Creating an Animation Sprite on TTGO T-Watch
by Bavensky in Circuits > Wearables
1198 Views, 3 Favorites, 0 Comments
Creating an Animation Sprite on TTGO T-Watch

Download and Install KBIDE


Download here : www.kbide.org
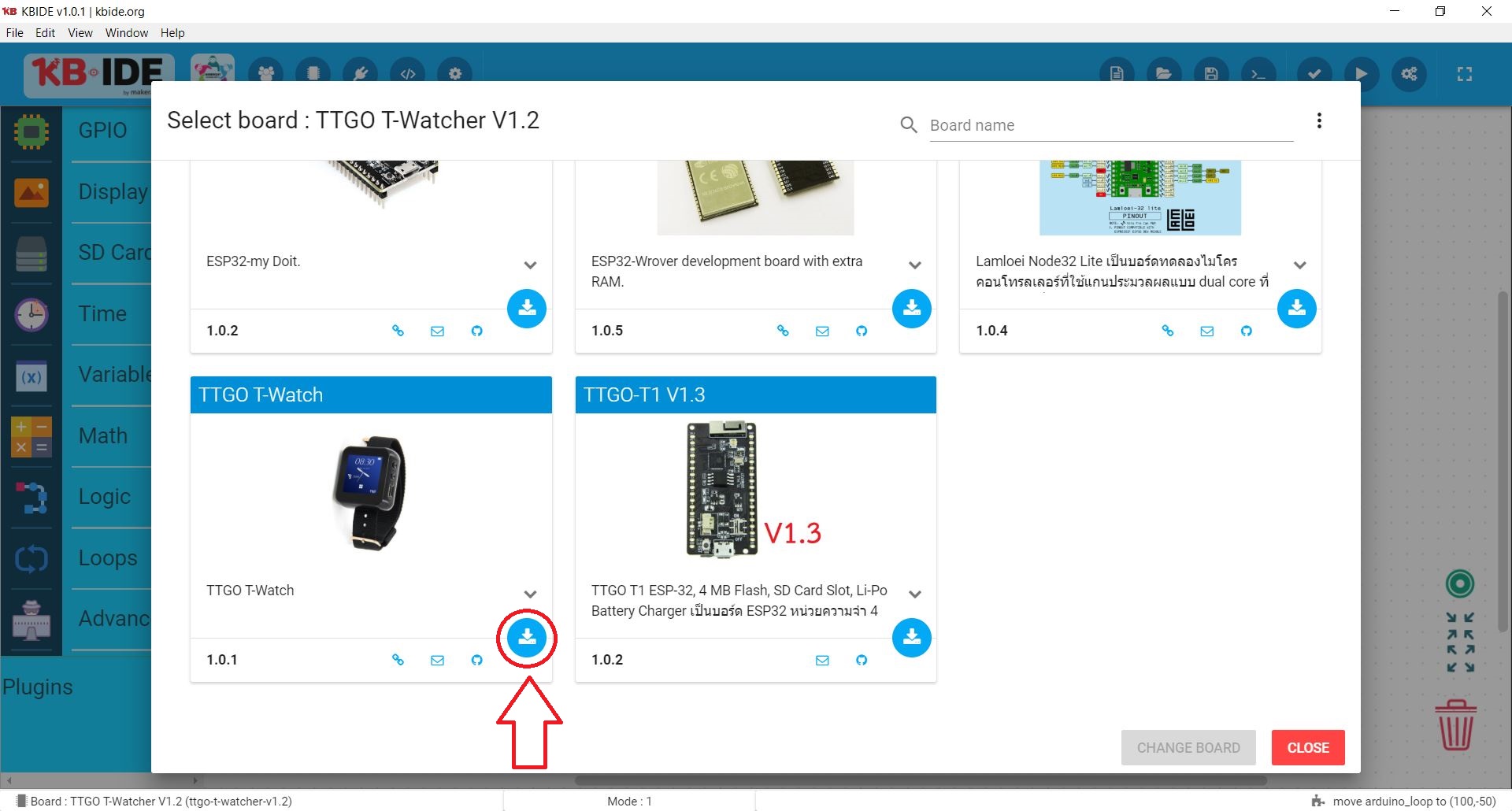
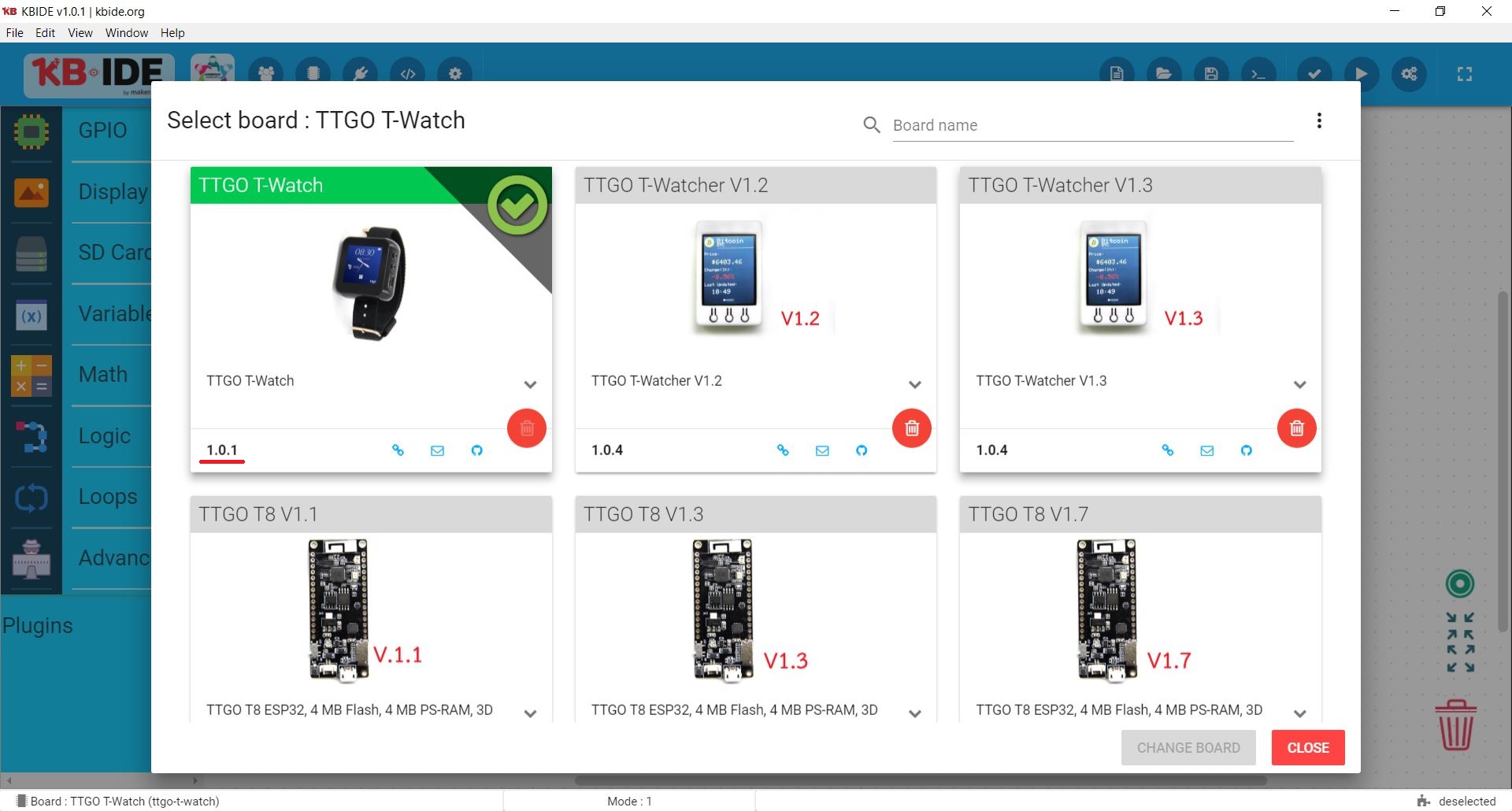
Install TTGO T-Watch V1.0.1

Select T-Watch Board

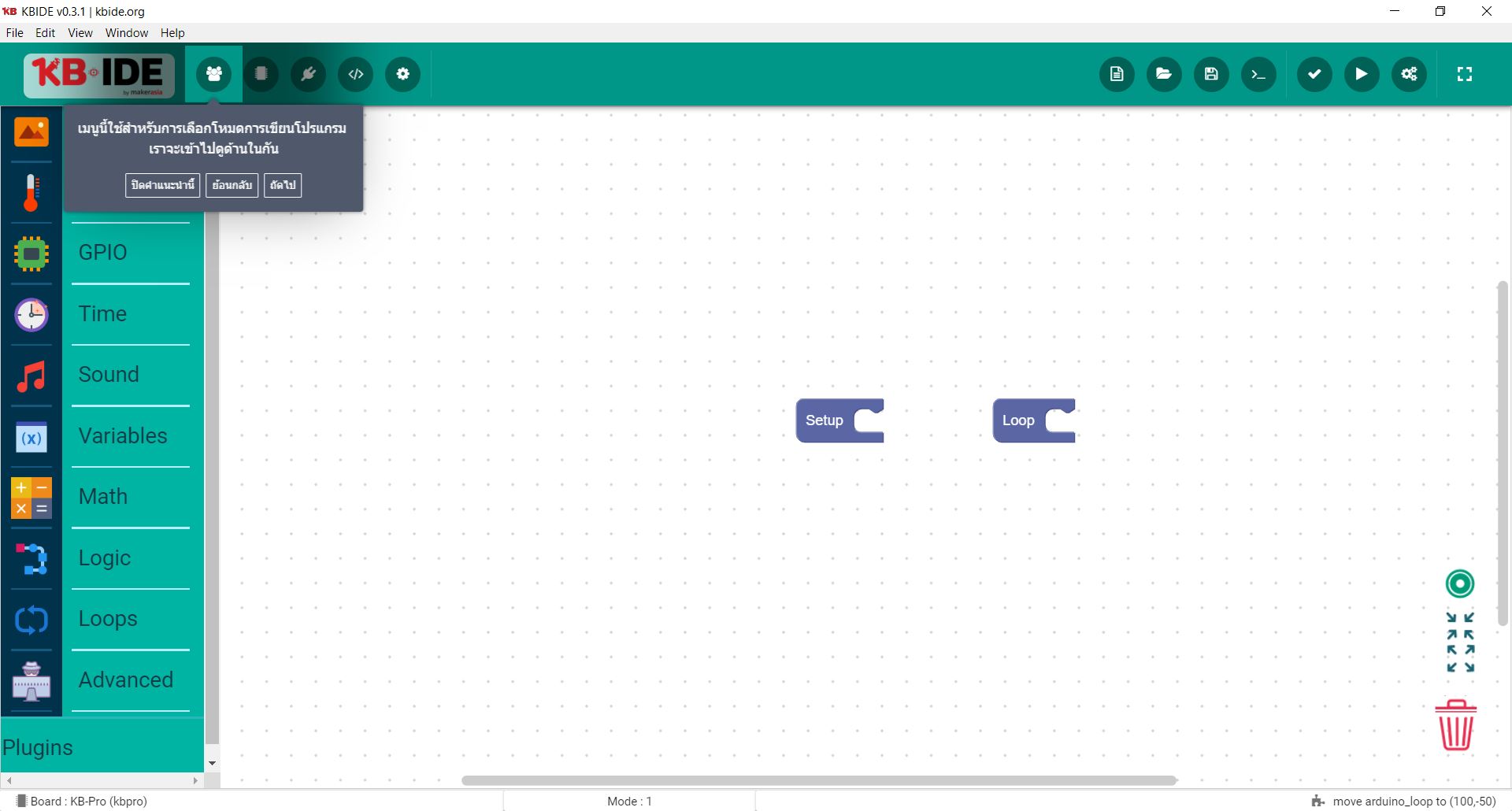
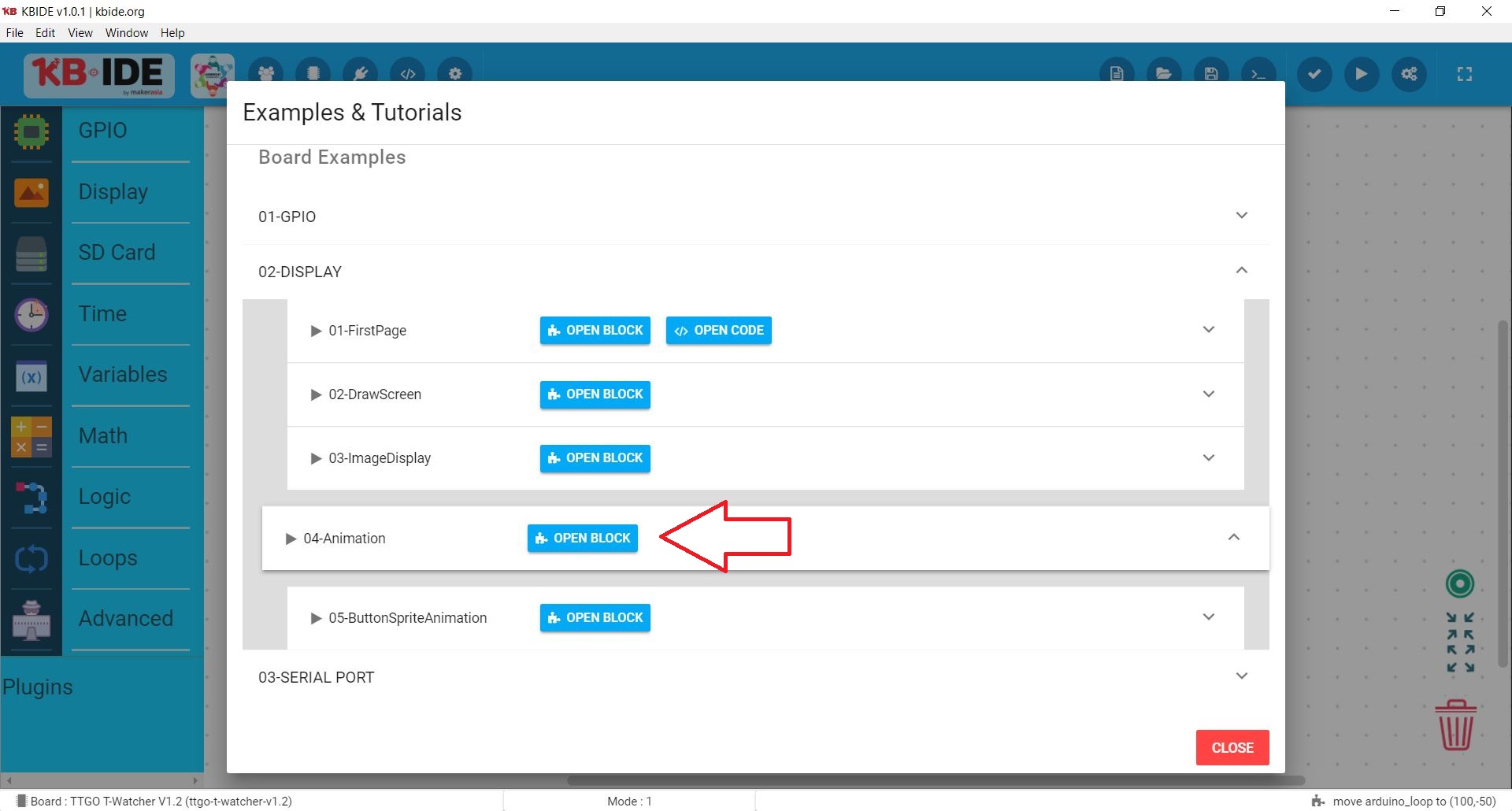
Click Example & Tutorials

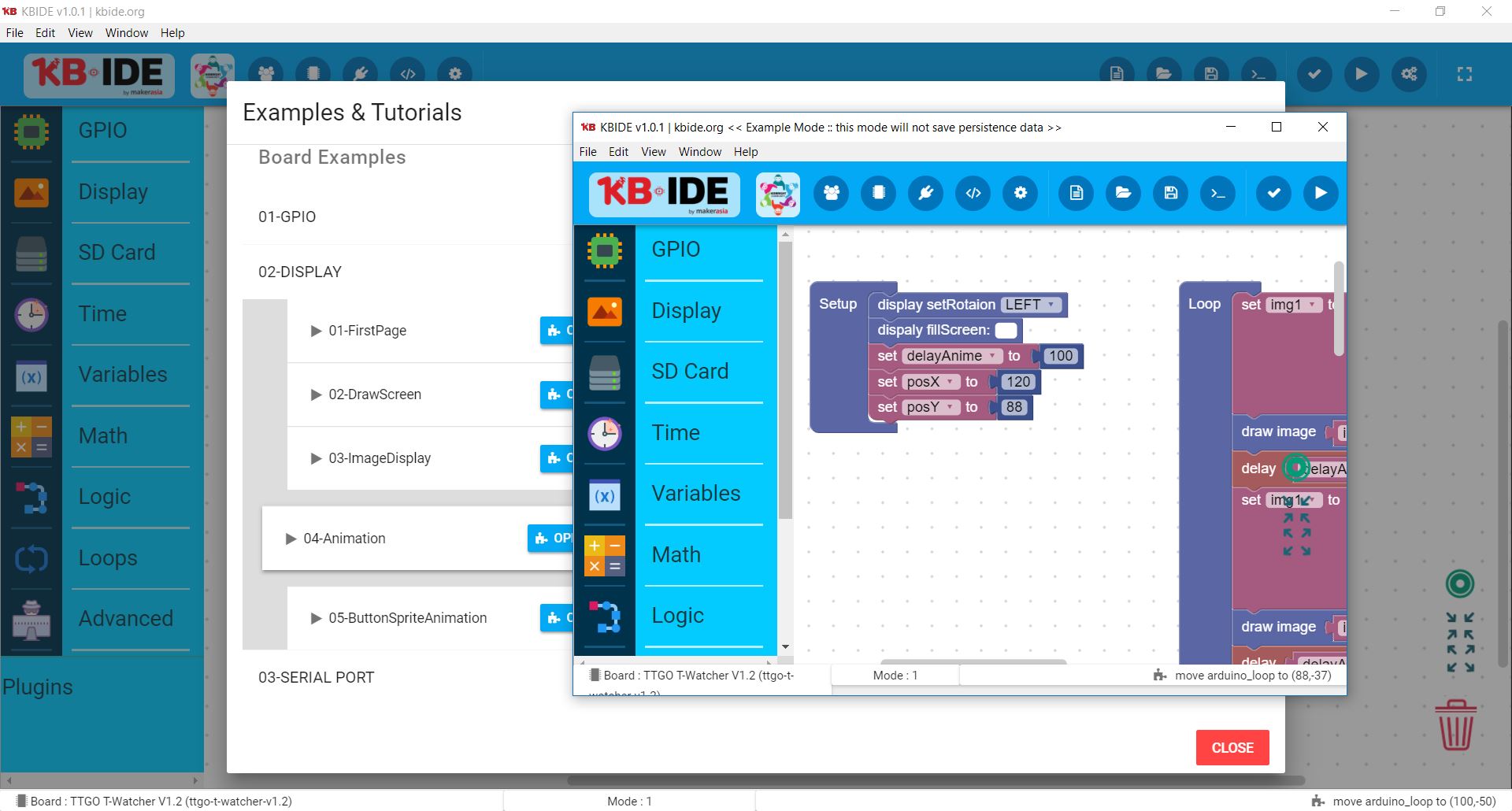
Open Board Example → 02-DISPLAY → 04-Animation


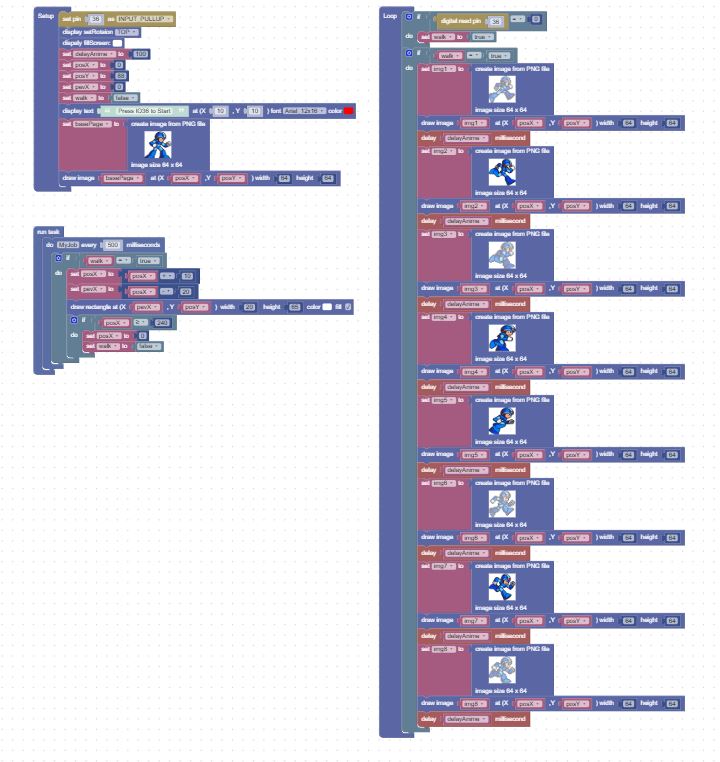
How Is Work ?




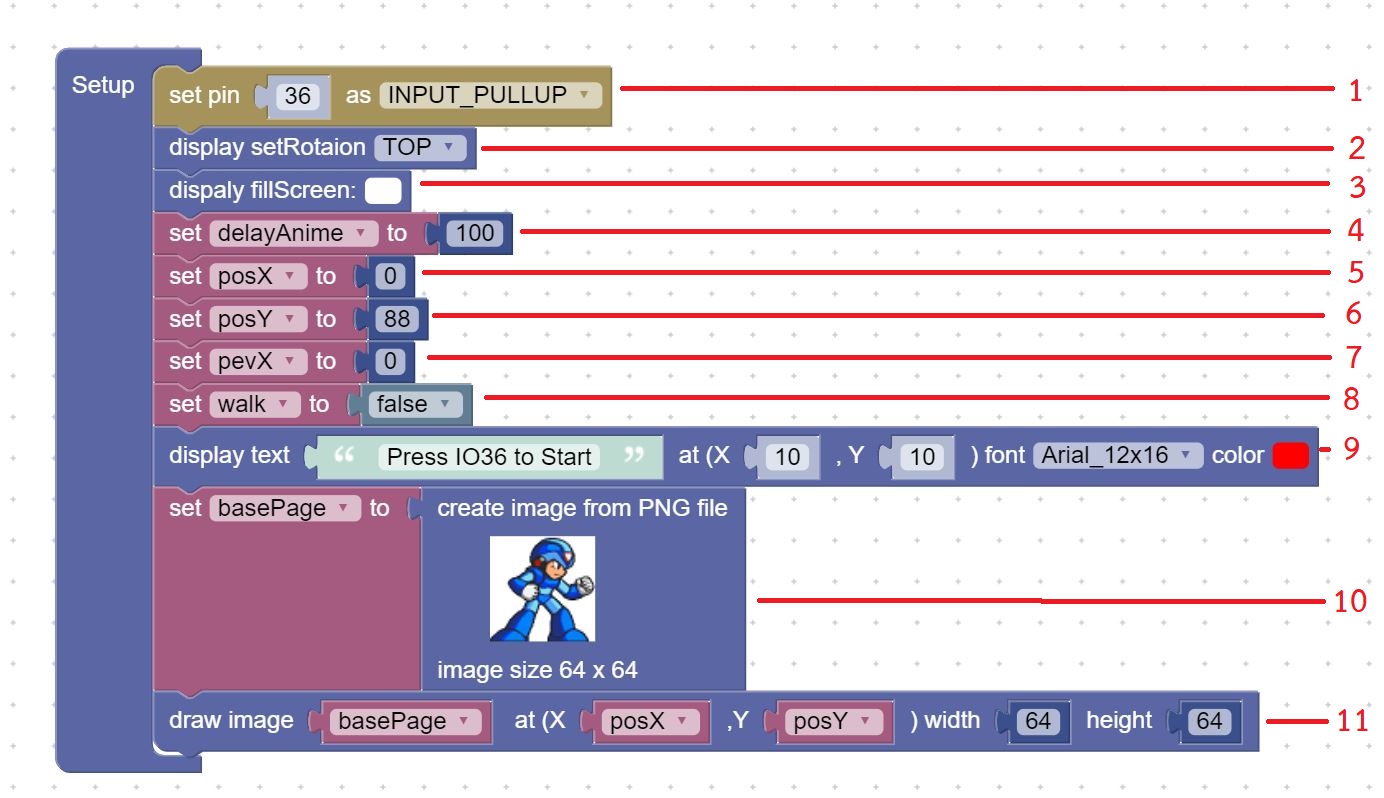
Setup:
1) Set IO36 to INPUT_PULLUP
2) Set display rotation to TOP.
3) Fill screen display to WHITE.
4) Create variable delayAnime (Time(ms) to display animation)
5) posX (Position X)
6) posY (Position Y)
7) pevX (Previous Position X)
8) walk state
9) Display Text on Screen
10 ) add your animation image to variable name basePage11) draw image from basePage to display screen
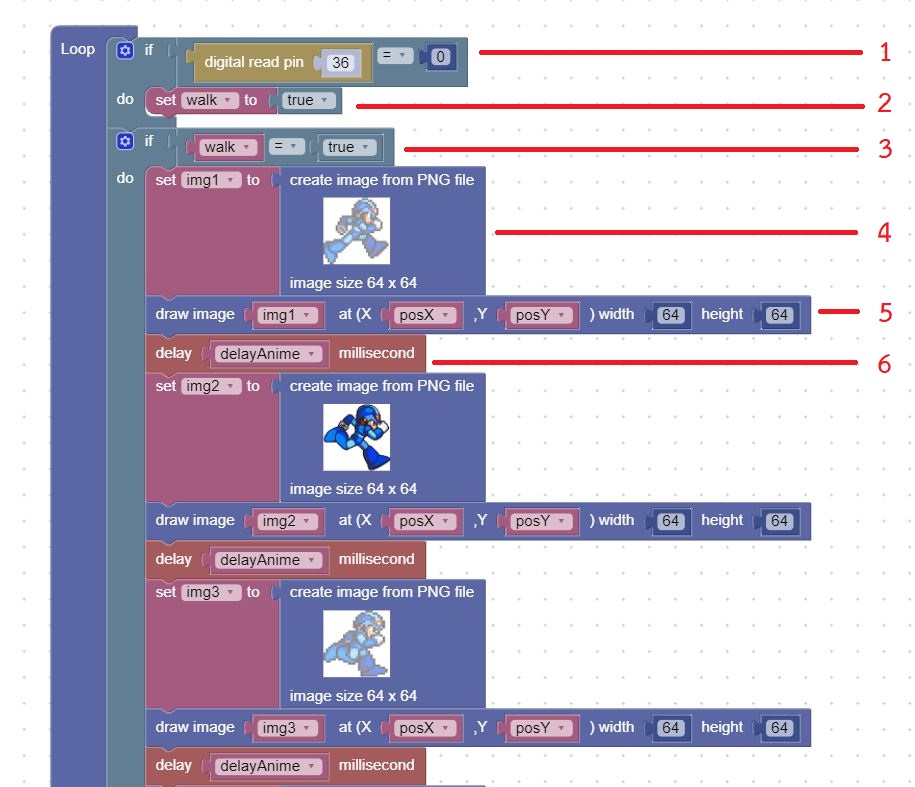
Loop:
1) Condition IF : GPIO36 (USER Button was Press)
2) Set variable walk to True
3) Condition IF : variable walkis True
4) add your animation image to variable name img1
5) draw image from img1 to display screen
6) delay image to display
n) Follow number 4–6 to display your animation sprite
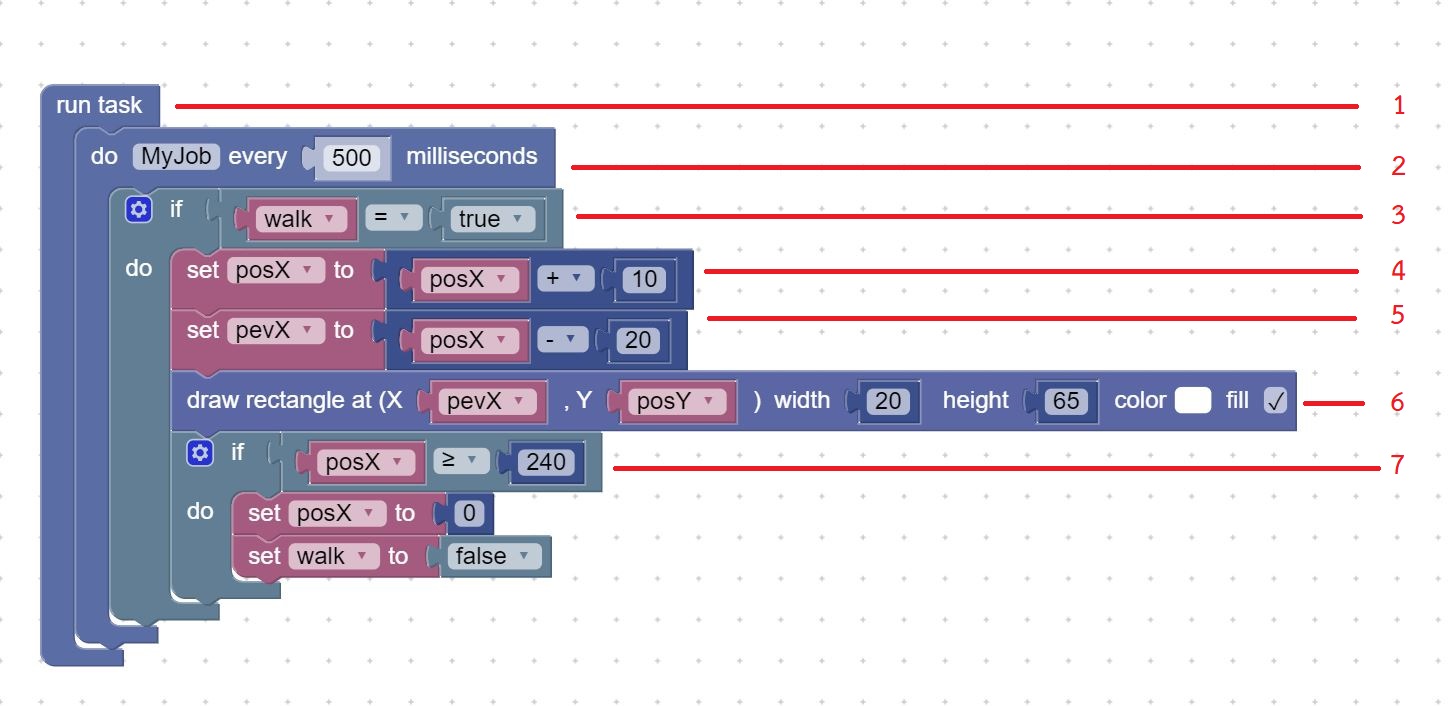
Task:
1) Run task
2) Do task every 0.5 Seconds
3) Condition IF : variable walkis True
4) update position X
5) update previous position X
6) Remove Screen before display next image
7) Condition IF : variable posX ≥ 240 (display pixel 240x240) will set position X to 0 (zero) and set variable walk is False to stop the animation
NOTE:
Example folder already contains example images. You can try it at Board Folder → ttgo-t-watch→ examples → 02-DISPLAY → 04-Animation