Arduino Lotto Random Number Generator
by RonFrtek in Circuits > Arduino
517 Views, 2 Favorites, 0 Comments
Arduino Lotto Random Number Generator

In this tutorial we will LEARN how to generate a random Lotto numbers, using Arduino and Visuino program, and display it on the OLED Display.
Arduino will each time, generate a 6 random numbers from 1 to 50.
Watch the video.
What You Will Need






- Arduino UNO (or any other Arduino)
- OLED Display
- 1K ohm resistor
- A button
- Breadboard
- Jumper wires
- Visuino program: Download Visuino
The Circuit

- Connect OLED Display pin [SCL] to Arduino pin [SCL]
- Connect OLED Display pin [SDA] to Arduino pin [SDA]
- Connect OLED Display pin [VCC] to Arduino pin [5v]
- Connect OLED Display pin [GND] to Arduino pin [GND]
- Connect Arduino Digital pin [7] to breadboard pin [GND] and to the Resistor
- Connect other side of the resistor to the breadboard pin [GND]
- Connect Other pin of the button to the breadboard positive pin [5V]
- Connect Arduino pin [5V] to breadboard positive pin [Red line]
- Connect Arduino pin [GND] to breadboard negative pin [Black line]
Start Visuino, and Select the Arduino UNO Board Type


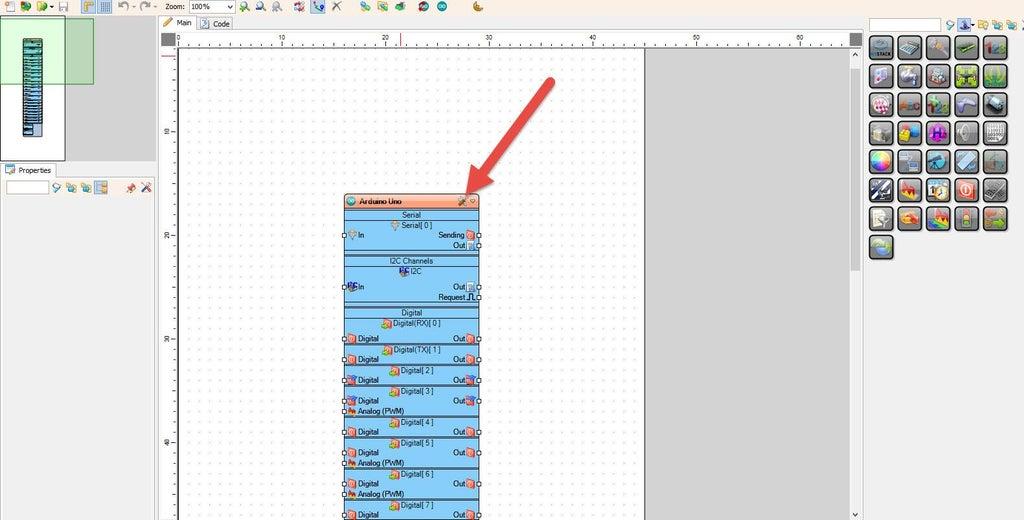
Start Visuino as shown in the first picture Click on the "Tools" button on the Arduino component (Picture 1) in Visuino When the dialog appears, select "Arduino UNO" as shown on Picture 2
In Visuino Add Components







- Add "Clock Generator" component
- Add "Debounce Button" component
- Add "Counter" component
- Add "Random Integer Generator" component
- Add "Integer Demux" component
- Add "Formatted Text" component
- Add "OLED" component
In Visuino Set Components







- Select "Counter1" and in the Properties window set Max>Value to 6 <<This is the amount of the generated numbers, you can change it if your Lotto system contains less or more numbers.
- Also set set Max>Roll Over to False
- Select "RandomIntegerGenerator1" and in the properties window set Min to 1 and Max to 50 << 50 is the amount of the numbers used in the Lotto, you can adjust this number according to your Lotto system
- Select "IntegerDemux1" and in the properties window set Output Pins to 6 <<This is the amount of the generated numbers, you can change it if your Lotto system contains less or more numbers.
- Select "FormattedText1" and in the properties window set Text to: %0 %1 %2 %3 %4 %5
- Double click on the "FormattedText1" and in the Elements window drag 6x "Integer Element" to the left side
- Close the Elements Window
- Double click on the "DisplayOLED1" and in the Elements window drag "Draw Text" to the left side and in the properties window set text to "LOTTO" and size to 3
- In the Elements window also drag "Text Field" to the left side and in the properties window set size to 2 and Y to 30
- Close the Elements Window
In Visuino Connect Components



- Connect Arduino board digital Out pin [7] to "Button1" pin [In]
- Connect "Button1" pin [Out] to "Counter1" pin [Reset]
- Connect "ClockGenerator1' to "Counter1" pin [In]
- Connect "Counter1" pin [Out] to "RandomIntegerGenerator1" pin [Clock] and "IntegerDemux1" pin [Select]
- Connect "IntegerDemux1" pin [0] to "FormattedText1' Integer Element1 pin [In]
- Connect "IntegerDemux1" pin [1] to "FormattedText1' Integer Element2 pin [In]
- Connect "IntegerDemux1" pin [2] to "FormattedText1' Integer Element3 pin [In]
- Connect "IntegerDemux1" pin [3] to "FormattedText1' Integer Element4 pin [In]
- Connect "IntegerDemux1" pin [4] to "FormattedText1' Integer Element5 pin [In]
- Connect "IntegerDemux1" pin [5] to "FormattedText1' Integer Element6 pin [In]
- Connect "FormattedText1" pin [Out] to "DisplayOLED1" Text Field1 pin [In]
- Connect "DisplayOLED1" I2C pin [Out] to Arduino board I2C pin []In
Generate, Compile, and Upload the Arduino Code

In Visuino, at the bottom click on the "Build" Tab, make sure the correct port is selected, then click on the "Compile/Build and Upload" button.
Play
If you power the Arduino module, The OLED Display will show the random numbers, if you press the button, a new numbers will be generated.
Congratulations! You have completed your project with Visuino. Also attached is the Visuino project, that I created for this tutorial, you can download it and open it in Visuino: https://www.visuino.eu