Dispensador De Alcohol En Gel - PC1
by alexandrapalomino in Workshop > CNC
202 Views, 0 Favorites, 0 Comments
Dispensador De Alcohol En Gel - PC1

¡Hola a todos! Bienvenidos a la creación de un dispensador de alcohol en gel
Hoy vamos a realizar un proyecto para un dispensador automático de alcohol en gel, lo estaremos realizando con el programa Autodesk Fusion 360 para su diseño, y al final de los diseños estaremos utilizando el Software de Máquina Láser para cortes y grabado láser (el cual solo mostraré un avance de ello, para que podamos tener el conocimiento de cómo funciona).
Previamente, para este proyecto tendremos que diseñar los planos, que en este caso serán 4 planos e incluirá agregar una imagen (con formato dxf).
Todo el desarrollo del proyecto, se irá explicando paso a paso para el entendimiento de todos.
Espero que les guste y puedan realizarlo.
Materiales Para Realizar El Proyecto






Materiales:
1. Tener una computadora o laptop (el cual puede tener cualquier sistema operativo).
2. Tenga una buena conexión Wi-Fi.
3. Tenga instalado el programa Fusion 360 (debe crear previamente una cuenta de Autodesk).
4. Como recomendación, utilice un mouse periférico (de cualquier marca).
5. Instale el software Máquinas Láser, la última versión (para realizar corte y grabado láser).
Creación Del Proyecto, Carpeta Y Los 4 Diseños






Paso a paso de la creación del proyecto en general
Primero debemos abrir nuestro programa Fusion 360
Imagen 1: Creamos nuestro proyecto, para eso hacemos clic en New Project y le asignamos un nombre a nuestro proyecto, por último le damos enter.
Imagen 2: Creamos nuestra carpeta, primero debemos de darle doble click a nuestro proyecto y automáticamente nos mostrará la ventana donde crearemos nuestra carpeta, le damos click en New Folder para luego asignarle el nombre que queramos.
Imagen 3: Creamos el diseño para el Plano_A, primero le damos click al ícono de +, el cual se encuentra en la parte superior (donde se encuentran las múltiples opciones), luego le damos click al icono de una carpeta (guardar) y le asignamos el nombre de Plano_A para luego guardarlo.
Imagen 4: Creamos el diseño para el Plano_B, primero le damos click al ícono de +, el cual se encuentra en la parte superior (donde se encuentran las múltiples opciones), luego le damos click al icono de una carpeta (guardar) y le asignamos el nombre de Plano_B para luego guardarlo.
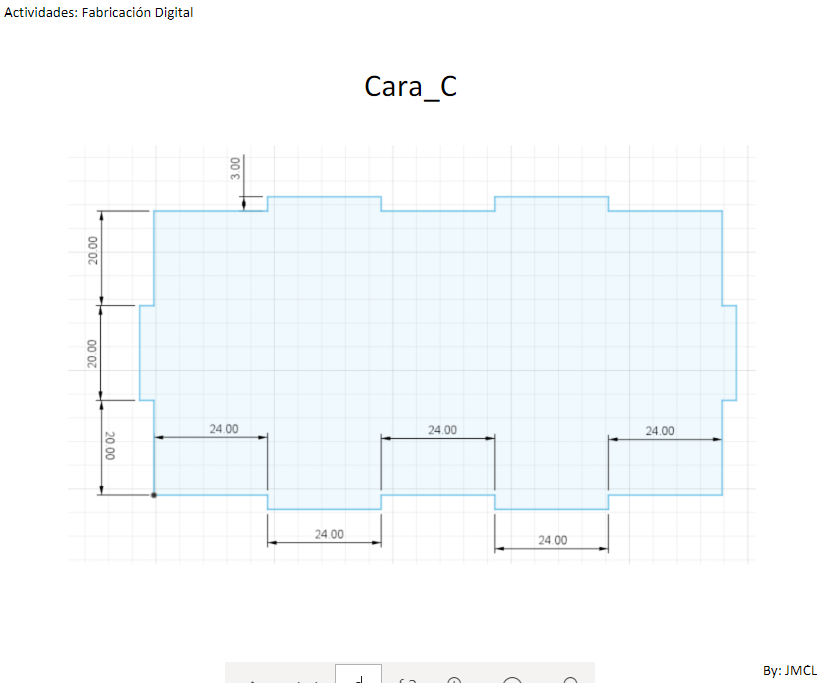
Imagen 5: Creamos el diseño para el Plano_C, primero le damos click al ícono de +, el cual se encuentra en la parte superior (donde se encuentran las múltiples opciones), luego le damos click al icono de una carpeta (guardar) y le asignamos el nombre de Plano_C para luego guardarlo.
Imagen 6: Creamos el diseño para el Plano_D, primero le damos click al ícono de +, el cual se encuentra en la parte superior (donde se encuentran las múltiples opciones), luego le damos click al icono de una carpeta (guardar) y le asignamos el nombre de Plano_D para luego guardarlo.
Medidas De Los Planos A, B, C Y D




Medidas de cada cara de nuestro dispensador
En las imágenes 1, 2, 3 y 4 les he adjuntado los 4 planos de cada cara para la realización del dispensador.
Como recomendación: Estas medidas hay que tenerlas en cuenta para que cada parte de nuestro dispensador se pueda unir correctamente.
Creación Del Plano A













Paso a paso
Imagen 1: Como primer paso, hacemos clic en Create Sketch, veremos que se muestra en el plano la posición que podemos elegir, le damos click según como tendría que estar posicionada.
Imagen 2: Automáticamente nos mostrará las líneas del plano.
Imagen 3 y Imagen 4: Luego, hacemos clic en la línea (desde el punto 0), para poder hacer las líneas del plano con las medidas y comenzamos dibujando cada una (guiándonos por cada medida).
Imagen 5: Luego al final dibujaremos una línea en la línea base como un guía para saber cuál es el punto medio (cuando aparezca un triángulo, haremos clic en él, que será el punto medio).
Imagen 6: Luego haremos clic en Create y luego en Mirror, con esa opción podremos hacer la otra parte (como un espejo).
Imagen 7: Debemos de seleccionar cada línea de nuestra diseño, para que se pueda duplicar las mismas líneas al otro lado.
Imagen 8 y Imagen 9: Automáticamente se duplicará las líneas del otro lado (como un espejo), y nos mostrará el diseño completo.
Imagen 10: Ahora debemos colocar un grosor a nuestro diseño, hacemos clic en Create, luego Extrude y automáticamente nos pedirá que coloquemos la medida que queramos (3mm para este caso).
Imagen 11: Finalmente, hacemos clic en Modify luego en Appearance.
Imagen 12: Le colocamos el efecto Vidrio - Color Azul Claro.
Imagen 13: Al final tendríamos nuestro primer plano.
Como recomendación: Mirar las imágenes adjuntadas como guía y cada vez que lo modificamos debemos guardar nuestro diseño.
Creación Del Plano B








Paso a paso
Imagen 1: Como primer paso, hacemos clic en Create Sketch, veremos que se muestra en el plano la posición que podemos elegir, le damos click según como tendría que estar posicionada.
Imagen 2: Automáticamente nos mostrará las líneas del plano.
Imagen 3: Luego, hacemos clic en la línea (desde el punto 0), para poder hacer las líneas del plano con las medidas y comenzamos dibujando cada una (guiándonos por cada medida).
Imagen 4: Luego al final dibujaremos una línea en la línea base como un guía para saber cuál es el punto medio (cuando aparezca un triángulo, haremos clic en él, que será el punto medio).
Imagen 5: Luego haremos clic en Create y luego en Mirror, con esa opción podremos hacer la otra parte (como un espejo).
Imagen 6: Debemos de seleccionar cada línea de nuestra diseño, para que se pueda duplicar las mismas líneas al otro lado.
Imagen 7: Automáticamente se duplicará las líneas del otro lado (como un espejo), y nos mostrará el diseño completo.
Ahora debemos colocar un grosor a nuestro diseño, hacemos clic en Create, luego Extrude y automáticamente nos pedirá que coloquemos la medida que queramos (3mm para este caso).
Finalmente, hacemos clic en Modify luego en Appearance.
Le colocamos el efecto Vidrio - Color Azul Claro.
Imagen 8: Al final tendríamos nuestro segundo plano.
Creación Del Plano C














Paso a paso
Imagen 1: Como primer paso, hacemos clic en Create Sketch, veremos que se muestra en el plano la posición que podemos elegir, le damos click según como tendría que estar posicionada.
Imagen 2: Automáticamente nos mostrará las líneas del plano.
Imagen 3 y Imagen 4: Luego, hacemos clic en la línea (desde el punto 0), para poder hacer las líneas del plano con las medidas y comenzamos dibujando cada una (guiándonos por cada medida).
Imagen 5: Luego al final dibujaremos una línea en la línea base como un guía para saber cuál es el punto medio (cuando aparezca un triángulo, haremos clic en él, que será el punto medio).
Imagen 6: Luego haremos clic en Create y luego en Mirror, con esa opción podremos hacer la otra parte (como un espejo).
Imagen 7: Debemos de seleccionar cada línea de nuestra diseño, para que se pueda duplicar las mismas líneas al otro lado.
Imagen 8: Automáticamente se duplicará las líneas del otro lado (como un espejo), y nos mostrará el diseño completo.
Imagen 9: Finalizar el Sketch.
Imagen 10, Imagen 11 y Imagen12: Ahora debemos colocar un grosor a nuestro diseño, hacemos clic en Create, luego Extrude y automáticamente nos pedirá que coloquemos la medida que queramos (3mm para este caso).
Imagen 13: Finalmente, hacemos clic en Modify luego en Appearance.
Le colocamos el efecto Vidrio - Color Azul Claro.
Al final tendríamos nuestro tercer plano.
Creación Del Plano D













Paso a paso
Imagen 1: Como primer paso, hacemos clic en Create Sketch, veremos que se muestra en el plano la posición que podemos elegir, le damos click según como tendría que estar posicionada.
Imagen 2 y Imagen 3: Luego, hacemos clic en la línea (desde el punto 0), para poder hacer las líneas del plano con las medidas y comenzamos dibujando cada una (guiándonos por cada medida).
Imagen 4: Luego haremos clic en Create y luego en Mirror, con esa opción podremos hacer la otra parte (como un espejo).
Imagen 5: Debemos de seleccionar cada línea de nuestra diseño, para que se pueda duplicar las mismas líneas al otro lado.
Automáticamente se duplicará las líneas del otro lado (como un espejo), y nos mostrará el diseño completo.
Ahora debemos colocar un grosor a nuestro diseño, hacemos clic en Create, luego Extrude y automáticamente nos pedirá que coloquemos la medida que queramos (3mm para este caso).
Finalmente, hacemos clic en Modify luego en Appearance.
Le colocamos el efecto Vidrio - Color Azul Claro. Al final tendríamos nuestro tercer plano.
Unión De Cada Plano
























Ensamblar cada una de las partes
Recomendación: Ver las imágenes adjuntas (paso a paso)
Para ensamblar cada plano, primero debemos de crear el diseño, ahí es donde colocaremos cada uno de los planos hasta llegar a tener el formato del dispensador.
Unión De La Manija Con El Dispensador







Recomendación: Ver las imágenes adjuntas (paso a paso)
Cuando tengamos el dispensador ensamblado completamente, uniremos la manija, seguiremos los mismo paso que en el anterior ejemplo, ensamblaremos las aristas y al momento de darle ok al Join, automáticamente se juntarán las dos partes.
Colocar Una Imagen Como Diseño a Nuestra Pieza














Recomendación: Ver las imágenes adjuntas (paso a paso)
Para colocar la imagen, primero debemos de buscar una imagen con formato DXF, después la debemos de guardar para poder utilizarla.
Trazaremos cada puntos de la imagen, para poder tener un calcado adecuado, al finalizar solo uniremos un punto inicial con el final y le daremos enter.
Finalmente, tendremos nuestro la imagen calcada en la pieza.
Software Máquina Láser










Paso a Paso
Imagen 1 y Imagen 2: Cada uno de los planos, deben ser guardado con el formato DXF.
Imagen 3: Abrimos el Software Máquina Láser.
Imagen 4: Le damos click en Archivo para poder importar los planos que hemos guardado, en este caso importe el Plano_A.
Imagen 5 : Automáticamente nos saldrá el plano completo con nuestro diseño incluido
Imagen 6: Le damos doble click al recuadro de color.
Imagen 7: Nos mostrará una ventana.
Imagen 8: Modificamos los datos (velocidad y poderes).
Imagen 9: Le damos click al ícono de la computadora.
Imagen 10: Simulación completa.
Dispensador Finalizado

Como pueden observar en la imagen1, ese sería el dispensador terminado.
Gracias.