Display an Image on E-Ink Displays With Arduino Uno
by Alex_chu in Circuits > Arduino
22647 Views, 24 Favorites, 0 Comments
Display an Image on E-Ink Displays With Arduino Uno

Ready to stamp an image onto an everlasting display? What worthy design will you work with? In this tutorial we'll walk step-by-step programming an image onto an E-Ink display module using an Arduino Uno
The E in E-Ink or E-Paper stands for electronic (how about everlasting?) and imitates the look of normal ink on paper. It's a useful display in Arduino projects for its high visibility and contrast, wide viewing angle, and low power requirements. Once you program it, it will remain until reprogrammed, even if there's no power supply.
We're using a free software that's used to convert an image to color LCD format called Image2LCD, which is where we'll get our code to program with.
Things to prepare:
Hardware
- Arduino Uno board
- E-Ink Display Module
- A-B USB Cable
- Jumper Wires
- Two breadboards
Software
- Arduino IDE
- E-Ink Library
- Image2LCD
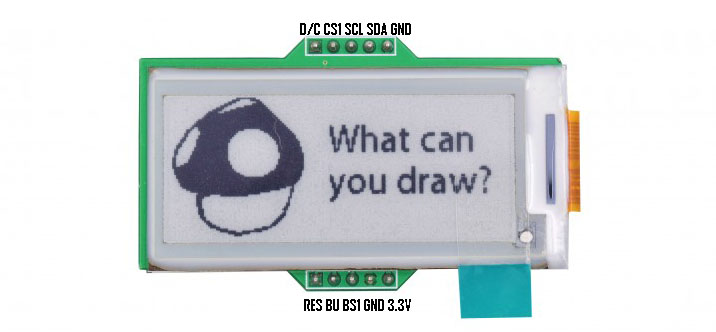
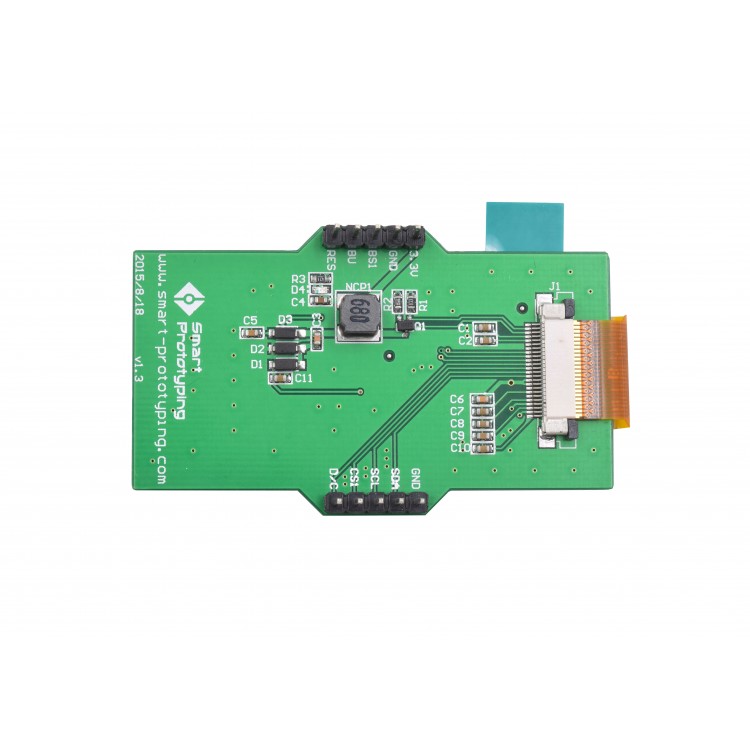
Let's Connect the Display


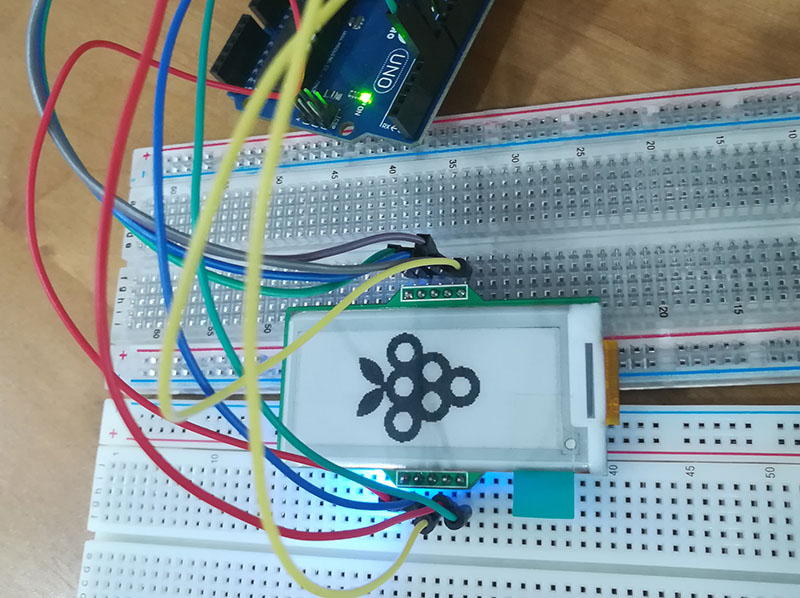
Refer to the pictures above for the pin layout for the E-Ink display. Below are the connections to make:
E-Ink Module > Arduino Uno
D/C > D5
CS1 > D6
SCL > D13
SDA > D11
GND > GND
RES > RESET
BU > D7
BS1 > D8
3.3V > 3.3V (5V is ok too)
Install the Arduino Library
- Download the E-Ink Library as a .zip file from the Software section in the Introduction above.
- Open your Arduino IDE and import the E-Ink Library onto it (Install the IDE if you haven't already)
- In the Arduino IDE, go to Sketch > Include Library > Add .zip Library
- Choose the SmartEink_Arduino_Library.zip file that you previously downloaded
- You should see the library was added successfully
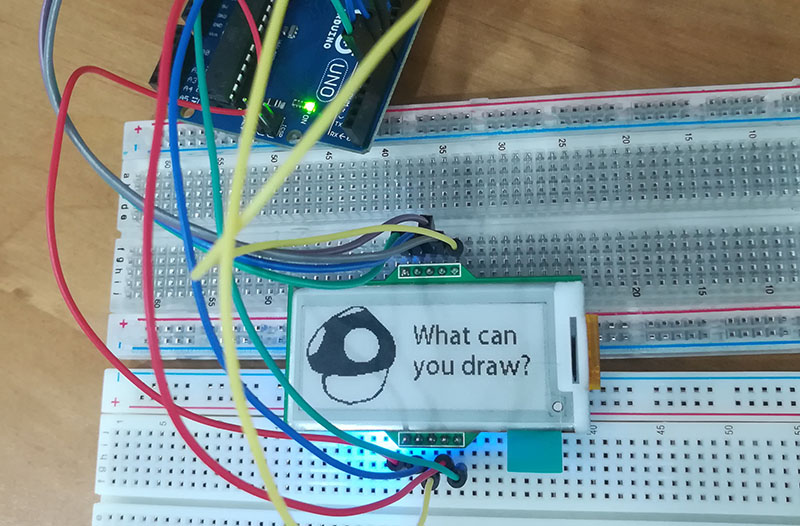
Upload and Run the Code


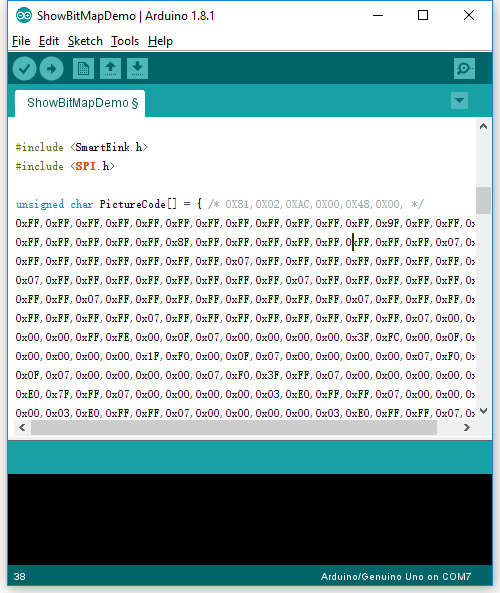
- In the Arduino IDE, navigate to File > Examples > SmartEInk > ShowBitMapDemo. Load up the example sketch. A new window will open with default code like the code above:
- Before you upload the code to your Arduino Uno, make sure you have the correct Board and Port selected under the tools tab
- Upload the code!
The code should’ve successfully uploaded a picture. You can try unplugging the Arduino Uno from its power source. The module will display this image until you upload new code to the Arduino.
Upload Your Own Design



Now it's time to display your own design!
- First, pick a picture you'd like to display. I picked cartoon grapes for this tutorial
- Change the file size to 172x72 pixels, .bmp format.
- The grape file size is 1600x1600 pixels in .png format, so we use Photoshop to change the size and format
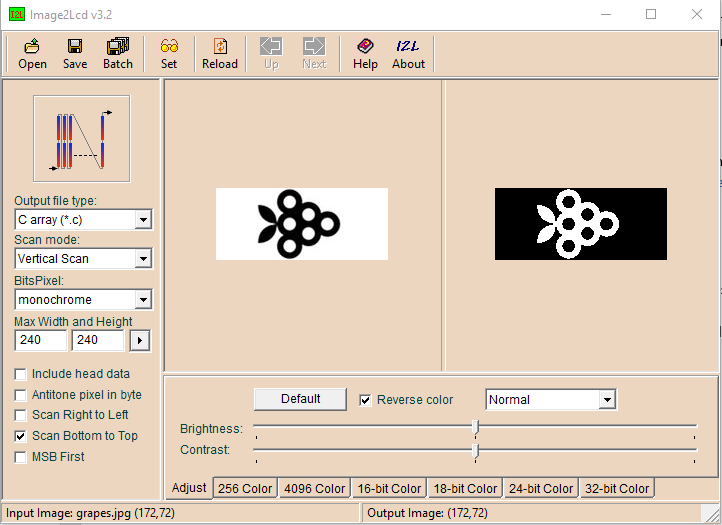
- Next, use the software Image2Lcd to open it
- Copy the options as they appear in the above screenshot of Image2Lcd
- Click save and you will get the C array code for this picture.
- Copy this array code starting from after the { symbol to right before the last comma at the end of the string of code. In the ShowBitMapDemo page in the Arduino IDE, paste the code right after the { that is following "unsigned char PictureCode[]",
- Upload the code to the Arduino board and wait for the module to display the image you selected
You now have your E-Ink display module up and running! Keep going and try uploading different pictures. What can you draw?