower part of the case.
Pic 2 A hole is drilled in the bracket to take the threaded stud from the thumb screw. The stud is fixed to the case top with just a friction fit into a drilled hole.
With the case closed the thumb nut is screwed onto the stud holding the case top in place. The fixing is not visible from the front of the case.
Pic 3 Thumb Nut
Pic 4 View from the back of the case with wall mounting plate in place showing the thumb nut securing the lower case to the hinged upper part.
The Chicago Fasteners holding the Perspex cover can be seen on the corners of the case. I have impact glued 2 metal washers as escutcheon plates around the holes where the metal pins go through. Note the metal pins are shown removed to allow the case to be pulled away from the mounting board.
Pic 5 The top of case is fixed to the lower by a pair of small hinges.
Construction Case Dimensions
.jpg)
.jpg)
.jpg)
I used whatever material was laying about in my workshop so mix and match whatever materials you have handy.
You may want to increase the hieght of the display to fit a standard size sheet of A4 Perspex. This will save cutting the sheet to size.
The depth of the case is set by the component heights but you can use the display modules without the plug in matrixes to gain a few millimeters.
Controls & Fixings

.jpg)
Pic 1 View from the bottom of the case showing thumb screw holding the lid in place
Pic 2 Shows multiple views showing locations of power switch, light sensor, case mounting pegs, menu control rotary switch and BME280 sensor module in it's own peferated case from an old DHT22 sensor.
Schematic ESP32 30 Pin

I have drawn schematics for both 30 and 38 pin ESP32s
Schematic 1 30pin ESP32
Use level shifted inputs for 5v motion sensor outputs or non level shifted for 3.3v motion sensor outputs.
Motion sensor inputs have no delay as the motion sensor I use has a built in timer. If your motion sensor has no timer you will need to add a delay into the code.
Alternative schematic view.
Schematic ESP32 38 Pin

I have drawn schematics for both 30 and 38 pin ESP32s
Schematic 1 38pin ESP32.
Use level shifted inputs for 5v motion sensor outputs or non level shifted for 3.3v motion sensor outputs. Motion sensor inputs have no delay as the motion sensor I use has a built in timer. If your motion sensor has no timer you will need to add a delay into the code.
Alternative schematic view.
Vero Board Layout 30 Pin ESP32
.jpg)
.jpg)
.jpg)
I have included Vero Board Layouts for 30 and 38 pin ESP32s.
Pic 1 Vero Board front with modules plugged in.
Pic 2 Vero Board front with modules removed.
Pic 3 Vero Board rear.
Note I have built the 30pin version on breadboard but have not built or tested the 30 pin Vero Board layout.
Please double check the layout before use and let me know if there are any errors.
Larger versions of these layout can be found on my web site here Vero Boards
Vero Board Layout 38 Pin ESP32



I have included Vero Board Layouts for 30 and 38 pin ESP32s.
Pic 1 Vero Board front with modules plugged in.
Pic 2 Vero Board front with modules removed.
Pic 3 Vero Board rear.
Larger versions of these layout can be found on my web site here Vero Boards
Code
Code files 2 font files and 1 file with my modified code.
These will need to be placed in a folder "led_matrix_board_brett_22web"
See the step on Code settings for setting up and libraries required.