Creating a Web Form

This is a simple instruct on how to make a web form. This would be a small intro on how to make website and how to put content on them and what can be expanded on in the future.
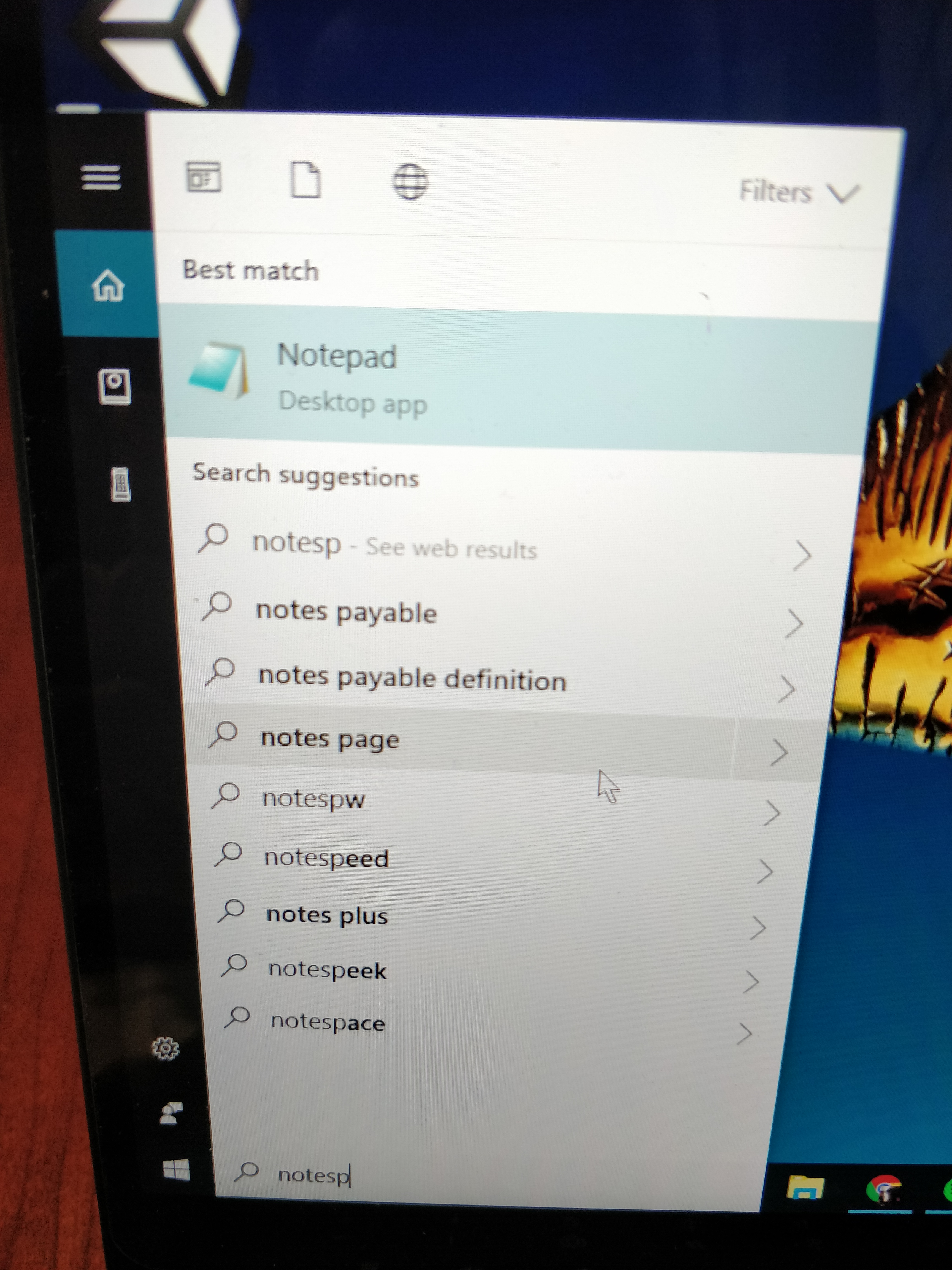
Open Notepad

On the search on the task bar, type in notepad and open the application.
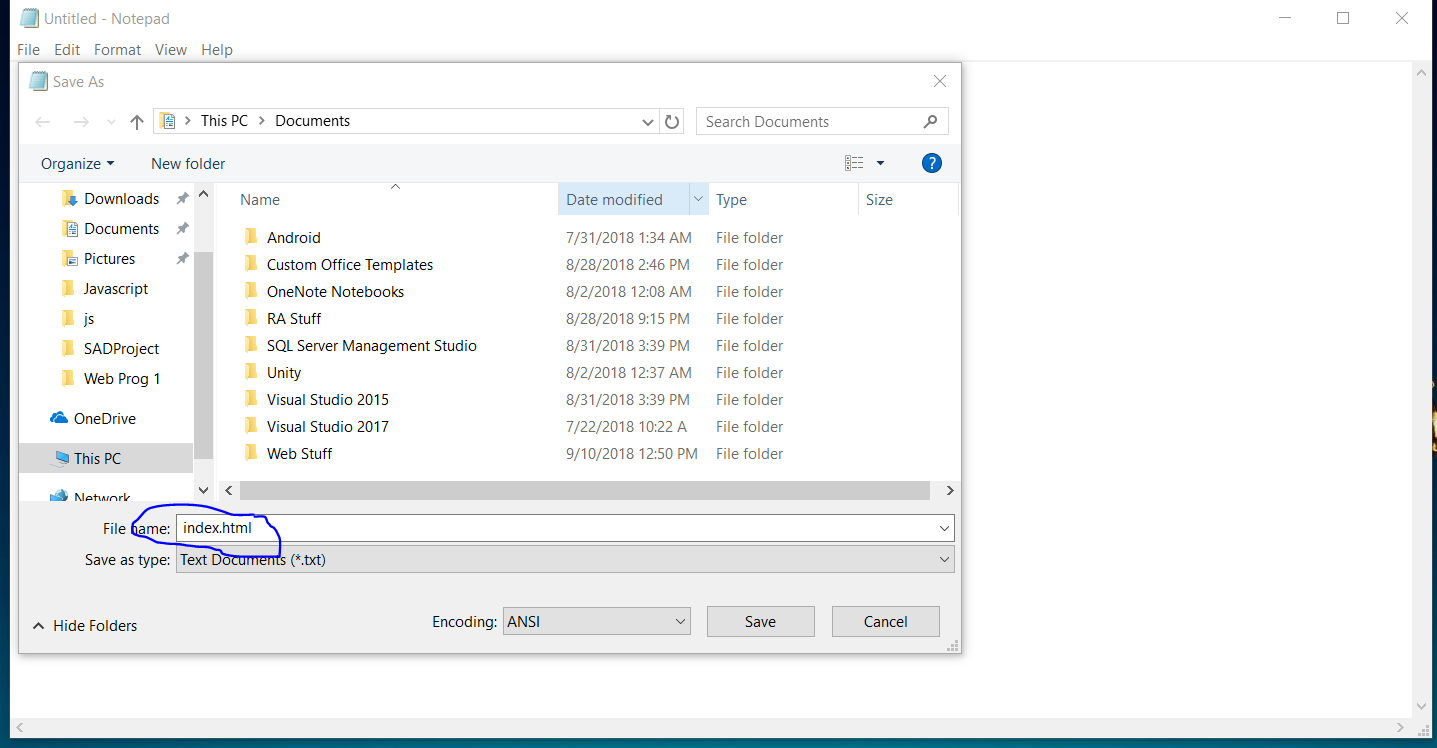
Save the File As Index.html

On notepad, click the "File", then "Save As." When the new window pops up type in "index.html" and make sure the save type is under "All Files." Save this file in your documents folder.
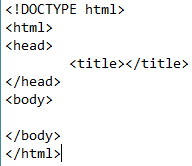
Type a Standard Html Page's Format

Type in the following:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
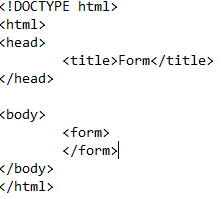
Give the Page a Name and Create the Form

Within the title tag, give the page a name (maybe FORM)
To create the form, type in the following inside the body tag:
<form>
</form>
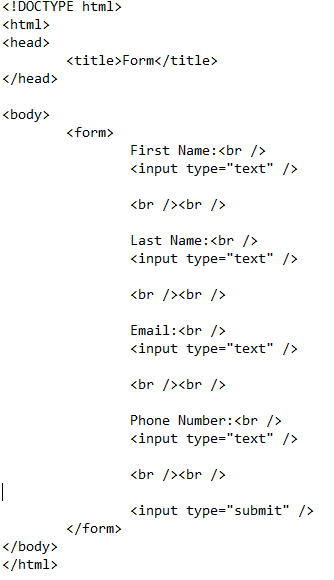
Add Fields to the Form

After you type the form tag, add the following inside of it:
First Name:
Last Name:
Email:
Phone Number:
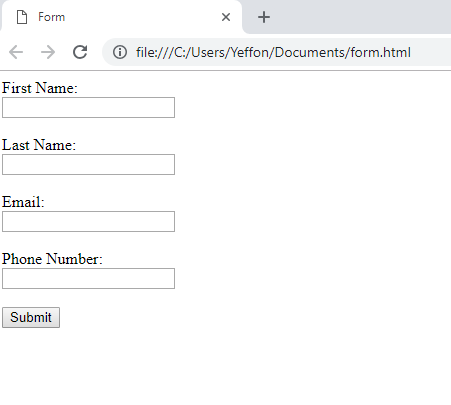
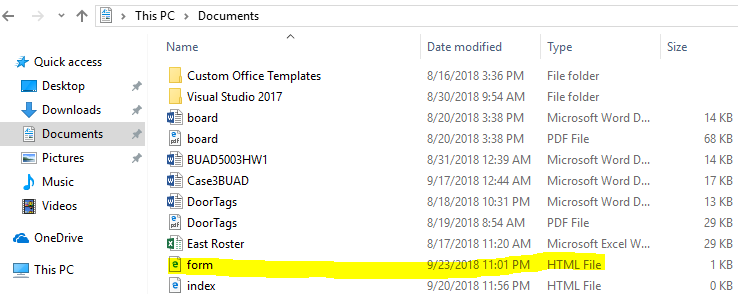
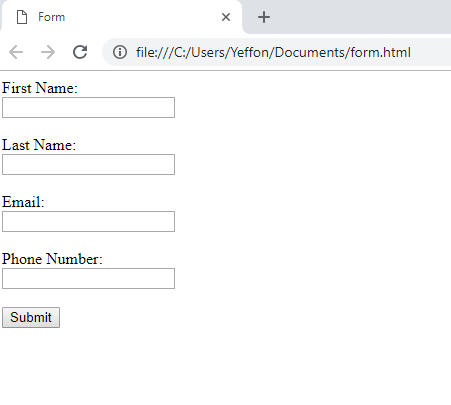
Go to Your Documents Folder and Open the Web Page


Open your file explorer and open the documents folder. Find the document and open it in a browser of your choice.