Arduino Background Radiation Monitor With 7 Segment Display
by oliverb in Circuits > Arduino
21469 Views, 229 Favorites, 0 Comments
Arduino Background Radiation Monitor With 7 Segment Display



WiFi enabled Background Radiation Monitoring Station with built in logging for Radmon, ThingSpeak and Sparkfun includes added 7 segment display.
This project is based around the Arduino Geiger counter supplied by DIYGeigerCounter and includes the WiFi kit, extra temperature/humidity sensor and OLED display.
This instructable shows how I have added a rain/alarm sensor and twin 8 digit 7 segment displays to the kit.
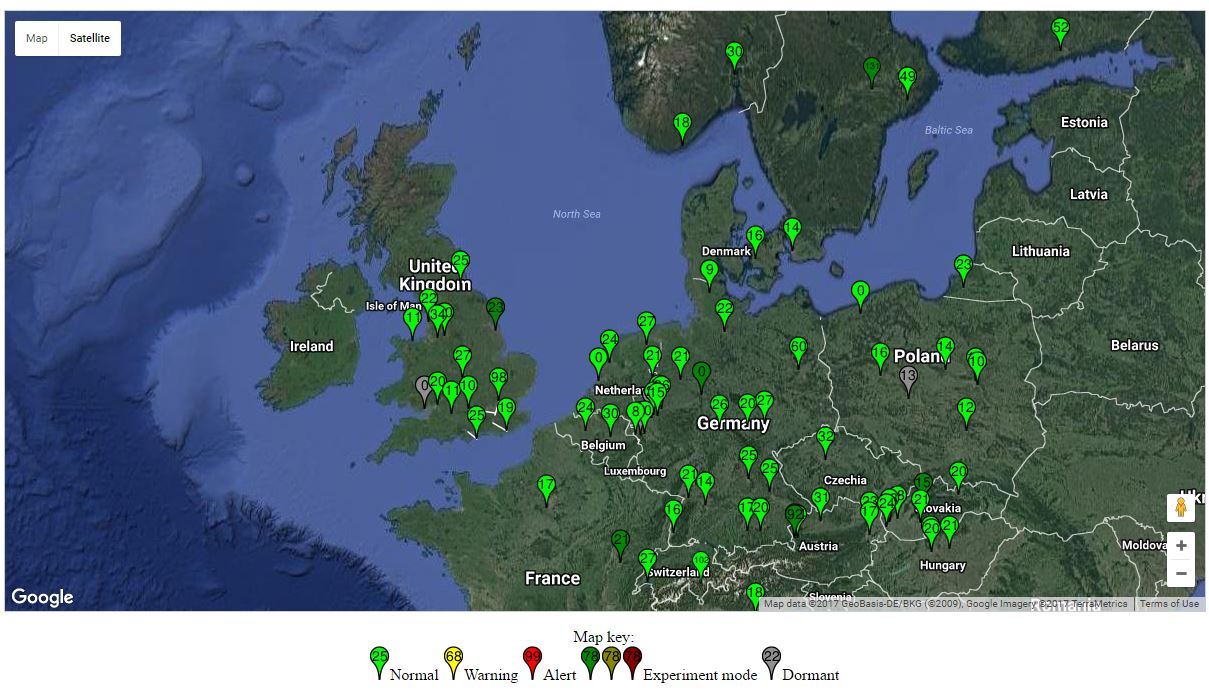
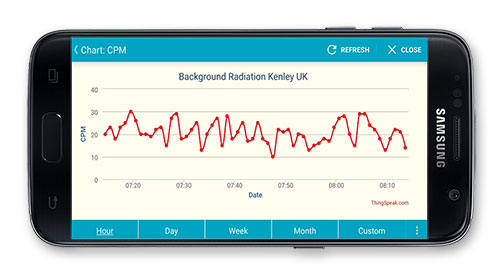
Pic 3 All sensors are uploaded to a number of websites to allow live monitoring of background radiation. You can embed these charts and gauges on your web sites or link into the RADMON network and see your background radiation live along with other monitoring sites worldwide.
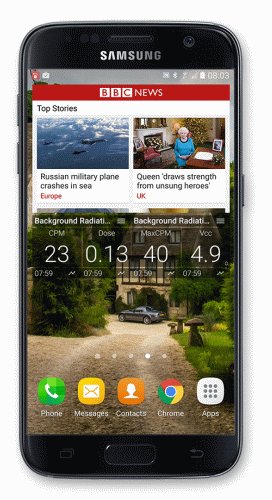
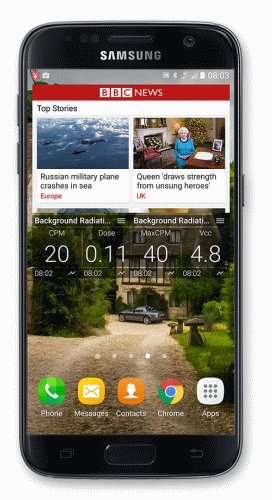
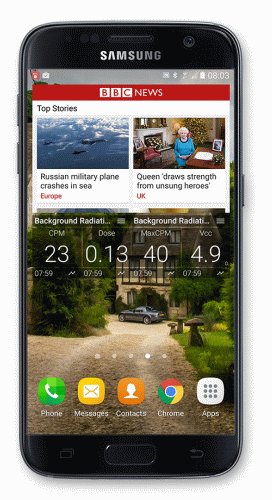
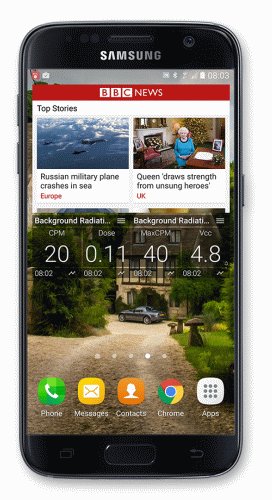
Pic 2 Using an Android Widget you can also have live data on your mobile phone home screen.
See my web page for this project here. Arduino Geiger Counter
Features and Functions

Features/Functions
24/7 logging of background radiation to Radmon, Thingspeak and Sparkfun
Dual processors Arduino 328 for Geiger Counter and ESP8266 (Arduino core) for WIFI logging
LCD Display for setup and Radiation monitoring
IR remote control of setup functions and 7 segment display brightness
OLED display of logging and WIFI connection
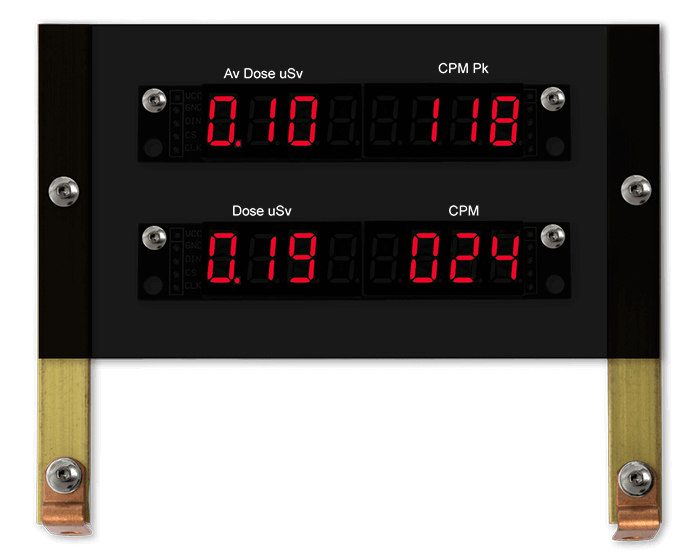
Dual 8 digit 7 segment displays to show current CPM, Dose, Ave Dose and PK CPM
PIR activated of 7 segment displays to keep running costs down
Modular design minimal soldering required
Secondary LED display of detected radiation
Local temperature and Humidity logged
Rain sensor logged to ThingSpeak using an add on rain sensor can be used for alarm sensing instead if required
Design





The Geiger Counter & WIFI GK Kit that this project is based on are available from the DIYGeigerCounter web site.
There may be other copies of this kit available on the internet but both the code and hardware were designed at DIYGeigerCounter so you know it will work.
There is a great little section on the site showing how to upgrade older kit so if you buy the original hardware you know there is a great chance your hardware will be supported in the future.
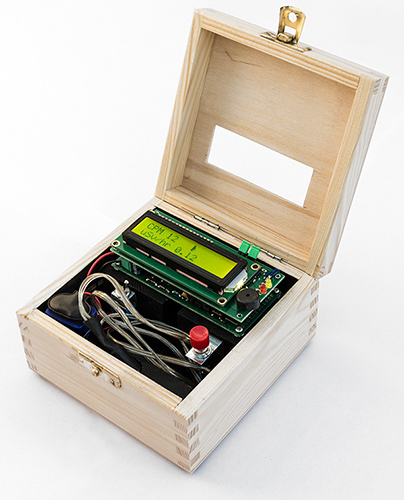
Pics 1 & 2 show my original stand alone Geiger counter that just showed the radiation on an LCD display.
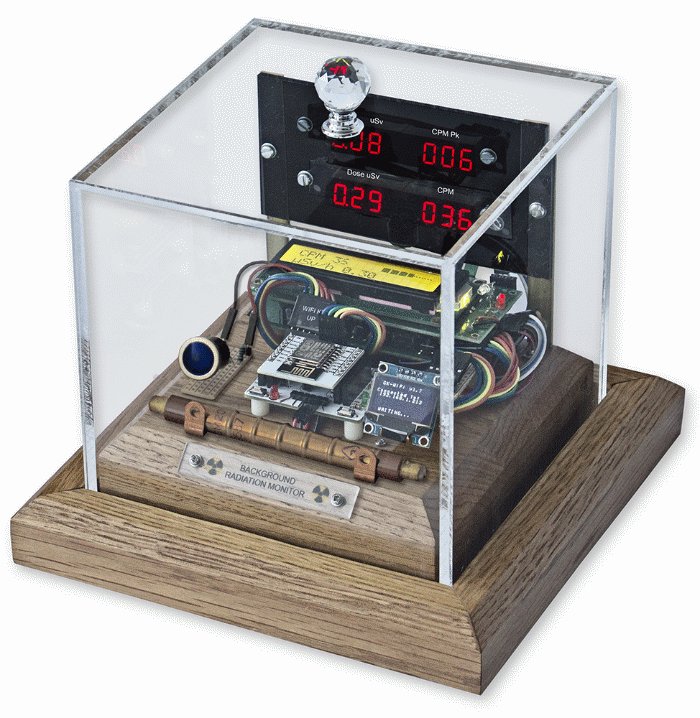
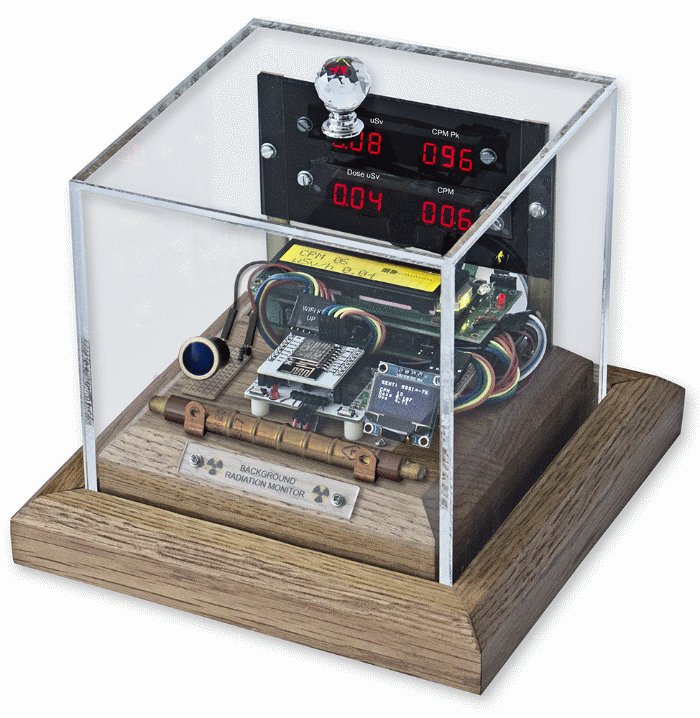
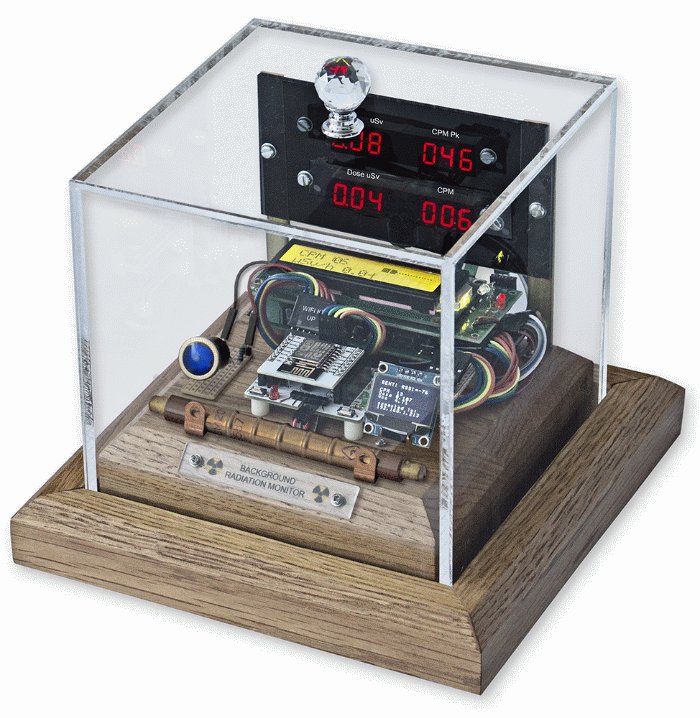
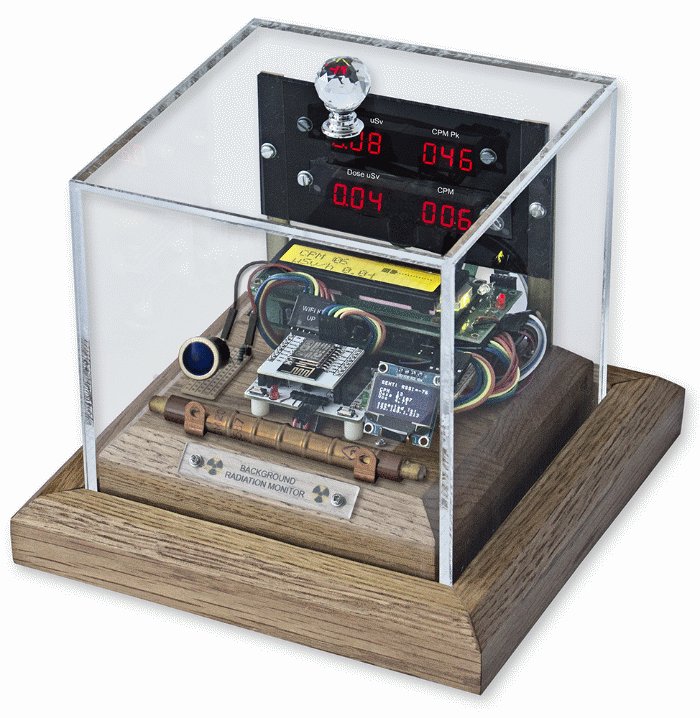
Pic 3 I wanted to build a background radiation monitoring station that could upload the radiation levels to the internet. I also wanted a larger display so I could read the radiation levels across a room. I added web logging and an OLED screen as per the instructions on the DIYGeigerCounter site and also added twin LED 7 segment displays.
This was all built into an old Oak display box I had built for a Raspberry Pi project years ago.
All the modules, displays and wiring are on display as I like the "Industrial" or "Art-Techno" look.
The case is large enough to house an SBM-20 GM Tube, an SBM-19 tube will require an external housing. The Geiger counter module is programmed using a USB to serial module with DTR via the Arduino IDE The ESP8266 WIFI module is programmed using a USB to serial module without DTR again via the Arduino IDE
Pic 5 very large but sensitive SBM-19 Geiger Muller tube is mounted in an external housing via 6.3mm cartridge fuse clips
Power Supply
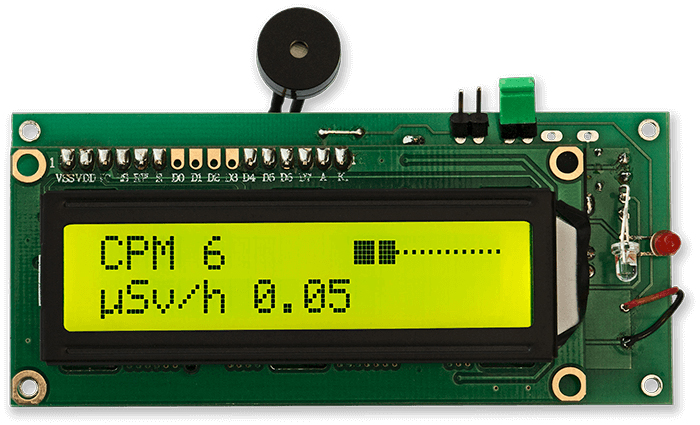
5v power is supplied by my common power supply non battery backed output but you can use any 5v regulated supply as long as it can supply enough power to drive the added LED display at full brightness.
The circuit with 7 segment LEDs, LCD with backlight and OLED draws the following current which rises as the 7 segment display brightness is turned up see Pic 4.
The PIR turns the 7 segment display off when no one is in the room.
Build Instruction Summary
Purchase Geiger Counter Module or modify existing hardware to kit v5.1 level from DIYGeigerCounter
Modify the Geiger Counter Module for the 7 Segment LED display and LED radiation detected repeater Download my modified version software version for the Geiger Counter and install it using the Arduino IDE (tested IDE 1_6_9)
Purchase GK WiFi kit from DIYGeigerCounter Create Radmon, ThingSpeak and Sparkfun accounts
Download the GK WiFi software from the link in the manual. Enter your setup details using the Arduino Generic ESP8266 Module note IDE version 1_6_5 recommended
Tip: If you're installing on Windows and you have older versions of the IDE that you want to keep, choose the "Windows zip" file install.
Arduino Geiger Counter Module Upgrade





In order to add Web Logging, the OLED display and my 7 segment LED mod the Geiger Counter Module will need to be upgraded to work with c11.1 software.
Pic 1 Shows my old Geiger Module Modified to work with v11.1 software and 7 segment LED displays
Pic 2 My old clone Geiger Counter Module required many modifications to get it working with the official GK-WiFi kit.
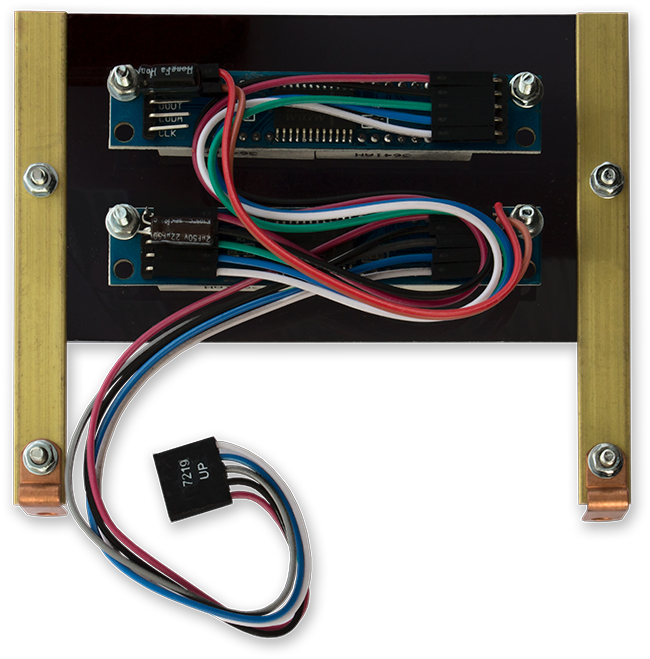
If you purchase the Geiger Kit GK Bk5 from the DIYGeigerCounter site it will work out of the box. This is the rear view with the added IR sensor.
Pic 3 Shows the upper view of the LED display before my software modification.
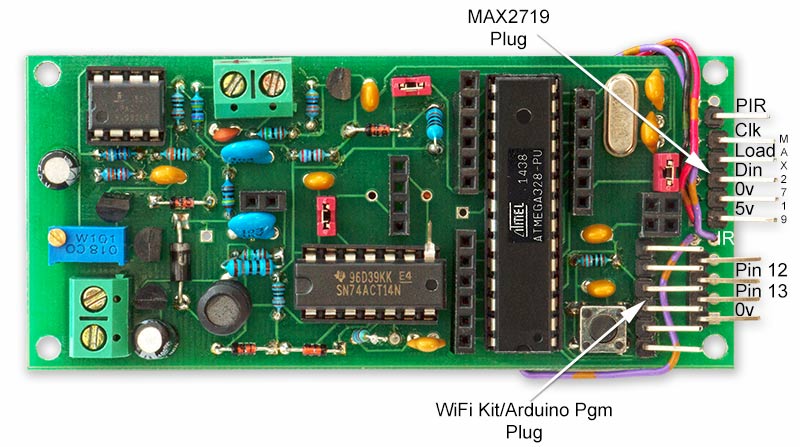
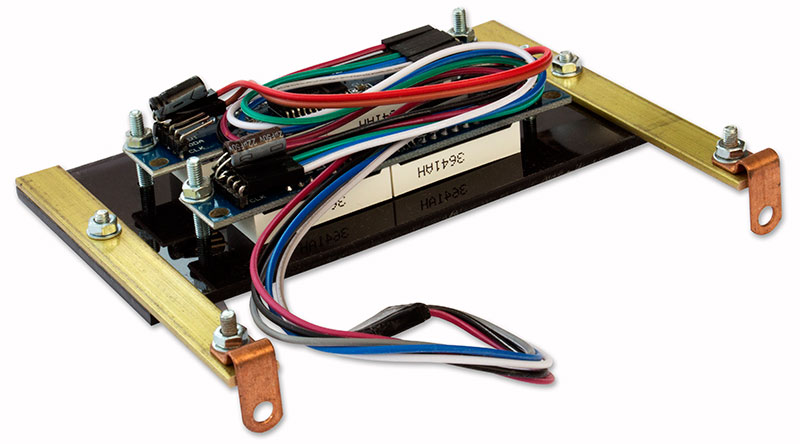
Pic 4 This is the Lower PCB showing pins added for the extra displays and sensors.
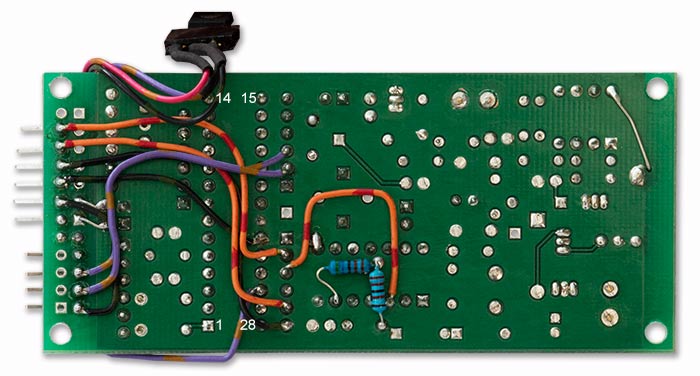
Pic 5 Lower PCB Bottom View showing mods to bring the kit up to DIYGeigerCounter v5.1 to use v11 software.
If you purchased your kit from DIYGeigerCounter then simply follow this guide if not you will need to trace the PCB and work out from the guide where to connect the extra wires and components.
Arduino Programmer

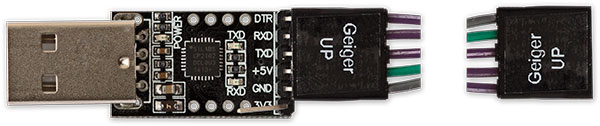
In order to program the Arduino chip on the lower PCB you will need a 6 Pin USB 2.0 to TTL UART Module Serial Converter CP2102. Make sure it has the DTR pin.
I made up a cable with 5 individual leads then joined them with black plastic tape to make a single connector. I then labeled the connectors with Dymo tape to make sure I never connected them the wrong way round.
To program the Arduino on the Lower PCB disconnect the plug to the WiFi Kit and plug the USB Programmer in. I have labelled the plug "UP" to ensure I connect it the correct way round.
IR Remote Control


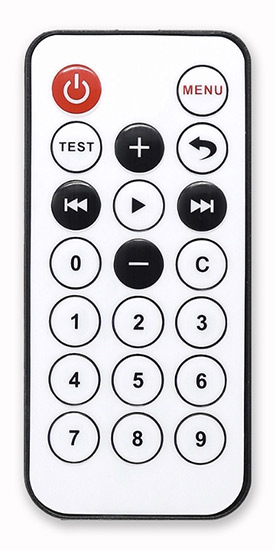
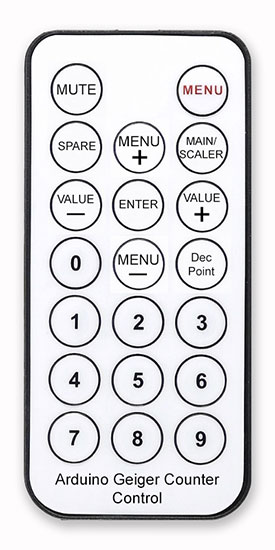
Pic 1 The setting are changed by IR remote control. I had this control from a remote operated relay switch and it works fine.
Pic 2 The IR functions using my software have changed the button uses. Pic 2 shows what the actual buttons do.
I have printed out this picture and stuck it to the back of the control.
Note When not in a menu the 7 segment display brightness uses the numbers 0 to 9.
LCD Display



Once you have completed the hardware and software modifications you are ready to power up the Geiger Module.
Startup
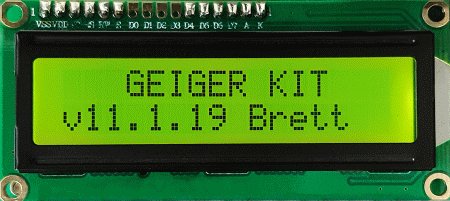
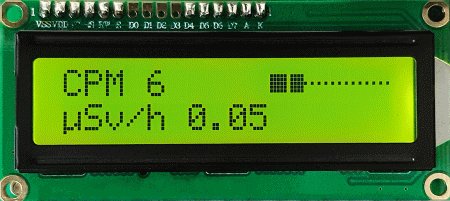
Pic 1
When you first power on the kit it will run through the startup screens.
The first screen will show the software version that is running in the format 11.1.19 Brett.
11.1 is the official version written by BroHogan contact him by email (brohoganX10 (at) gmail (dot) com) see DIYGeigerCounter.com and .19 Brett is my modified version.
The next screen will show the current settings for your dose rate, and the battery voltage.
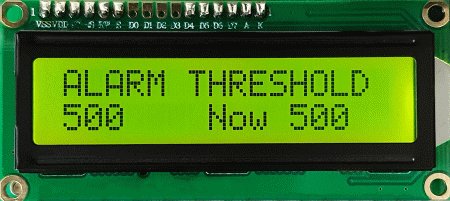
The third screen will show the current setting for the alarm threshold and ask if you would like to change it. Pressing the Select button during this prompt will take you to another screen where repeated presses of the Select button will change the alarm threshold.
Menu Settings
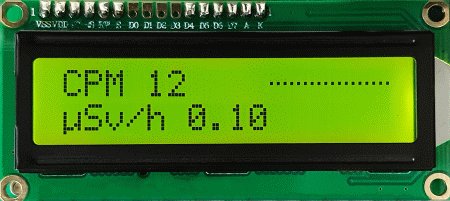
Pic 2
Press the menu button on the remote then use the up/dowm buttons to step through the menus
Initially, the menu options are set to defaults. Settings made will be stored in EEPROM on the ATmega328, so they will be in effect when you power back on.
Pressing and holding the physical Select button at power on will reset all menu settings back to their default settings.
Here's a brief description of each menu option along with its default setting:
DISP PERIOD (MS) - The number of milliseconds before the display refreshes. Default = 5000 mS (5 sec) (Display counts are based on a "running average" Settings of less than 5 seconds are not recommended)
LOG PERIOD - Interval to write the CPM, 'dose', and MCU voltage to the serial output. Default = 1 minuteZero means logging is turned off.
CPM->[DOSE] RATIO - Sets that ratio for the type of GM tube used. Default = 175.43 CPM and 100 CPM to dose unit (uSv) Note this ratio will depend on the dose unit being displayed - see DOSE UNIT. Also note that 2 ratios can be stored. The second ratio can be selected by the Tube Switch. Depending on the position of the switch this menu option will set the value for either the 1st or 2nd ratio. 175.43 is the common default for the SBM-20 and 100 for the LDN 712. The “C” key on the remote can be used to enter a decimal point
ALARM THRESHOLD - When the CPM or DOSE units is greater than this value the alarm is triggered. Default = 500 CPM This can be either in CPM or the dose unit selected – see ALARM UNIT. Zero means the alarm is turned off. Unlike using the Select button, any value may be entered. The alarm will stop when activity drops back under the alarm threshold. You can also silence the alarm for 30 seconds by pressing the Select button when the alarm is sounding.
DOSE UNIT - Use the arrow keys to select the name of the unit for the dose value - "uSv/h", "uR/h" or "mR/h". Default = uSv/h
ALARM UNIT - Sets whether the alarm is based off of CPM or the DOSE unit. Use the arrow keys to select. Default = CPM
SCALER PER (MIN) - Sets the period for the second scaler. Default = 10 minutes If scaler period set to "Infinite" (setting below 2) , the accumulated dose rate is displayed on the scaler screen.
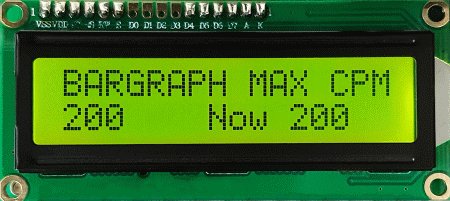
BARGRAPH MAX CPM - Sets the CPM that will give a full scale reading on the bar graph. Default = 1000 CPMAlso see the Tone Mode section for how this option affects tone mode. TONE SENSITIVITY - Determines how sensitive the tone is to changing activity. Default = 4 Low numbers are more sensitive. (see below)
USE RADLOGGER? - When "Yes" serial output is compatible with Radiation Logger and Radmon applications. Default = OFF see Graphing to a PC page. If you are using the GKnet to connect directly to Radmon.org, this setting should be OFF. REG.
VOLTAGE - Displays the voltage powering the MCU (Vcc). To a large degree, this represents the state of the battery. Note that each menu setting has a minimum and a maximum setting. Entries that are out of bounds will revert to the minimum or maximum.
Note that each menu setting has a minimum and a maximum setting. Entries that are out of bounds will revert to the minimum or maximum.
Main Display Modification

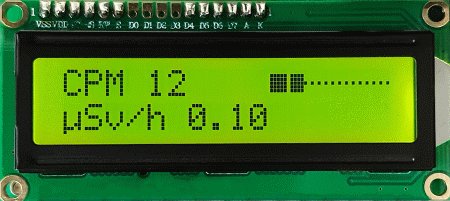
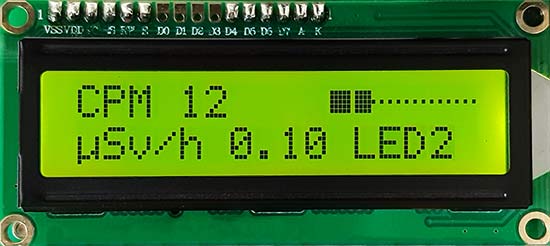
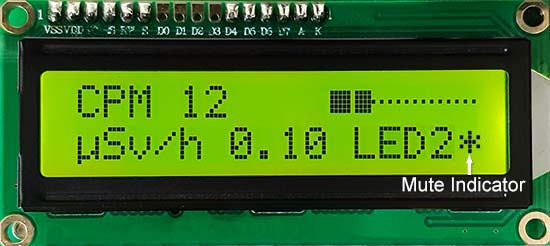
Pic 1
I have added a 7 segment display brightness indication on the main display (LED + Brightness from 0 to 9) along with a " * " to show when the count click sound is Muted.
When MUTE is pressed the display will show the word MUTE over the LED brightness indicator and will then revert to a " * " to show the sound is muted.
Geiger Kit PC Setup Tool

If you don't have the remote you can edit the settings with the Geiger Kit PC Setup Tool available from the DIYGeigerCounter web site software page.
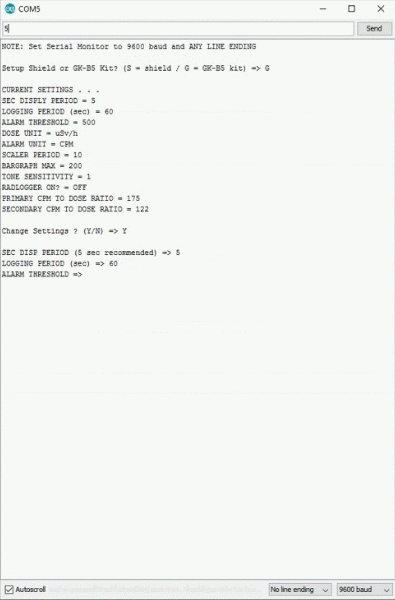
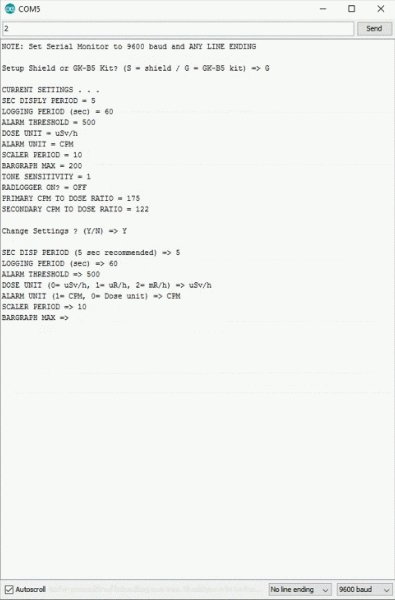
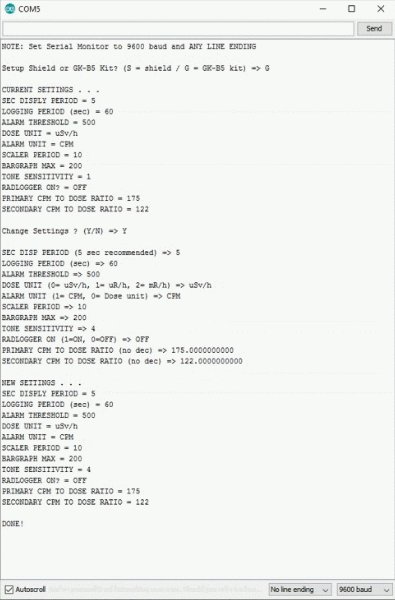
Loading this sketch will allow you to set the menu options using the serial monitor screen in the Arduino IDE instead of a TV Remote.
To use download the sketch from the page above and open it with your Arduino IDE. Upload it to your Geiger Counter module and then open the Serial Monitor and set it to 9600 baud.
The Sketch will run, and you just follow the onscreen prompts to setup your module see animation below. When setup is completed load your Geiger Sketch back to your module and it will use the uploaded settings.
7 Segment Display Add On



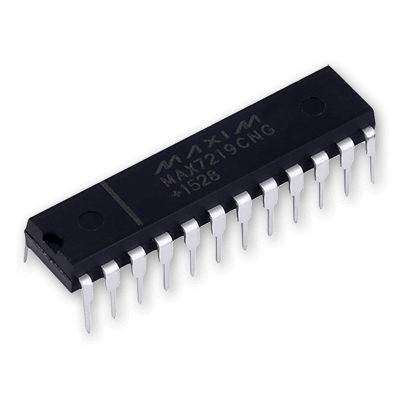
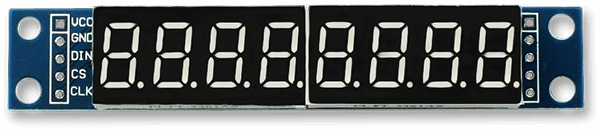
The display uses two MAX7219 modules to control 16 7 segment displays.
Pic 1
Each module uses a single MAX7219 IC. I have added a 22μF electrolytic capacitor across the supply rail on both modules as these are specified on the MAX7219 data sheet. The displays only require 3 control wires and power to work. The 5 wires are looped in and out of the modules by built in connectors. On the final module the 2 power wires are fed back to the start of the loop.
Pic 2
MAX7219CNG IC
Pic3
8 digit 7 segment display module. Wiring goes in on the left and out to the next module from the right
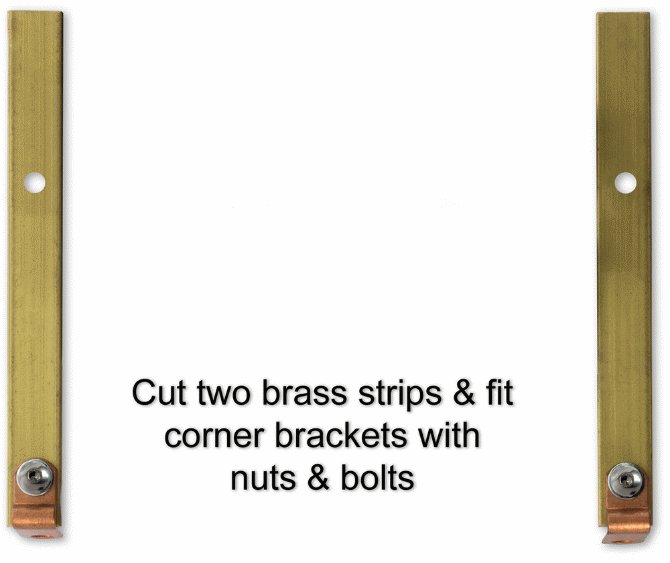
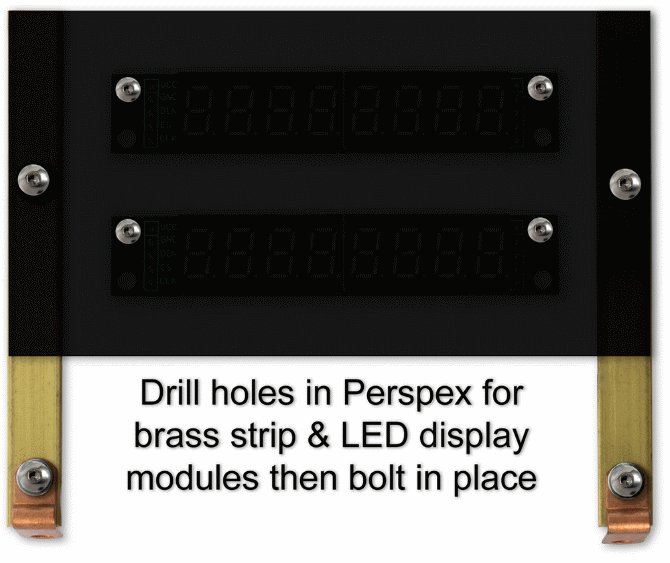
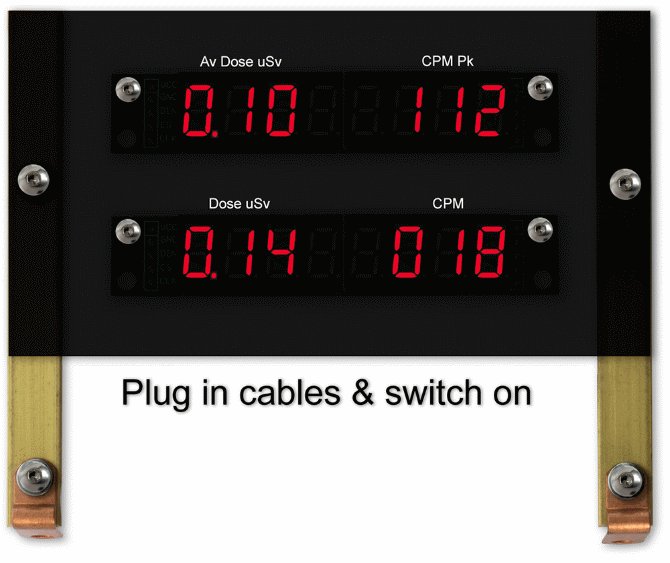
7 Segment Display Construction





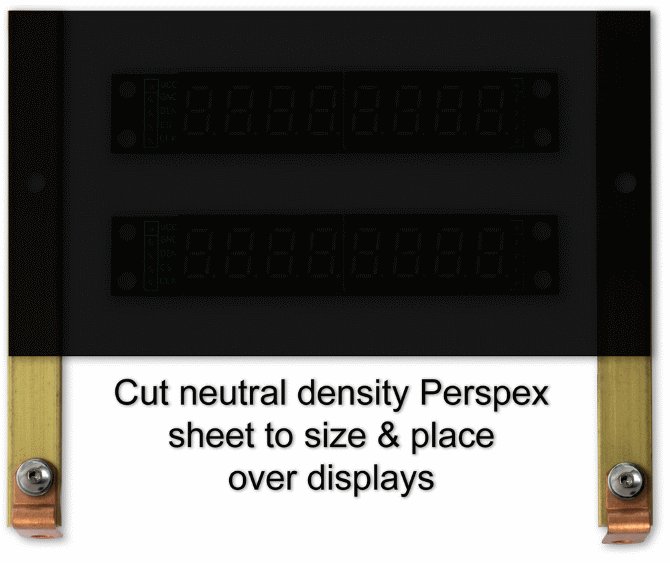
Construction is very simple. Neutral density Perspex sheet is bolted to two brass strips.
The modules are then mounted to the Perspex again with bolts. The whole display is then fixed to the Oak base use small screws via a couple of tiny copper brackets.
See animation Pic 1.
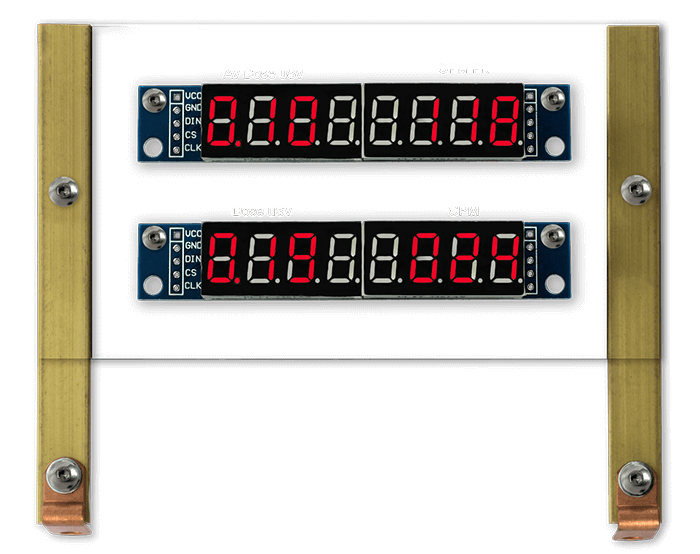
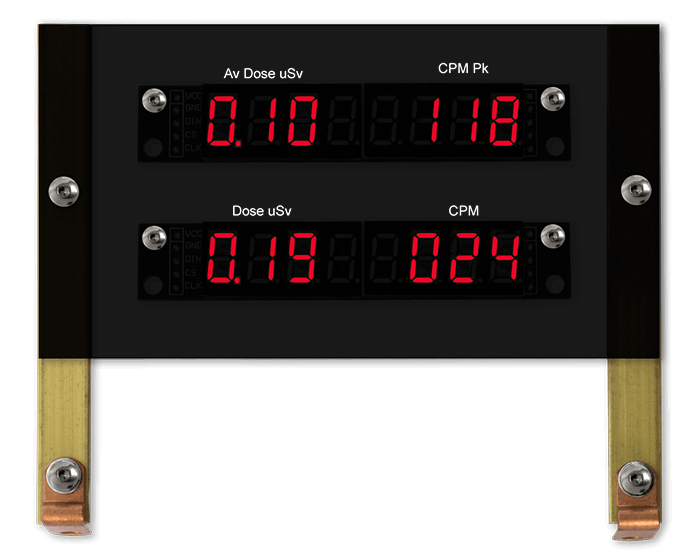
Grey Neutral Density Perspex Demonstration
The 7 segment LED display modules are mounted behind Grey Neutral density Perspex to hide the modules themselves and also to provide contrast to the display.
Pic 2 without ND and Pic 3 with ND show the difference between clear Perspex and Grey Neutral Density Perspex on the display
Pic 4 & 5
Rear of the LED display showing the extra capacitors and wiring looping in and out of the modules.
Note the return power wires from the top left to bottom right display.
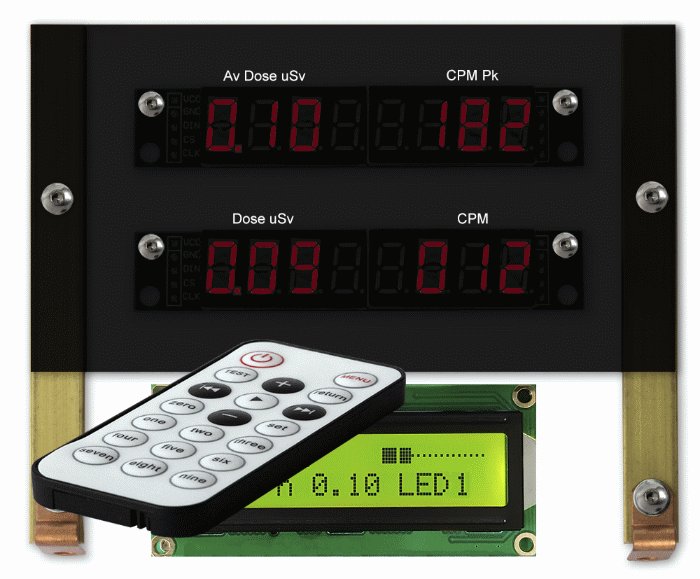
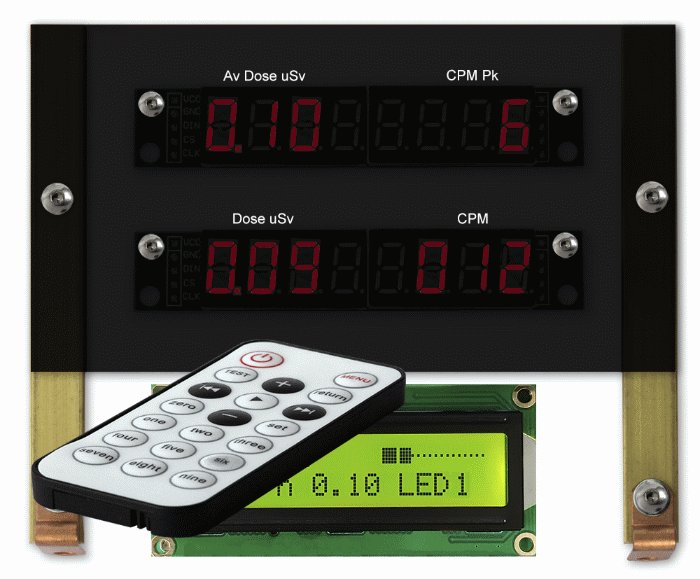
7 Segment Display Brightness Control

The brightness of the 7 segment displays are controlled by remote control.
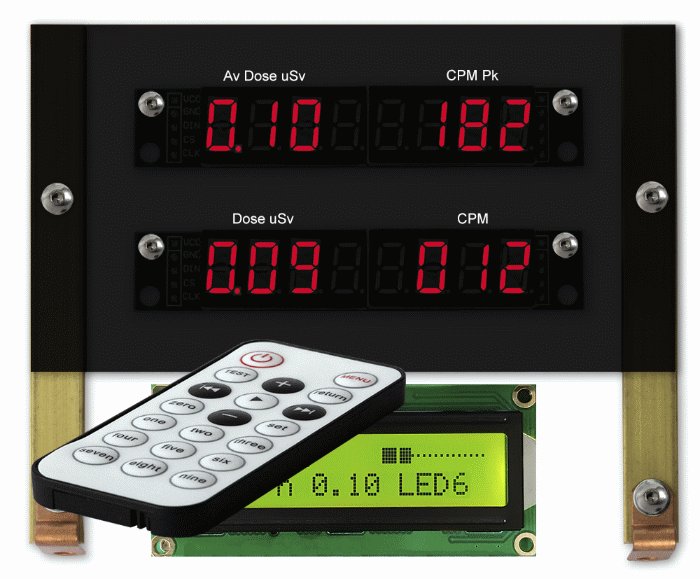
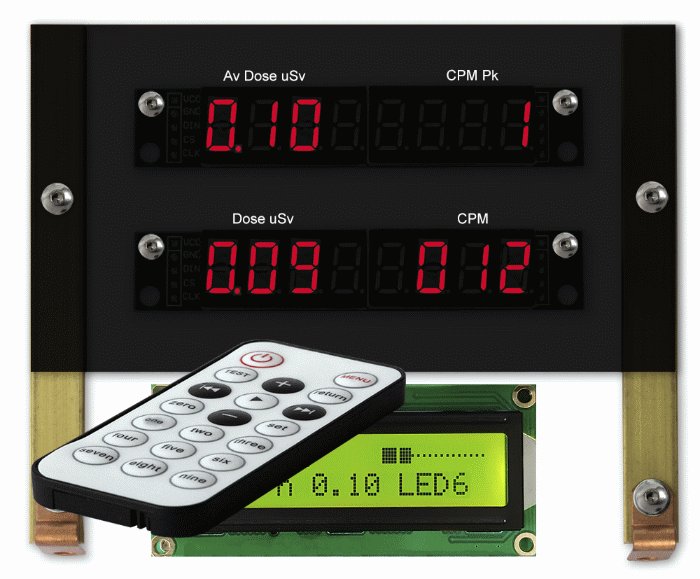
When not in a setup menu pressing number buttons 0 to 9 sets the display brightness. As soon a number from 0 to 9 is pressed the secondary count LED illuminates and the CPM Pk display is blanked and replaced by the brightness number pressed on the remote.
Once the button is released the display is set to that brightness value and CPM Pk is displayed again. The current value is then displayed on the LCD display. See looped animation Pic 1 showing brightness being set from 6 to 1 and back to 6 again.
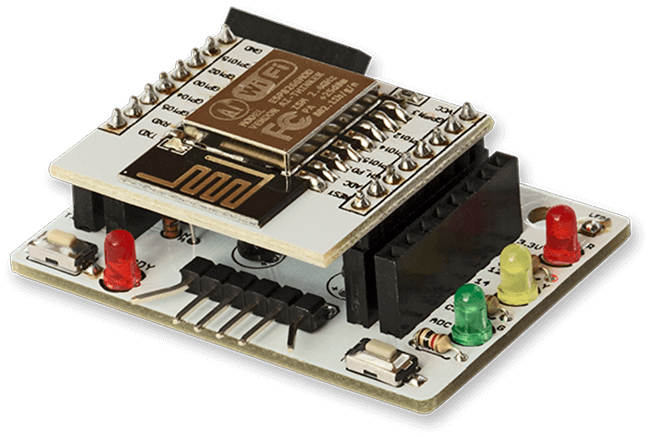
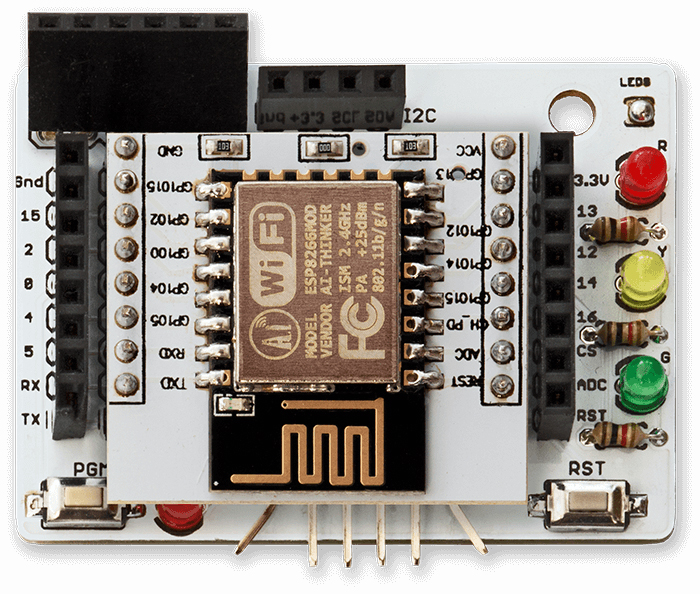
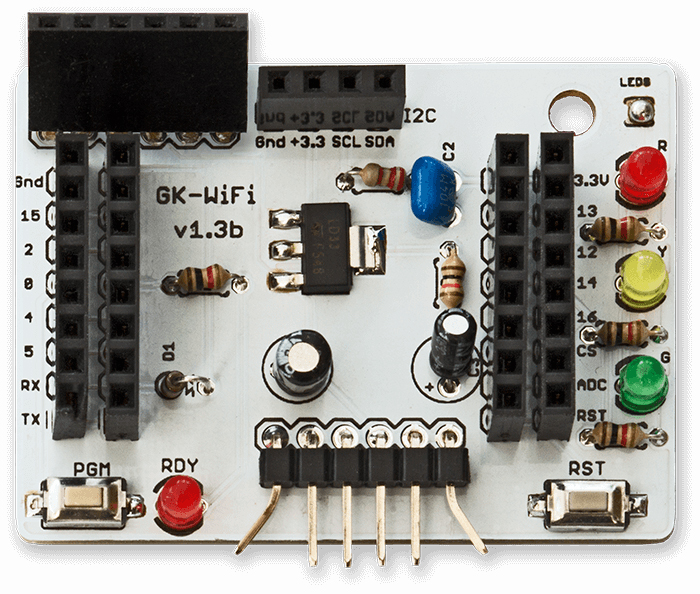
GK-WiFi Kit






Pic 1, 2 & 3 The GK-WiFi Kit is available from DIYGeigerCounter and allow you to send your Geiger kit readings to radiation monitoring sites, and IOT sites, on the internet.
The GK-WiFi, connects to your network with a WiFi connection.
The kit comes with 2 PCBs the main ESP8266 board and the interface board.
The components will need to be soldered to the boards but this just takes a few minutes. Full construction details on the DIYGeigerCounter site under Add On Loggin Kits.
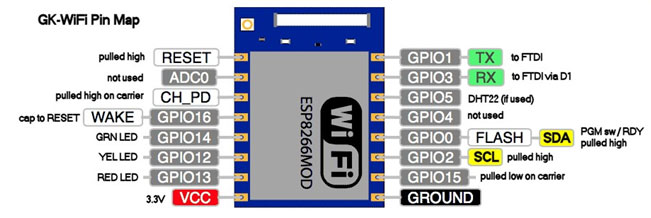
Pic 4 shows the GK WiFi Pin map
Pic 5 Is a short Video clip showing the Wifi Kit with optional OLED display on initial power up and then uploading Background Radiation data to Radmon , ThingSpeak and Sparkfun.
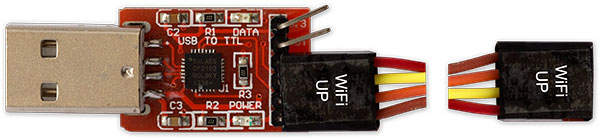
ESP8266 Programmer
Pic 6 The ESP8266 is programmed using this USB CP2102 module and cable DTR not required.
Tx, Rx, 5v & 0v are connected to the WiFi kit to program it via the Arduino IDE Currently version 1.6.5-R2 is suggested
Tip: If you're installing on Windows and you have older versions of the IDE that you want to keep, choose the "Windows zip" file install. Disconnect the power connector from the control board and replace with this connector to program.
Installing the Arduino IDE and the ESP8266 Add-on


The GK-WiFi kit uses the ESP8266 to connect to WiFi and it is also the processor. Programming is done using the Arduino IDE, but In order to program this chip, you must install an add-on package to the IDE.
It may seem a little daunting at first, but if you follow the steps below you will get through it alive. There are also many guides online for this - for example, this one from Adafruit and this one from Sparkfun. These can provide additional details.
OK, let's take this one step at a time.
1. Get the IDE. Currently version 1.6.5-R2 is suggested - available here. At this writing, newer versions of the IDE have issues with the ESP8266 core, or other issues. Tip: If you're installing on Windows and you have older versions of the IDE that you want to keep, choose the "Windows zip" file install. Otherwise your older IDE will be removed. Follow the guidelines for installing the new IDE.
2. Open the IDE and go to File > Preferences. Add this line in the "Additional Board Manager URLs:" field; http://arduino.esp8266.com/stable/package_esp8266c... Press OK.
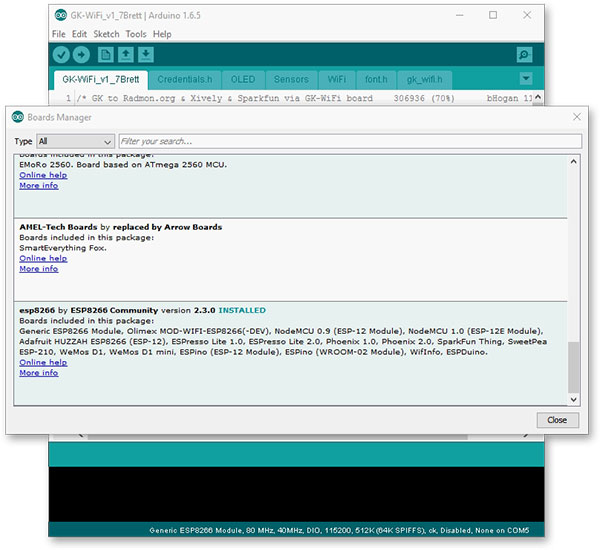
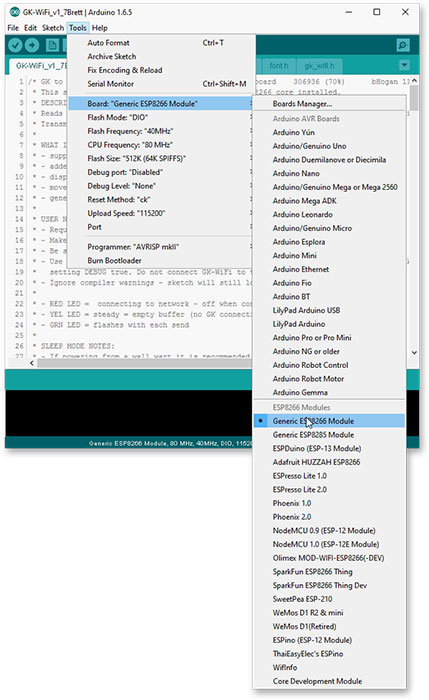
3. Now go to Tools > Boards > Boards Manager. You should see a list of all the installed boards. At the bottom you will see and entry for esp8266 ... Click the Install button in that panel.
Pic 1 It will take a few minutes to download and install. Once it's complete, INSTALLED will appear next to the entry.
4. Now open Tools > Boards again. You should see Generic ESP8266 Module. Select it. Open Tools > Boards again and you should see settings similar to Pic 2.
Generally there is no need to change these other settings - except for your
Port:. (Later you can try increasing the Upload Speed from 115200 to a faster speed but it's best to start with the default speed. Faster upload speeds can cause upload problems. Speed may change back to the default when you change board types.)
5. You can test out your setup by going to File > Examples and scroll down till you see esp8266, then pick Blink. Then click the Verify button on the toolbar (check mark). You should see the Blink sketch compile. (No need to load it.) Now you can use the Arduino to program the ESP8266 chip on the GK-WiFi board.
Note that you must disconnect the GK-WiFi board from the Geiger kit before you can upload any sketch.
Create Accounts for Radmon, Sparkfun and ThingSpeak



The software supports connecting to the three sites listed below. Use the steps below to create accounts for the sites you will be connecting to. Each will give you account credentials that are entered in the Credentials.h file of the sketch.
Radmon.org:
§ Open an account with Radmon.org - here. Note the Username and Password you choose. § You will use the username and password in setting up your sketch. § You may also wish to download RadLog program for the PC. It’s not required for directly connecting but it has some handy features. It’s in the “Downloads” section of the Radmon.org site.
data.sparkfun.com:
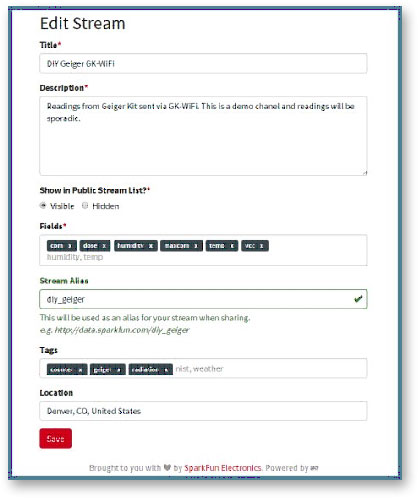
§ Create a free datastream - here. During this process you will list the Field Types that you want. In order to use the sketch "as is" you must use the same Field Types that the sketch is providing data for. These are: cpm, dose, vcc, maxcpm Fields must be lowercase. (see image left)
§ It's best to start with just those 4 fields. If you add the DHT22 for temperature and humidity later, you can add the additional fields which are: temp, and humidity.
§ You will be given a set of keys - a public key, a private key, and a delete key. You will also be provided with the URL for your feed. (It contains the public key.) You have the option of emailing this info to yourself which is suggested. § You will use the public key and private key in setting up your sketch. You can use your delete key to remove a datastream by going to this page.
§ You may find the CSV export to be a handy feature.
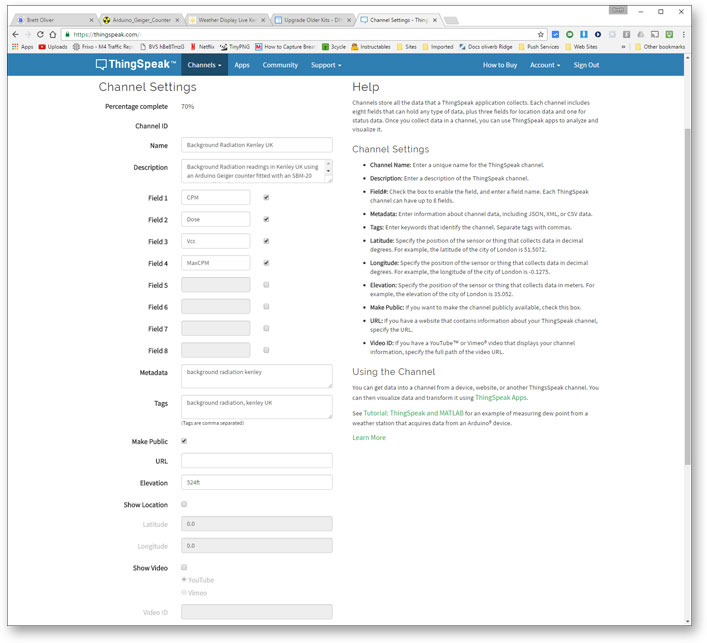
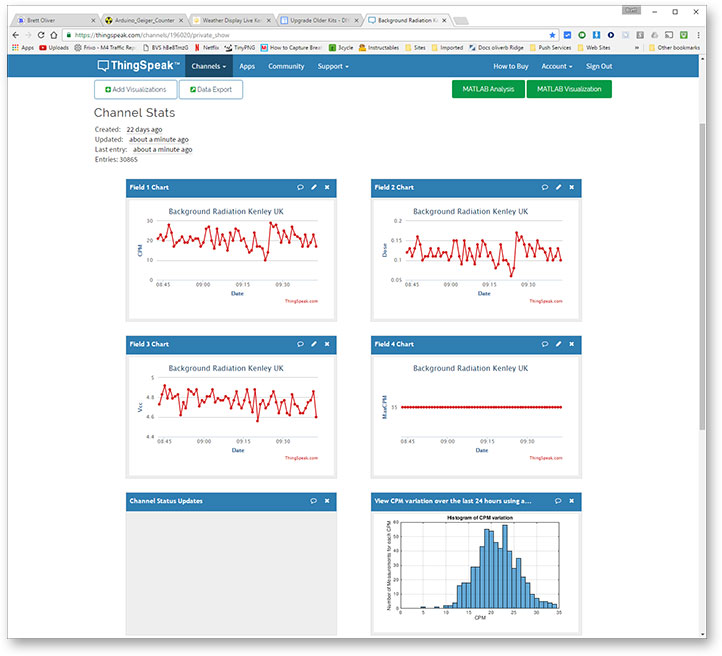
ThingSpeak: Pics 1,2 & 3
§ Create a ThingSpeak account - here. Click New Channel where you will list the fields that you want. Unlike Sparkfun, the field names are predefined as field1, field2, field3, etc. So you can assign any descriptor to each field. However, in order to use the sketch "as is" the order of the fields is important. In other words, field1 = CPM, field2 = Dose, field3 = Vcc, field4 = MaxCPM. (see image below)
§ Again, it's best to start with just those 4 fields. If you add the DHT22 for temperature and humidity later, you can add the additional fields which are: field5 = temperature and field6 = humidity.
§ You will be given a Write API Key. You will use this key in setting up your sketch.
Your WiFi Credentials:
In addition to the credentials for the accounts selected, you will need your SSID and network password.
Program the GK-WiFi:
In order to use the GK-WiFi the software provided must be modified with your WiFi credentials (SSID and password) and the user name and password of all the IOT sites that you wish to connect to. There are also options (#defines), described later, that you can use to add or adjust some features.
§ Get the latest sketch from here. Unzip it and put it in your sketchbook. Also get the library package from here. Unzip it and put the contents in a "libraries" folder in your sketchbook. If you don't have a libraries folder there already, create one.
§ Open the sketch in the Arduino IDE. On the main tab near the top, you will see a section called Other User Settings with #defines for various functions. They are described in the comments and below. However it's best to keep the defaults in the beginning.
§ Open the Credentials.h tab. Here you will add your network credentials, use the #defines to select the accounts you wish to send to, and add the credentials for those accounts. The comments should give you the details you need. Save your sketch.
§ Be sure your IDE is set for the Generic ESP8266 Module and run a Verify to make sure all is well. You will see compile red warnings, this is normal. In the end you should see a "Done compiling".
§ Now, finally, it's time to upload the sketch. Plug the ESP8266 carrier board into the main board, but do not plug the GK-WiFi into the Geiger kit. (The ESP8266 uses lots of power at startup and some USB ports can barely handle it.) Plug in your FTDI into the pins on the bottom. You should see the red led on the ESP8266 light up.
§ Press and hold the PGM button on the GK-WiFi you should see the RDY led light up brightly. While holding that switch, press and release the RST button, then release the PGM button. You should see the RDY led light up dimly. If you do, the ESP8266 is ready to accept a program.
§ Click Upload on the IDE. Compile time is a lot slower for the ESP8266. Eventually you will see a row of red dots across the bottom screen and finally the message "Done uploading". Have a beer.
§ If you get errors, disconnect your serial cable to the USB to Serial adaptor, reconnect it, go back into program mode, and try again. After any upload fail, make sure you put the board back in program mode as described above.
Run it:
First, a little menu work on your Geiger kit . . .
• Go into the Setup menu and set the LOGGING PERIOD for the period that you want to send data at. For radmon.org no less than 30 seconds is recommended, but you're impatient right now, so set it at 15 seconds. • On the GK-B5, or GK-Mini make sure you have the “USE RADLOGGER” option turned off. On the GK-Plus, set the SERIAL OUTPUT MODE to the “GK-B5” option.
Power off the Geiger kit, disconnect the FTDI, and plug the 6 pin female header (serial input) of the GK-WiFi into the FTDI connector of your Geiger kit. Now power on the Geiger kit. You should see . . .
• The red led go on - connecting to WiFi, and then off - connected!
• The yellow led go on - waiting for data from the Geiger kit, and then go off - got data!
• The green led will flash when sending data to each site - data sent!
Now you can go to the IOT sites you signed up for and check your results there.
DHT22 Temperature & Humidity Sensor & Rain Sensor Add On








Temperature/Humidity Sensor is already built into the software from DIYGeigerCounter but I have also added a rain sensor. This is to check if Radiation levels increase during rainfall.
Temperature/Humidity Sensor
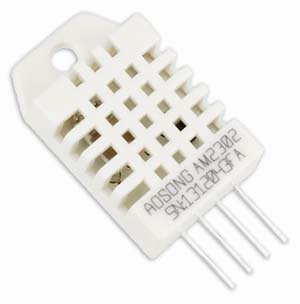
Pic 1 DHT22 Temperature/Humidity Sensor
Temperature and Humidity sensing/logging can simply be added by connecting a DHT22 sensor
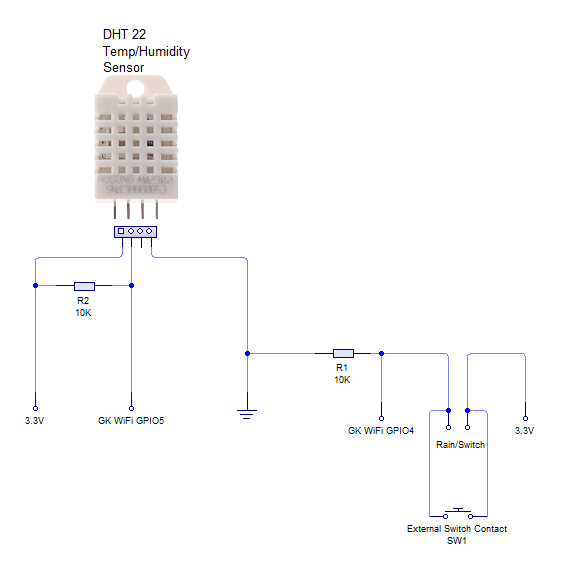
to GPIO5. Don't forget to enable it in the GK WiFi Sketch and on ThingSpeak. The data lead is tied to 3.3v via a 10K resistor.
See Pic 2.
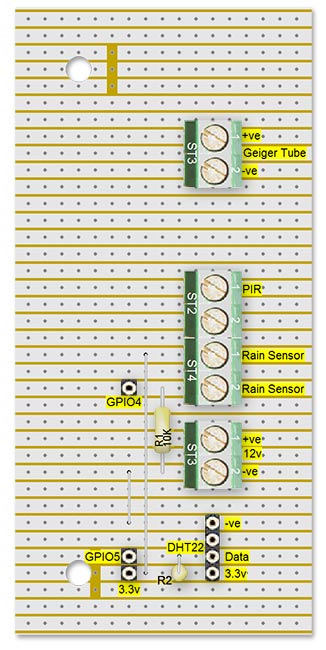
The connections for power, PIR, Rain/Switch sensor, Geiger Muller Tube and the DHT22 sensor itself connect onto
a length of Vero board fixed to the back of the case.
See Pic 3
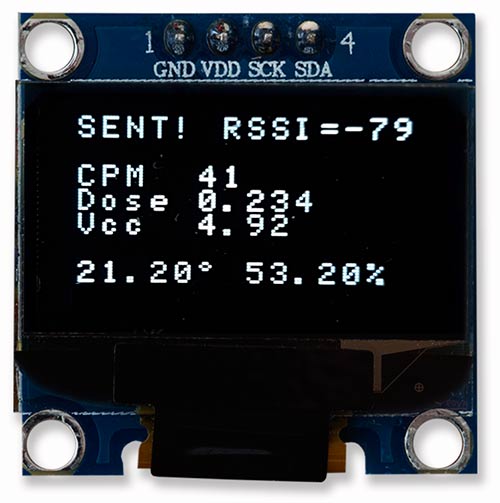
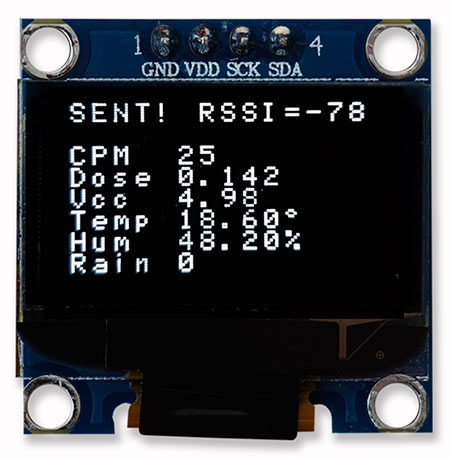
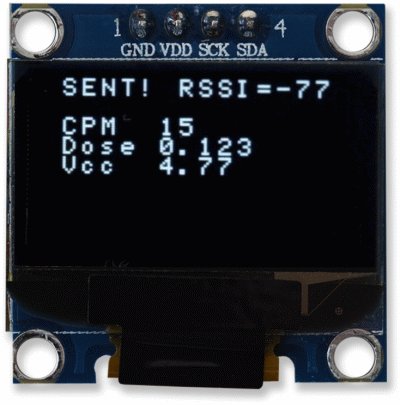
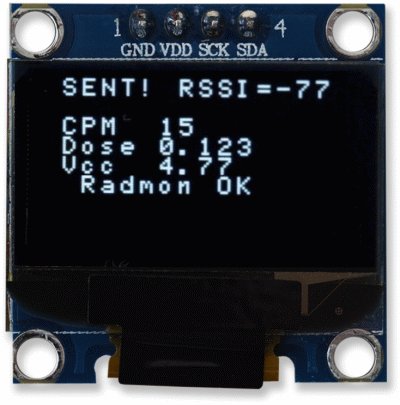
Pic 4 Temperature and Humidity readings show on the OLED display each time they are sent.
Rain Sensor/Switch Detection Add On
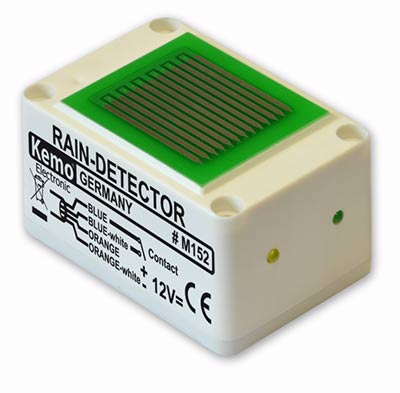
Pic 5 Kemo Rain Sensor
Using the Kemo Rain Sensor connected to GPIO4 and logged with ThingSpeak you can set up alerts or just monitor when it is raining.
The device simply closes a relay contact when rain is sensed and raises GPIO4(tied via a 10K resistor to 0v) to 3.3v.
This could be used for any other purpose where a simple switch contact is used. eg fit a micro switch to your external Geiger Muller tube enclosure to warn if the case is being tampered with. See schematic above under DHT22 for connections. The OLED if used, shows Rain 0 no rain and Rain 1 if it's raining
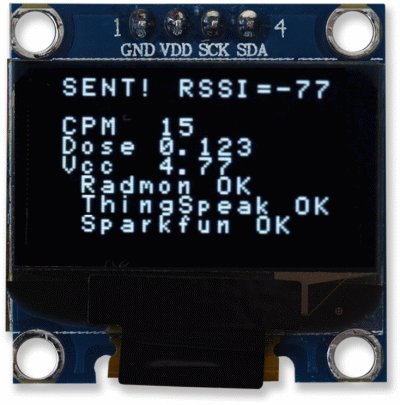
Note the OLED format change Pic 6. I have set all data in columns.
Product details
Kemo Rain Sensor DC 12V
• If sensor plate gets into contact with rain or slushy snow / hail, it switches on a relay
• Sun blinds may be retracted
• Simple rain alarm
• The automatically heated surface of the sensor prevents any freezing or wetting of the sensor surface
• Waterproof-encapsulated electronics.
The electronics of the rain sensor reacts to the electrical conductivity of the water. The water must be at least slightly contaminated (fractions of dust, smoke, etc.) so that the water is electroconductive and triggers the sensor.
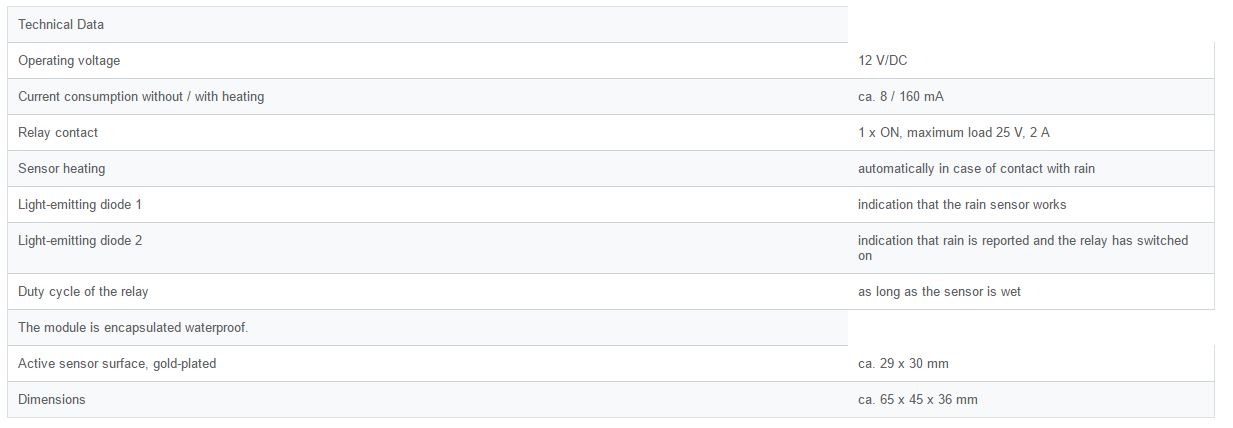
Pic 7 shows the technical data
Rain Sensor Instructions
Assembly instructions: The rain sensor has bores in each edge of the bottom. By means of these 4 holes it may be screwed on a metal angle, a sun blind or the like. Mounting has to be done in such a manner that the gold-plated sensor surface is slightly inclined towards the points of the sensor surface enabling the water to flow off and preventing the water from staying on the sensor surface. The connecting cable will be led into a watertight switching outlet and wired up there. Please use a stabilised 12 V-power supply with a power of >150 mA as current supply. The relay contact in the module may only be loaded up to 25 V and 2 amperes at maximum. In case you wish to control higher loads or larger voltages (e.g. 230 V~ motors), you have to interpose another relay approved for this breaking capacity.
Setting into operation: After switching on the operating voltage of 12 V, the installed LED 1 lights up. If you put some drops of water on the sensor surface now, LED 2 lights up and the relay switches on. At the same time a sensor heating switches on which shall cause an accelerated drying of the sensor surface. This heating has a power of approx. 1 W and after a certain time it increases the temperature of the sensor surface by some degree Celsius compared to the ambient temperature.
Maintenance: Depending on the degree of soiling, the sensor should be cleaned regularly using a damped cloth. Please do not use any scratching cleaning agents, as they may rub off the gold film. Neither apply any polishes or waxes as these may lead to a coating of the sensors and thus they cannot sense the rain any more. Use as directed: Indication of rain or slushy snow and slushy hail, respectively. Please pay attention to the enclosed printed matter „General instructions for Kemo Modules“.
Note: The electronics of the rain sensor reacts to the electrical conductivity of the water. We have now ascertained that there are areas where rainwater falls, which is absolutely clean (distilled water). The sensor does not react to this. The water must be at least slightly contaminated (fractions of dust, smoke, etc.) so that the water is electroconductive and triggers the sensor. In Germany the rainwater is conductive in 99% of the areas. If the sensor does not trigger in your case, you should install it in such a manner that the rainwater runs at first over a small porch roof or the like before the water touches the sensor. If the water falls directly from the cloud on the sensor in its purest form and does not trigger it, it will be sufficient if it runs over a small board or from a porch roof on the sensor. Then the water will have absorbed enough impurifications that it will be electroconductive and triggers the sensor. Of course, the sensor has to be built it slantwise so that the water runs down again.
In order to use this add-on a few small changes are made to the GK-WiFi sketch details in Pic 8.
I have changed the version number to v2_0Brett so you can easily see it has been modified by myself.
All changes are commented thus //Brett to show where code has been added. Download the modified GK-WiFi Sketch by clicking on the file Pic 9 above.
Just add your details in the credentials function before uploading to your ESP8266.
Downloads
Adding an OLED Screen


At the top of the board you'll find a 4 pin I2C header. You can use it (with programming) to add I2C devices. However, it's also setup to accept a little OLED display. All you need to do there is set #define USE_OLED to true and plug in the display to show the data received and who it was sent to.
There are two sizes of I2C OLED that I've tried that work - .96" and the 1.3" (both monochrome). You can search eBay for these, I have heard that some have different pinouts, so check this.
Finally note that the I2C header is the same height as the carrier board headers so if you want to just plug the OLED in to see it, you must extend the pins on the display. A 4 pin female header with long pins has been included for that purpose.
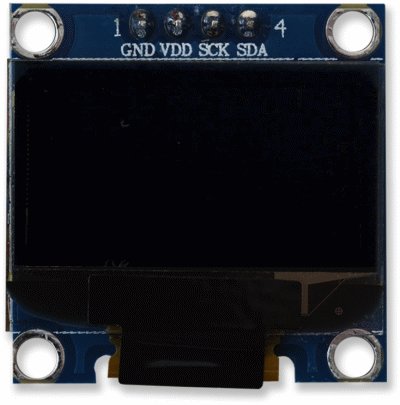
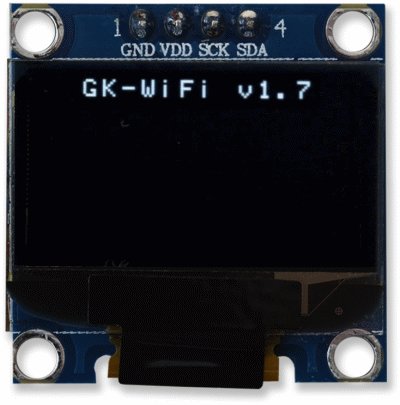
Pic 1 shows the OLED starting up.
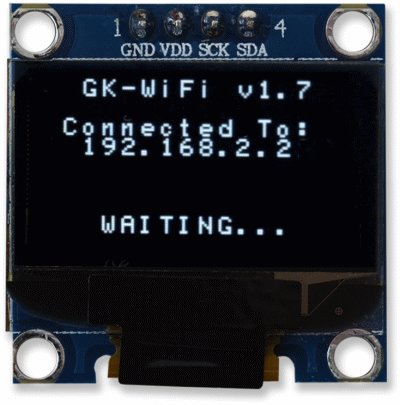
Pic 2 shows the OLED Normal running/uploading
If you add Temp,Humidity & rain these will also show on the OLED once uploaded.
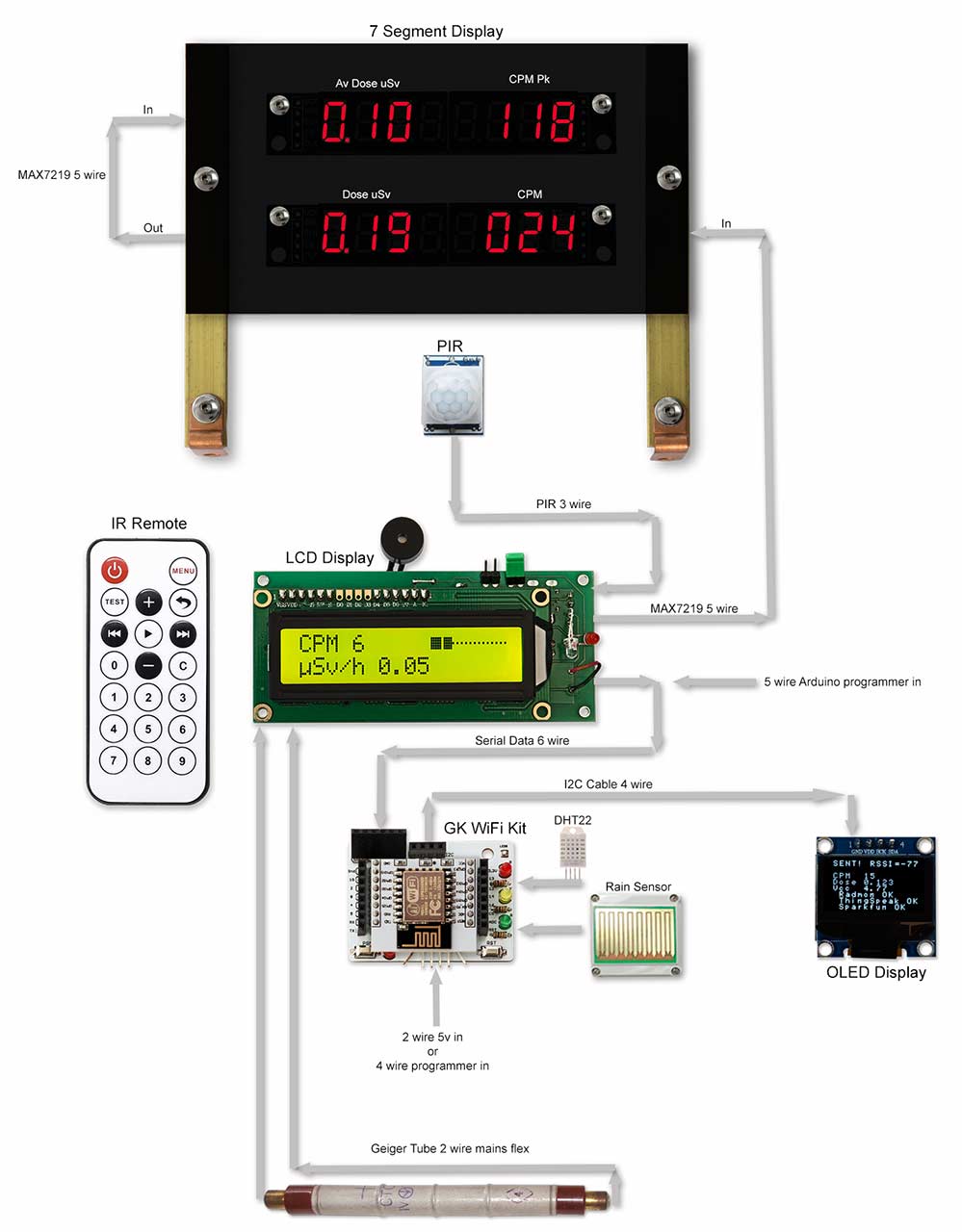
Schematic

Wiring & interconnections of modules is mostly completed using Dupont Jumper Wire Ribbon cables.
The wire to the Geiger Tube should be kept short and should be able to take the high voltage 350 to 940v required to drive the tube.
ThingSpeak IOT Monitor Widget


ThingSpeak IOT Monitor Widget will show any selected sensor reading live on your Android Home Screen
Pic 1 Shows Geiger Counter Readings including Temperature/Humidity and rain sensor if required on your Android home screen.
Pic 2 By tapping on a reading on your home screen a series of graphs can be displayed.
Details/Instructions copied from Google Play
Be always up to date with a state of your IoT devices connected to Thingspeak!
You don't need to start an app every time you want to know your senros' actual readings, cause they will be always on your Home screen in sight!
* If you don't know how to create a widget on your Home screen, please read a tiny manual below, it is really simple.
** If the can't find widget in your device (sometimes it happens in Android 5.1), please find solution below..
The widget features:
Create widgets to monitor actual Fields’ values in your Channel – one or two in every widget.
Monitor many Fields from different Channels creating several widgets in one screen.
Monitor Private Channels using Read API Keys.
Set higher and lower alert thresholds to recieve alerts if monitored field's value exceeds these thresholds.
View and customize charts, set up period or results count, average, sum or median the values there.
Set up the URL of your own Thingspeak server instance to monitor data from it.
Tap on a chart icon in a widget to view charts for every monitored field for various periods. Tap on a Field value in a widget to refresh manually.
Tap on a menu icon in a widget to configure and customize it.
Configure needed refresh time for every widget.
Customize widget UI, value rounding and font size, background color and background transparency.
It is really flexible, simple and nice!
* How to create a widget in Home screen.
To enjoy IoT Thingspeak Monitor you should create at least one instance of it on your home screen.
To create new instance you should perform the following steps:
1. Long press on any open spot on one of your Home screen pages.You' will see a list of options.
2. Touch the option Widgets from the list of choices
3. Scroll the list and find IoT Thinspeak Monitor
4. Drag&Drop it to any place of your home screen
5. After a config screan will appear
6. Configure your widget and enjoy! You can create one, two and more widgets with different options of your channels.
Also you can change size of widget (make it bigger). To do that just long press on certain widget on your home screen and release the finger. Widget bounds will appear. You should move bound points to change the widget size.
** Widget is not appeared in a widgets page or something like that. This is known bug of Android 5.0 and 5.1.
1.Please reboot your device and check again.
2. Check the URL: http://www.technipages.com/fix-android-app-widget... to find a couple of another solutions. It should help you to fix the issue!
Usage examples:
As an example of IoT ThingSpeak Monitor Widget usage is monitoring of your own weather station.
Actually it is so easy and cheap to create it with Arduino or ESP8266. There are lots of blogs where you can find related step-by-step manuals. Here are some of them:
1. Low cost WIFI temperature (DS18B20) data logger based on ESP8266 with connectivity to thingspeak.com (https://www.instructables.com/id/Low-cost-WIFI-temperature-data-logger-based-on-ESP/)
2. Send sensor data (DHT11 & BMP180) to ThingSpeak with an Arduino, using cable or WiFi (ESP8266) (https://www.instructables.com/id/Send-sensor-data-DHT11-BMP180-to-ThingSpeak-with-a/)
3. ESP8266 Weather Station with Arduino #1 Hardware (https://www.instructables.com/id/ESP8266-Weather-Station-with-Arduino-1-Hardware/)
#2 Software (https://www.instructables.com/id/ESP8266-Weather-Station-with-Arduino-2-Software/)
ThingSpeak is an open source “Internet of Things” application and API to store and retrieve data from things using HTTP over the Internet or via a Local Area Network.
With ThingSpeak you can create sensor logging applications, location tracking applications and a social network of things with status updates. For more information please visit https://thingspeak.com.
Code & Code Modifications


Arduino Hardware Mods
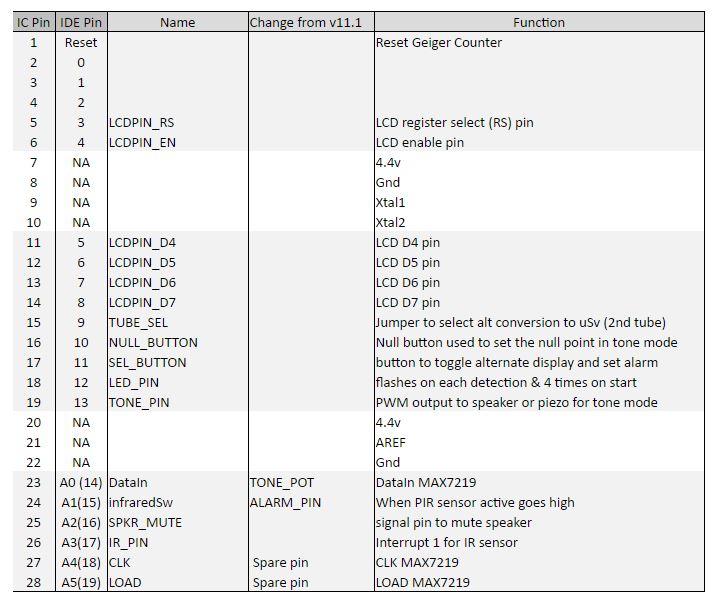
My hardware additions of a PIR sensor and 7 segment displays required 4 extra pins. 1 for the PIR and 3 for the MAX7219 connections for the 7 segment display.
I used the existing TONE_POT and ALARM_PIN as these functions were not required in my setup and also pins A4 & A5 as they were spare.
Pic 1 shows the Arduino Pin Outs and Functions with the changes from v11.1 shown
Code Changes Summary
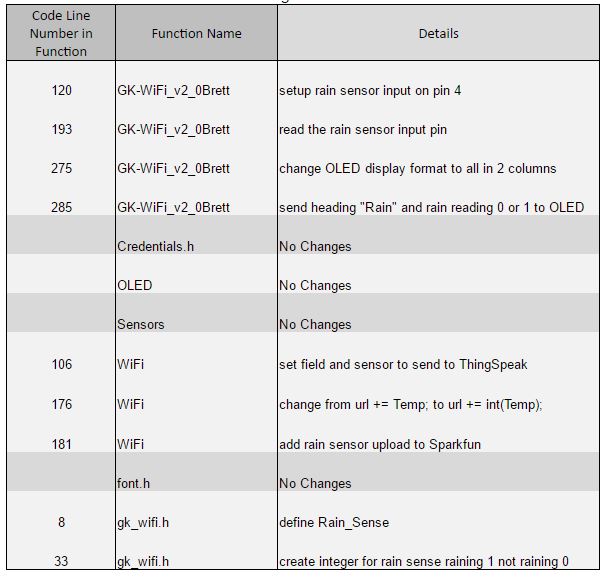
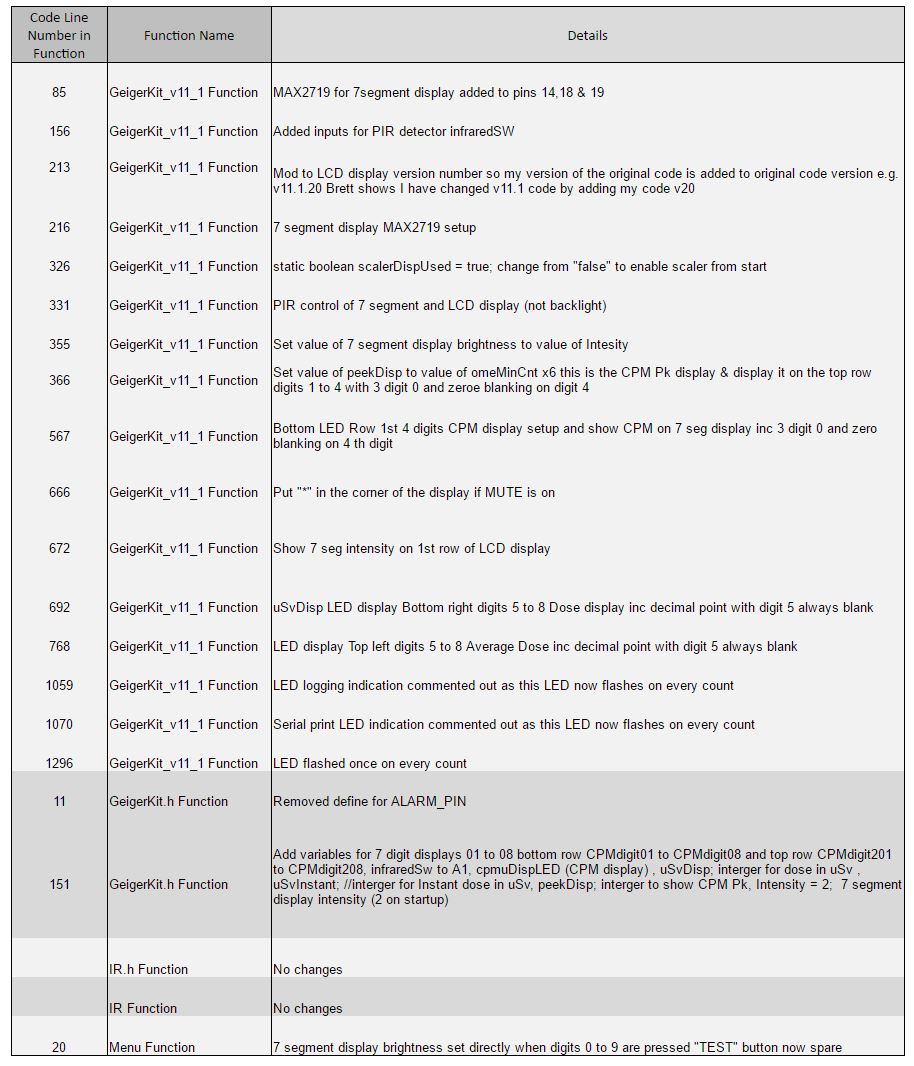
Pic 2 shows a summary of where I have made changes to the Arduino code by line number and function name.
Where I have made changes I have added a comment //Brett in the code
Code
The code can be downloaded above by clicking on the 3rd pic
My code is based on DIYGeigerCounter code v 11.1 my code is at v23
Update from v20 Put "*" in the corner of the display if MUTE is on (from v12 DIYGeigerCounter) Show 7 seg intensity on 1st row of LCD display
Update from v21 Direct entry of 7 segment display brightness from remote keypad 0 to 9
Update from v22 Scaler timer enabled from start to ensure CPM Pk starts OK. Tone & LED Pins swapped back to how they should be.
I am not very good at coding and I am sure there are many better ways of modifying the code to add 7 segment displays so I have commented my code thus //Brett at the beginning and end of any mods or additions. This along with the tables above should make it quicker to see what mess I have made of the code and allow you to enter your own pretty code instead!