Basics of Processing
by deleted account in Circuits > Computers
2750 Views, 29 Favorites, 0 Comments
Basics of Processing


The purpose of this tutorial is to introduce you to Processing.
You will learn how to create a window, load images, draw shapes and interact with your mouse and keyboard.
This will help you to make an interface between your computer and an Arduino ( sending instruction, retrieving data...). This will be the subject of my next instructable, so stay tuned !
Processing can be downloaded here : https://processing.org/
This Instructable may look long but brace yourself, there isn't much to memorize! When speaking of programmation, one may need a full page of explanations to understand a bunch of commands.
What I like about Processing is that you're able to make a lot of things and actually see them right away. It's also easy to download and install various libraries.
By the way the native language of Processing is Java and this is the one I'm using in this tutorial.
If you are not new to programming you can skip the step one where I introduce the basics.
If You Really Don't Know Anything in Programmation.
If you're new to programming, I've included in this first file everything you have to know about Java to begin with processing.
Every Processing project has to be in a folder with the same name.
Just download the file, place it in an "intro" folder and you're ready to go. There's a lot of comments in this file to help you understand the basis, don't hesitate to modify this program to understand everything !
Downloads
Hello World!

I would say you can make two different kinds of programs.
Some that run once, they are just a succession of instructions and the program stops at the end.
Some others that run forever. They contain a setup() part in which you place everything that only has to be done once in your program. And then, there is a loop that your program never leaves, named draw().
If you have ever used Arduino, it’s exactly the same construction.
The first ones will be used as examples at the beginning of this Instructable, but the second kind is what we are aiming for.
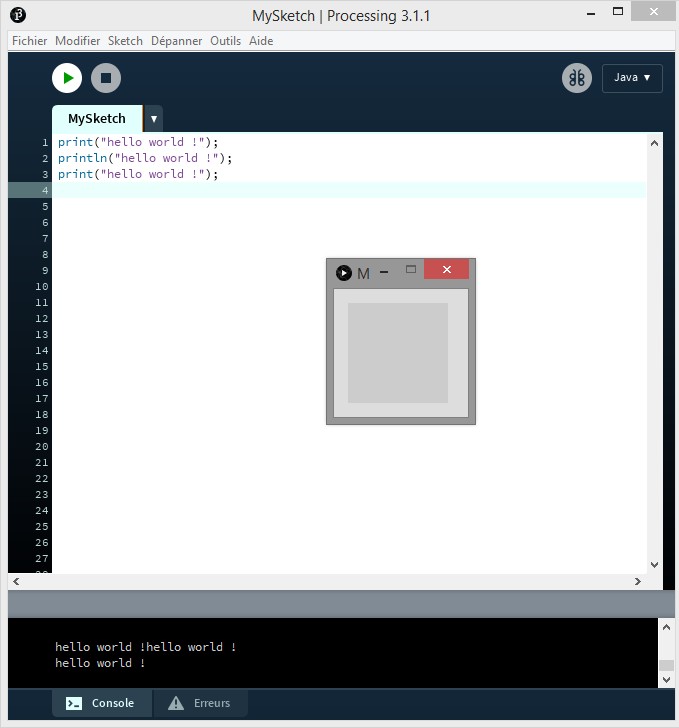
It may sound like a cliché, but first, let’s print « Hello world ! » in the console. It will help you debugging.
The command is print("your text") or println("your text").
Click on the arrow (Execute/Play) on the top of the window to launch your first program.
As you can see in the example, as long as you use "print", you stay on the same line. With "println" you also go to a new line afterwards.
If what you want to print is for debugging purpose, I suggest you only use "println" because it will be clearer.
But hey… what is this little box int the middle of our screen ? In fact, Processing creates a window for every program. To close your program, you can either close this window, or click on the Stop button, next to the Execute one.
Sometimes you will produce an error and the execution window will be blocked : in this case, the Stop button is usually still working.
Our Window


Let's work on the window.
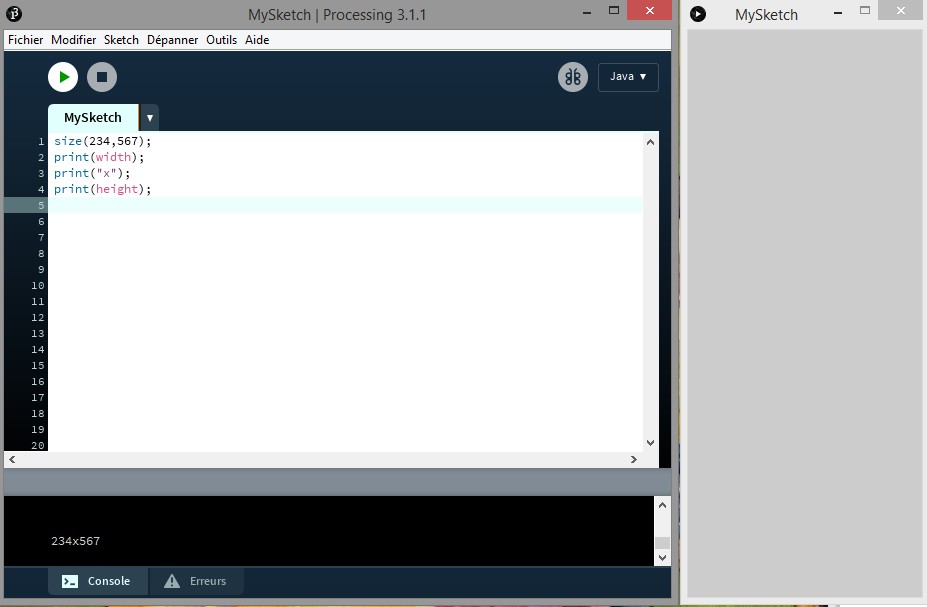
- You can give it the size you want with the command size(width,height);
width and height represent a number of pixels, and are consequently integers.
Although modifications in the code don’t affect the running program, when you are configuring your window, you may want to see both your code and the results, so let’s begin with a small one of 500x500 pixels.
When you load an image, draw shapes, you may want to use the window size as a reference. You can access these values with "height" and "width". You can see their name is in color.
- Background color :
With the background() function, you can choose the color you want for your window. It makes all your window monochromatic. If you use only one argument between 0 and 255, the background change from black (0) to white (255) It’s a grayscale background.
If you use three arguments, it will be an RGB (red, green, blue) background.
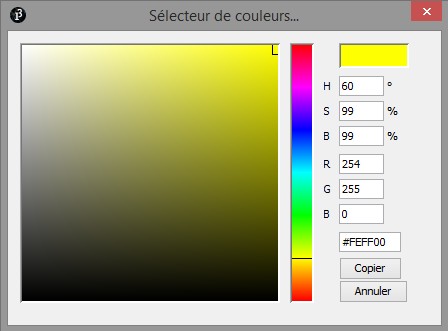
In the tools tab, there is a color selector. Choose the color you want, and you’ll get the corresponding R,G,B values. There is also a HSB set (for Hue, Saturation, Brightness). It’s a different way of describing a color, but we won’t use it.
To see if you have understood, try to get a red background. (R=255, G=0, B=0)
You need to put in your code : background(255,0,0);
Now try with other colors. Yellow for example (see the picture of the color selector).
It will be background(255,255,0) ;
This function is usually in the draw() of your code, because when you show changing data in your window, you need to clean the previous text before printing the new one.
Now we have color… but also a big feeling of emptiness.
Image and Text




- To load an image, you can either call its path or its name.
It’s really easier if we don’t have to use a huge path like : "Documents/Pictures/Holidays/myPic20001.jpg"
You can access a file in a quicker way, by adding it to your project.
In the Sketch tab, you can find « Add file ». When used for the first time, it will create a "data" folder inside the same folder your program is and place the file you chose in it. All the files you'll add will be in this folder. You can even create it manually, before coding, if you already know what files you are going to use.
Now, you can just call the files in the "data" folder by their name instead of using their path.
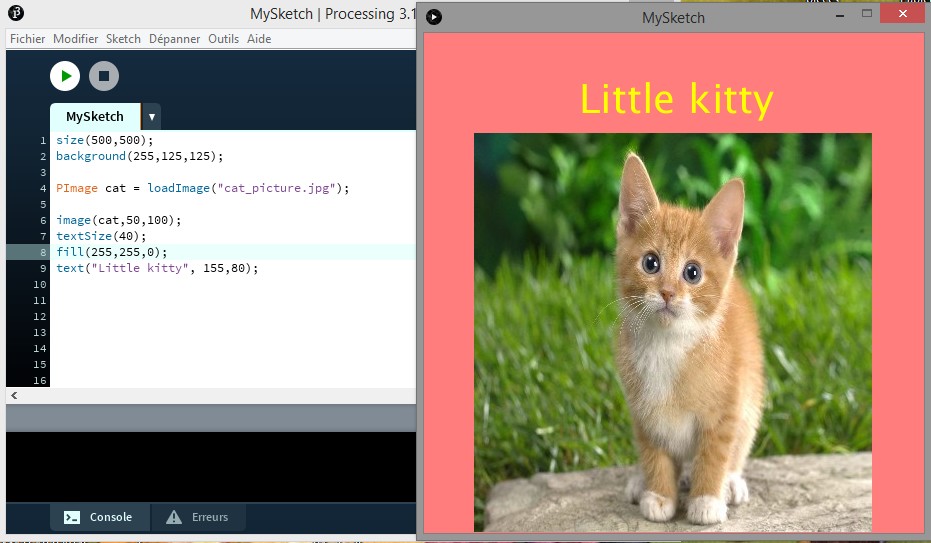
Select a picture, open it with Paint, Photofiltre, or anything, and resize it to 400x400 pixels. Then add it in the data folder. ( The cat picture has the good dimensions, you can work with it )
Images can be stored in PImage variables.
PImage variable_name = loadImage("file_name"); file_name contains the file extension : .jpg, .png for example.
Then, to place it in your window, you just have to use :
image(variable_name,X,Y);
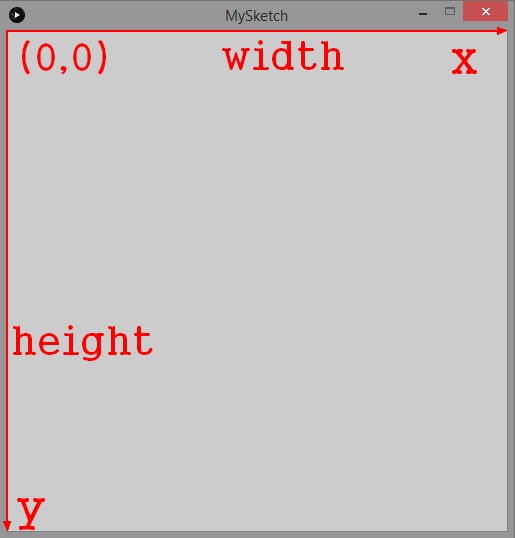
About X and Y coordinates, it’s not like when you draw a function ( y=f(x) ), it’s more like a value in a matrix.
As you can see in the picture, (0,0) is the top-left corner instead of the lower-left one.
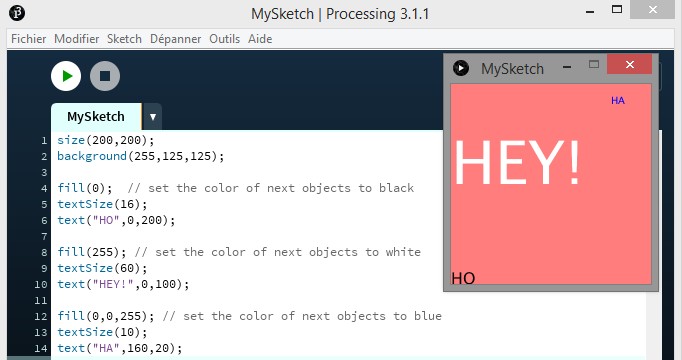
- Let’s add a title. To write something, you need 3 functions.
textSize(size);
fill(R,G,B); // or fill(BW);
text(" my text here ", X,Y);fill() takes the same arguments as background() and defines the color of all the objects you will use afterwards : text, lines, shapes.
Your text will begin above the point (X,Y).
Shapes

There are a few shapes you can create with a single command.
line(X,Y,X',Y'); // (X,Y) and (X',Y') are the coordinates of the extremities.
rect(X,Y,width,height); // (X,Y) is the top-left corner. ellipse(X,Y,Dx,Dy); // (X,Y) is the center, and Dx, Dy, the width and the height of the ellipse.
//If you choose Dx=Dy, you get a circle. (Be careful, it’s not the radius, but the diameter)
But sometimes you want to create more complex shapes.
They will be stored in a PShape variable. You need the following functions to make and draw a shape.
You declare one like this :
PShape MyShape; // declare a PShape
MyShape.createShape();// initialize your PShape object.
MyShape.beginShape(); // You are going to define its corners.
MyShape.vertex(Xo,Yo); // It adds the point (Xo,Yo) to your shape.
///////////////// // Repeat the MyShape.vertex(X,Y) for each corner.
MyShape.vertex(Xo,Yo); // Repeat the first corner to close the shape.
MyShape.endShape();
shape(MyShape); // draw the shape
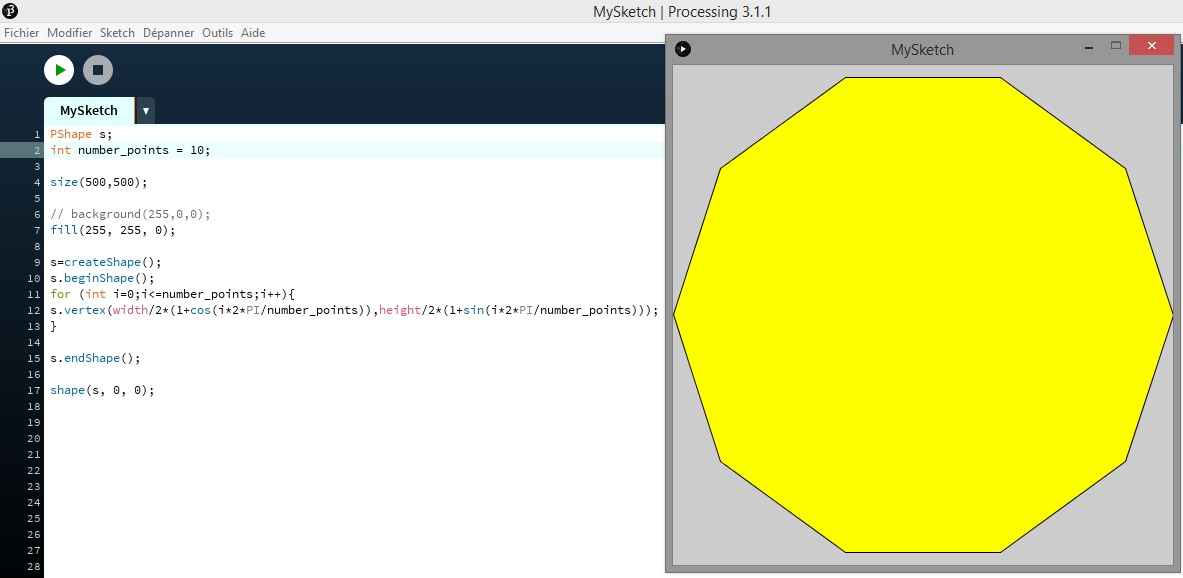
The pshape.pde sums it up. It creates a PShape, with number_points corners.
Note : In the "for loop", you usually use something like :
for(int i=0 ;i<number_points;i++)
But here you need a "<=" to close the shape.
Now, it’s time to create something more interesting. The template.pde contains what you need to have basic interactions with your program. You can load it and fill it at the same time you read the next steps, or use it for your own programs.
Keyboard

This won’t explain how to grab text but only how to detect the « special » keys. (Arrows, enter, tab, return)
Out of the draw, (below), you need the structure :
void keyPressed() { //CODE } Everything you put instead of "CODE" will be executed each time you press a key. Every key will do the same thing, so, for now, it's not very interesting.
We need to get which key is pressed. If you use the commands : println(key); or println(keyCode); you can see what a key produces when used.
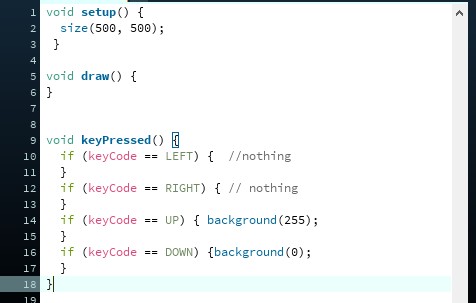
Here we will only focus on keys that have a specific keyCode. If you check template.pde, there are already a few conditions implemented. UP, DOWN, RIGHT, LEFT are the arrows, ENTER for the Enter key.
You can get more codes here : https://processing.org/reference/keyPressed_.html
With the conditions if (keyCode == …) you can choose what kind of action will be triggered by a specific key. In the picture, the Down arrow set the background to black, and the Up arrow set it to white.
With this you know how to use (a little part of) your keyboard to interact with your program.
Mouse



The construction of this part is the same as the keyboard one. You just have to use mouseDragged and mousePressed instead of keyPressed.
The same way you can use "width" and "height" to access the value of the size of your window, you can use "mouseX" and "mouseY" to get the coordinates of your mouse.
void setup() {
size(500,500);
}
void draw() {
}
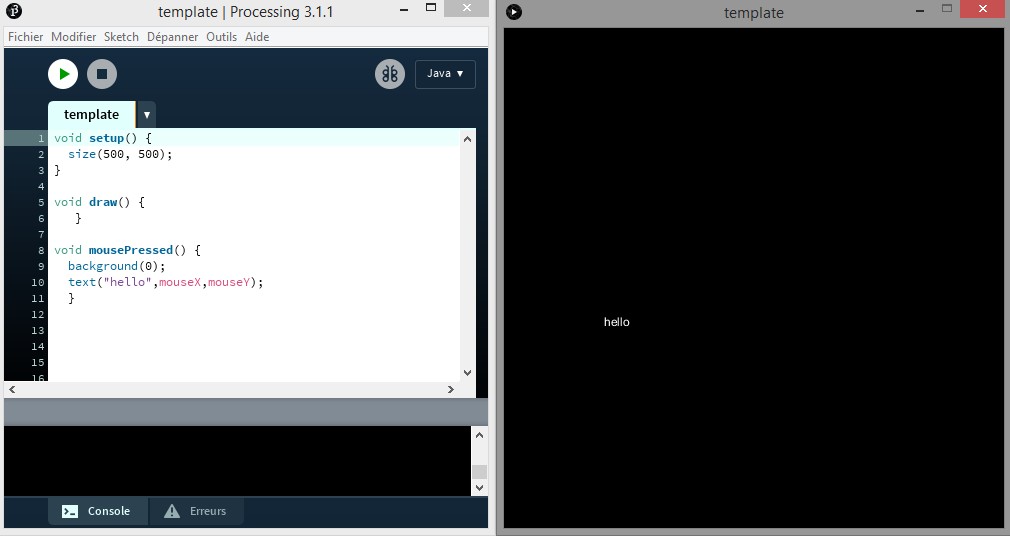
void mousePressed() { // triggered by a click
background(0); text("hello",mouseX,mouseY);
}
void mouseDragged() { // executed when you drag the mouse background(0); text("hello",mouseX,mouseY); }
In this first example, each time you click, the program prints « hello » where your cursor is. It also « cleans » your screen by using the background function. Try to remove the mousePressed OR the mouseDragged to fully understand their effect.
Last thing about the mouse : as we did in the keyboard section, you may need to trigger a different event according to where you click. The typical example is <a switch, a button. It’s not something very difficult, but it takes a lot of place.
To keep a clean code, you can create boolean functions that return true when your mouse is in a certain area, and false otherwise. I put 2 in the template.pde. One for a rectangle and one for a circle.
To create a function, outside of your draw(), you need something like :
Output_type Function_Name(arguments) {CODE} Output_type can be boolean, int, void… Here it’s boolean.
Function_name, we’ll use something like over_box and over_circle.
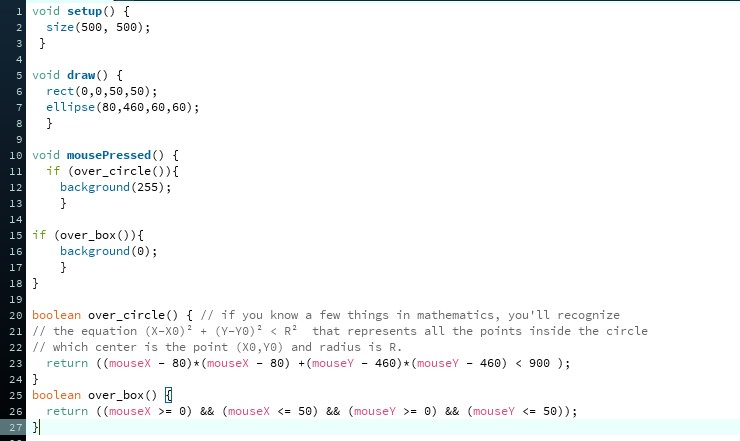
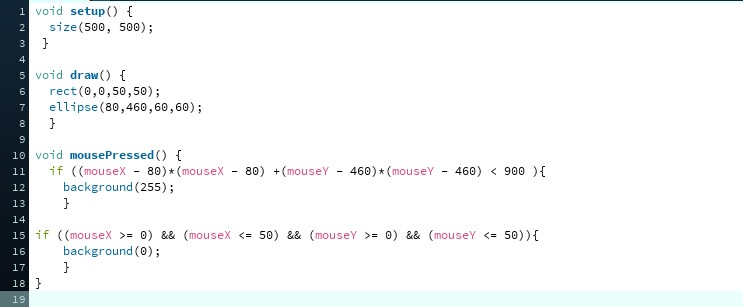
The code used in these functions is just the conditions we would put in the "if". Check the other example in the pictures. The bool.pde file contains only one.
When you click inside one of the shapes, you change the color of the background, and nothing happens when you click outside. Even if you prefer the short one, i advise you to use the functions. If you need the same condition a few times in your code, it’s easier to write a name that represents something for you, than a big line full of numbers and variables.
Downloads
Exercice



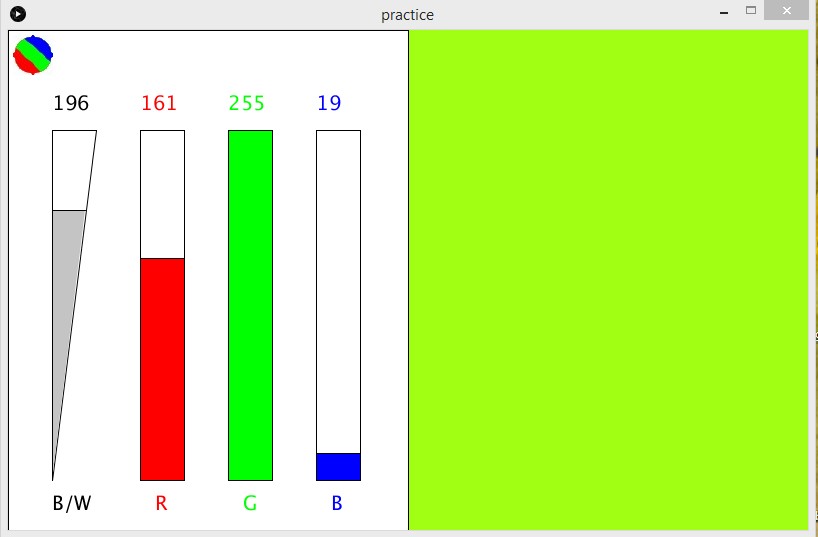
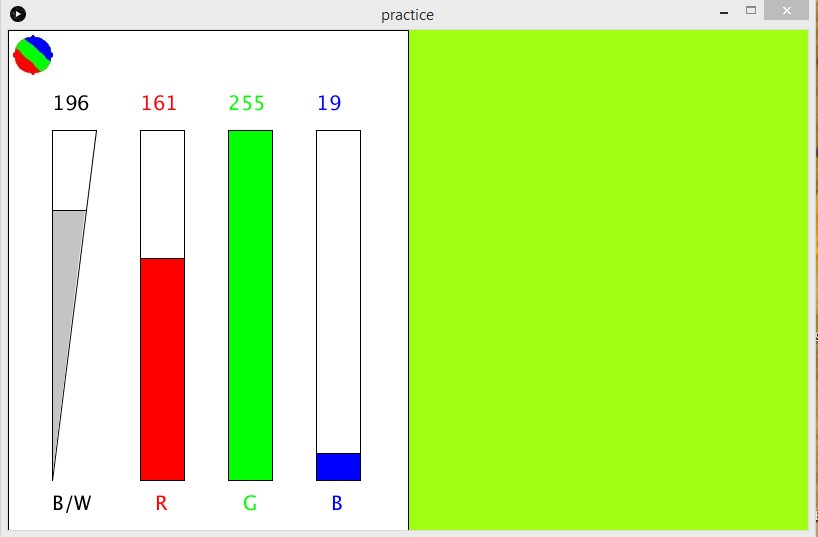
And that’s enough theory for now. It’s time to practice.
Try to create a program that follows these rules :
- Half of your window keeps a white background. It contains 4 gauges and one switch.
- You adjust the height of a gauge with a click of your mouse.
- Each gauge represents a value between 0 and 255. One is for grayscale, the three others represents levels of red, green, and blue.
- The second half of your window gets the color you defined with the gauges. You choose between B/W or R,G,B with the switch.
- The level and name of each gauge is written in your window.
- The Enter key puts all your gauges to zero.
You really need a sheet of paper to think first.
If you don’t have any idea, here are a few hints :
- A gauge is a rect(), or a PShape, and the coordinates of some corners depends on mouseX and/or mouseY.
- You can use background() to set the color of one half of the window, and a rect() with fill() to set the color of the other half.
- You will have to make a conversion from the position of the cursor to the level of the gauge that stays in a range of (0,255).
- This exercice is something really « visual » . Each time you write a line of code to make a shape or change a color, run your program to be sure it works the way you want.
Don’t try to code everything in one go. First, only define your variables, draw empty gauges, add their title. Don’t use any mousePressed/keyPressed yet, set your background color to black.
When it’s done, you can create the boolean functions you use to know if your mouse cursor is above one of your gauge or the switch.
Then you can code the mousePressed and mouseDragged structures, and so on.
You are free to add everything you want.
I give a complete solution (practice.pde), but also different steps I followed. If you have problems with your code, you can compare with them, or ask me. If you think something could/should be explained in an other way, tell me.
This is just a few basic things in order to prepare an other project. If you want to learn by yourself, in the Help tab, ‘documentation’ will help you. Also, in the first tab, the Example section will show you how to use a lot of commands. (video, webcam, pdf, gif, colors).