Configurable Word Clock Simulator
by peter_3d in Circuits > Clocks
1062 Views, 5 Favorites, 0 Comments
Configurable Word Clock Simulator

This isn't exactly an Instructable. I'm designing my own Word Clock, and decided to first build a web app simulator so I could lay out the grid and test how it looks at various times of day. Then I realized this could be useful for other people working on word clocks, and decided to share it.
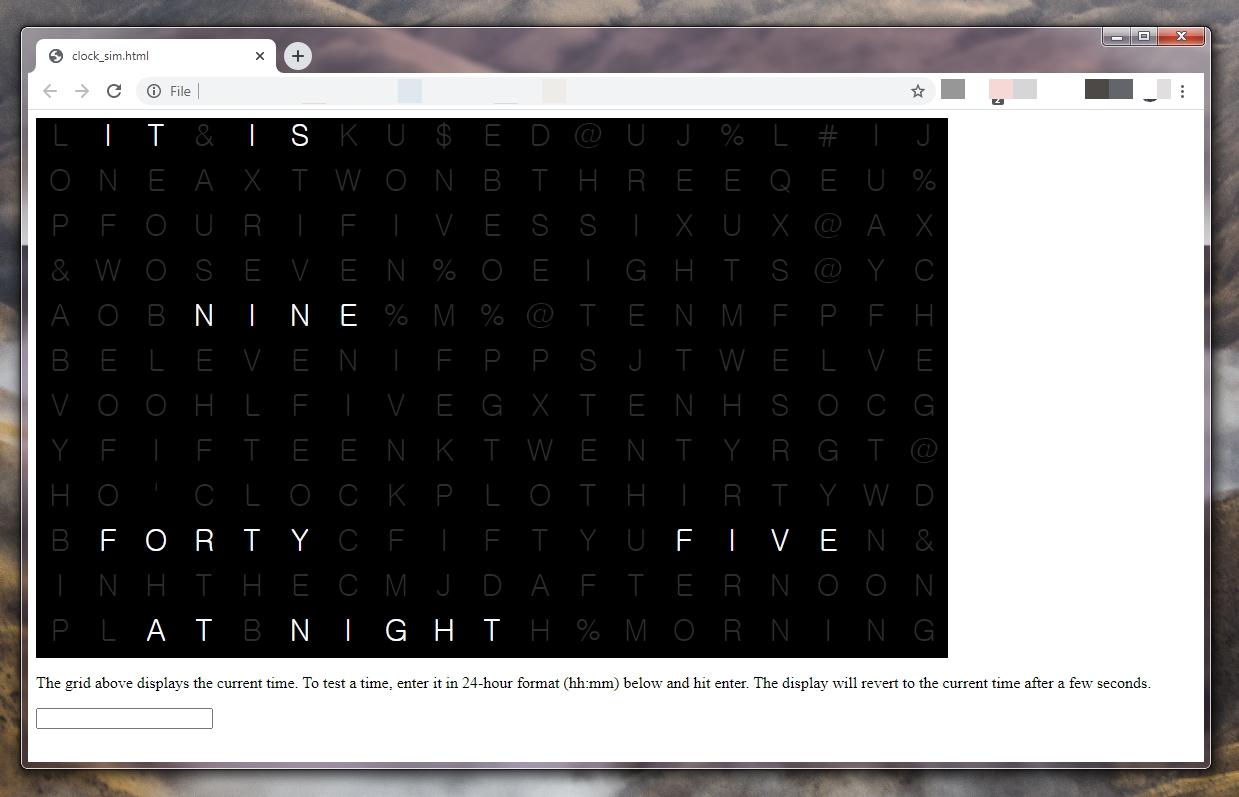
The app is a single short HTML file. If you save it and double-click on it, it will open in your browser, and start displaying the current time. Then it will update the display every 10 seconds if the time has changed.
There is also a text field where you can type in any specific time and see how it will look in your project.
Everyone's word clock design is different, so I tried to make the code easily configuration. See the next few steps for hints on how to do that.
I hope you find this helpful! It's great to be able to experiment with layouts and wording before committing to hardware!
Download the HTML File
The simulator is a single-file web app. It's just under 200 lines. You can download it here.
(There isn't really a button to download the file on Github. But you can just select the file contents, copy, and paste into a new text file on your computer. Be sure to name the file something.html.)
After you've downloaded it, double-click on the file and it will load in a tab in your browser. You should see the current time displayed in a word grid.
Note: I've only tested the app using Chrome on Windows.
Edit the Grid
You can try out different word layouts by editing the piece of Javascript that looks like this:
var row_strs = [ " IT IS ", "ONE TWO THREE ", " FOUR FIVE SIX ", " SEVEN EIGHT ", " NINE TEN ", " ELEVEN TWELVE", " OH FIVE TEN ", " FIFTEEN TWENTY ", " O'CLOCK THIRTY ", " FORTY FIFTY FIVE ", "IN THE AFTERNOON", " AT NIGHT MORNING", ];
If you add/delete rows and reload the page, your grid will be larger or smaller.
And if you add more letters to each row, your grid will get wider. Just make sure all the rows have the same number of letters.
You'll notice that the strings in the code above have spaces, but those get turned into random characters in the grid. You can choose the set of characters that will be randomly used to fill those spaces by editing the line that looks like this:
var RANDCHARS = "ABCDEFGHIJKLMNOPQRSTUVWXYZ@#$%&";
Change the Wording
You'll need to know how to write code if you want to using different phrasing. The logic that takes a date and turns it into words is in the function called dateToSentence().