Converting Images to Flash Memory Icons/images for TFT (without SD Card)
by theSTEMpedia in Circuits > Arduino
89713 Views, 59 Favorites, 0 Comments
Converting Images to Flash Memory Icons/images for TFT (without SD Card)
Many times to make any user interface or nicely display content, we use icons/images. In this Instructable, you will be displaying icons or logos or images on your TFT screen from Arduino with using ATmega (microcontroller used in Arduino) Flash memory. It does not require any SD Card to store bitmap images or USB connection to send image data. We will convert images from any image format like .bmp, .jpg, .jpeg, .png to its hexadecimal equivalent to be stored in flash memory of arduino mega (ATmega2560).
All microcontroller has Flash memory, where the codes are stored permanently. Arduino Mega has comparatively good amount of Flash memory, ie 256 KB of which 8 KB used by bootloader. We will be doing two things:
- Monochrome icons/images: The icons or images will be displayed with single color, but takes very less memory. Just 1bit for one pixel.
- Colored icons/images: It depends on the TFT screen used, for eg. 1.8" SPI TFT with ST7735 driver has 16bit color. Images or icons will just look like your phone screen, but it takes lots of space. it takes 16bits (2bytes) for each pixel (16times more!!).
Components Used

It requires a TFT screen compatible with arduino, few jumper cables (dupont wires), breadboard and is recommended to use 3.3V -5V level shifters (but it works without it also :P ). But we have used evive . It has all the things required to do this without any additional wiring!! Hence it helps in avoiding the repetitive task for bread-boarding. evive uses the most commonly used 1.8" SPI based TFT (ST7735R driver) having 160px by 128px along with Arduino Mega 2560 R3. Also has internal logic level shifters for ideal usage.
If you are beginner with TFT with arduino, it is recommended to read this tutorial.
Internal connections of TFT in evive are:
- VCC to 3.3V
- GND to evive's GND
- CS to arduino pin 48
- RESET to arduino pin 47
- D/C (or A0) arduino pin 49
- SDA to MOSI (For Arduino Mega on Pin 51)
- SCL (or SDA) to SCLK (or SCK) (For Arduino Mega on Pin 52)
- LED (or LEDA) to 3.3V or as per brightness level required.
Required Downloads
The main tool used is: LCD image Converter
https://sourceforge.net/projects/lcd-image-convert...
This tool has all the options for large varieties of screens available. You can even draw your own icon!!.
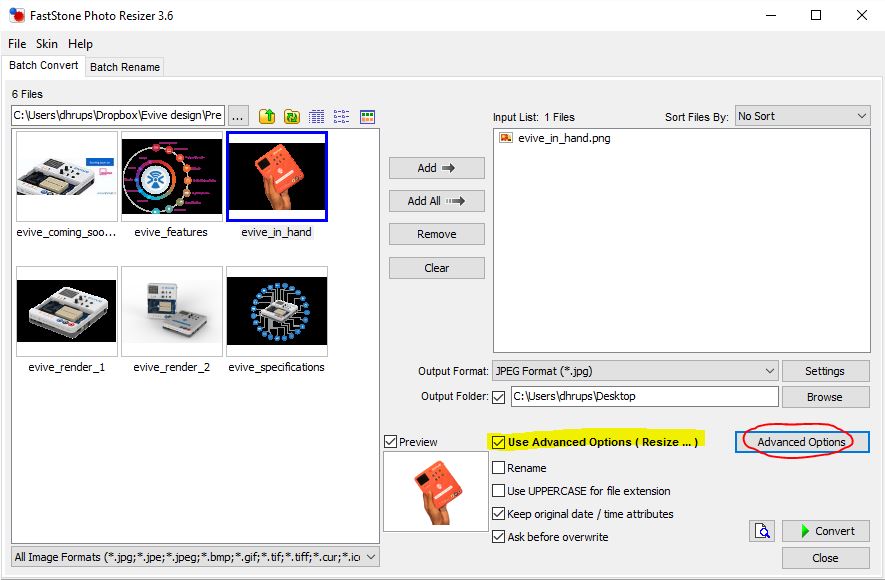
Also we may need to use some image resizing tool as most of the images available on internet are of very large size as compared to hoscreen. Option for Image Resizer:
Resize Image


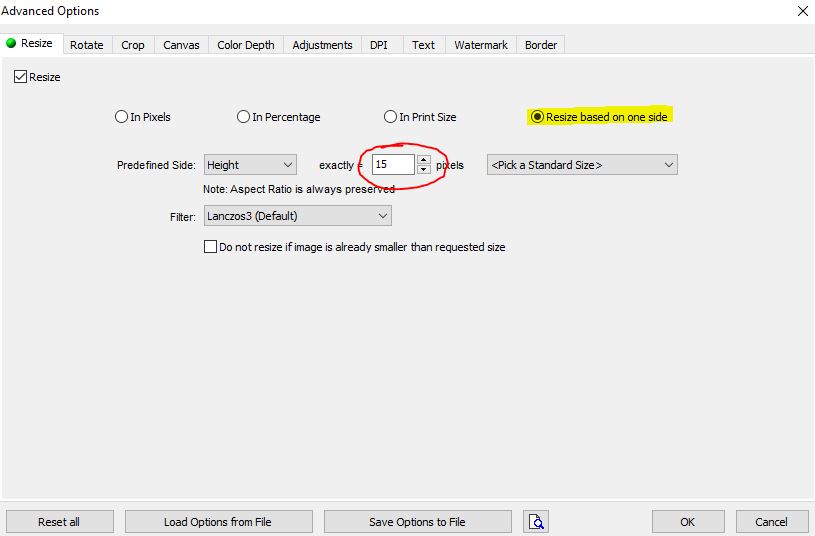
If you are using the tool mentioned in last step, Please look at the images. It has lots of options to resize image for our usage. We can easily enter the value of "height" or "width" in pixels!.
Note that for 160px by 128px, you have to constrain your image size to this limits.
Examples


Here are the some icons and images.
More samples can be downloaded from GitHub.
Convert Image to Numbers!!
Once you have the image ready, next step is to convert the image to some form of numbers as actually all images are represented by array/matrix of numbers. Since we are not going to use SD card to save images or logos or icons as its irritating everytime to have a micro SD card for this purpose, we will now convert images to hexadecimal. Then we will store it in Arduino Flash Memory.
Remember that their are two options as mentioned earlier:
- Monochrome images (single colored) (Case 1)
- Full colored images (Case 2)
Case 1: Monochrome Icons


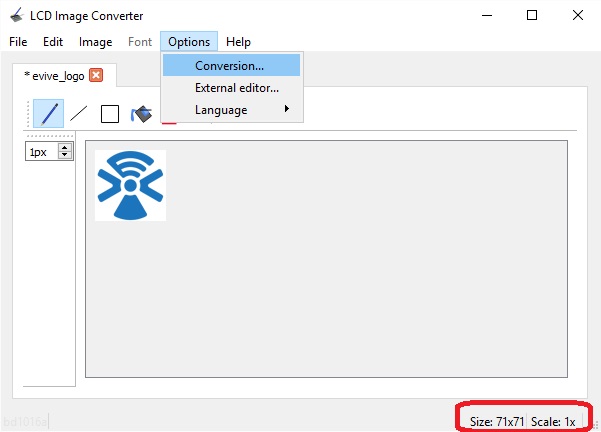
Using the LCD_Image_Converter tool, we will get the image in hexadecimal form.
- Load the image usign File->Open->"SelectUrImage"
- If you want to edit image, use the editing tools.
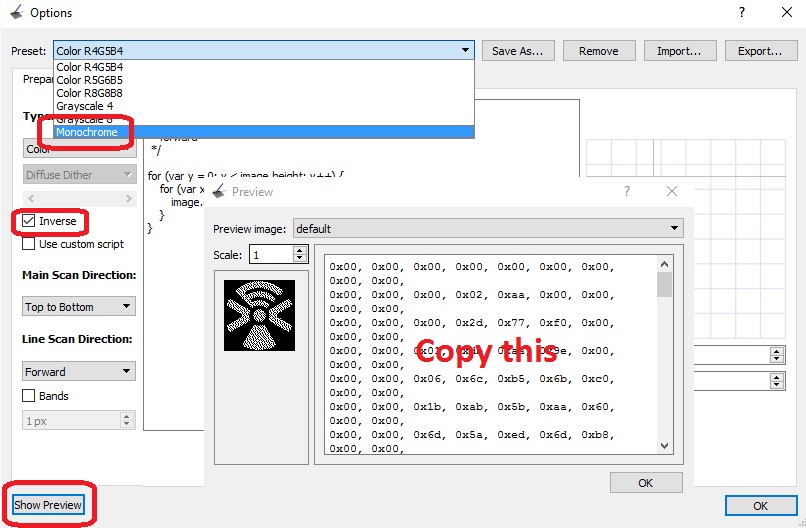
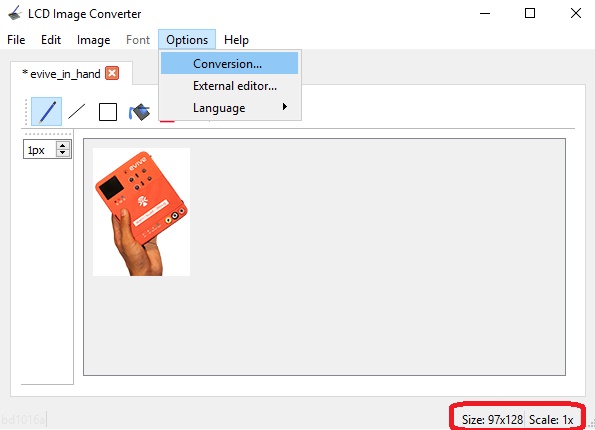
- Options->Conversion
- Scroll to Monochrome
- Inverse: It depends on you about the type of image you want to display on TFT. Just see the Preview and (un)check as per your requirement
- Copy all the numbers!! (Here each pixel is stored in its binary form as image is monochrome. If the pixel is filled, then it will be 1 or else it will be 0)
- Note down the size of image
This option is good for single colored logos/icons/symbols etc. It requires very less memory
Case 2: Multi Colored Images



Other option is to go for colored images (remember that it takes lot of Arduino Flash memory). Based on the TFT screen you will have to select some options like color format (1.8" SPI TFT SR7735R uses 16 bit colors: R5G6B5)
- Load the image usign File->Open->"SelectUrImage"
- If you want to edit image, use the editing tools.
- Options->Conversion
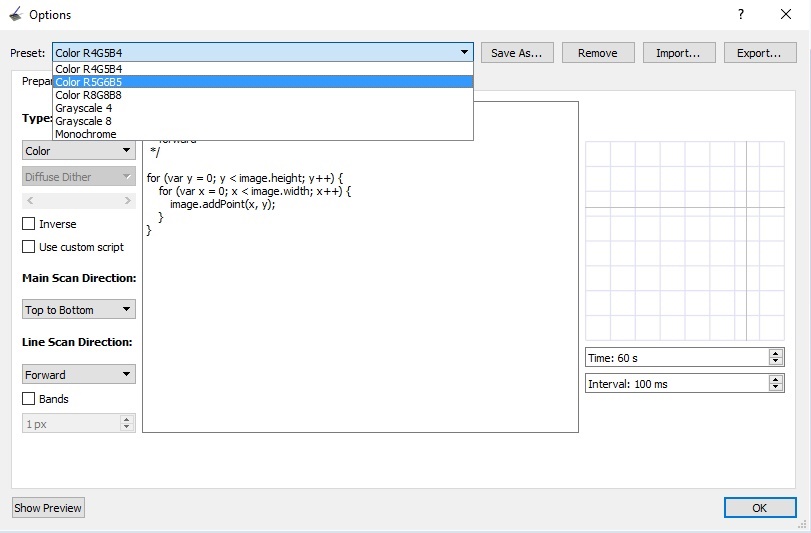
- Scroll to "Color R5G6B6" (select as per your screen specifications)
- Inverse: It depends on you about the type of image you want to display on TFT. Just see the Preview and (un)check as per your requirement
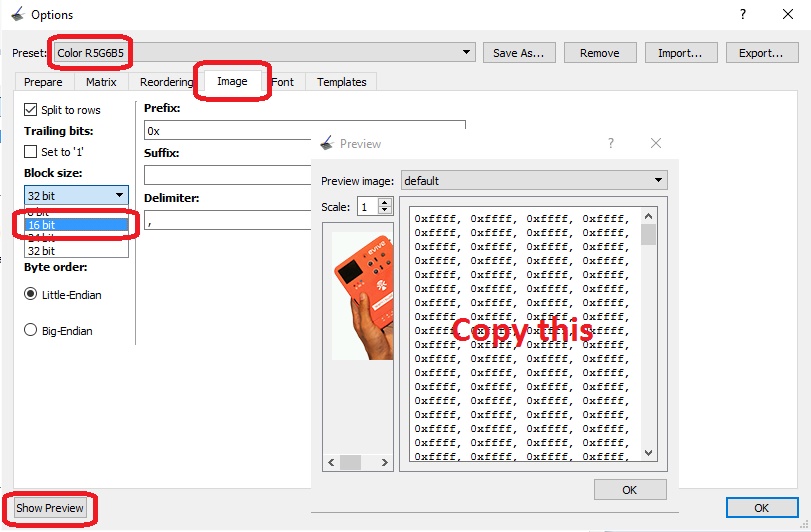
- Copy all the numbers!! (Here each pixel is stored in a 16bit hexadecimal number. From LSB (lowest significant bit), first 5 represent "blue", then 6 digits represent "green" and rest 5 are for red.)
- Note down the size of image
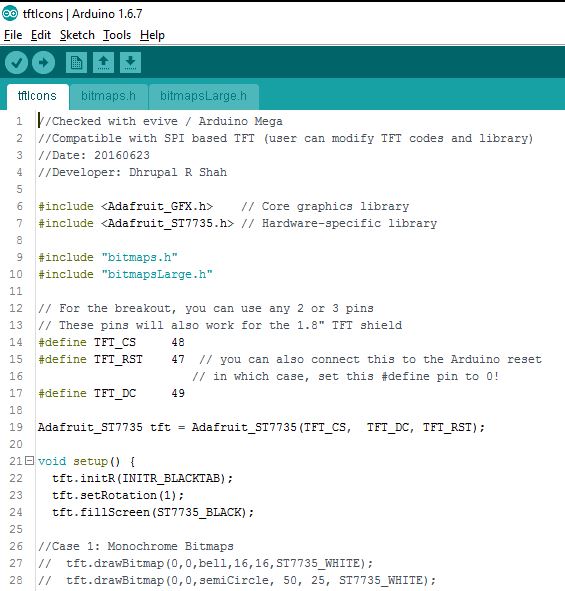
Adding Hex Code to Arduino Code


It is advised to make another file (or say it library) for all your bitmaps/images/icons.
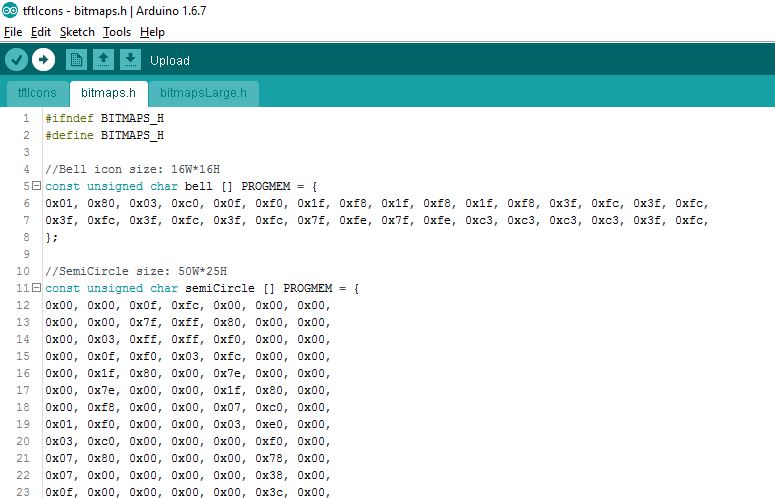
Please see the attached image to understand how to make a library. Its very simple for this case
- Open your favourite editor (Notepad/NPP/Sublime etc)
- Write "const unsigned XXX PROGMEM [] = { Paste data here };
- XXX is char for Case 1 (monochrome)
- XXX is uint16_t for Case 2 (multi colored)
- Save the file with ".h" extension in the same folder where you will save your arduino code for this project.
Codes: https://github.com/evivetoolkit/eviveProjects/tree...
Now you need to to make a new arduino sketch
- Include the TFT screen related libraries (GFX and ST7735 for our 1.8" SPI TFT)
- Include library made for icons
- Do the basic housekeeping code for TFT
- As per the case:
- Case 1:
-
Syntax: var.drawBitmap(int16_t x, int16_t y, uint8_t *bitmap, int16_t w, int16_t h, uint16_t color);
-
Eg: tft.drawBitmap(0,0,evive_logo, 71, 71, ST7735_CYAN);
-
- Case 2:
-
Since there is no direct function in Adafruit GFX library, we will have to write our own code for this. We will have to traverse pixel by pixel to draw image/icon.
-
Refer line no 36 to 46 in this codes: https://github.com/evivetoolkit/eviveProjects/blob...
-
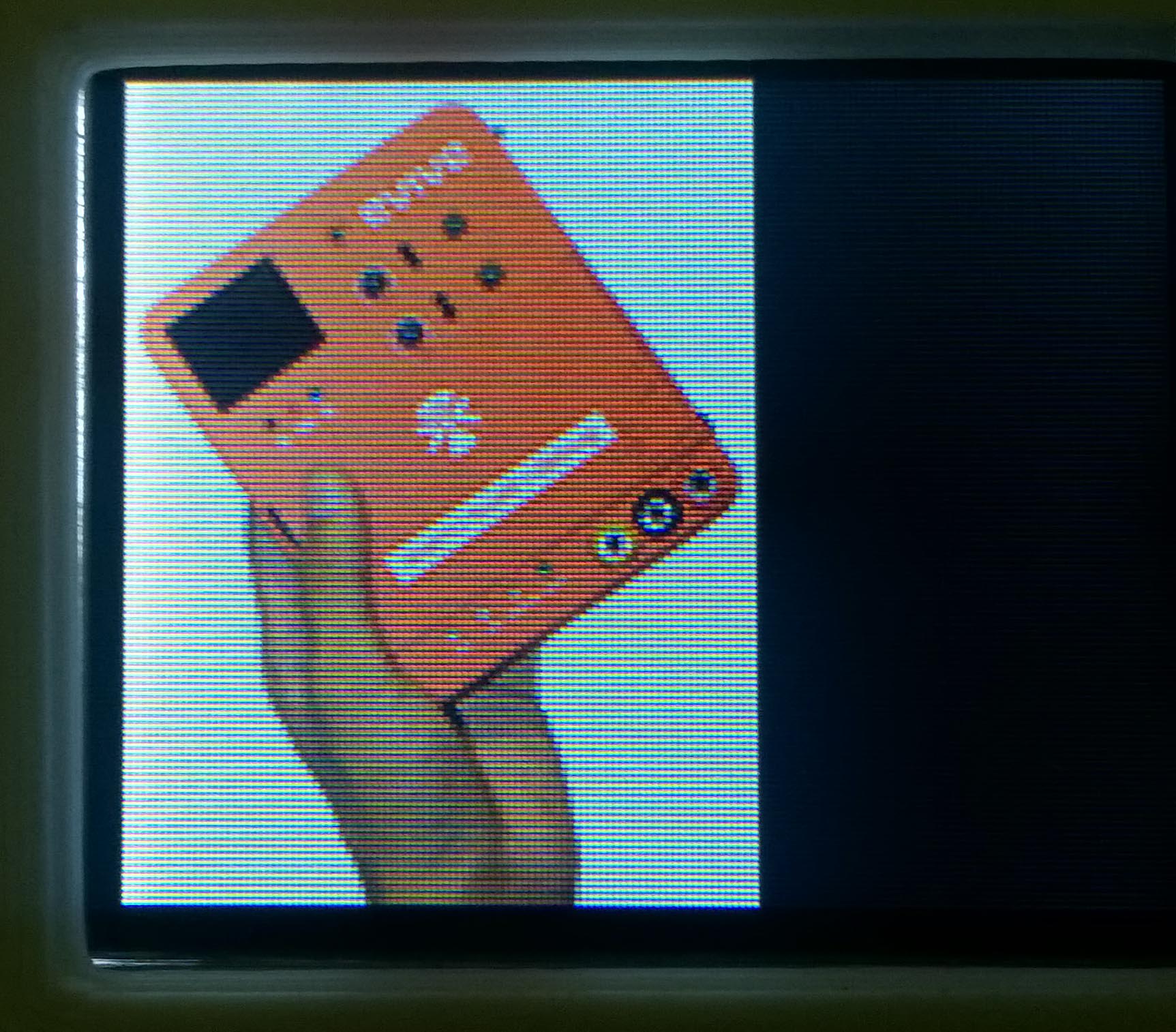
- Case 1:
- Upload to see your images/icons on TFT screen of evive!
Note: you can also copy the part of main arduino sketch to avoid making additional library
Enjoy!

So, finally we have displayed icons and images on TFT using Arduino without any SD Card shield or adapter. You can experiment more!
This type of icons are very useful for making automation systems having a display bar. Such icons provide intuitiveness to users for your projects or machines.
evive product video can be found here.
More projects can be found here.