Basic of FastLED





This Instructables we will see how we can write FastLED program, as well as how to use the FastLed library. We will also see how we can code to design our own color patterns. This Library supports different types of the LED strip that comes with the different LED controllers such as WS2811, WS2812, Neopixel,etc.
Lets Begin
Before You Begin:



1. Arduino Uno
2. LED Strip which having controller like ws2811 or other
3. Power Supply as per the rating of Led Strip.
Include Library:

Download FastLED library from here:
https://github.com/FastLED/FastLED
Include this library onto your arduino ide.
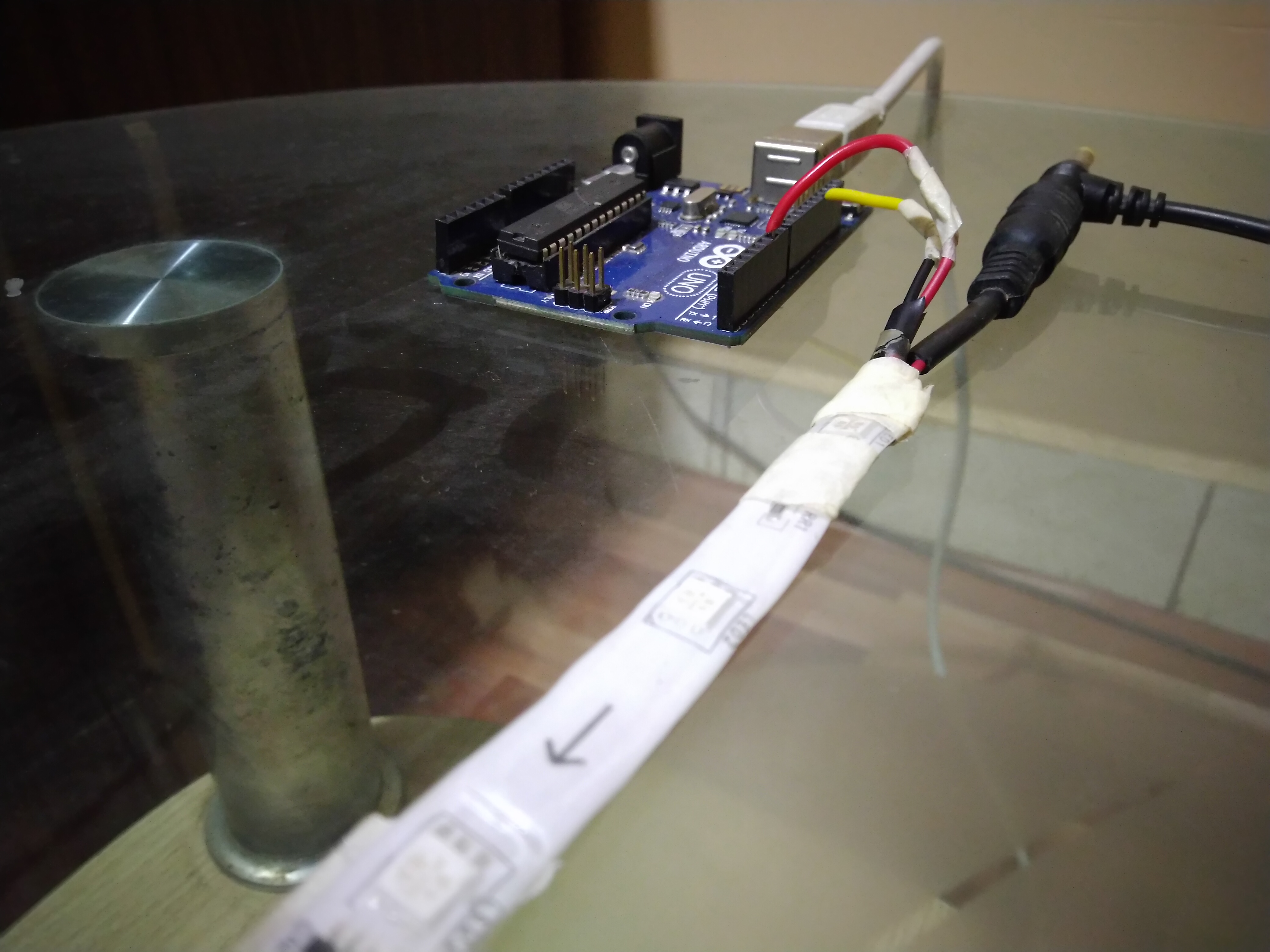
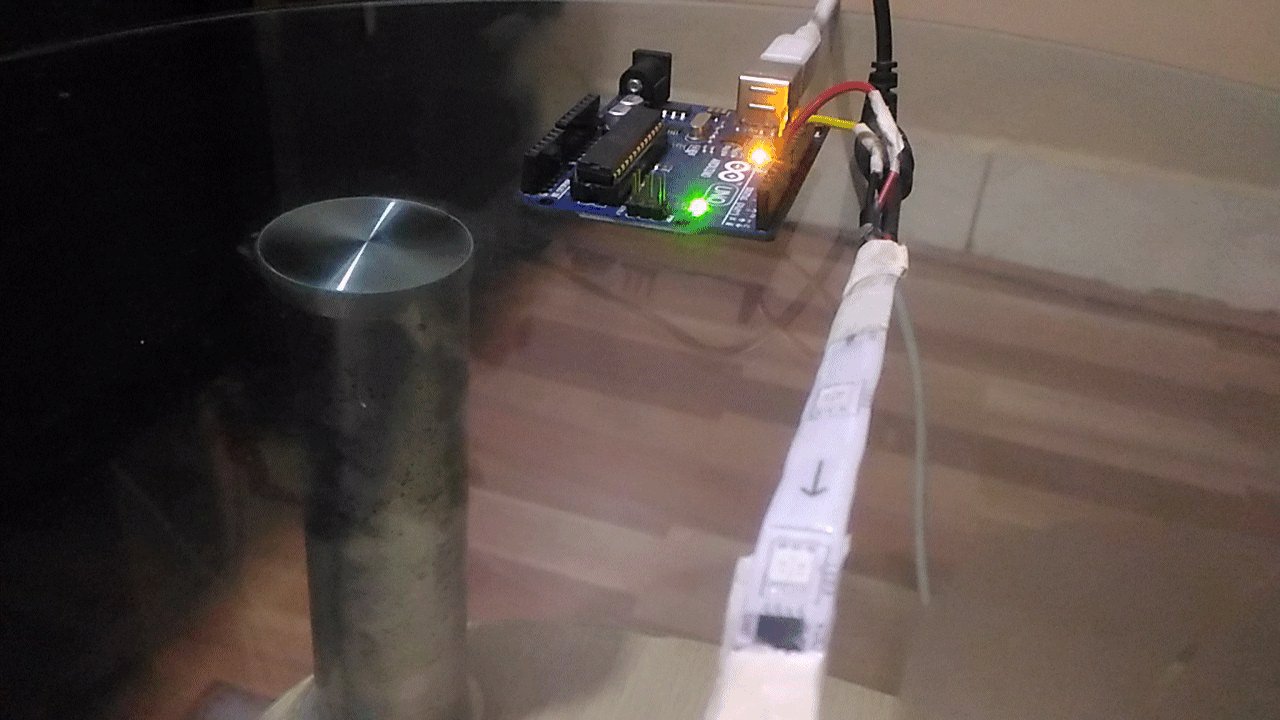
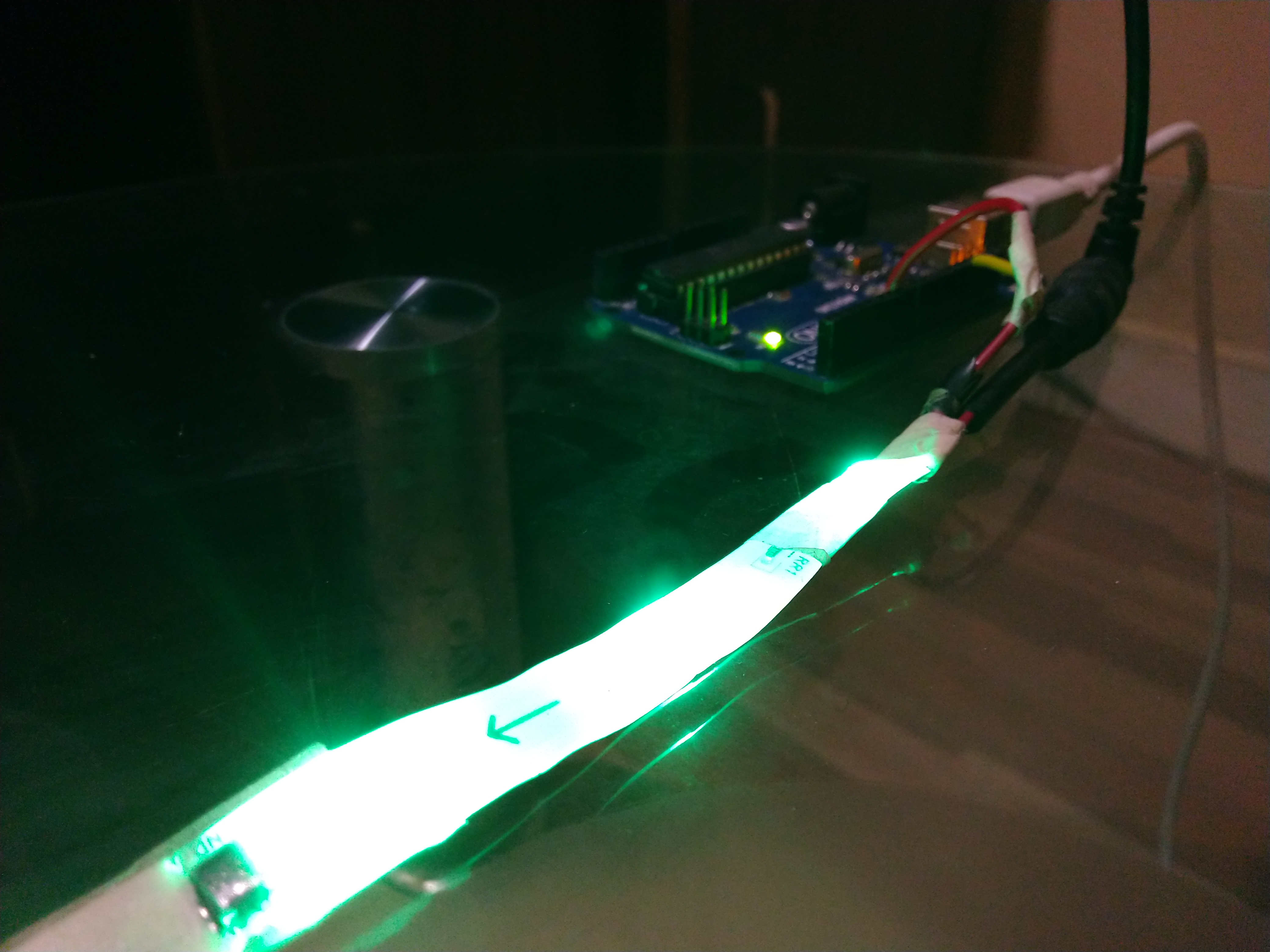
Setting Up LED Strip:



Connect the LED Strip to your power supply. Data pin of the LED Strip goes into the any digital pin you selected in the code. Make sure that the ground of the LED strop and the arduino must be connected together.
You can use neopixel led strip or you can buy cheap led strip from market and what you need to do that remove the first led section of the led strip which having master controller. From next series of LEDs you can use as the neopixel strip. But in chinese led strip one ic controls three led in series that means each pixel is equal to the 3 led pixel. If you write data on the first ic the three leds connected with that ic will lit up. So I'm using this type of cheap led strip which having 7 ic in series which controll 21 led as a bunch of 3 leds.
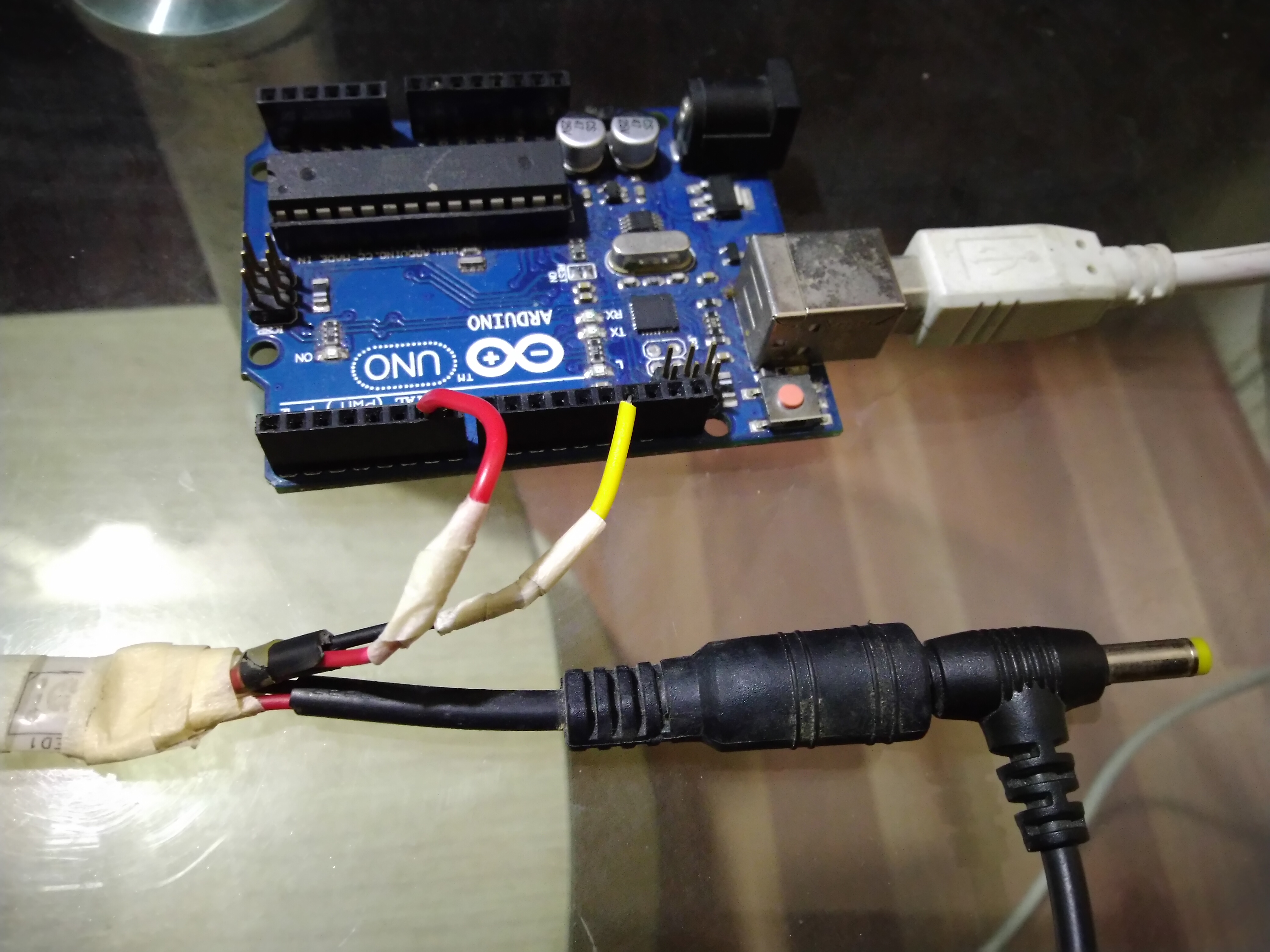
Connections:
Arduino: digital pin 6 ---> Din pin of LED Strip
gnd ---> Gnd of LED strip
Power Supply: positive terminal ---> +vcc of LED Strip
gnd ---> gnd of LED Strip
Header Files and Constants:
This Tutorial credit goes to https://github.com/FastLED/FastLED/wiki/Basic-usag...
Please visit this link for more and detailed information.
So lets begin...
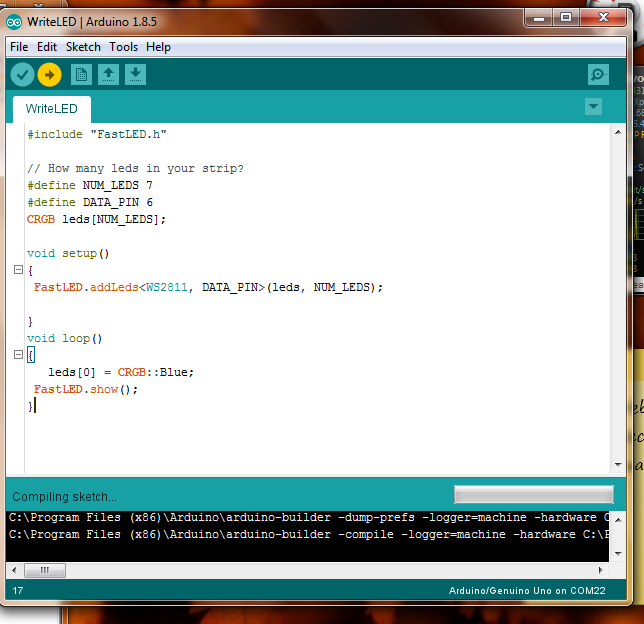
#include<FastLED.h> // header file
#define NUM_LEDS 60 // number of led present in your strip
#define DATA_PIN 6 // digital pin of your arduino
CRGB leds[NUM_LEDS];
Void Setup()
Depending on your led strip type select appropriate void setup function
void setup() {
FastLED.addLeds<NEOPIXEL, DATA_PIN>(leds, NUM_LEDS);
}
or
void setup() {
FastLED.addLeds(leds, NUM_LEDS);
}
or
void setup() {
FastLED.addLeds(leds, NUM_LEDS);
}
or
void setup() {
FastLED.addLeds(leds, NUM_LEDS);
}
or
void setup() {
FastLED.addLeds(leds, NUM_LEDS);
}
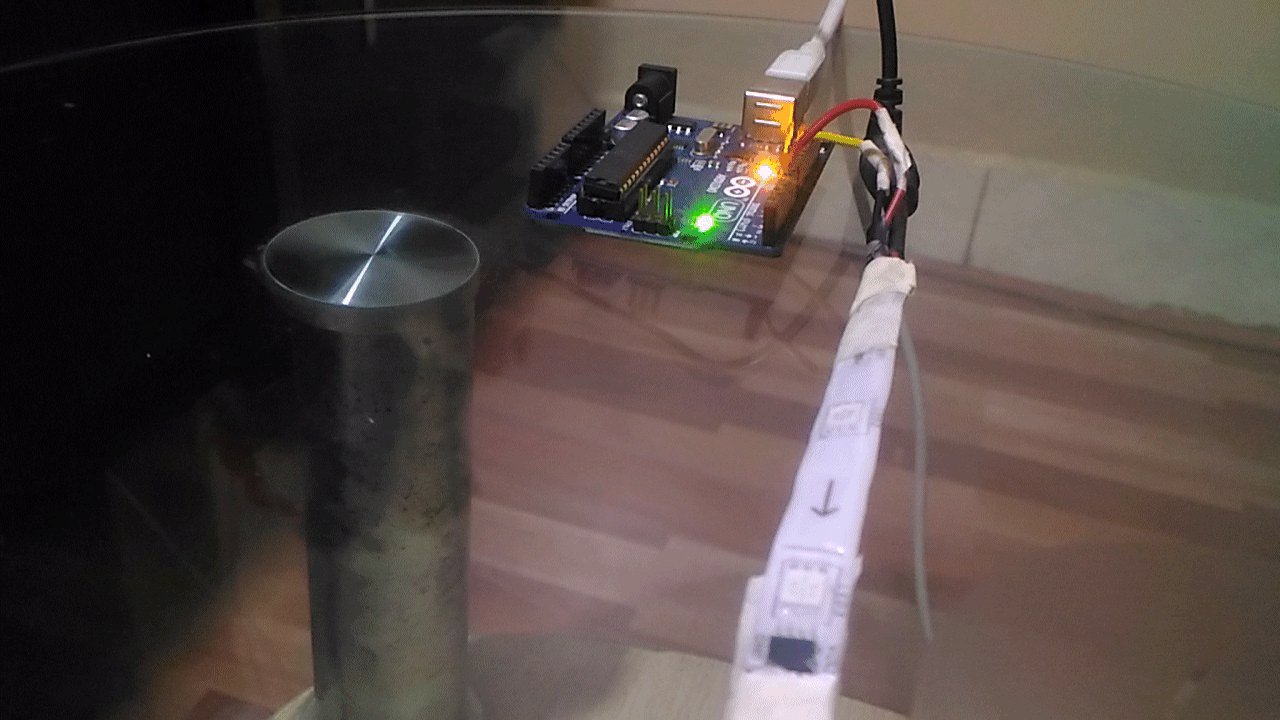
Glow an LED:



// in my strip one pixel equals 3 led so when I lights 1 led as in code 3 leds were glow
//this is because on my led strip 3 leds are connected in series and controlled by ws28111 on 12v
// leds[led no.] is an array
void loop() {
leds[0] = CRGB::Green; //glow 1st led as green
FastLED.show(); // apply the function on led strip
delay(30);
}
Blink it....
void loop()
{ leds[0] = CRGB::Blue;
FastLED.show();
delay(200);
leds[0] = CRGB::Black;
FastLED.show();
delay(200);
}
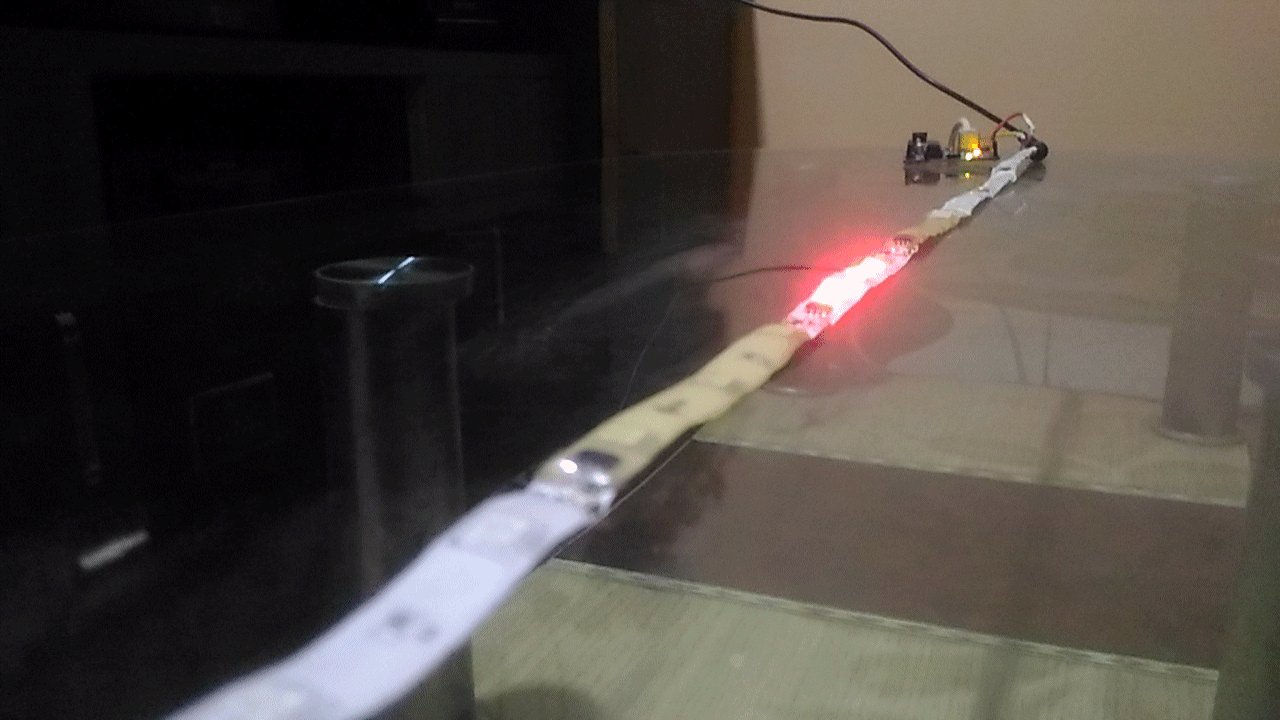
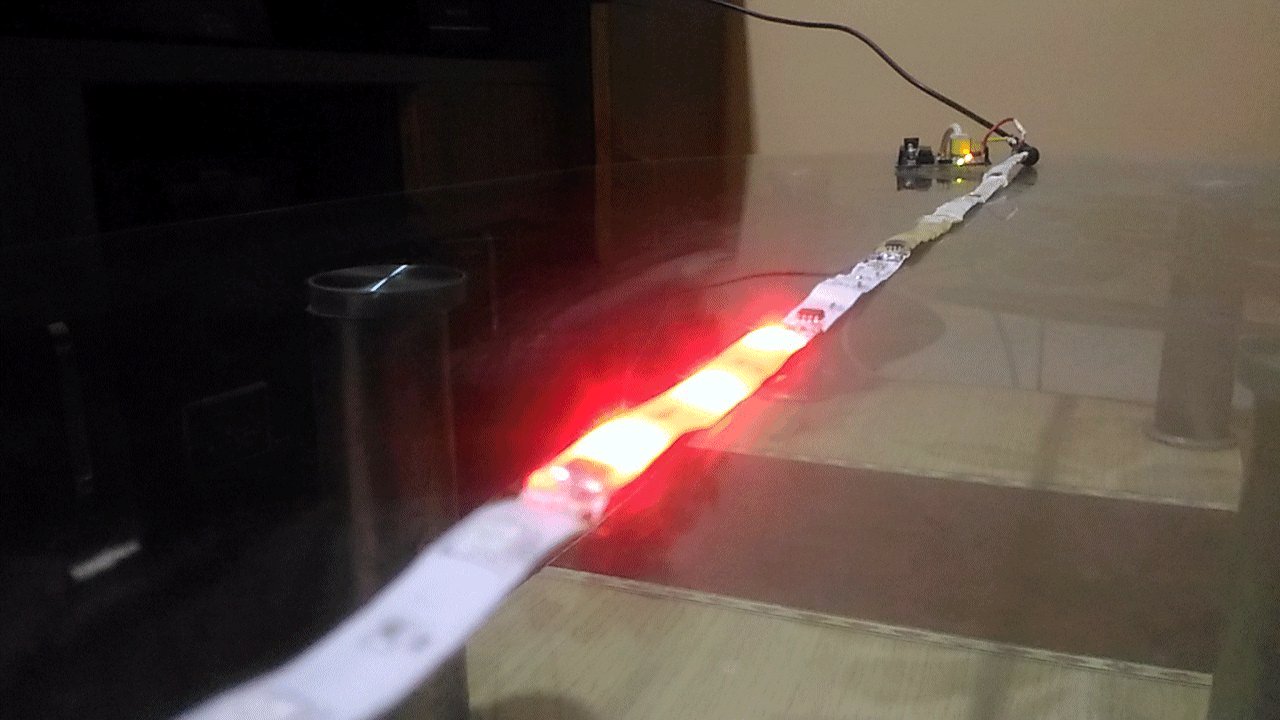
LED Chaser:


// chase forward
void loop()
{
for(int dot = 0;dot < NUM_LEDS; dot++)
{ leds[dot] = CRGB::Red;
FastLED.show();
leds[dot] = CRGB::Black;
delay(300);
}
}
// chase backward
void loop()
{ for(int dot=NUM_LEDS ; dot >=0 ; dot--)
{ leds[dot] = CRGB::Red;
FastLED.show();
leds[dot] = CRGB::Black;
delay(300);
}
}
// chase both
void loop()
{ for(int dot=(NUM_LEDS-1) ; dot >=0 ; dot--)
{
leds[dot] = CRGB::Green;
FastLED.show();
leds[dot] = CRGB::Black;
delay(300);
}
for(int dot = 0;dot < NUM_LEDS; dot++)
{ leds[dot] = CRGB::Red;
FastLED.show();
leds[dot] = CRGB::Black;
delay(300);
}
}
Serial Glow:



void loop()
{
for(int dot=(NUM_LEDS-1) ; dot >=0 ; dot--)
{ leds[dot] = CRGB::HotPink;
FastLED.show();
delay(300);
}
for(int dot = 0;dot < NUM_LEDS; dot++)
{
leds[dot] = CRGB::Blue;
FastLED.show();
delay(300);
}
}