Create Animated Star Wars Opening Titles !
by Yoruk in Craft > Digital Graphics
4204 Views, 16 Favorites, 0 Comments
Create Animated Star Wars Opening Titles !


Hi all,
In a few days, the new Star Wars movie will be released. I wanted to do something for this. I got the idea to use my favorite 3D-rendering software to create something that I could share here.
In this Instructable, I'll show you how to create animations that looks like the open titles of every Star Wars movies : the famous scrolling yellow text. You can customize the text and a lot of other parameters. The output result will be single frames, but I'll show you how t convert them into animated gifs or videos files.
To achieve this, we will use a free and wonderful ray-tracing software : POV-Ray. Unlike a lot of other 3D-programs, POV-Ray works with plain text files to create the pictures. But it's not hard at all ! Follow these simple steps to create your own titles animations.
May the force be with you !
This Instructable take place into the Sci-Fi contest.
Get the Software

Ok, go to Povray.org, and go to the download link (here). Actually, the version is the 3.7. I'll use the windows version, but any version will fit, of course.
Download the setup file and install it (follow the instructions of the wizard). Once done, launch it. Here is the main working window.
On the top, you have the main buttons functions. We will use the "Run" button, used to calculate the picture(s) with the current parameters and files.
On the middle, the main code window, with a tab to open multiple files. On the bottom in violet, the output console.
On the top left, a selector allow you to select the output picture size. More on this later.
When you launch POV-Ray for the first time, some example files should be loaded. Click on the "Run button" to calculate an example. The picture is calculated and displayed in a new window.
If you get the result, congratulations, you are ready !
Get the Sources

Ok, download the main files attached to this step in a ZIP file. It's the sources files used to create the animation. You will get three files after unzipping :
- StarWarsTitles.pov
- anim.ini
- text.txt
The first POV file is the main POV-Ray code. It contains the macros and the code used to read the text file and display in on a simple scene, with a camera and an animation system. If the default aspect is OK for you, you don't have to edit it !
The anim.ini file contains some animation parameters and is used to create the final animation. When calculating an animation, POV-Ray will output a series of single files (StarWarsTitles01.png, StarWarsTitles02.png...). We will merge them later using an other software.
Text.txt contains the text displayed in the titles. You will have to edit this file to get your own text. More on this in the next step.
Downloads
Customize the Text

OK, open the TEXT.TXT file into a plain text editor (Windows Notepad is perfect). Edit the text you want. Just follow these rules :
- each single line of text must start and end with a double quote (") and should finish with a comma. Don't worry, they will not appear on the frames. It's just the input text syntax of POV-Ray...
- try to create lines with the same number of letters.
If you want to add a blank line, just but nothing between the quotes ( "",)
Once done, save the file TEXT.TXT and close the editor.
Watch out, the file should stay in the same folder as the other files !
Render It


Open POV-Ray, and load the anim.ini file. Select in the combo box (the one where you can see [800x600, AA 0.3]). the line [640x480, AA 0.3].
Now, the output picture size will be 640*480 pixels. The AA 0.3 means that we turn on the anti-aliasing function. It will increase the picture quality. (But slow down a bit the rendering time...)
Now, we will adjust the total frame number. Modify the line Final_Frame and replace the number by the number of lines of your text file, multiplied by 15. In my example, I have 11 lines, so I'll put 165. You can adjust this of course, depending on how fast you want to play the animation, and the final framerate of your animation. For a video, you will have to use 24 frames per second, for a GIF file, 10 is enough. Just start with 15 to start, and adjust after you first experiments.
Once ready, save the file, then press the "Run" button. The program will now render the images one by one.
Look at your folder. The program is writing PNG files : StarWarsTitles001.png, StarWarsTitles002.png, StarWarsTitles003.png...
The first pictures are black. It's normal, the text is under the screen and will appears soon !
Now, you have to wait a couple of minutes to let the software render all the frames !
Create the Animation







Ok, you have now a big bunch of PNG files. In this step, we will merge all these individual frames into a single GIF animation file (or video). It's not hard ! You have tons of ways to do this, of course. And if you are familiar with animation softwares, maybe you already have a custom software.
Today, we will use a free software called FFMpeg to do the job. It's a very powerful tool that can make a lot of conversion (video, sound...)
- Download the software here and unzip it somewhere.
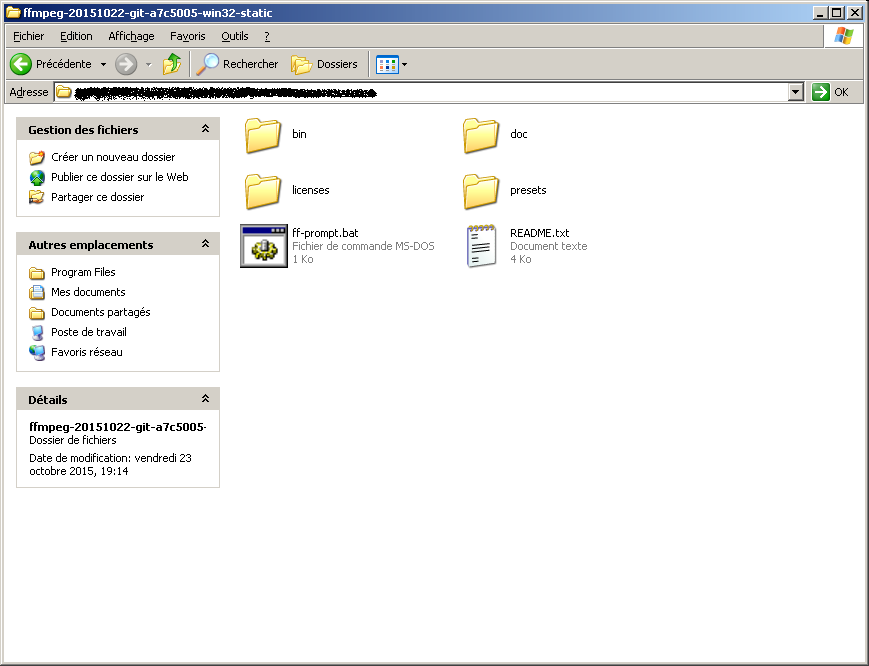
- Copy and paste all your frame files "StarWarsTitles??.png" and put them here, with the batch and the readme file.
- Launch the "ff-prompt" batch file. You should get a screen with strange lines of text.
- Now, launch the conversion by typing : ffmpeg -framerate 10 -i "..\StarWarsTitles%03d.png" ..\out.gif
This command tells the software that you will create a gif file, at 10 frames per second, by reading all your PNG files.
(Important note : if you have less than 100 pictures, the line should be ffmpeg -framerate 10 -i "..\StarWarsTitles%02d.png" ..\out.gif
Sorry it's a bit weird. Again, if you have more, like 1000, it will be "..\StarWarsTitles%04d.png" )
After a small computing time, gou should get a new file "out.gif", in the same folder. Open it with your favorite picture viewer. You should see the animation !!
If you want an AVI file, to use with a video editing software, just put "out.avi" instead of "out.gif" in the previous command. Of course, the output video frame size will be the same as the initial frame size (640*480 pixels).
Customize the Animation




Ok, let's go deeper in the technical details. Open the "StarWarsTitles.pov" file in POV-Ray.
You can change some parameters :
- the color of the text : Check the line #declare TextColor = Gold ; .Just change the color name by something taken in this list : (taken from the POV-Ray color library)
Red / Green / Blue / Yellow / Cyan / Magenta / Clear / White / Black / Aquamarine / BlueViolet / Brown / CadetBlue / Coral / CornflowerBlue / DarkGreen / DarkOliveGreen / DarkOrchid / Firebrick / ForestGreen / Gold / Goldenrod / Khaki / Maroon / MidnightBlue / Navy / Orange / OrangeRed / Orchid / Pink / Plum / Salmon / Sienna / SkyBlue / SlateBlue / Tan / Thistle / Turquoise / Violet / VioletRed / Wheat / YellowGreen / SummerSky / RichBlue / Brass / Copper / Bronze (and a lot of other ones...)
- the text size : if your lines does have a lot of letters, the line will not fit correctly the screen. Just reduce a bit the TextScale value. Look at the attached example. Don't worry, the text will (should ?) stay centered.
- starfield : you can add a background starfield if you want. Just replace false by true in the line #declare ActivateStarfield = false;
- the light : you can enable a special light that slowly decreases the color when the text is away. Set it to true and give it a try !
If you want to go deeper in the customization, you will have to check the full code and open the POV-Ray help. Just hit F1 for that. The help is very complete and easy to understand.
Conclusion

Here we are, a simple system to create the famous opening titles of the Star Wars movies. Just be creative !
I do really love using POV-Ray to create pictures. It clearly looks strange at the first time (No editing with the mouse ? No wire preview ?), but you can do incredible things thanks to the language. Check out the examples provided with the software, or the online gallery.
I think I'll create more projects using it !
Thanks for reading ! Share some pictures in the comments !