Decoracion Oficina Metalico De Un Logo
by Renzo H in Design > 3D Design
252 Views, 1 Favorites, 0 Comments
Decoracion Oficina Metalico De Un Logo



Decoracion de oficina
Modificar para ubicar cualquier tipo de logo, de la marca o empresa que se desee
Decoracion simple y minimalista buena para ambientes de trabajo.
Supplies



Aplicacion:
Fusion 360
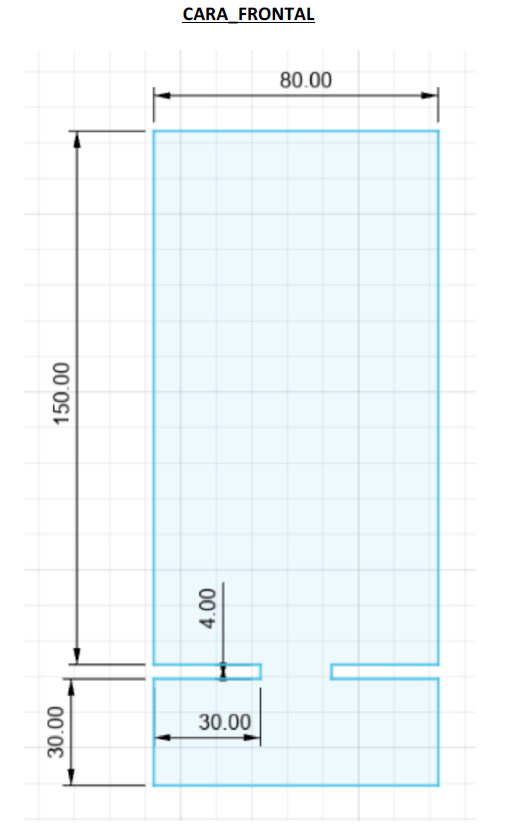
Planos:
PRÁCTICA CALIFICADA Nº 1
Downloads
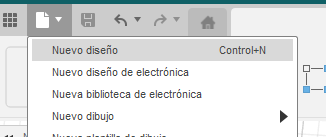
Obtener Fusion 360




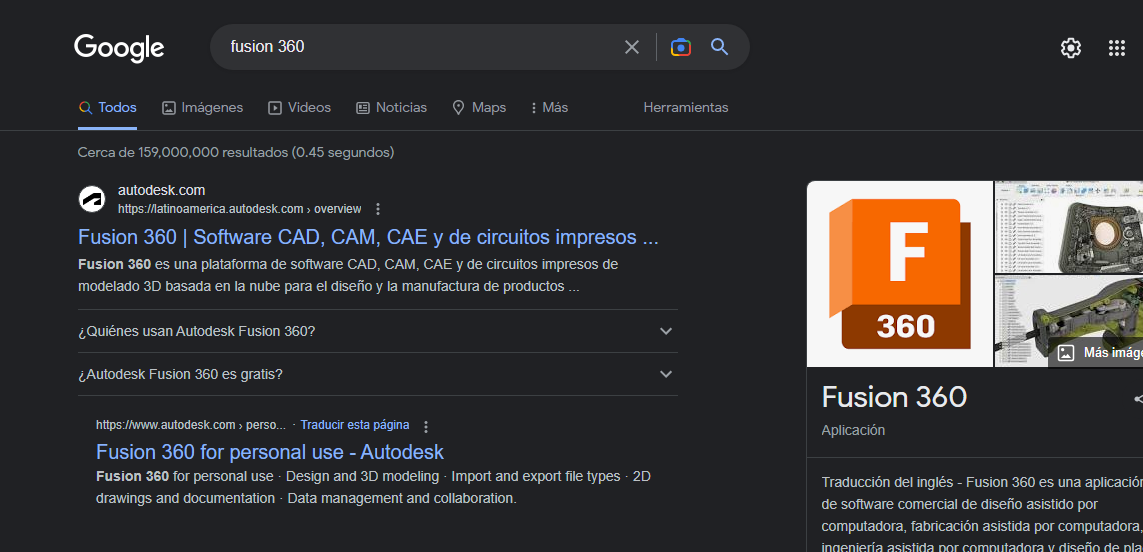
Buscamos Fusion 360 en el buscador(fig.1)
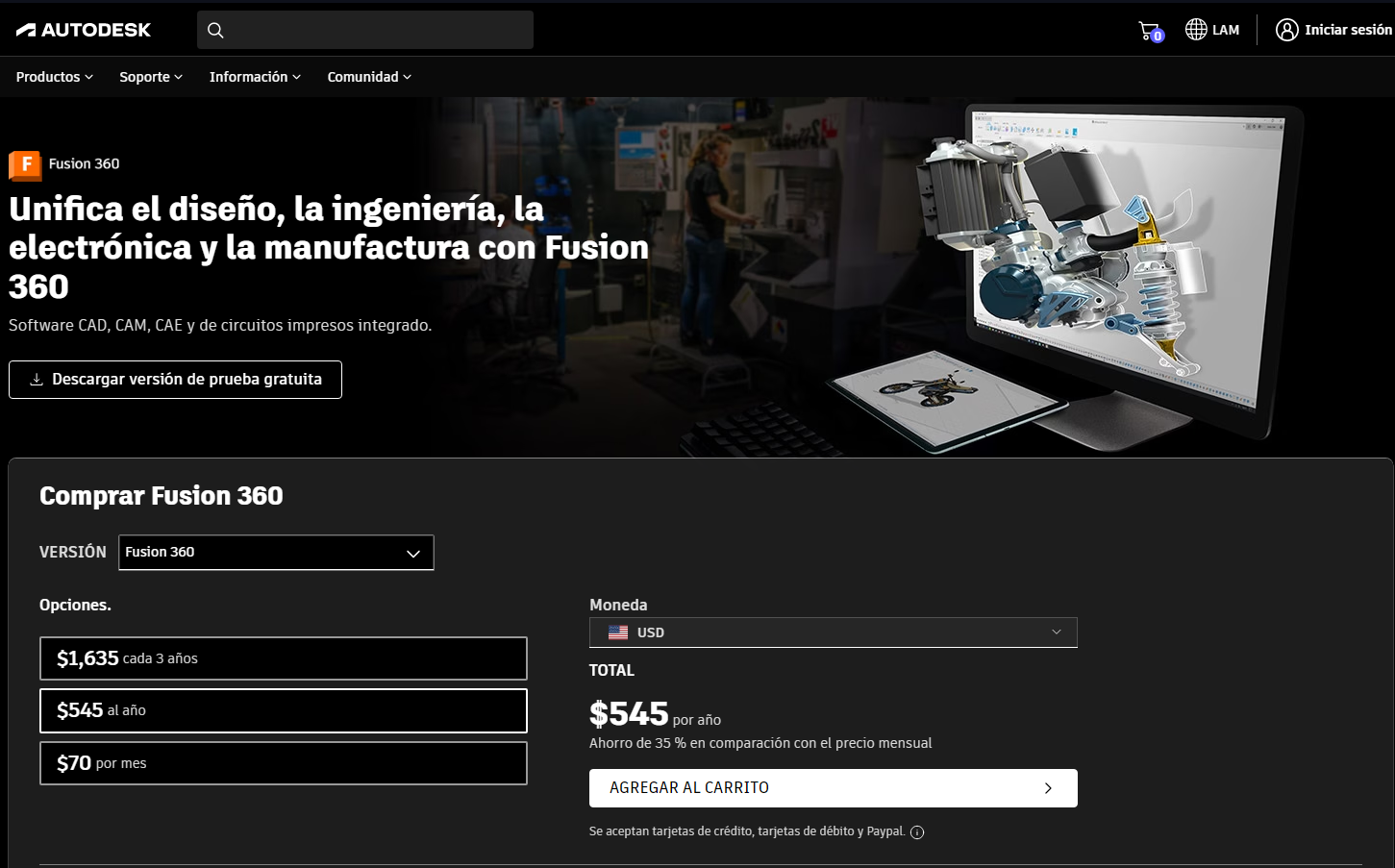
Al entrar tenemos varias opciones de descarga, la prueba gratiuta,o la de paga, en este caso si dispones de nua cuenta educativa usala para tener acceso gratuito por un largo periodo de tiempo.(fig.2)
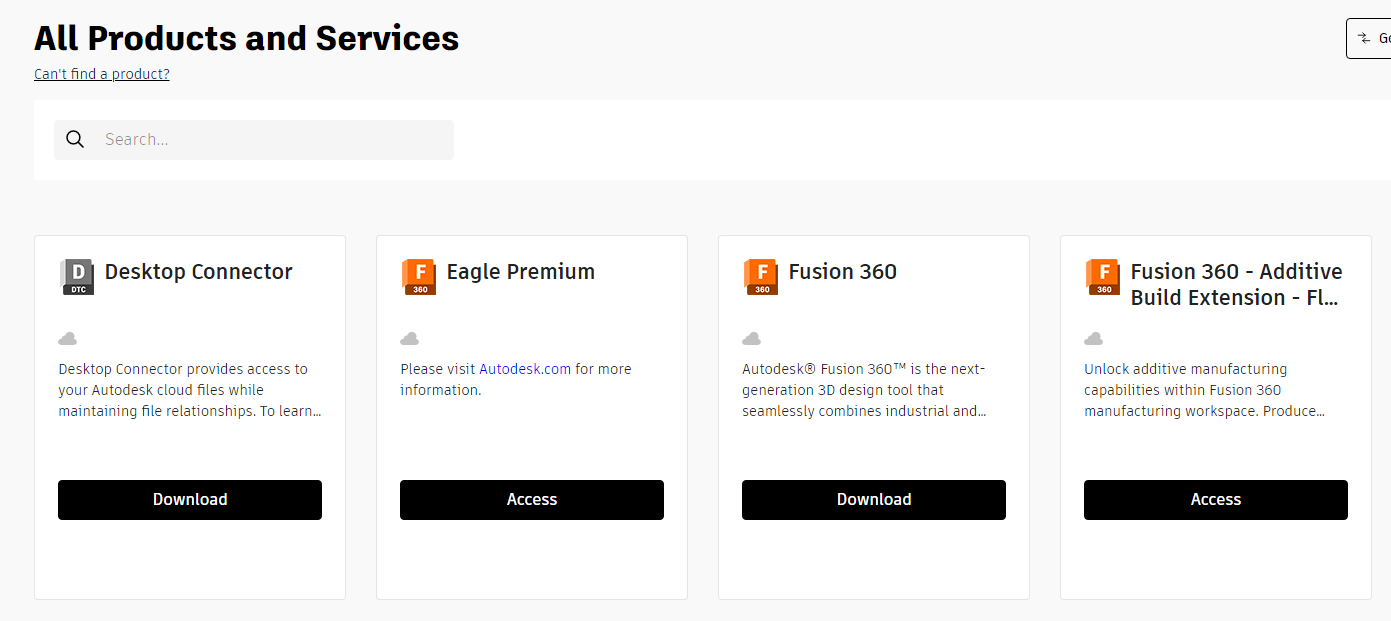
Una vez hallamos terminado el registro y tengamos acceso a Fusion 360 procedemos a hacer click en productos y servicios y en descargar Fusion 360.
Descargar Fusion 360



Al ser uno de los proyectos mas faciles, usando herramientas sencillas debemos:
Descargar fusion 360 y lo configuramos
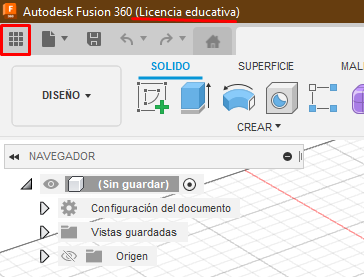
- Teniendo acceso a ella gracias a la cuenta educativa que tenemos, una vez tengamos descargado fusion con nuestra (licensia educativa) como se observa en la fig.1
- Hacemos click en el Menu y creamos un nuevo proyecto (fig. 2)
- Creamos un proyecto con el nombre que deseemos, en mi caso es FabDig_2023.
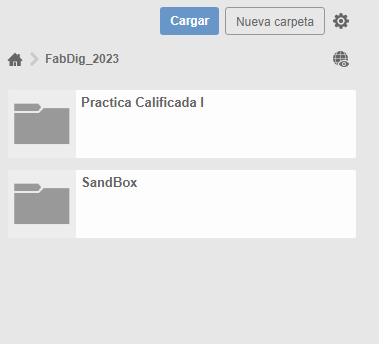
- Al crear nuestro proyecto, dentro de el creamos carptas para tener mas orden(fig 3.) en mi caso tengo 2 carpetas ya creadas.
- Ahora empezamos a trabajar en una de ellas, guardando ahi nuestros trabajos
Creacion De Bocetos



Para empezar a dibujar en Fusion necesitamos crear un boceto,en el cual dibujaremos.
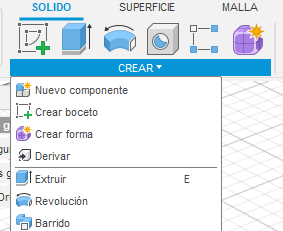
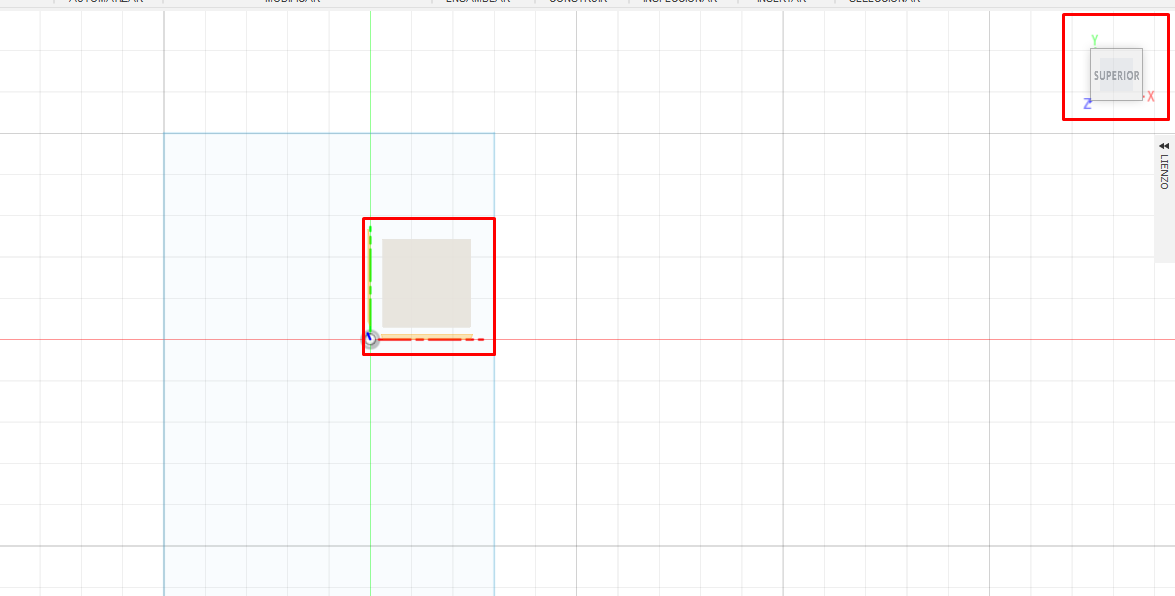
Desplegamos la barra de "Crear" y seleccionamos "crear Boceto"
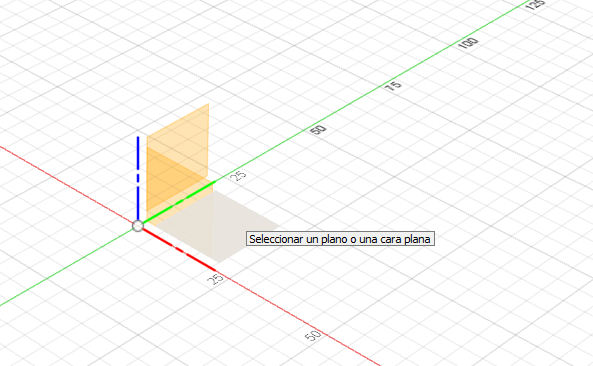
A continuacion en la plano de trabajo seleccionamos la que podamos ver de la parte superior,como se observa en la imagen 2, lo comprobamos viendo la imagen superior el cubo debe estar de esa manera.
Boceto Del Primera Plano






Dibujando
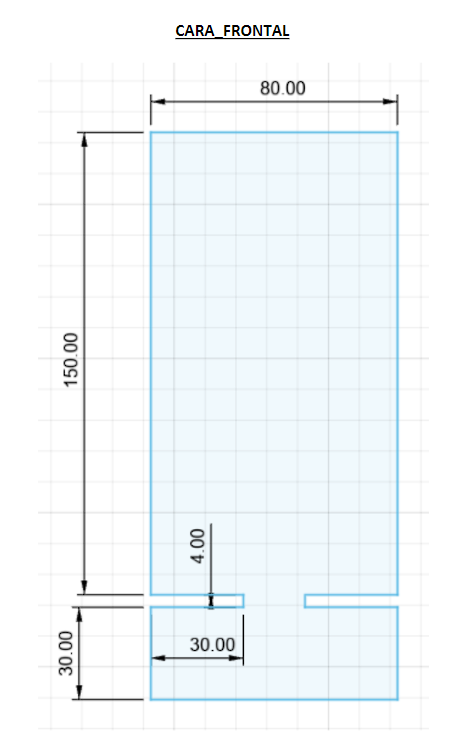
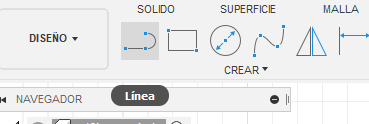
Para empezar a graficar, solo debemos usar la funcion linea que se hubica en la parte superior.
Una vez tengamos en uso las lineas procedemos a marcar cualquier punto de inicio.
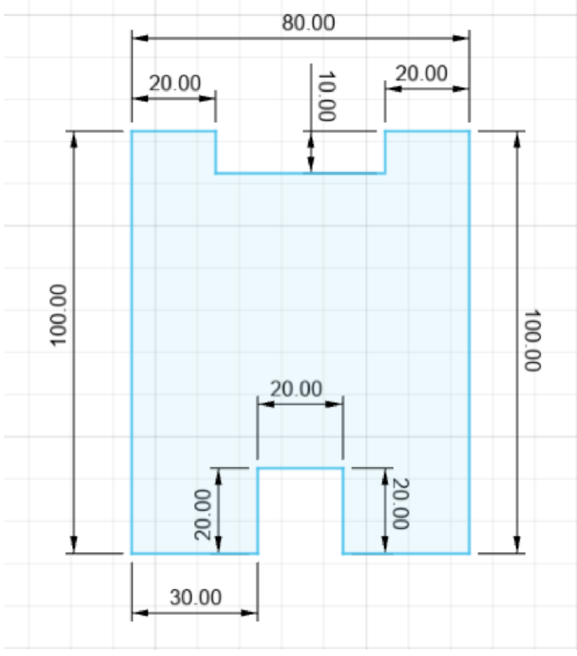
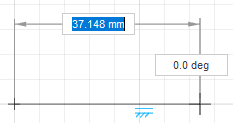
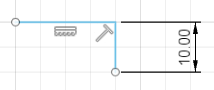
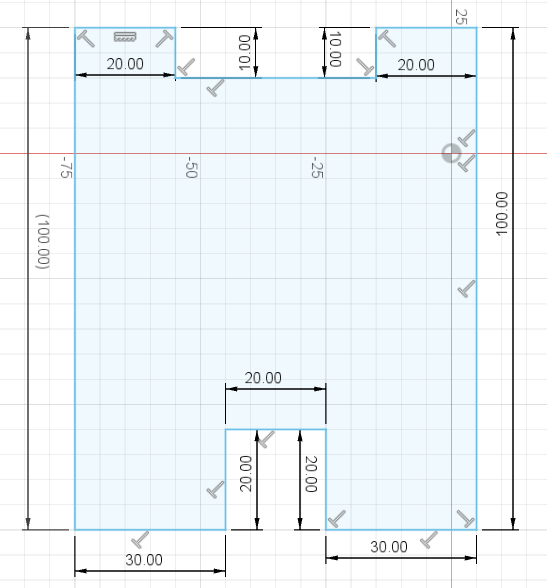
Para tener medidas exactas, nos podemos ayudar de los puntos guias o escribiendo directamente en el teclado la medida, en mi caso es de 20.00
sin poner "Enter" seguimos graficando, seguimos con el 10.00 en el cual puse enter y al hacerlo marca la longitud y corta las lineas, seguimos haciendo este proceso
Seleccionamos la herramienta lineas y seguimos con 40.00, y asi consecutivamente.
Despues De Graficar


Al acabar de graficar el boceto, se debe que rellenar de un color celeste.
Esto nos idica que no hay puntos abiertos .
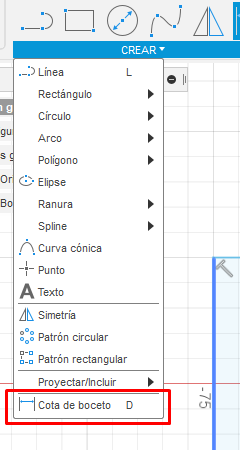
Para asegurarnos que todas las medidas esten bien hechas podemos usar la herramienta "Cota de boceto" o usar el shoortcut "D".
es recomendado hacer esto ya que si queremos realizar el proyecto e imprimirlo, las medidas deben de ser exactas para un mejor uso, optimizacion y ahorro de material.
Acabar De Bocetar



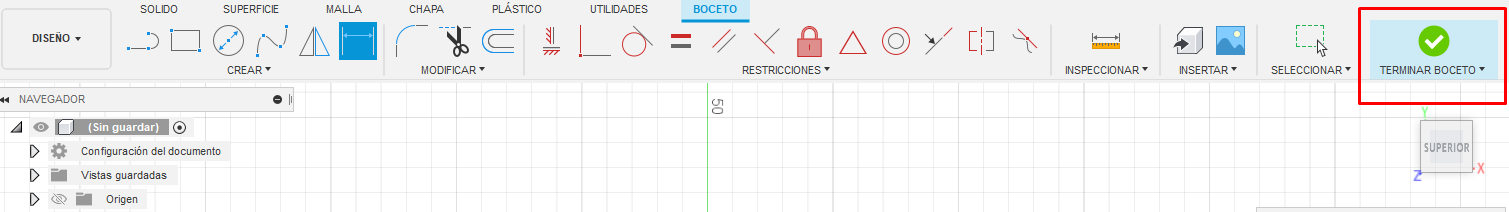
Una vez tengamos listo todas las medidas y asegurarnos que sean las correctas, podemos ponerle fin al boceto
En la barra de herramientas podemos poner click a "Terminar boceto"
Una vez hecho eso solo necesitamos hacer los mismo pasos con el segundo plano.
Guardamos Nuestro Archivo



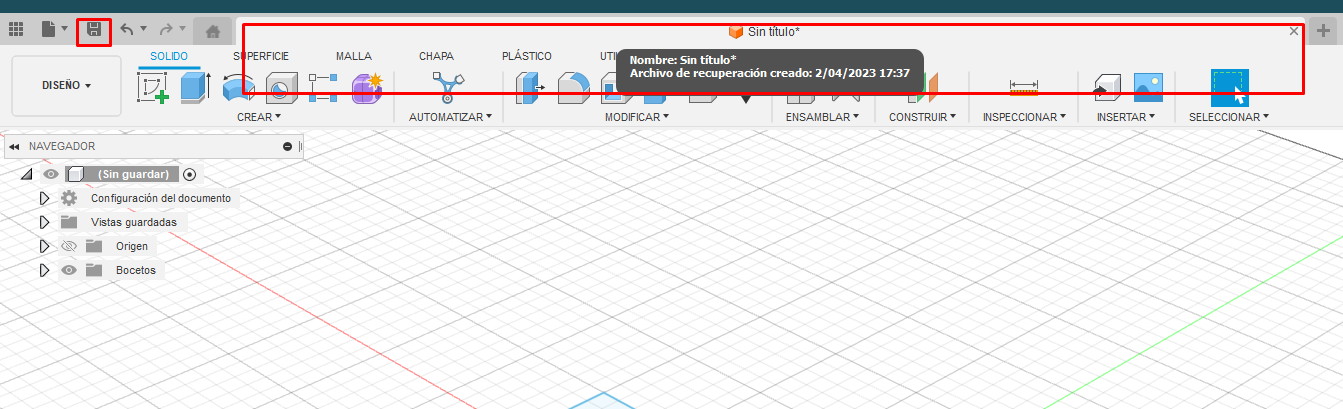
Debemos que siempre guardar nuestro archivos , anque estos tengan un archivo de recuperacion no debemos confiarnos, en dejarlo asi.
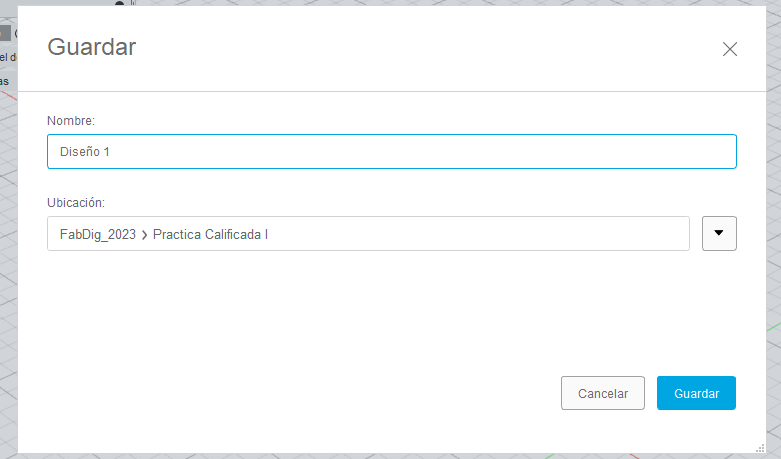
para guardar nuestro achivo debemos hacer click a la imagen del cased,lo nombramos de la manera que deesemos en mi caso sera "Diseño 1" y decidimos la ruta en la cual se guardara.
Recuerden que es recomendado el uso de carpetas en los proyectos para tener todo en orden.
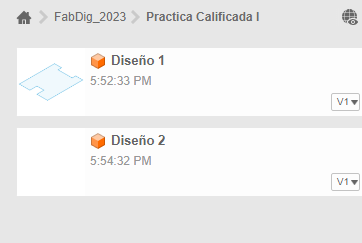
Como se pueden ver en las imagenes ya llevo guardado el diseño 1 y 2 , pero en el 2 aun no en becetado, por eso no se ven la miniatura.
Para aceder a los archivos solo se debe hacer doble clik, y para cambiar de nombre solo un click y la opcion cambiar de nombre.
Boceto Del Segundo Plano








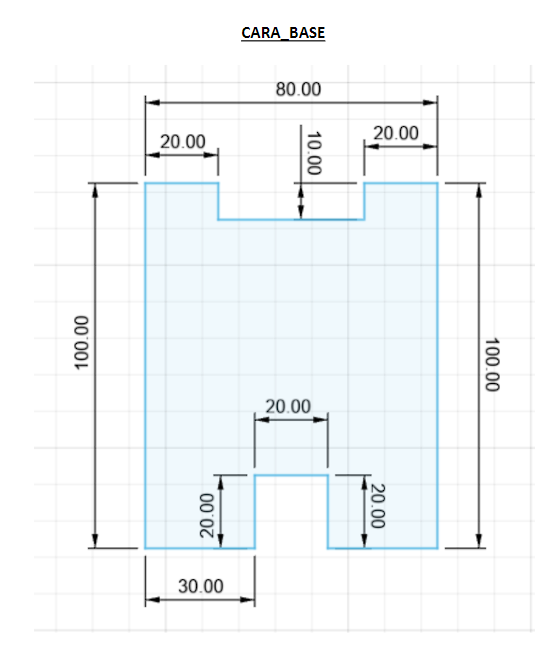
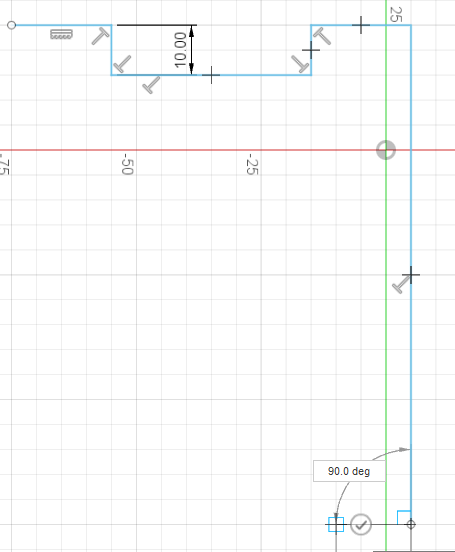
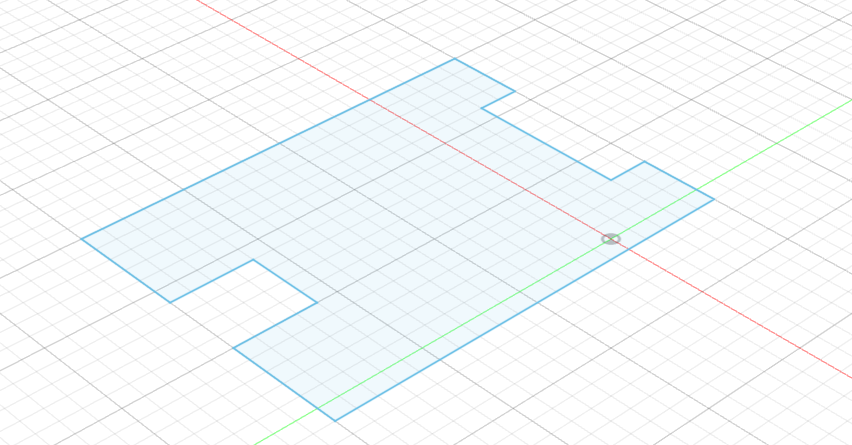
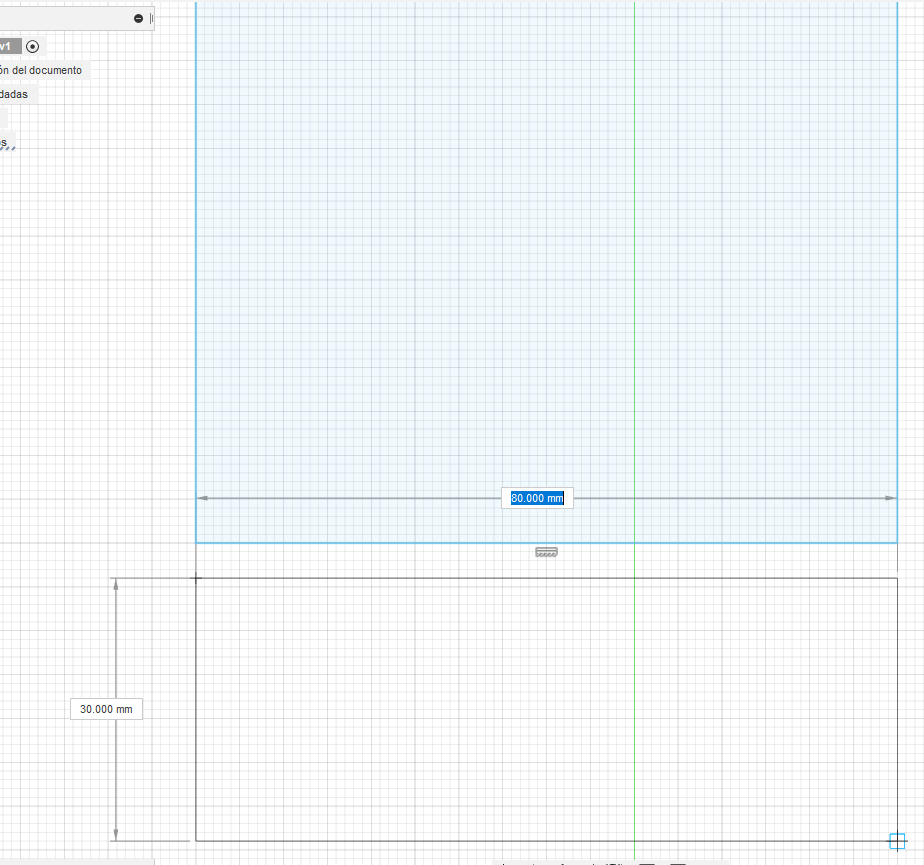
Para hacer el boceto numero 2, podemos hacer 2 cuadrado y los juntamos, de esta manera es mas sencillo el proceso.
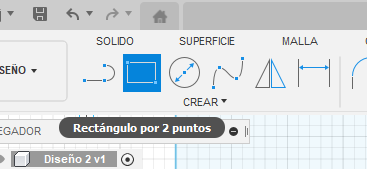
Usando la herramienta rectangulo por 2 puntos, digitando las distancias de ancho y largo
Despues de crear el primer cuadrilatero, con las medidas respectivas nos enfocamos en en el segundo de tal manera que con ayuda del zoom , de la cuadricula y los puntos guia, se nos sea mas facil hubicarlo a la distancia correcta del otro.
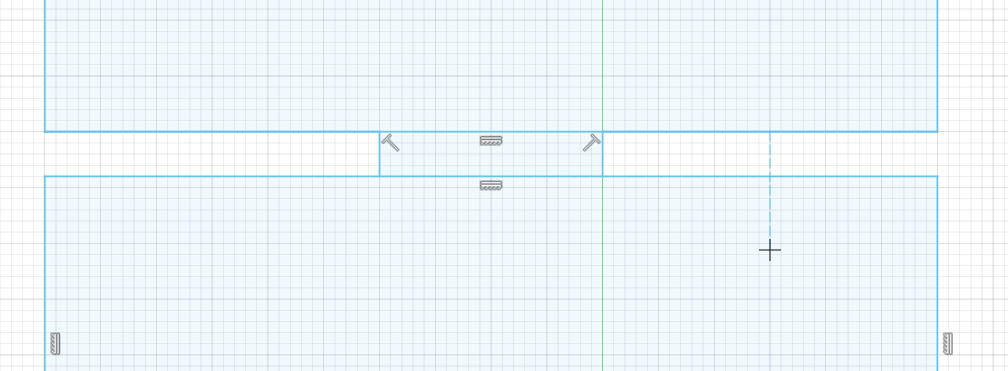
para crear la union entre ellos, usamosla herramienta linea y depues de medir 30.00 de cada extremo cramos las lineas union
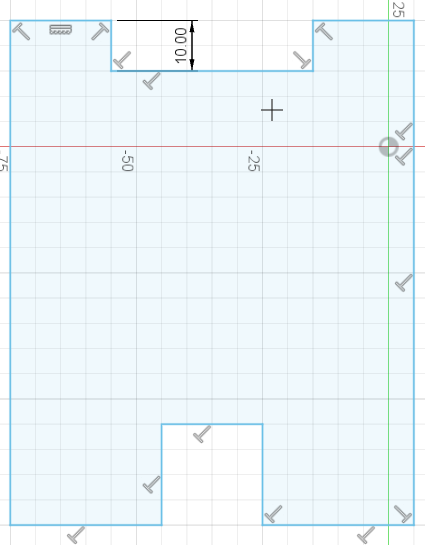
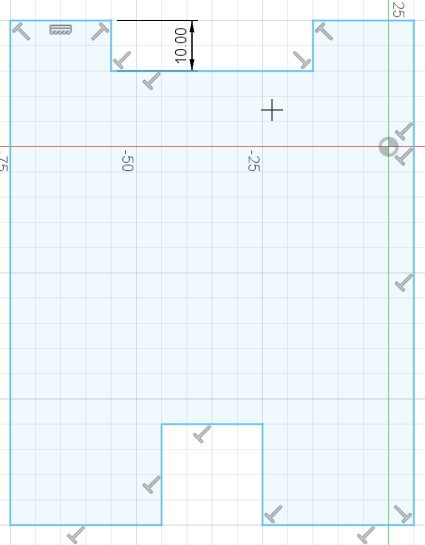
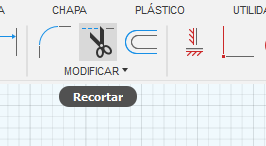
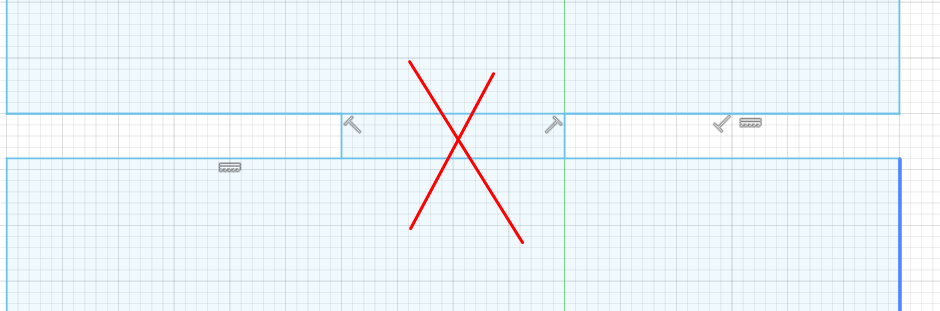
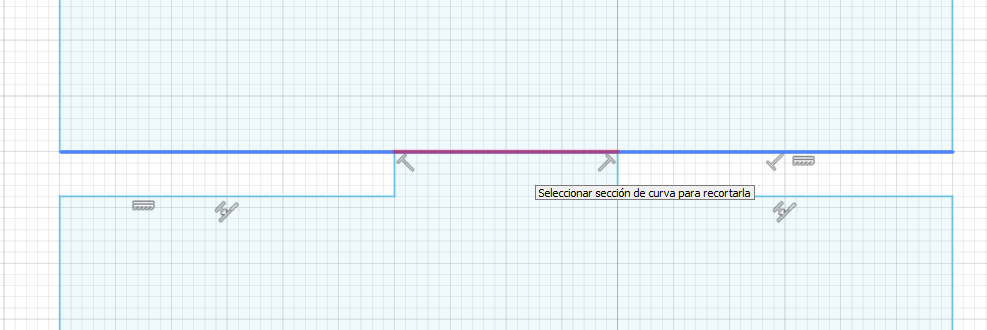
Usamos un herramienta super usada, "Recortar" para extraer lineas.
Siendo las lineas a quitar las marcada con un aspa en la imagen 6.
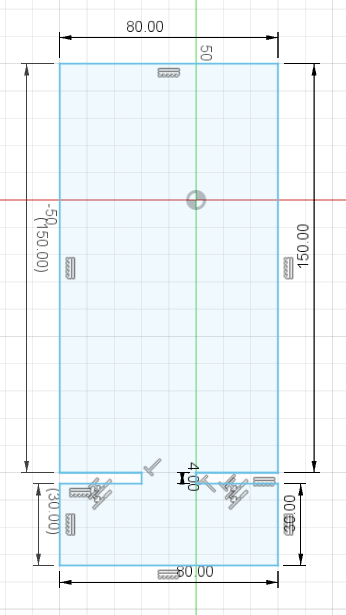
asi quitamos las 2 lineas y procedemos a etiquetar las medidas, para asegurarnos su valor o medida.
Insertamos El Logo




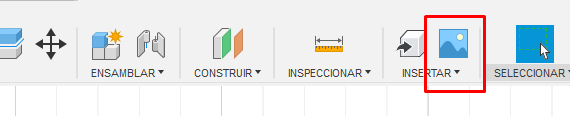
Seleccionamos un logo de internet, seguido buscamos en la barra de herramientas "Lienzo"
ahora, seleccionamos la posicion de la foto, asegurandonos de estar en vista superior.
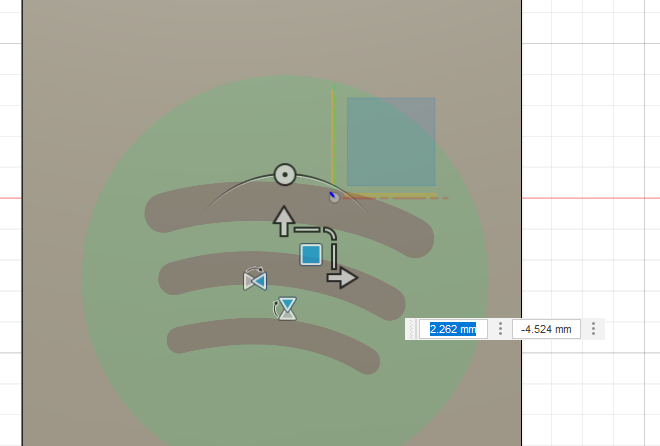
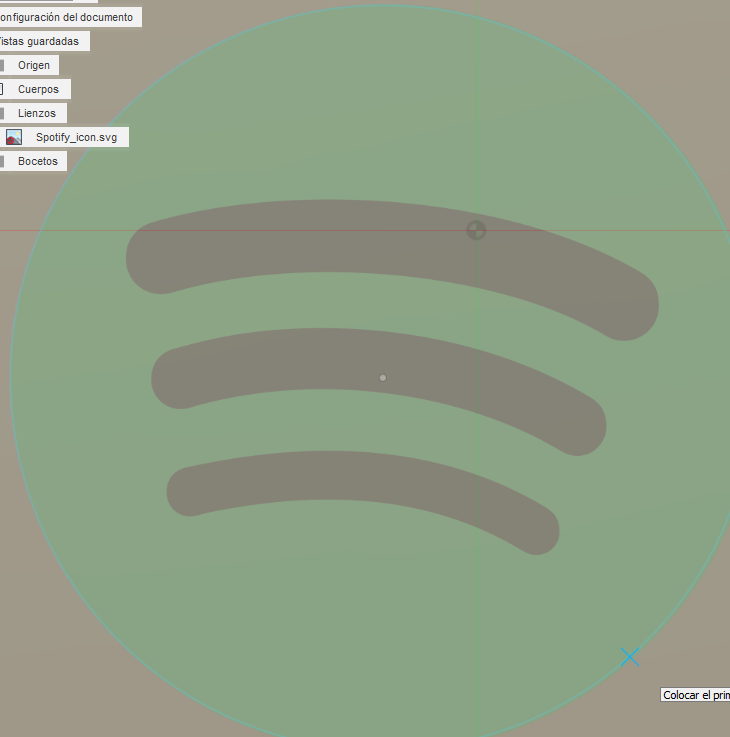
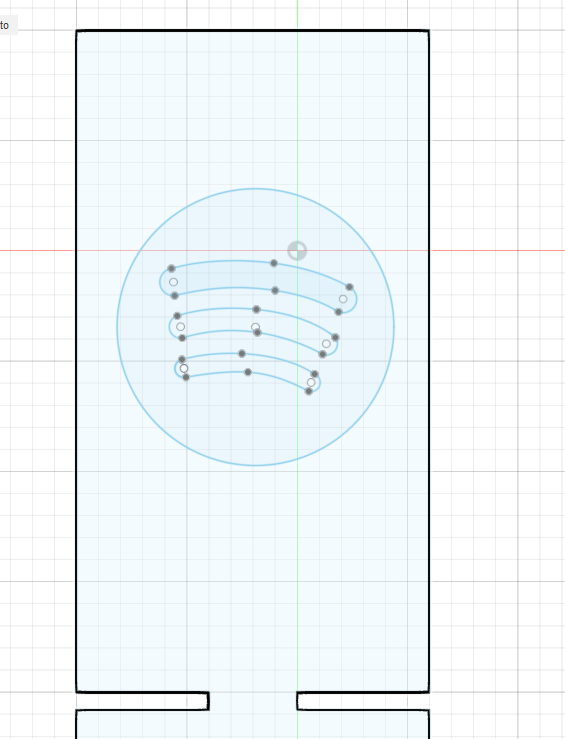
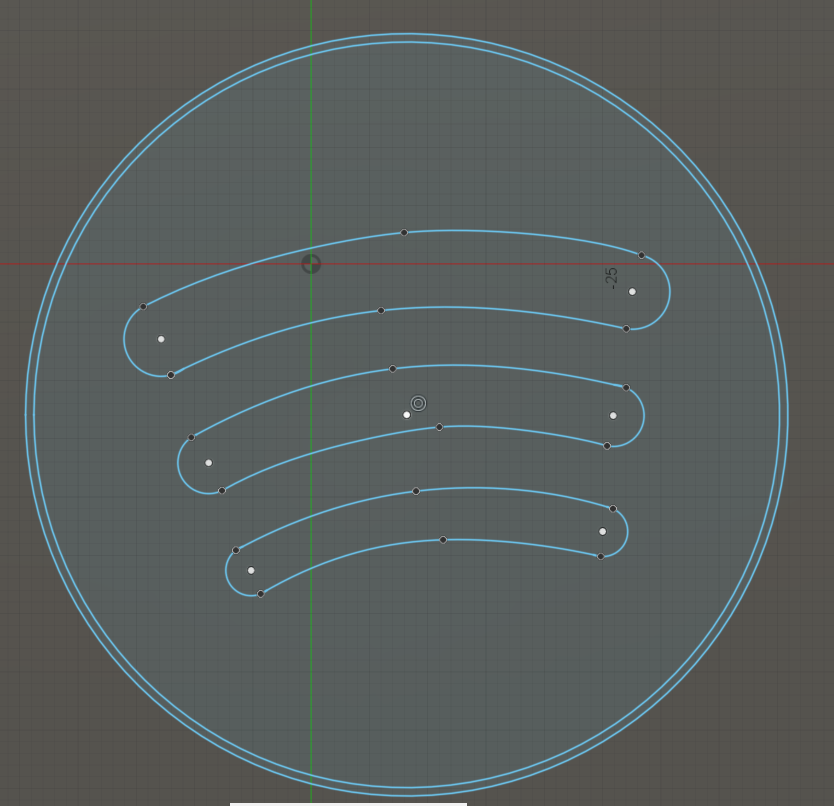
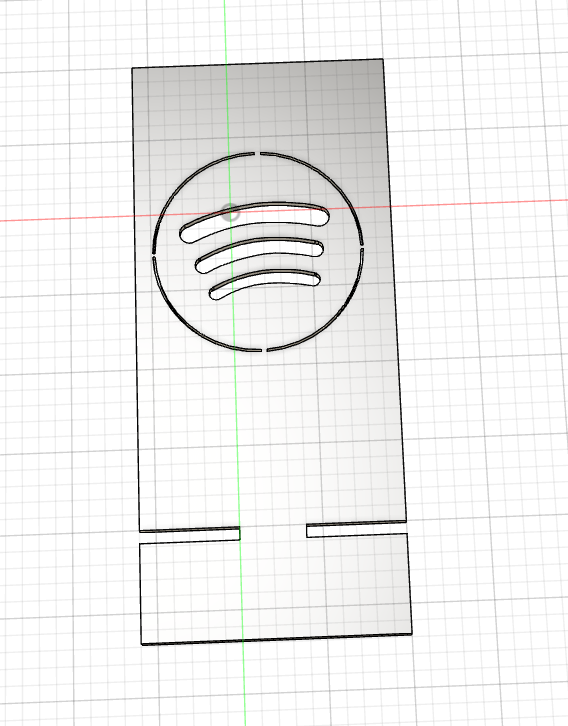
Dibujamos El Contorno Del Logo








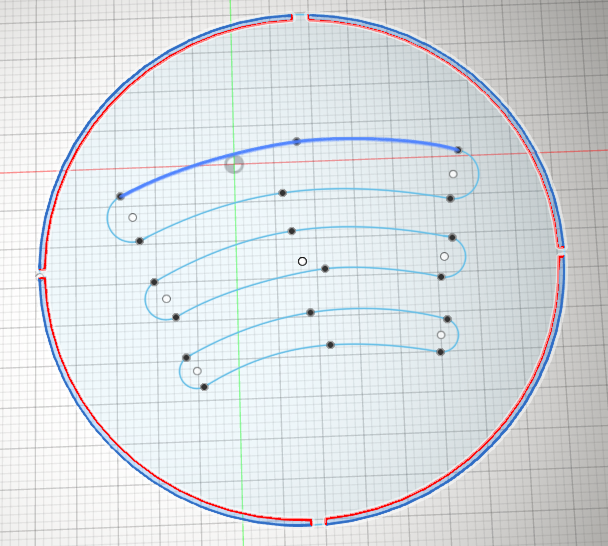
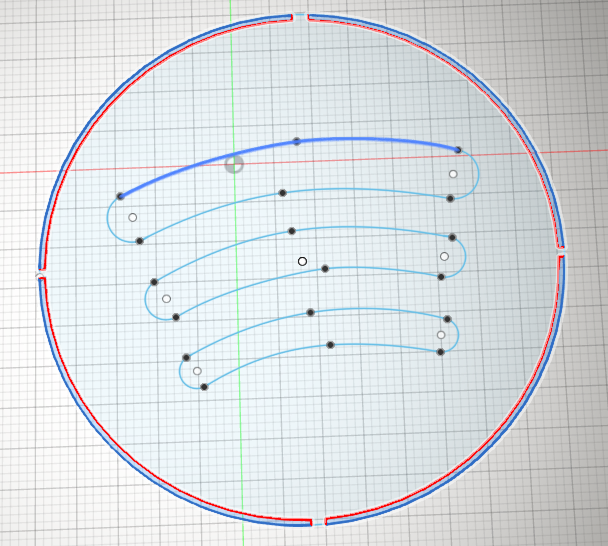
Ahora empezamos a dibujar el contorno del logo que elejimos.
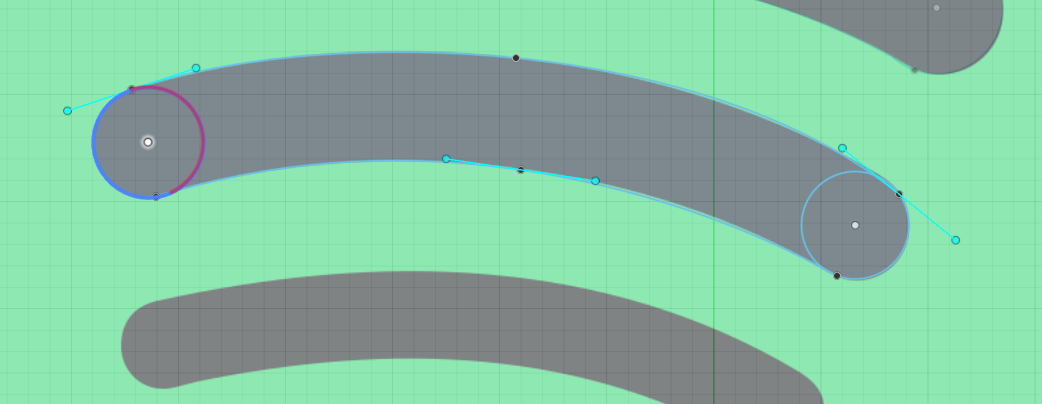
las herramientas que usaremos seran el circulo de 2 puntos , las lineas y los puntos de ajuste spline.
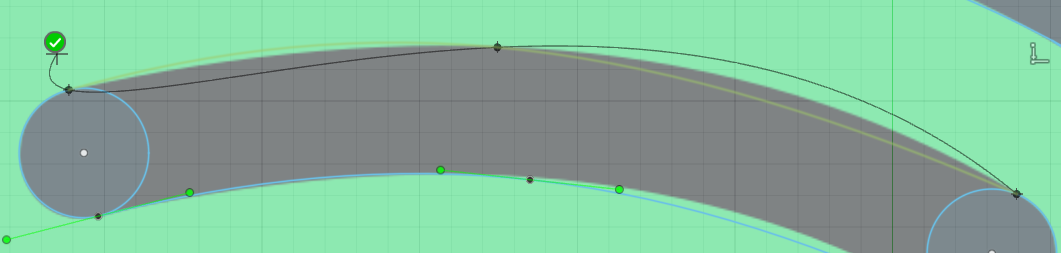
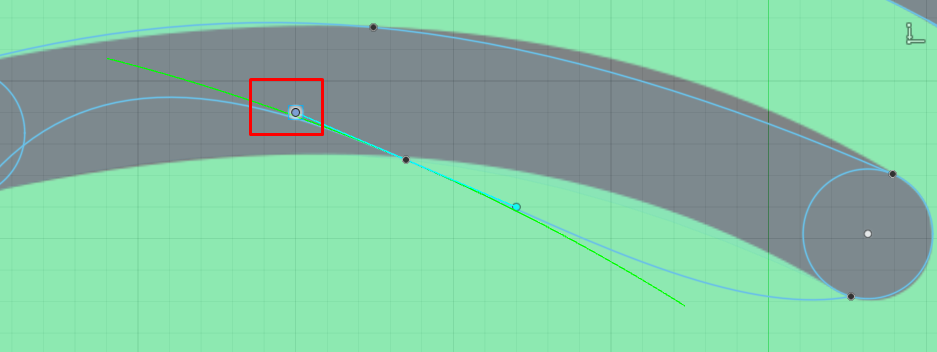
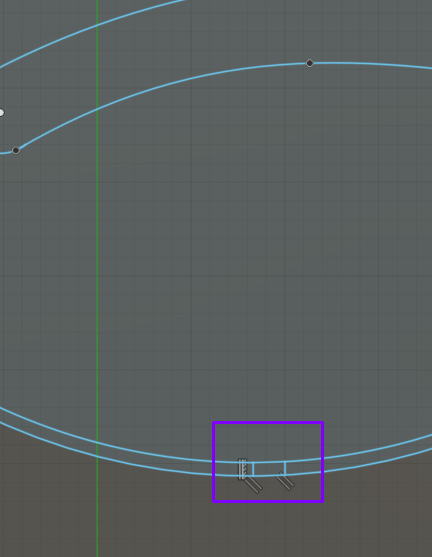
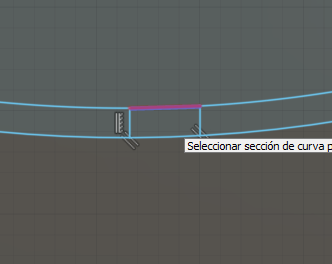
Para el uso de la herramienta de "Puntos de ajuste spline" en este caso solo haremos uso de eso como las lineas normales usando 3 puntos, 2 extremos y 1 central, como se aprecia en la imagen 3, una vez completemos la linas click al check y modificamos las lineas usando los modificadores como se observa en la imagen 4
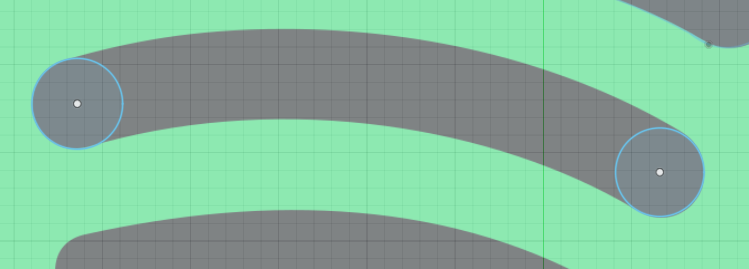
Se dibujaran 2 circulos en cada extremos y luego lo unimos usando puntos de ajuste spline.
Seguido recoratamos la mitad del circulo que nos sobra par hacer de las lineas y circulo un todo.
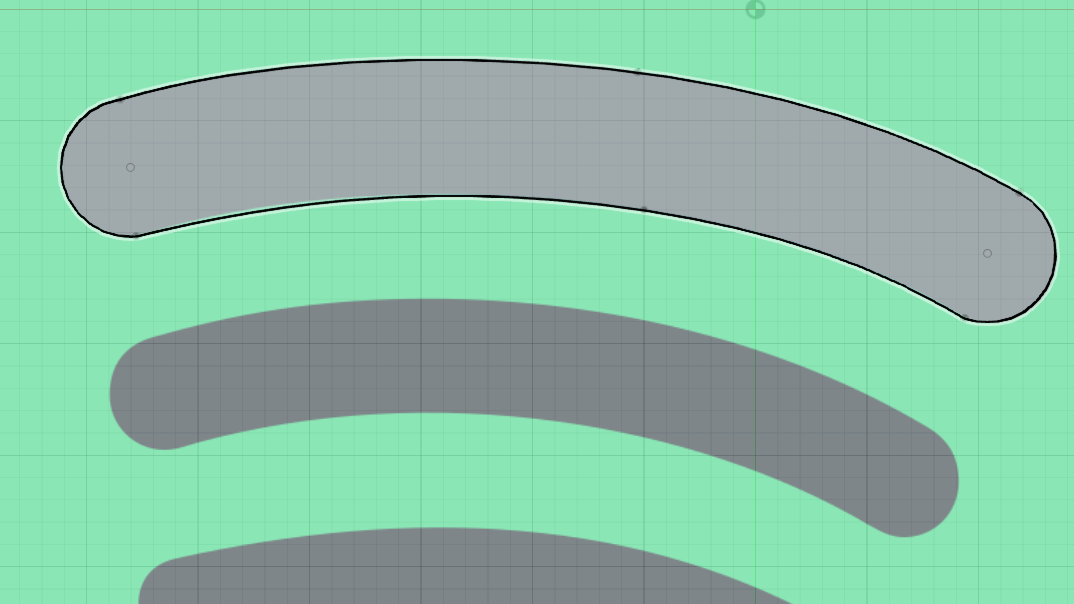
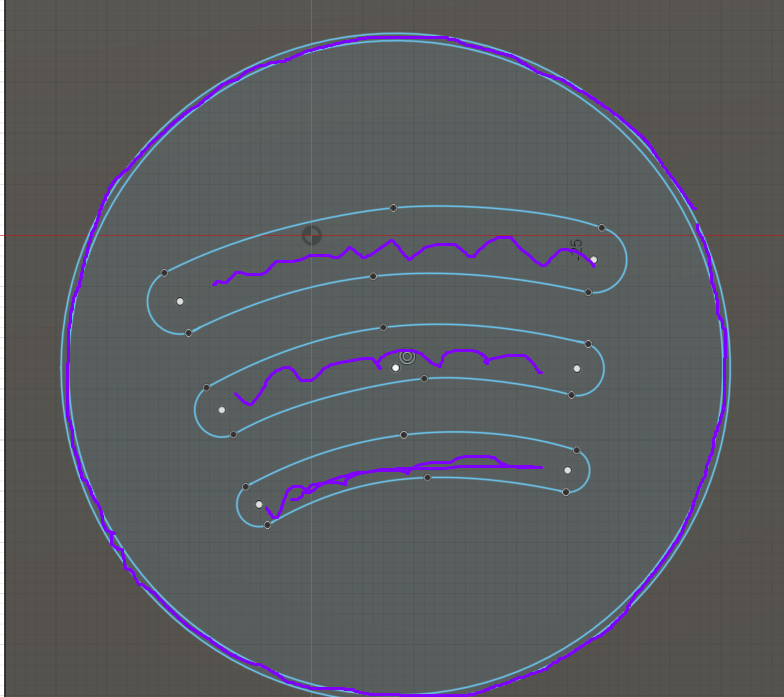
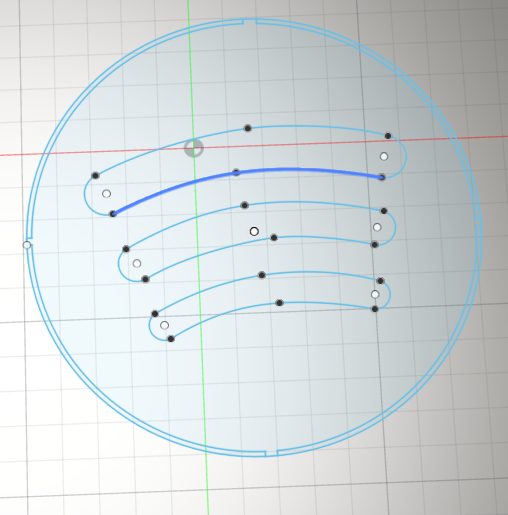
como se muestra en la imagen todos los contornos se deben que delinear, usando circulos en los extremos y puntos de ajuste spline.
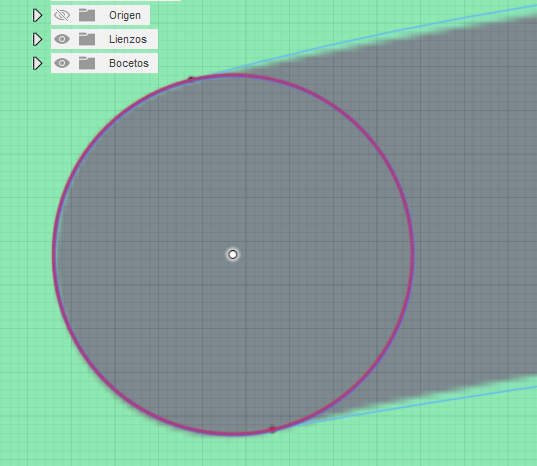
Por ultimo dibujamos el circulo grande que ecierra a las 3 lineas.
Terminamos boceto
Nota: si al momento de recortar la mitad del circulo se torna todo de color morado y no solo la mitad, eso significa que las lineas no se juntaron, debemso unirlas usando el zoom, si no es el caso, podemos solamente dibujar otro circulo entre los extremos y borrar la mitad
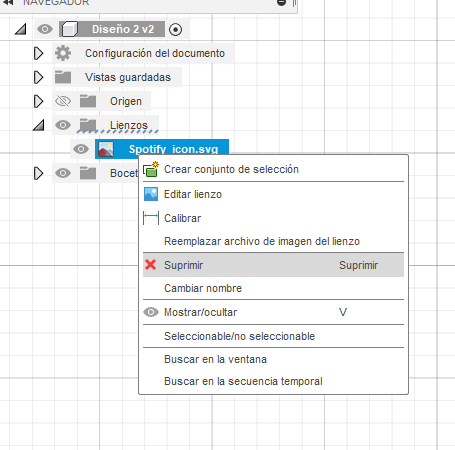
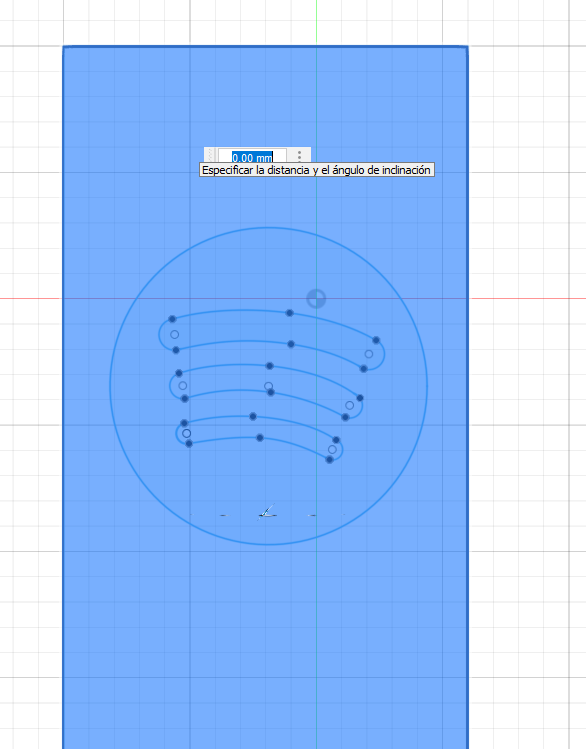
Quitamos La Imagen O Desactivamos Su Visualizacion


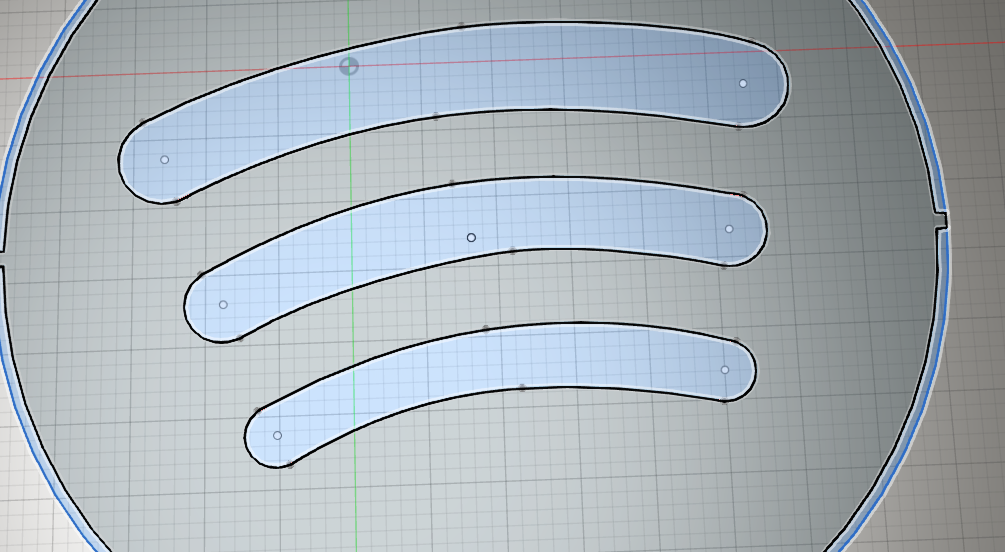
Suprimimos la imagen guia, ya que finalizamos su trazado.
Tambien se puede seleccionar la opcion de no visualizarlo, en mi caso lo eliminare
Una vez hecho nos quedara como la imagen 2, de esta manera solo nos faltaria usar otras herramientas para acabar con el modelado.
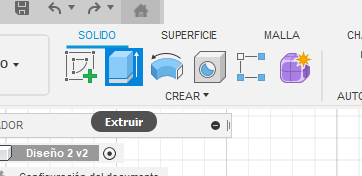
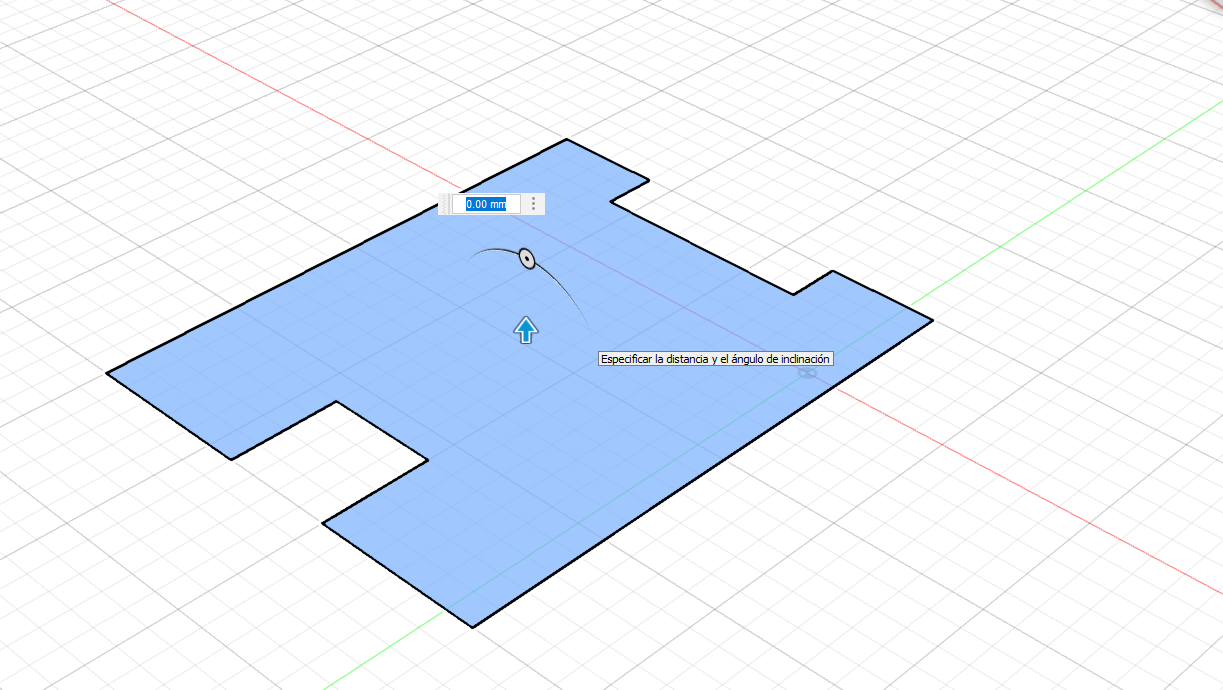
Uso De La Herramienta Extruir





Haciendo uso de la herramiento "extruir" nos diriguimos a nuestro boceto y hacemos click sobre el, nos aparecera la opcion de especificar lo que deseemos, digiramos 3, y presionamos enter.
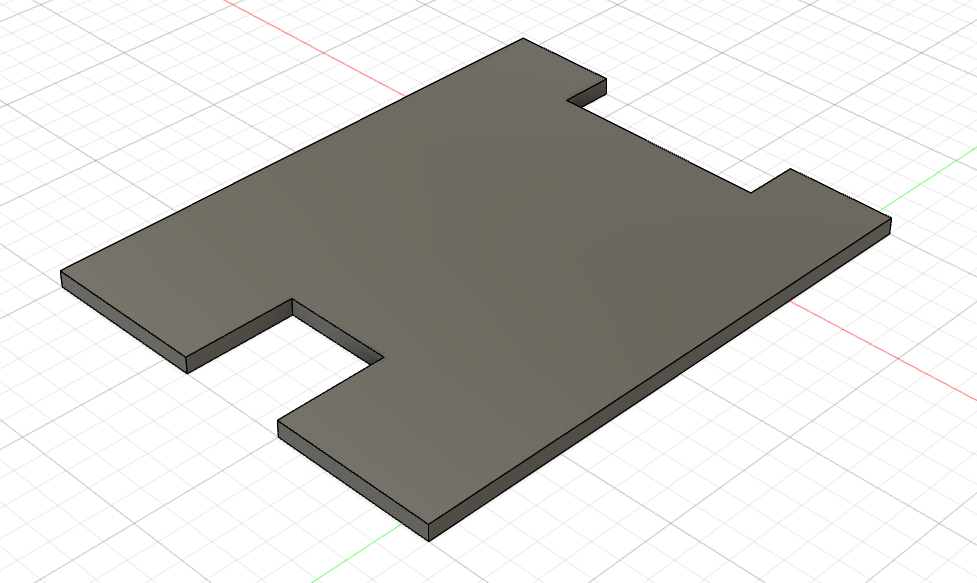
nos quedara como la imagen 3.
una vez hecho esto haremos lo mismo con el "diseño 1"
En el diseño 1 se puede apreciar de una manera clara lo que hace la funcion extruir, alza nuestra grafica al grosor indicado.
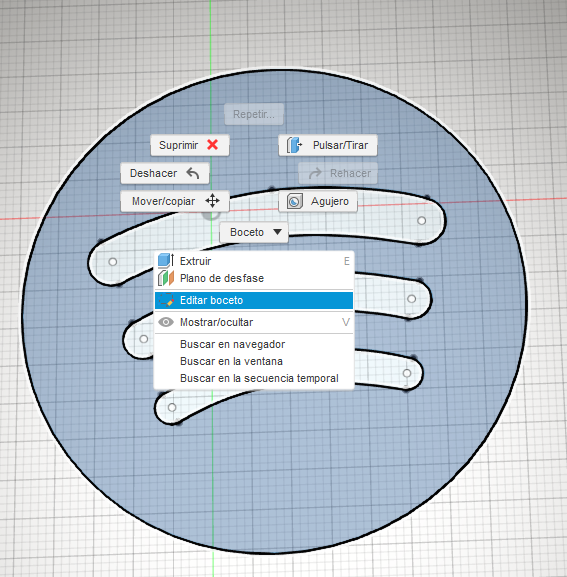
Modificacion Del Logo







Se puede quitar cualer parte delo logo que sea un conjunto cerrado, en este caso por stetica harremo una modificacon al logo casi minima para que se vea lo mejor posible
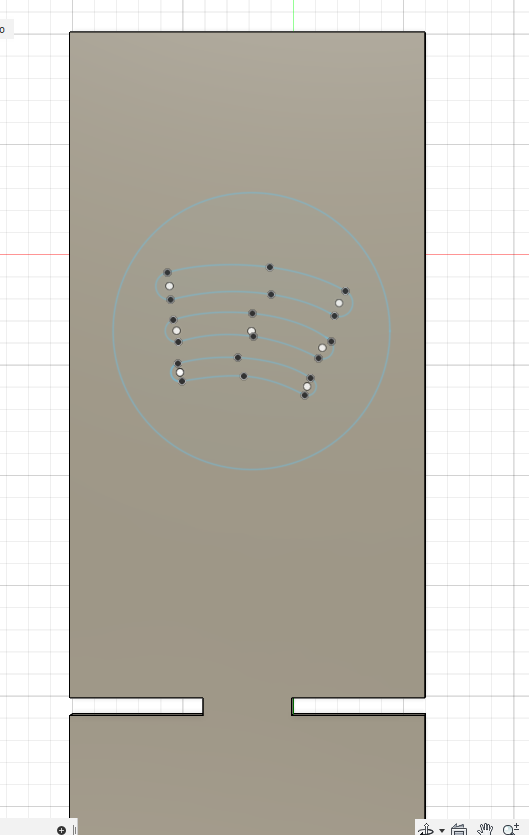
Dibujamos un circulo partiendo desde el centro, muy cerca al principal, pero menor, dejando un espacio adecuado, la extruccion que deseamos es la que se indica en la imagen
Para que la extruccion tenga sentido, necesitamos que no queden partes sin apoyo o coloquialmente llamadas "volando" o en el aire, para evitar esto haremos puntos de apoyo
dibujamos los puntos de apoyo como se observan en la imagen numero 4, asi en cada lado, izquierdo,derecho,superior e inferior.
Y terminamos cortanto la parte del centro.
Ahora si nos disponemos a extruirlo.
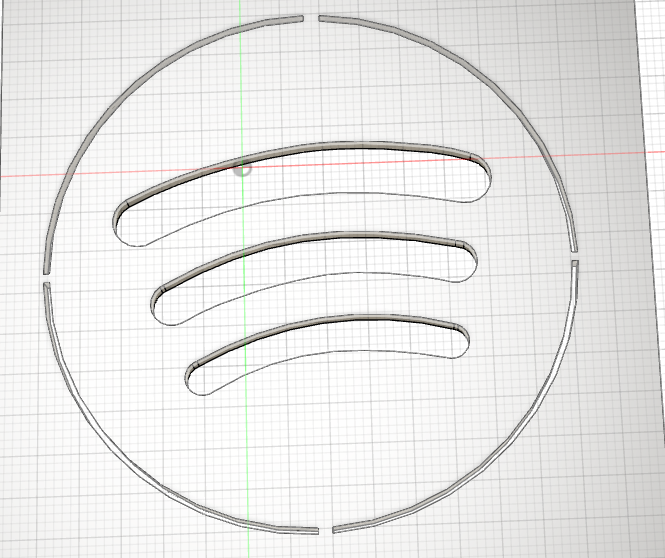
Extruccion Del Logo




Usando la opcion de mantener shift para seleccionar multiples partes, seleecionamos las 4 partes extermas, seguido de las 3 lineas en forma de sonido centrales.
Digitando -2, o usando la fecha desplazandole hacia atras, tenemos finalizado la instruccion de nuestro logo.
Ahora que tenemos nuestro logo, podemos realizar la union de estos 2
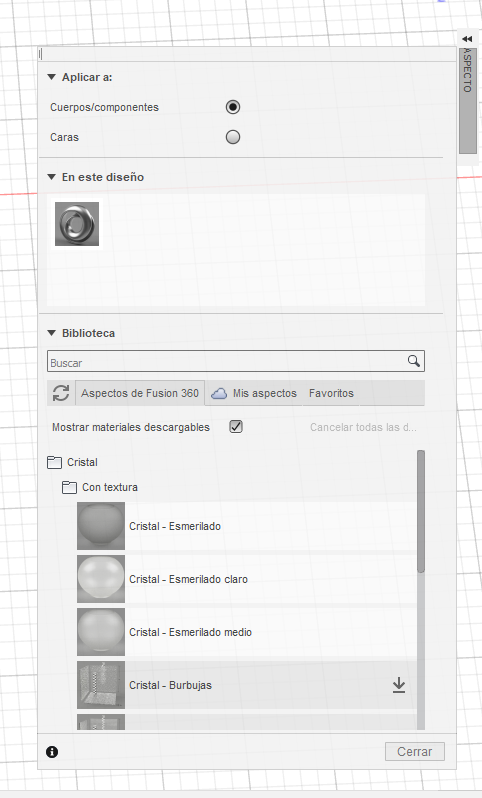
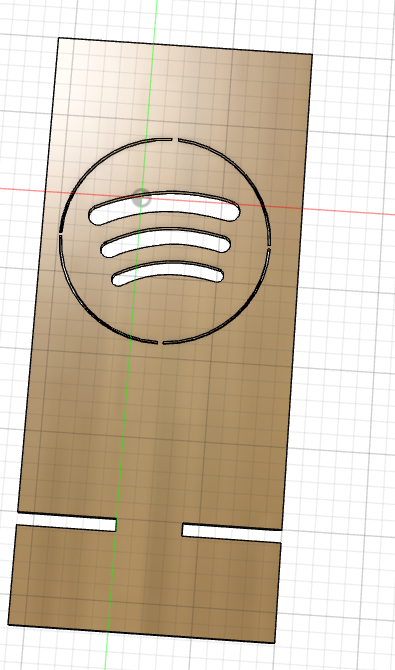
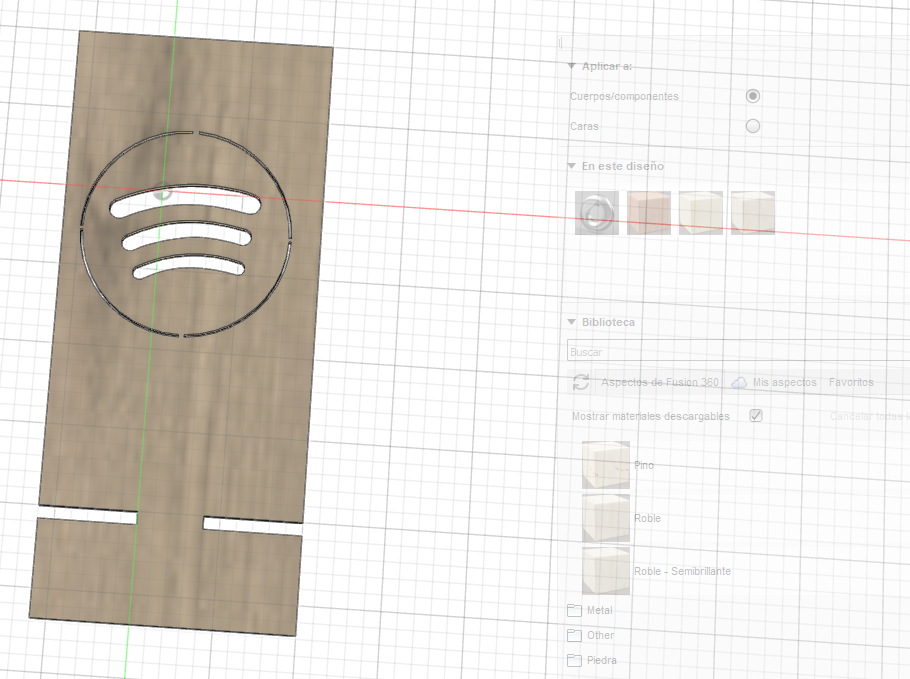
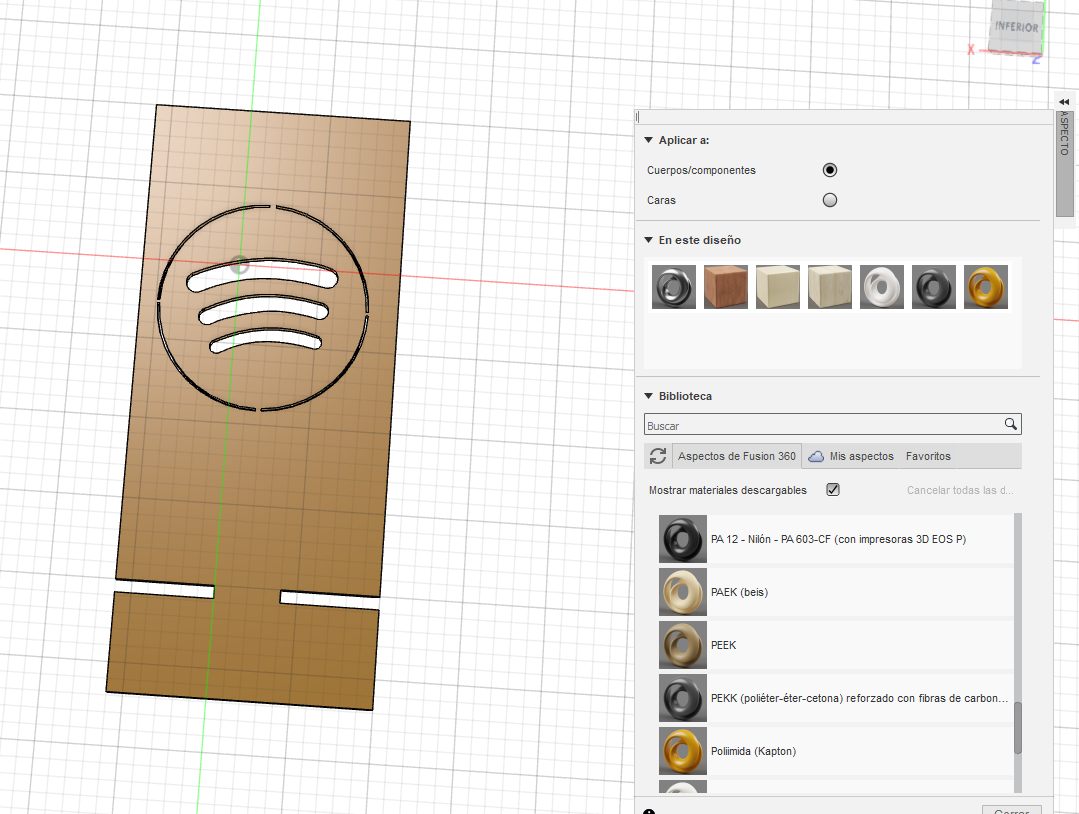
Aspecto




Al presionar el atajo de teclado "A" podemos aceder a los aspectos para poder personalizar nuestro trabajo a continuacion algunos ejemplos, en las fotos.
Para poder usarlo solo debemos buscar un ejemplo y arrastrarlo haci nuestro trabajo,
En mi caso me gusta el preterminado metalico.
Mover Los Diseños a 1




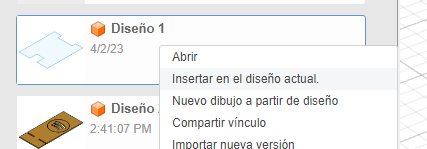
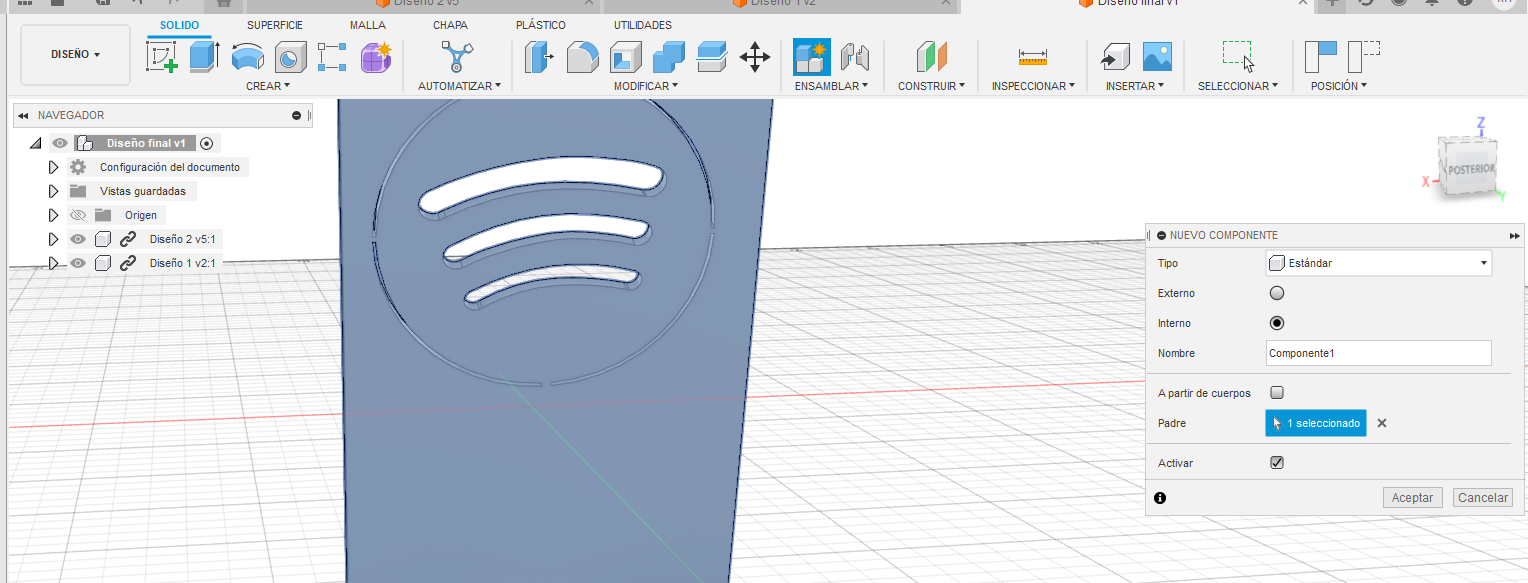
Creamos un nuevo diseño, en el cual uniremos los 2 diseños.
En nuestra barra lateral podemos anticlick y seleccionamos la opcion de insertar en el diseño actual.
Nota:Recuerden guardar sus archivos ya que es necesario para insertarlos.
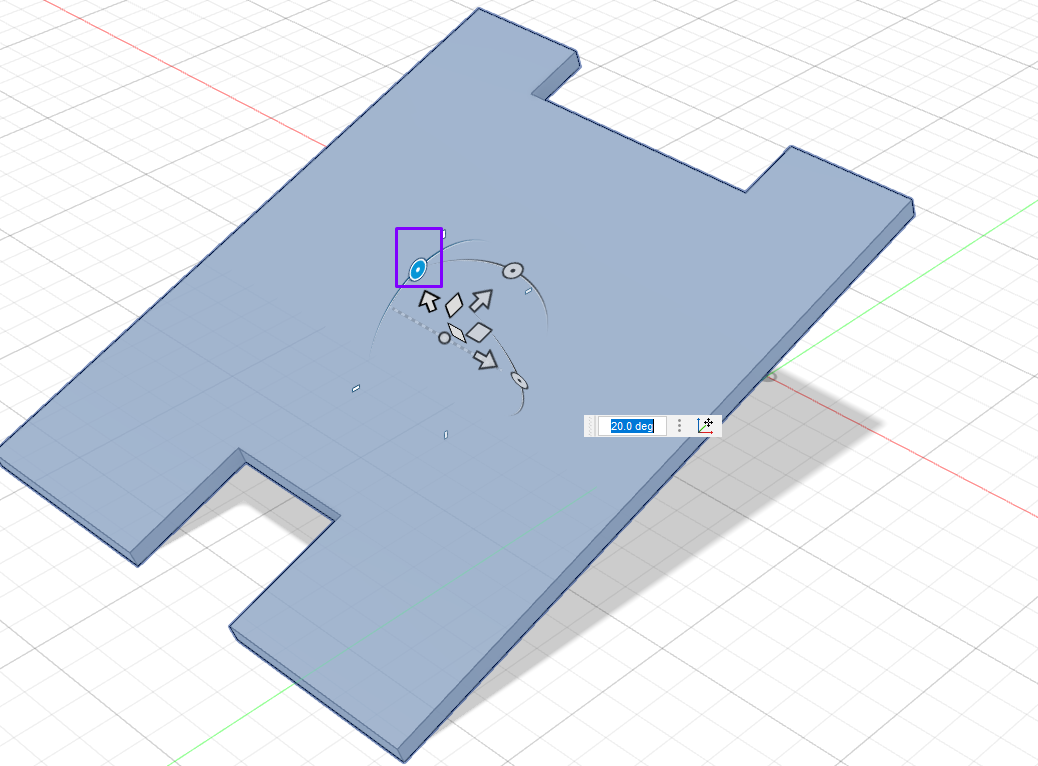
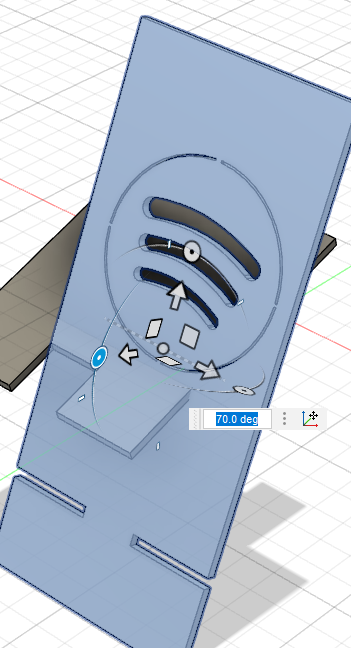
Al momento de insertarlos modificamos su angulo a -20° esto porque nuestra decoracion esta dispuesta de esa forma.
Lo mismo para la parte frontal con una inclinacion de 70°.
Unir Los Diseños





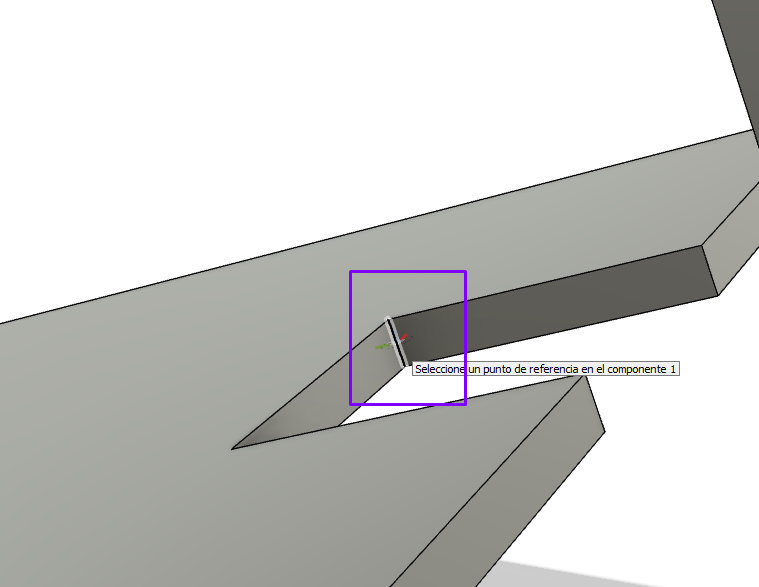
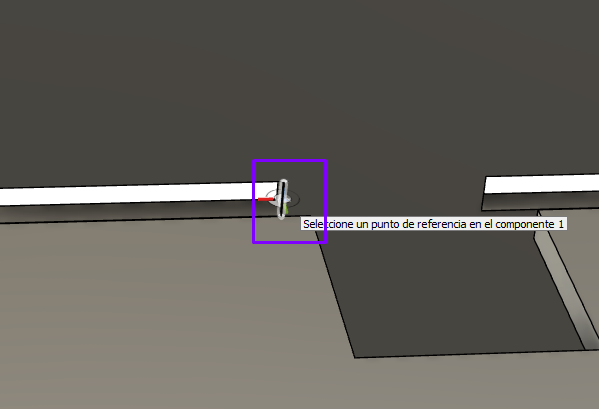
Para unir los diseños, necesitamos usar la herramienta "Union", en la cual al ser un poco tedioso ver que parte de las lineas se juntan entre si o que parte de los vertices, es necesario tener un buen ojo y una buena forma de ver el espacio,por ejemplo.
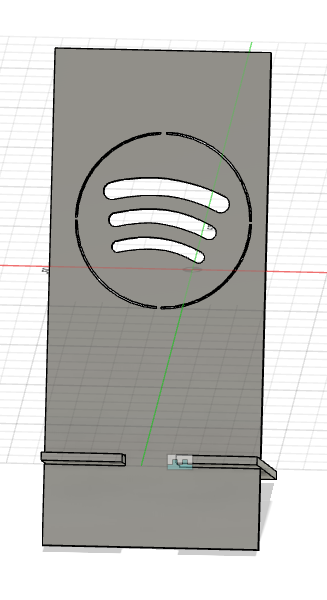
En la imagen 2, podemos ver la esquina de la base, esta debe que juntarse con otra parte de la cara frontal, pero al imaginarlo esta no se junta con nada, sino que sobresale.
La linea puntual puede ser el mostrado en la imagen 3 esta se juntara con la linea de la imagen 4,
una vez visto esta 2 lineas procedemos a hacer click en cada una.
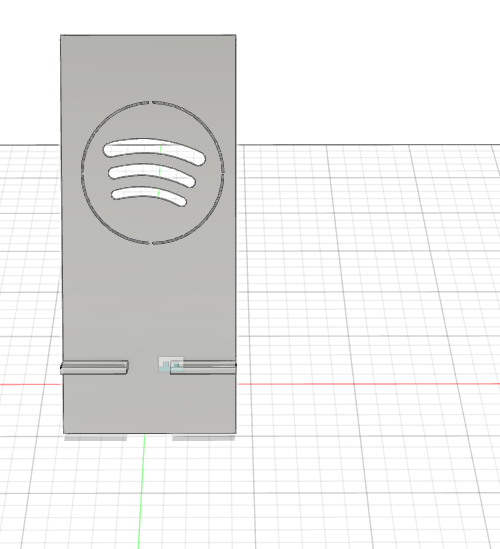
Una vez juntos no quedaria de la siguiente forma
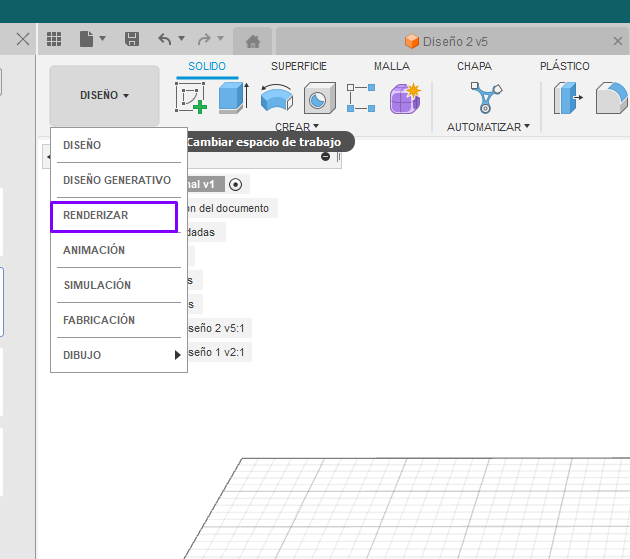
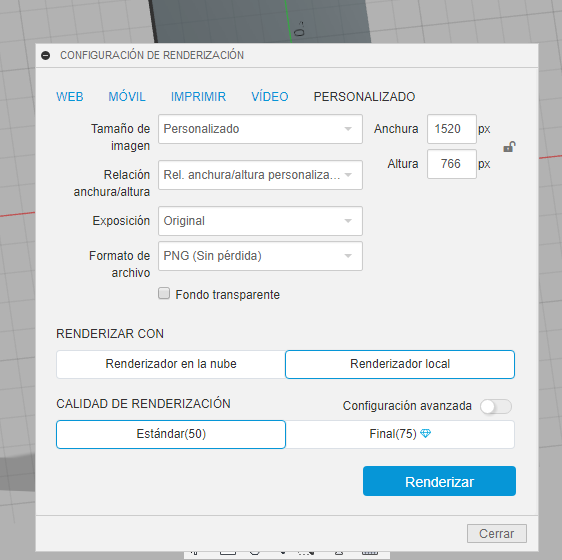
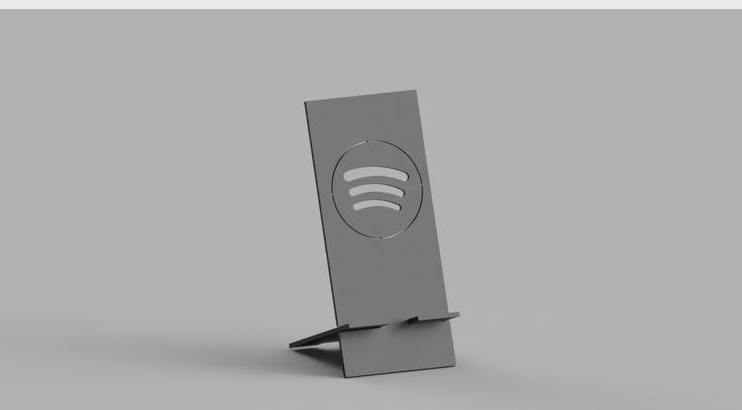
Renderizarlo




Este es el paso mas sencillo, solo usamos la funcion con las siguientes especificaciones, esperamos unso segundo y listo.