COI - Scrolling Text

You can use the code linked at the bottom as a skeleton for your own program. Modify the appendLCD or scrollLCD code to display the text you want, and be sure to include the initLCD(); command in the setup function.
Hardware
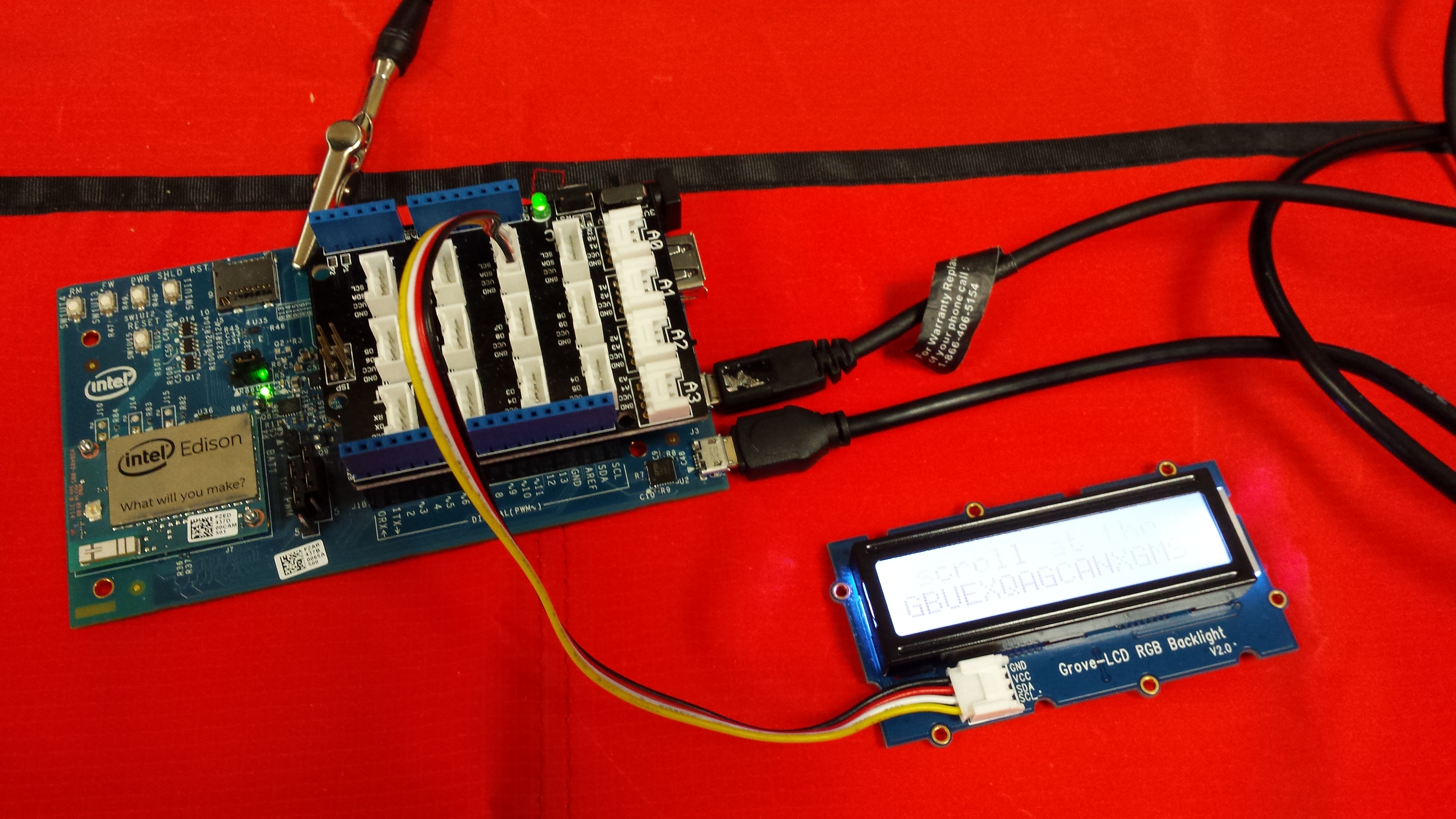
- Intel Edison
- Static Mat
- Computer
- 2 Mini USB Cables
- Jumper Cable
- Seeed RGB Backlight LCD
Setup
- Plug your Grove base shield into your Edison.
- Plug jumper cable into I2C port (which one doesn’t matter). Plug other end into RGB Backlight LCD.
- Download code at the end of the page.
- Paste code into Arduino IDE.
- Upload the code into Edison.
- Play around with the scrolling text to see what you can create.
Programming/Code
Download the file at the end of the instructable, or copy the following code into your Arduino-Intel IDE (Integrated Development Environment). Upload the code to the Edison Board.
//This is a library of functions designed to simplify the task of setting up scrolling code on the lcd screen
//There are several modes of text scrolling: //Continuous scrolling - characters will scroll across the lcd screen as they are added. //Looped scrolling - Update a String that scrolls on loop, choose the row to scroll.
#include #include
rgb_lcd lcd;
const int lcdRows = 2; const int lcdCols = 16;
int milisPerChar = 125; long prevMilis = 0;
int scrollPos[lcdRows]; String prevStrings[lcdRows];
//EXAMPLE STRINGS: String scrollingText = "This text will scroll at the specified rate on loop from right to left.";
void initLCD(){
lcd.begin(lcdCols, lcdRows);
for(int i = 0; i < lcdRows; i++){
scrollPos[i] = 0;
prevStrings[i] = " ";
for(int j = 0; j < lcdCols - 1; j++){
prevStrings[i] += " ";
}
}
lcd.setRGB(255,255,255); //White by default, can be customized
}void scrollLCD(int rowNum, String text){
text = text + " ";
if(millis() - prevMilis > milisPerChar){
scrollPos[rowNum] += (millis()-prevMilis)/milisPerChar;
scrollPos[rowNum] = scrollPos[rowNum] % text.length();
prevMilis = millis();
} lcd.setCursor(0,rowNum);
for(int i = 0; i < lcdCols; i++){
lcd.print(" ");
}
lcd.setCursor(0,rowNum);
if(text.length() < lcdCols){
lcd.print(text);
lcd.setRGB(255,0,0);
}
else {
for(int i = 0; i < lcdCols; i++){
lcd.print(text[(scrollPos[rowNum] + i)%text.length()]);
}
}
}void appendLCD(int rowNum, String textToAppend){
prevStrings[rowNum] = prevStrings[rowNum] + textToAppend;
prevStrings[rowNum] = prevStrings[rowNum].substring(prevStrings[rowNum].length()-1-lcdCols, prevStrings[rowNum].length());
lcd.setCursor(0, rowNum);
lcd.print(prevStrings[rowNum]);
}void setup() {
initLCD();//Perform Other Initialization Steps Here: }
void loop() {
scrollLCD(0, scrollingText);
if(random(4)==0){
String alphabet = "ABCDEFGHIGJKLMNOPQRSTUVWXYZ";
int ranVal = random(alphabet.length());
appendLCD(1, alphabet.substring(ranVal, ranVal+1));
}
delay(100);//Unless you are doing a lot of processing, this is necessary to prevent screen flickering.
}Downloads
Results/Lessons Learned
This product allows the user to display a long string of text on a screen that isn’t large enough to display it. It can be used for a variety of things ranging from displaying a grocery list to advertising the benefits of a product.