Creating Buttons for Canvas LMS Pages
by Lance__Code in Teachers > 6
913 Views, 2 Favorites, 0 Comments
Creating Buttons for Canvas LMS Pages


Canvashelp.ml is a free recourses to generate buttons, specifically for Canvas. Many teachers have struggled to get functional links to look nice on their canvas classroom. Canvashelp's website is a simple way create the buttons you need by generating the HTML.
Supplies
- Computer
- Browser
- Canvas Account
Generate Button Code
- Go to Canvashelp.ml
- Click on generate buttons
- Click on Basic
- Choose your color, text color
- Fill in the text you would like displayed on your button
- Paste your link, if your link is to a Canvas Module, make sure that you get the link in a student view
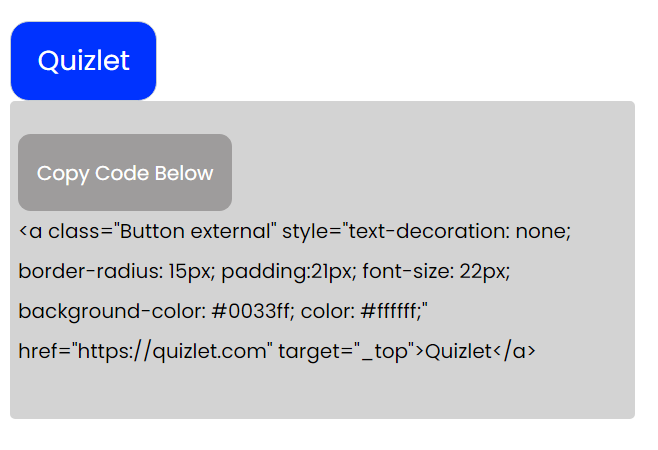
Get the Code

- Scroll down to the grey box with code in it and click Copy Code Below.
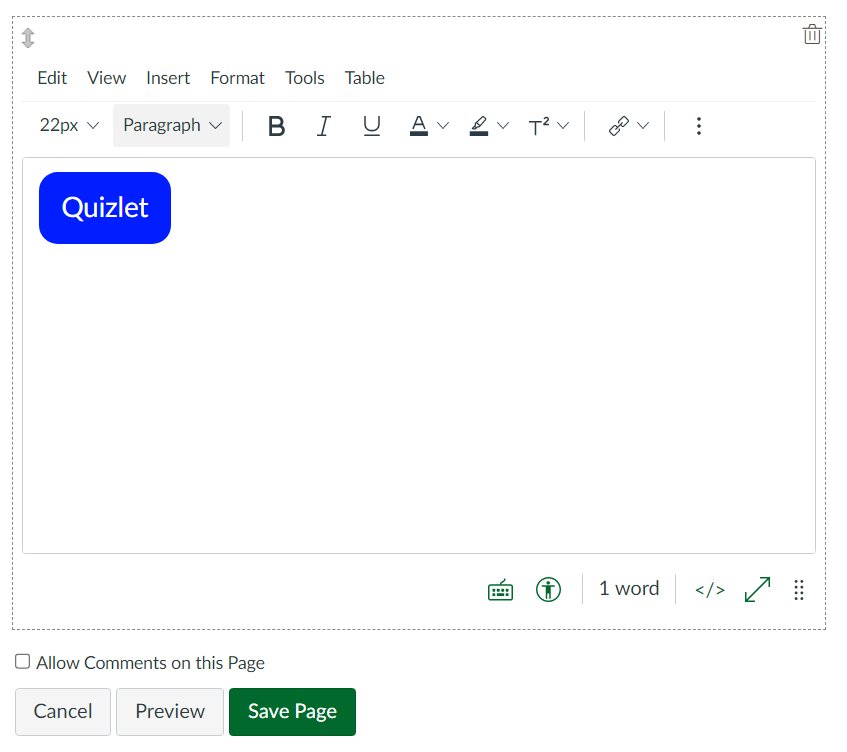
Add It to Canvas

- Open up the appropriate Canvas Page
- In the Rich Text Editor click on the little in the bottom right hand corner. This will turn on the HTML editor.
- Paste (CTR/CMD + V) your clipboard. Then click the button again, and you should see your button appear!