Candy Defense Bucket
by TeamGammaGamma in Circuits > Raspberry Pi
627 Views, 3 Favorites, 0 Comments
Candy Defense Bucket

In recent years, Halloween has experienced a decline in popularity. Fewer children are ringing doorbells around the nation, as most houses have stopped offering candy after the COVID-19 pandemic and children are no longer interested in the holiday. To make Halloween safer and exciting again, our design eliminates physical contact between homeowners and trick-or-treaters, ensuring the safety of the candy, and dispenses candy in a new and interactive way. Incidentally, the design is perfect for introverts, as the Candy Defense Bucket only needs to be plugged into a power outlet to begin operating and dispensing candy to the masses!
The Candy Defense Bucket uses an ultrasonic sensor to determine when a trick-or-treater is approaching the bucket and a temperature sensor to determine if the trick-or-treater has a fever or not. If the child approaching the bucket has a fever, then the bucket will not open, which maintains the integrity of the candy inside. However, if the child is within a healthy temperature range, the bucket opens, revealing a treasure trove of candy inside. Although the Candy Defense Bucket is able to operate independently, the homeowner using the bucket can choose to open the bucket at the press of a button (literally) through the corresponding app.
Downloads
Supplies
Materials:
Bucket (About five inches in height and six inches in diameter) x 1
3D Printer x 1
Spool of PLA Filament x 1
Raspberry Pi 3 x 1
VEX 393 Motor x 1
L298N H-Bridge x 1
MLX90614 Long-Range Infrared Thermometer x 1
HC-SR04 Ultrasonic Sensor x 1
Male to Female Jumper Wires x 6
Female to Female Jumper Wires x 7
Male to Male Jumper Wires x 2
5V 2.5A Power Adapter x 1
Gold Screw ½ inch x 2
3” Steel Square Rod x 1
Acrylic Paints (Colors can be varied)
Googly Eyes (Number of eyes can be varied)
Paintbrush x 1
Files/Sandpaper x 1
Hot Glue Gun x 1
Hot Glue Sticks x 2
E6000 x 1
Software:
Fusion 360 (The hobbyist version is free for three years)
Cura
Android Studios
Raspberry Pi OS
3D-Printing
Modify Motor, Bucket Lid, and Raspberry Pi Attachment (Optional). If you are using a bucket with different dimensions, then you can modify the parameters of the Motor, Bucket Lid, and Raspberry Pi Attachments to be sure that the parts correctly fit your bucket.
To change the parts, we will be using Fusion 360, which is free for hobbyists for three years. If you already have Fusion 360 installed on your computer, you can skip this step. However, if you do not have Fusion 360 installed, then navigate to Autodesk Account and create your account, being sure to specify that you are a hobbyist and intend to use Autodesk applications for personal use. Then, navigate to Fusion 360 and install it. Once Fusion 360 is installed, you can download the attached .f3d Motor and Raspberry Pi Attachment files.
Once you have downloaded both of these files, double-click on the Motor Attachment file to open it. Then, navigate to the modify menu, and select the Change Parameters option.
Afterward, measure the rim and base diameter of your bucket. Then input these measurements into the appropriate variables. Repeat this process for the Bucket Lid and Raspberry Pi Attachment.
This should automatically update the model to best fit your bucket!
Slicing the files. If you do not need to edit the dimensions of the Motor, Bucket Lid, and Raspberry Pi Attachments, then you can skip to this step. Download all the attached files and open Cura or a similar slicing program. Place the Motor, Bucket Lid, Raspberry Pi, and Sensor Attachment files on the print bed and set the infill density to 15% and the wall thickness to 1.5mm, and turn support structures on. Pre-heat your 3D printer and print the model.
For the optional fangs and horns, download the corresponding file and place them on the print bed. Then, create as many copies of the model as you want, varying the scale of the model to create different-sized fangs and horns, customizing your own bucket!
Post-processing the parts. The parts may require light sanding using a file or some sandpaper to make it easier to apply paint or glue to the surfaces.
Wiring
Wiring the sensors and motors. Follow the wiring diagram pictured below. Please make sure that the Raspberry Pi is disconnected from the power source when wiring together the parts. Additionally, we suggest running a program to test each component individually to catch any errors in the wiring early on. If errors persist, try using a logic probe or multimeter to ensure each wire is connected correctly and all components are receiving power and ground.
Flask Server


The Raspberry Pi is responsible for handling the temperature and distance sensor inputs. We will use this data in our code to trigger the automatic lid-lifting mechanism.
Download an IDE that supports Python. Once you have booted up and imaged your Raspberry Pi, click the Raspberry Pi icon at the top left of the screen. Click on the Programming section and check if there is an IDE (integrated development environment) such as Geany, Thonny, or Mu. If an IDE exists, proceed to step 2. If none exist on the Pi, click on the Internet icon. In a new browser tab, download one of the IDE software listed above and follow the installation instructions.
Create a new Python file. Open the IDE of your choice and create a new file. This may be a button labeled “New” or a choice under the File dropdown menu. Make sure to select Python 3 as the language. Save it to your desktop as “server.py”
Install Python libraries. To use some Python libraries, we must install their packages onto the Pi. Open a new Raspberry Pi terminal window. Copy the following commands into the terminal one line at a time, pressing Enter after each command.
Import Python libraries. In the Python file, import the following libraries. These libraries are essential to ensure that we can properly access and communicate with our app and the bucket’s sensors.
Initialize the sensors in the code. To access the sensor data, we must first initialize them to their locations on the Raspberry Pi. In the same Python file, add the following code. The numbers in the Motor and Distance setup are the pin numbers that correspond to the Pi. These should be changed if their physical location on the Pi is different.
Initialize the Flask app. The Flask app allows the Raspberry Pi and Android app to communicate with each other using an HTTP protocol. Add the following code in the same Python file. This allows us to do things like toggle between detecting temperatures to automatically open the bucket or manually open the bucket at the press of a button.
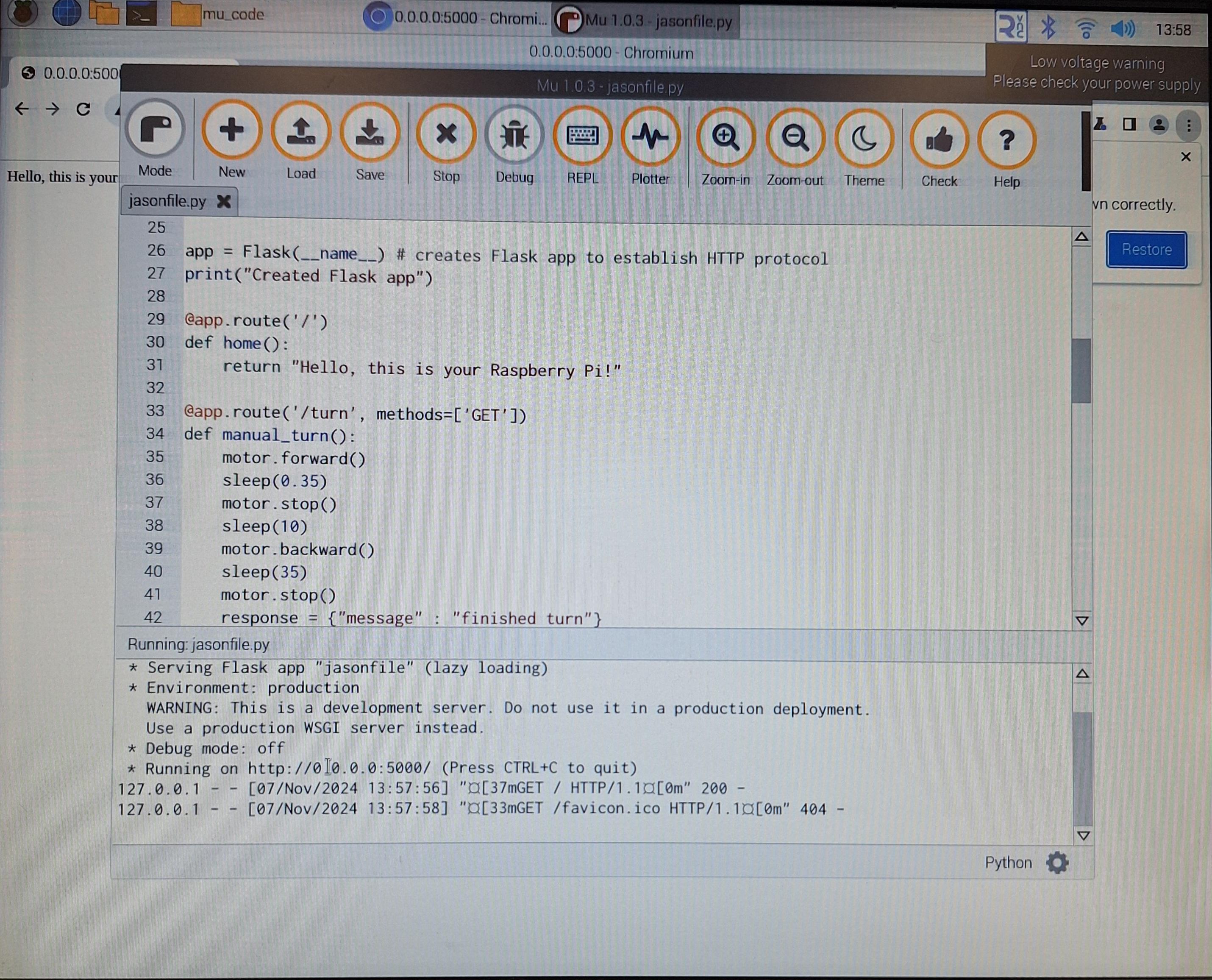
Create a “landing” page. While this isn’t an essential part of the project, a landing page with a simple return statement allows us to easily see whether or not the Flask server was successfully created. If the landing page fails to load, we can easily debug knowing that there was a connection error. Continue the Python code with the following lines.
Create a “manual turn” page. When a device connects to this route on the Flask server, it will cause the bucket lid to open and close without needing a sensor input. Add the following function to the Python code.
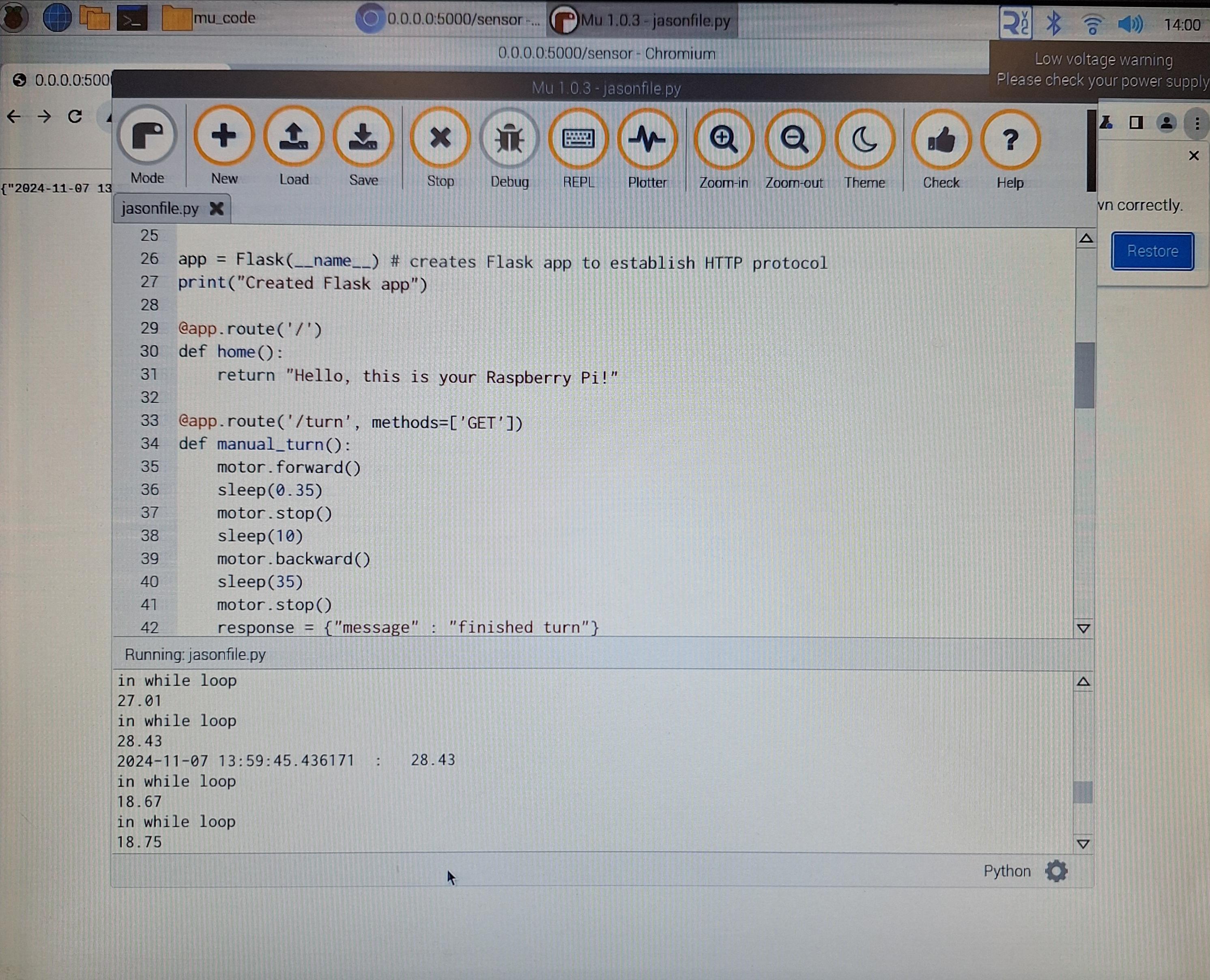
Create a “sensor” page. When a device connects to this route on the Flask server, it will have the bucket’s attached distance sensor first check to see if the sensed target is close by. Then, its temperature sensor will check to see if a target’s temperature falls within a permissible range of temperatures considered to be healthy for a human. Copy the following code into the same Python file. To avoid the Pi running an infinite while loop, the sensors will stop after about 50 seconds, but the number of iterations can be adjusted for your desired time frame.
Declare the host and port number. When testing the different pages, they can be loaded on the Pi’s Internet browser (e.g., Chromium) using the address http://0.0.0.0:5000. Add the following code.
Test! Run the Python script. On a new tab on your Pi’s browser, enter the address http://0.0.0.0:5000. This should take you to the landing page. Test the other pages by adding the route name to the end of the address (e.g., test the manual turn page with http://0.0.0.0:5000/turn). On other devices, use the Raspberry Pi’s IP address in place of 0.0.0.0 in the address. You can obtain the Raspberry Pi’s address by clicking on the RealVNC icon on the top right corner of the screen. If the RealVNC icon does not exist, open a new terminal window and enter the ifconfig command. The inet parameter on the second line displays the IP address of the board.
Android App
Android Studios is the main IDE that was used for the development of the app.
- Step 1: Go to https://developer.android.com/studio
- Download a suitable version of Android Studios (This app was developed with LadyBug, the current version of Android Studios when this was written.)
- Step 3: Go through the setup process (Make sure to download both Studios and Emulator)
- Step 4:
- When creating the project, there will be several options to select from.
- Make sure to choose Empty Views Activity, not Empty Activity, because Empty Views Activity gives the option to choose languages while Empty Activity does not.
- Make sure Java is selected as the language and Kotlin DSL is selected as the build
- The Minimum SDK is based on preference but the lower the build number, the more likely an android device will support it. This is because each generation of android has a new SDK, so the older the chosen SDK, the more phones that will support it, e.g, 5.1 is supported by 99.7% while 10.0 is supported by 81.2% of phones. Regardless, Android Studios will say what percentage of phones are supported right below the selection box for the SDK.
- Step 5: Find all the files that match with the names below and copy paste the code
- Step 6: Test the app with an actual android device; See below document for how to connect an android device
- https://developer.android.com/studio/run/device
libs.versions.toml:
The libs.versons.toml needs to have the okhttp library added to it’s [libraries] section for the entire app to sync and download the library
AndroidManifest.xml:
The line “<uses-permission android:name="android.permission.INTERNET" />” needs to be added to the AndroidManifest.xml to give permission and allow the app to use the internet.
MainActivity.java
The main activity section is for the app and where everything that is related to the app is coded and designed.
package com.example.myapplication;
activity_main.xml / activity_manual_turn.xml / activity_data.xml
The app itself and all of the ui and gui designs are all in this file. There is both a code and an actual preview section for the activity xml file.
activity_manual_turn.xml
activity_data.xml
Decoration (Optional)
Although this step is optional, we highly recommend painting the bucket, as it provides an additional flair to the project and makes the experience of interacting with the Candy Defense Bucket more enjoyable for trick-or-treaters. The method we provide below is just one way to customize your bucket, so feel free to make your own ghoulish creation!
Creating the viewing window. The first step is to create a hole in the bucket to create the viewing window, allowing prospective trick-or-treaters to preview the plethora of positively pleasant treats inside. There are a number of ways to create this hole, depending on the strength of the walls of your bucket. The method we used was to carefully punch out a hole in the front of the bucket, roughly 2.5 inches in diameter, as the walls of our bucket were relatively thin. Although it is difficult to control the shape of the hole, carefully fracturing parts of the bucket using pressure from one’s hands creates a jagged, natural look. If the walls of your bucket are thicker, consider drilling a hole using a hole saw with your desired diameter for the viewing window. It is crucial to drill in a slow and careful manner, as rapid oscillations in the plastic can cause fractures. If you would like to replicate the uneven edge to give the viewing window a more natural look, use files and sandpaper to remove excess material.
Painting the components. Next, paint the Motor, Bucket Lid, Raspberry Pi, and Sensor Attachment and Bucket in a color of your choosing using acrylic paint. For this step, we used red acrylic paint and used multiple layers to ensure that the outside of the bucket was properly covered with an even coat of paint. Additionally, you can paint the fangs and horns any color; however, we chose to leave the fangs white and paint the horns black.
Adding the final touches. Using a hot glue gun, attach the fangs and horns at the desired locations on the bucket and bucket lid. Then, peel off the backing of several googly eyes and place them as desired. If the sticky googly eye base is not strong enough, consider using additional hot glue to fortify the connection (as we can’t add nerves and connective tissue to the bucket). To add the clear screen to the viewing window, cut out a square sheet of clear plastic film to roughly the dimensions of the hole and adhere it to the inside of the bucket using hot glue.
Assembly
Completing the main assembly. To assemble the bucket, we will be using hot glue for most of the assembly process. The only exception to this is the Bucket Lid Attachment, which requires E6000 or a similar superglue to secure it to the edge of the bucket lid. Make sure to allow enough time for the super glue to cure. First, glue the Raspberry Pi Attachment to the opposite side of the viewing window on the bottom edge of the bucket. Then, use the two gold screws to attach the VEX 393 motor to the Motor Attachment with the wires facing toward the bottom of the bucket. Afterward, glue the Motor Attachment directly above the Raspberry Pi Attachment on the rim of the bucket. The Senor Attachment does not require glue, and instead, should be able to slide onto the top of the motor and stay firmly attached through a friction fit. To attach the wired Raspberry Pi, secure the Raspberry Pi to the Raspberry Pi Attachment with the ports on the open faces (you can use a non-permanent method of attaching the Raspberry Pi if you intend to repurpose it for a future project). The sensors can simply be slotted into their respective holes in the Sensor Attachment. Lastly, insert the 3” Steel Square Rod into the hole of the motor and slide the Bucket Lid Attachment on. The connection should be relatively tight but may require additional glue depending on the level of accuracy your 3D printer can achieve.
Finalizing the project. Add wrapping paper to the inside of the bucket, which adds some contrast to the inside of the bucket, and pour in a bag of candy. Plug your abominable creation into a power outlet, and you are ready to safely dispense buckets of candy to your neighborhood!