Connecting Processing and Arduino and Make 7 Segment and Servo GUI Controller
by rishit.dagli in Circuits > Arduino
1192 Views, 4 Favorites, 0 Comments
Connecting Processing and Arduino and Make 7 Segment and Servo GUI Controller

For some projects you made need to use Arduino as it provides an easy prototyping platform but displaying graphics in serial monitor of Arduino can take pretty long and is even difficult to do. You can display graphs on the Arduino Serial Monitor but graphs are not the only thing you may need to display. All interactive objects like sliders, buttons, programs with 2D, 3D, PDF, or SVG output and you can also create animations easily. The default programming mode for processing is Java but you can switch it Android, p5.js, REPL, CoffeeScript and JavaScript. In this Instructable we will however use the Java programming mode.
All the content and code is also available on my github over here.
Using Processing.serial
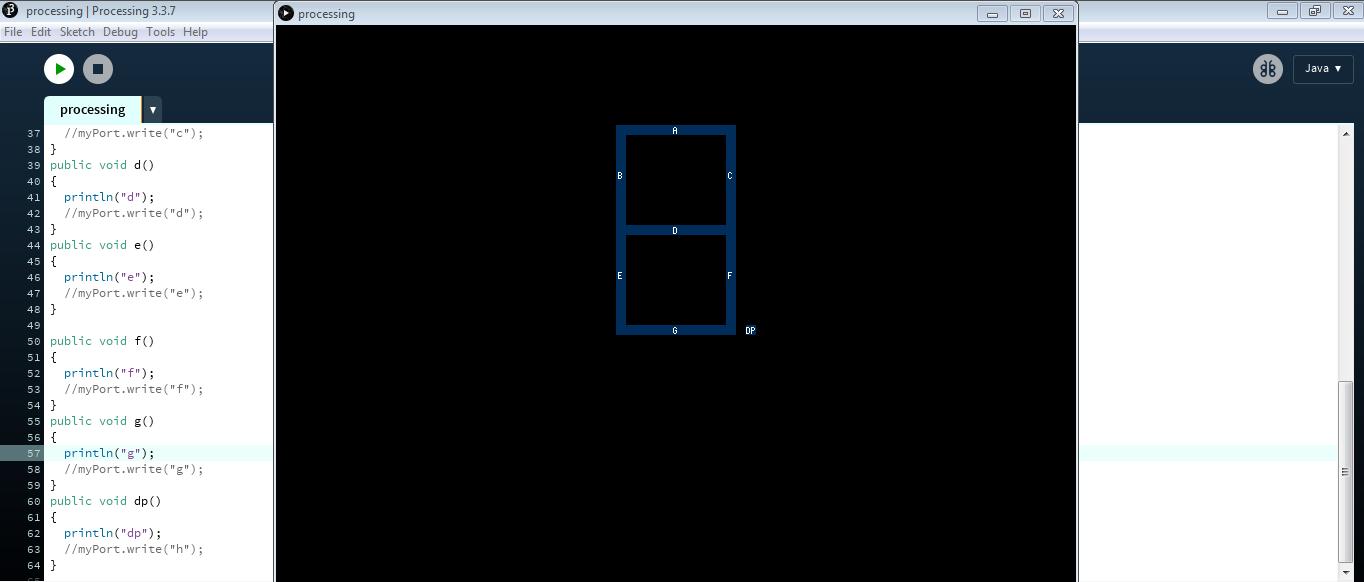
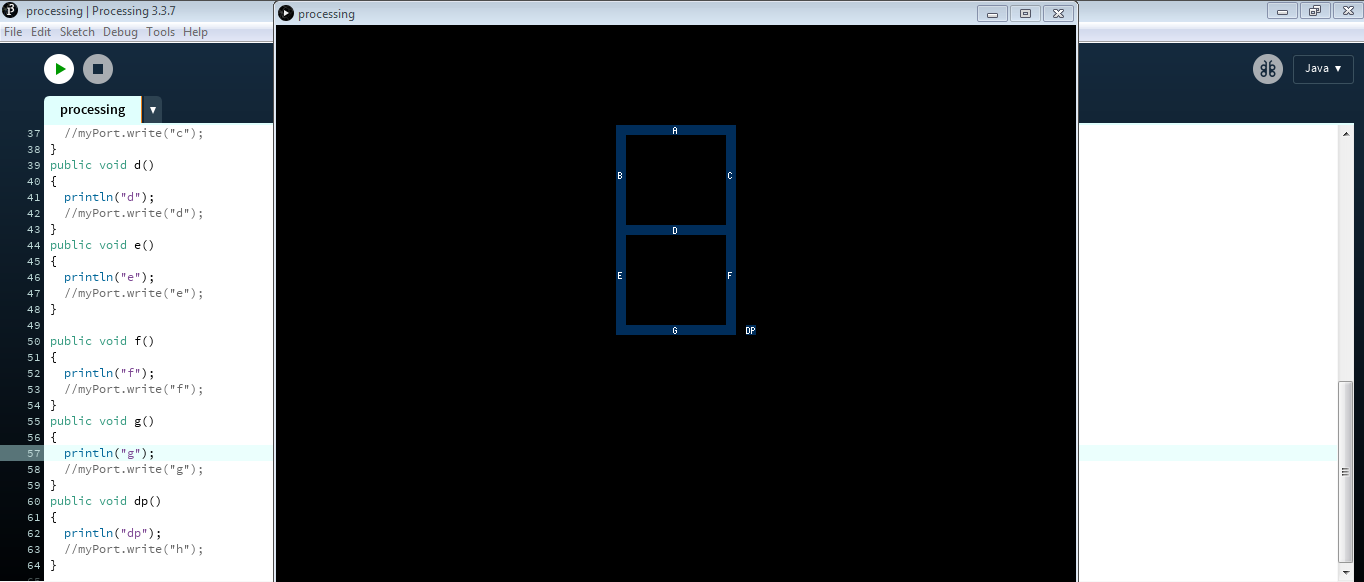
Processing Code
The first two lines of code will be
import processing.serial.*;
Serial myPort;
Here in the first line we are importing the library - processing and in the second line we are creating a object of the class Serial named myPort, you could name it whatever you like following the rules of naming an identifier.
In processing we have void setup() and void draw() where void is the return type of the function you could also change it to int setup() and int draw() or other data type you like but you will need to return a value which has same data type as the data type you use before the functions.
in setup() we write the statements we need to execute once whereas in draw () we write the statements we need to execute multiple number of times. The two lines of code mentioned above should be written above void setup() because they need to have global access.
In the void setup() we will initialize the object myPort.
void setup(){
size(800,800);
myPort=new Serial(this, "COM18", 9600);
}
The line size(800,800); defines size of the screen that is 800 pixels by 800 pixels.
The key word new in the second line is used to reserve space for the object in memory, the argument this is a reference variable that refers to the current object. The argument COM18 is the port of Arduino connected, we need this as we will be transporting the data via serial interface. The number 18 may be different in your case, you can find it under Tools>Port in the Arduino IDE and 9600 is the baud rate you can change this in both Arduino and Processing.
Understand the Serial Class
The constructor for Serial
Serial(parent, portName, baudRate, parity, dataBits, stopBits)
Arguments:
parent : typically use "this"
baudRate (int): 9600 is the default
portName (String): name of the port (COM1 is the default)
parity (char): 'N' for none, 'E' for even, 'O' for odd, 'M' for mark, 'S' for space ('N' is the default)
dataBits (int): 8 is the default
stopBits (float): 1.0, 1.5, or 2.0 (1.0 is the default)
Important Methods:
- myPort.available() - returns the number of bytes available.
- myPort.clear() - empties the buffer and removes all the data stored there.
- myPort.read() - Returns a number between 0 and 255 for the next byte that's waiting in the buffer.
- myPort.readString() - Returns all the data from the buffer as a String or null if there is nothing available.
- myPort.write("test") - Writes bytes, chars, ints, bytes[], Strings to the serial port.
- myPort.stop() - Stps the data comminication on the port.
Arduino Serial Class
You do not need to import the Serial Class in Arduino before using it.
In Arduino there are 2 functions called setup() and loop() the setup runs only once but the loop runs multiple times.In setup() we need to write use the begin() method to start the serial communication. In Arduino unlike processing we do not need to mention the port as the arguments of begin() method as we already specify the port while uploading the sketch in Arduino.
So the setup() will look like this :
void setup(){
Serial.begin(9600); //start the serial communication
}
9600 here specifies the baud rate we had also mentioned this in the processing file. For proper communication both the baud rates should be equal or you may see the serial output as something gibberish.
Now lets see the loop() part. This part of the code runs multiple times. If we want to read some data by the port we will use Serial.read() method. This function returns null if no data is available so we will call this method only when we have some data in the available in Serial stream.
To check if there is some data available we will use Serial.available() method. If it returns value greater than 0 - some data is available.
So the loop() part will look like this:
void loop(){
if(Serial.available() > 0){ //if some data is available of in the serial port
char state = Serial.read(); //read the value
// if statements or switch case
}
}
Now we can use if ladder or if there are many possible outcomes we can use switch case too for variable state.
Build a GUI 7 Segment Controller



The files are attached here. Note : For processing you will also need to install the control p5 library which I have used to create GUI interactive buttons.
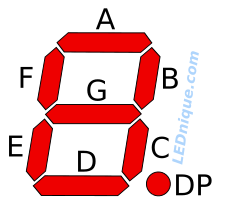
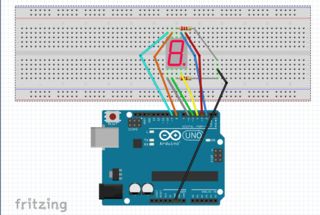
Pin numbers
7 segment(in alphabetical order)refer the image
a - digital pin 2
b - digital pin 3
c - digital pin 4
d - digital pin 5
e - digital pin 6
f - digital pin 7
g - digital pin 8
dp - digital pin 9
All the content and code is also available on my github over here