Arduino Oled Invert Text With Push Button
by RonFrtek in Circuits > Arduino
311 Views, 2 Favorites, 0 Comments
Arduino Oled Invert Text With Push Button

In this tutorial we are going to Invert a text on the OLED Display by pressing on a button using Arduino.
Watch the Video!
What You Will Need



.jpg)




- Arduino UNO (or any other Arduino or ESP)
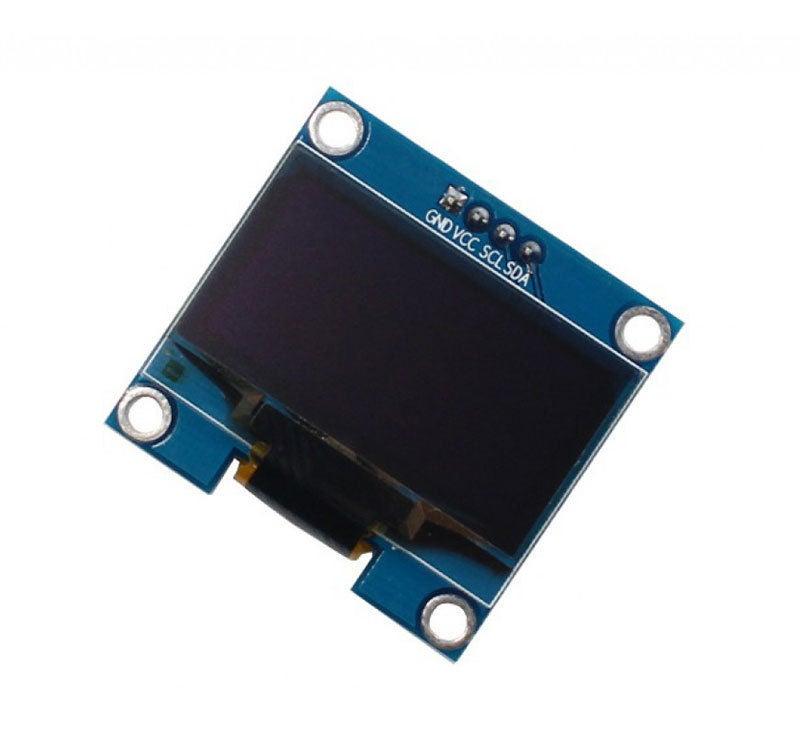
- OLED Display
- 1K ohm resistor
- Button
- Jumper wires
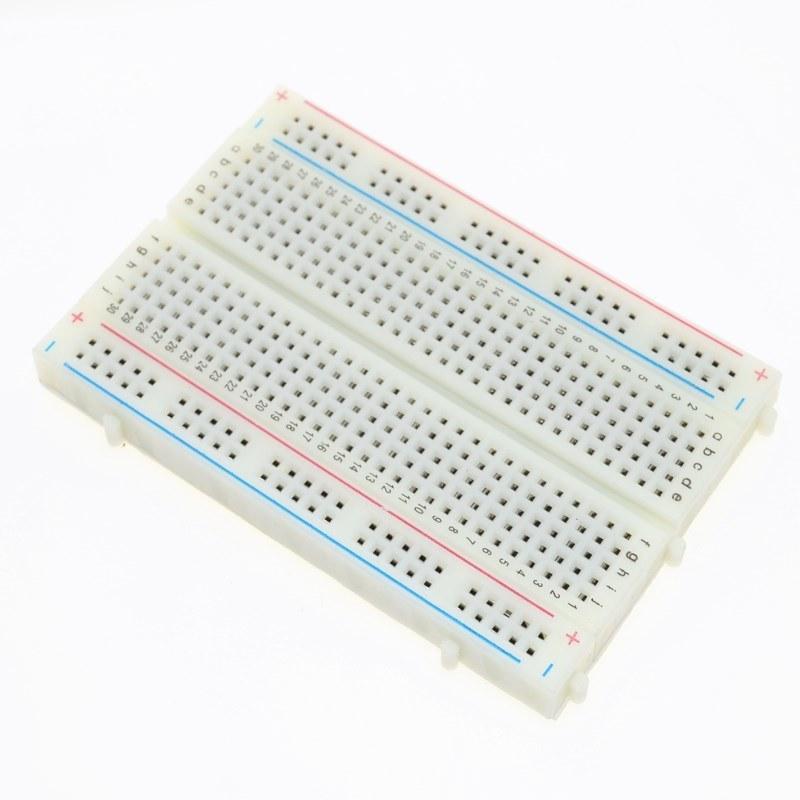
- Breadboard
- Visuino program: Download Visuino
The Circuit

- Connect OLED Display pin [SCL] to Arduino pin [SCL]
- Connect OLED Display pin [SDA] to Arduino pin [SDA]
- Connect OLED Display pin [VCC] to Arduino pin [5v]
- Connect OLED Display pin [GND] to Arduino pin [GND]
- Connect Arduino Digital pin [7] to button on the breadboard and to the Resistor
- Connect other side of the resistor to the breadboard pin [GND]
- Connect Other pin of the button to the breadboard positive pin [5V]
- Connect Arduino pin [5V] to breadboard positive pin [Red line]
- Connect Arduino pin [GND] to breadboard negative pin [Black line]
Start Visuino, and Select the Arduino UNO Board Type


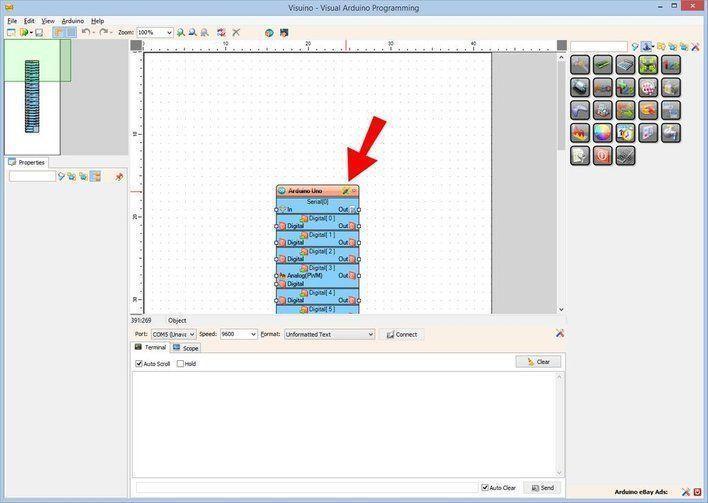
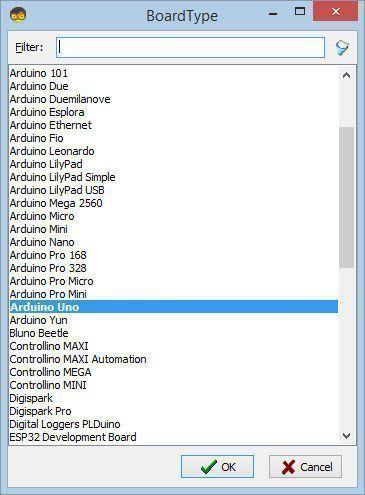
Start Visuino as shown in the first picture Click on the "Tools" button on the Arduino component (Picture 1) in Visuino When the dialog appears, select "Arduino UNO" as shown on Picture 2
In Visuino Add & Set Components










- Add "Debounce Button" component
- Add "Toggle(T) Flip-Flop" component
- Add "Digital Multi Source" component
- Add "Detect Edge" component
- Add "OLED I2C" component
- Select "DigitalMultiSource1" and in the properties window set "Output Pins" to 3
- Select "DetectEdge1" and in the properties window set "Rising" to False
- Double click on the "DisplayOLED1" and in the "Elements" window:
- drag "Fill Screen" to the left side
- drag "Draw Text" to the left side and set in the properties window set "Size" to 3, "Text" to Display (Or any other text) and "Y" to 20
- drag another "Draw Text" to the left side and set in the properties window set "Color" to tmcBlack, "Fill Color" to tmcWhite, "Size" to 3, "Text" to Display (Or any other text) and "Y" to 2
- Close the "Elements" window
In Visuino Connect Components

- Connect Arduino digital pin [7] to "Button1" pin [In]
- Connect "Button1" pin [Out] to "TFlipFlop1" pin [Clock]
- Connect "TFlipFlop1 pin [Out] to "DigitalMultiSource1" pin [In]
- Connect "DigitalMultiSource1" pin [0] to "DisplayOLED1" > "Fill Screen1" pin [Clock]
- Connect "DigitalMultiSource1" pin [1] to "DisplayOLED1" > "Draw Text1" pin [Clock]
- Connect "DigitalMultiSource1" pin [2] to "DetectEdge1" pin [In]
- Connect "DetectEdge1" pin [Out] to "DisplayOLED1" > "Draw Text2" pin [Clock]
- Connect "DisplayOLED1" I2C pin [Out] to Arduino board I2C pin [In]
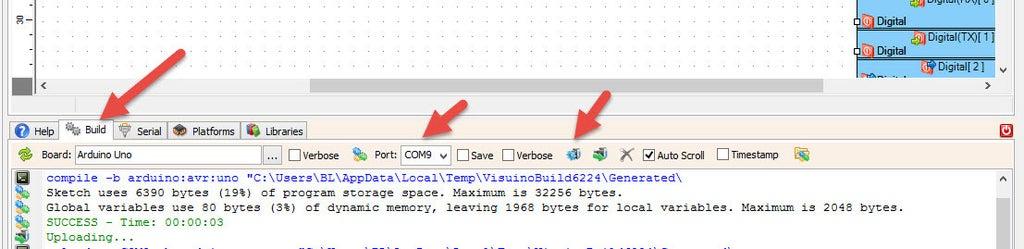
Generate, Compile, and Upload the Arduino Code

In Visuino, at the bottom click on the "Build" Tab, make sure the correct port is selected, then click on the "Compile/Build and Upload" button.
Play
If you power the Arduino module, The OLED Display will show the Text, if you press the button the text color will Invert.
Congratulations! You have completed your project with Visuino. Also attached is the Visuino project, that I created for this tutorial, you can download it and open it in Visuino: https://www.visuino.eu