Convert Image to Vector
by john_psddude in Design > Digital Graphics
7999 Views, 2 Favorites, 0 Comments
Convert Image to Vector

What are vector images?
Vector graphics are visual images created directly from geometric shapes defined on a Cartesian plane, such as points, lines, curves, and polygons.
The main advantages of vector graphics are:
- They have infinite resolution (they never lose their quality).
- They are scalable (you can resize and zoom without compromising quality).
- They are lightweight (they have less information that leads to small file size)
In this tutorial I will show you how to convert image to vector using three different tools.
Two of these tools that we are going to use to convert photo to vector are really well known. I am talking about Photoshop and Inkscape. The third one is an online vector converter that uses a similar algorithm to Inkscape with similar results.
How to Vectorize an Image in Photoshop

From the start I must say that Photoshop is not the best tool for vector drawing or for making vector images.
You can create SVG in Photoshop, but the vector image can have only one color. So, it's more like a vector silhouette than a proper vector image with lots of colors. Nevertheless the result is a vector SVG file.
So, to convert jpg to vector in Photoshop, you have to follow these steps:
- Open the photo that you want to turn to vector in Photoshop
- Go to Image>Adjustments and use the Threshold to make a silhouette
- Use the Magic Wand Tool with Contiguous unchecked and select the white area
- Press Delete to remove the white area
- Click on the photo layer thumbnail to make a selection
- Right click and choose Make Work Path
- Go to Layer > New Fill Layer > Solid Color. Set the name of the layer Vector Image and the color of the shape.
- Right click on the Vector Image layer and choose Export as
- Pick the SVG file format from the list
Create SVG in Photoshop (Video Tutorial)
In this video tutorial you have all the steps that you need to make to create a vector image in Photoshop.
With this simple method you can convert JPG to vector in Photoshop. And you can also convert JPG to vector in Photoshop.
How to Vectorize an Image in Inkscape


Now you will learn how to vectorize an image in Inkscape. You have to know that Inkscape is a free vector software that you can download and install on your computer.
So, let's see exactly how to convert jpg to svg in Inkscape:
- Import a JPG or PNG image in Inkscape. Go to File > Open and open your image.
- Select the image with the Select tool.
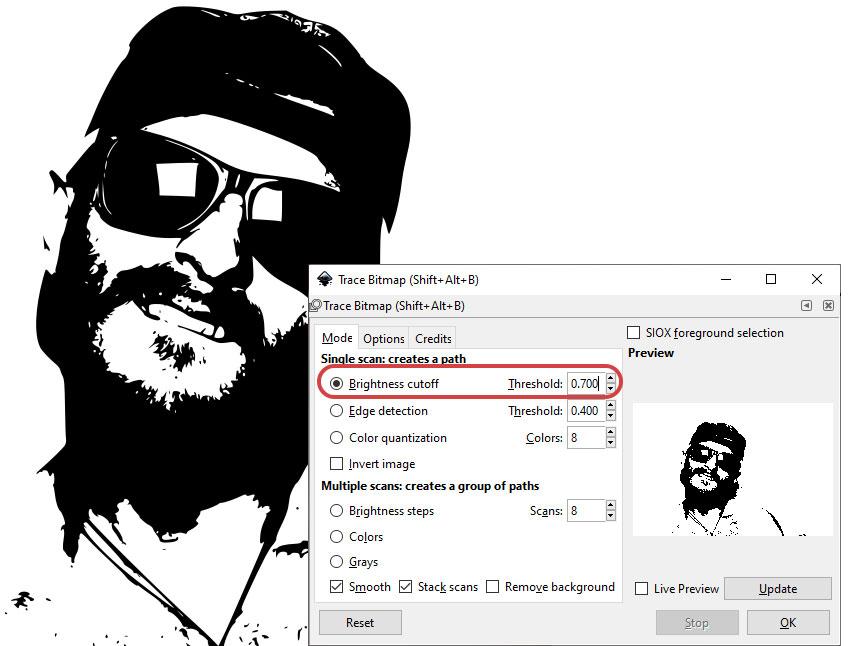
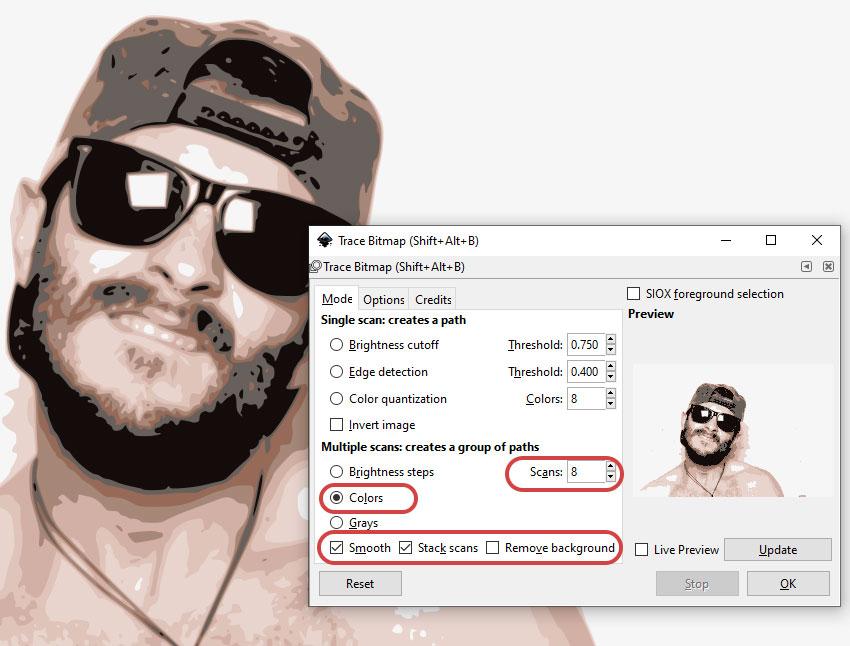
- In the menu, go to Path > Trace Bitmap.
- A dialog will open where you can set different options. In the screenshots you have the settings for a vector silhouette and for a vector image with colors.
- Use the Update button to get a new preview image whenever you change the settings.
Convert Photo to Vector Online


This online vector convertor combines the features of both Photoshop and Illustrator. So, you can use this vector tool to convert image to vector online.
- First, use the Upload button to upload your image. You can also use copy paste.
- Go to Filters and adjust the brightness.
- From Filters gallery add a Contrast adjustment and a Threshold.
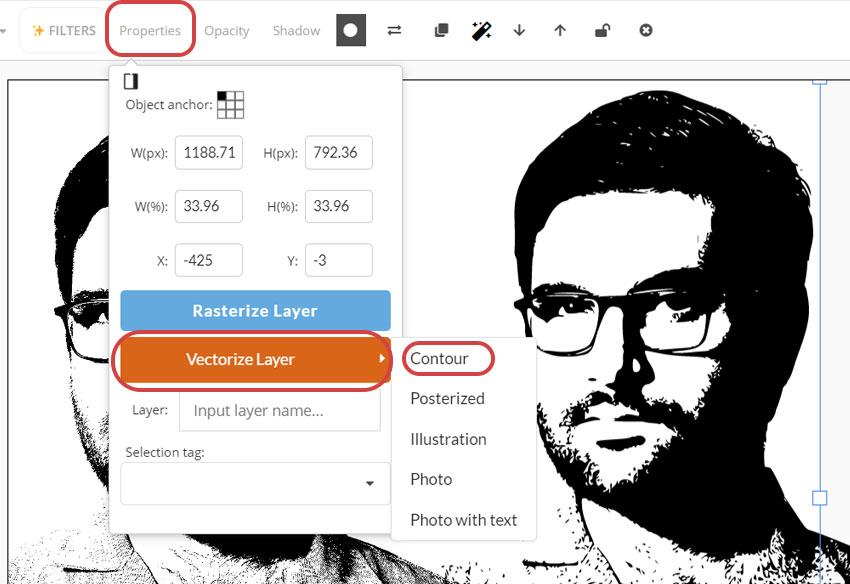
- Go to Properties > Vectorize Layer > Contour
- Go to Layers and click on the eye icon to hide the Photo layer.
- Go to Download and choose SVG from the list.
In this way you can convert JPG to SVG online but also convert PNG to SVG online. To save time and get fast results use the stencil maker from photo template. You just have to upload a photo, illustration, logo, etc.
To make a vector image with more colors, follow these steps:
- Go to Filters and adjust the brightness.
- From Filters gallery add a Contrast adjustment
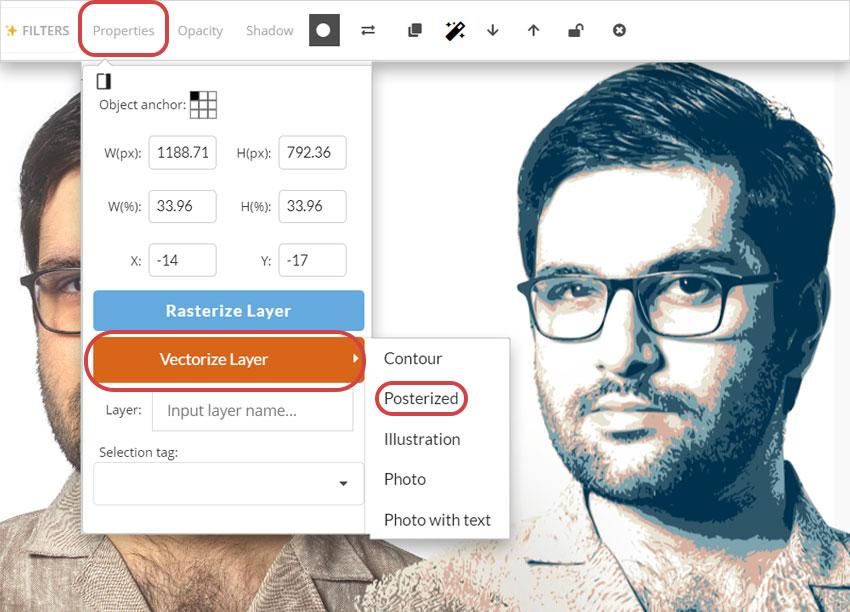
- Go to Properties > Vectorize Layer > Posterized. You get a vector image with 5 colors that you can edit to your liking.
- Go to Layers and click on the eye icon to hide the Photo layer.
- Go to Download and choose SVG from the list.
In Conclusion

Now you know three different tools that you can use to convert image to vector. It's quite easy to turn JPG or PNG to SVG.
SVG images have the main advantage that they can be expanded to any size without a loss of quality. Usually the SVG images are used for logos, icons and illustrations. They are a great choice for web and for print.