Arduino Buzzer/Light Temperature Alert Hat Prototype
by aca1999 in Circuits > Sensors
1872 Views, 7 Favorites, 0 Comments
Arduino Buzzer/Light Temperature Alert Hat Prototype
.jpg)
Part 1. This is somewhat of a part 2 of my original prototype instructable, found here. This is how to make the final hat product that the original was building up to. If you'll see in the original, we made a PCB board with a buzzer and attached it to a light strip. A very basic code would cause a light to flash and the buzzer to alarm when the temperature went past a certain threshold. That was my first instructable, and therefore this is my second. Hopefully I know what I'm doing by now.
This is expanding upon that and showing how to make the rest of the project. It's a lot of cutting and knotting. This was for a class project, but here's how you can make one yourself, if you so desire.
The idea for this was based upon the tendency of heatstroke to affect those who are older, as they have a difficult time regulating temperature and telling if the temperature is too hot. So there are three different 'levels' of alert that raise in frequency, color temperature, and sound- all indicating that the temperature is raising to levels it shouldn't be. It would be worn outside and used to alert the wearer and people around the wearer of the temperature change.
Without further ado, let's continue.
Supplies
- Cheap tweed hat, you need to be able to stick a sewing needle through it
- Power source for Arduino (9 Volt Battery + Connector)
- Power source for lights (I used a small portable phone battery)
- Old USB cable (a cheap one is fine, what it connects into doesn't matter, you just need the USB end)
- Soldering tools:
- Electrical Tape
- Cheap
- Needle + Thread (color of the hat)
- Arduino
-
Neopixel light strip, I used an Alitove WS2812B 3.2 ft strip. Yours needs to be able to wrap around the base of the hat.
-
The PCB board creation from Part 1.
The Parts
.jpg)

First of all, make sure you have everything and especially that you have the PCB board and Arduino from Part 1. Notice the wires in the image. You'll have to disconnect the light strip wires and re-solder them later, so go ahead and disconnect them.
Sewing the Strip
.jpg)
hat.jpg)
.jpg)
.jpg)
.jpg)
Take your hat and measure the LED strip around it.You need to cut it carefully so you don't have any overlap and will have some space underneath. Take note of the amount of LEDs going around the hat- mine used 36 altogether.
You need some space below the strip where you'll make a hole for the wires.
Hold it in place and use your needle and thread to sew around. There's a thousand ways to do this, but the way I did it was by taking a very long length of thread, cutting it, threading one end through the needle and knotting the end. When sewing the light strip in place, try to avoid pulling the thread over the LEDs- go in between them, instead. Make sure your knots are strong, otherwise the thread will pull through the hat.
The Wires

Take a pair of pliers and start carefully ripping a hole directly under the wire connector of your lightstrip. As soon as it's big enough to slip all the wires through, do so- you don't want it any bigger than it absolutely needs to be. Once they're through the hole, you can move on.
The Pouch
.jpg)

Now that you know where your wires are entering, you can sew a pouch in. Use one of those cheap drawstring bags that hold things such as dollar-store scented soaps or candies. It just needs to be able to hold everything (including the PCB board + Arudino and batteries) without it all falling out.
You take the pouch and press it into the hat with the opening by the spot where the wires enter.
The Code
Now that almost everything is physically prepared, you need to edit your Arduino code. Use the one from part 1, make sure everything is downloaded.
In the original, there was only one setting for the buzzer and light.
For the buzzer, this was buzzerHelper. For the LED, it was lightHelper. Here's what the whole thing looked like.
<p>#include <TMP36.h><br>#include <FastLED.h><br>#define NUM_LEDS 13
#define DATA_PIN 5
TMP36 myTMP36(A0, 4.1);
float temp;
int buzzer = 8;
int ledPin = 13;
int tempPin = A0;
CRGB leds[NUM_LEDS];</p><p>void setup()<br>{
Serial.begin(9600);
pinMode(buzzer, OUTPUT);
// pinMode(ledPin, OUTPUT); <br>FastLED.addLeds<neopixel, data_pin="" style="background-color: initial;">(leds, NUM_LEDS);</neopixel,></p><p><neopixel, data_pin=""> lightReset();
// Serial.println("the setup is finished");
}</neopixel,></p><p>void loop() {<br> // Serial.println);
float celsius = myTMP36.getTempC();
float fahrenheit = myTMP36.getTempF(); </p><p> Serial.print("Celsius: ");
Serial.print(celsius);
Serial.print(" Fahrenheit: ");
Serial.println(fahrenheit);
delay(1000);</p><p>if (fahrenheit >= 90) {<br> /* if true, do this */
buzzerHelper();
lightHelper();
}
else {</p><p>lightWaiter(); <br>}</p><p>
//space here for future void functions
}</p><p>void buzzerHelper() {for (int i = 0; i < 80; i++) { // make a sound<br> digitalWrite(buzzer, HIGH); // send high signal to buzzer
delay(1); // delay 1ms
digitalWrite(buzzer, LOW); // send low signal to buzzer
delay(1);
}
delay(50);
for (int j = 0; j < 100; j++) { //make another sound
digitalWrite(buzzer, HIGH);
delay(2); // delay 2ms
digitalWrite(buzzer, LOW);
delay(2);
}
delay(100);
}</p><p>void lightHelper() {<br>leds[0] = CRGB::Red;
FastLED.show();
delay(500);
leds[0] = CRGB::Black;
FastLED.show();
delay(500);
}</p><p>void lightWaiter() {<br>leds[0] = CRGB::Blue;<br>FastLED.show();
delay(900);
leds[0] = CRGB::Black;
FastLED.show();
delay(900);
}</p>You want this to be an alert hat. Three different types of alert would be best: one for a specific temperature being reached. You'll edit the if-then statement later. So now begins much editing and copying and pasting, but it's mostly tedious, not difficult.
First, you'll need more void functions for those alerts. Using your original code as a baseline, you'll make three tiers of alert for each device- buzzer and LEDs.
That's six functions- but it's mostly copy, pasting, and adjusting colors and delays. I'm using yellow, orange, and red to symbolize rising panic or urgency, but you can use any colors.
To start with the first alert, you need to account for each LED. Now that you know how many LEDs you need (you counted them when sewing them onto the hat), you need to add them all in. (At least you do if you enjoy repetition as I do.) You need to specify each LED in your lightHelper.
I needed 36, so this is what my lightHelper looks like. In order to make the light flash at a more sedate pace than the next level of alerts, I set the delay where the LED turns off to 30 and the delay where it turns on to 100 (see below.)
<p>void lightHelper() {<br> // Turn the LED on, then pause
leds[0] = CRGB::Yellow;
leds[1] = CRGB::Yellow;
leds[2] = CRGB::Yellow;
leds[3] = CRGB::Yellow;
leds[4] = CRGB::Yellow;
leds[5] = CRGB::Yellow;
leds[6] = CRGB::Yellow;
leds[7] = CRGB::Yellow;
leds[8] = CRGB::Yellow;
leds[9] = CRGB::Yellow;
leds[10] = CRGB::Yellow;
leds[11] = CRGB::Yellow;
leds[12] = CRGB::Yellow;
leds[13] = CRGB::Yellow;
leds[14] = CRGB::Yellow;
leds[15] = CRGB::Yellow;
leds[16] = CRGB::Yellow;
leds[17] = CRGB::Yellow;
leds[18] = CRGB::Yellow;
leds[19] = CRGB::Yellow;
leds[20] = CRGB::Yellow;
leds[21] = CRGB::Yellow;
leds[22] = CRGB::Yellow;
leds[23] = CRGB::Yellow;
leds[24] = CRGB::Yellow;
leds[25] = CRGB::Yellow;
leds[26] = CRGB::Yellow;
leds[27] = CRGB::Yellow;
leds[28] = CRGB::Yellow;
leds[29] = CRGB::Yellow;
leds[30] = CRGB::Yellow;
leds[31] = CRGB::Yellow;
leds[32] = CRGB::Yellow;
leds[33] = CRGB::Yellow;
leds[34] = CRGB::Yellow;
leds[35] = CRGB::Yellow;
leds[36] = CRGB::Yellow;
FastLED.show();
delay(30);
// Now turn the LED off, then pause
leds[0] = CRGB::Black;
leds[1] = CRGB::Black;
leds[2] = CRGB::Black;
leds[3] = CRGB::Black;
leds[4] = CRGB::Black;
leds[5] = CRGB::Black;
leds[6] = CRGB::Black;
leds[7] = CRGB::Black;
leds[8] = CRGB::Black;
leds[9] = CRGB::Black;
leds[10] = CRGB::Black;
leds[11] = CRGB::Black;
leds[12] = CRGB::Black;
leds[13] = CRGB::Black;
leds[14] = CRGB::Black;
leds[15] = CRGB::Black;
leds[16] = CRGB::Black;
leds[17] = CRGB::Black;
leds[18] = CRGB::Black;
leds[19] = CRGB::Black;
leds[20] = CRGB::Black;
leds[21] = CRGB::Black;
leds[22] = CRGB::Black;
leds[23] = CRGB::Black;
leds[24] = CRGB::Black;
leds[25] = CRGB::Black;
leds[26] = CRGB::Black;
leds[27] = CRGB::Black;
leds[28] = CRGB::Black;
leds[29] = CRGB::Black;
leds[30] = CRGB::Black;
leds[31] = CRGB::Black;
leds[32] = CRGB::Black;
leds[33] = CRGB::Black;
leds[34] = CRGB::Black;
leds[35] = CRGB::Black;
leds[36] = CRGB::Black;</p><p> FastLED.show();
delay(100);
}</p>For your buzzer, it's much easier, as there's only one of them. You only need to increase/decrease the delay. Since there are three alerts, I'm setting the high and low signal delays to 3 ms and the pause between the buzzes to 100ms.
<p>void buzzerHelper() {<br> for (int i = 0; i < 80; i++) { // make a sound
digitalWrite(buzzer, HIGH); // send high signal to buzzer
delay(3); // delay 3ms
digitalWrite(buzzer, LOW); // send low signal to buzzer
delay(3);
}
delay(100);
for (int j = 0; j < 100; j++) { //make another sound
digitalWrite(buzzer, HIGH);
delay(3); // delay 2ms
digitalWrite(buzzer, LOW);
delay(3);
}
delay(100);
}</p>That concludes the first two. On to the orange alert.
Increasing the Alert.
You need to copy each of the last two functions and paste underneath each other.
After yellow, you need an orange alert. The proper color is DarkOrange, if you just put in Orange, it won't work.
I named the second tier lightHarder.
It should look like this, this time with the middle delay set to 20. Previously, it was 30. I also sent the delay where the lights turn on to 50- previously, it was 100.
void lightHarder() {
leds[0] = CRGB::DarkOrange; leds[1] = CRGB::DarkOrange; leds[2] = CRGB::DarkOrange; leds[3] = CRGB::DarkOrange; leds[4] = CRGB::DarkOrange; leds[5] = CRGB::DarkOrange; leds[6] = CRGB::DarkOrange; leds[7] = CRGB::DarkOrange; leds[8] = CRGB::DarkOrange; leds[9] = CRGB::DarkOrange; leds[10] = CRGB::DarkOrange; leds[11] = CRGB::DarkOrange; leds[12] = CRGB::DarkOrange; leds[13] = CRGB::DarkOrange; leds[14] = CRGB::DarkOrange; leds[15] = CRGB::DarkOrange; leds[16] = CRGB::DarkOrange; leds[17] = CRGB::DarkOrange; leds[18] = CRGB::DarkOrange; leds[19] = CRGB::DarkOrange; leds[20] = CRGB::DarkOrange; leds[21] = CRGB::DarkOrange; leds[22] = CRGB::DarkOrange; leds[23] = CRGB::DarkOrange; leds[24] = CRGB::DarkOrange; leds[25] = CRGB::DarkOrange; leds[26] = CRGB::DarkOrange; leds[27] = CRGB::DarkOrange; leds[28] = CRGB::DarkOrange; leds[29] = CRGB::DarkOrange; leds[30] = CRGB::DarkOrange; leds[31] = CRGB::DarkOrange; leds[32] = CRGB::DarkOrange; leds[33] = CRGB::DarkOrange; leds[34] = CRGB::DarkOrange; leds[35] = CRGB::DarkOrange; leds[36] = CRGB::DarkOrange;FastLED.show(); delay(20); // Now turn the LED off, then pause leds[0] = CRGB::Black; leds[1] = CRGB::Black; leds[2] = CRGB::Black; leds[3] = CRGB::Black; leds[4] = CRGB::Black; leds[5] = CRGB::Black; leds[6] = CRGB::Black; leds[7] = CRGB::Black; leds[8] = CRGB::Black; leds[9] = CRGB::Black; leds[10] = CRGB::Black; leds[11] = CRGB::Black; leds[12] = CRGB::Black; leds[13] = CRGB::Black; leds[14] = CRGB::Black; leds[15] = CRGB::Black; leds[16] = CRGB::Black; leds[17] = CRGB::Black; leds[18] = CRGB::Black; leds[19] = CRGB::Black; leds[20] = CRGB::Black; leds[21] = CRGB::Black; leds[22] = CRGB::Black; leds[23] = CRGB::Black; leds[24] = CRGB::Black; leds[25] = CRGB::Black; leds[26] = CRGB::Black; leds[27] = CRGB::Black; leds[28] = CRGB::Black; leds[29] = CRGB::Black; leds[30] = CRGB::Black; leds[31] = CRGB::Black; leds[32] = CRGB::Black; leds[33] = CRGB::Black; leds[34] = CRGB::Black; leds[35] = CRGB::Black; leds[36] = CRGB::Black;
FastLED.show(); delay(50); }
Then you make similar edits to your new buzzer function. I named it buzzerHarder, naturally. It should look like this, this time changing 30ms to 20ms and 100ms to 50ms.
void buzzerHarder() {
for (int i = 0; i < 80; i++) { // make a sound digitalWrite(buzzer, HIGH); // send high signal to buzzer delay(2); // delay 1ms digitalWrite(buzzer, LOW); // send low signal to buzzer delay(2); } delay(50); for (int j = 0; j < 100; j++) { //make another sound digitalWrite(buzzer, HIGH); delay(2); // delay 2ms digitalWrite(buzzer, LOW); delay(2); } delay(50); }
Increasing the Alert, Part 2
One last duo of alert functions. Copy and paste and prepare to edit in the color red. I called it lightHardest.
Change 20ms to 10ms. Change 50ms to 10ms also. This will make it flash very quickly.
void lightHardest() {
leds[0] = CRGB::Red; leds[1] = CRGB::Red; leds[2] = CRGB::Red; leds[3] = CRGB::Red; leds[4] = CRGB::Red; leds[5] = CRGB::Red; leds[6] = CRGB::Red; leds[7] = CRGB::Red; leds[8] = CRGB::Red; leds[9] = CRGB::Red; leds[10] = CRGB::Red; leds[11] = CRGB::Red; leds[12] = CRGB::Red; leds[13] = CRGB::Red; leds[14] = CRGB::Red; leds[15] = CRGB::Red; leds[16] = CRGB::Red; leds[17] = CRGB::Red; leds[18] = CRGB::Red; leds[19] = CRGB::Red; leds[20] = CRGB::Red; leds[21] = CRGB::Red; leds[22] = CRGB::Red; leds[23] = CRGB::Red; leds[24] = CRGB::Red; leds[25] = CRGB::Red; leds[26] = CRGB::Red; leds[27] = CRGB::Red; leds[28] = CRGB::Red; leds[29] = CRGB::Red; leds[30] = CRGB::Red; leds[31] = CRGB::Red; leds[32] = CRGB::Red; leds[33] = CRGB::Red; leds[34] = CRGB::Red; leds[35] = CRGB::Red; leds[36] = CRGB::Red;FastLED.show(); delay(10); // Now turn the LED off, then pause leds[0] = CRGB::Black; leds[1] = CRGB::Black; leds[2] = CRGB::Black; leds[3] = CRGB::Black; leds[4] = CRGB::Black; leds[5] = CRGB::Black; leds[6] = CRGB::Black; leds[7] = CRGB::Black; leds[8] = CRGB::Black; leds[9] = CRGB::Black; leds[10] = CRGB::Black; leds[11] = CRGB::Black; leds[12] = CRGB::Black; leds[13] = CRGB::Black; leds[14] = CRGB::Black; leds[15] = CRGB::Black; leds[16] = CRGB::Black; leds[17] = CRGB::Black; leds[18] = CRGB::Black; leds[19] = CRGB::Black; leds[20] = CRGB::Black; leds[21] = CRGB::Black; leds[22] = CRGB::Black; leds[23] = CRGB::Black; leds[24] = CRGB::Black; leds[25] = CRGB::Black; leds[26] = CRGB::Black; leds[27] = CRGB::Black; leds[28] = CRGB::Black; leds[29] = CRGB::Black; leds[30] = CRGB::Black; leds[31] = CRGB::Black; leds[32] = CRGB::Black; leds[33] = CRGB::Black; leds[34] = CRGB::Black; leds[35] = CRGB::Black; leds[36] = CRGB::Black;
FastLED.show(); delay(10); }
And, of course, the buzzer function is called buzzerHardest.
Change 2ms to 1ms and 50ms to 10ms. It'll be a rapid sound.
void buzzerHardest() {
for (int i = 0; i < 80; i++) { // make a sound digitalWrite(buzzer, HIGH); // send high signal to buzzer delay(1); // delay 1ms digitalWrite(buzzer, LOW); // send low signal to buzzer delay(1); } delay(10); for (int j = 0; j < 100; j++) { //make another sound digitalWrite(buzzer, HIGH); delay(1); // delay 2ms digitalWrite(buzzer, LOW); delay(1); } delay(10); }
That's it for the alerts. Now, you need a resting color that shines when your alerts aren't going off.
Add a Resting Color.
For the resting color, I chose blue. It's a cool color and would indicate a cooler temperature- no need for an alert. Since you don't want this color to flash, you won't need the black LED list in your void function. All you need is the blue LEDs.
Like so:
void lightRest() {
leds[0] = CRGB::Blue; leds[1] = CRGB::Blue; leds[2] = CRGB::Blue; leds[3] = CRGB::Blue; leds[4] = CRGB::Blue; leds[5] = CRGB::Blue; leds[6] = CRGB::Blue; leds[7] = CRGB::Blue; leds[8] = CRGB::Blue; leds[9] = CRGB::Blue; leds[10] = CRGB::Blue; leds[11] = CRGB::Blue; leds[12] = CRGB::Blue; leds[13] = CRGB::Blue; leds[14] = CRGB::Blue; leds[15] = CRGB::Blue; leds[16] = CRGB::Blue; leds[17] = CRGB::Blue; leds[18] = CRGB::Blue; leds[19] = CRGB::Blue; leds[20] = CRGB::Blue; leds[21] = CRGB::Blue; leds[22] = CRGB::Blue; leds[23] = CRGB::Blue; leds[24] = CRGB::Blue; leds[25] = CRGB::Blue; leds[26] = CRGB::Blue; leds[27] = CRGB::Blue; leds[28] = CRGB::Blue; leds[29] = CRGB::Blue; leds[30] = CRGB::Blue; leds[31] = CRGB::Blue; leds[32] = CRGB::Blue; leds[33] = CRGB::Blue; leds[34] = CRGB::Blue; leds[35] = CRGB::Blue; leds[36] = CRGB::Blue; FastLED.show(); delay(50); //the delay is technically unnecessary, but I left it in for the sake of posterity. }
Finally, you need to reconstruct your if-then statement. Scroll all the way back up.
If-Then Statement.
When you're back at your if-then statement, you need to decide what temperatures you want each function to respond to.
I chose 100 for the high alert, 90 for the medium alert, and 80 for the regular alert. Red for 100 degrees and up, orange for 90 degrees and up, yellow for 80 degrees and up.
Time to place all your functions inside.
Start with the highest frequency alerts. (Red.)
if (fahrenheit >= 100) {
buzzerHardest(); lightHardest(); }
Next, you'll put in an else if statement, for your middle frequency alerts.(Orange.)
else if (fahrenheit >= 90) {
buzzerHarder(); lightHarder() ; }
Next, you'll put in another else if statement for you lower frequency alerts. (Yellow.)
else if (fahrenheit >= 80) {
buzzerHelper(); lightHelper(); }
Finally, you need to indicate that if the temperature is NONE of the above, then to perform the resting function.
else { lightRest(); }
That's it for the code. Time to wire everything together to see if it works.
Connect the Lightstrip to the PCB Board.

.jpg)
.jpg)
Carefully, you need to solder the data line to the proper pin on the PCB board. You will also need to solder the second ground line to the PCB board. If your strip is like mine, it has two input and output cables. I recommended the Alitove WS2812B for that reason, as it made the whole situation much, much easier. Solder one of the ground cables and the green information cable to the board and tuck the second input cable under the stitches to keep it out of the way.
Wrap electrical tape around the new connections.
Once this is done, you need to add a way to actually power the LED strip.
Making Your Power Sources

.jpg)

.jpg)
.jpg)
The LEDS take up a LOT of power. Much more than one 9V battery can handle. It's best to separate them from the Arduino, temperate sensor, and buzzer's power source by providing them with a separate power source. I found a mini phone portable charger works well, but you need to have a cable plug into it.
Taking an old usb cable you don't have any use for- as long as it has a USB end that can be used with a battery pack, it's fine- cut it near the end of the USB edge- about three inches.
You need to dig through a lot of bits inside, but eventually you will be able to separate three separate cables- white, black, and red. White is the data line- where information would move through if you needed it. You only need the red and black, so cut the white data line short enough that it can be easily covered with electrical tape when you're ready.
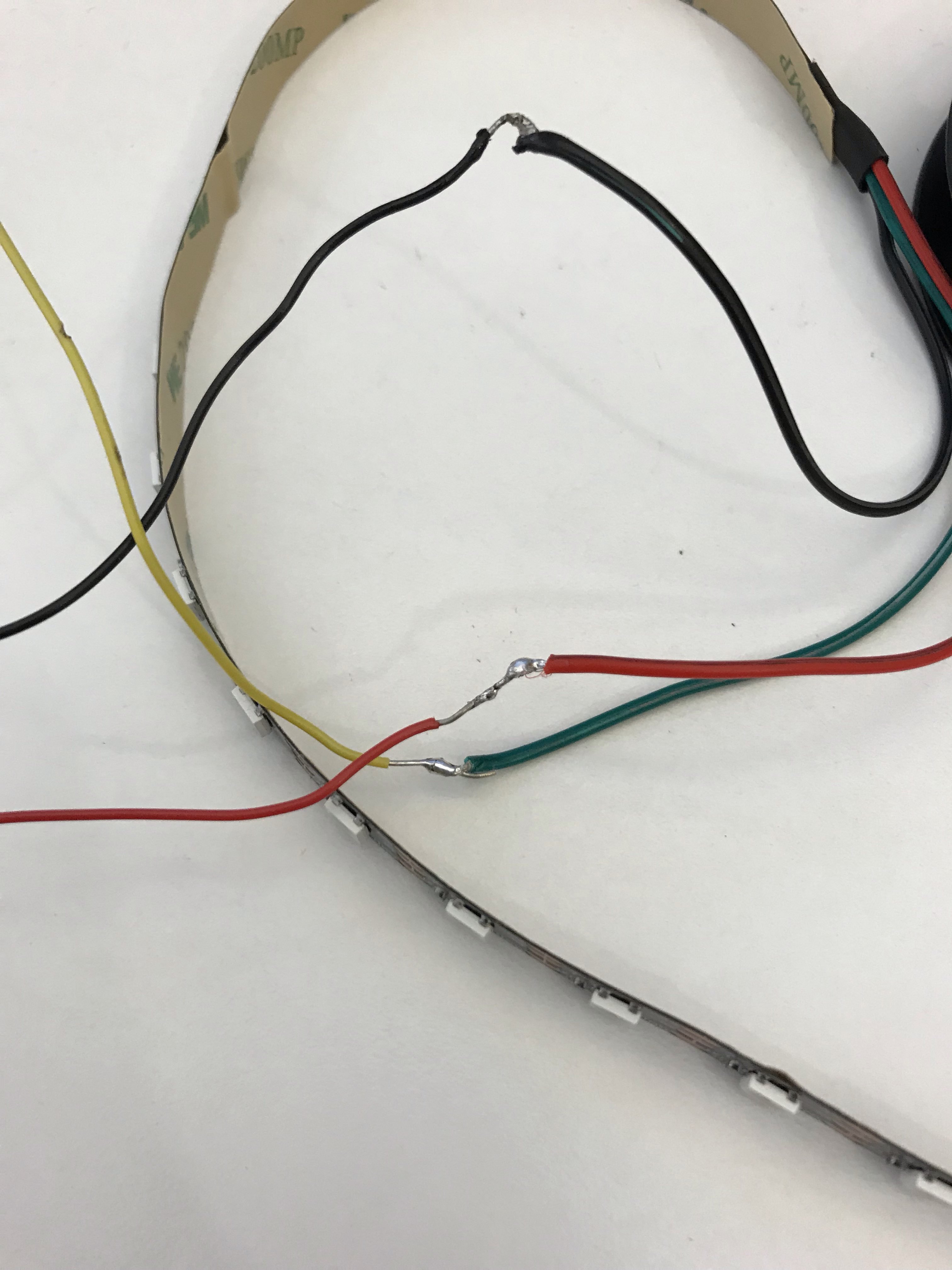
Take one of the red cables and solder it to the red cable inside the USB cord, then do the same with the second black cable.
The inside of my cable uses stranded wire. If yours does, you need to twist the stranded wire several times, but once you have it ready, solder the cables to the power and second ground line of the light strip.
Once everything is dried and cooled, cover the connections with electrical tape. Wrap electrical tape around the base where the wires enter so that white wire won't pose any problem.
Connect Arduino and Power Sources.
.jpg)
If you haven't already, slide your PCB board onto your Arduino. Plug in everything and tuck it all in the pouch. If everything works right, then...
Congrats, You Have a Hat Sensor.
.jpg)
Tuck everything into your pouch and shut it. Provided everything works, it will respond best to ambient temperature and go off at the temperatures you set it to respond to. Be careful if your house is around 80 degrees- it gets really annoying after a while.
And if it's not working... check for those parenthesis. Trust me.