Controlling an NodeMCU ESP8266 1.0 12E With Google Firebase
by AkhilS67 in Circuits > Microcontrollers
11628 Views, 19 Favorites, 0 Comments
Controlling an NodeMCU ESP8266 1.0 12E With Google Firebase

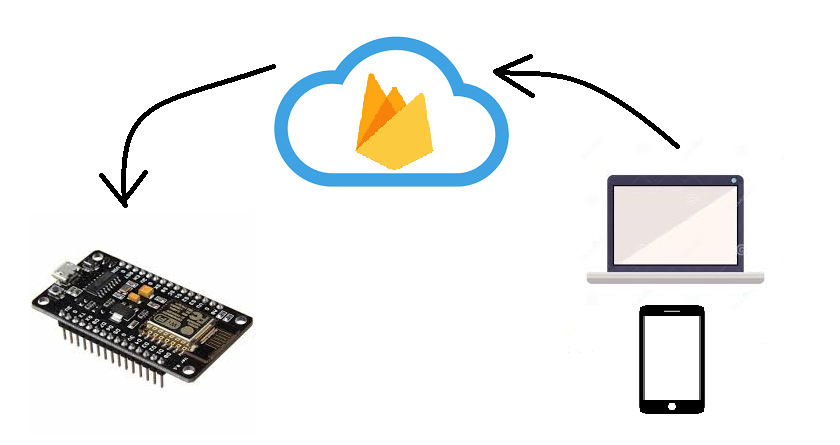
In this Course ,We'll be creating an Android Application,Creating a Firebase Database and Controlling NodeMCU ESP 8266 1.0 12E with Co-ordination the former mentioned products.
All the Tools Required

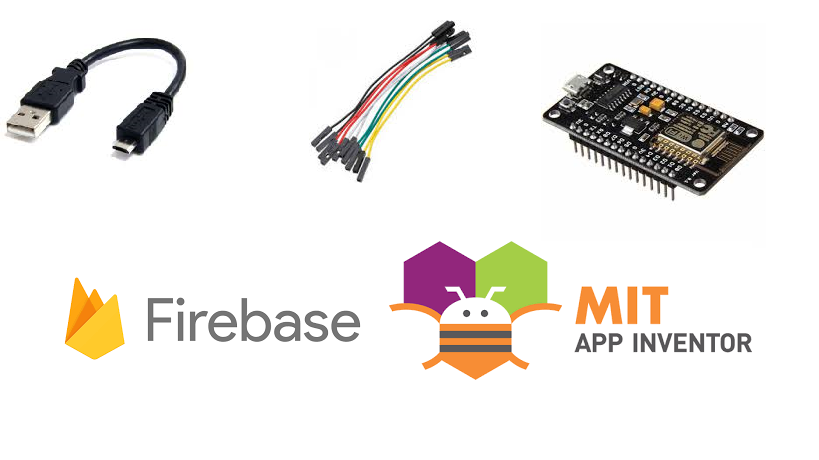
Here are the few things needed to get ourselves started
1.Google Firebase
2.MIT App Inventor
3.A NodeMCU ESP8266 1.0 12E
4.Few Female to Female Jumper Wires
5.A USB Cable
6.Arduino IDE(To Program our ESP8266)
Getting Started With Google Firebase and Creating Your First Project

Follow the steps
1.Sign In to Firebase with your Google account.
2.Click on go to console and Add a new project and then give your project a name and give your region ,this is a very important step,if you select an incorrect region then your project might not work.
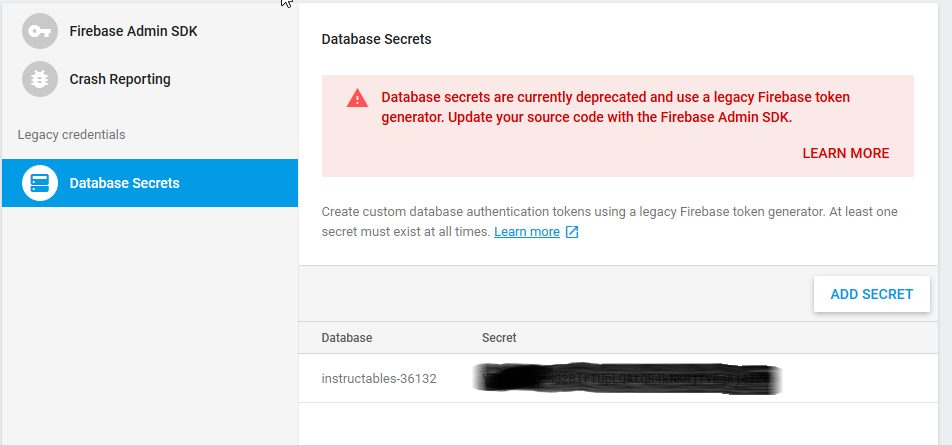
3.Head over to project settings on the right side of your console and hover to service accounts and copy your database secret note it somewhere for further usage,we'll be discussing later.
4.Now go to develop section and head over to database , and copy the project URL it'll be of the form
https://xxxxxxxxxxxxxxxx.firebaseio.com/ -copy it .
5.Then go to rules section and perform the following changes or simply copy it and replace it with the below code
{
"rules": {
".read": "true",
".write": "true"
}
}
Building Your First Android App to Control Your ESP8266 Over Wifi

Head over to MIT App Inventor Website follow these steps to build your app.
This is very simple app builder simply built by dragging and dropping elements
1.Start a new project with a name of your choice.
2.In this project we'll be dealing with switching the built-in LED on our NodeMCU,So we need only two buttons to switch it on and off.
3.You can change the text and other attributes of the button in Properties tab.
4.Since we are using Firebase we'll be adding our firebase attribute to it which is present in the experimental section of the user interface tab,by dragging it to the viewer section.
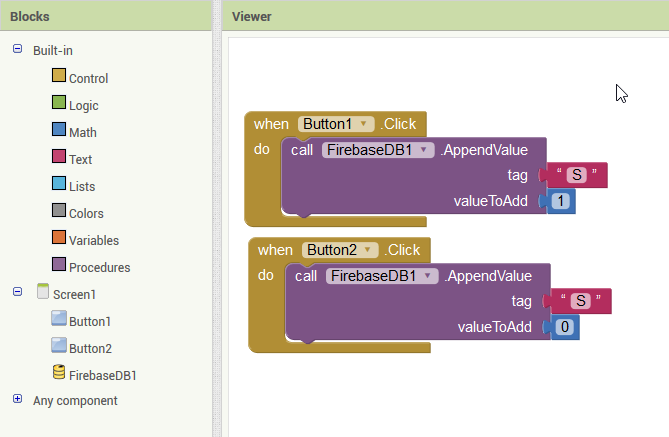
5.Now, Switch to blocks tab and build the logics shown in the above picture.
6.Then ,again head to Designer tab and make the following changes
- Project Bucket should be empty.
- Firebase Token Should be as it is ,No changes to be made.
- Now in the firebase URL box ,enter the URL copied in the previous step,untick the use default box.
7.Now head over to firebase and go to database >data tab>and create a child named to same variable which is used in our App Inventor Logic Diagram.
8.Now Click on Build ,at the top of the page and download the .apk file on to your android smartphone.
Uploading Your Code Into Your ESP8266
You can put your code into your NodeMCU by copying the code present at the below repository.
https://github.com/saiyerniakhil/ESPFireBase
and some changes are to be made which I've made myself clear in the comments of the code.