Arduino, JohnnyFive, Socket.io and React
by StewW1 in Circuits > Arduino
1961 Views, 2 Favorites, 0 Comments
Arduino, JohnnyFive, Socket.io and React


Johnny Five Node JS server with Socket.io connecting Arduino to React
I wanted to make my Arduino flash certain green or red LEDs, triggered by certain sensors and then show that in a React app at the same time. Also, in the React App web page, I wanted to click a button and then see that trigger LEDs on the Arduino. I found that one could use socket.io to do this, with the one Johnny Five JS node + Socket.io server talking to the Arduino and via socket.io talking to the React JS Node app.
So, we're creating a mashup of:
- https://github.com/rwaldron/johnny-five
- https://www.valentinog.com/blog/socket-react/
What to do:
From https://github.com/rwaldron/johnny-five#setup-and...
- Download Arduino IDE
- Plug in your Arduino or Arduino compatible microcontroller via USB
- Open the Arduino IDE, select: File > Examples > Firmata > StandardFirmataPlus
-- StandardFirmataPlus is available in Firmata v2.5.0 or greater
- Click the "Upload" button.
If the upload was successful, the board is now prepared and you can close the Arduino IDE.
From https://github.com/stewest/j5-arduino-react
- Git clone https://github.com/stewest/j5-arduino-react.git and cd j5-arduino-react
Then each from their own separate terminal:
Terminal 1:
- cd socket-io-server
- yarn install
- node app.js
Terminal 2:
- cd socket-io-client
- yarn install
- yarn start
While developing, as the client and server use specific ports, you may need to stop of all nodes and restart. - `killall -9 node` in the socket-io-server folder and restart both the server `node app.js` and `yarn start` the client.
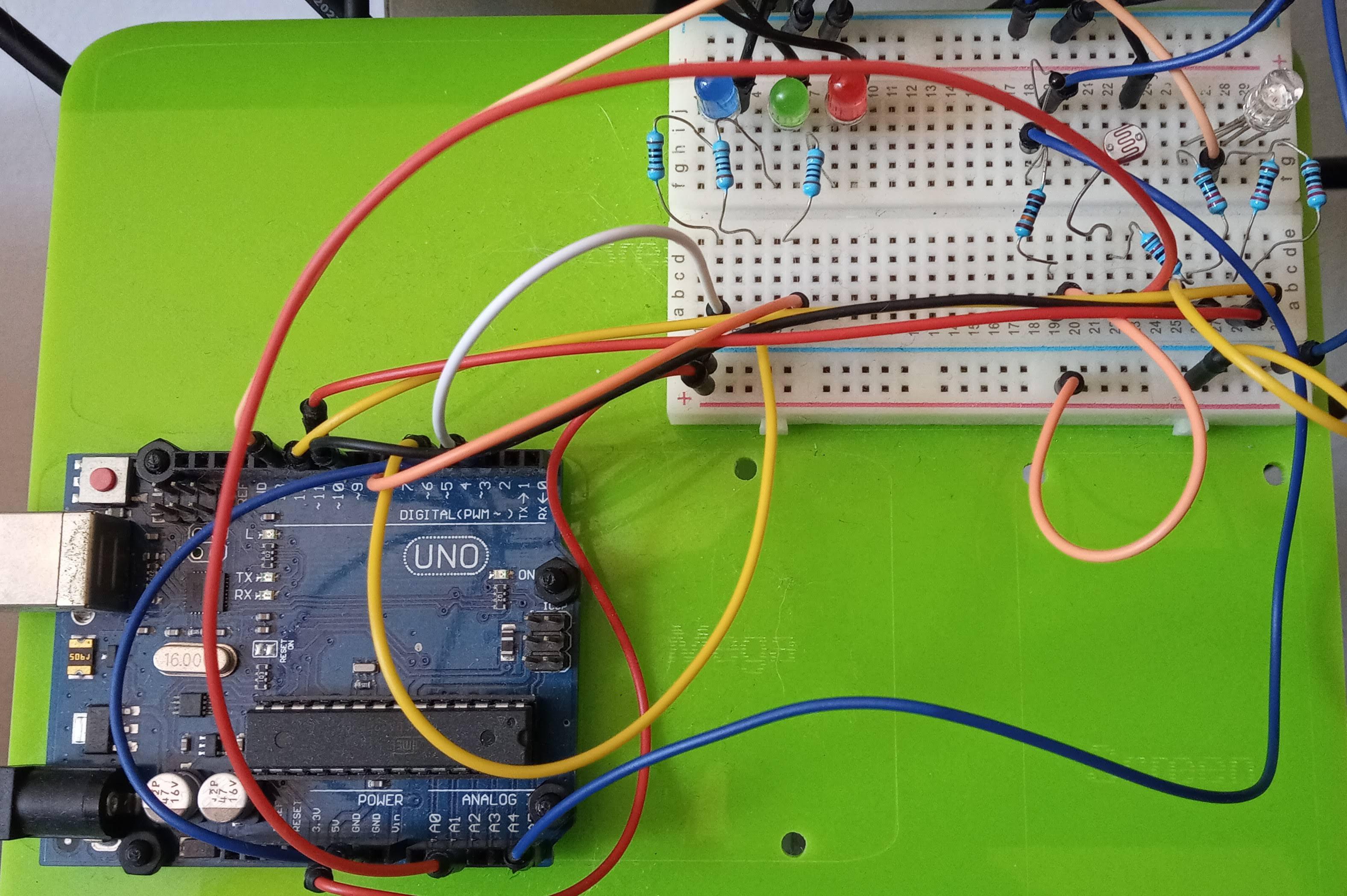
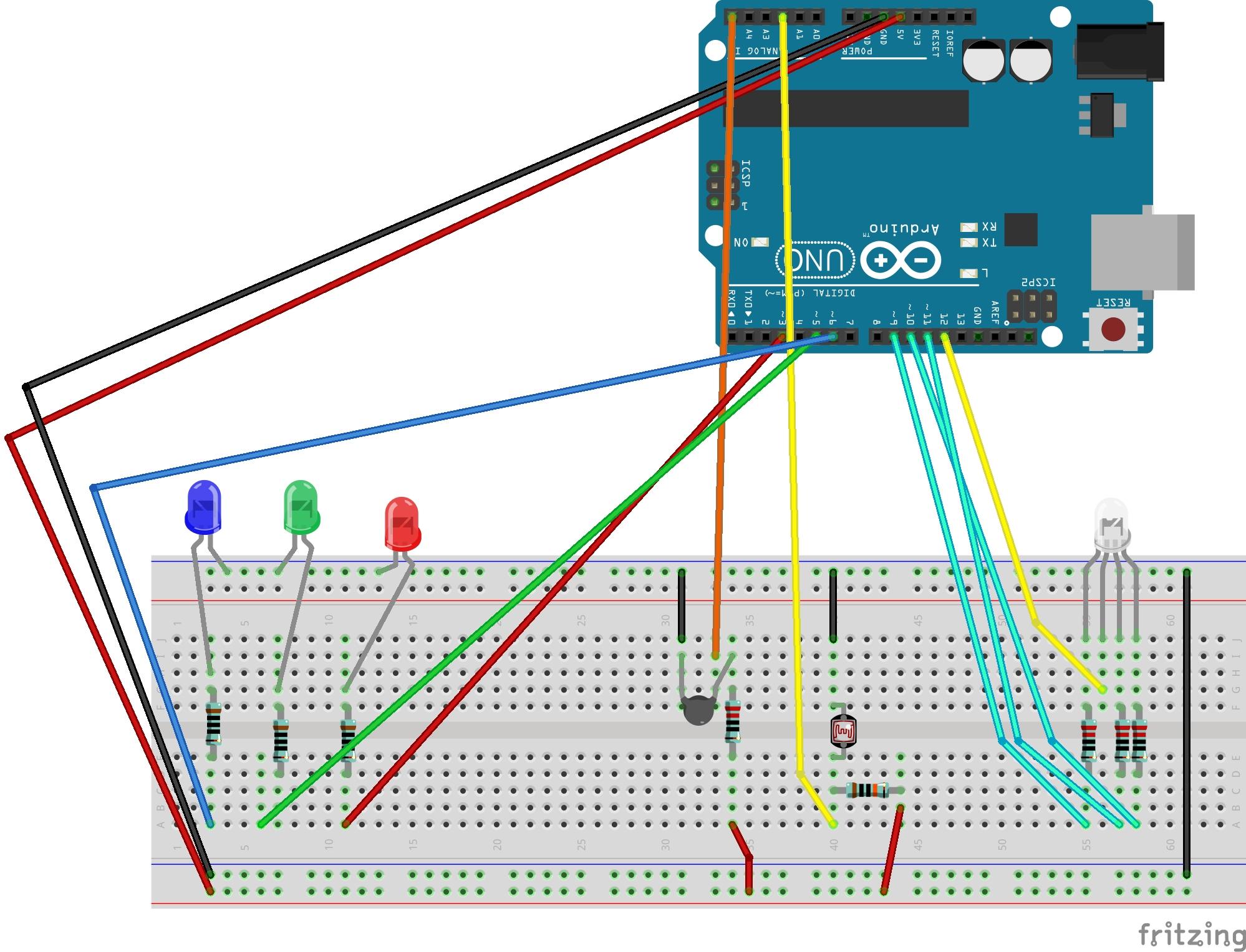
If you find some lights not working, double check the pins assigned. I hope the Fritzing diagram helps.
What does it do?
- You should see a Socket.io Button, that temporarily stops the client from connecting to the socket server.
- There is a "light" sensor showing the amount of light data from from the photo resistor.
- When the Arduino board first starts it has some LEDs flashing.
- The LED status is shown as on or off. Once the node server and react app has loaded, you should be able to click the Toggle LEDs button and the Red, Green and Blue LEDs should light up for 5 seconds.
- There is a temperature display.
## References:
Fritzing Diagram:
Here's a Video of the App running:
Downloads
Supplies
- Arduino Uno
- Breadboard
- Basic Thermister
- See https://create.arduino.cc/projecthub/iasonas-chri...
-
Resistor 100k ohm
- Photoresister
- see https://create.arduino.cc/projecthub/Ayeon0122/re...
-
Resistor 220R resistor
- Single Red, Green, Blue LEDs (each with 99R Ohm resistors each)
- RGB LED
- with 3x 220R Resistors on 3 of the 4 pins.