Design a Custom Menu System-- Android/Arduino Menus for Beginners -- Absolutely No Programming Required
by drmpf in Circuits > Arduino
5528 Views, 46 Favorites, 0 Comments
Design a Custom Menu System-- Android/Arduino Menus for Beginners -- Absolutely No Programming Required

Update 1st Dec 2022: As well as the free pfodDesignerV3 Android app for menu design, there is now also a free pfodGUIdesigner Android app to design interactive GUI components
Introduction
This instructable shows you how use the free pfodDesigner available on GooglePlay to design an Android menu system with sub-menus for Arduino Compatible devices.
The tutorial is suitable for complete beginners. No coding experience is required. This tutorial is also available at www.pfod.com.au under pfodDesigner
The pfodDesigner generates all the necessary Arduino code and the pfodApp handles the Android side. No Android Programming is required. The one pfodApp works will all pfodDevices.
The screens and menus on the Android mobile are completely controlled by simple string messages coded in the Arduino sketch.
The connection between the pfodApp and your Arduino device can be either Bluetooh, Wifi or SMS.
This instructable will design three (3) menus, one main menu and two sub-menus. For the purposes of this tutorial the main menu will have just two buttons (you can add more if you wish using pfodDesigner). Each button will open a sub-menu, each of which will have just one button.
One sub-menu will control the Uno Led (pin 13). The other sub-menu will control Output D3.
The menus are completely customizable. You can change the text, color and font size etc as you wish.
After designing the menu system and previewing it (WYSIWYG) on the Android mobile, pfodDesigner will generate all the necessary code. As you will see the code has a very simple structure. The complexity of keeping track of the menu hierarchy is left to the pfodApp. The pfodDevice (the Arduino) just handles the command the pfodApp sends and returns the result.
Designing and Previewing the Menu System
What you need to be able to do before you start
This instructable is suitable for complete beginners but you need to complete a few tasks before you start. You need to first set up the Arduino IDE, install pfodDesigner and make sure you can transfer the final sketch (code file), that pfodDesigner produces, from your mobile to your computer.
a) Install the Arduino IDE for your computer's operating system from Getting Started with Arduino and work through the example of compiling and running the Blink example.
b) Install the free pfodDesigner app on your Android mobile. Version 1.2.602 or later.
c) Check that you are able to transfer files from your mobile to your computer either via a USB cable or a file transfer app such as WiFi File Transfer. See pfodAppForAndroidGettingStarted.pdf for more details.
d) You should also be familiar with using pfodDesigner to added and format buttons. See these other tutorials for the details, Android/Arduino Menu Designer for Beginners to switch things on and off from your mobile and Android/Arduino menu buttons.
What you need to buy
The pfodDesigner is free so you can do most of this tutorial with just the pfodDesigner on your Android mobile. But if you want to actually switch something on or off you will need some hardware and the pfodApp. Here is a complete parts list.
You need an Arduino board. The tutorial uses an Arduino Uno.
You need a wifi or ethernet or bluetooth shield, so your Android mobile can connect to the Uno. This tutorial uses iteadstudio BT Shield (Slave) which connects via Serial at 9600 baud.
Finally to test your design, you need to download pfodApp from GooglePlay to connect your Android mobile to the Uno via bluetooth or wifi (or SMS) and display the menu you have designed to control the Arduino outputs. See pfodAppForAndroidGettingStarted.pdf for how to set up a connection in pfodApp.
Designing the Menu System – the First Sub-Menu




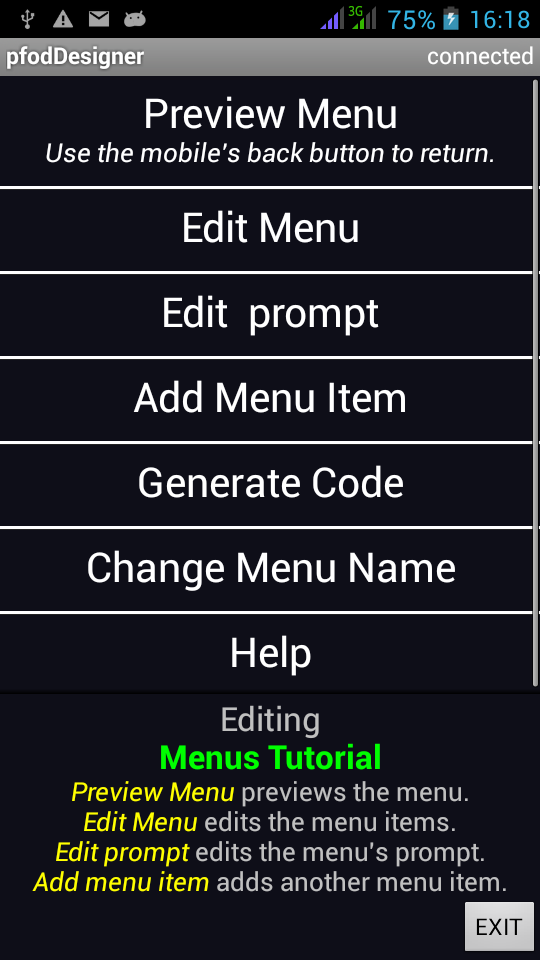
Open pfodDesigner and start a new Menu and change the menu name to “Menus Tutorial”. This is not essential, but helps keep track of this menu design. This menu name is not displayed to the pfodApp user. It is only shown on pfodDesigner.
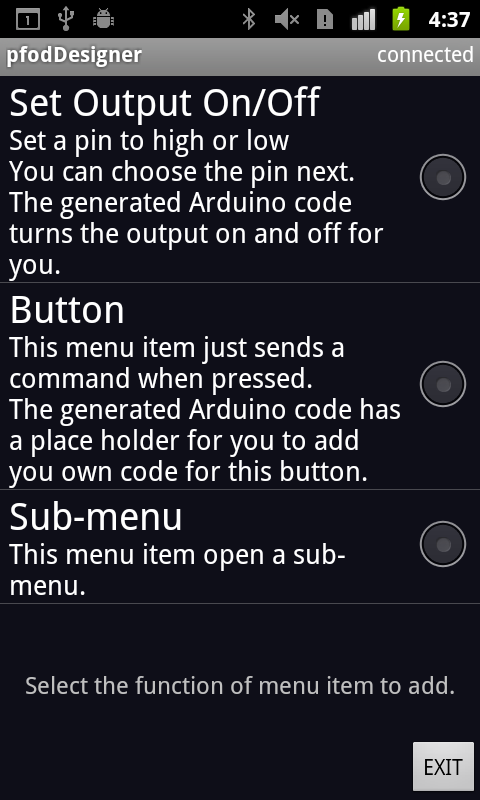
Then click “Add Menu Item”. This opens a screen giving you choices of menu items to add.
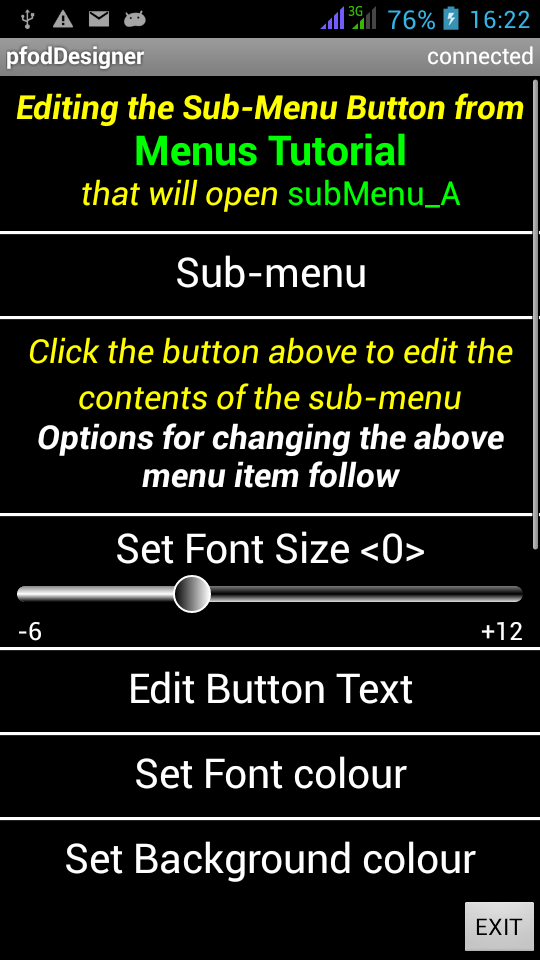
Choose the Sub-Menu option. This adds a Sub-menu button and opens the Editing screen for this Button.
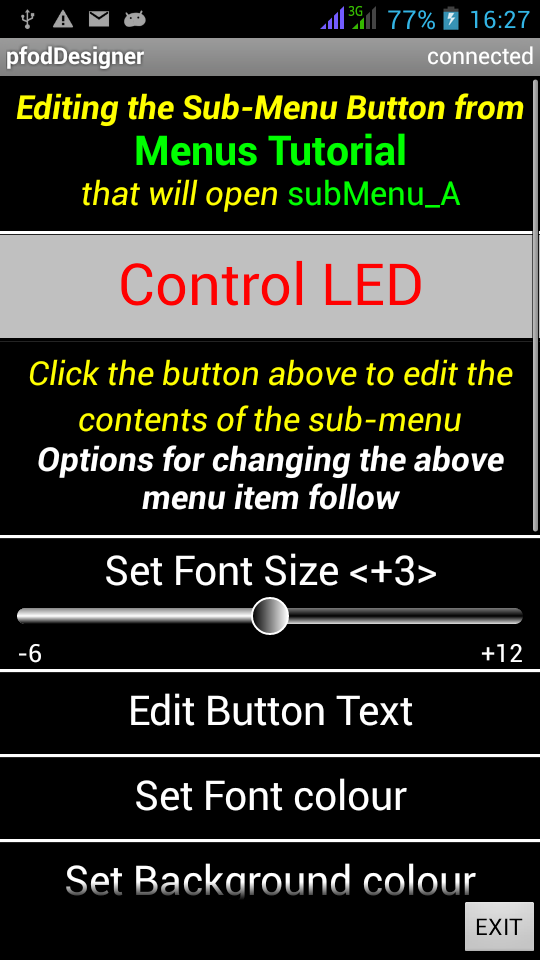
The screen above is the edit screen for the button that will appear on the Main Menu. Change the Button Text from “Sub-menu” to “Control LED” and set whatever font size, colour and background colour you like.
Editing the Sub-Menu



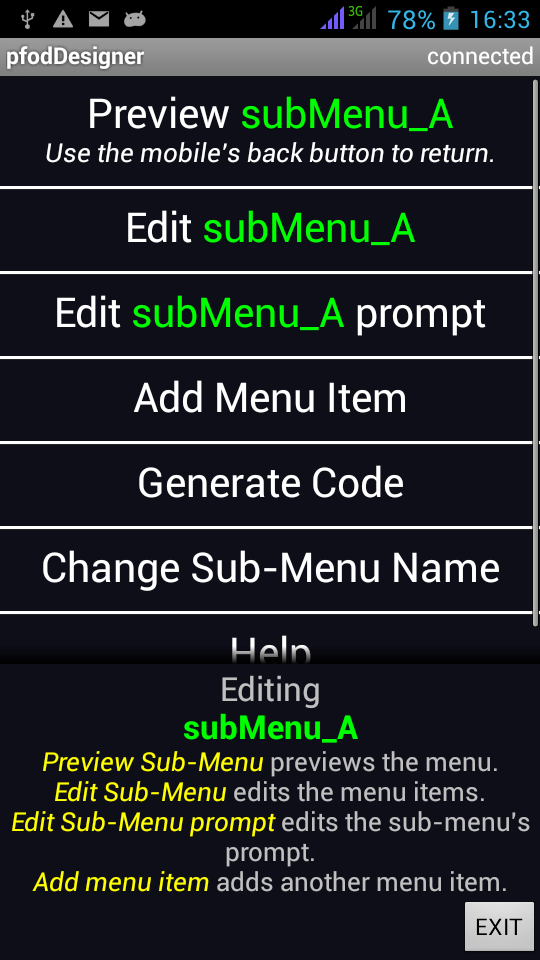
As mentioned above, this screen just formats the button that opens the sub-menu. To actually add items to the sub-menu itself you need to open its edit screen. You do that by clicking on the “Control LED” button in the above screen. This opens the sub-menu edit screen.
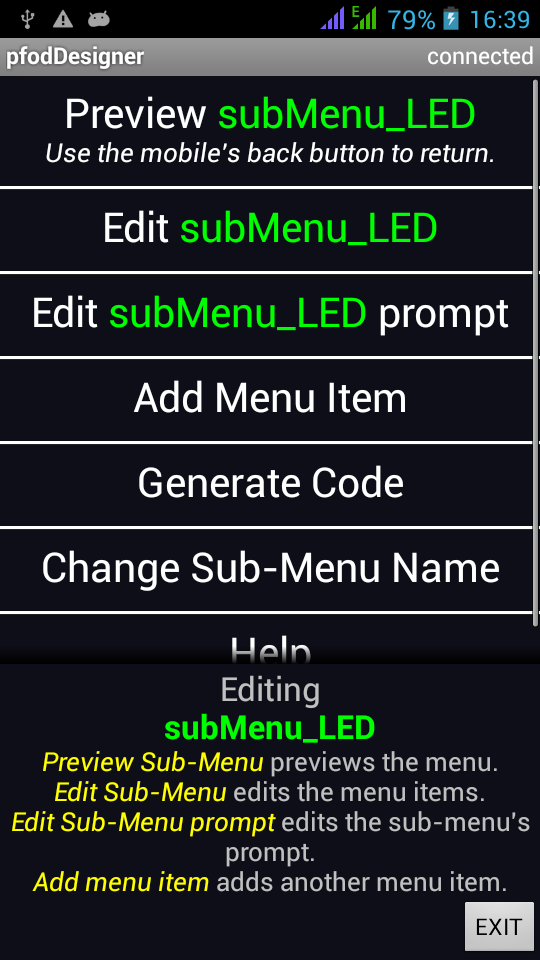
To help you keep track of which sub-menu you are working with, it is a good idea to “Change Sub-Menu Name” to something recognizable, say “LED”. The pfodDesigner always put 'subMenu_' in front of all sub-menu names. Like the Menu Name, subMenu names are not displayed to the pfodApp user. They are only shown on pfodDesigner and used in code comments.
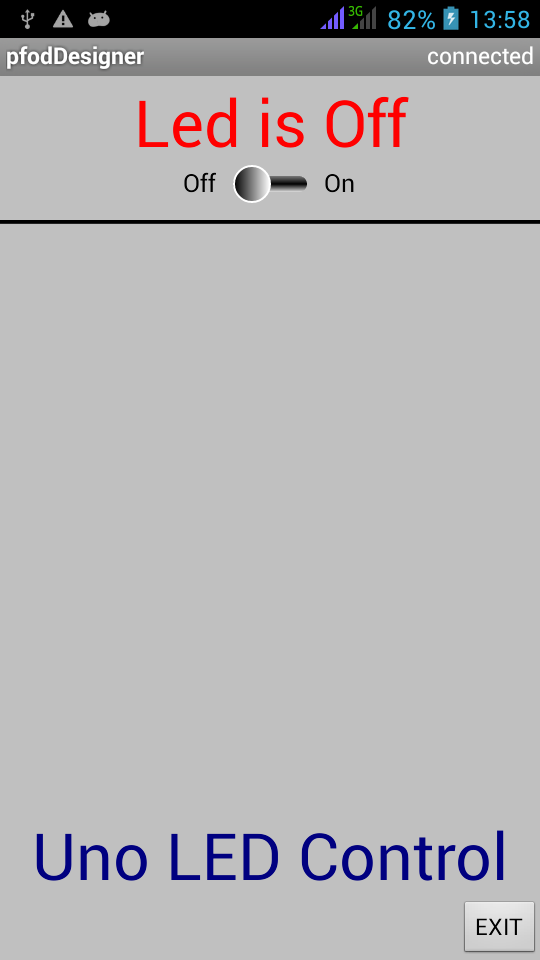
Now complete this sub-menu by adding a menu item to turn D13 on and off and setting a menu prompt. (see Android/Arduino Menu Designer for Beginners to switch things on and off from your mobile for details). When you are finished go back to the Editing subMenu_LED screen and press Preview subMenu_LED to preview the subMenu design.
You can click the Led button to see it operate.
Designing the Second Sub-Menu



Now click the mobile's back button a number of times to get back to the “Editing Menus Tutorial” screen. If you press the “Preview Menu” button on that screen you can preview the operation of the single button “Control LED” opening the sub-menu you have just completed. This is exactly how pfodApp will display your design.
Set the Main Menu prompt (by clicking “Edit Prompt”) and set some suitable text, size and colours. I set “UNO LED and Output Control” as the prompt for the main menu. Now add the second menu item which will open the second sub-menu. Click on “Add Menu Item” and select Sub-menu. By default the background colour is the same as the background colour set for the prompt. Change the button's text to “Output Control” split over two lines and choose a suitable size and colour.
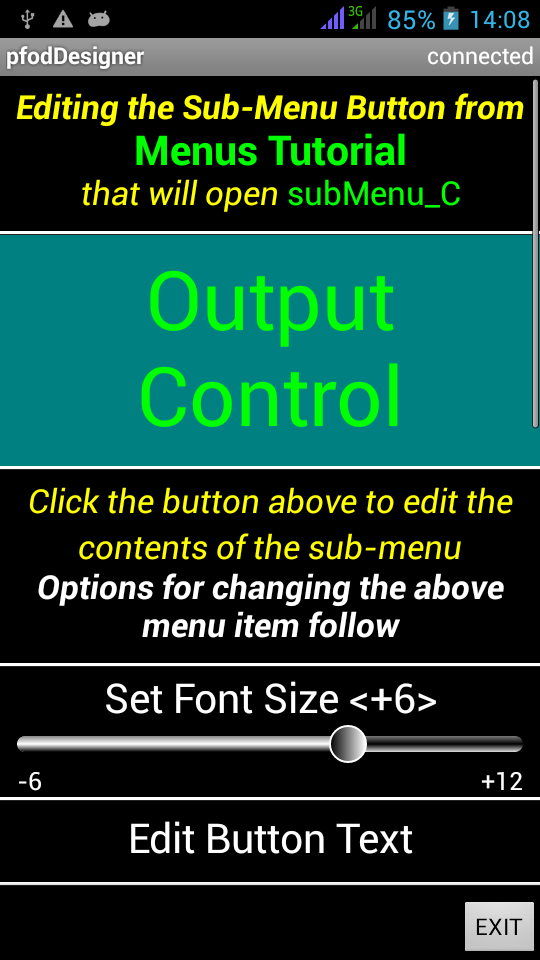
When you have finished formatting this button, click on it (second from the top), to open the “Editing subMenu_C” screen.
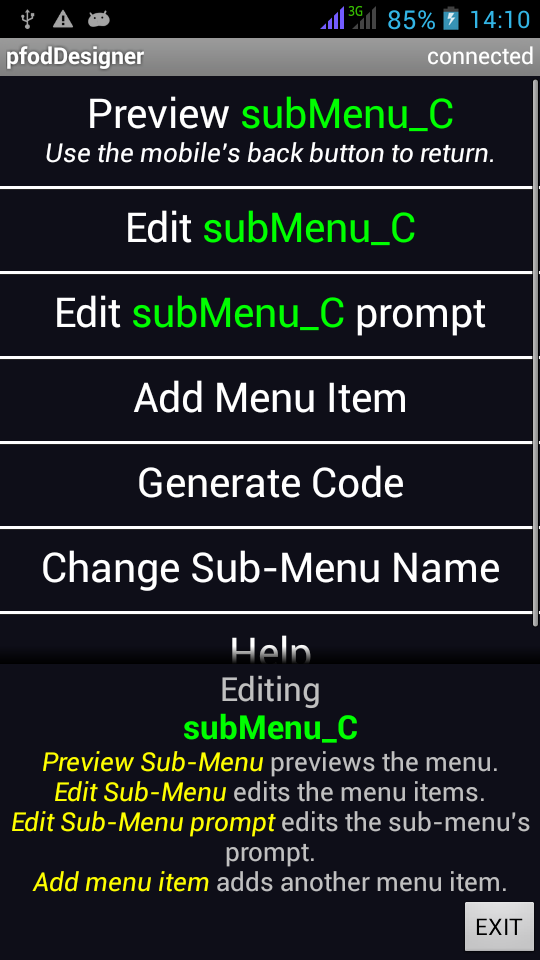
As before, rename this subMenu, using Change Sub-Menu Name, to something more recognizable. I used “Output” which resulted in a name of subMenu_Output.
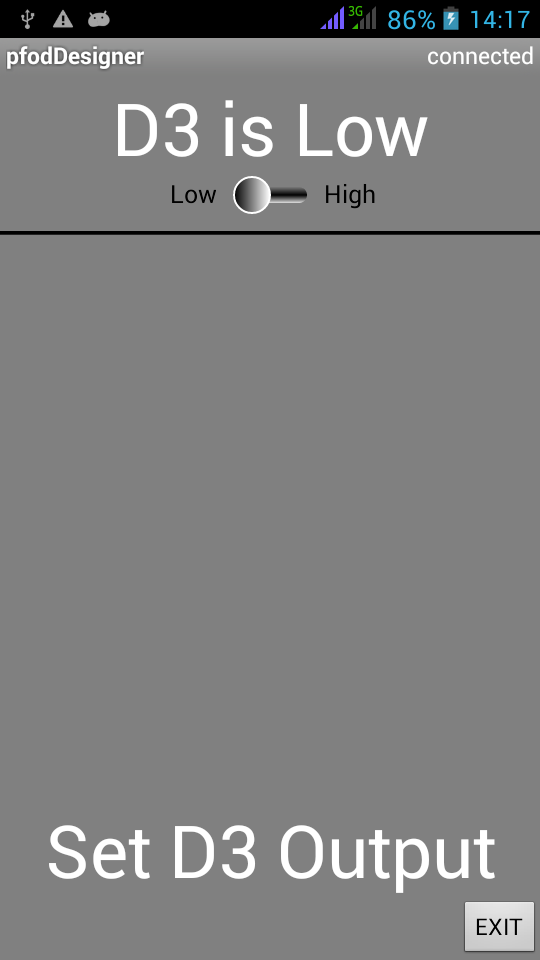
Finally complete the design by Editing the subMenu prompt and adding a menu item to turn Output D3 on and off. Preview subMenu_Output when you have finished. Here I used a white letters on a grey background.
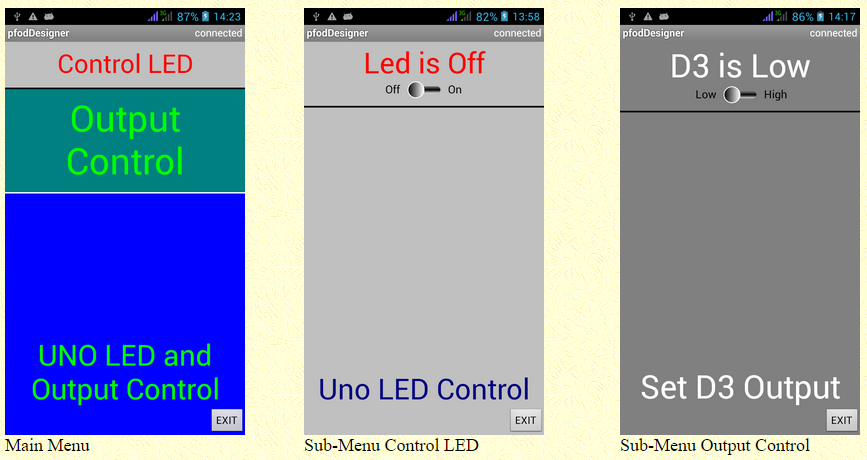
When you have finished you can preview the whole menu by going back to the Editing Menus Tutorial screen and clicking Preview Menu. This shows the three screens shown at the top of this page. If you don't like the colours I have chosen, you can easily choose your own.
Generating the Code
To generate the Arduino Code, click on a “Generate Code” button in any of the menu editing screens. Then select the settings for the board and shield you are using. Here I used an UNO board with a Itead Studio Bluetooth Slave shield connected to Serial at 9600 baud.
Clicking “Write Code to file” saves the generated code to the end of a local file pfodAppRawData/pfodDesigner.txt.
Transferring the Sketch to Your Computer
You can exit pfodDesigner now, your design has been saved and is available under “Edit existing Menu”.
You MUST exit the pfodDesigner to ensure the last block of code is written to the file.
Connect your mobile to your computer and turn on the USB Storage, or use a Wifi File Transfer App to access your mobile's storage from your computer. (See pfodAppForAndroidGettingStarted.pdf for more details) Note: pfodDesigner cannot access the SD card to save the generated code while it is being accessed by the computer as USB Storage, so turn of USB Storage before running the pfodDesigner again.
Navigate to /pfodAppRawData and open the pfodDesigner.txt in a text editor (such as WordPad). The pfodDesigner.txt file is appended to each time you click “Generate Code”, so you need to go to the end of the file to get the most recently generated code.
Open the Arduino IDE and make a new sketch, delete any code from the sketch window and then copy and past the generated code into the Arduino IDE. A copy of the generated code is here.
You can then compile and download the code to your UNO board, plug in the bluetooth shield and connect using pfodApp to control the LED and output D3. See the previous tutorial Android/Arduino Menu Designer for Beginners to switch things on and off from your mobile for details of compiling and testing your menu. See pfodAppForAndroidGettingStarted.pdf for how to set up a bluetooth connection in pfodApp.
The Generated Code Format
At the top of the generated code are comments showing the three menus you have designed and the pfodApp commands the open them. When the pfodApp first connects it always send {.} and so gets the Main Menu.
/* ===== pfod Command for Menus Tutorial ====
pfodApp msg {.} --> {.<+4>UNO LED and Output Control|A~<+3>Control LED|C~<+6>Output
Control}
*/
/* ===== pfod Command for subMenu_LED ====
pfodApp msg {A} --> {.<+4>Uno LED Control|B~<+4>Led is `0~~Off\On}
*/
/* ===== pfod Command for subMenu_Output ====
pfodApp msg {C} --> {.<+5>Set D3 Output|D~<+5>D3 is `0~~Low\High}
The loop() method contains a series of if else statements that handle all the commands. The commands . , A and C return the main menu and the sub-menus respectively.
The other two commands, B andD change the setting of the LED and output D3 respectively and return a menu update. This update lets pfodApp display the result of the command, i.e the state of the output.
void loop() {
byte cmd = parser.parse(); // pass it to the parser
// parser returns non-zero when a pfod command is fully parsed
if (cmd != 0) { // have parsed a complete msg { to }
byte* pfodFirstArg = parser.getFirstArg(); // may point to \0 if no arguments in this msg.
long pfodLongRtn; // used for parsing long return arguments, if any
if ('.' == cmd) {
// pfodApp has connected and sent {.} , it is asking for the main menu
// send back the menu designed
sendMainMenu();// now handle commands returned from button/sliders
} else if('A'==cmd) { // user pressed -- 'Control LED'
// in the main Menu of Menus Tutorial
// this opens subMenu_LED
sendSubMenu_A(); // send back the menu.} else if('C'==cmd) { // user pressed -- 'Output Control'
// in the main Menu of Menus Tutorial
// this opens subMenu_Output
sendSubMenu_C(); // send back the menu.} else if('B'==cmd) { // user moved slider -- 'Led is '
// in subMenu_LED -- opened by button -- 'Control LED'
// set output based on slider 0 == LOW, 1 == HIGH
parser.parseLong(pfodFirstArg,&pfodLongRtn); // parse first arg as a long
digitalWrite(cmd_B_pin,pfodLongRtn); // set output
sendSubMenuUpdate_A(); // always send back a pfod msg otherwise pfodApp will disconnect.} else if('D'==cmd) { // user moved slider -- 'D3 is '
// in subMenu_Output -- opened by button -- 'Output Control'
// set output based on slider 0 == LOW, 1 == HIGH
parser.parseLong(pfodFirstArg,&pfodLongRtn); // parse first arg as a long
digitalWrite(cmd_D_pin,pfodLongRtn); // set output
sendSubMenuUpdate_C(); // always send back a pfod msg otherwise pfodApp will disconnect.} else if ('!' == cmd) {
// CloseConnection command
closeConnection(parser.getPfodAppStream());
} else {
// unknown command
parser.print(F("{}")); // always send back a pfod msg otherwise pfodApp will disconnect.
}
}
// <<<<<<<<<<< Your other loop() code goes here
}
Menu messages and Menu Update messages
There is an important difference between menu (or sub-menu) messages and menu updates.
Menus start with {. (or {^ ) and define a new menu. pfodApp sees this and remembers the command that produced this menu reply so that when the use presses the back button, pfodApp know what command to send to get the previous menu. This means the Arduino code does not need to keep track of the user's navigation through the menu system.
On the other hand, when the user presses a button on menu that performs an action, like turning the LED on or off, it is important to return an menu update, {:, message instead. Menu update messages do not start a new menu, they only modify the display of the existing menu.
Next Steps
This completes the instructable.
The pfod protocol is a rich but simple one and contains much more then just simple menus. Check out the full pfodSpecification.pdf for all the details and examples. Also see www.pfod.com.au for numerous example projects.
All the screens used by the pfodDesigner are standard pfod screens. The pfodDesigner is just a pfodApp connected to a back-end that keeps track of your selections and serves up the requested screens. From the pfodDesigner, you can use the mobile's menu button to open the Debug View to see what pfod messages are being sent to generate the pfodDesigner screens and what commands are sent back by your actions.