Arduino Mood Lamp









El presente proyecto consiste en construir una "Mood lamp" una lámpara que cambie de colores para poder representar distintos estados y sentimientos. En este caso, la lámpara debía de contar con dos modos; un modo automático en el cual con la información de dos sensores se defina un color o cambie de color. Y el modo manual debía de poderse manejar a través de potenciómetros, cada uno representando un color del RGB. Para alternar entre modos, debía de existir un botón el cual definiera cada uno de ellos. Además un "switch" que fuera capaz de prender y apagar una fuente de alimentación externa.
Supplies
- Portador de baterías/porta pilas
- 4 baterías AA
- 1 switch
- 1 placa Arduino 1
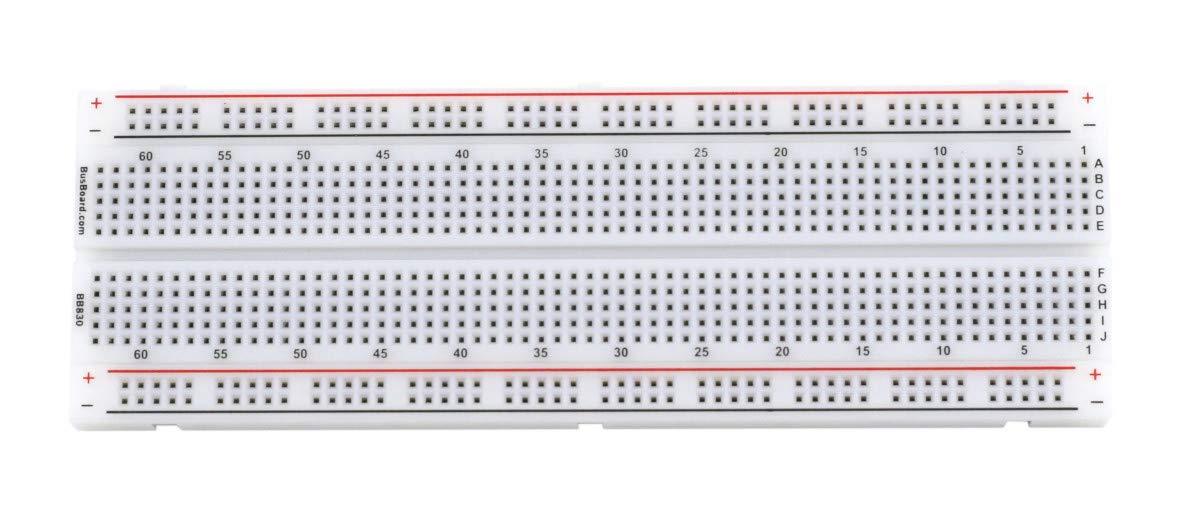
- 1 Protoboard
- Cables de conexión/de salto
- 1 botón
- 3 potenciómetros (10 Kilo Ohms)
- 1 tira de 60 pixeles (Neopixels, 1 metro)
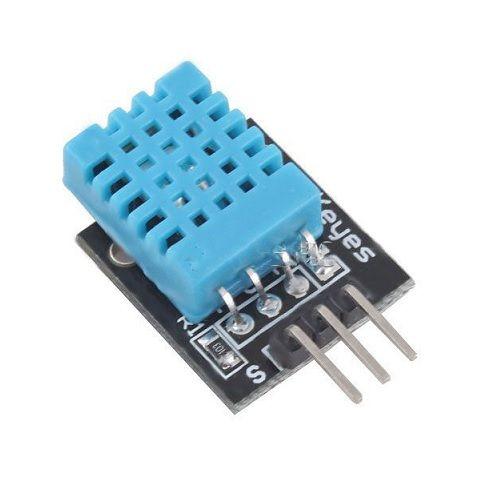
- Sensor de temperatura
- Sensor de humedad
- 3 canaletas para cables
- 5 tablas de madera
- Pintura en spray
- Pistola de silicon caliente
- Barra de silicona
- Alambre
- Vara de madera (1 cm de diametro)
- Papel periódico (para pintar la vara)
Paso 1: Crear El Código Y Circuito En Tinkercad

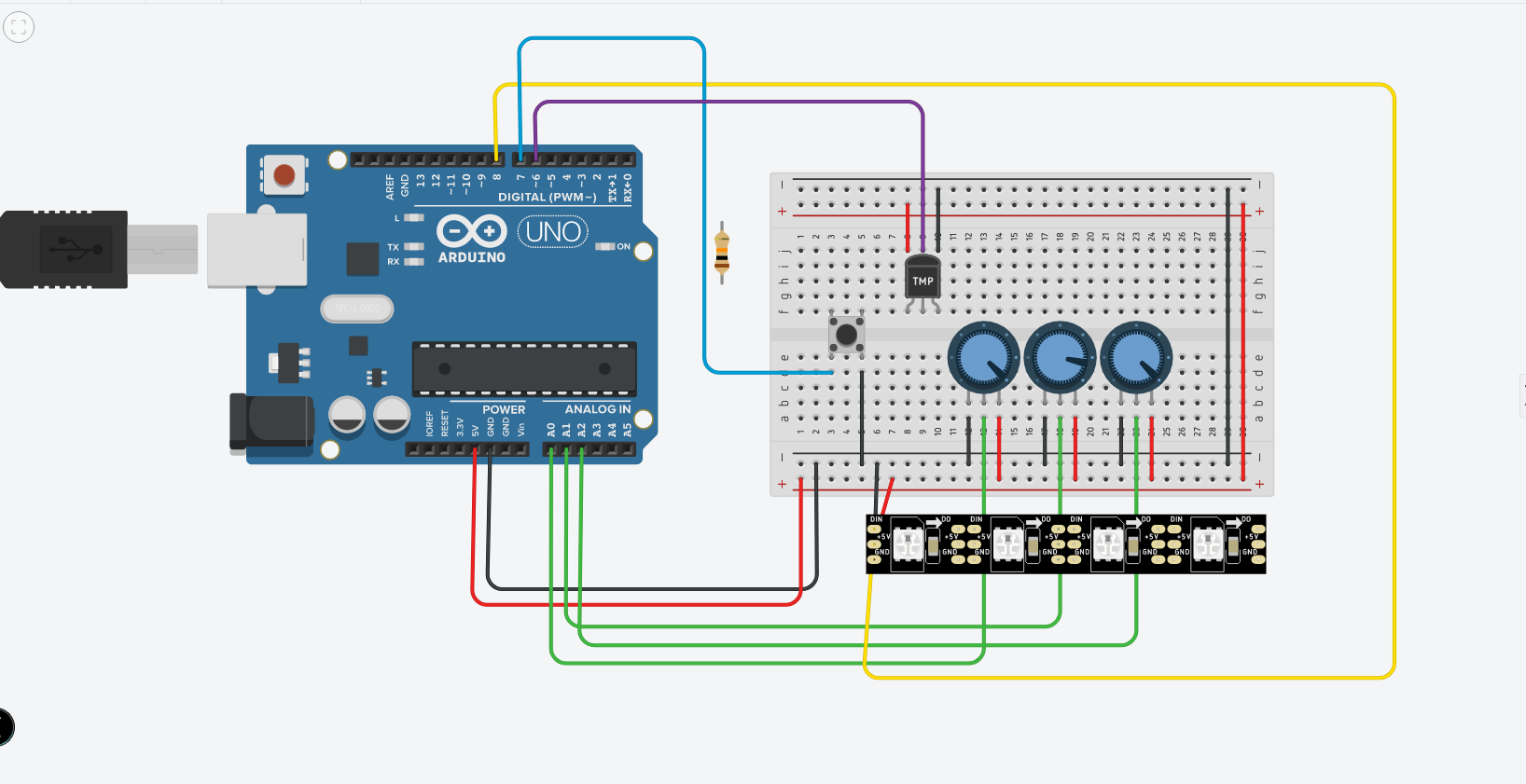
Para poder realizar de la mejor manera el proyecto, se debe de crear un circuito en tinkercad. Esto con el motivo de ayudar con la realización del proyecto, ya que es mas simple simular que sucedería que en vez de armarlo y luego no funcione.
Así mismo, si se logra en tinkercad, es más fácil realizarlo en la vida real. Ya que solo se copia el circuito en la placa Arduino uno.
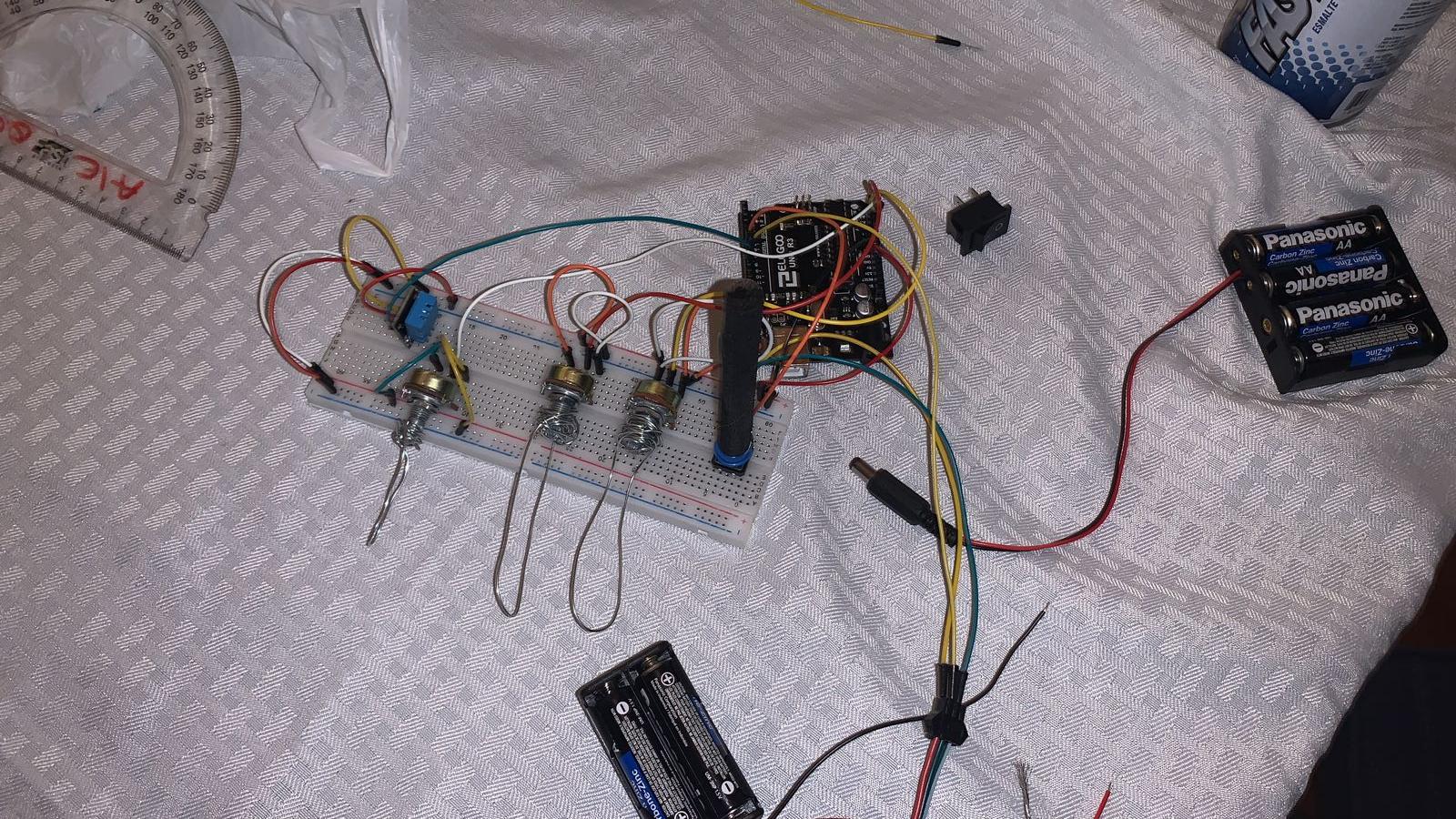
Paso 2: Crear El Circuito En La Vida Real

Una vez el circuito haya funcionado en el software. Se debe de recrear en la vida real. Para esto se necesitan los siguientes pasos:
1. Conectar a la parte positiva del protoboard al pin de 5v de la placa Arduino, de igual forma con la parte negativa
2. Conectar a positivo y negativo los potenciómetros. Así mismo conectar el pin del medio del potenciómetro a un pin análogo (A0, A1, A2) de la placa Arduino
3. Conectar a negativo y positivo el sensor de temperatura y humedad. Del mismo modo conectar el pin de señal a un pin análogo en la placa Arduino.
4. Conectar la tira de neopixel al protoboard, un cable al positivo, otro al negativo y otro a un pin digital.
5. Conectar la placa Arduino a una computadora (con el cable incluido) para poder quemar el código presentado a continuación.
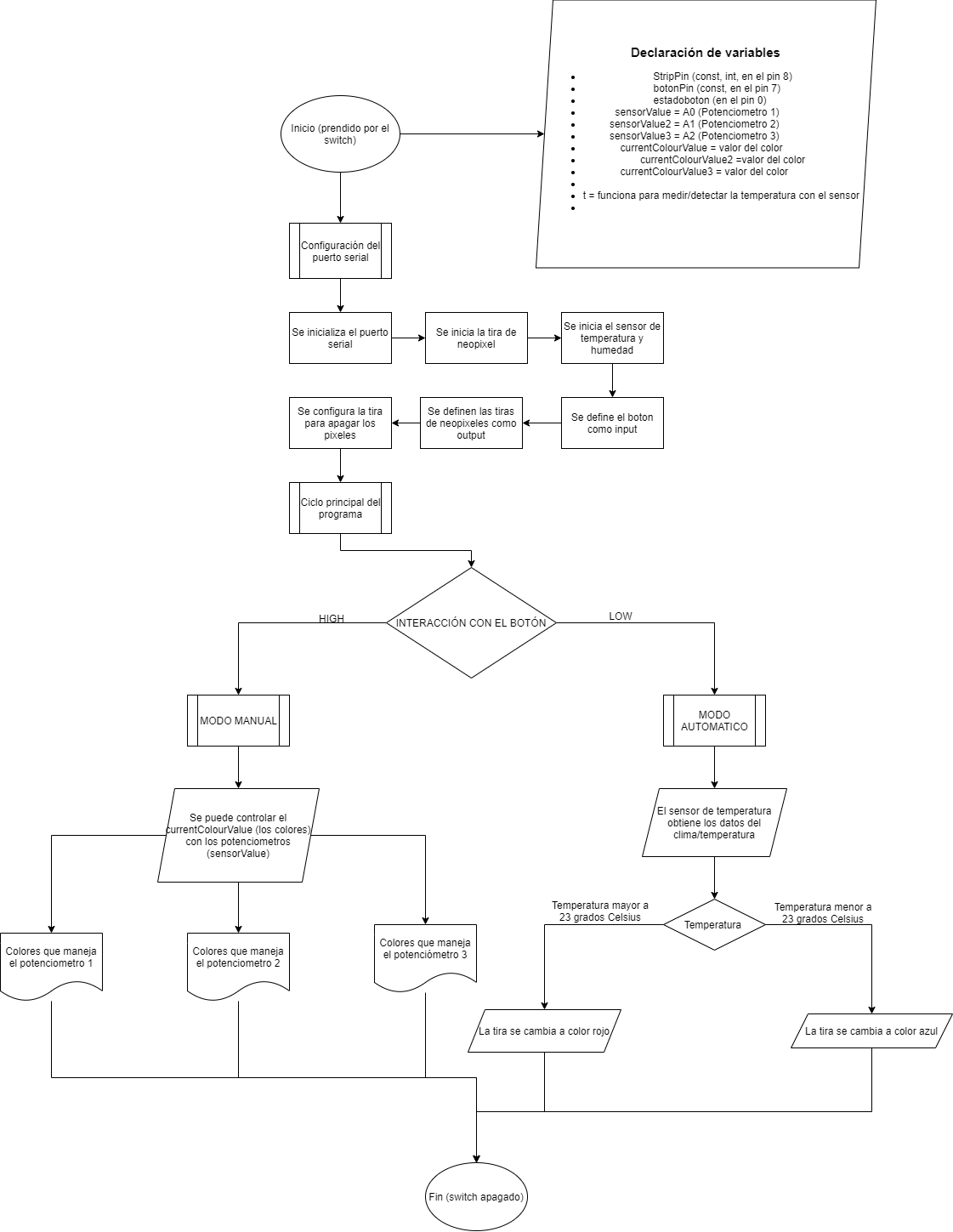
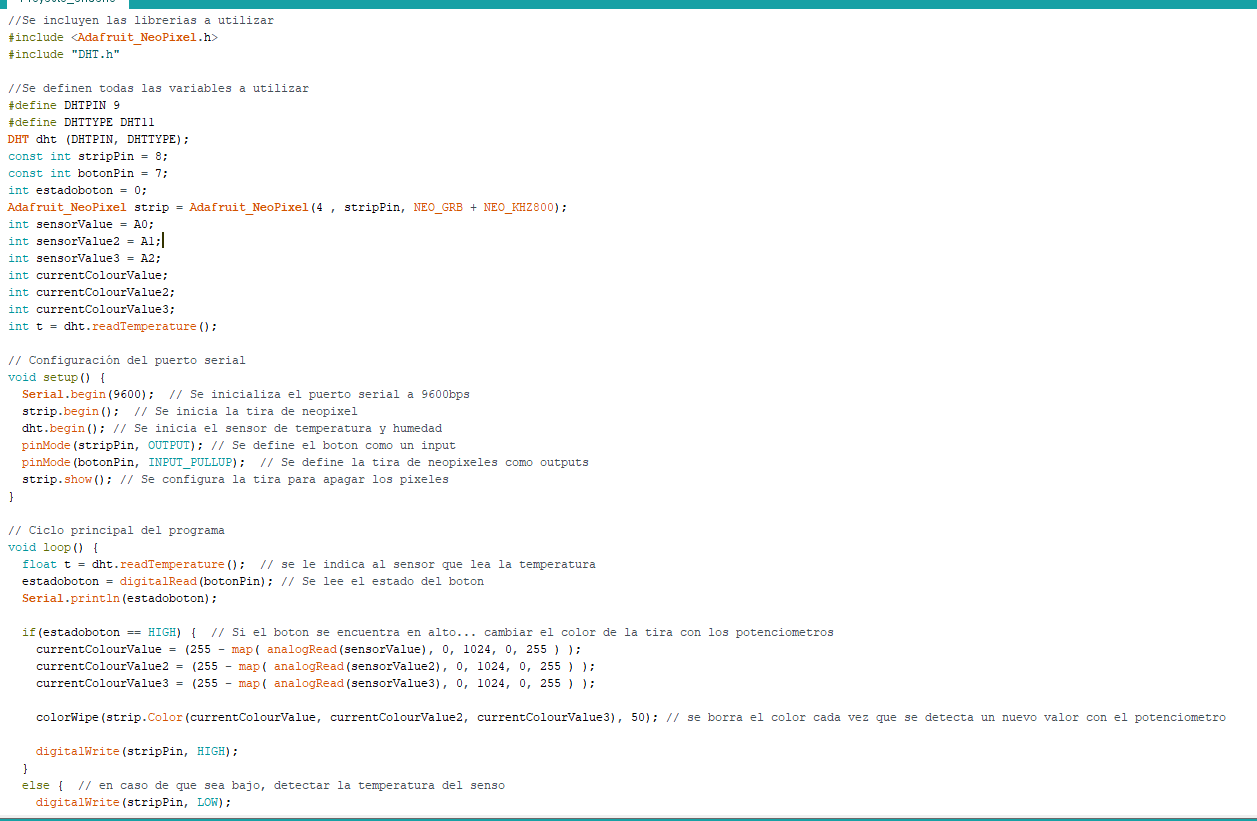
Paso 3: Crear El Codigo Y Programar El Arduino (explicacion Del Codigo Utilizado)

Para realizar las funciones se debe de contar con un modo manual y con un modo automático. El modo manual consiste en poder cambiar los 3 colores (rojo, verde, azul) con los potenciómetros respectivamente. De igual forma el modo automático debe de funcionar con un sensor de temperatura, cuando la temperatura es menor a 23 la luz se pone azul, cuando es mayor la luz se pone roja.
Paso 4: Probar El Circuito Y El Codigo





Por último, una vez ya se tiene construido el circuito y el código funcionando, se debe de probar antes de construir la lampara. Por lo tanto, el siguiente paso es probar que todo lo requerido se pueda realizar. En este caso que los potenciómetros cambien el color al igual que el sensor de temperatura. Esto con el fin de verificar que todo este correcto antes de introducirlo en la estructura para la lampara.
//Se incluyen las librerias a utilizar
#include <Adafruit_NeoPixel.h>
#include "DHT.h"
//Se definen todas las variables a utilizar
#define DHTPIN 9
#define DHTTYPE DHT11
DHT dht (DHTPIN, DHTTYPE);
const int stripPin = 8;
const int botonPin = 7;
int estadoboton = 0;
Adafruit_NeoPixel strip = Adafruit_NeoPixel(4 , stripPin, NEO_GRB + NEO_KHZ800);
int sensorValue = A0;
int sensorValue2 = A1;
int sensorValue3 = A2;
int currentColourValue;
int currentColourValue2;
int currentColourValue3;
int t = dht.readTemperature();
// Configuración del puerto serial
void setup() {
Serial.begin(9600); // Se inicializa el puerto serial a 9600bps
strip.begin(); // Se inicia la tira de neopixel
dht.begin(); // Se inicia el sensor de temperatura y humedad
pinMode(stripPin, OUTPUT); // Se define el boton como un input
pinMode(botonPin, INPUT_PULLUP); // Se define la tira de neopixeles como outputs
strip.show(); // Se configura la tira para apagar los pixeles
}
// Ciclo principal del programa
void loop() {
float t = dht.readTemperature(); // se le indica al sensor que lea la temperatura
estadoboton = digitalRead(botonPin); // Se lee el estado del boton
Serial.println(estadoboton);
if(estadoboton == HIGH) { // Si el boton se encuentra en alto... cambiar el color de la tira con los potenciometros
currentColourValue = (255 - map( analogRead(sensorValue), 0, 1024, 0, 255 ) );
currentColourValue2 = (255 - map( analogRead(sensorValue2), 0, 1024, 0, 255 ) );
currentColourValue3 = (255 - map( analogRead(sensorValue3), 0, 1024, 0, 255 ) );
colorWipe(strip.Color(currentColourValue, currentColourValue2, currentColourValue3), 50); // se borra el color cada vez que se detecta un nuevo valor con el potenciometro
digitalWrite(stripPin, HIGH);
}
else { // en caso de que sea bajo, detectar la temperatura del senso
digitalWrite(stripPin, LOW);
if(t > 23) { // si la temperatura del sensor es mayor a 23 cambiar el color de la tira a rojo
for (int i = 0; i <= 255; i++) {
for (int j = 0; j <= 255; i++) {
for (int k = 0; k <= 255; i++) {
strip.setPixelColor(0, strip.Color(255, 0, 0)); // se cambian los colores de los pixeles individualmente
strip.setPixelColor(1, strip.Color(255, 0, 0));
strip.setPixelColor(2, strip.Color(255, 0, 0));
strip.setPixelColor(3, strip.Color(255, 0, 0));
strip.setPixelColor(4, strip.Color(255, 0, 0));
strip.setPixelColor(5, strip.Color(255, 0, 0));
strip.setPixelColor(6, strip.Color(255, 0, 0));
strip.setPixelColor(7, strip.Color(255, 0, 0));
strip.setPixelColor(8, strip.Color(255, 0, 0));
strip.setPixelColor(9, strip.Color(255, 0, 0));
strip.setPixelColor(10, strip.Color(255, 0, 0));
strip.setPixelColor(11, strip.Color(255, 0, 0));
strip.setPixelColor(12, strip.Color(255, 0, 0));
strip.setPixelColor(13, strip.Color(255, 0, 0));
strip.setPixelColor(14, strip.Color(255, 0, 0));
strip.setPixelColor(15, strip.Color(255, 0, 0));
strip.setPixelColor(16, strip.Color(255, 0, 0));
strip.setPixelColor(17, strip.Color(255, 0, 0));
strip.setPixelColor(18, strip.Color(255, 0, 0));
strip.setPixelColor(19, strip.Color(255, 0, 0));
strip.setPixelColor(20, strip.Color(255, 0, 0));
strip.setPixelColor(21, strip.Color(255, 0, 0));
strip.setPixelColor(22, strip.Color(255, 0, 0));
strip.setPixelColor(23, strip.Color(255, 0, 0));
strip.setPixelColor(24, strip.Color(255, 0, 0));
strip.setPixelColor(25, strip.Color(255, 0, 0));
strip.setPixelColor(26, strip.Color(255, 0, 0));
strip.setPixelColor(27, strip.Color(255, 0, 0));
strip.setPixelColor(28, strip.Color(255, 0, 0));
strip.setPixelColor(29, strip.Color(255, 0, 0));
strip.setPixelColor(30, strip.Color(255, 0, 0));
strip.setPixelColor(31, strip.Color(255, 0, 0));
strip.setPixelColor(32, strip.Color(255, 0, 0));
strip.setPixelColor(33, strip.Color(255, 0, 0));
strip.setPixelColor(34, strip.Color(255, 0, 0));
strip.setPixelColor(35, strip.Color(255, 0, 0));
strip.setPixelColor(36, strip.Color(255, 0, 0));
strip.setPixelColor(37, strip.Color(255, 0, 0));
strip.setPixelColor(38, strip.Color(255, 0, 0));
strip.setPixelColor(39, strip.Color(255, 0, 0));
strip.setPixelColor(40, strip.Color(255, 0, 0));
strip.setPixelColor(41, strip.Color(255, 0, 0));
strip.setPixelColor(42, strip.Color(255, 0, 0));
strip.setPixelColor(43, strip.Color(255, 0, 0));
strip.setPixelColor(44, strip.Color(255, 0, 0));
strip.setPixelColor(45, strip.Color(255, 0, 0));
strip.setPixelColor(45, strip.Color(255, 0, 0));
strip.setPixelColor(46, strip.Color(255, 0, 0));
strip.setPixelColor(47, strip.Color(255, 0, 0));
strip.setPixelColor(48, strip.Color(255, 0, 0));
strip.setPixelColor(49, strip.Color(255, 0, 0));
strip.setPixelColor(50, strip.Color(255, 0, 0));
strip.setPixelColor(51, strip.Color(255, 0, 0));
strip.setPixelColor(52, strip.Color(255, 0, 0));
strip.setPixelColor(53, strip.Color(255, 0, 0));
strip.setPixelColor(54, strip.Color(255, 0, 0));
strip.setPixelColor(55, strip.Color(255, 0, 0));
strip.setPixelColor(56, strip.Color(255, 0, 0));
strip.setPixelColor(57, strip.Color(255, 0, 0));
strip.setPixelColor(58, strip.Color(255, 0, 0));
strip.setPixelColor(59, strip.Color(255, 0, 0));
strip.show();
delay(10);
}
}
}
}
else { // en caso de que la temperatura sea menor a 23 la tira se cambia de color rojo a azul
for (int i = 0; i <= 255; i++) {
for (int j = 0; j <= 255; i++) {
for (int k = 0; k <= 255; i++) {
strip.setPixelColor(0, strip.Color(0, 0, 255)); // se camnbian los pixeles al color azul indivualmente
strip.setPixelColor(1, strip.Color(0, 0, 255));
strip.setPixelColor(2, strip.Color(0, 0, 255));
strip.setPixelColor(3, strip.Color(0, 0, 255));
strip.setPixelColor(4, strip.Color(0, 0, 255));
strip.setPixelColor(5, strip.Color(0, 0, 255));
strip.setPixelColor(6, strip.Color(0, 0, 255));
strip.setPixelColor(7, strip.Color(0, 0, 255));
strip.setPixelColor(8, strip.Color(0, 0, 255));
strip.setPixelColor(9, strip.Color(0, 0, 255));
strip.setPixelColor(10, strip.Color(0, 0, 255));
strip.setPixelColor(11, strip.Color(0, 0, 255));
strip.setPixelColor(12, strip.Color(0, 0, 255));
strip.setPixelColor(13, strip.Color(0, 0, 255));
strip.setPixelColor(14, strip.Color(0, 0, 255));
strip.setPixelColor(15, strip.Color(0, 0, 255));
strip.setPixelColor(16, strip.Color(0, 0, 255));
strip.setPixelColor(17, strip.Color(0, 0, 255));
strip.setPixelColor(18, strip.Color(0, 0, 255));
strip.setPixelColor(19, strip.Color(0, 0, 255));
strip.setPixelColor(20, strip.Color(0, 0, 255));
strip.setPixelColor(21, strip.Color(0, 0, 255));
strip.setPixelColor(22, strip.Color(0, 0, 255));
strip.setPixelColor(23, strip.Color(0, 0, 255));
strip.setPixelColor(24, strip.Color(0, 0, 255));
strip.setPixelColor(25, strip.Color(0, 0, 255));
strip.setPixelColor(26, strip.Color(0, 0, 255));
strip.setPixelColor(27, strip.Color(0, 0, 255));
strip.setPixelColor(28, strip.Color(0, 0, 255));
strip.setPixelColor(29, strip.Color(0, 0, 255));
strip.setPixelColor(30, strip.Color(0, 0, 255));
strip.setPixelColor(31, strip.Color(0, 0, 255));
strip.setPixelColor(32, strip.Color(0, 0, 255));
strip.setPixelColor(33, strip.Color(0, 0, 255));
strip.setPixelColor(34, strip.Color(0, 0, 255));
strip.setPixelColor(35, strip.Color(0, 0, 255));
strip.setPixelColor(36, strip.Color(0, 0, 255));
strip.setPixelColor(37, strip.Color(0, 0, 255));
strip.setPixelColor(38, strip.Color(0, 0, 255));
strip.setPixelColor(39, strip.Color(0, 0, 255));
strip.setPixelColor(40, strip.Color(0, 0, 255));
strip.setPixelColor(41, strip.Color(0, 0, 255));
strip.setPixelColor(42, strip.Color(0, 0, 255));
strip.setPixelColor(43, strip.Color(0, 0, 255));
strip.setPixelColor(44, strip.Color(0, 0, 255));
strip.setPixelColor(45, strip.Color(0, 0, 255));
strip.setPixelColor(46, strip.Color(0, 0, 255));
strip.setPixelColor(47, strip.Color(0, 0, 255));
strip.setPixelColor(48, strip.Color(0, 0, 255));
strip.setPixelColor(49, strip.Color(0, 0, 255));
strip.setPixelColor(51, strip.Color(0, 0, 255));
strip.setPixelColor(52, strip.Color(0, 0, 255));
strip.setPixelColor(53, strip.Color(0, 0, 255));
strip.setPixelColor(54, strip.Color(0, 0, 255));
strip.setPixelColor(55, strip.Color(0, 0, 255));
strip.setPixelColor(56, strip.Color(0, 0, 255));
strip.setPixelColor(57, strip.Color(0, 0, 255));
strip.setPixelColor(58, strip.Color(0, 0, 255));
strip.setPixelColor(59, strip.Color(0, 0, 255));
strip.show();
delay(10);
}
}
}
}
}
} // se cierra el ciclo principal
void colorWipe(uint32_t c, uint8_t wait) { // ciclo para cambiar de color los neopixeles con los potenciometros
for(uint16_t i=0; i<strip.numPixels(); i++) {
strip.setPixelColor(i, c);
strip.show();
delay(1);
}
}
Downloads
Paso 5: Armar La Lampara
.jpeg)

.jpeg)

Para elaborar la caja se debe de amrar un cubo con 6 pedazos de madera, los utilizados son de 20cm de largo por 7 de ancho. Luego se pega en una cara del cubo un soporte y del lado opuesto el otro, para mayor estabilidad. Posterior a eso se coloca de manera vertical una canaleta de cables, para poder colocar la tira de neopixel. Después, se coloca la placa Arduino, el protoboard y una fuente de poder externa adentro del cubo. Por último, se deben de abrir agujeros a para poder controlar los potenciómetros y apachar el botón para activar el modo automático.
Paso 6: Decorar Y Disfrutar


Una vez la lampara este funcional al 100%. Se puede colocar en un cuerto para iluminar y decorar el cuarto. Así mismo se puede utilizar para demostrar a amigos y familiares lo aprendido y lo divertido que puede llegar a ser Arduino.
Video Del Funcionamiento De La Lampara
