Color Changing LED












I was tasked with creating a prototype using some sort of sensor to generate an output. I decided to use a photocell, which measures the amount of light in an environment, and an RGB LED as the output. I knew I wanted to incorporate the LED's ability to display various colors, because I thought it would be fun to have. If I could create whatever kind of output I wanted, I figured I might as well have it be as colorful as possible.
Estimate Cost:
$37 - Elegoo Super Starter kit (includes all the supplies)
$53 - To buy all the supplies individually
Helpful Links:
RGB LED -
https://create.arduino.cc/projecthub/muhammad-aqib...
Photocell -
create.arduino.cc/projecthub/MisterBotBreak/how-to-use-a-photoresistor-46c5eb
Arduino Software -
https://www.arduino.cc/en/software
Elegoo Super Start kit -
Supplies
- 1 RGB LED
- 1 photocell (aka photoresistor)
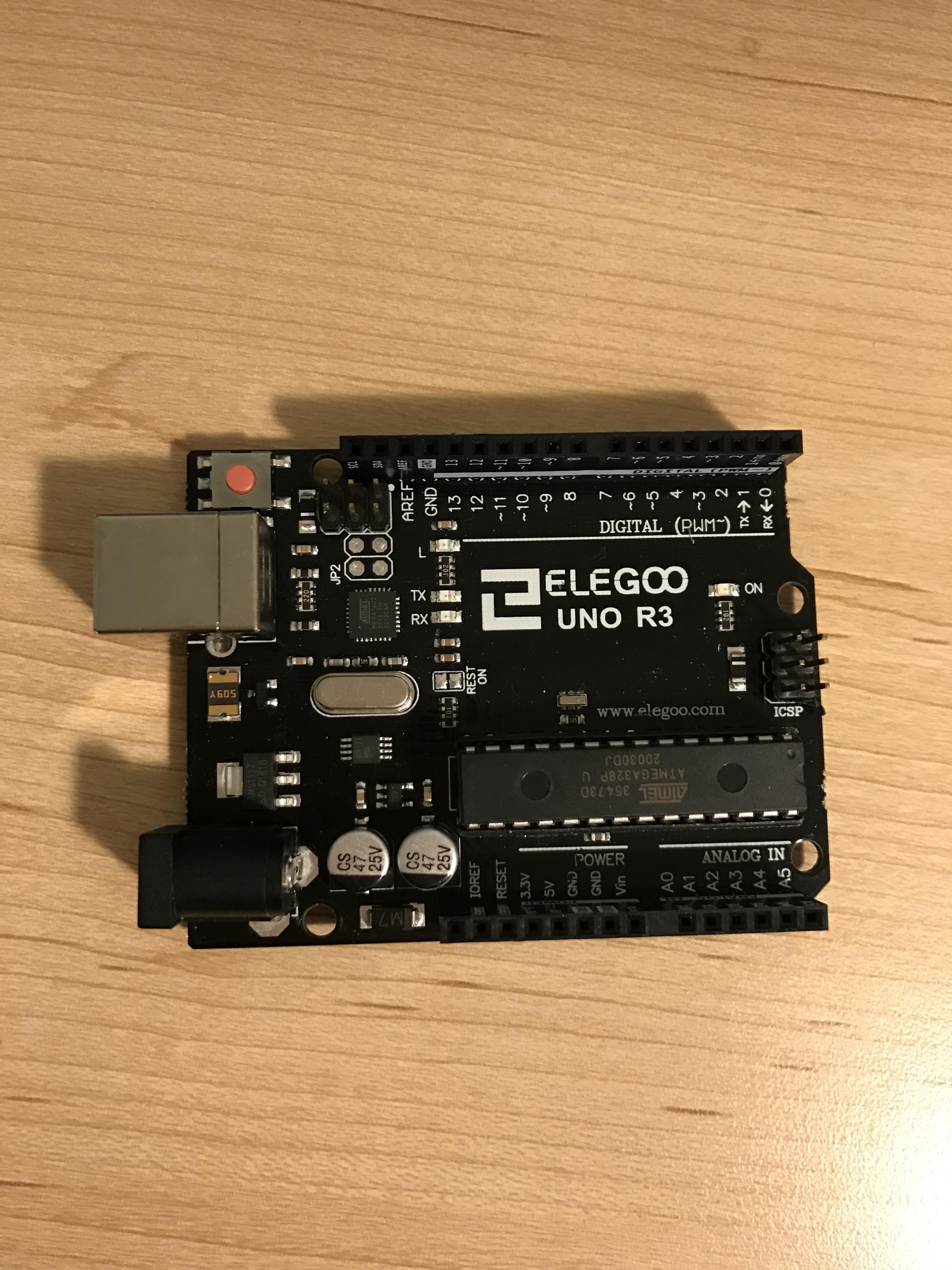
- 1 Arduino UNO board
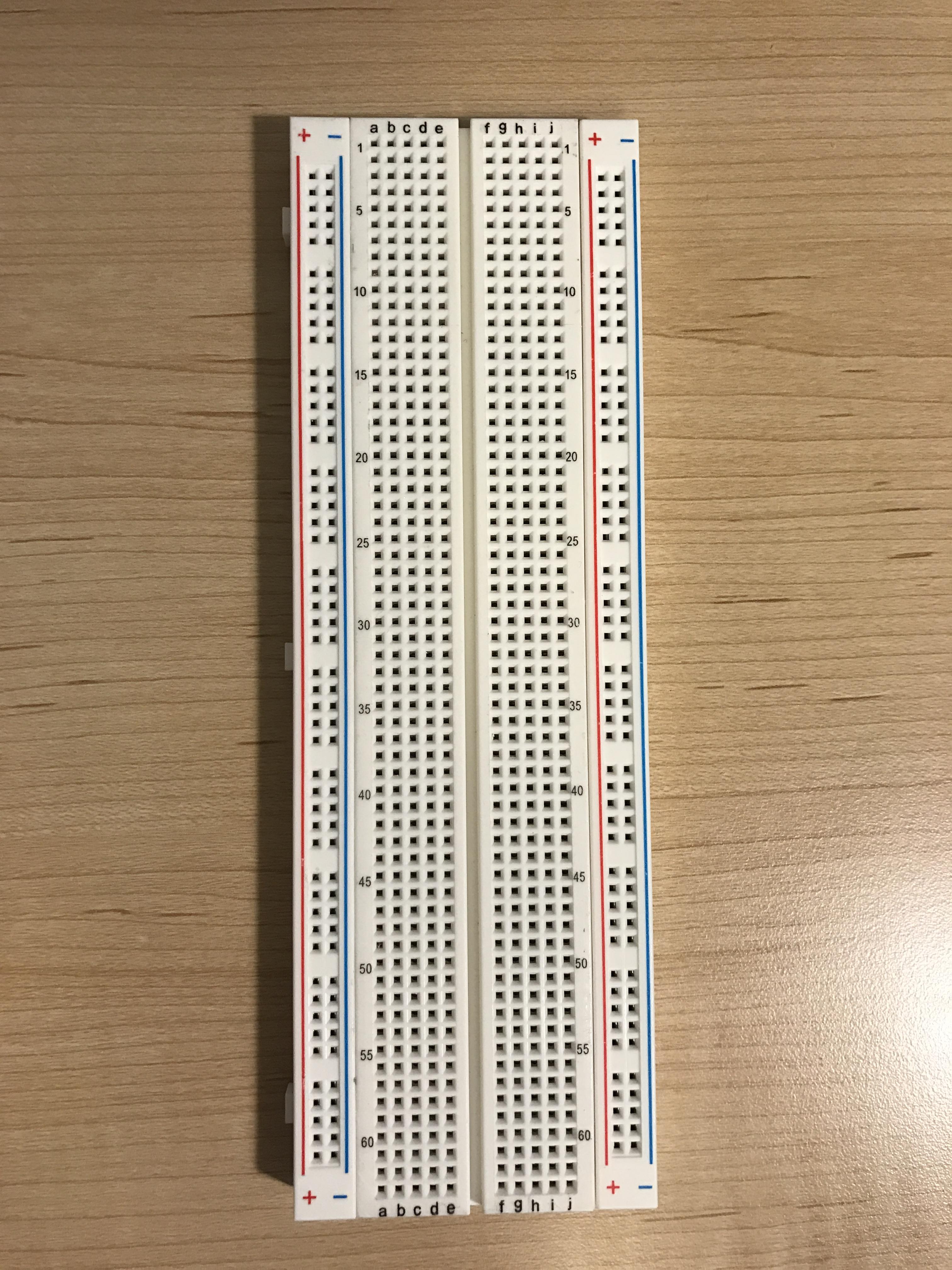
- 1 breadboard
- 1 USB cable for Arduino
- 7 jumper wires
- 3 220 ohm resistors
- 1 10k ohm resistor
- Arduino software (free to download)
Optional
- pair of needle nose pliers
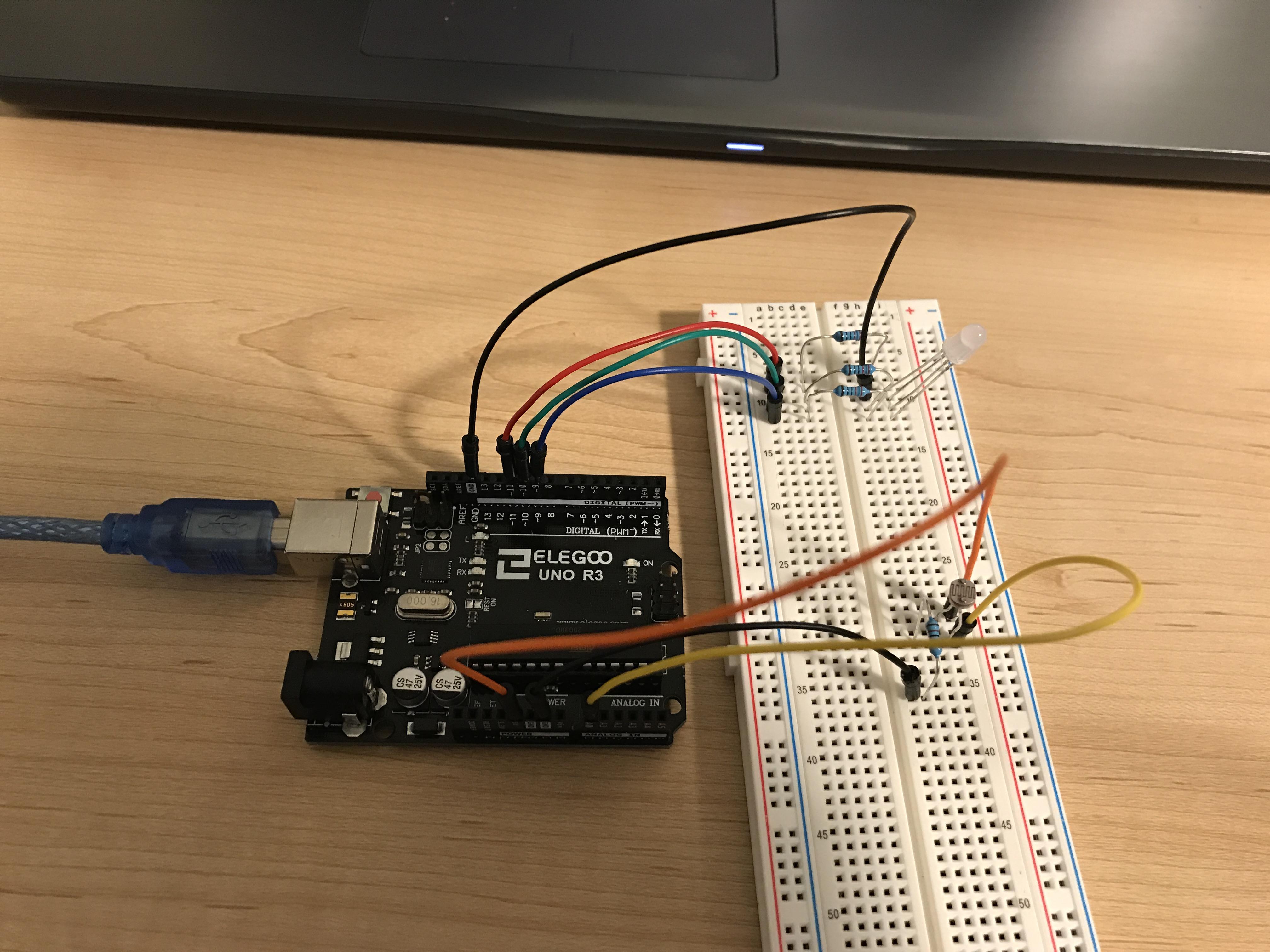
Set Up LED on Breadboard





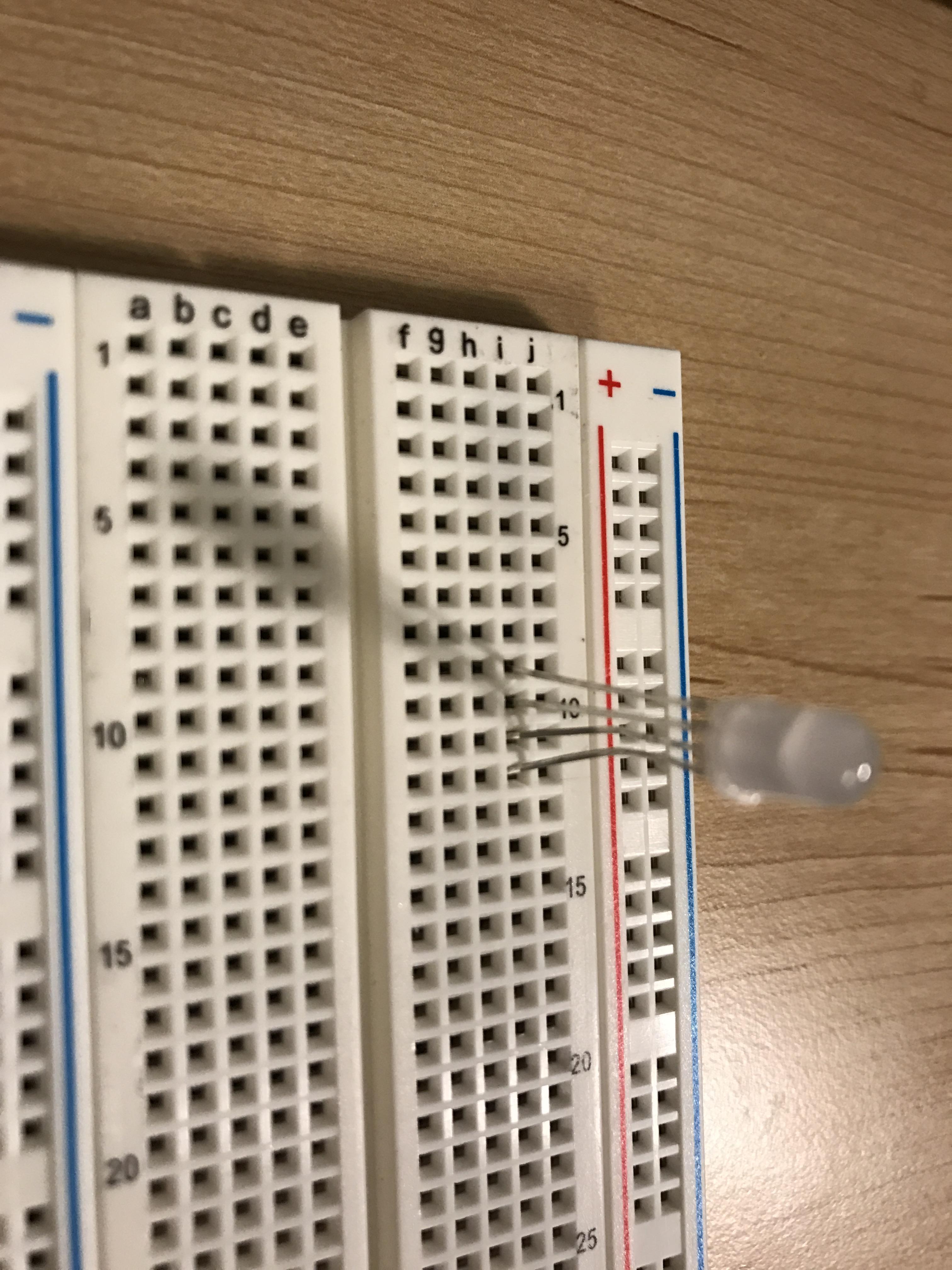
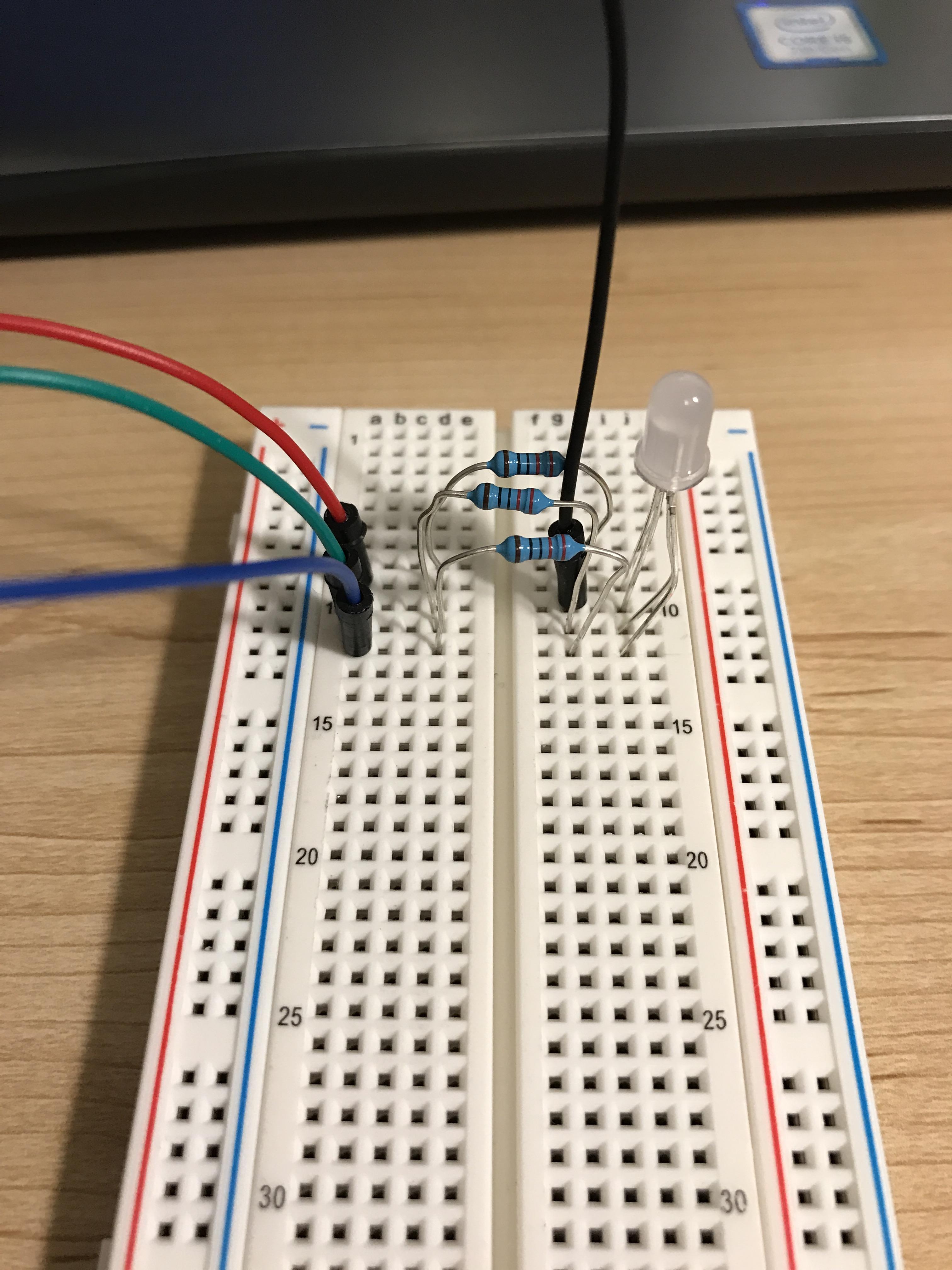
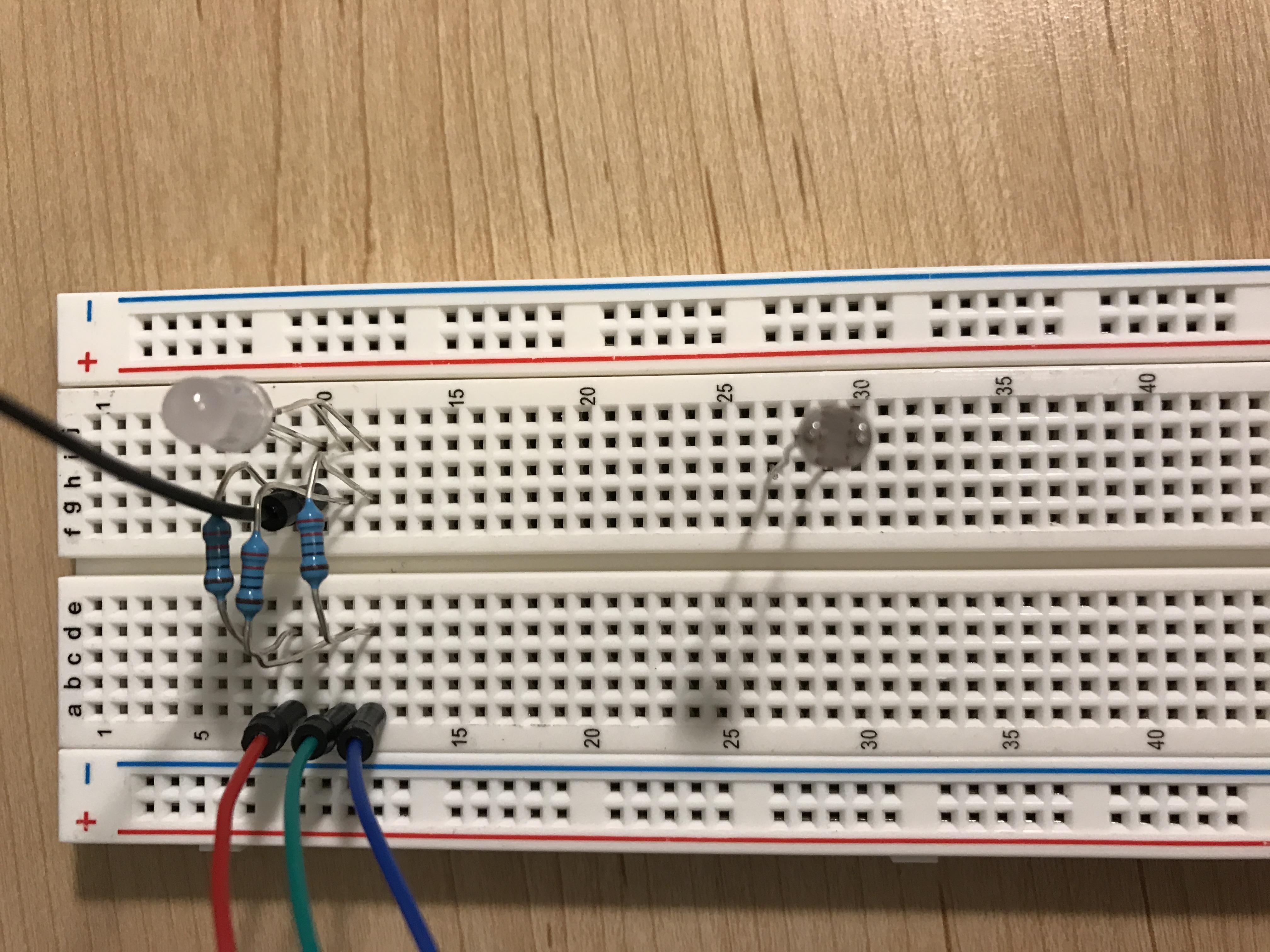
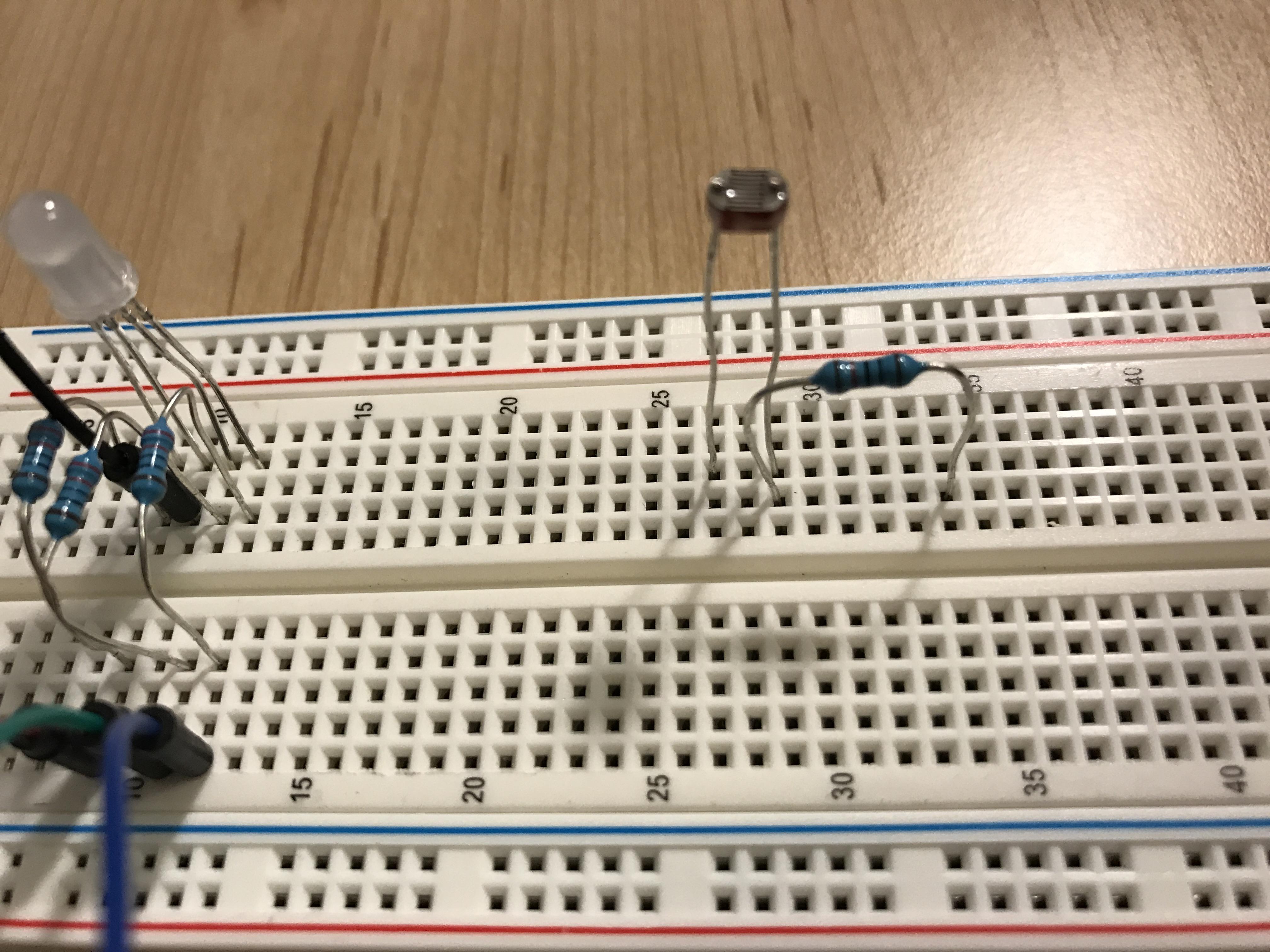
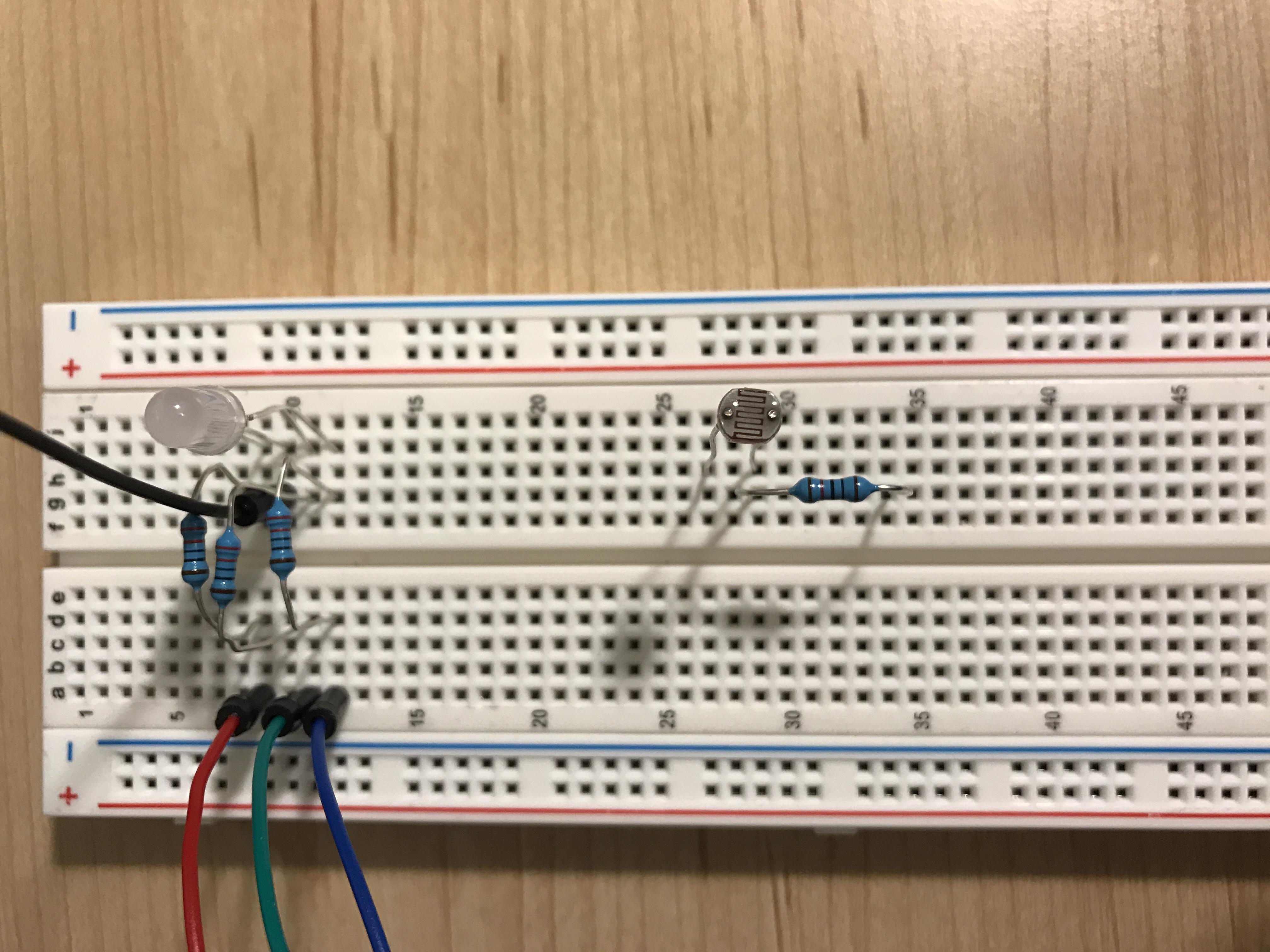
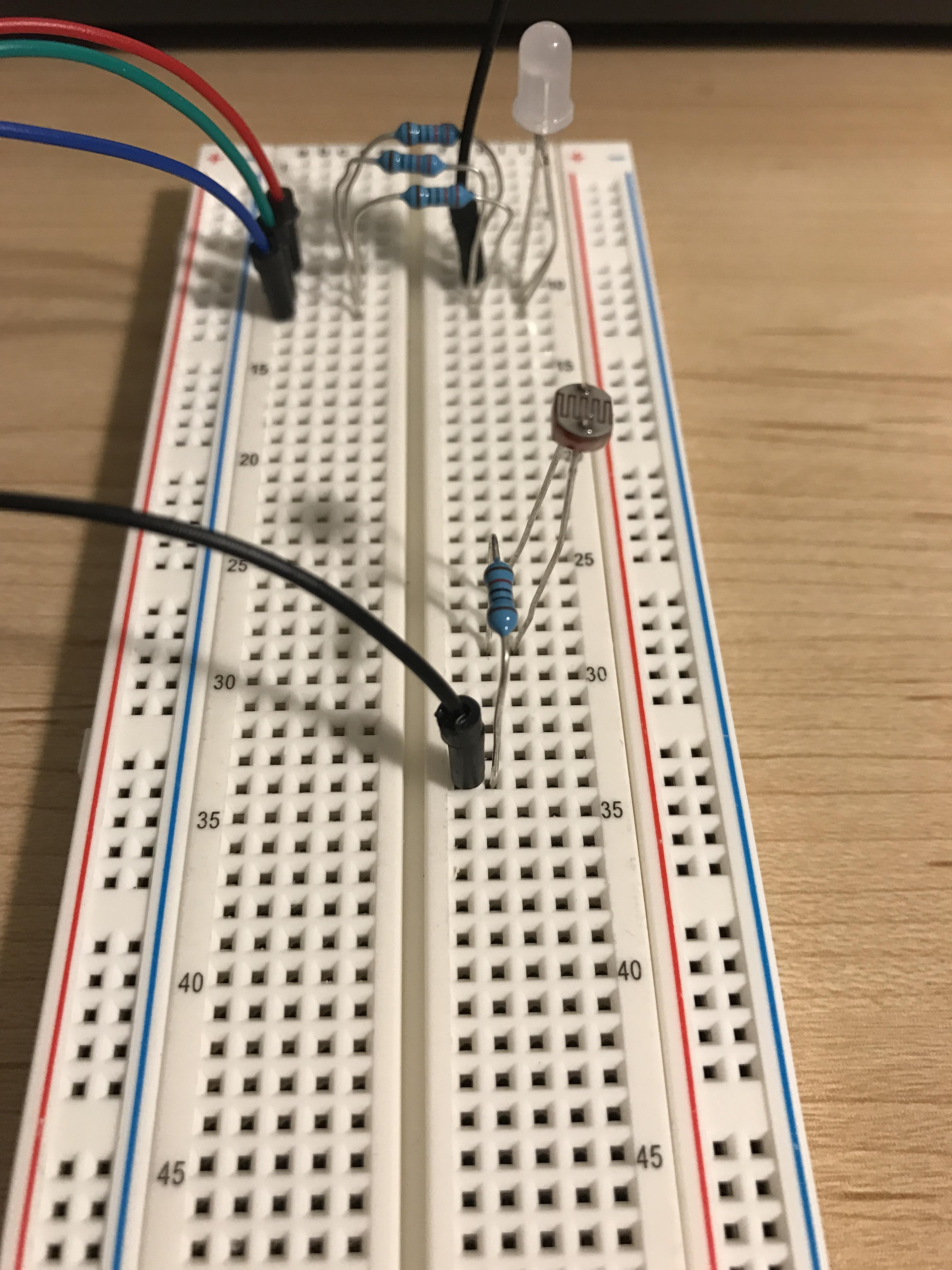
First the RGB LED must be properly set up on the breadboard
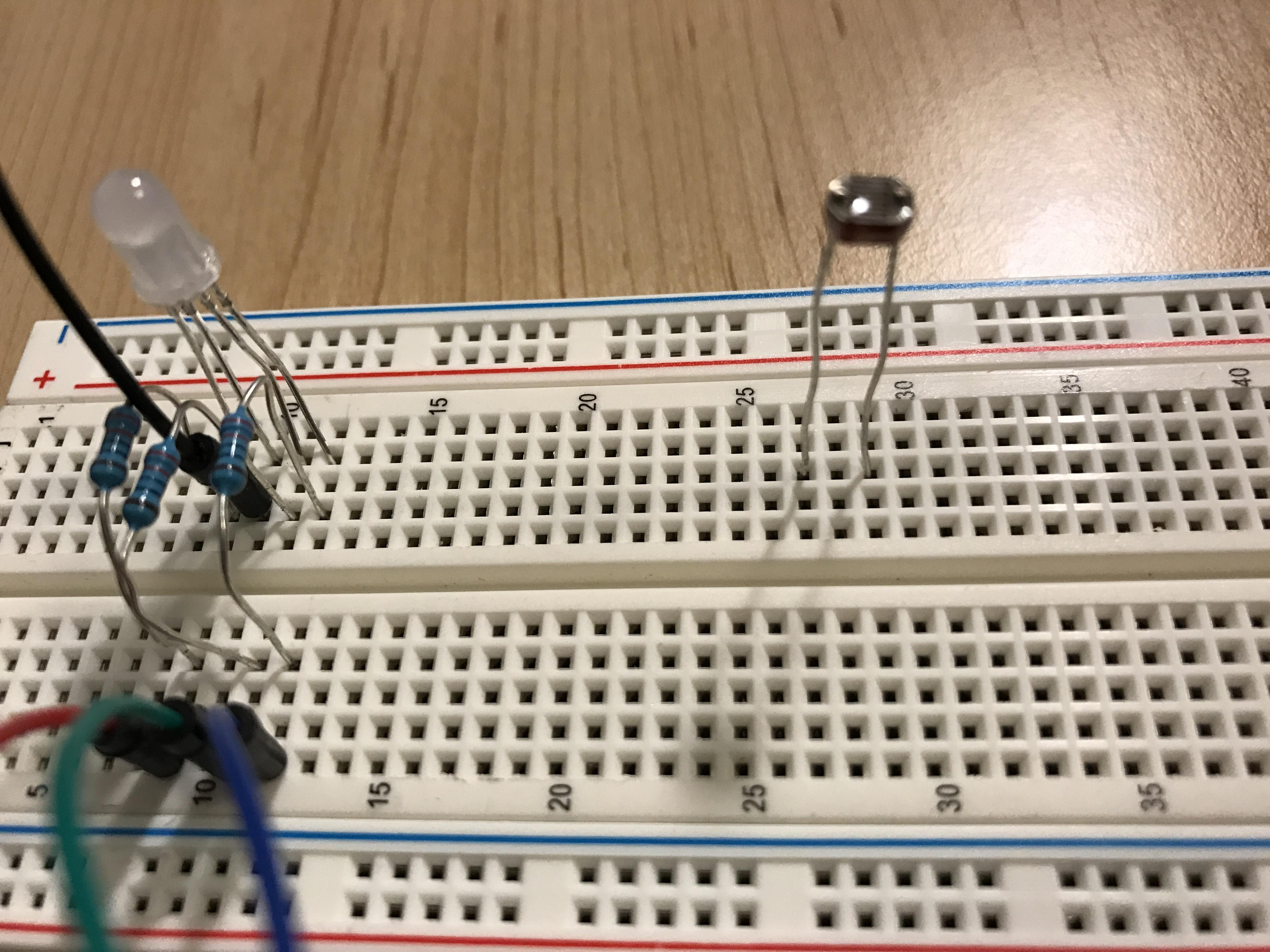
Place the LED with each of the four legs in separate holes of the same column (indicated by letters). The longest leg should be the second leg from the top.
In the row (indicated by numbers) of the longest leg, plug in one end of a jumper wire.
For each of the three shorter legs, place one 220 ohm resistor. Each resistor should have both legs in the same row as the LED legs. This is where I would use the needle nose pliers, as the legs of the resistors can be difficult to plug in by hand.
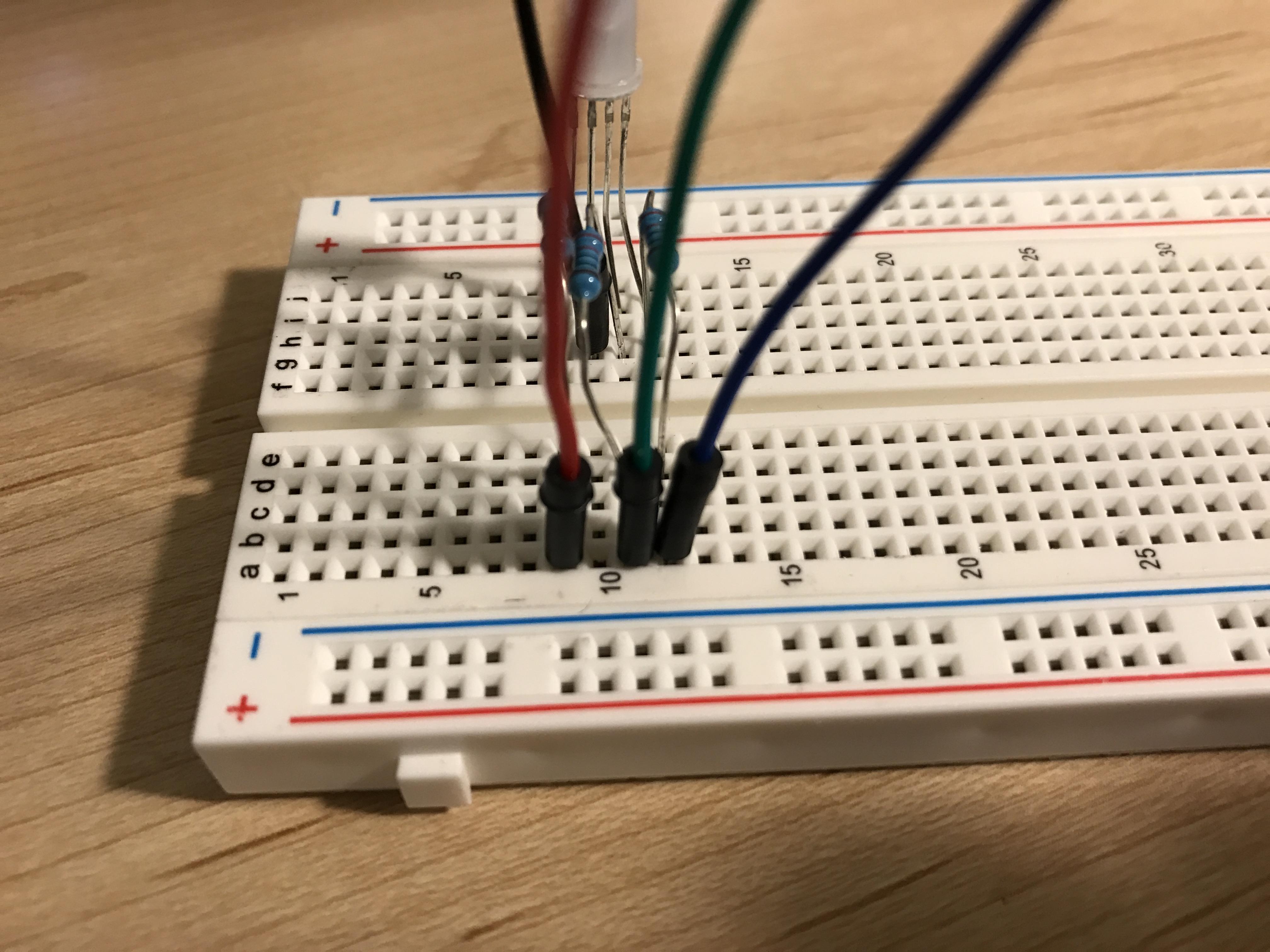
Plug in three jumper wires on the side of the resistor opposite to the LED. For these three rows, there should be one jumper wire, one resistor, and one leg of the LED.
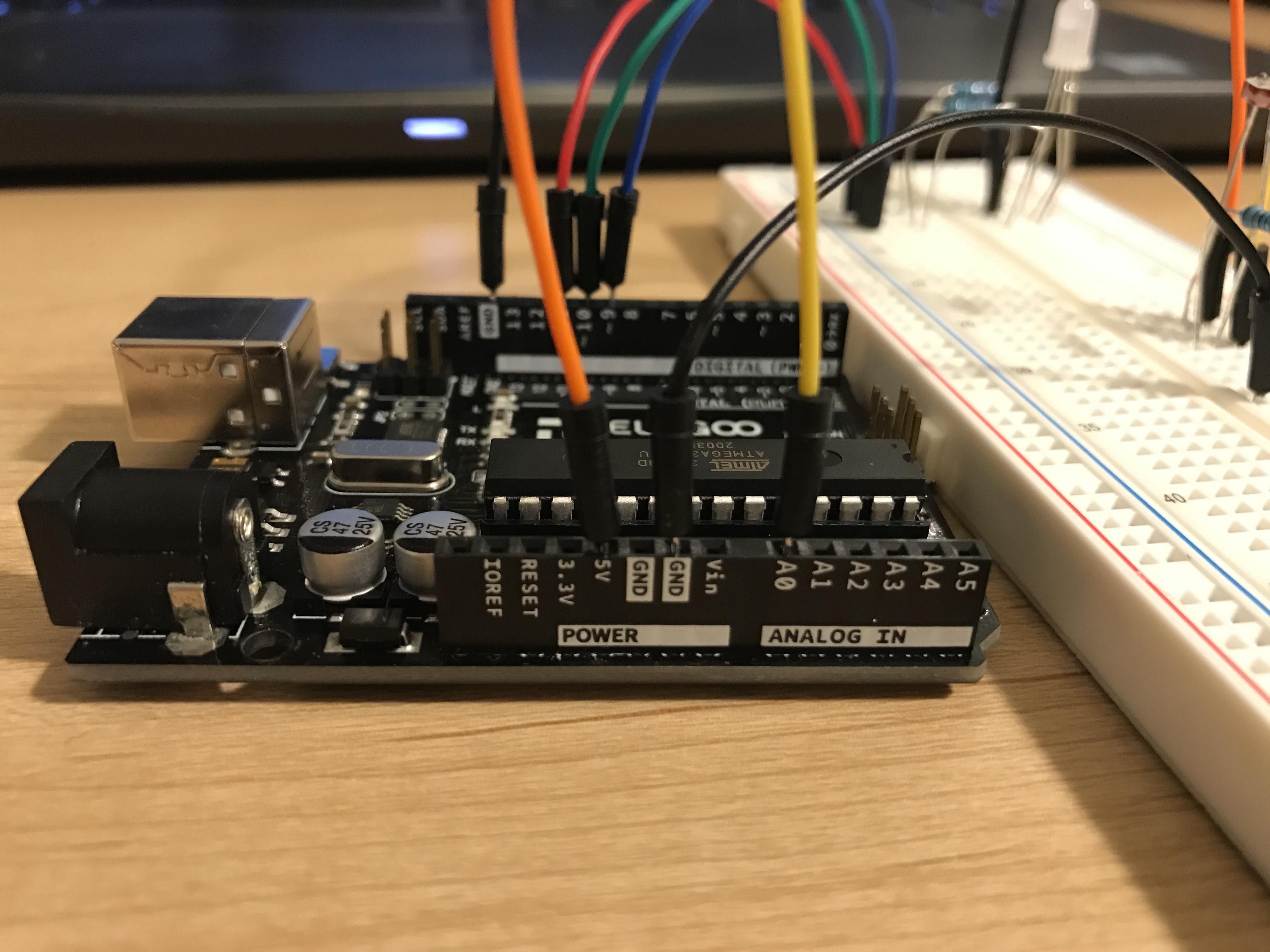
Set Up LED on Arduino




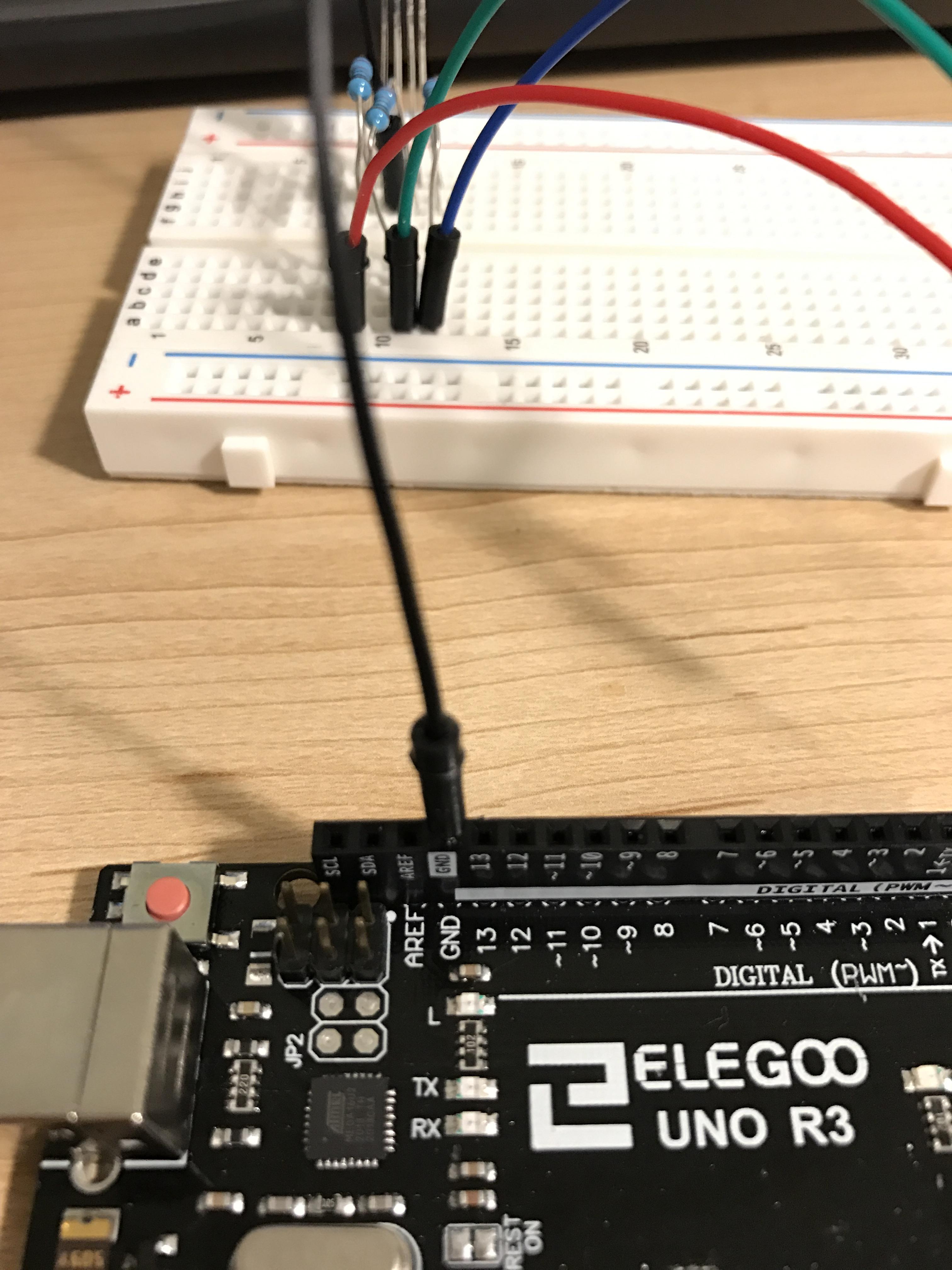
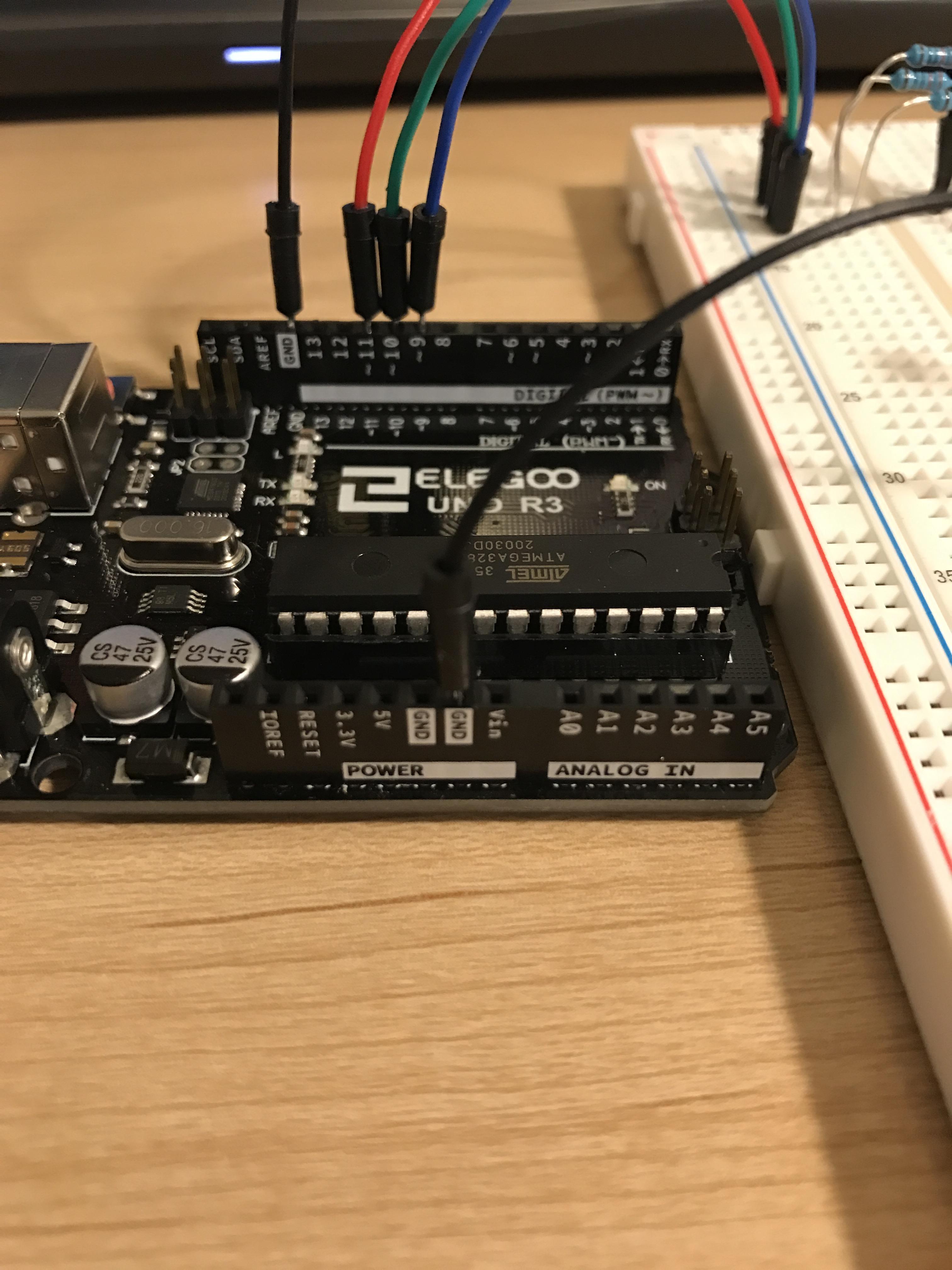
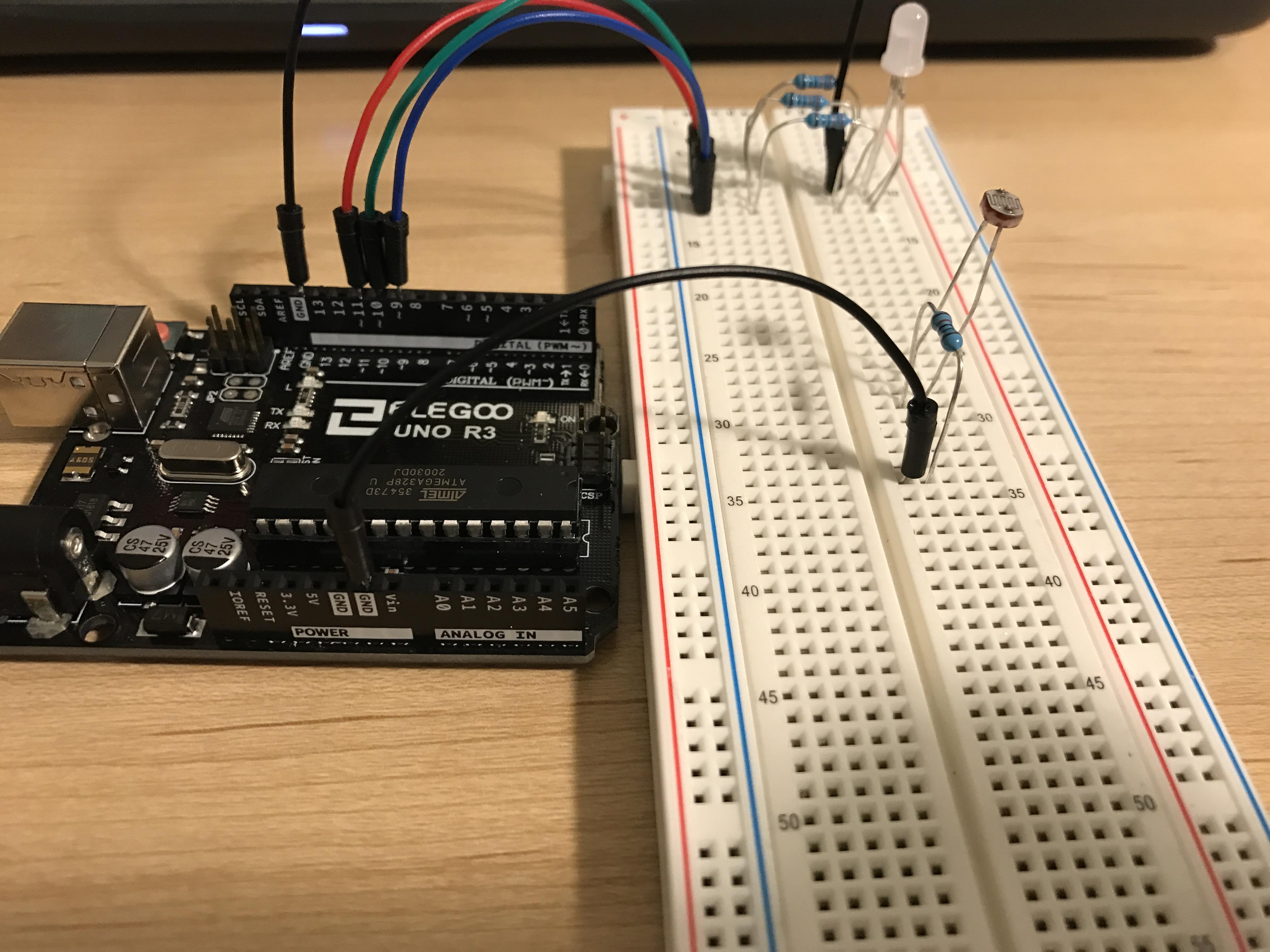
Now that the LED is properly set up on the breadboard, it needs to be connected to the Arduino.
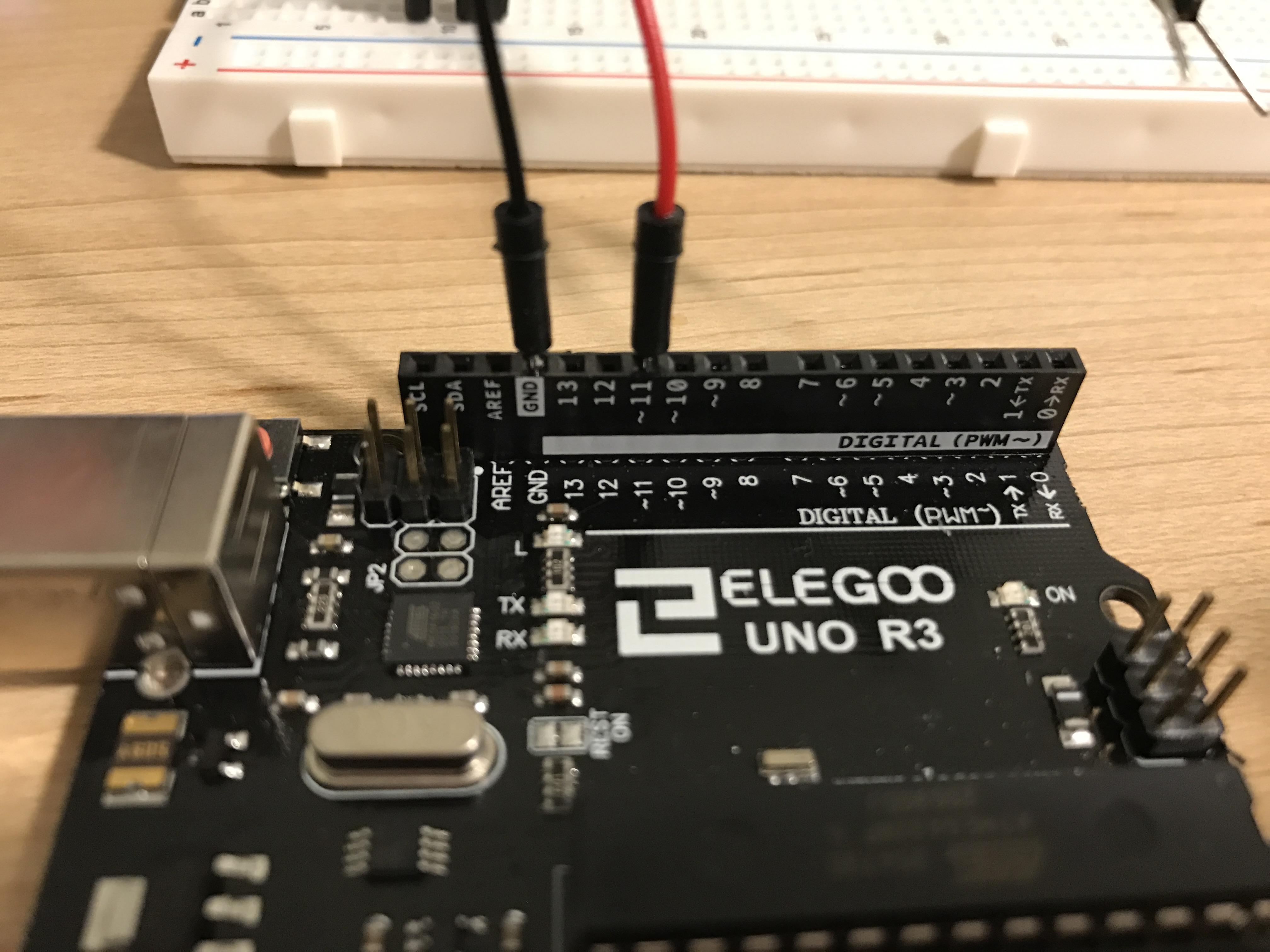
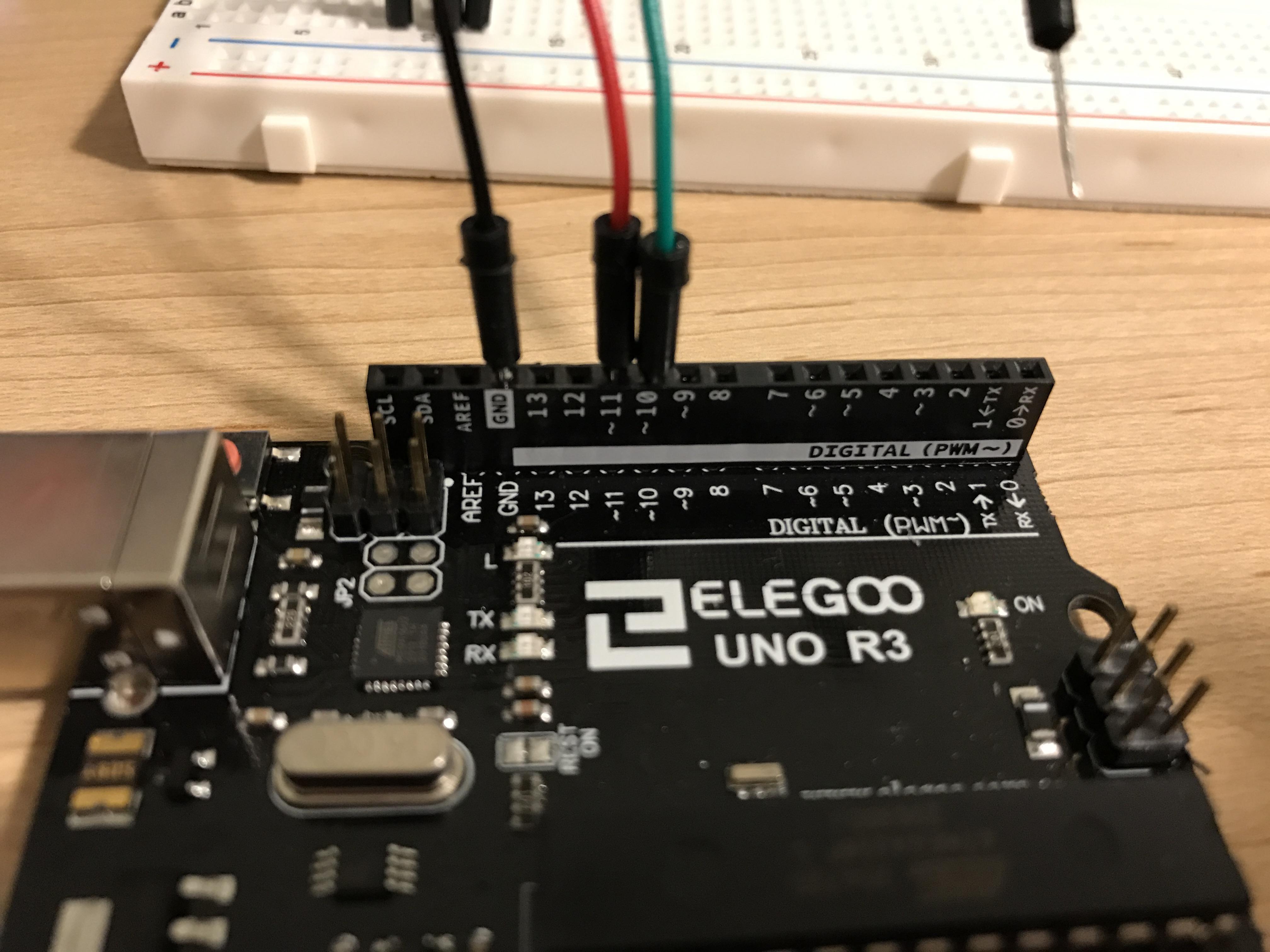
The first jumper wire connected to the longest leg (should be the second row of the LED) needs to be connected to the ground, indicated by "GND" on the Arduino.
The other three jumper wires, in descending order, need to be plugged in to ports 11, 10, and 9. The wire in the top row should be connected to 11, the next wire down (should be the third row) connects to 10, and the last wire connects to 9. These three wires should run parallel to each other and not overlap.
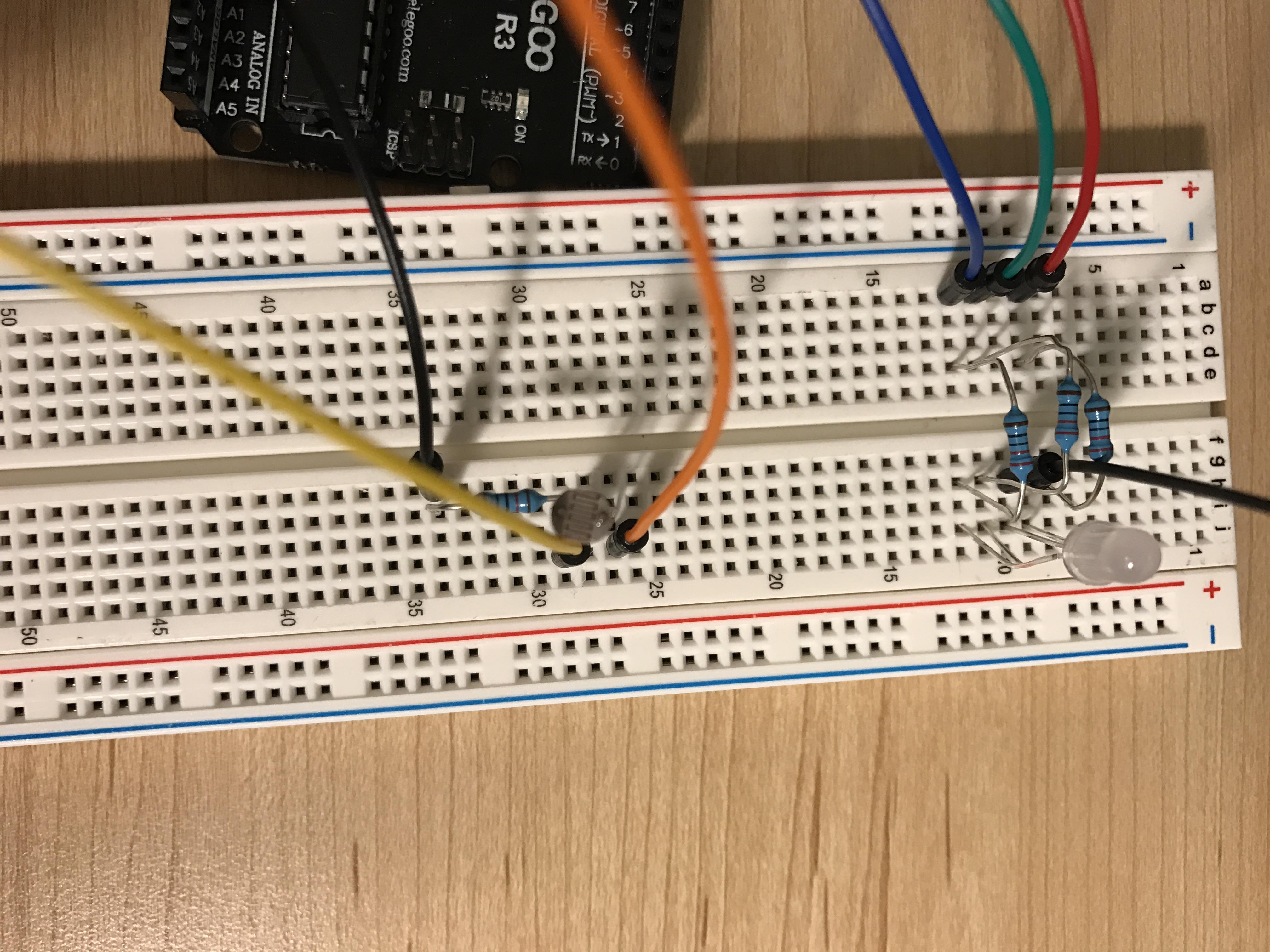
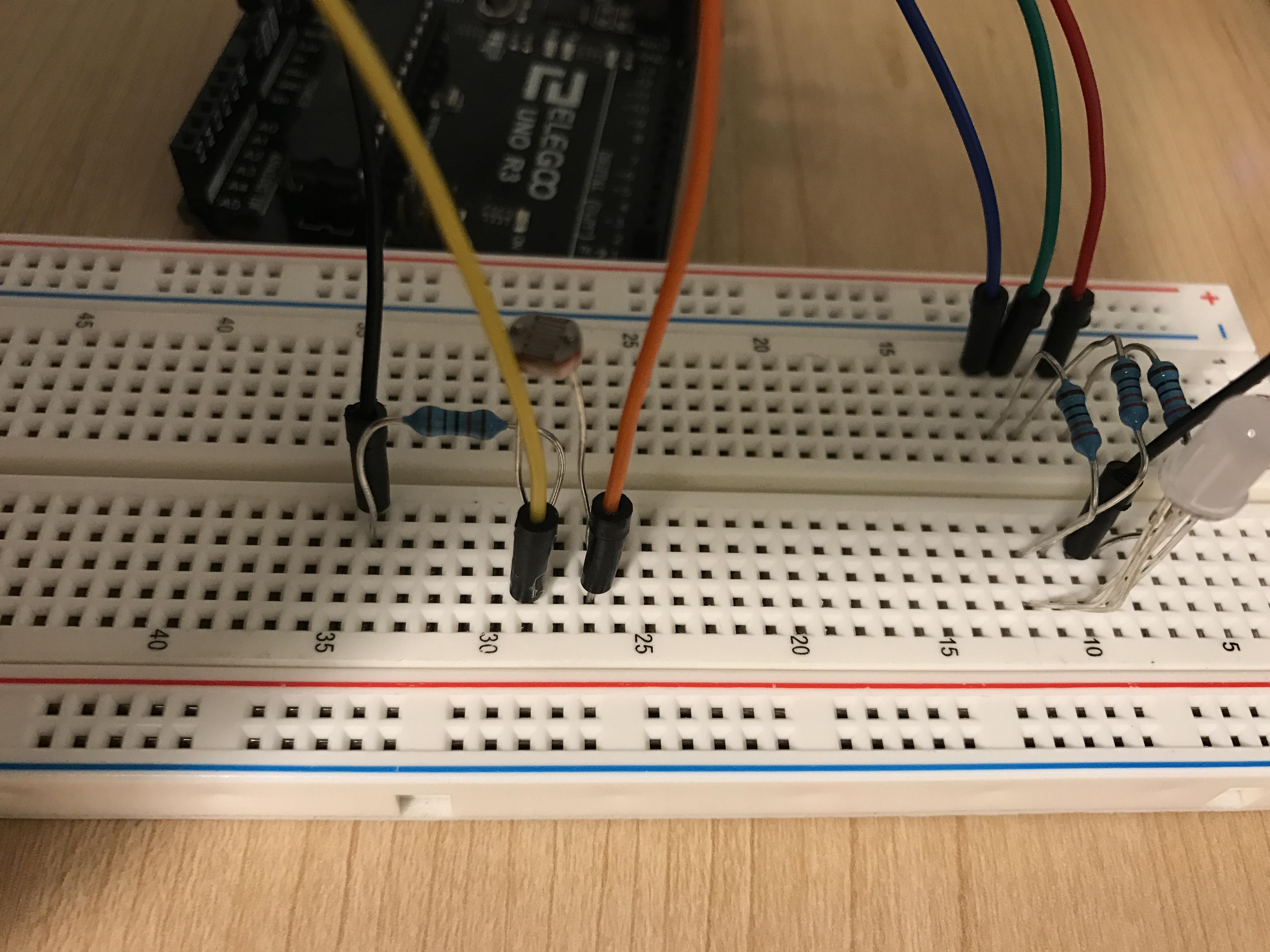
Set Up Photocell on Breadboard






In order for the LED to react to the environment's brightness, it needs to receive information from a sensor.
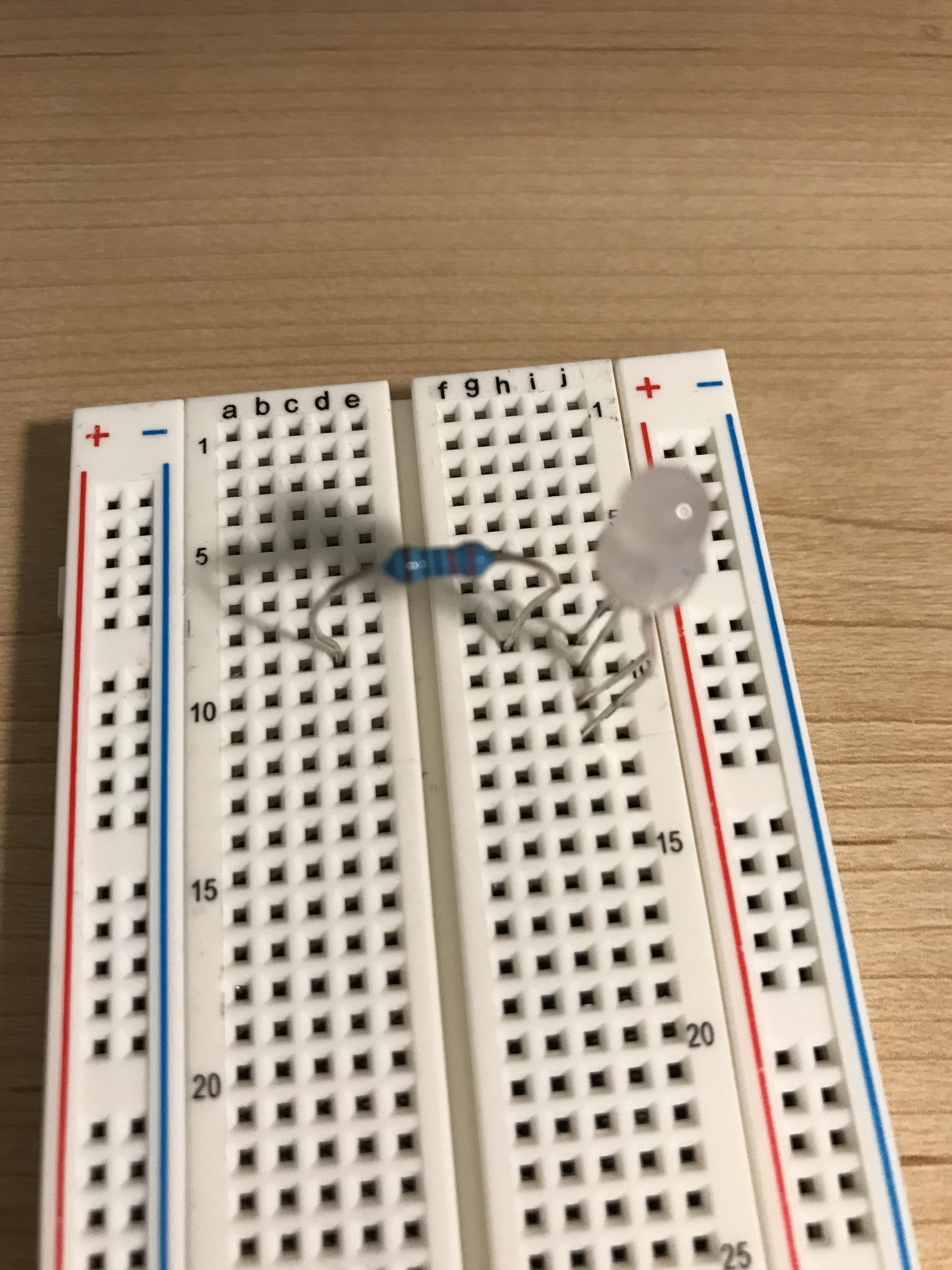
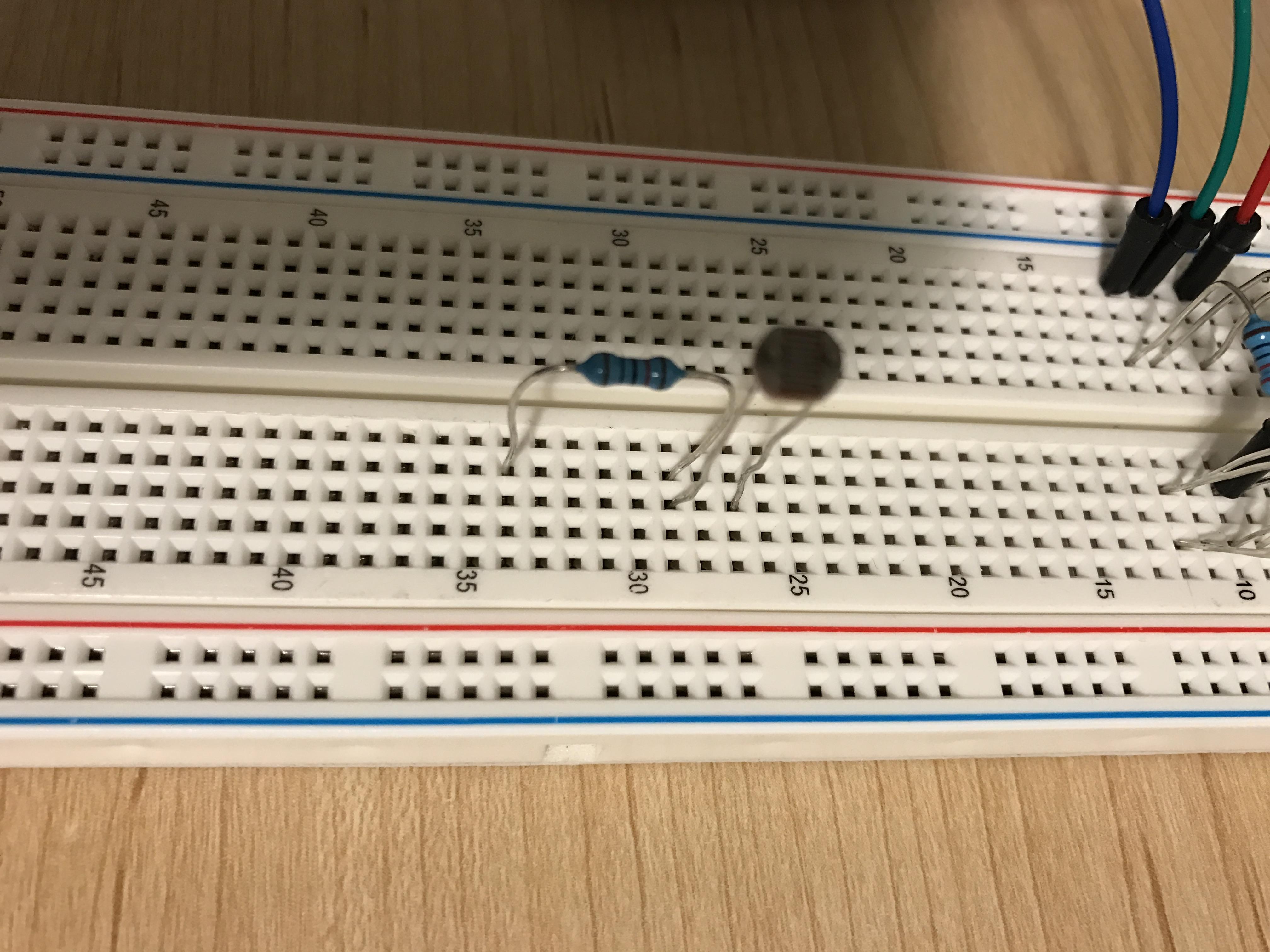
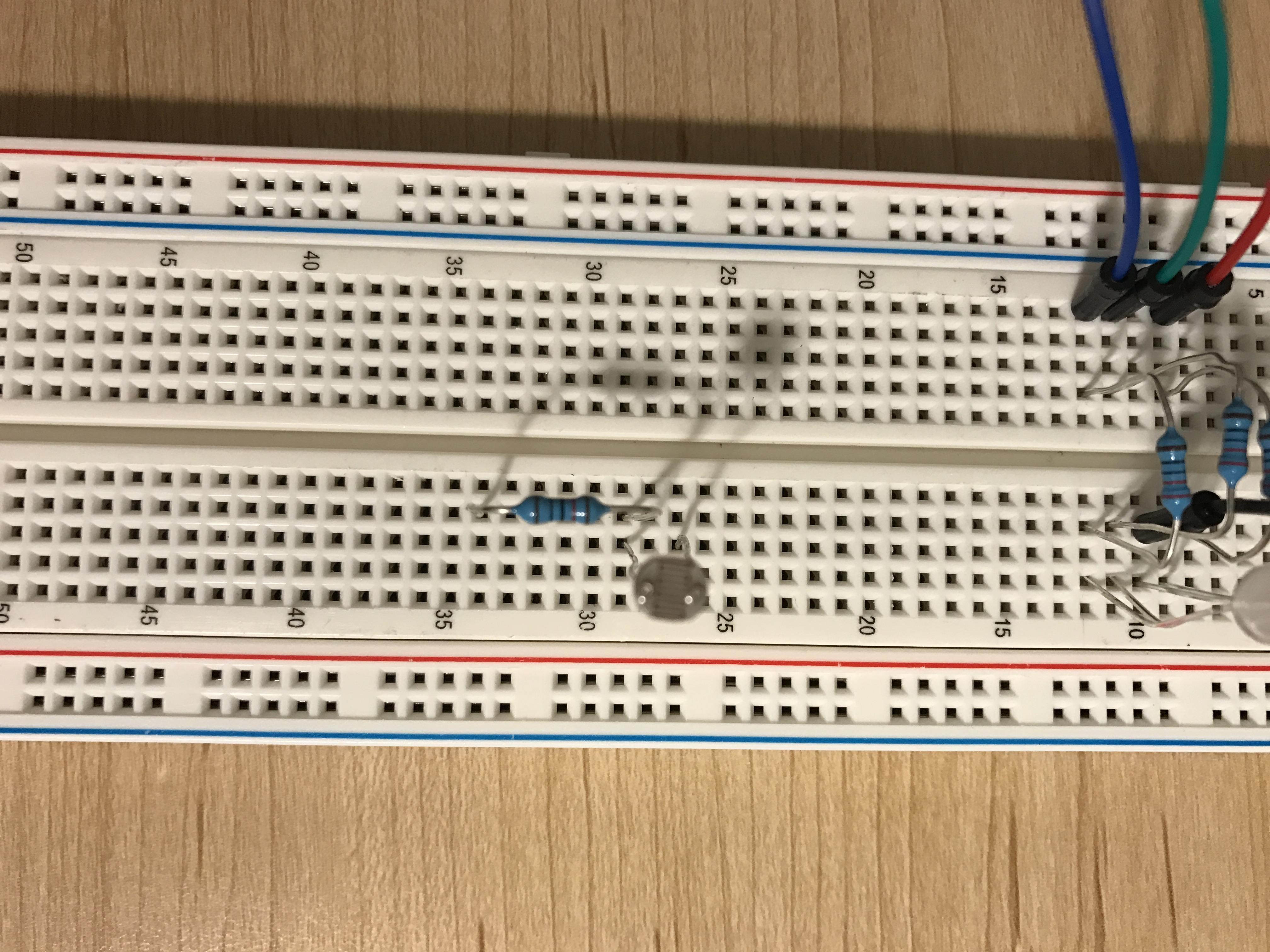
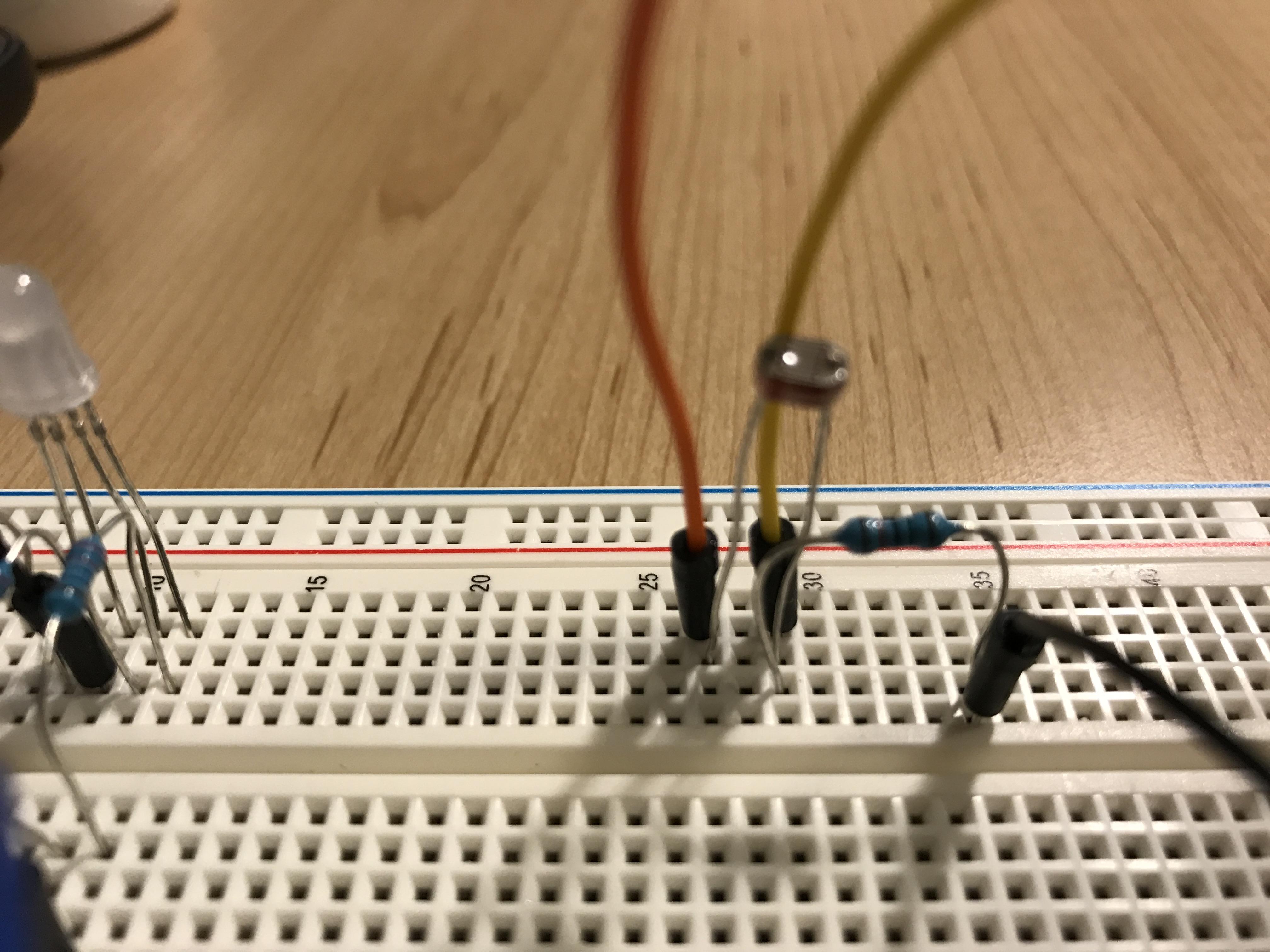
Plug the photocell into the breadboard with both legs in the same column, similar to how the LED was plugged in.
Plug the 10k ohm resistor in with one leg in the same row as the bottom leg of the photocell. Plug the second leg of the resistor farther down within the same column.
Connect Photocell to Arduino







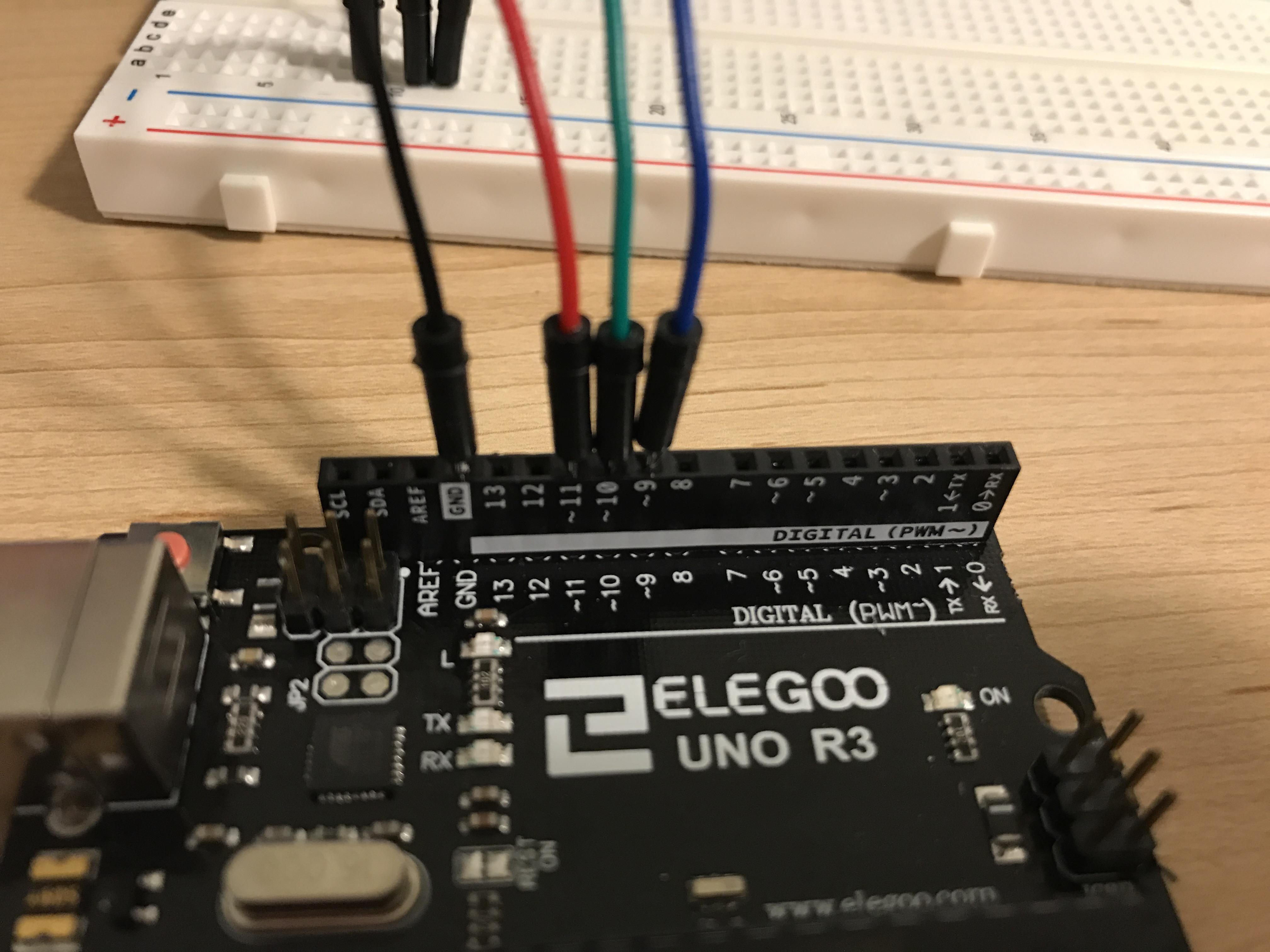
Plug in one jumper wire in the same row as the 10k ohm resistor, but not in the same row the photocell.
Connect the other end of this jumper wire to ground (GND) on the Arduino.
Plug in two different jumper wires, one in the same row as each of the photocell legs.
Plug the wire farthest to the top in to the 5V port on the Arduino.
Plug the wire farthest to the bottom in to the A0 port on the Arduino.
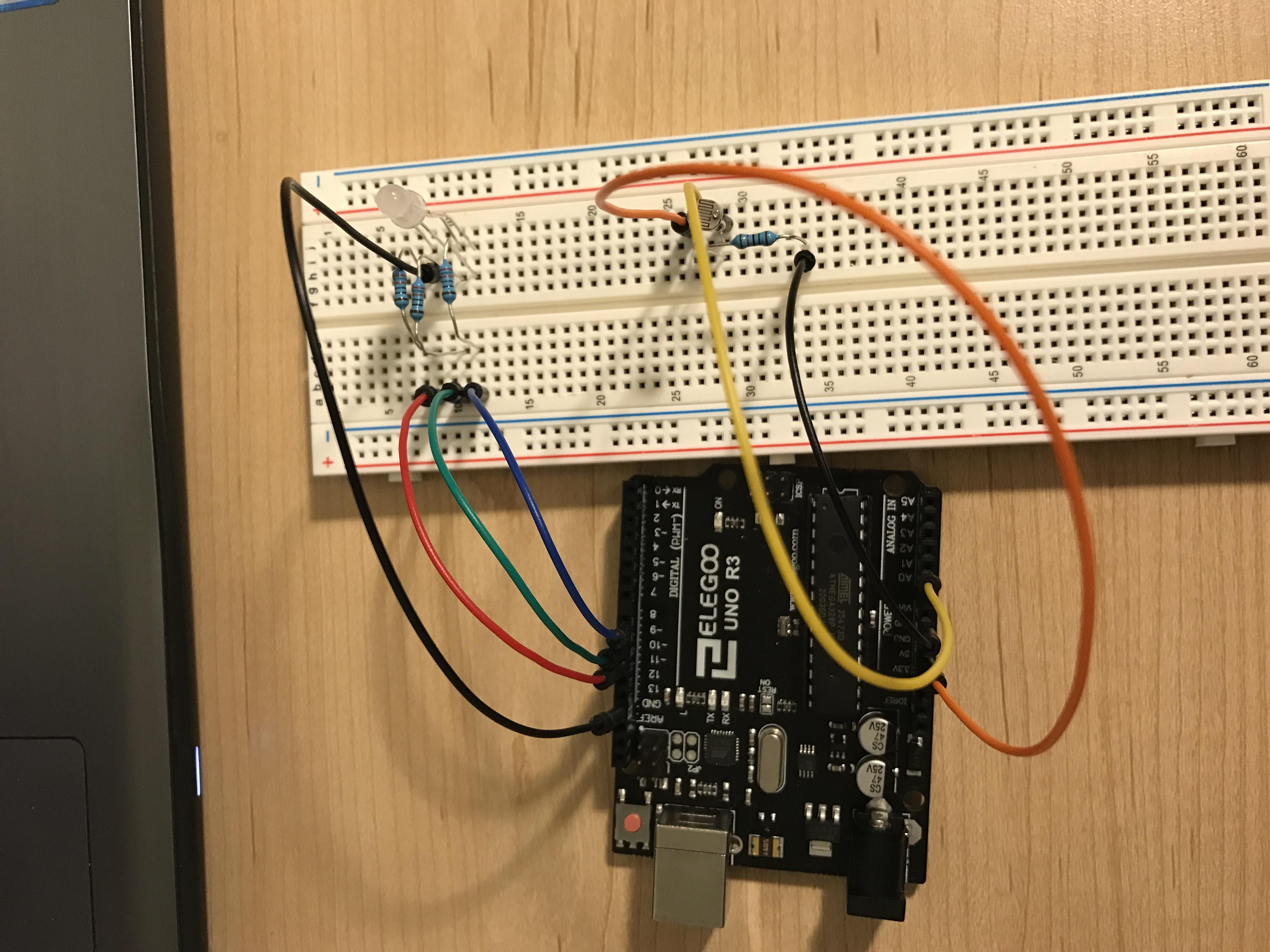
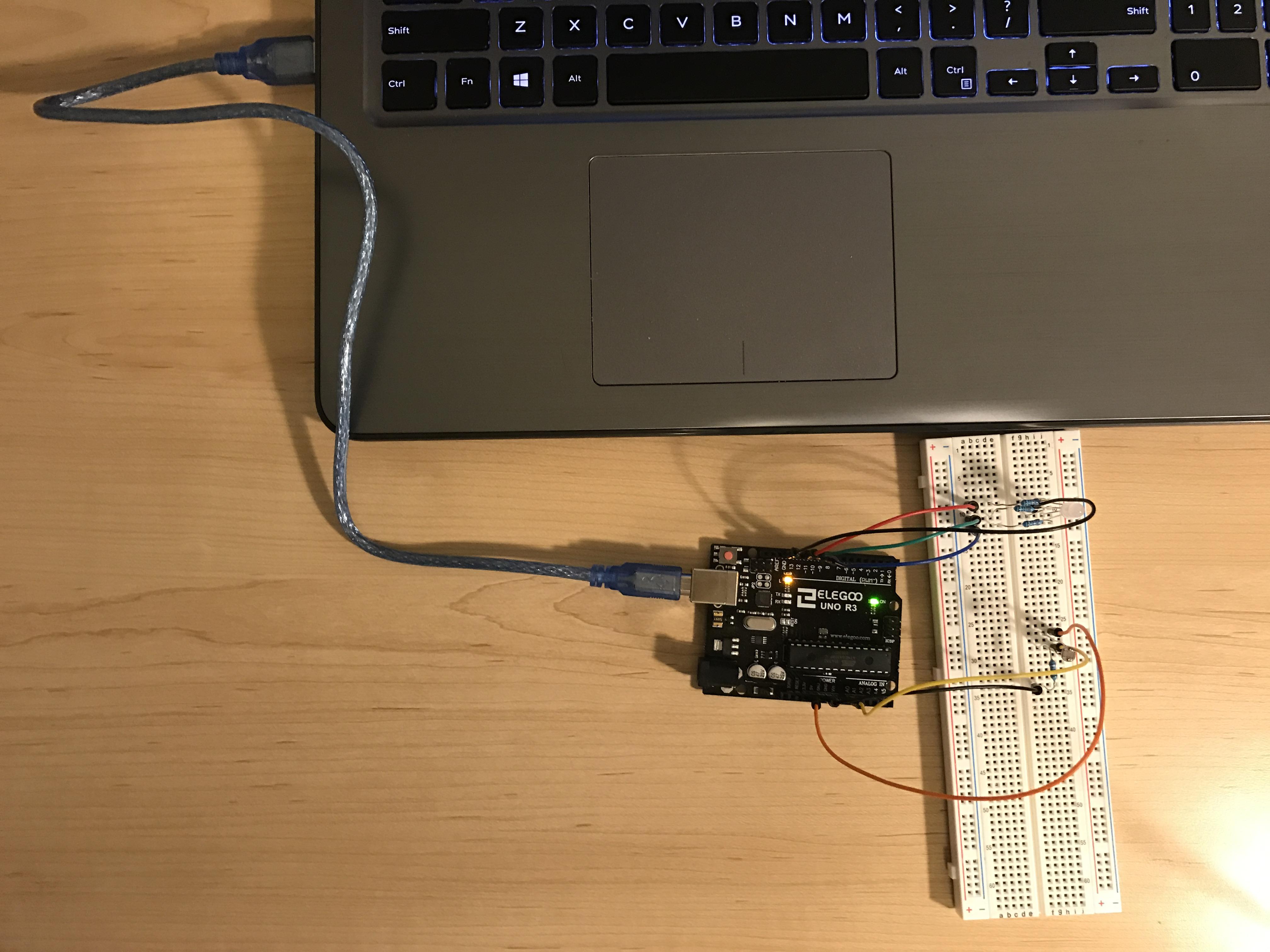
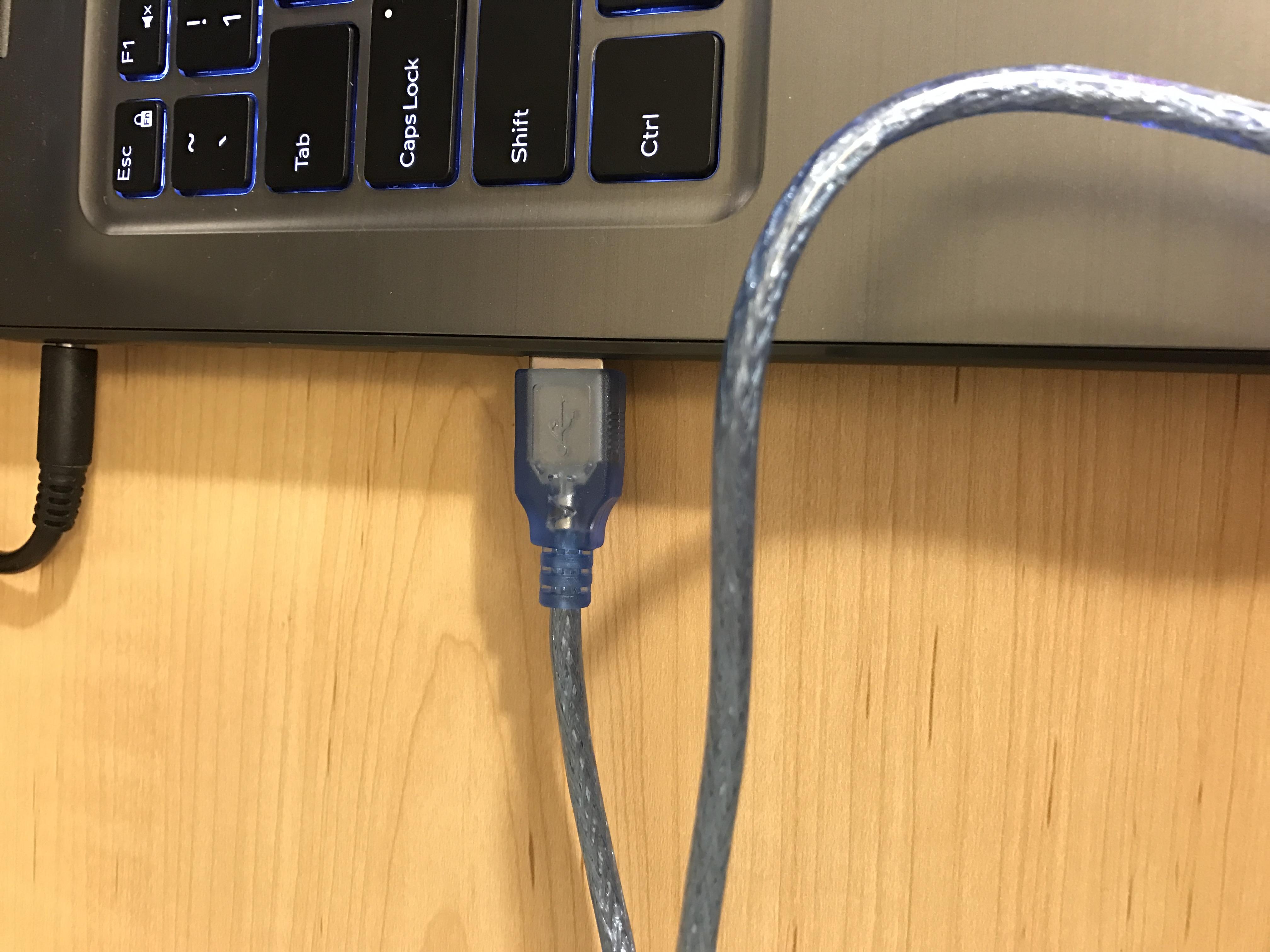
Plug in the Arduino




Now that the breadboard is set up and connected to the Arduino, use the USB connector to connect the Arduino to your computer.
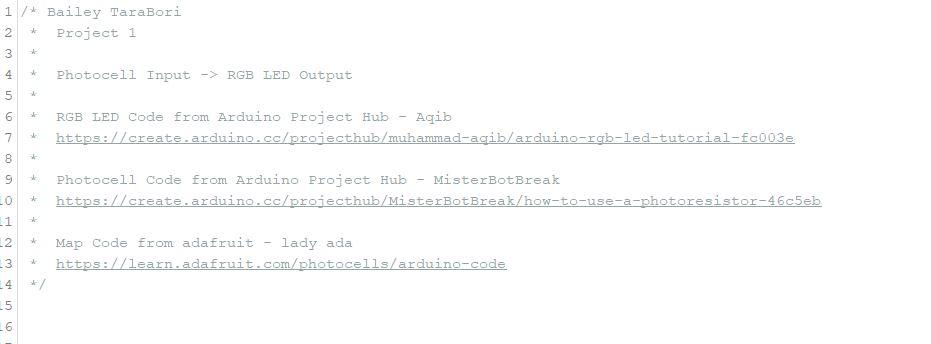
Start Your Code


Using the Arduino program, create a new sketch.
In a comment, write your name, some details about the sketch, and link any resources you used.
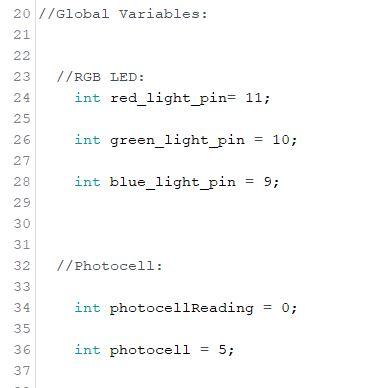
Above the void setup, establish the global variables. Feel free to copy and paste the below code. As you write the code, certain parts will become different colors. This is supposed to happen.
int red_light_pin= 11;
int green_light_pin = 10;
int blue_light_pin = 9;
int photocellReading = 0;
int photocell = 5;
If you notice, the numbers assigned to these variables correspond with where the wires are plugged in on the Arduino board.
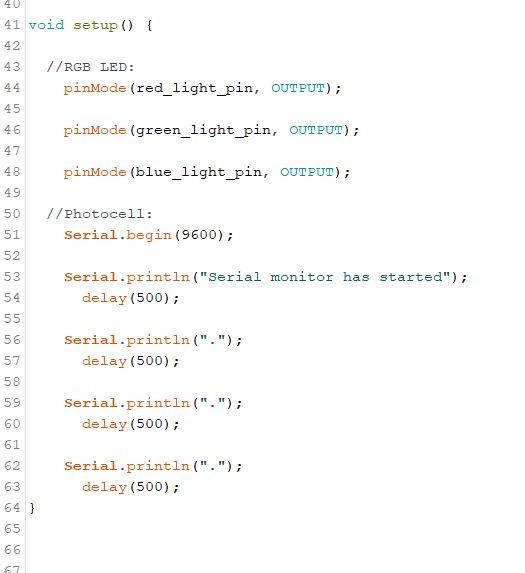
Void Setup

Establish the RGB LED as the output.
pinMode(red_light_pin, OUTPUT);
pinMode(green_light_pin, OUTPUT);
pinMode(blue_light_pin, OUTPUT);
Initiate the serial monitor in order to view the readings of the photocell.
Serial.begin(9600);
Serial.println("Serial monitor has started");
delay(500);
Serial.println("."); delay(500);
Serial.println("."); delay(500);
Serial.println("."); delay(500);
Make sure the void setup code is contained within a pair of curly braces { }
Void Loop


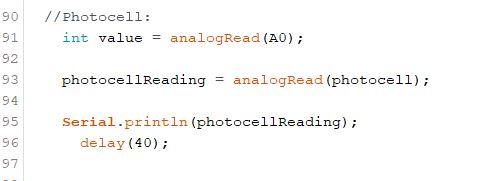
Write the code for the void loop section.
The code in the first image prints the readings of the photocell on separate lines. This makes is easier to read.
int value = analogRead(A0);
photocellReading = analogRead(photocell);
Serial.println(photocellReading); delay(40);
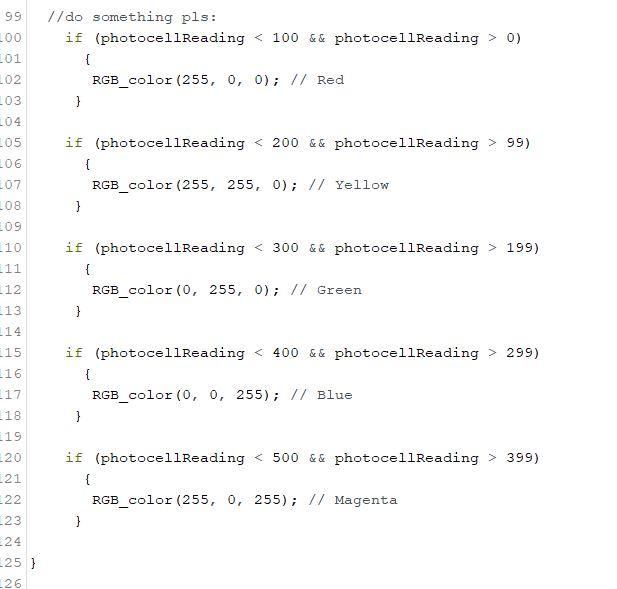
The code in the second image is what corresponds certain reading values to what color the LED will display.
if (photocellReading < 100 && photocellReading > 0)
{ RGB_color(255, 0, 0); // Red }
if (photocellReading < 200 && photocellReading > 99)
{ RGB_color(255, 255, 0); // Yellow }
if (photocellReading < 300 && photocellReading > 199)
{ RGB_color(0, 255, 0); // Green }
if (photocellReading < 400 && photocellReading > 299)
{ RGB_color(0, 0, 255); // Blue }
if (photocellReading < 500 && photocellReading > 399)
{ RGB_color(255, 0, 255); // Magenta }
Changing the number values of RGB_color (the 0s and 255s) will change what color is displayed. These are the colors I went with, but feel free to alter or switch them around as you please.
Double check that the void loop section is contained within a pair of curly braces { }
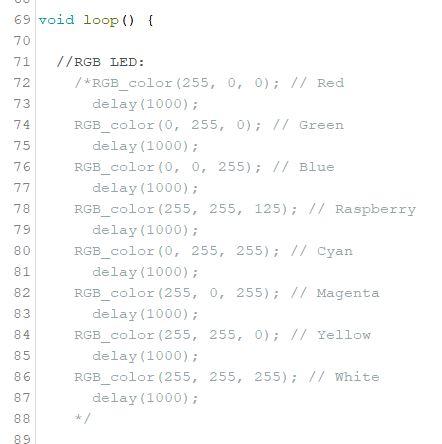
Changing Colors

These are some more colors to choose from for the previous step. I used this code as reference for my sketch.
Final RGB LED Code

At the end of the sketch, outside of the void loop section, insert this code to determine which port on the Arduino communicates the red light value, the green light value, and the green light value.
void RGB_color(int red_light_value, int green_light_value, int blue_light_value)
{ analogWrite(red_light_pin, red_light_value); analogWrite(green_light_pin, green_light_value); analogWrite(blue_light_pin, blue_light_value); }
Just like with the void setup and void loop sections, make sure that this section is contained within a pair of curly braces { }
Test Out the Lights!





Upload the code to the Arduino board by pressing the upload button in the program. If you did it correctly, the LED should display a color depending on how much light there is in the surroundings.
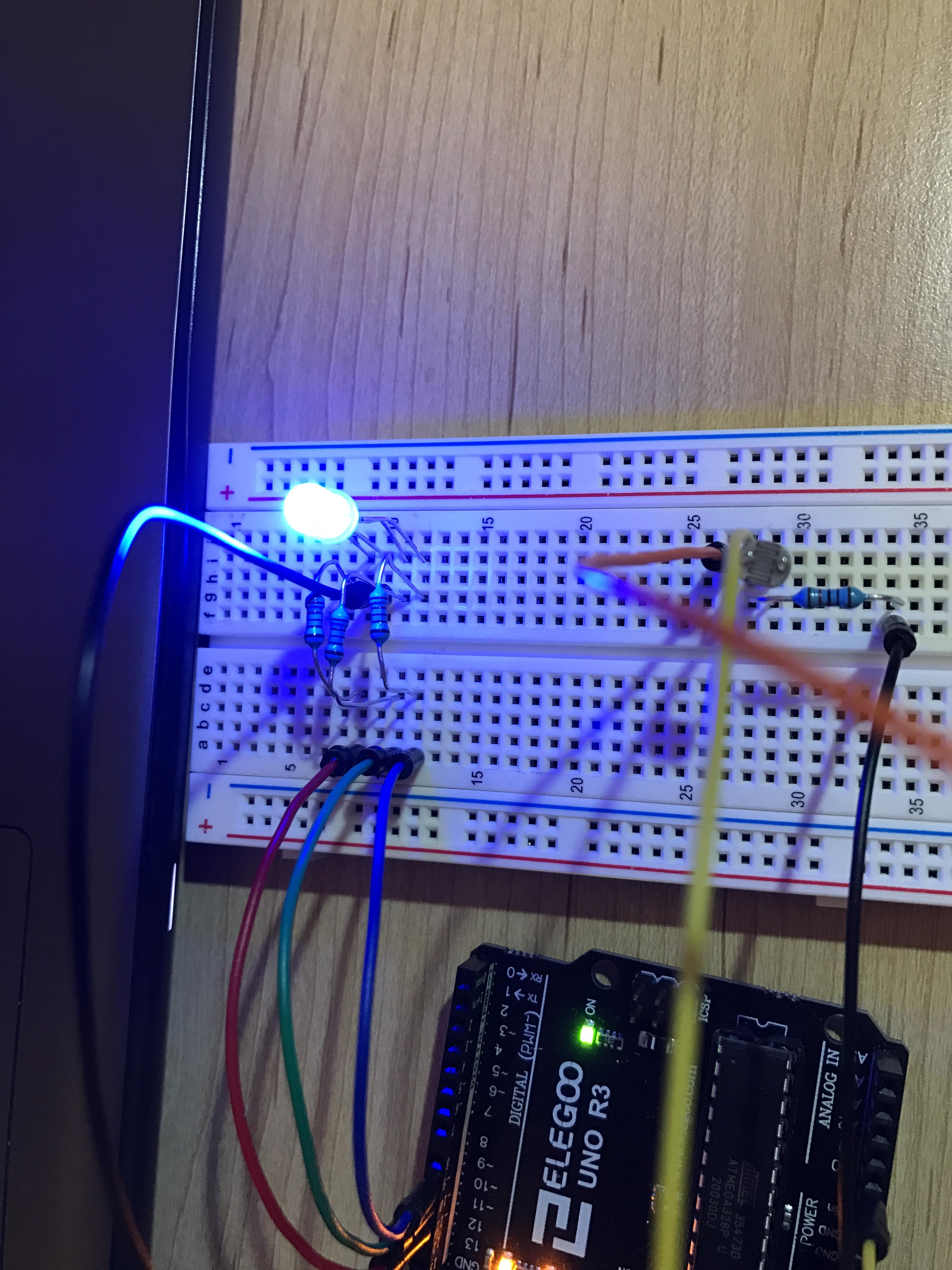
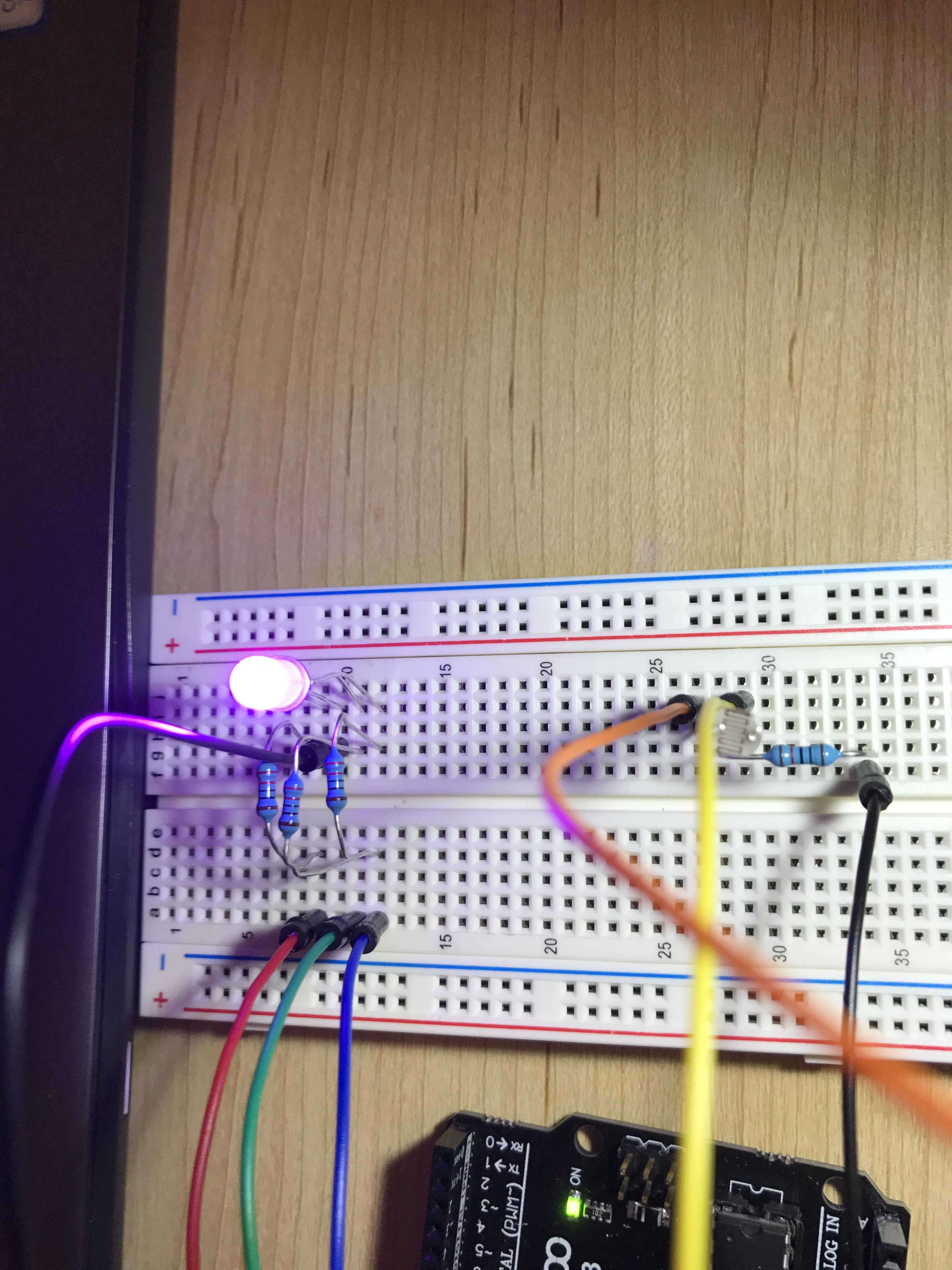
Red is the darkest environment, the lowest photocell reading.
Yellow is a slightly brighter environment/higher photocell reading. It looks teal in the image, but it shone yellow in person.
The next three colors, green, blue, and magenta, all correspond with incrementally higher readings from the photocell.
Troubleshooting

If the colors aren't changing, or it takes extreme changes for the colors to change, check the photocell readings in serial monitor. Each environment has different levels of light, so it's important for the code to reflect that.
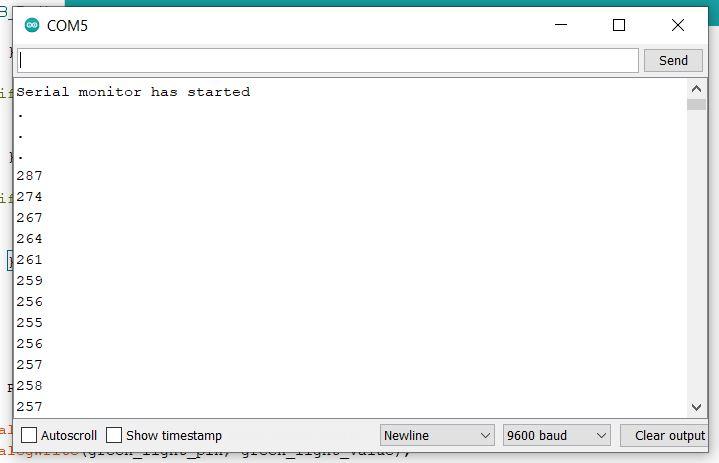
Click on Tools at the top of the Arduino program -> Click on Serial Monitor.
A window should pop up that displays an ongoing list of numbers. Adjust the numbers of the if statements from the Void Loop step.
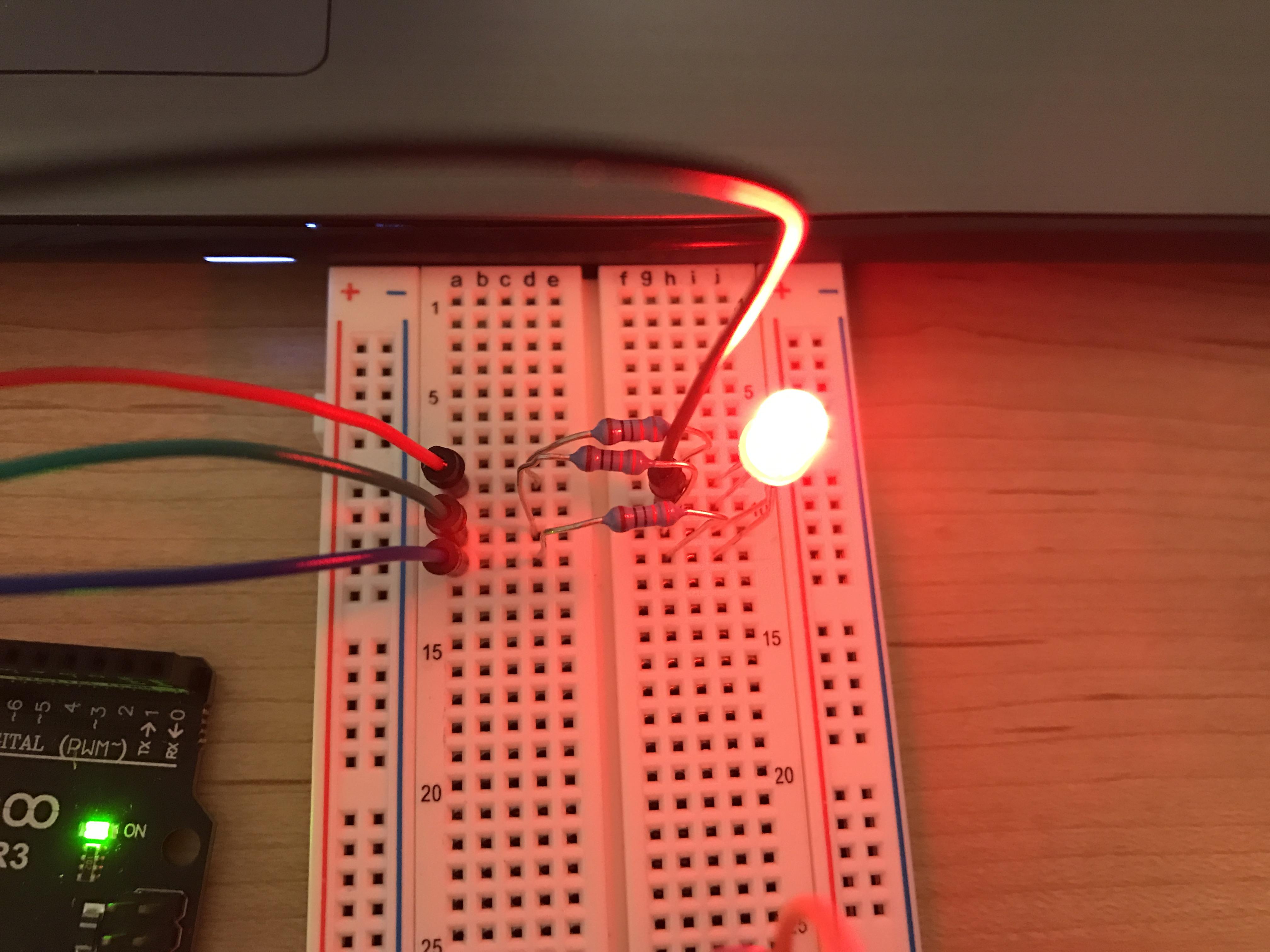
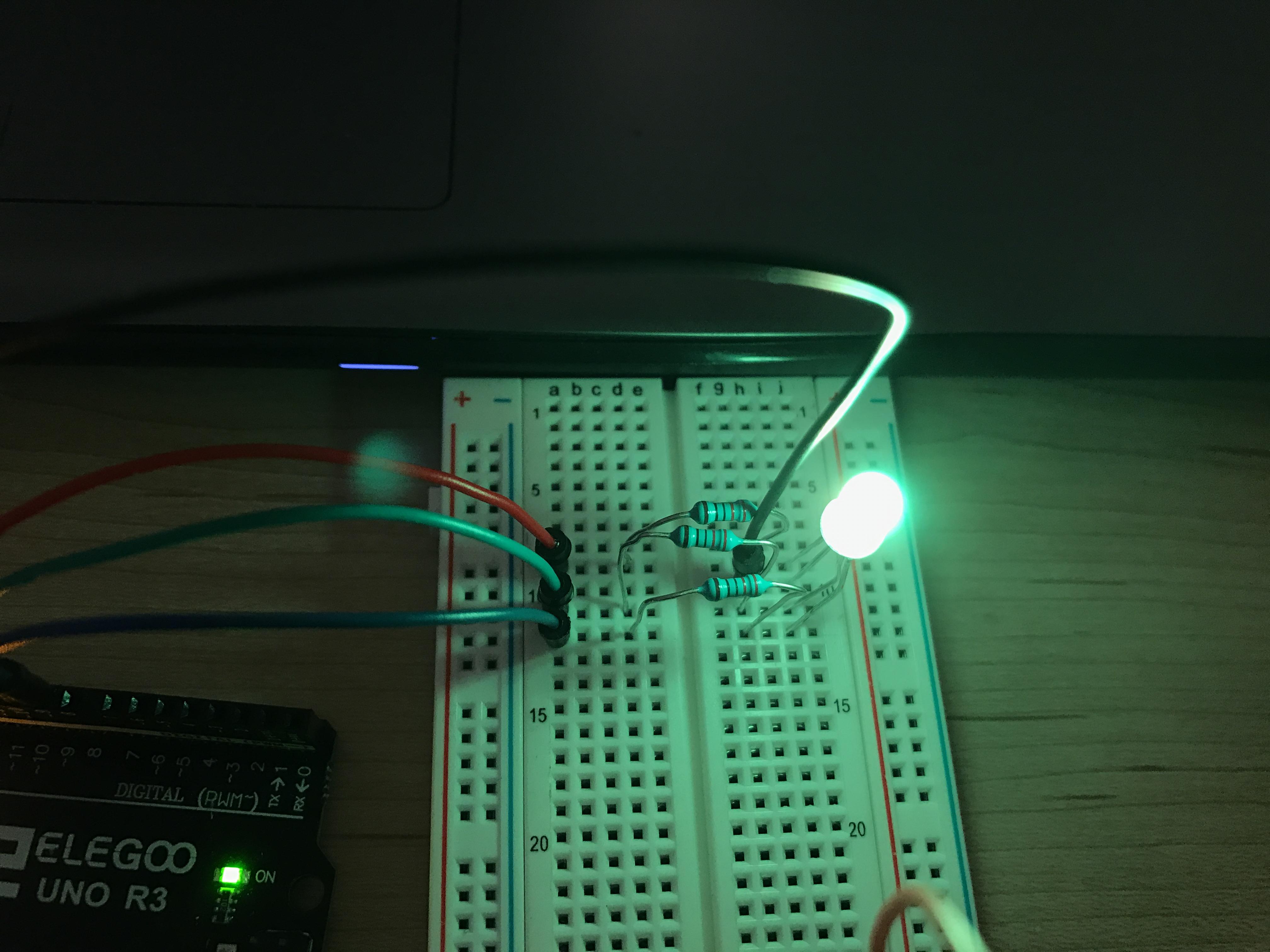
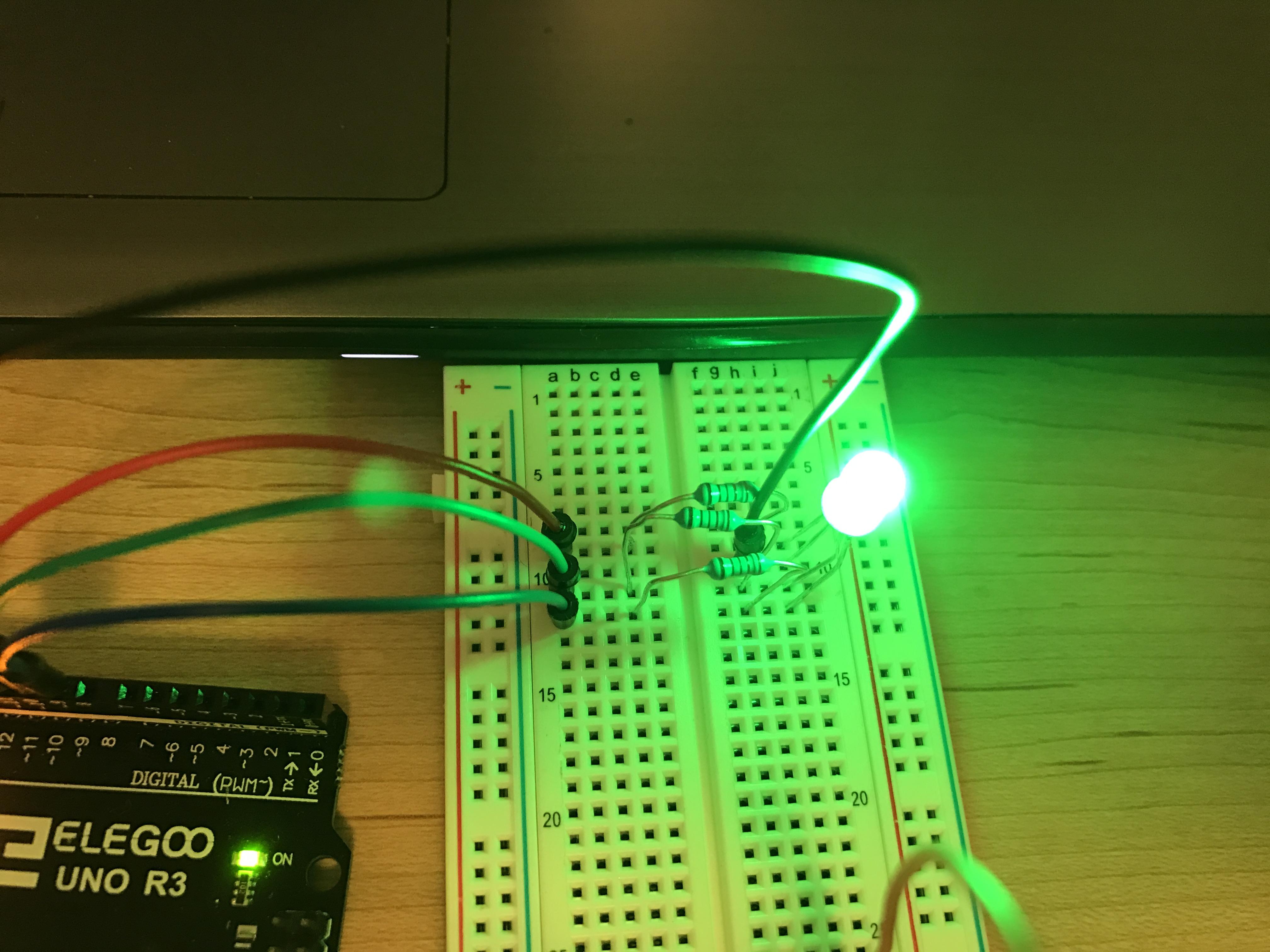
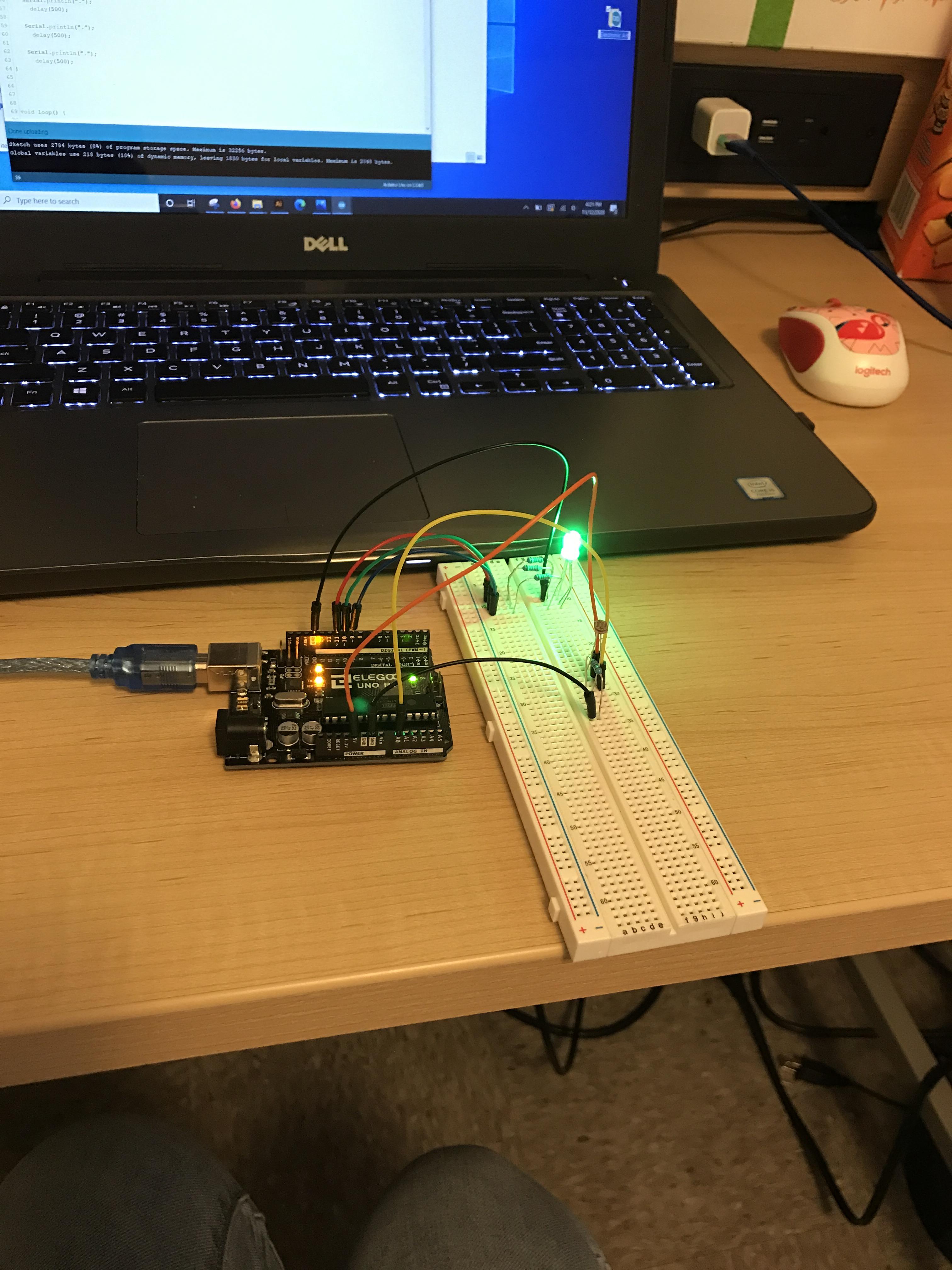
Final Product

By doing all of these steps, you should end up with a light that changes colors depending on the brightness of the surroundings.
For me, in the average brightness of my room, the light shines green, but I can easily change the color by either covering the photocell or increasing how much light there is.