Custom Photo Slide Containers
by MaksymPrykhodko in Workshop > Laser Cutting
1537 Views, 11 Favorites, 0 Comments
Custom Photo Slide Containers




I was recently able to get my hands on literally hundred of old photographic slides. Some were medical, others based on human distribution within the city, and others contained early video art. Regardless, I was faced with the problem that I didn't actually have a good way of storing or organizing them. Then, I remembered that I know how to use a laser cutter, and decided to make the containers myself.
Gather Your Resources






It is time to take inventory of all that you will need:
- a laser cutter
- cutting materials (I used Woodpecker's 1/8 inch Baltic Birch Plywood)
- paper (colored may be easier for organization)
- calipers
photographic slides
Take Measurements




It is now time to take some measurements so we know how big to make our boxes.
- Be sure to zero your calipers, and in millimeters (metric is easier) measure the sides of the slides. From this, it's apparent that the standard size is 50mm x 50mm.
- Next, we need to figure out how thick each slide is. I took a few measurements and the slides seemed to be somewhere from 1.10mm to 1.20mm thick. I decided to stick with 1.20mm to make the numbers easier to work with.
- I was able to get my hands on an original photo slide container. Using the depth rod of the calipers, we can figure out how deep to make our container. I decided to round my numbers to 38.35mm.
Generate a Box Using Boxes.py





At this point, we need to generate our box. To keep things simple, we will use the fantastic box-generating website called Boxes.py. Note that Boxes.py is not the website itself, but is a branch of festi.info. The website offers countless box-generating options, including hinged boxes, boxes with flex, shelves, and trays.
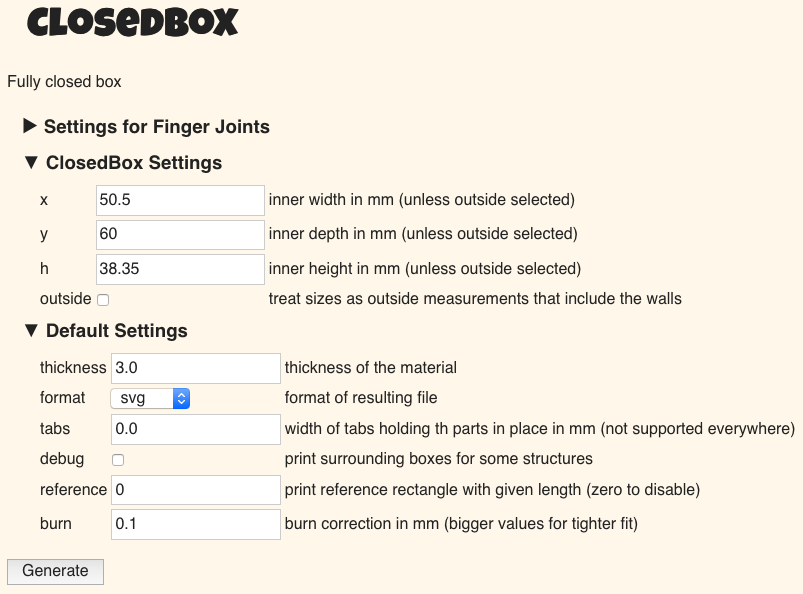
In this case, we will be utilizing the "Closed Box" style. I wanted to make a container that could accommodate both 50 and 100 slides.
50 slide container:
- 50mm (width and height of slide) + 0.5mm (extra wiggle room to avoid air tight seal) = 50.5mm (total width of container)
- 1.2mm (slide thickness) x 50 (amount of slides I want to fit into a container) = 60mm (total depth of container)
- 38.35mm (earlier depth measurement taken from "original" container. this allows the slides to poke out of the box and make organization easier) = total height of container
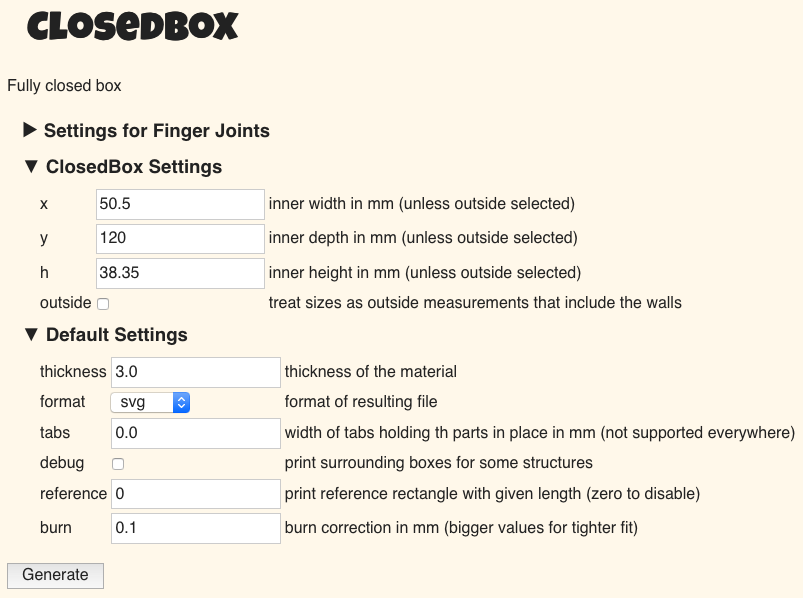
120 slide container:
- 50mm (width and height of slide) + 0.5mm (extra wiggle room to avoid air tight seal) = 50.5mm (total width of container)
- 1.2mm (slide thickness) x 100 (amount of slides I want to fit into a container) = 120mm (total depth of container)
- 38.35mm = total height of container
IMPORTANT:
- Uncheck the "outside" option. We want these to be internal dimensions. Otherwise, the slides simply will not fit.
- The thickness is 3.0mm because it's equivalent to 1/8 of an inch, the thickness of my Baltic Birch. If you're using a thicker or thinner material, be sure to adjust the millimeters accordingly.
- You can set the "reference" to 0 as it will otherwise generate a little test cut in the exported file.
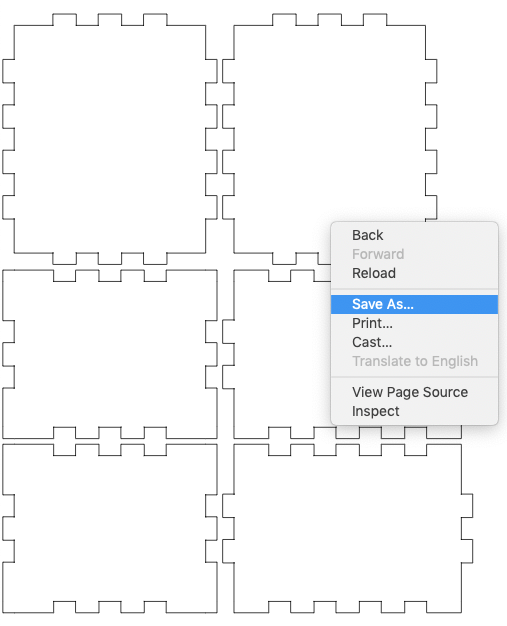
After you are done setting the dimensions, hit "Generate" and a new tab will open. At this point, right click and save the design to your computer.
Edit the Enclosure





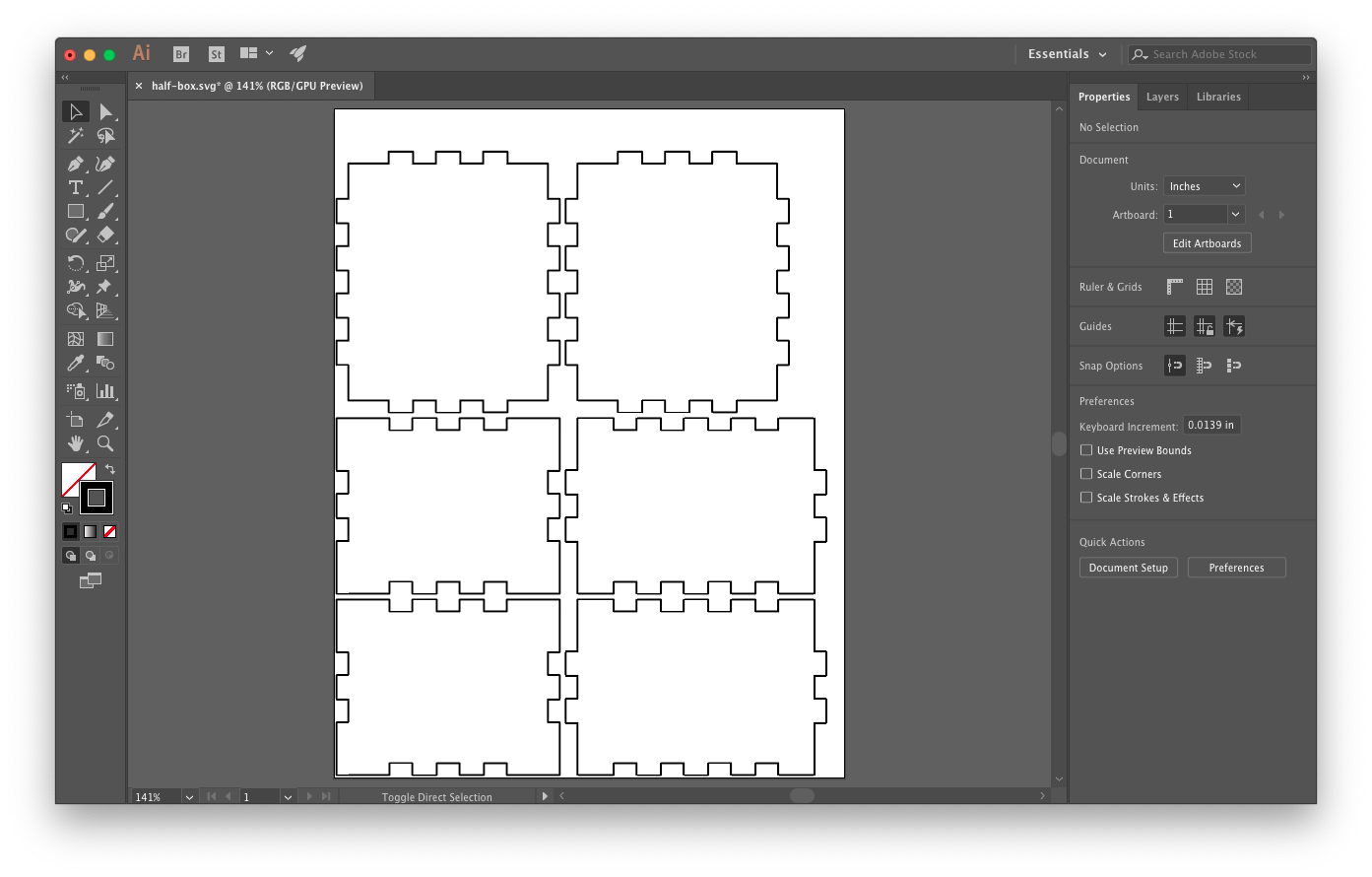
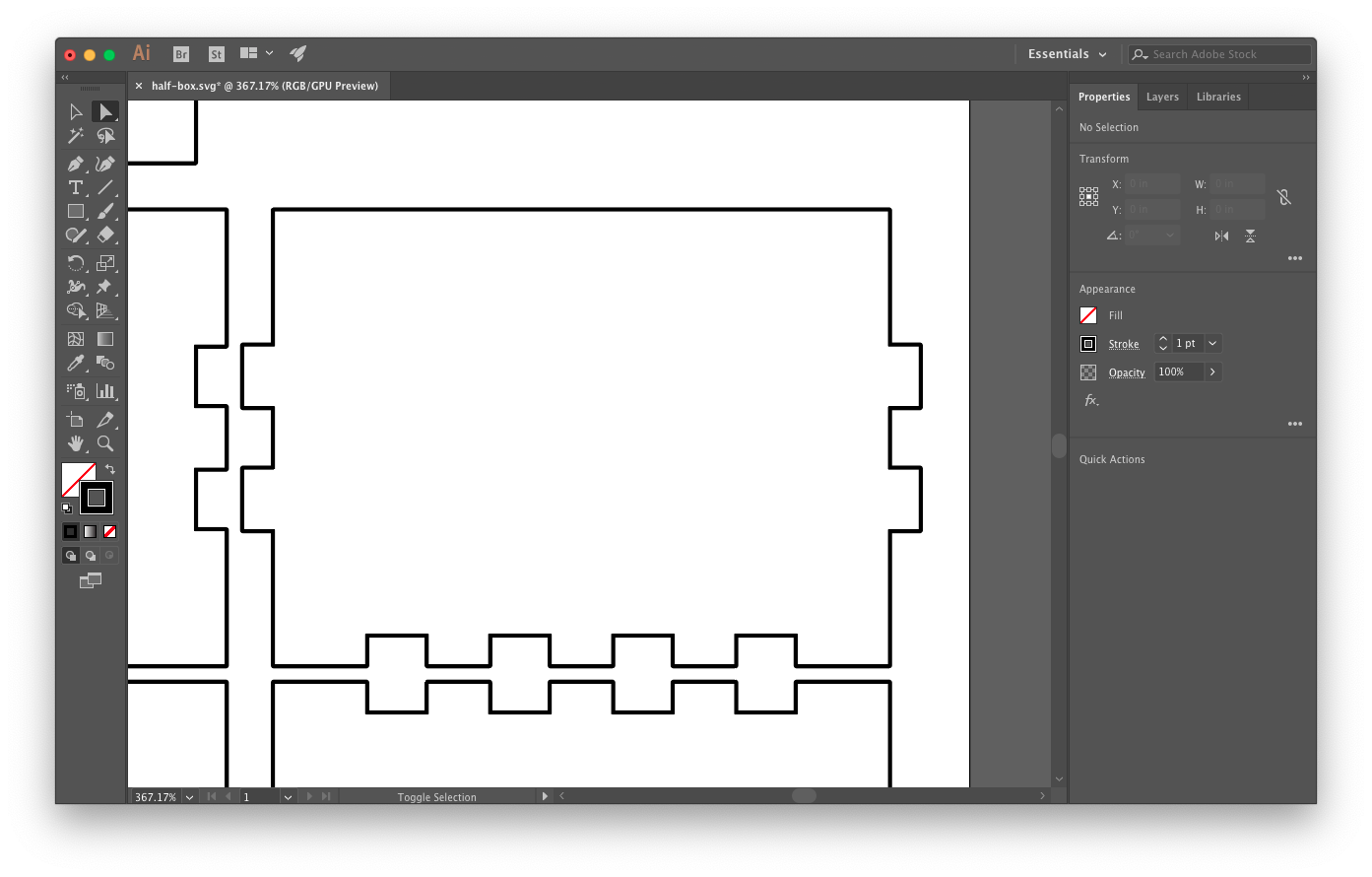
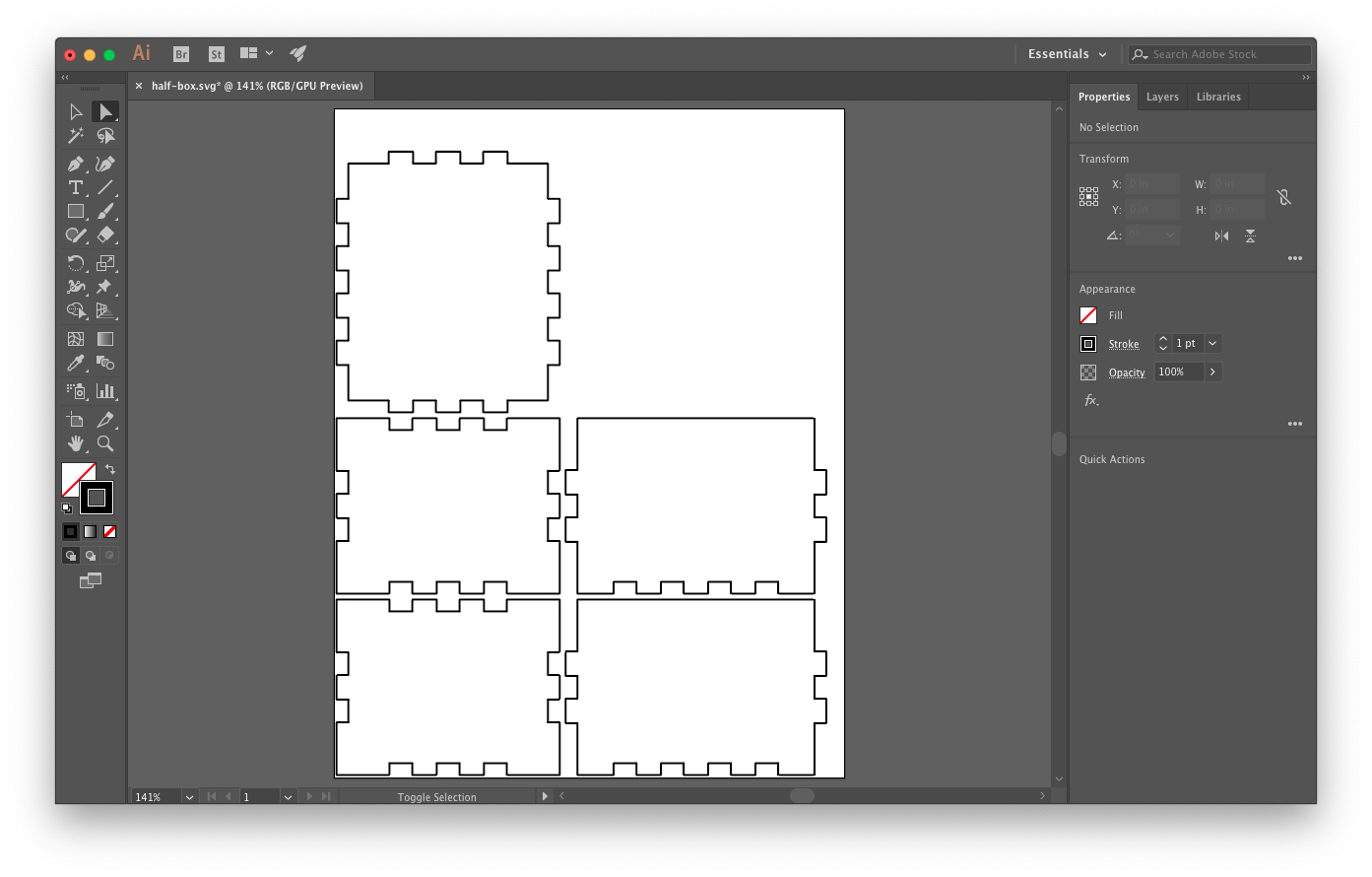
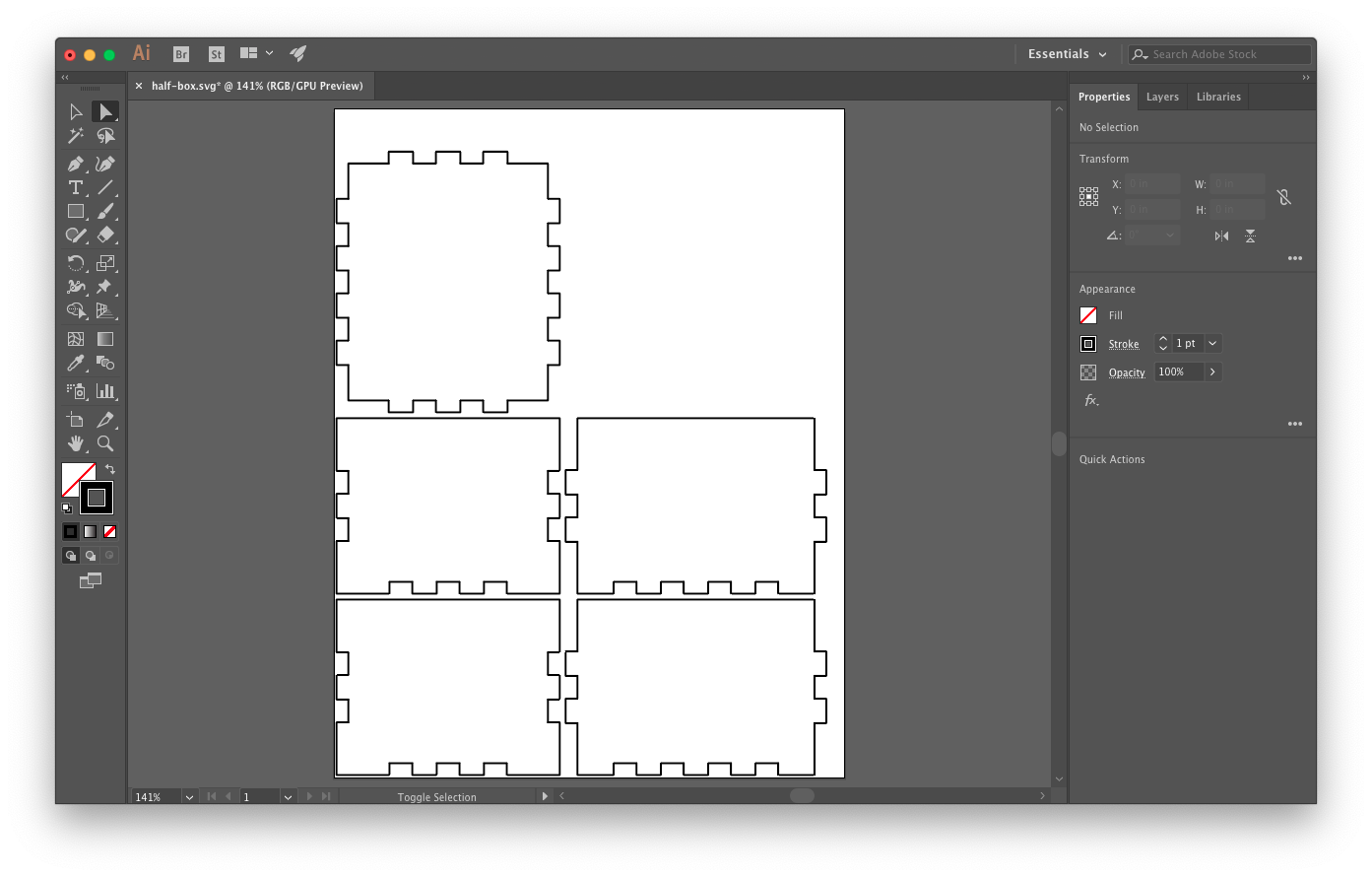
It is now time to open the exported .svg file in your chosen vector program for editing. I work in Adobe Illustrator, and would recommend it, though a free and fantastic alternative is Inkscape.
Note how the three dimensional item is laid out in two dimensional space. We have the top and bottom parts in the top of the screen, the front and back in the bottom left, and the left and right on the bottom right.
There are two main things that we need to do:
- Erase one of the top/bottom pieces. We want to keep the top of the box open, so we don't need a cover.
- The box sides need to be adjusted to form a straight edge, so we can access our slides with ease. You have to do this only twice, since (apart from the bottom) the other sides are exactly the same.
You must go through this process if you wish to make a longer/shorter box. In this case, we have the 60mm design.
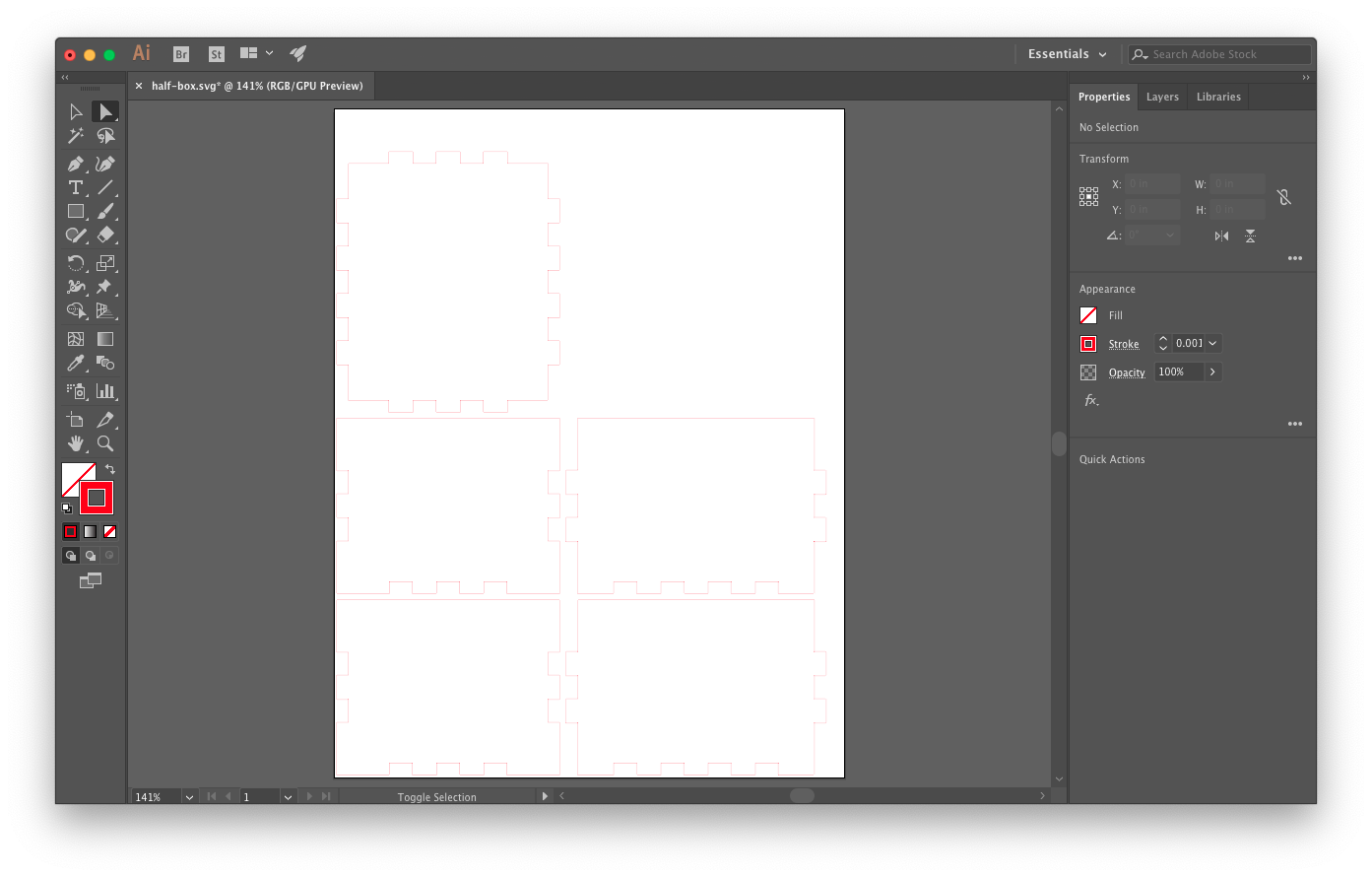
The last thing to do is to set the stroke width and color of the lines to the specifics of your laser cutter. The one that I am using requires a vector cut (all the way through the material) to be red (255, 0, 0), with a width of 0.001pt. After that, you are ready to cut your enclosure!
Cut Your Design!



If you've made it this far, you are ready to cut your design!
I am assuming that you know how to use your laser cutter, but as a general run-through, be sure you:
- Place your material on the bed
- Use the spacer to adjust the Z
- Adjust your vector file accordingly (color/stroke width/etc)
- Adjust the power/speed/PPI in the laser cutter software
- Turn on ventilation
- Cut!
On the laser cutter which I used, I get a reliable cut all the way through with 100% power, 5% speed, and 250 PPI. This is what I used here as well.
After the cut, assemble your piece. You may or may not want to use a bit of wood glue on the inner corners. I chose not to, as the seal was tight enough. Depending on what you plan to do with it though, it wouldn't hurt. I would recommend Titebond II Premium Glue, a toothpick, and patience.
Note: In this step, the images are of the 120mm design, contrary to the 60mm design in the previous step. I realized that I needed to accommodate for many more slides than originally expected.
Mass Production



This step is for those who have a TON of photo slides, and need to mass produce many boxes all at once.
I would recommend splitting your design into three parts
- The bottom part
- The front/left side (both are same)
- The front/back side (both are same)
Using Illustrator, Inkscape, or even your laser cutting software, simply duplicate each of your sides as many times as it will fit on your sheet of material. This is surely the most efficient way to do it, and a method that hopefully avoids waste. I cut each part on its own 12" x 12" piece.
In the end, I had an entire STACK of parts, so that I could quickly make a container as soon as I needed one. Organization and preparation makes the upcoming tasks much easier.
Info Cards




It was also at this point that I realized that I wanted an efficient way to organize the content of the slides, so I created a little grid of 60mm x 50mm rectangles in Illustrator just big enough to fit on a blue 8.5 inch x 11 inch sheet of paper. This way, the info cards peek a little bit out of the container and make for a useful and easy-to-see label.
I used relatively low setting to cut through the blue paper seeing as it is quite thin. I went with 100% power, 60% speed, and 250 PPI. It cut in no time.
Finishing Up





Now that we have all the conceivable parts (container sides, info cards, and slides), it is time to settle in and spent countless hours organizing your materials. I've documented a bit of the process in the images above.
I decided to organize my slides based on the numbers that were already present on the them, and then distribute them further based on the included volume. What we had in the end was a systematized, numbered, and easy-to-find arrangement. Sweet relief.
Final Thoughts


As with any project, there are numerous failures you have to overcome before you get to where you need to be. I think it's important to mention that even though you read a "completed" guide, part of the process for me in getting here was in fact tripping over my own feet and initially making two faulty and incorrect boxes. They are pictured above.
- The first box makes no sense. I wanted to utilize Boxes.py to make something stackable, but alas I did something terribly incorrect.
- The second box contained dimensions of 50mm x 60mm x 50mm outer dimensions, meaning that there was no way that a slide could fit in there, let alone be sifted through from above.
I would encourage you to customize your container in any way that you please. Maybe you want to engrave the information on the box itself? Maybe you want to try a different kind of hinge? Perhaps 120mm is too small. Why not double it? As per usual, experimentation will get you different results, and you may find a much more original and unique way to organize and display your content than I have.
Thank you for reading! I hope you found this guide helpful, and I hope that you're able to invent and create your own methods for organizing materials (be they photo slides, Polaroids, NES cartridges, or whatever). Cheers!
Below you can find the final and attached Illustrator and SVG files from this project: