Contour Map: Middle-earth
by pshsTech in Workshop > Laser Cutting
4394 Views, 23 Favorites, 0 Comments
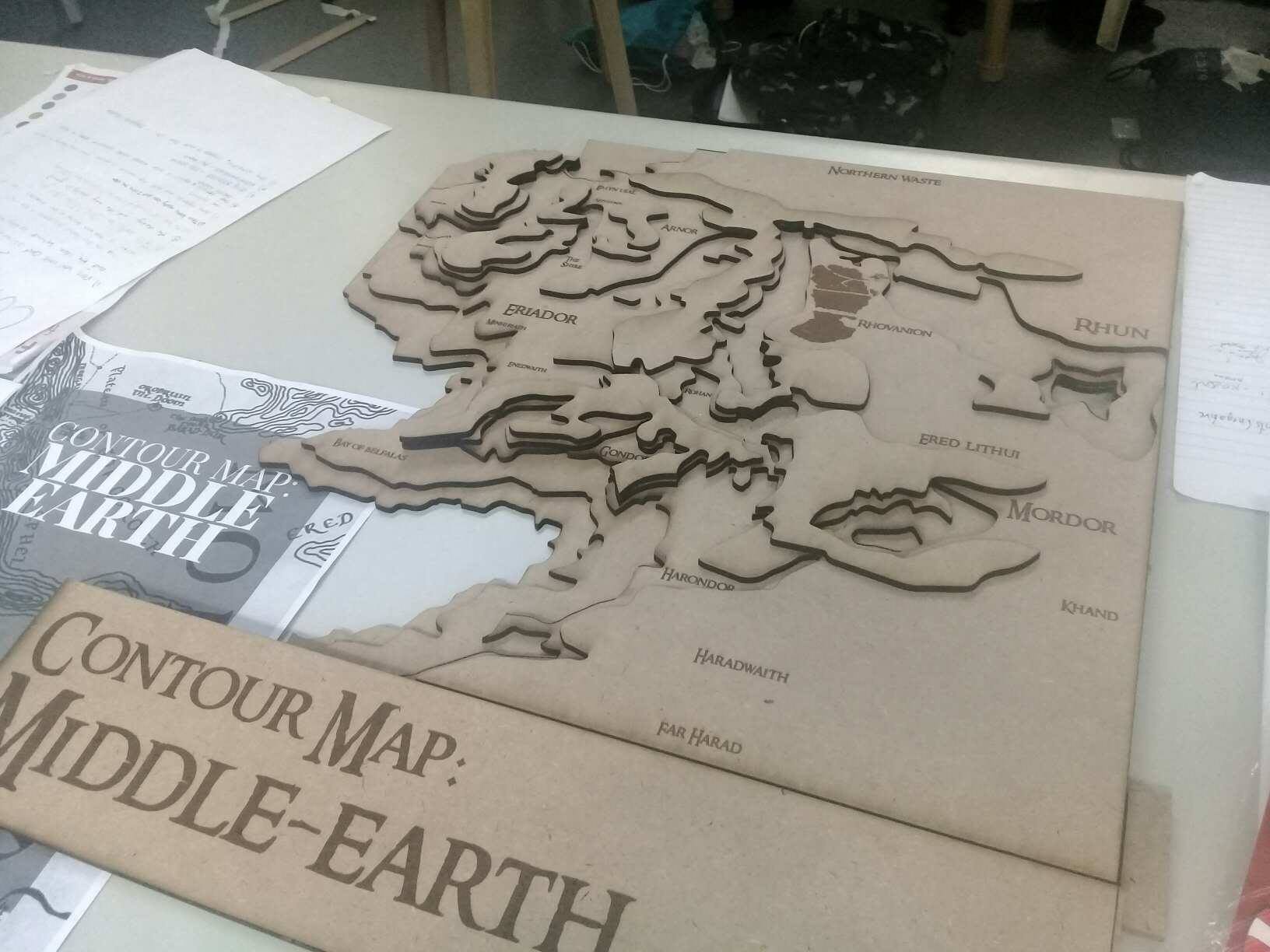
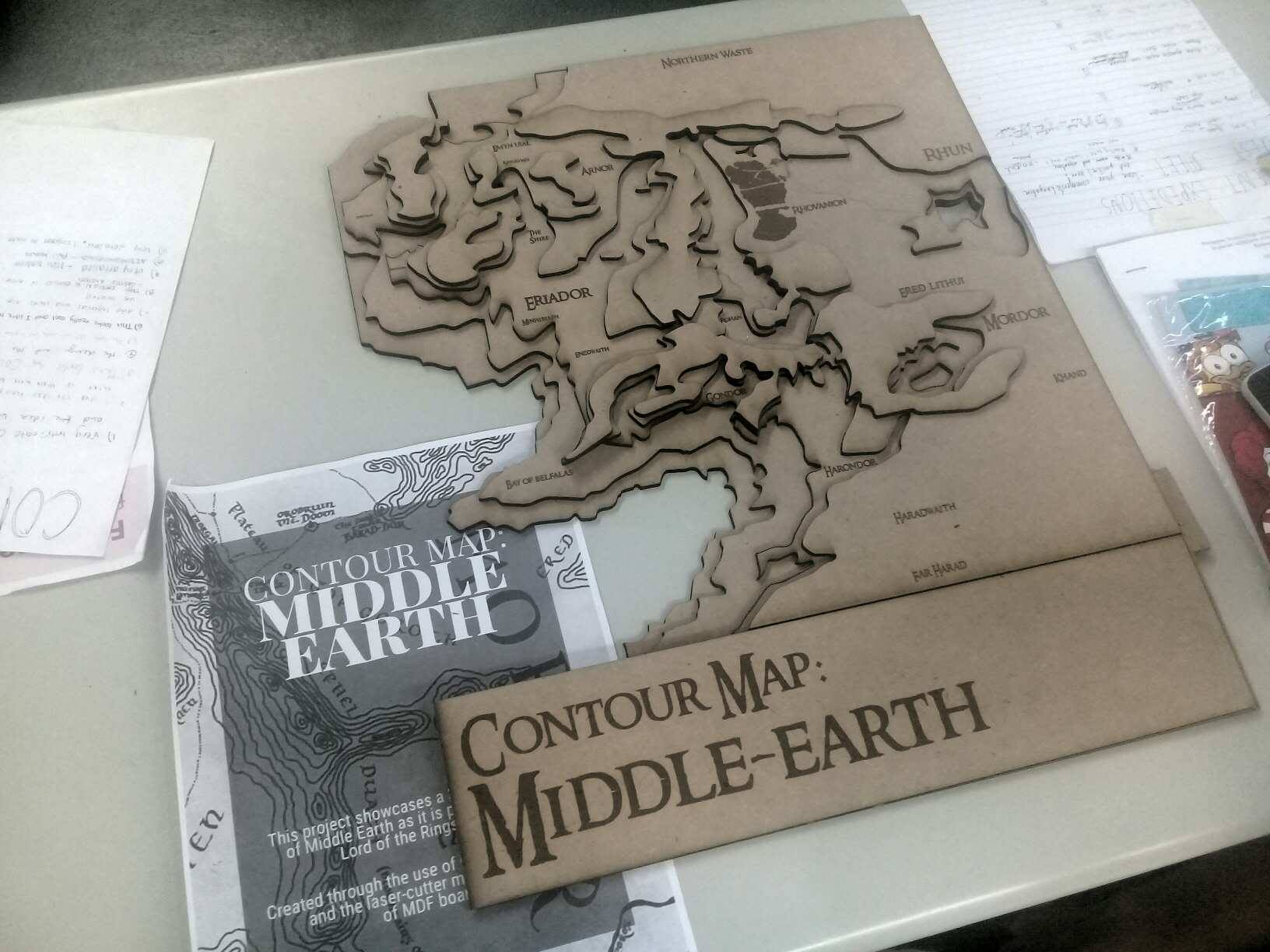
Contour Map: Middle-earth

Are ya tired of looking at 2D maps? Do you wanna see the world a little deeper than it seems? Well, this is one project that you can't miss!
This project is a contour map of Middle-earth (Lord of the Rings) made by laser cutting MDF boards. It's easy, enjoying, and makes a great addition to your feng shui furniture.
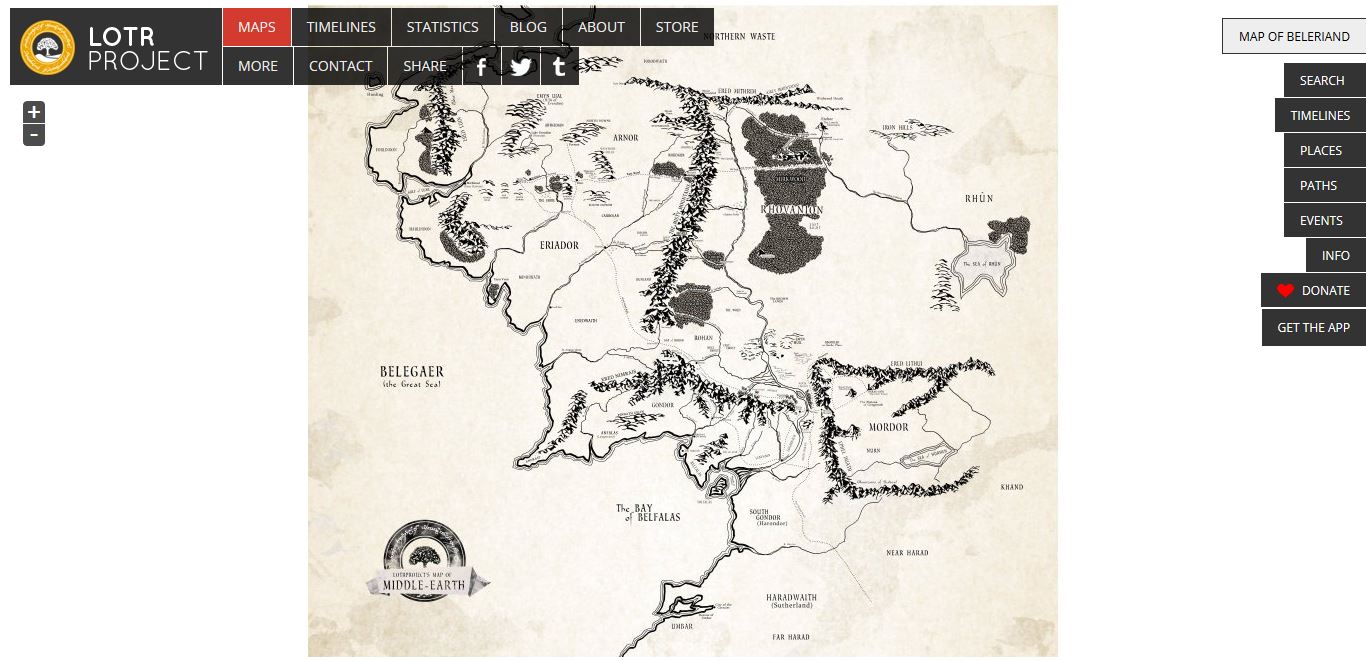
Picking Your Map

Picking your map will either make your life super easy or super hard. A good map must not be completely flat, or with no distinction of what's high or low since that's important in this project. What you want to look for are maps that:
- show elevation
- has high resolution
- colored
- (optional) already in vector file format
Remember, you're not limited to a Middle-earth map. Nearly every map, whether fictional or non-fiction, is bound to have a decent map on the Internet.
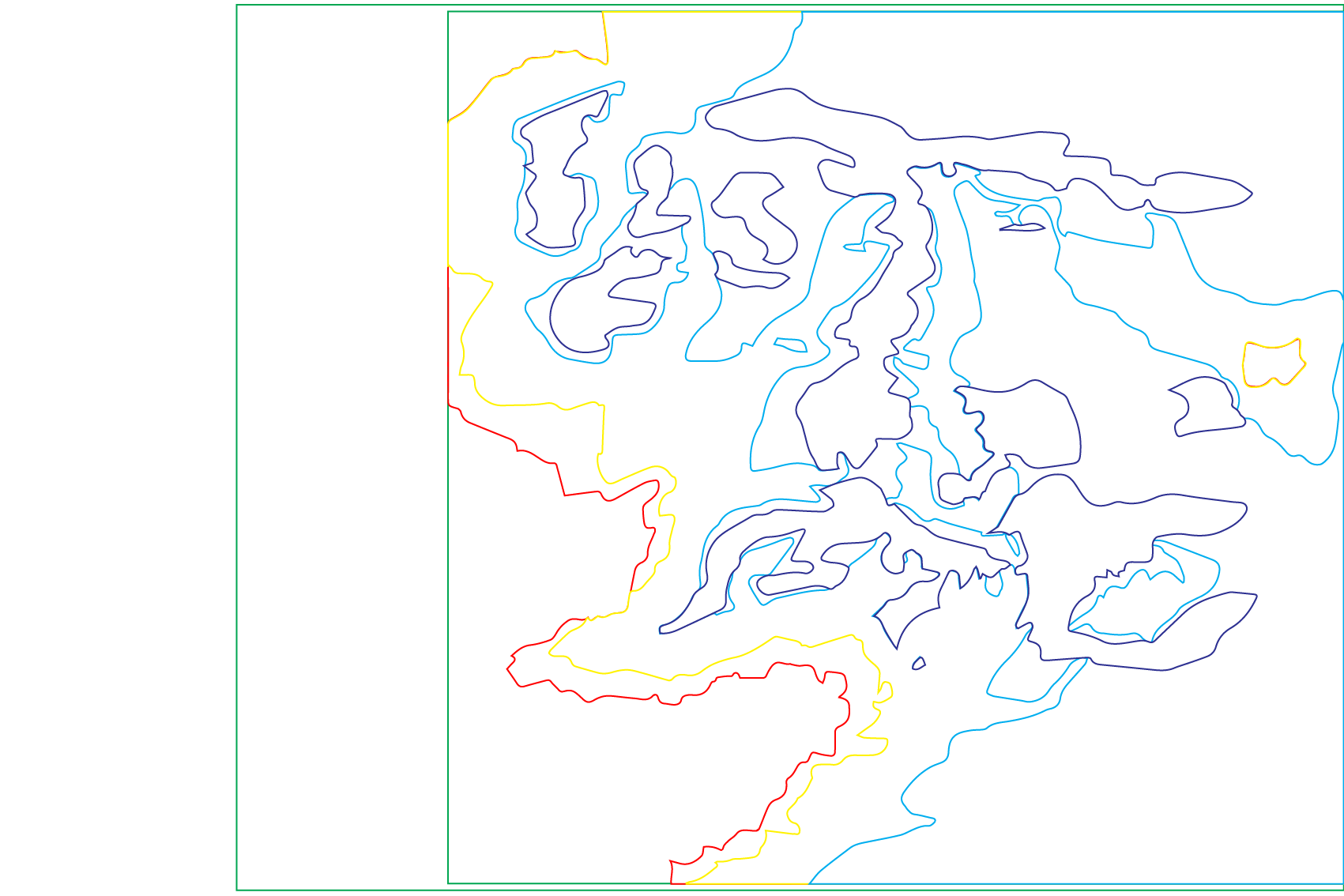
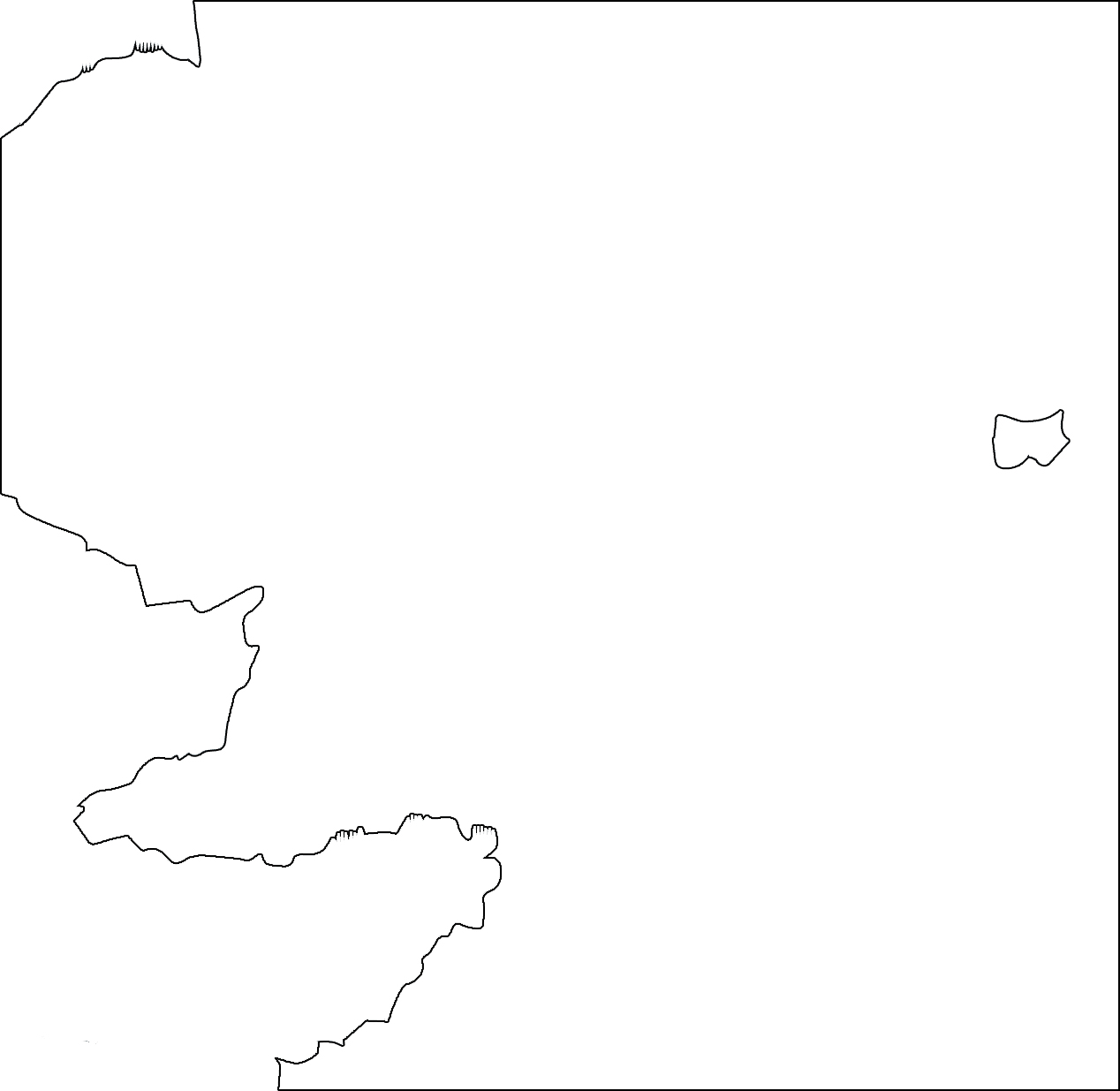
Creating Layers

Splicing the layers is the hardest part of the project. Depending on how well-versed you are on image-editing programs and vector programs, this part will take a little amount of time or a lot.
The gist is, you have to remove the layers from the bottom up. If, say, your map has 6 levels indicated, then the first (or base) layer of your contour map will include the covered ground of all levels (your intended level + the levels above it.)
As you progress up, you'll remove one level below. For example, when creating the second layer of the contour map, you don't have to include the first level of the map but you still have to include the levels above it.
Maybe explaining this part seems unneeded for others. But if you cut the part of the level that only shows in the map and not including the levels above it, once stacked, it'll be like a jigsaw puzzle and not a map. So, take note of that.
Technical Stuff


Now, I'll show you how I did the layers using Adobe Photoshop CC 2018 and Adobe Illustrator CC 2018.
The purpose of Photoshop or any image-editing software is to clean the map of any other elements (logos, scale bars, etc.). Also, image-editing softwares will help you to select levels as you will. In Photoshop, I used the Magic Wand tool to select levels based on color. That way, I can remove the level when I'm done creating a layer for it.
If you already have the layer in Photoshop, you have to convert it to a smart object in Illustrator so that you can edit line thickness and color for laser cutting. What you want to do is fill the layer with white solid color in Photoshop, then drag and drop that layer in Illustrator. After that, image trace the image so that Illustrator can make a vector file from it. What will appear is a white shape that is scaleable and editable. Don't forget to make the outline of the layer RGB red with thickness of 0.001 in. so that the laser cutter will cut it. Do this for every level of the map.
*if you want to use my files, I've uploaded them for your perusal :) refer to the full map while assembling.
Rasters

Of course, we don't want a map that has no details or legends. If you want to add texts or images, feel free to do so in your layers. Make sure to fill it with RGB black so that the laser cutter will recognize it as a raster. But always remember not to add rasters that will only be buried under another layer of the map. Make sure that your rasters will not overlap two layers at once.
Assembly


After you've done all of your layers, save them in different PDFs then laser cut them. I used 40cm x 60 cm MDF boards with 3 mm thickness in my project but you are free to modify any of the dimensions as you see fit. Be careful when gluing the layers together so that you'll not mess up the order and position of your layers.
You can do your paint jobs, finishes, or even lighting; do whatever satisfies your creativity. Happy cutting!