Caja Mr. Meeseeks - P01



En esta ocación se realizará una Caja de Mr. Meeseeks usando todas las herramientas aprendidas en clase y un poco más.
PROGRAMAS REQUERIDOS:
1. Fusion 360
2. RDWorksV8
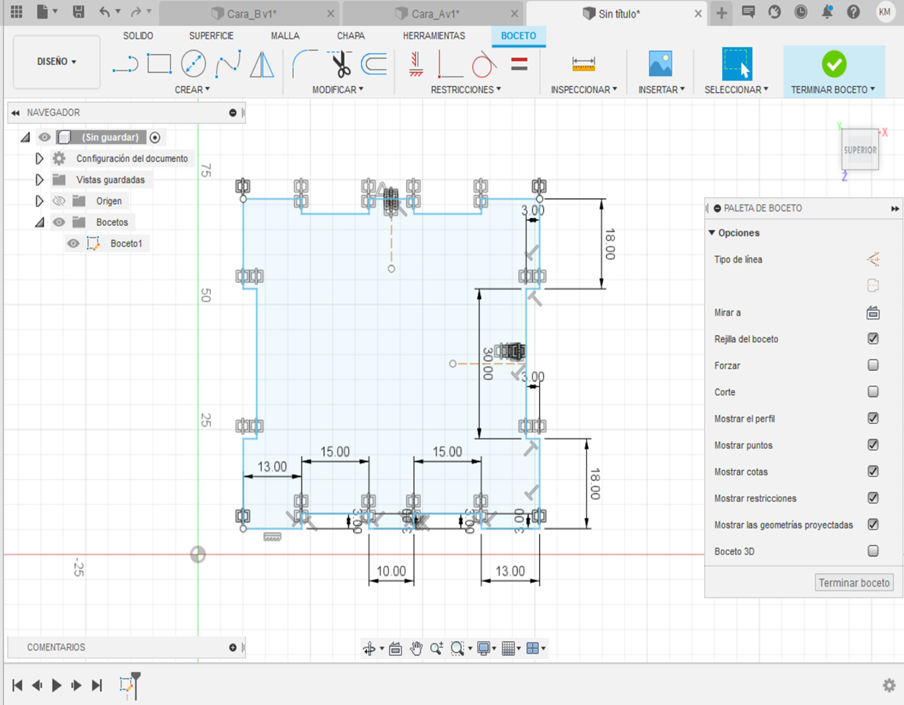
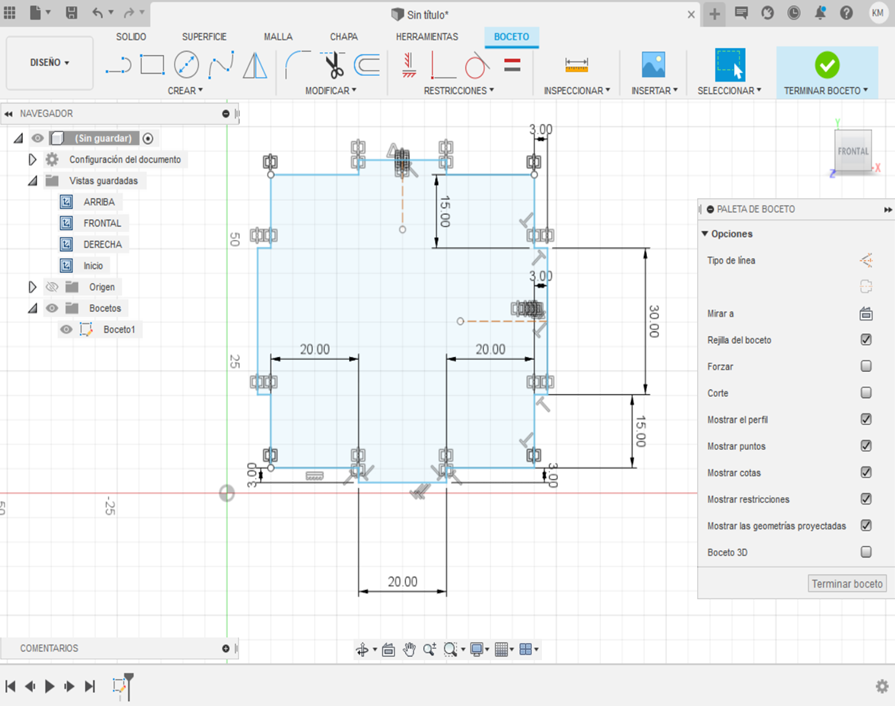
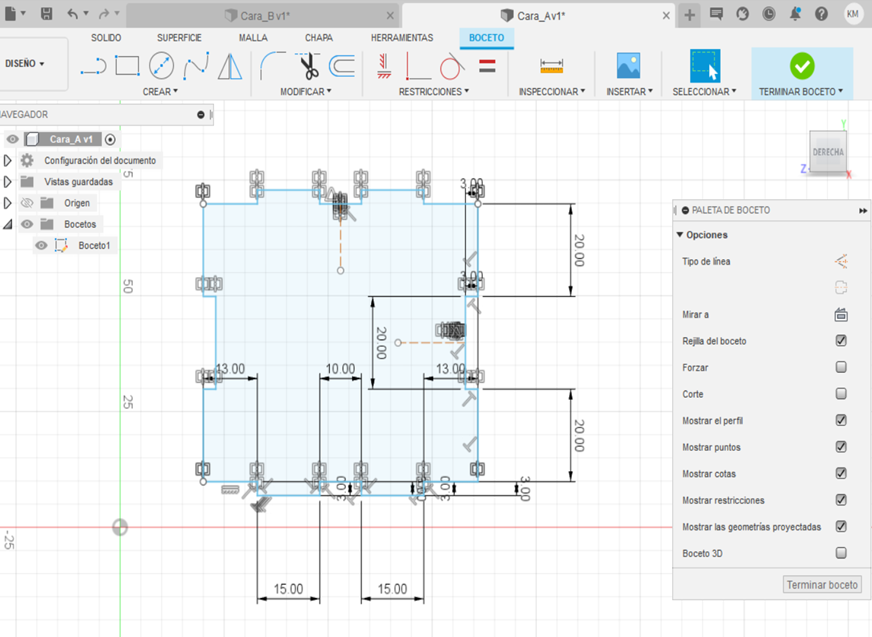
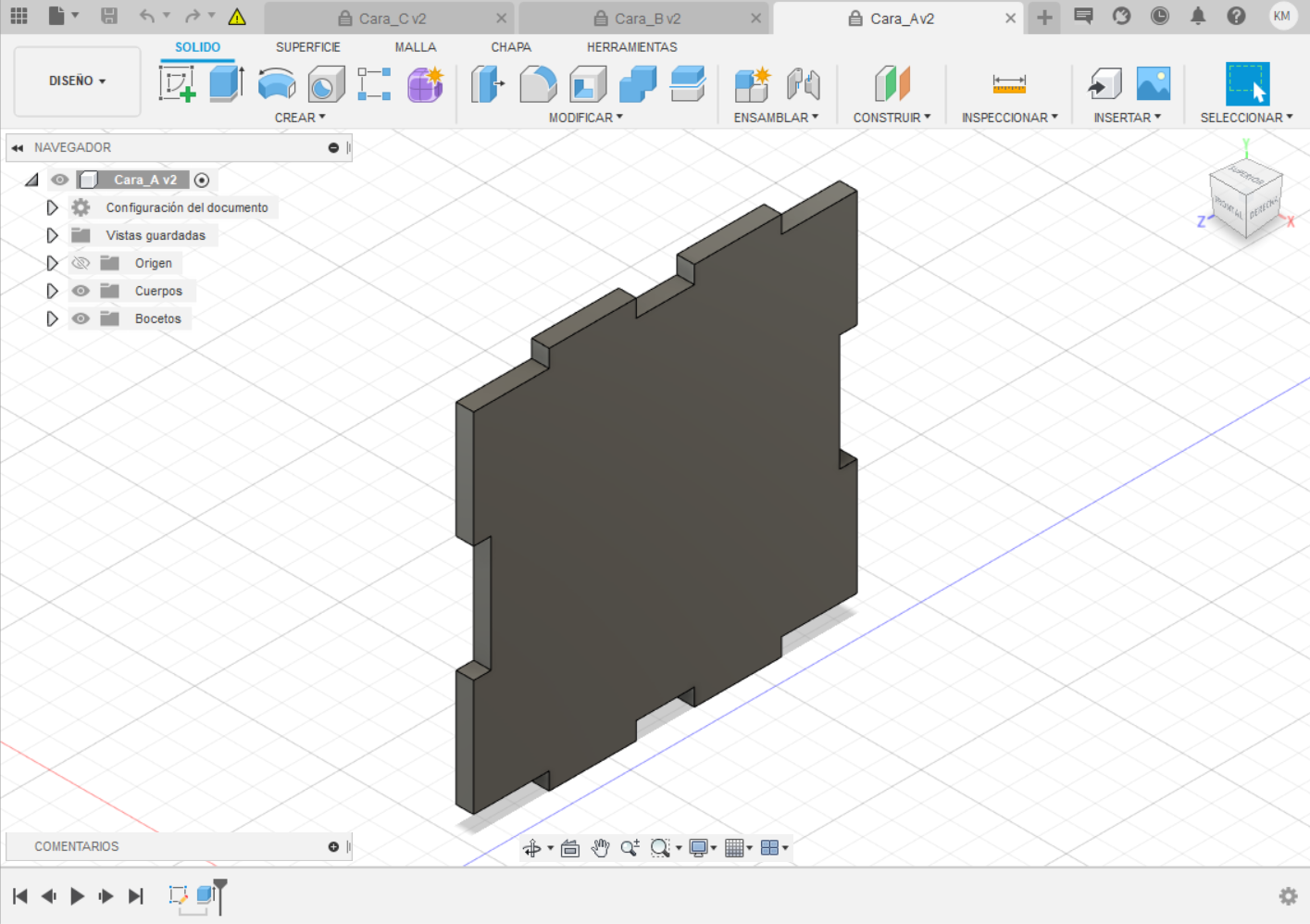
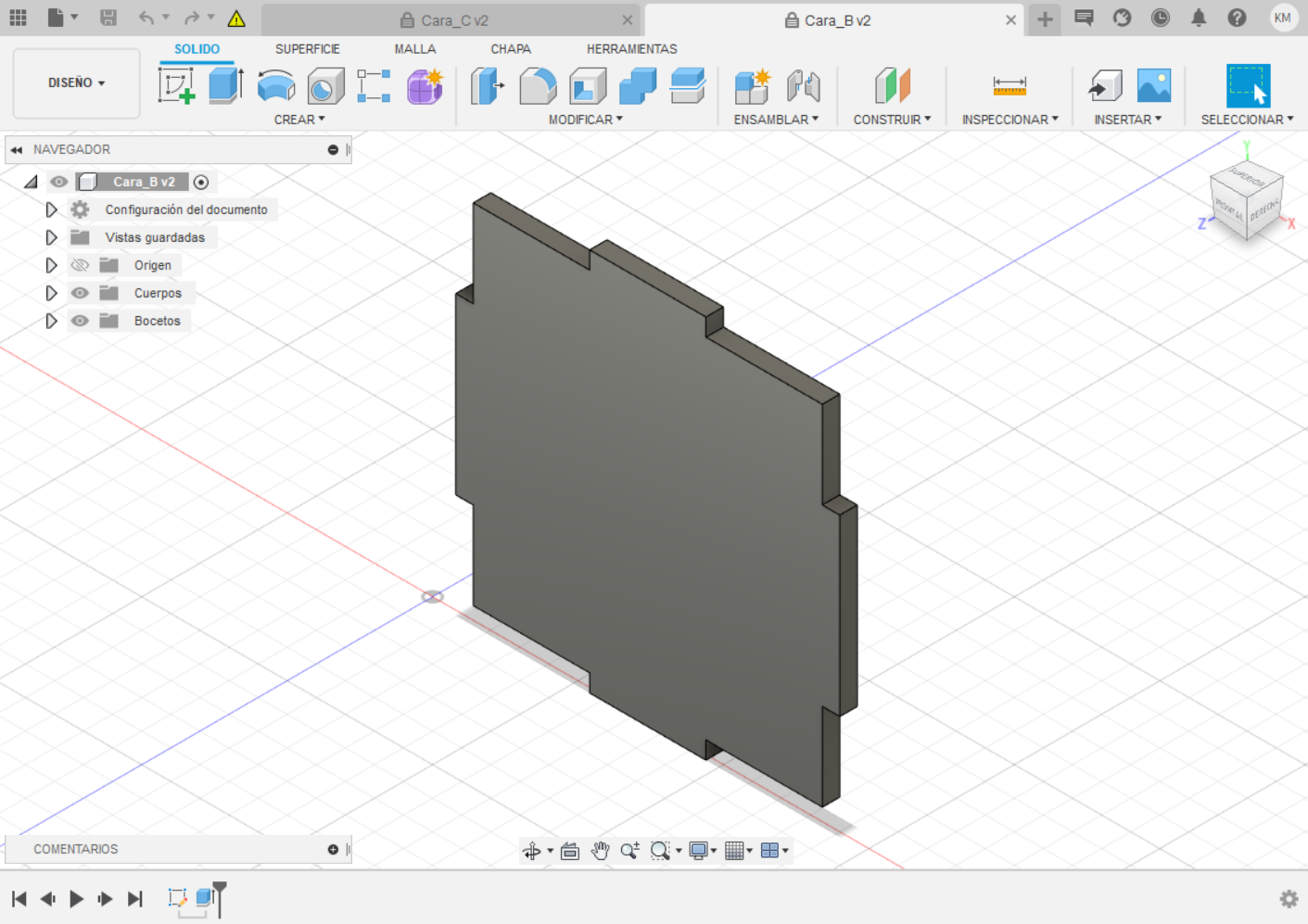
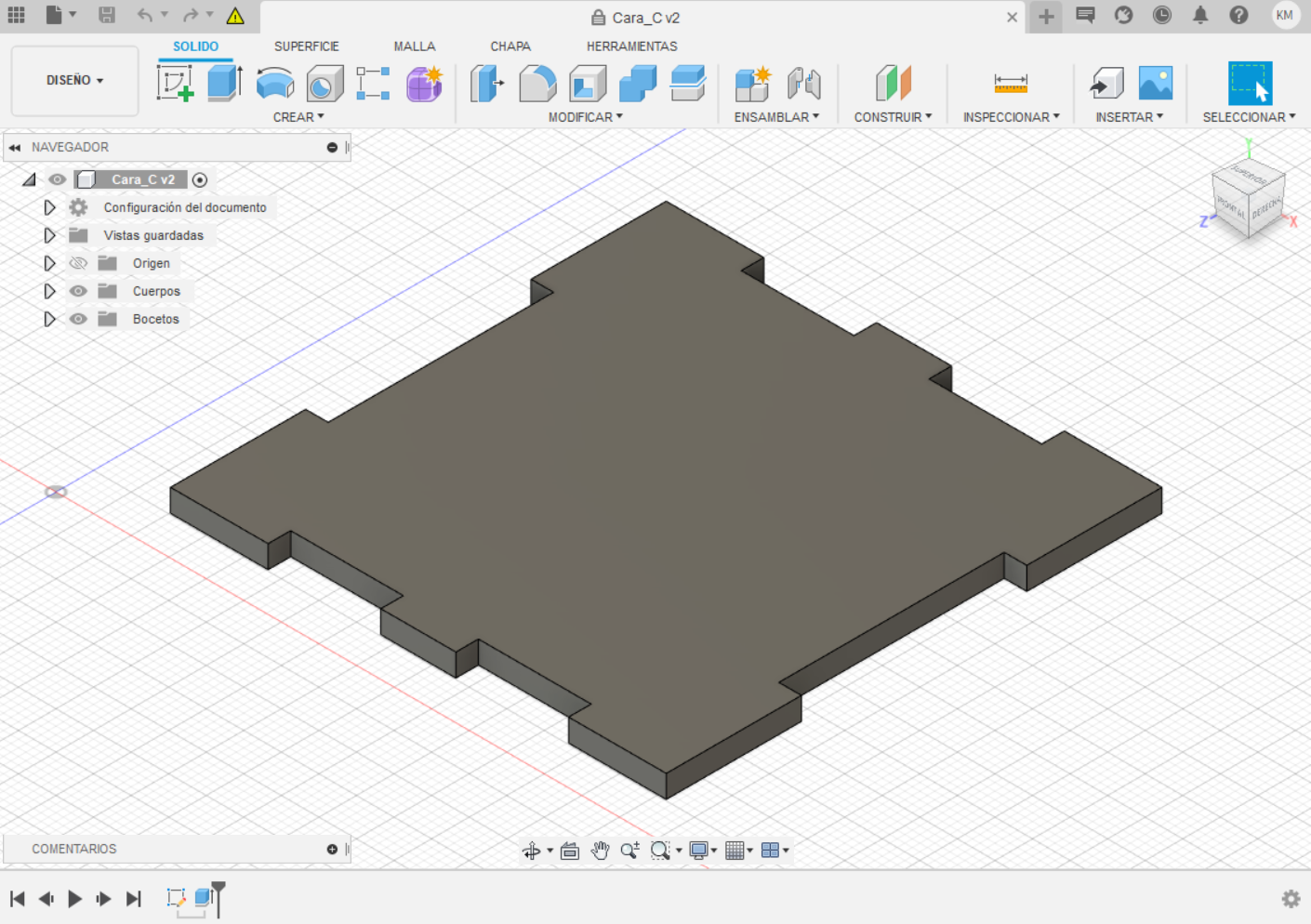
Crear Caras



Después de crear un boceto, se elaboran las caras con la herramienta "Línea" respetando las medidas de los planos y con la herramienta "Simetría" nos ahorramos el trabajo ya que duplicamos simétricamente los lados.
Al terminar de diseñar las caras, se da click en "Terminar Boceto"..
Añadir Extrusión



La herramienta "Extrusión" sirve para darle grosor a nuestro boceto y pasarlo de 2D a 3D.
Después de haberle dado a "Terminar Boceto" le damos click a "Extruír" que se encuentra al costado derecho del botón "Crear Boceto" y se le da una medida de 3mm de grosor a cada cara.
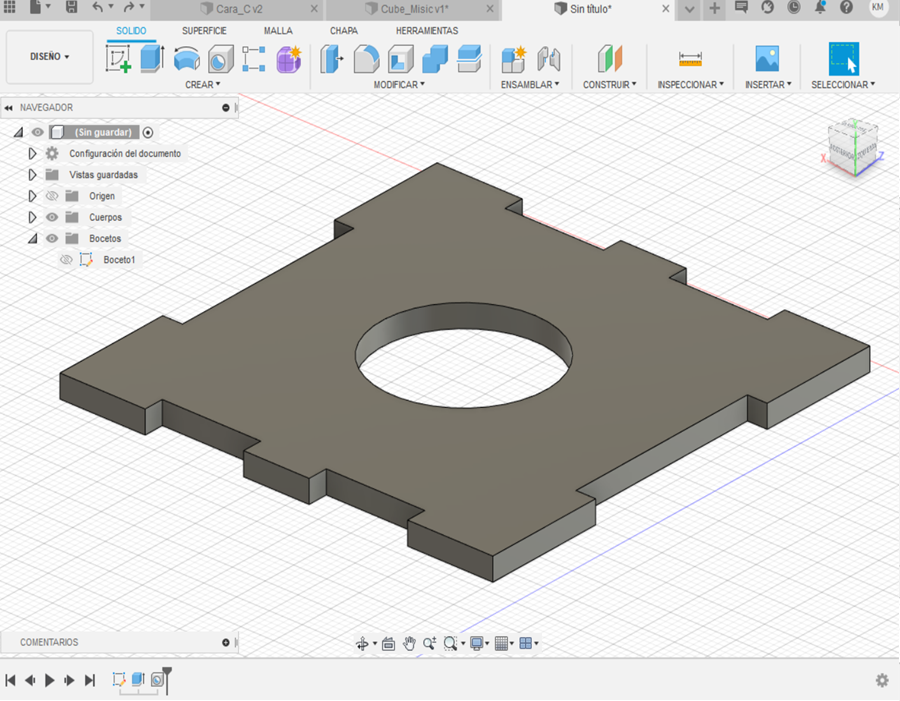
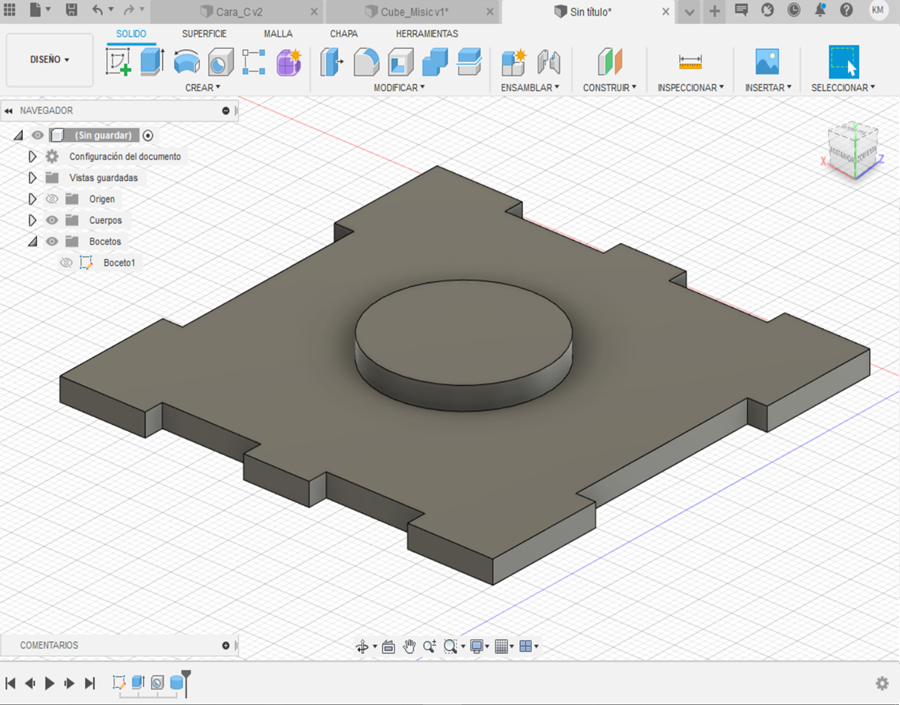
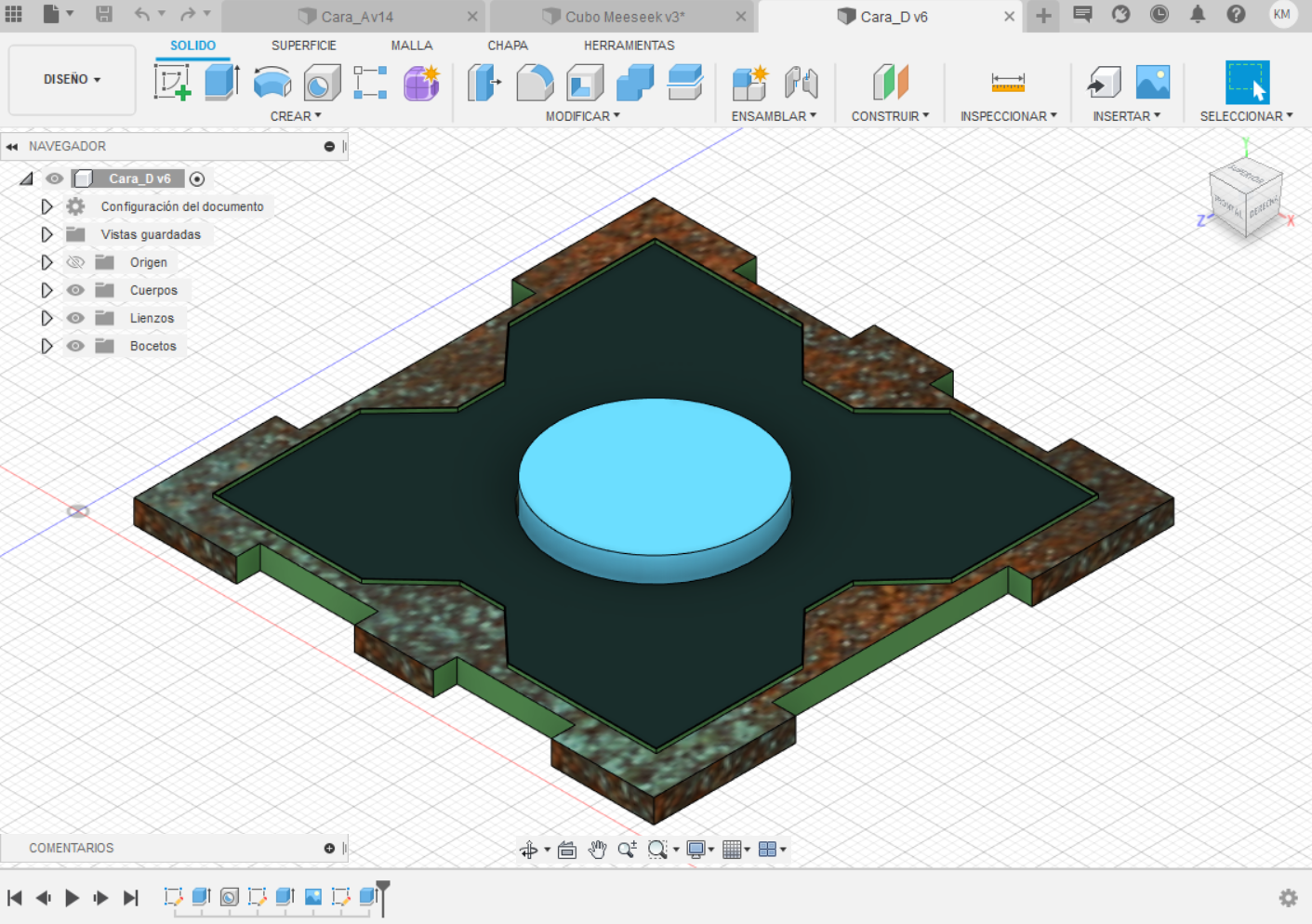
Crear Botón Superior


Para crear el botón que va en la parte superior de la caja, tenemos que crear otra cara igual a la Cara C y darle click a la herramienta "Agujero", seleccionamos el punto medio y le damos un área de 25mm. Luego, le damos click a "Crear" y escogemos la opción "Silindro" y le damos un rango de 24.50mm. Luego, extruímos el cilindro y le damos 6mm de altura para que tome la forma de un botón.
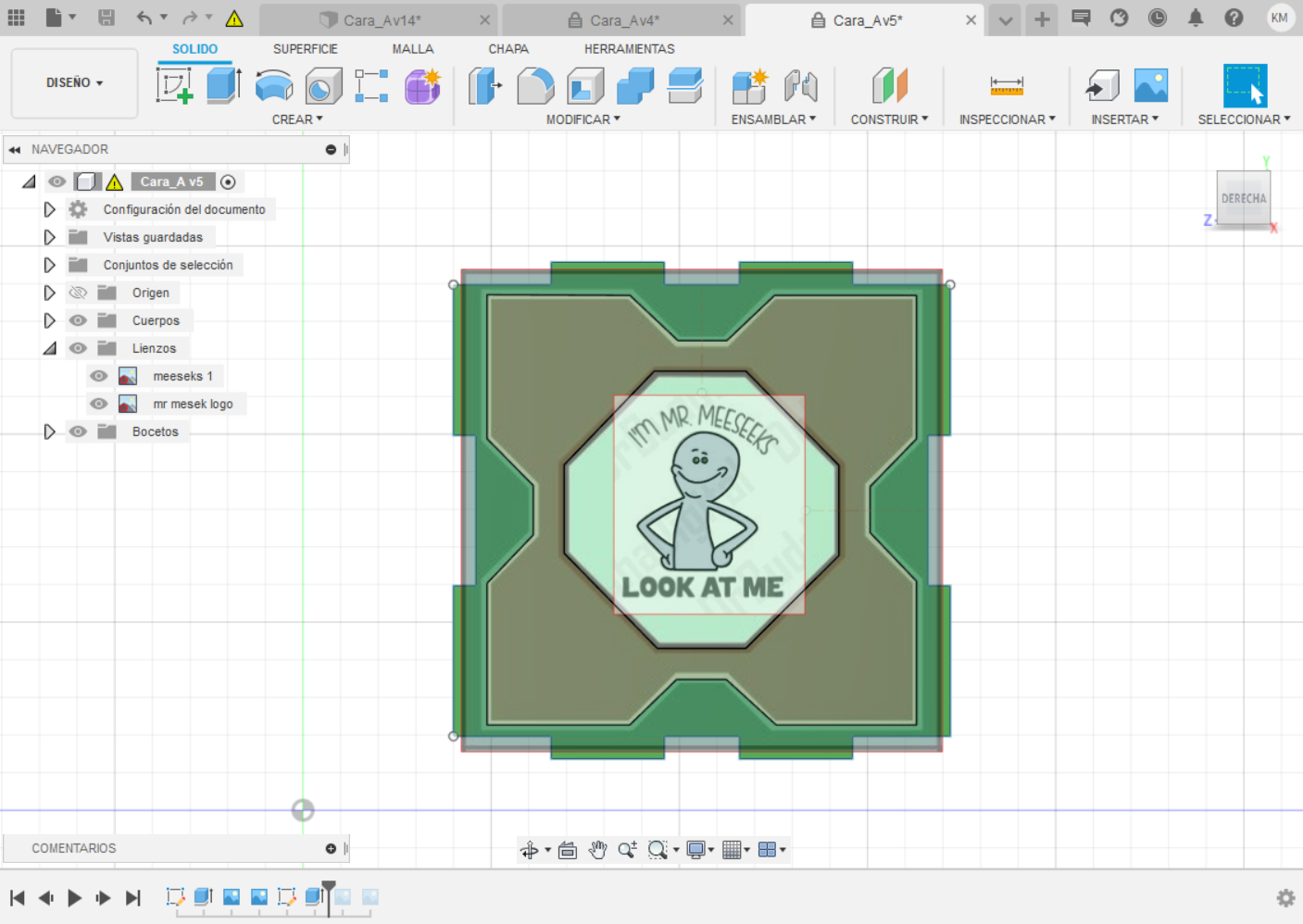
Añadir Lienzo

Después de tener nuestras caras listas, pasamos a añadir el lienzo para después poder dibujar.
Seleccionamos la cara en donde querremos poner el lienzo y en el menú superior le damos click a "Insertar" y luego a "Lienzo", se nos abrirá una ventana para que carguemos la imagen y se seleccionará "Cargar imagen desde mi equipo" y se cargará la imagen deseada a dibujar. Después, se abrirá una ventana para seleccionar la cara donde se desee insertar la imagen.
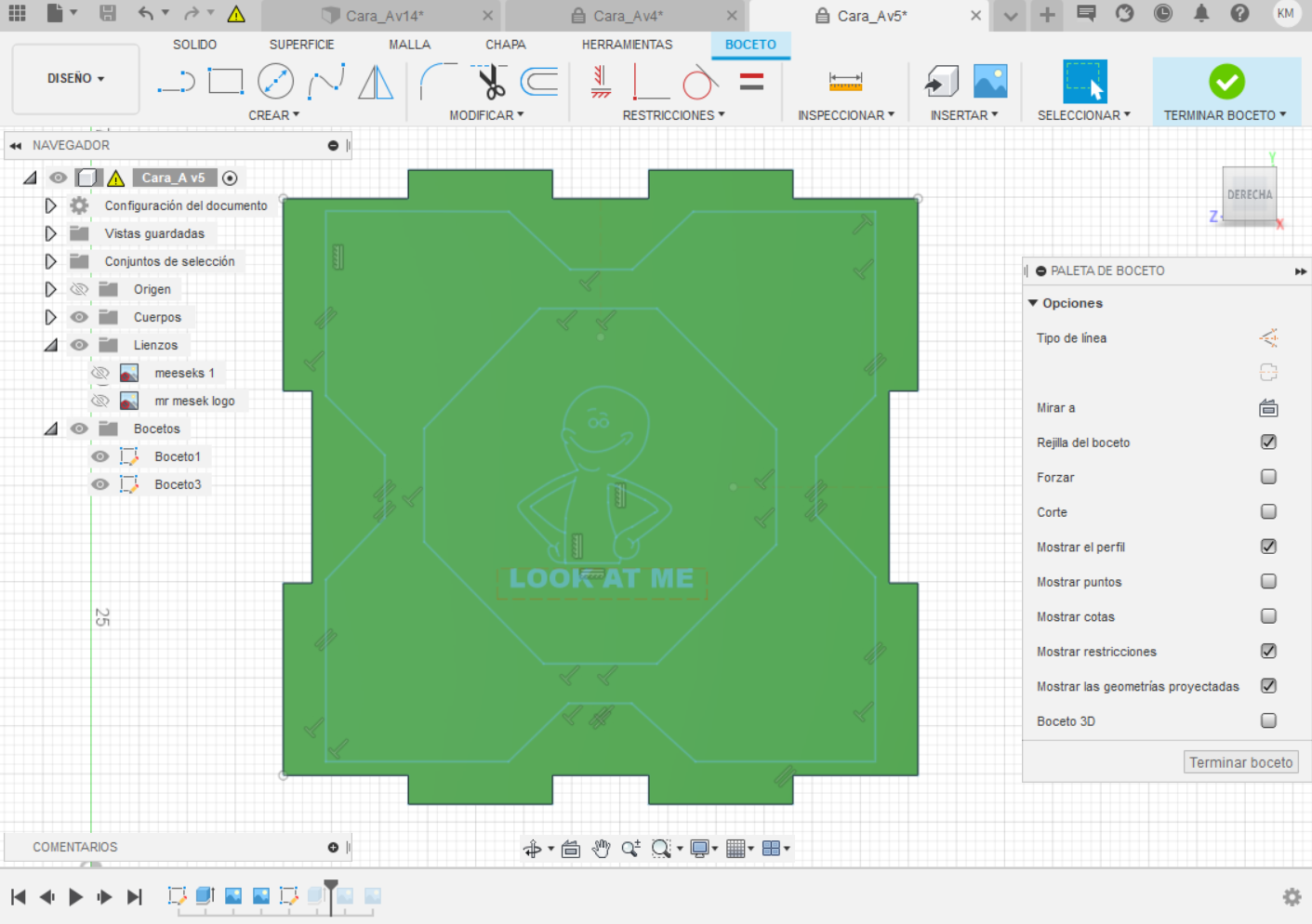
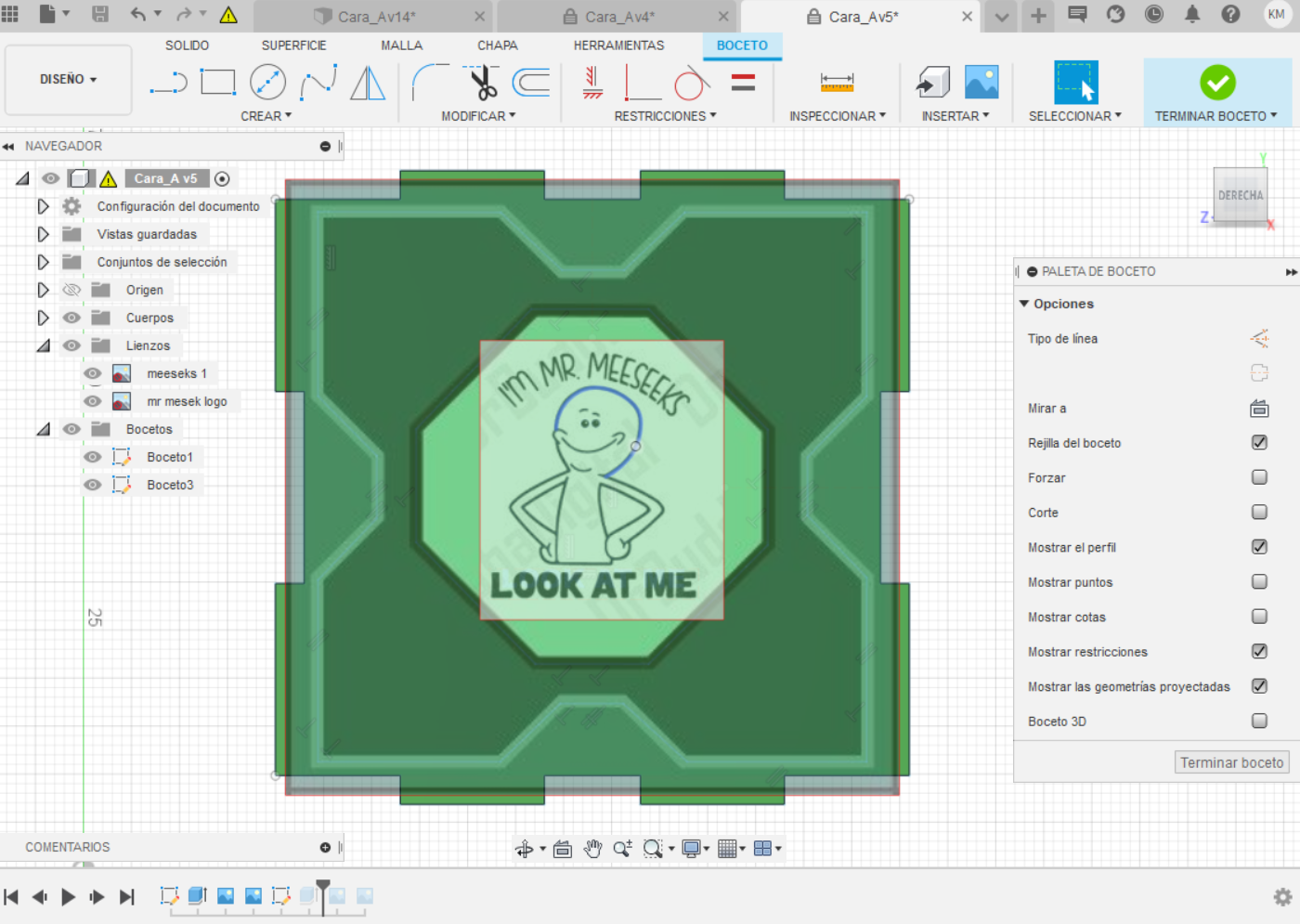
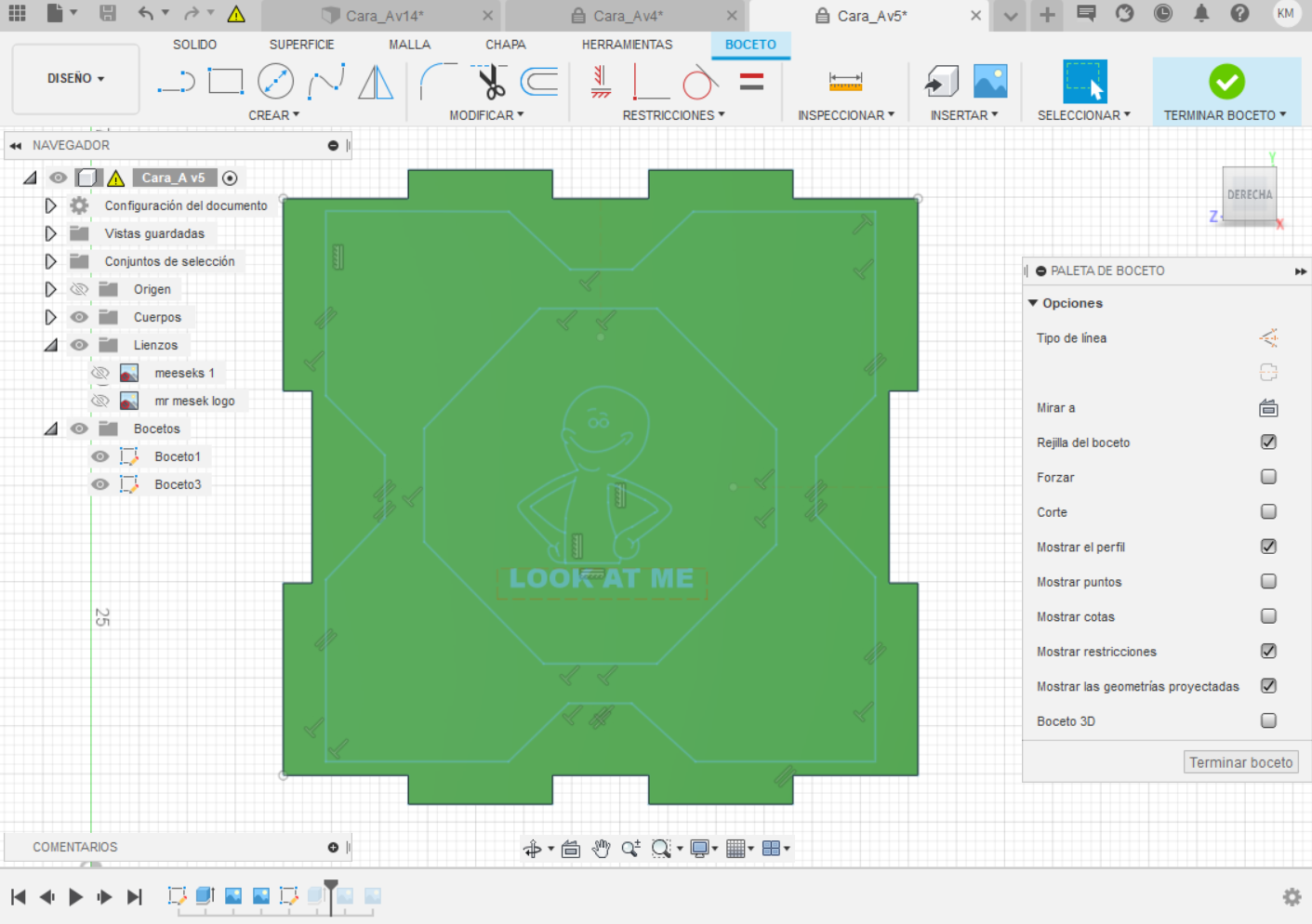
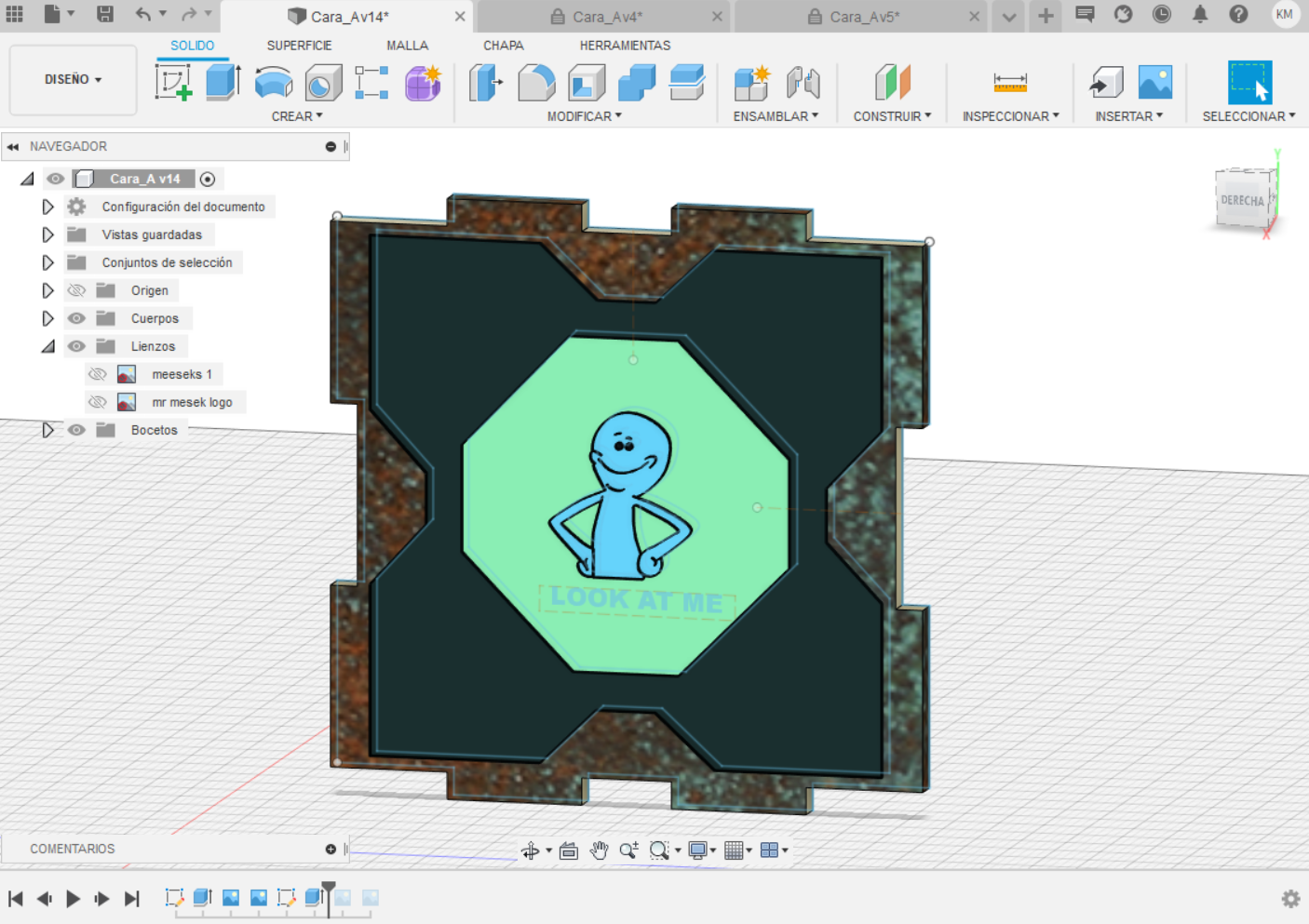
Dibujar Sobre Lienzo


Después de importar el Lienzo, creamos otro boceto y escogemos la herramienta "Spline" para poder calcar el dibujo.
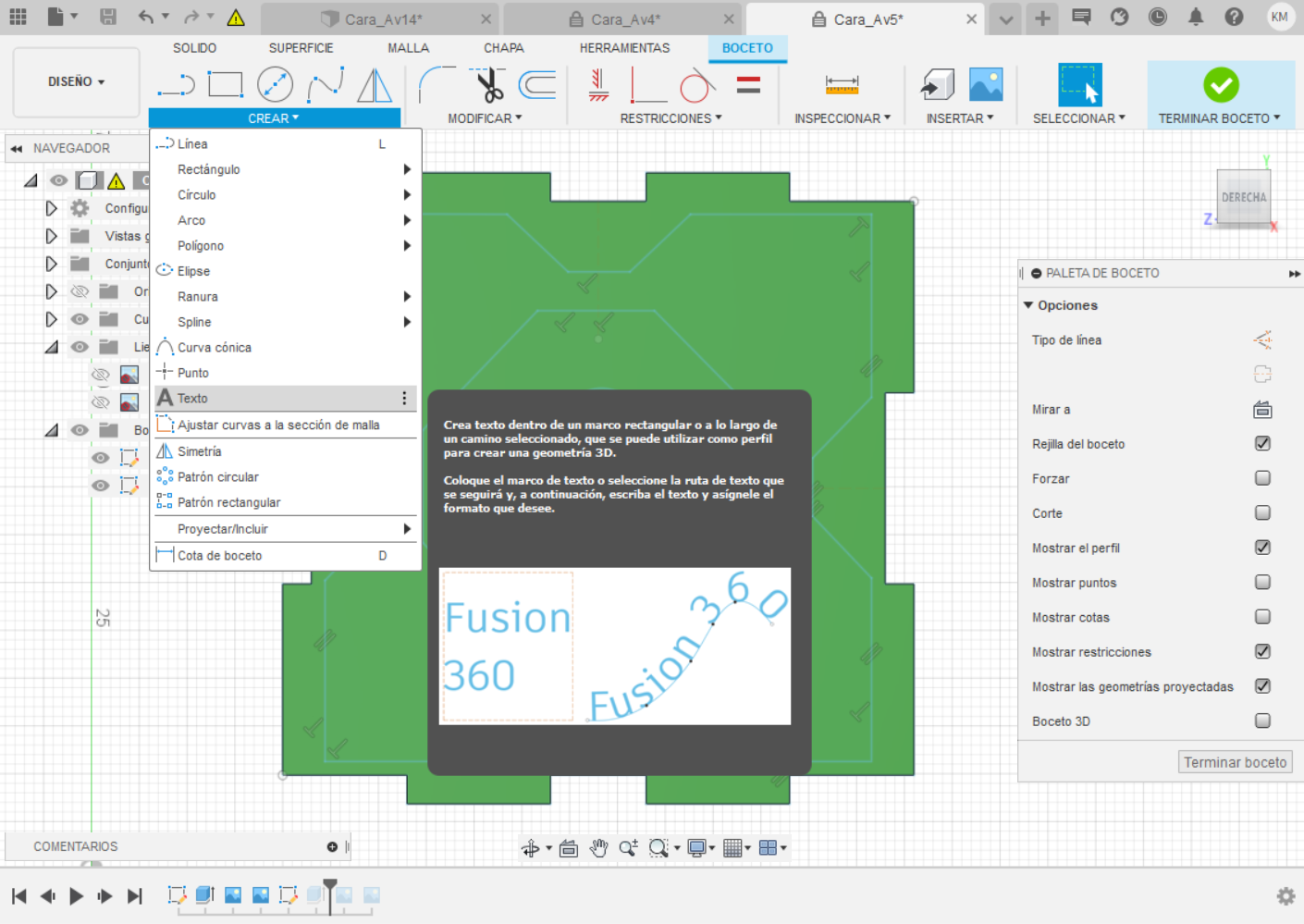
Añadir Texto


Dentro del boceto, le damos click a "Crear" y seleccionamos "Texto", Escogerémos el área en donde irá el texto y escribiremos el texto que deseemos.
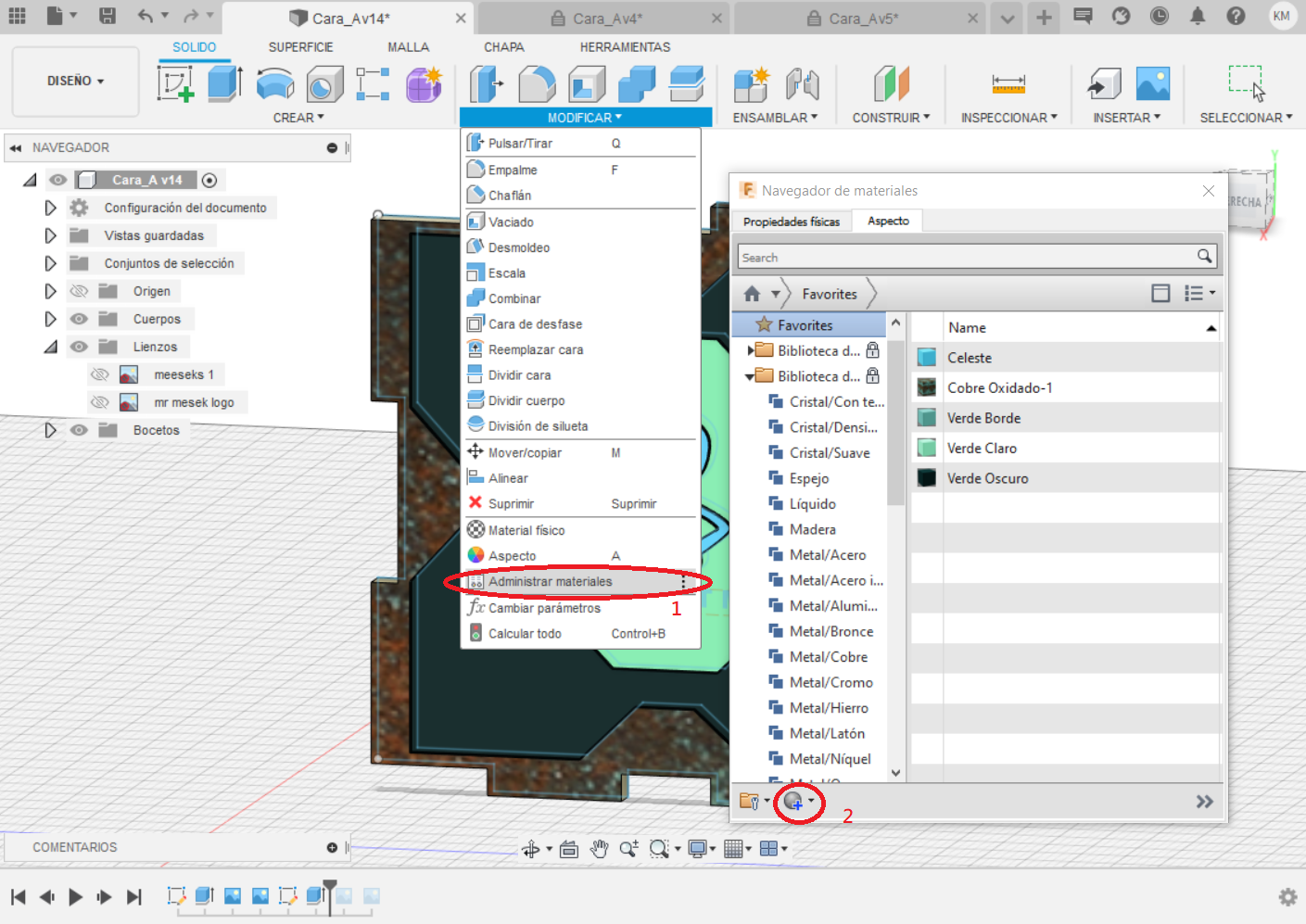
Cargar Texturas








Para empezar a darle color a la caja Mr. Meeseek, se usaron texturas externas a Fusion 360.
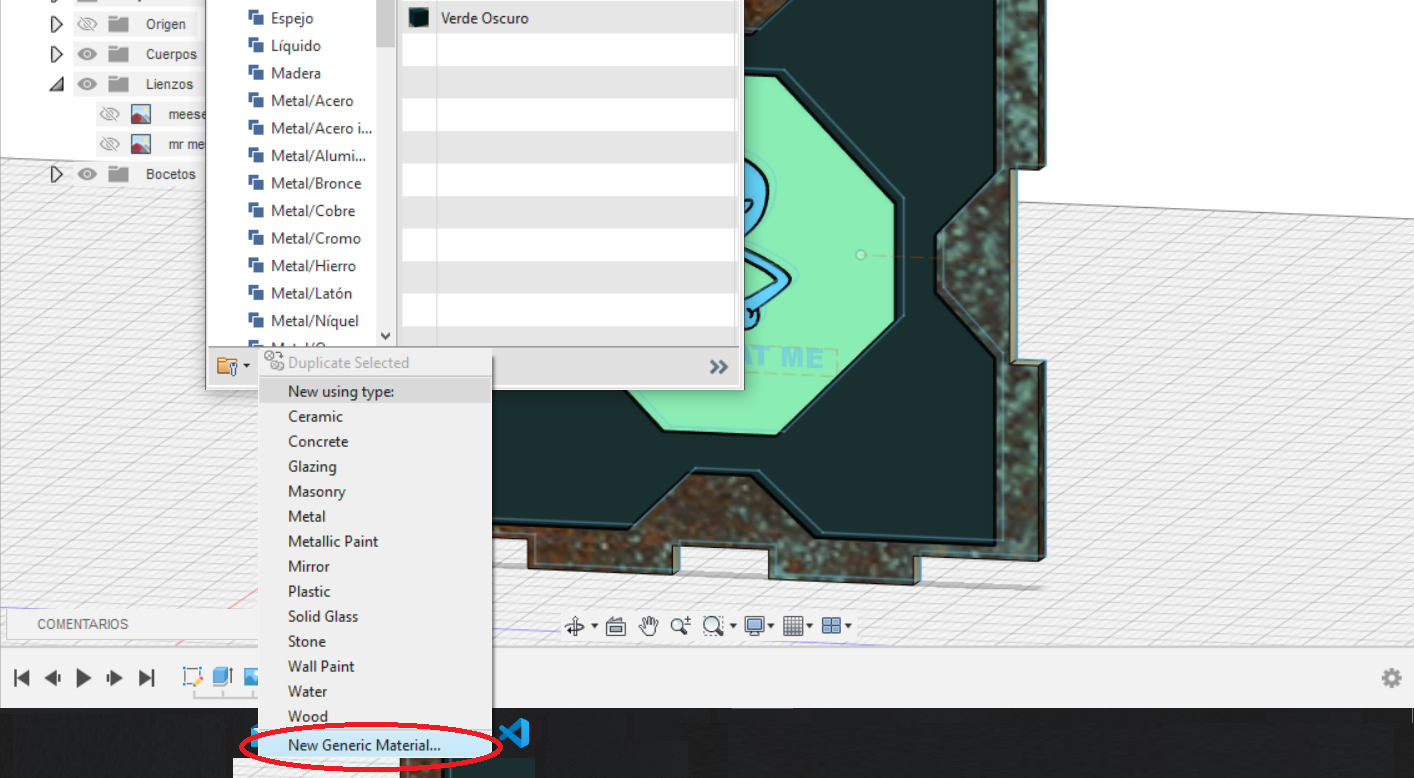
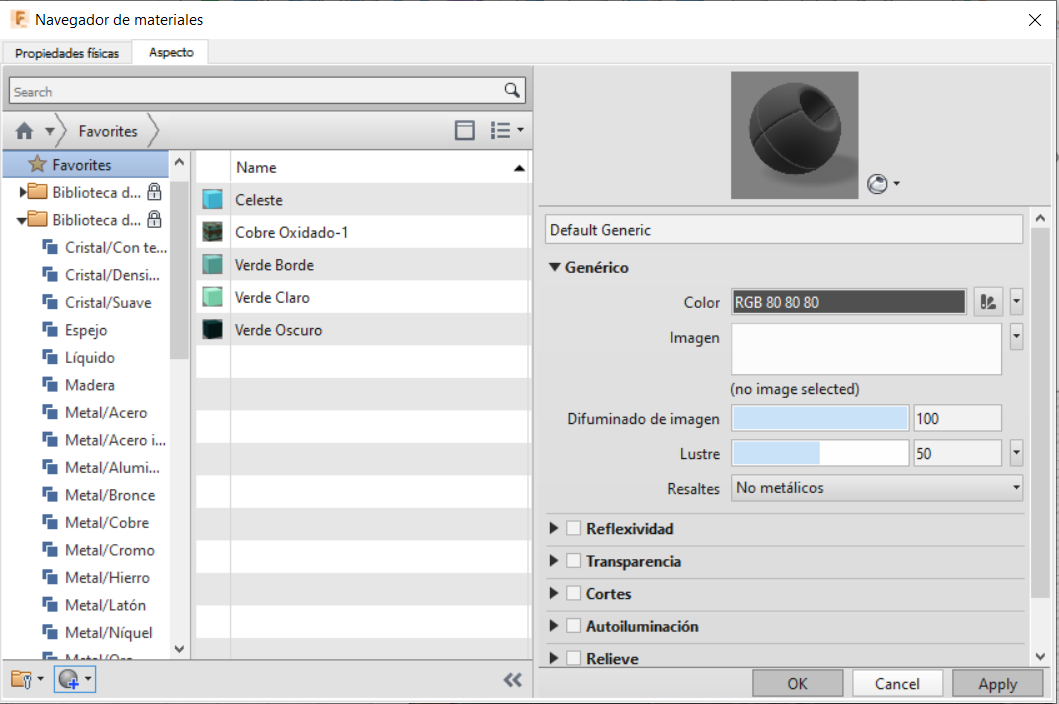
Se le da click a "Modificar" y seleccionamos "Administrar materiales", se nos abrirá una ventana a la cual le daremos click en el icono inferior y luego click a "New Generic Material" donde se podrá cargar la textura que necesiten.
En mi caso importé una textura de cobre oxidado para darle un toque más realista a la caja Mr. Meeseek (Encontrarlo tomó más tiempo que hacer el proyecto).
Dejo todos los colores usados en este step.
Añadir Texturas


Una vez teniendo las texturas en nuestra biblioteca de materiales, seleccionamos las caras y damos click a "Modificar" y seleccionamos "Aspecto" donde buscaremos nuestra textura cargada y la aplicaremos arrastrándola hacia la cara.
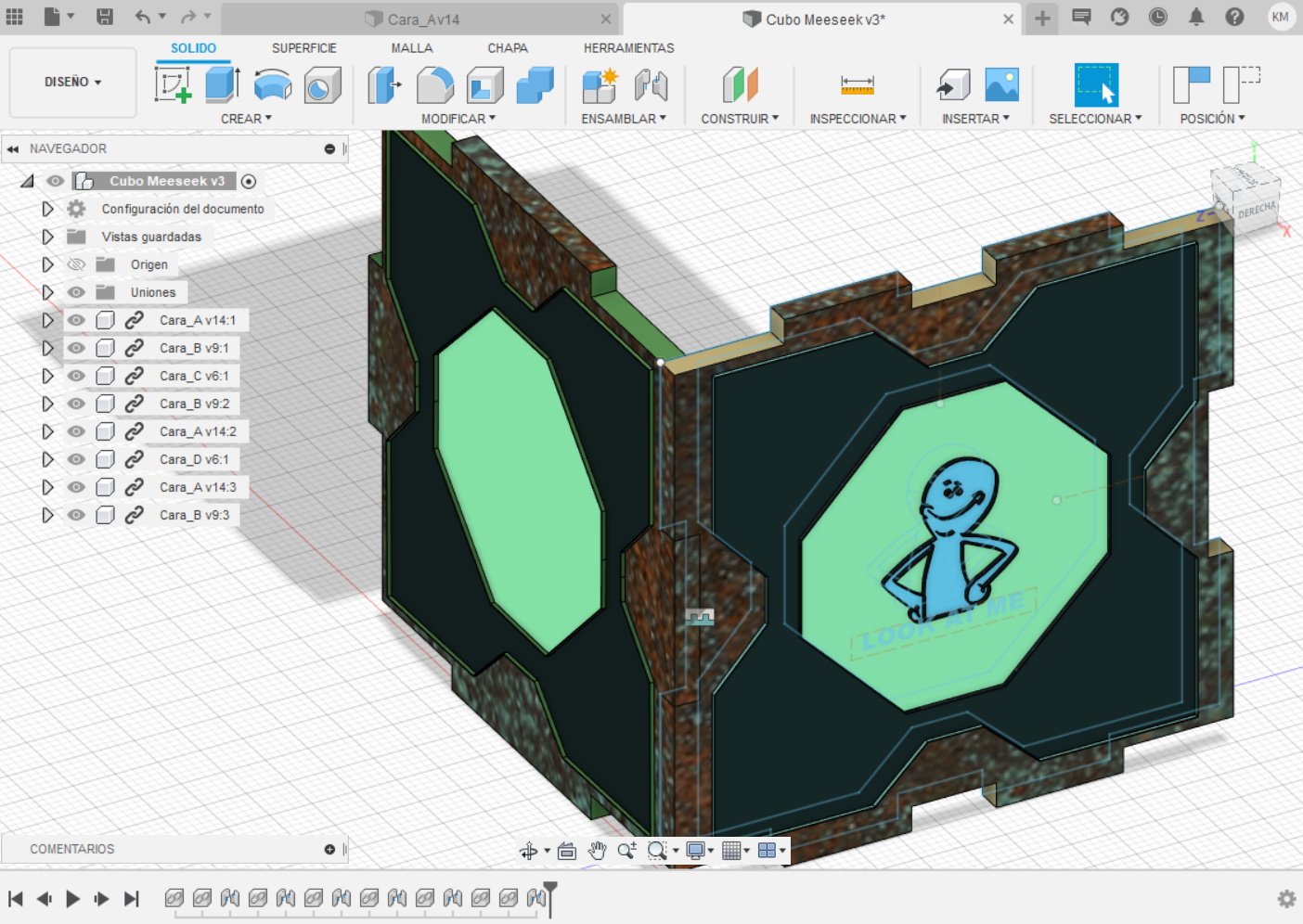
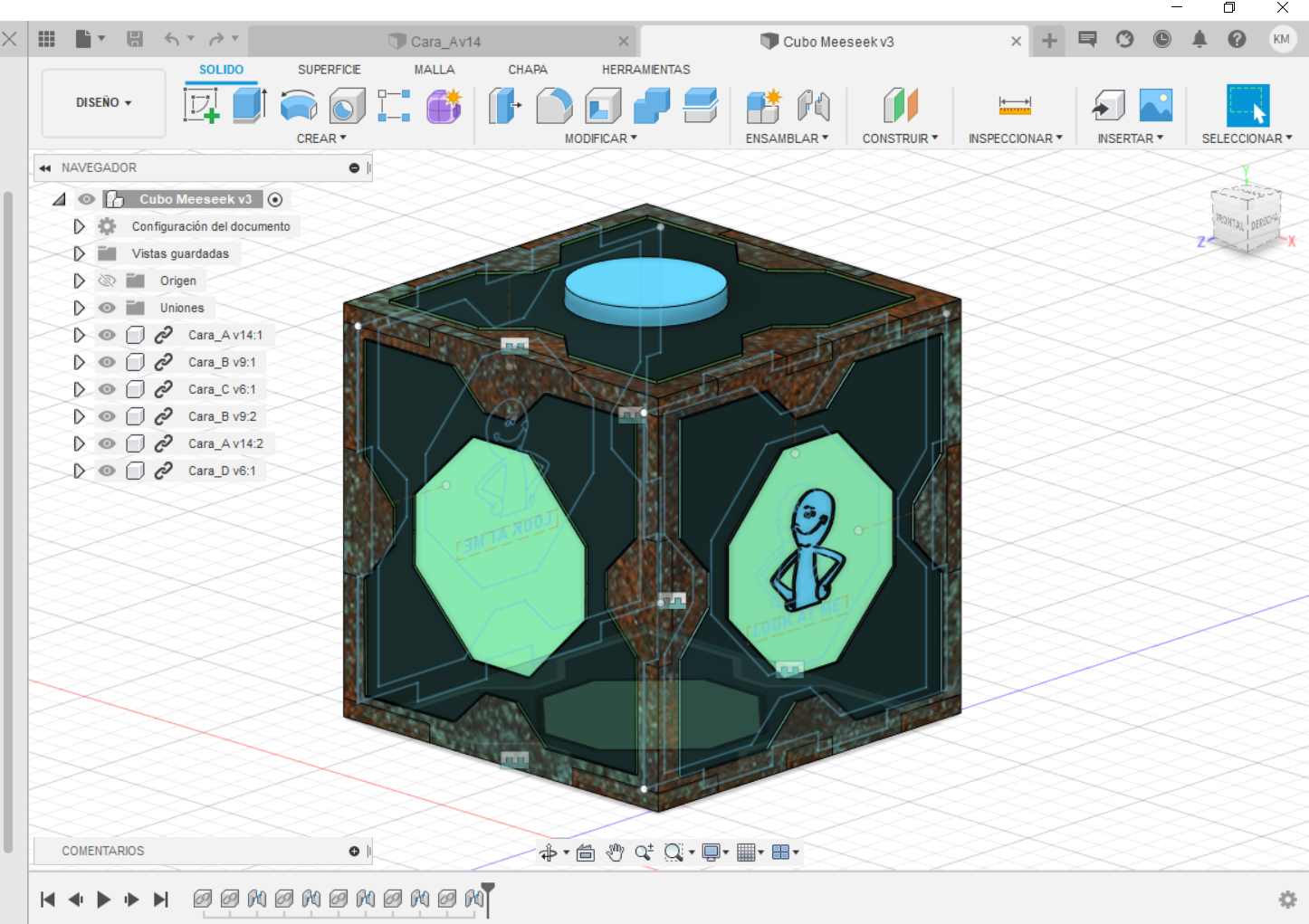
Ensamblar Caras


Para unir todas las caras, debemos crear otro proyecto.
Primero le debemos dar click derecho al proyecto de la Cara A y seleccionar "Insertar en el diseño Actual", de esta forma traeremos la Cara A y lo mismo debemos hacer con las demás caras
Una vez traídas todas las caras, en el menú hay un espacio que se llama "ENSAMBLAR" y seleccionamos el ícono de unión.
Una vez seleccionado aparecerá una ventana donde tendremos que seleccionar los lados a unir, una vez que seleccionemos los punto medio de cada lado correspondiente, se unirá el primer seleccionado al segundo
Por ejemplo:
Si selecciono primero el lado de la Cara-A, este se unirá a la Cara-B
Pero, si selecciono primero el lado de la Cara-B, este se unirá a la Cara-A
Y de esta forma unimos los respectivos lados hasta ensamblar el cubo
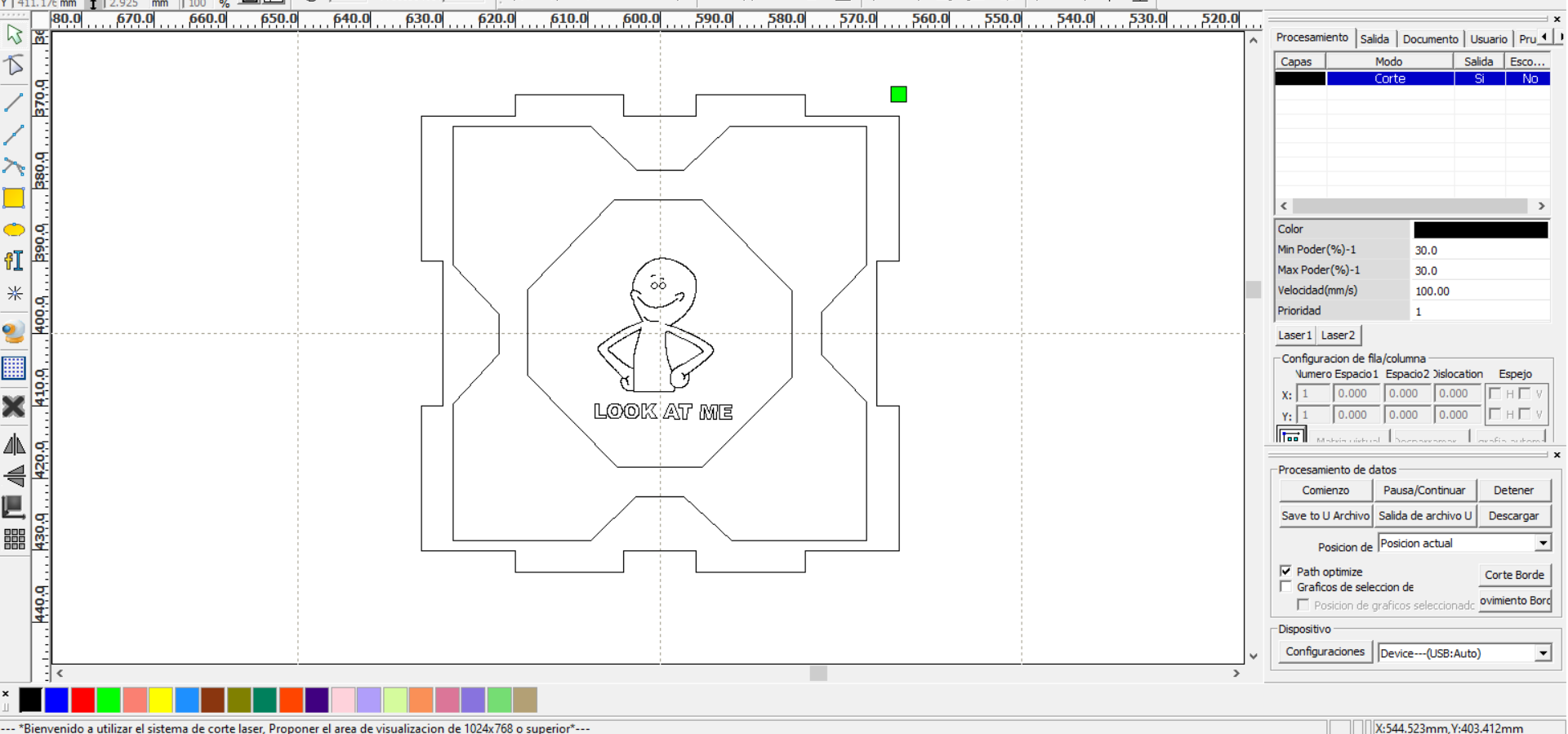
Simulación De Cortado



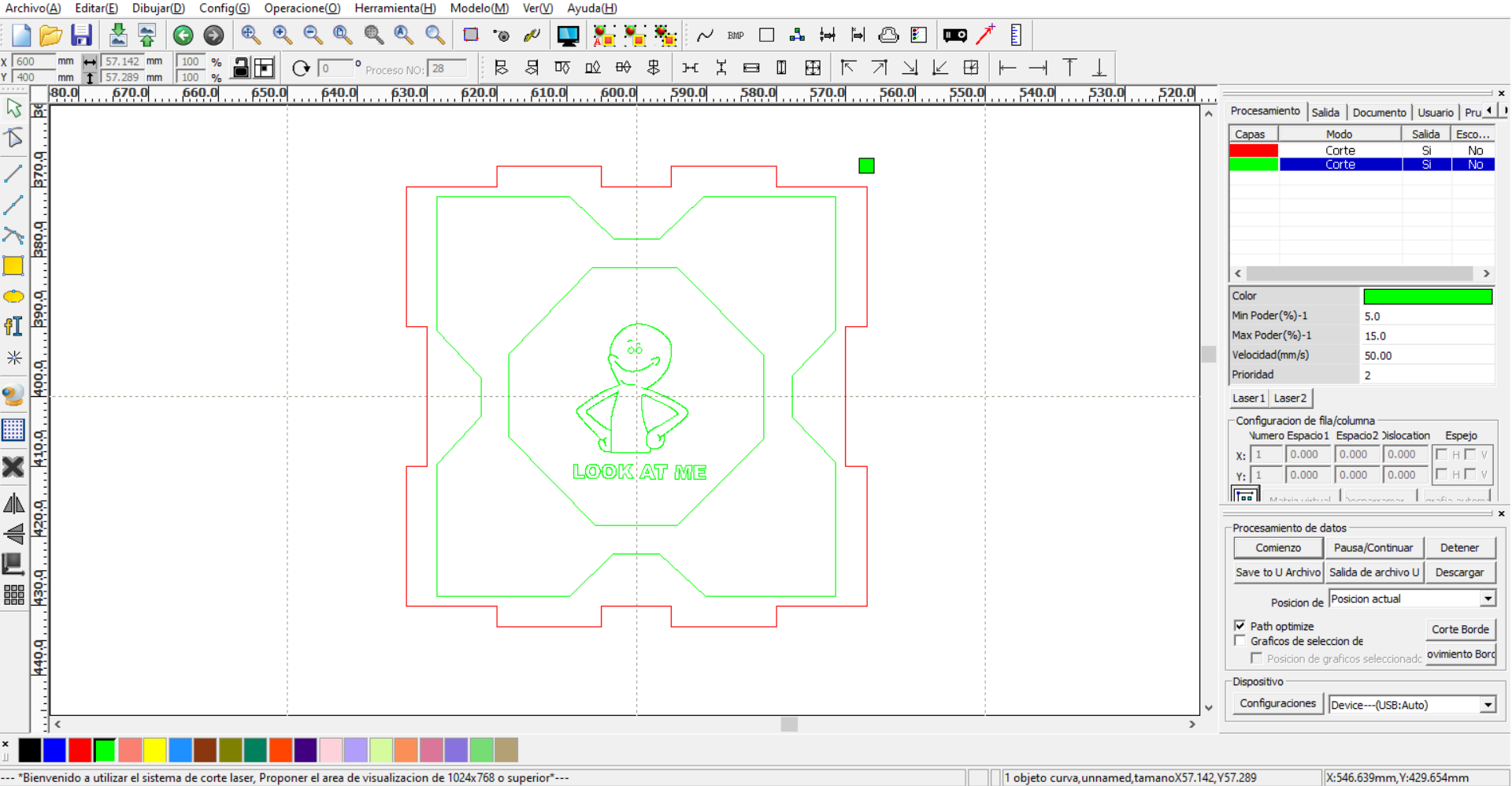
Para esto abrimos el programa RDWorksV8 e importamos las caras y configuramos la potencia y la velocidad con su respectivo color.
En este caso, usamos el color rojo para un corte y el color verde para una especie de Escaneo, ya que el modo de trabajo está como corte pero a una potencia muy baja.
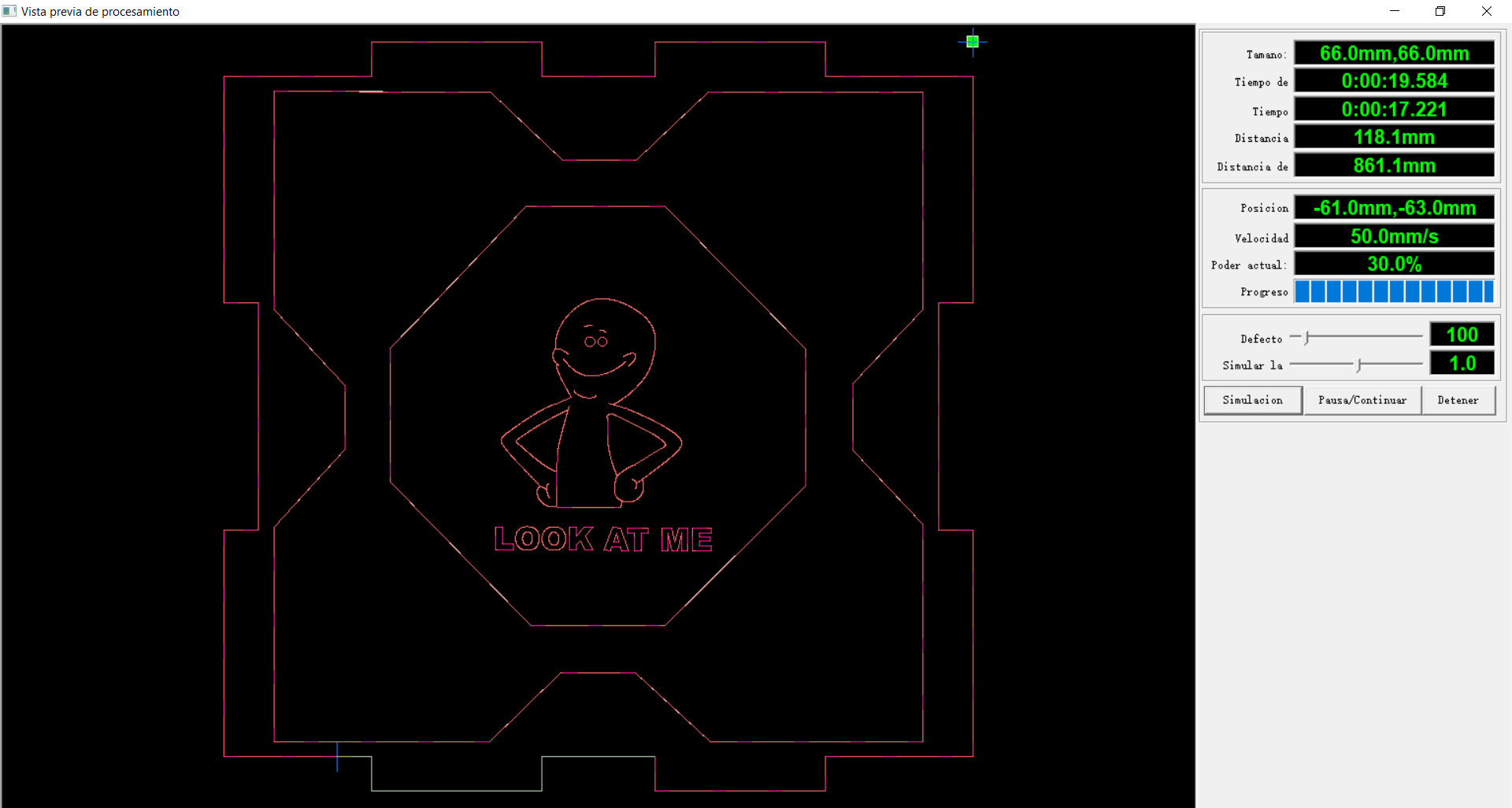
Repetimos este proceso con todas las caras y le damos click en el ícono de pantalla que se encuentra en el menú superior para poder simular el cortado.