Arduino Video Editing ASSIST Machine
by popul4r628 in Circuits > Arduino
212 Views, 0 Favorites, 0 Comments
Arduino Video Editing ASSIST Machine


Using Arduino Leonardo in this project, I have successfully made an assisting machine made for video editors looking for shortcuts to make their workflow faster as well as other conveniences. The assisting machine contains four buttons on a box, a mood light in the box, and an LCD screen on top. The box in this project is optional as it can be changed due to personal preferences. The four buttons each have different commands (rendering, saving, turning on the mood light, and opening google docs). Pressing the rendering button would command Premiere Pro to render a video. Pressing the saving button would command Premiere Pro to save the project. Pressing the "Turn on the mood light" initiates the mood light, which the RGB can be changed by three knobs in the same area of the box. Researchers have found that mood lights can lead to higher productivity and lift moods, which is important for a video editor. The "Google docs", creates a new tab in Chrome and opens docs for fast access to editing ideas or scripts. When the buttons are pressed, the LCD screen shows the label of the button being pressed for more user awareness.
Supplies
1. Arduino Leonardo
2. Arduino Breadboard
3. Several jumper wires
4. Five buttons
5. Five 330k resistors
6. LCD display with 12C module
7. RGB LED for Arduino
8. Power (whether a battery or a laptop)
9. Three 16mm variable resistors
9. Cardboard box (optional) (All materials can be found in local hardware stores or online shops)
Connect the LCD



.jpg)

Take the LCD and 4 jumper wires. Connect one end of the jumper wire to the connection point of the LCD, repeat this process four times until all the connection points of the LCD have been connected to a jumper wire. Then use the SCL and SDA end of the jumper wires connected to the LCD (listed beside the connection point on the LCD) and connect it to the Arduino Leonardo board where it also states SDL and SDA (refer to the brown and green wires at the end of the Arduino board). The other two wires connected to the LCD connection points (orange and blue wires) should be connected to the top left of the breadboard (refer to the picture for detail). If a box is used for this project, place the LCD on top of the box for a better view.
Connect the Buttons


.jpg)

Connect the four buttons to the Arduino breadboard via four jump wire (two each) linkage since the buttons need them to be able to connect to the breadboard. Connect a wire to the first button (the one on the most left of the pictures) as the rendering button and link the other side to pin 12 of the Arduino Leonardo board. Connect another wire to the second button (the one on the second most left of the pictures) as the Mood light button and link the other side of the wire to pin 4 of the Arduino Leonardo board. Connect another wire to the third button (the one on the second most right of the pictures) as the saving button and link the other side of the wire to pin 8 of the Arduino Leonardo board. Connect another wire to the fourth button (the one on the most right of the pictures) as the "Opening docs" button and link the other side of the wire to pin 7 of the Arduino Leonardo board. The final step is to connect four resistors to four buttons to prevent voltage outbursts as in the pictures (route jump wires powering the resistors to the upper part of the breadboard as shown in the picture).
Connect the Variable Resistors




Connect the three variable resistors preferable side by side by connecting the three connection points underneath each resistor to the breadboard. Make sure the resistors don't stay on the breadboard too long as it may damage the breadboard due to its larger connection ports. For each resistor, there are three connection points, so three jump wires are needed connection point. The connection point on the most left of the resistor connects to the positive electrode of the breadboard via jump wires(red plus), the connection point on the most right of the resistor connects to the negative electrode of the breadboard via jump wires (black negative). The middle connection point connected to the analog section of the Arduino Leonardo board for reading later in the code. Repeat all the connecting steps for all three resistors. Referring to the pictures above could help.
A= analog
Left resistor (A2)
Middle resistor (A1)
Right resistor (A0)
Once the "Mood light" button is pressed, the RGB light will turn on; these resistors can change the color of the RGB light, the most left one controls red, middle controls green, the most right one controls blue.
Connect RGB LED
.jpg)

The RGB LED consists of four connection points instead of the regular two of normal LEDs. The four connection points are responsible for changing the color of the RGB. The most left connection point for this project is responsible for red, so connect a jumper wire from the RGB led connection point to D9. The second to the left is for a resistor to connect to preventing any electric outbursts. The connection point second to the right is for controlling green, so connect the jumper wire from that RGB connection point to d6. The connection point most to the right is for controlling blue, so connect the jumper wire from that RGB connection point to d5. The pins can vary in the Arduino board for your personal choice, but avoid d3 and d11, as they have different frequencies in the PWM signal.
The code of this project will route the variable resistors to connect with each pin of the RGB LED for the control of color and lighting.
Code



https://create.arduino.cc/editor/popul4r/e94fc2cc-...
You can access the code via the link above or download it in the file below
The code of this project consists of three main things:
1. The function of the four buttons
2. The function of the mood light
3. The function of the LCD
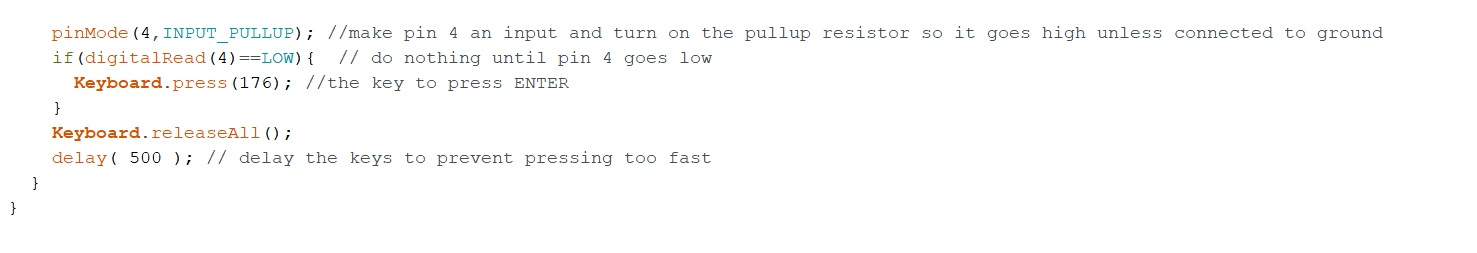
The coding of the four function buttons are simple; once the user presses on the button, the designated function will play out and the LCD will label the function, otherwise, if the button is not pressed, the LCD will not label and the function of the button will not play out.
The function of the mood light is activated once the "mood light" button is pressed and the LCD shows "Mood Light ON". After the activation, the variable resistors can be used to control the color of the mood light.
The function of the LCD labels the current action of the buttons pressed for more user awareness. For each button, a different message is labeled. When no button is pressed, the LCD clears itself.
Button and LCD commands can be changed for personal preference
Downloads
Video

The project is finished, upload the code to the computer then plug-in power to the Arduino Leonardo for the project to start operating (the cardboard box shown in the photos is optional)
Here is the video of the finished project!!! Make sure to change the input pins in the code if you have changed them in the project!!!
Gallery



.jpg)

.jpg)


.jpg)



Pictures of my Arduino project