Coffee Shop by 🌇 - Apartment by 🌃
by Iloke Alusala in Design > Architecture
729 Views, 3 Favorites, 0 Comments
Coffee Shop by 🌇 - Apartment by 🌃


Did you know that by 2027, over 50% of the U.S. workforce is projected to be freelancers? 😲 It sounds surprising, right? But when you consider the rapid pace of technological advancements, it starts to make sense. As automation and AI continue to evolve, some traditional jobs may change—or even disappear.
But don’t worry, I’m not here to sound pessimistic! ☕ Instead, it’s a reminder that taking control of how we make a living is becoming more important than ever. And what better way to explore entrepreneurship than by starting with a simple idea:
Turning your apartment into a cozy coffee shop!
Ready to dive in?
Supplies
Here's what you will need ⬇️
Software:
- Maya (eligible students, educators, and qualifying educational institutions should have free access to it)
While only software is required, make sure your computer meets the system requirements.
Inspiration



The inspiration for designing an apartment that transforms into a coffee shop during the day came from the concept of small living spaces. We live in a time where less is more, and there’s a growing community embracing minimalism and "tiny living" 🌟. One of the biggest influences for this design was the book Never Too Small by Jean Beath, which showcases revolutionary ideas that maximize the utility of small spaces.
Here are some of the key design elements that inspired me:
- A sliding dinner table that slides back into the wall when not in use.
- A foldable desk that doubles as a workspace 💼.
- Making the most out of a rectangular-shaped apartment to create a seamless, multipurpose space.
Another standout feature in my design was inspired by a foldable staircase from @Woby Design 🛠️:

The idea is to have a staircase that folds up during the day, preventing customers from accessing the upper floor where the resident’s personal space is. At night, when the coffee shop closes, the staircase folds down and becomes fully functional again. This not only adds privacy but also opens up the lobby during the day, providing more space for customers and creating an easier flow of traffic.
Designing the Room


The site plan for the room focuses on the bottom floor of the apartment. This design is based on a two-story layout, where the bottom floor houses the common room, kitchen, and workspace, while the top floor contains the private living areas, such as the bedrooms.
For this Instructable, we’ll be designing the bottom floor since it’s the main space that will be transformed into a business hub during the day. ☕🏡
Designing the Layout 🛠️
Begin by placing the following geometries into the scene to form the main components of the room and the dividers that will separate the space into its respective sections:

Add the Fridge and Stove, and Wooden Panels
I designed the fridge and stove, which are essential elements for the kitchen. To create them from scratch, I followed a helpful tutorial that guided me through the process. I also added wooden panels to the wall to give the space more texture and a cozy feel.

Bringing the Room to Life
In this step, the room really starts to come to life as you add custom components to the scene based on whichever design resonates most with you. 🎨 I kept things simple with a standard cupboard and sink design.
For the sliding table, I opted for a thinner frame to make the room feel more open, creating a seamless connection between the customers' side and the server’s side. This design choice maintains the structure’s dual purpose while evoking the open, inviting atmosphere of a traditional coffee shop ☕ . I also added a TV, just because every Cafe needs to have a TV 📺

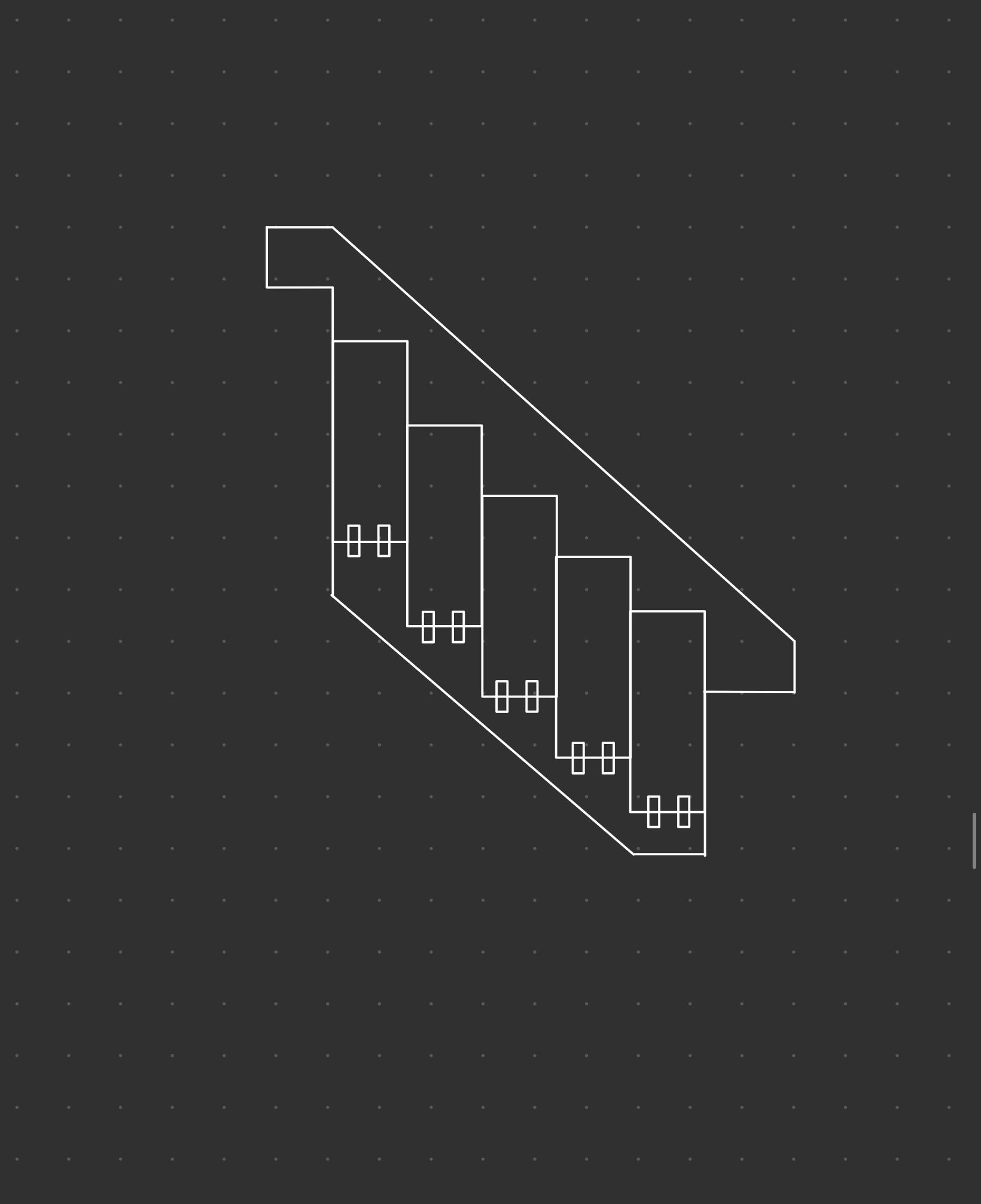
Designing the Folding Stairs


The folding stairs are built using simple geometric shapes. I began with a sketch to identify the core shapes needed and found that the design consists of three key components:
- A rectangular box for the steps
- Hinges
- Railings that can be made from a rectangular box, that you then use booleans to reshape it to a railing shape.
Once completed, the stairs should fit smoothly into the scene. You’ll notice a significant reduction in space consumption, making it perfect for optimizing small spaces without compromising functionality. 🚪✨
Adding Some Color

Next, it’s time to choose a color palette that resonates with you. 🎨 I wanted something that felt homey and inviting while staying neutral and easy on the eyes—a color scheme that creates a sense of comfort and provides a peaceful escape from the city’s hustle and bustle.
Once I settled on the palette, I applied the colors to all the objects in the scene to bring everything to life. The clip below shows the scene without the Arnold Renderer, so the colors may appear muted and aren’t fully representative of their true tones and hues.

Furnishing the Space
Now that you have a basic idea of the room’s color scheme, it’s time to add some components to the space 🪑☕ .
To create a layout that can accommodate many people during the day while transforming into a small, cozy space at night, I chose interior pieces that can be easily stored without making the room feel cluttered.
Here’s the plan:
- Coffee Tables: The large coffee table in the main TV room is paired with smaller, compact tables that can slide neatly underneath it for storage when the space isn’t busy.
- Seating: The wooden chairs are designed to be stacked neatly on the waiting bench—perfect for storing during quieter times and easily accessible when you need extra seating around the sliding dinner table.
- Decor: I added books and statues to the bookshelf to give the room some character, and placed coffee mugs on the serving table for an extra homey touch.
By using multipurpose furniture and thoughtful decor, the room becomes both functional and inviting, without sacrificing comfort or style. ✨

Adding the Camera for a Flythrough
Once all the components have been placed and colors assigned to each part of the room, it’s time to add a camera to create a flythrough animation 🎥. This will help visualize how the entire room looks from the perspective of someone walking through it.
For this step:
- Add a camera to the scene.
- Set keyframes at different points in the timeline to control the camera’s movement through the space.
- Ensure the camera transitions smoothly between locations to create a fluid, immersive experience.
If you need a more in-depth guide on achieving smooth camera motion, I found this tutorial helpful.

Rendering and Flythrough





)
With the camera added to the scene, the final step is to render the images of the room. I also created a flythrough animation to showcase how the space looks and feels—both when it’s functioning as a coffee shop during the day and when it transitions into a cozy home at night.
This flythrough is designed to give you a clear perspective of how the room transforms and how the design elements come together to maximize the space’s versatility and comfort.
Final Reflections
Hope you enjoyed this idea as much as I did☕️! This project really pushed me to the edge of my design limits—but in a good way! I enjoyed using design as away to pour my creative energy into something practical. 💡
Diving into this project also taught me more about tiny living concepts, and I’m already thinking of ways to use them in my own life. With space being something that is increasingly difficult to acquire and maintain, I hope some of you see the value in this too!
Thanks for sticking around and I hope you’re feeling inspired!
Until next time 🙌
~ Iloke