Ardler Inventors Making Kit
by LoraineZC in Workshop > Laser Cutting
520 Views, 2 Favorites, 0 Comments
Ardler Inventors Making Kit

This tutorial comes from a larger project to aid people making their Inventions with a laser cut and 3D printed kit. Some of the inventions other people have made are shown in the photo above. The project is currently ongoing and there is a lot of documentation missing at the moment but we plan to post all of this when the project is over so you can build your own Invention using this technique.
This tutorial walks through editing and adding electronics to the faceplate to cut our on the Laser .
Download an InkScape Templates to Edit the Face Plate

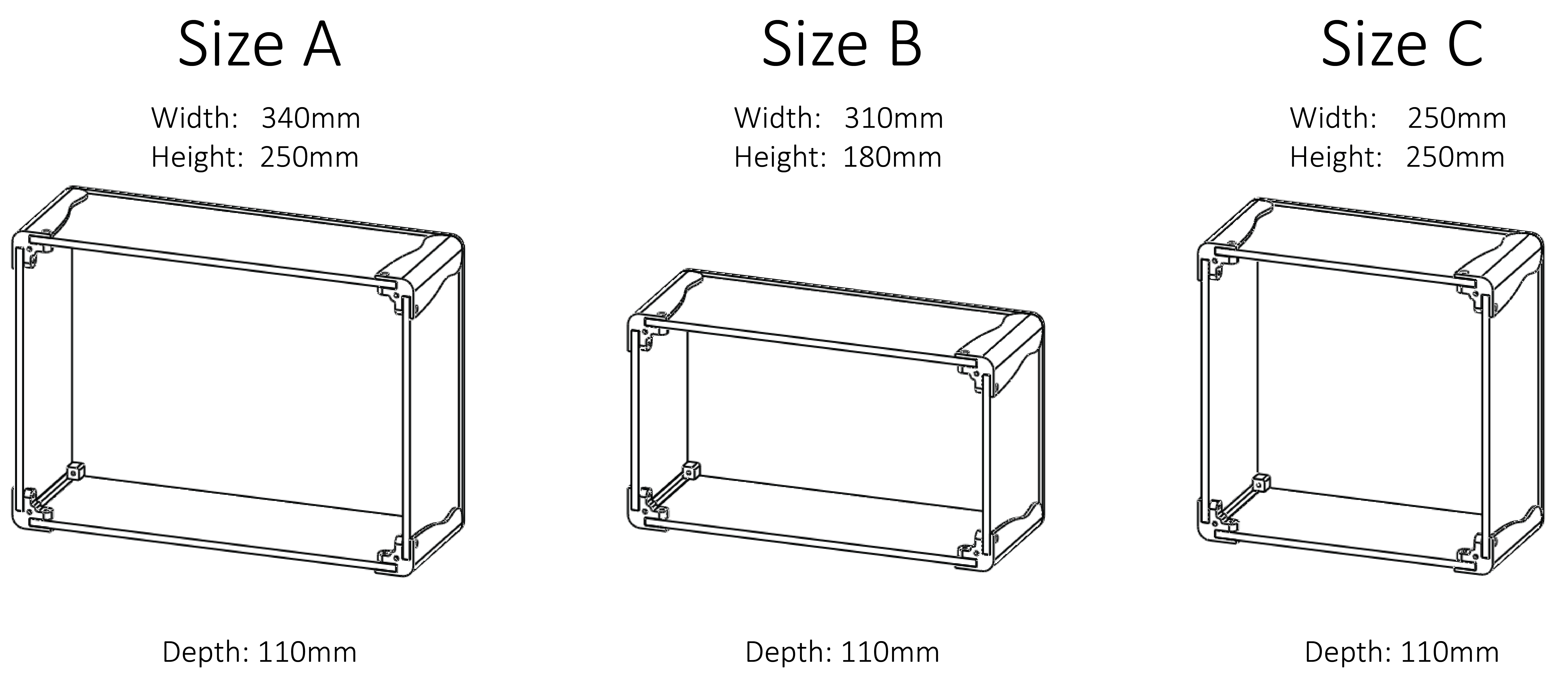
Download one of the 3 face plate template available below.
Size A: 340mm x 250mm – Depth 110mm
Size B: 310mm x 180mm – Depth 110mm
Size C: 250mm x 250mm – Depth 110mm
***Optional*** Download Illustrator Templates If You Prefer Illustrator
If you prefer to use Illustrator you can download the files here instead. The rest of the tutorial will walk through how to edit the face plate in InkScape though as this is what Dundee makerSpace use to control their Laser.
Open Up the Template That Matches the Size of Kit You Have



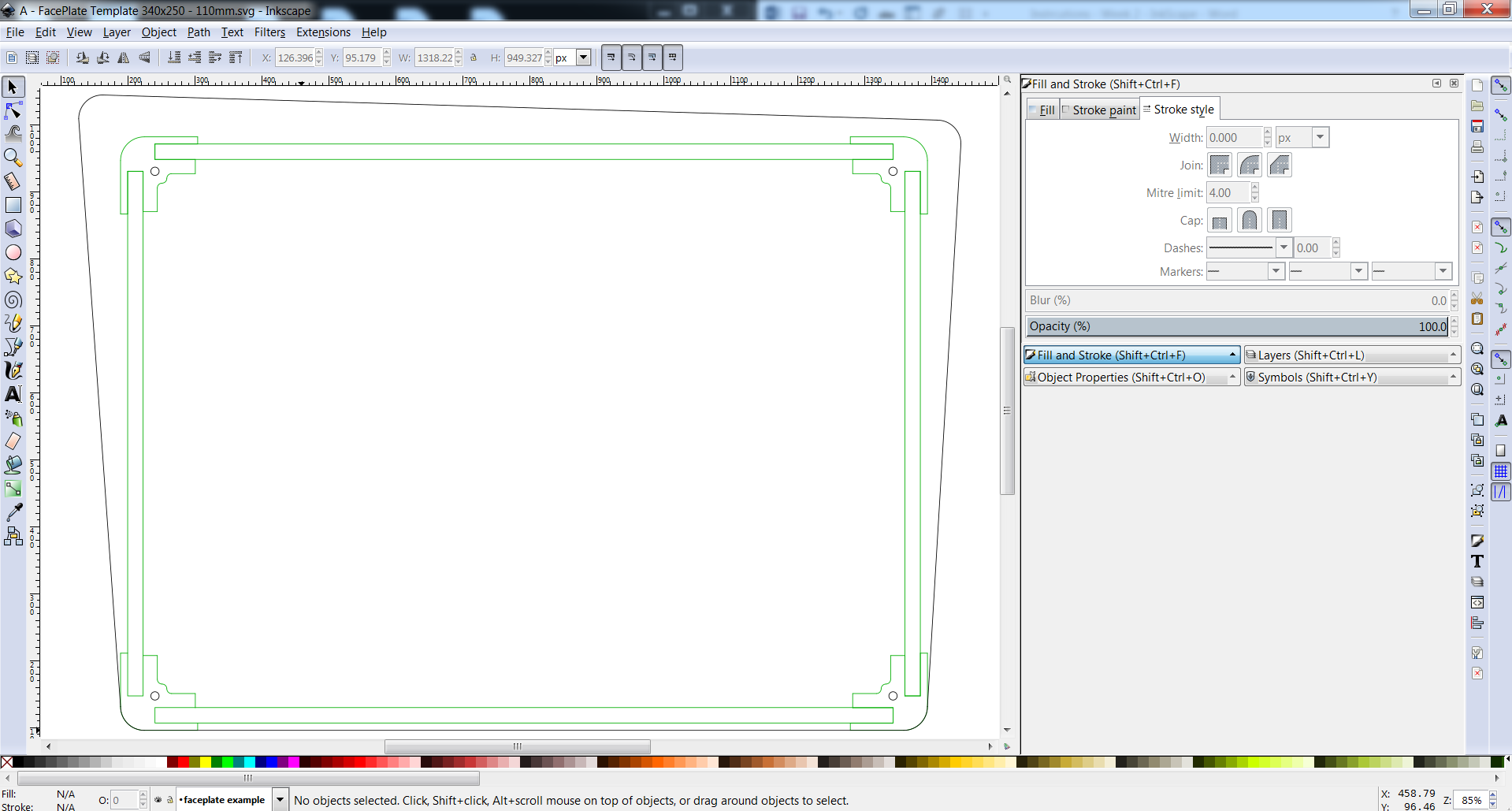
When you open up the template in inkScape you will see the faceplate shown in the image.
The image you are looking at show black lines, green lines and some red text and lines too.
GREEN lines represent the internal structure of the box behind the faceplate. You can use this to help guide the outer shape you choose for your faceplate and where to place the electronics so they fit inside the box.
BLACK lines represent where the laser will cut through the material.
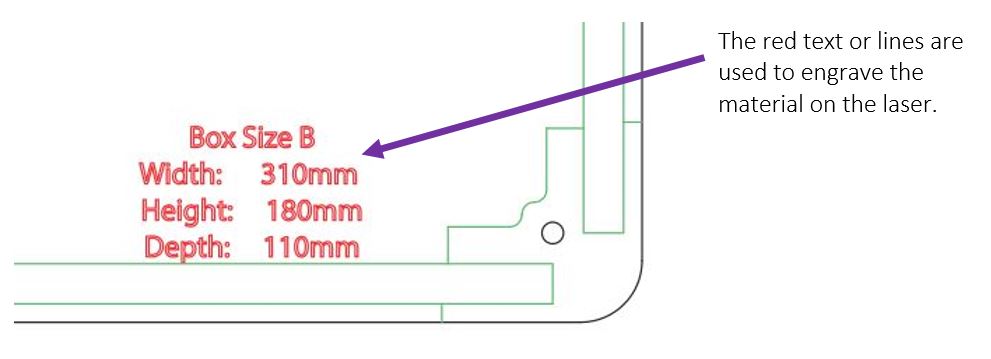
RED lines are used to engrave onto the material with the laser. You can delete these if you don't want the engraving.
Adding Electronics to the Face Plate


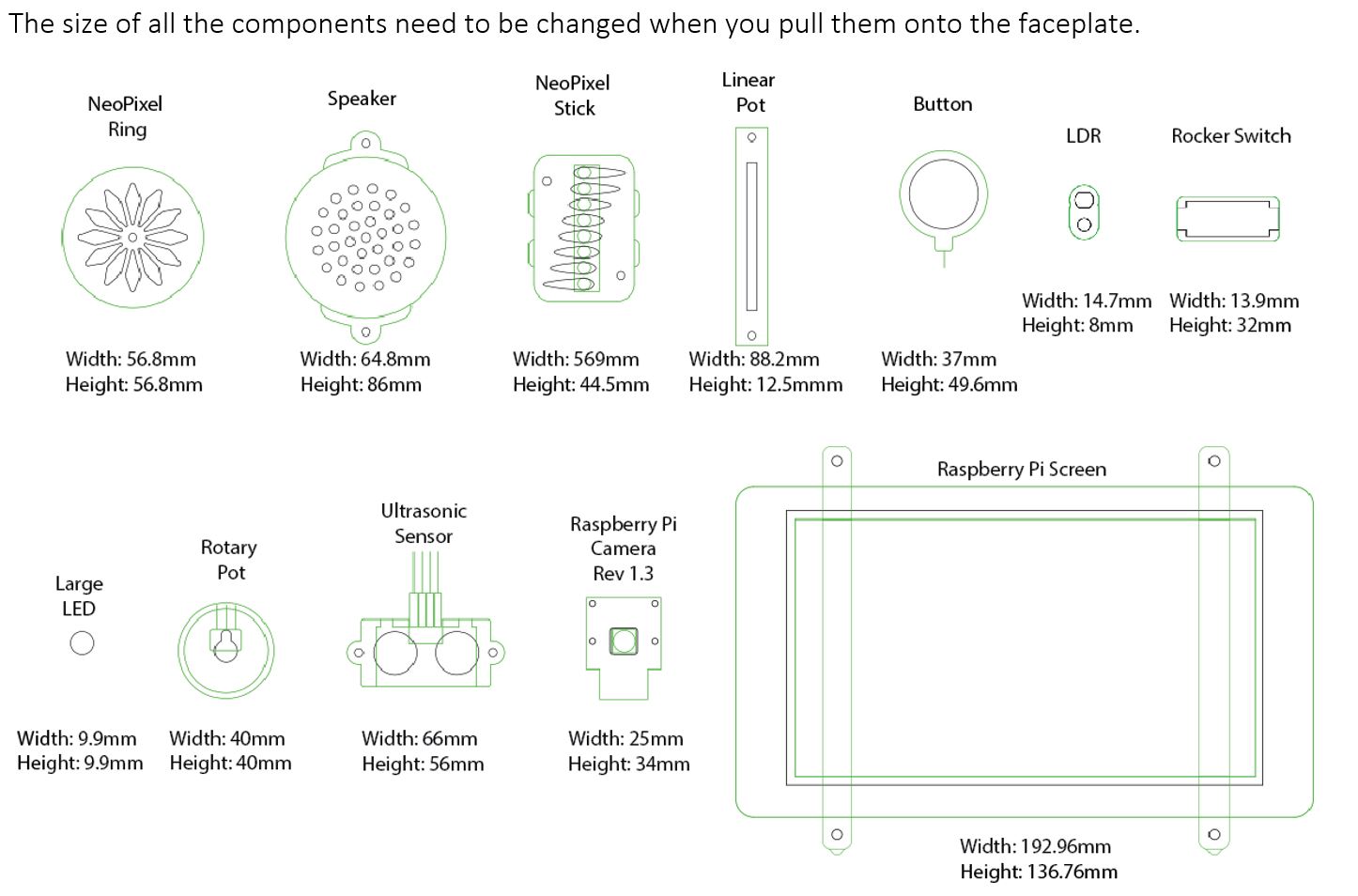
Download the files below called 'Components.svg'.
Open the file in inkScape. You'll see a variety of components you can attached onto the faceplate with either with screws and 3D printed attachments.
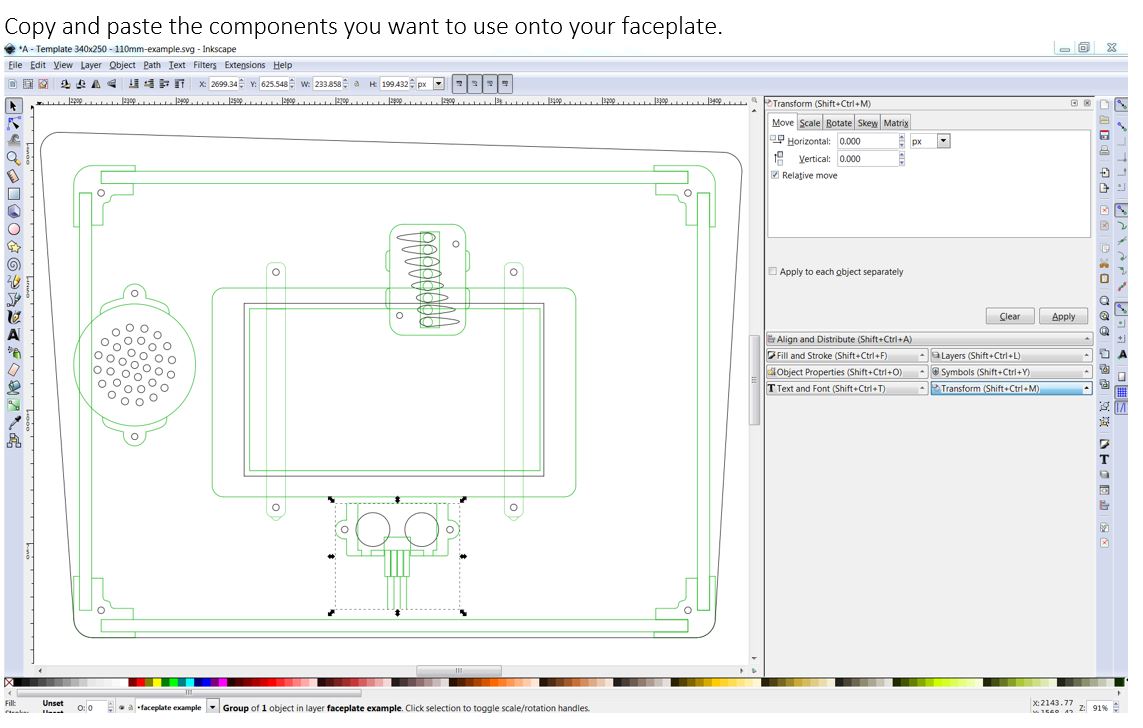
Copy and paste the components you want to use into your template file.
The green lines show you the size of the object behind the face plate.
The black lines show you where the laser will cut through the face plate material.
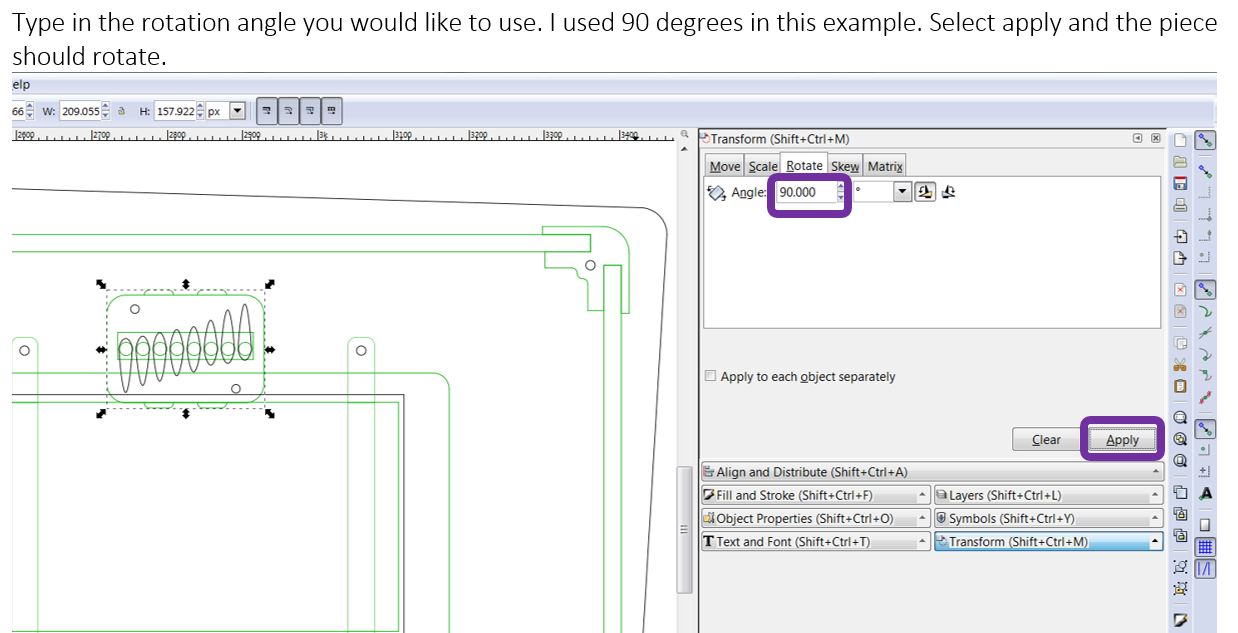
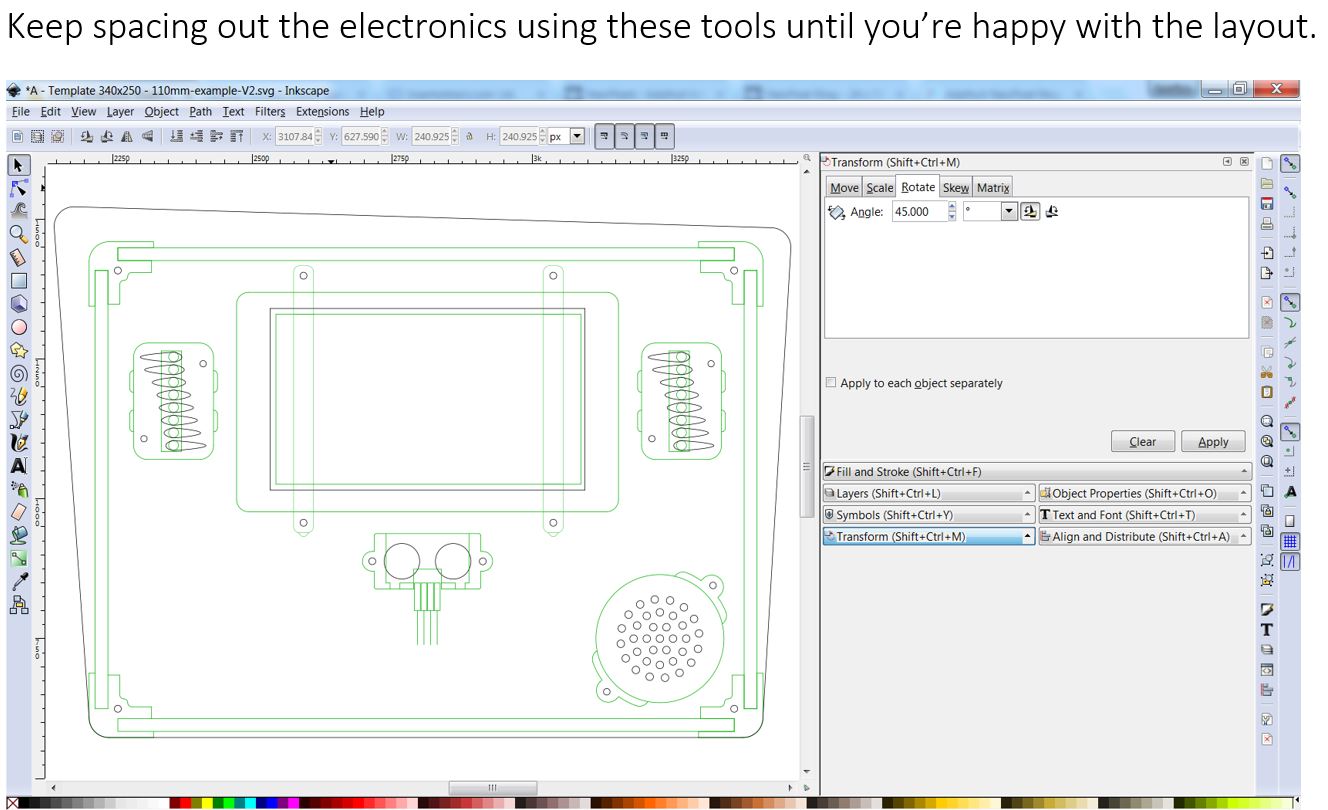
Rotating the Electronics



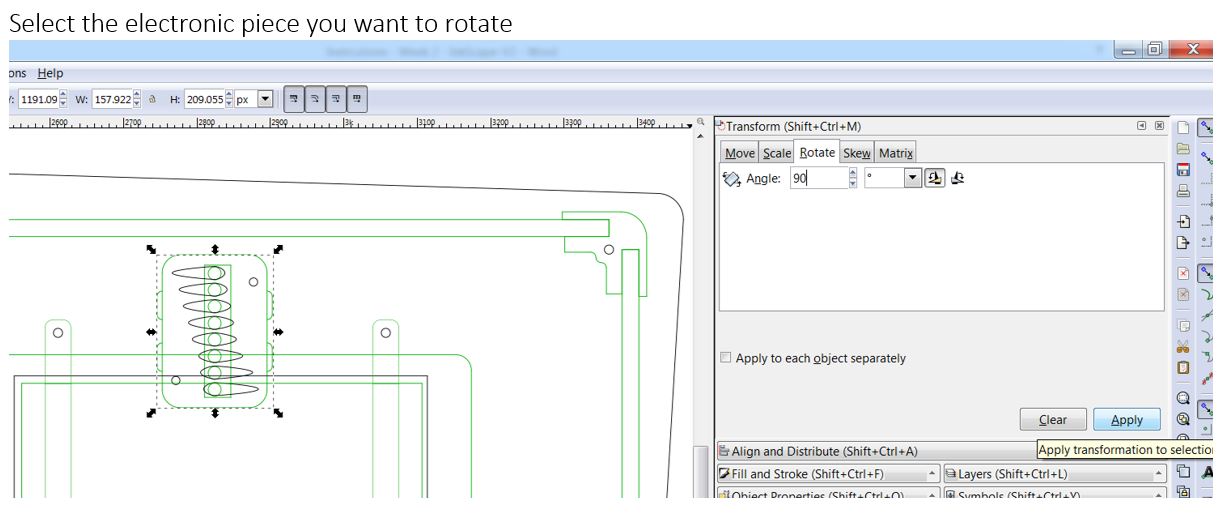
Select the electronic piece you want to rotate.
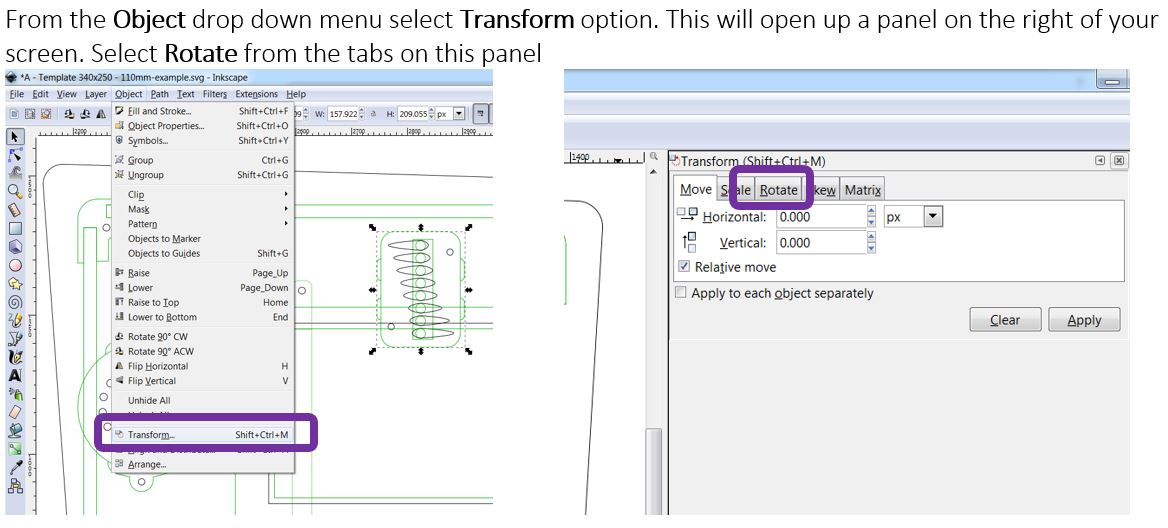
From the Object drop down menu select Transform option. This will open up a panel on the right of your screen. Select Rotate from the tabs on this panel.
Type in the rotation angle you would like to use. I used 90 degrees in this example. Select apply and the piece should rotate.
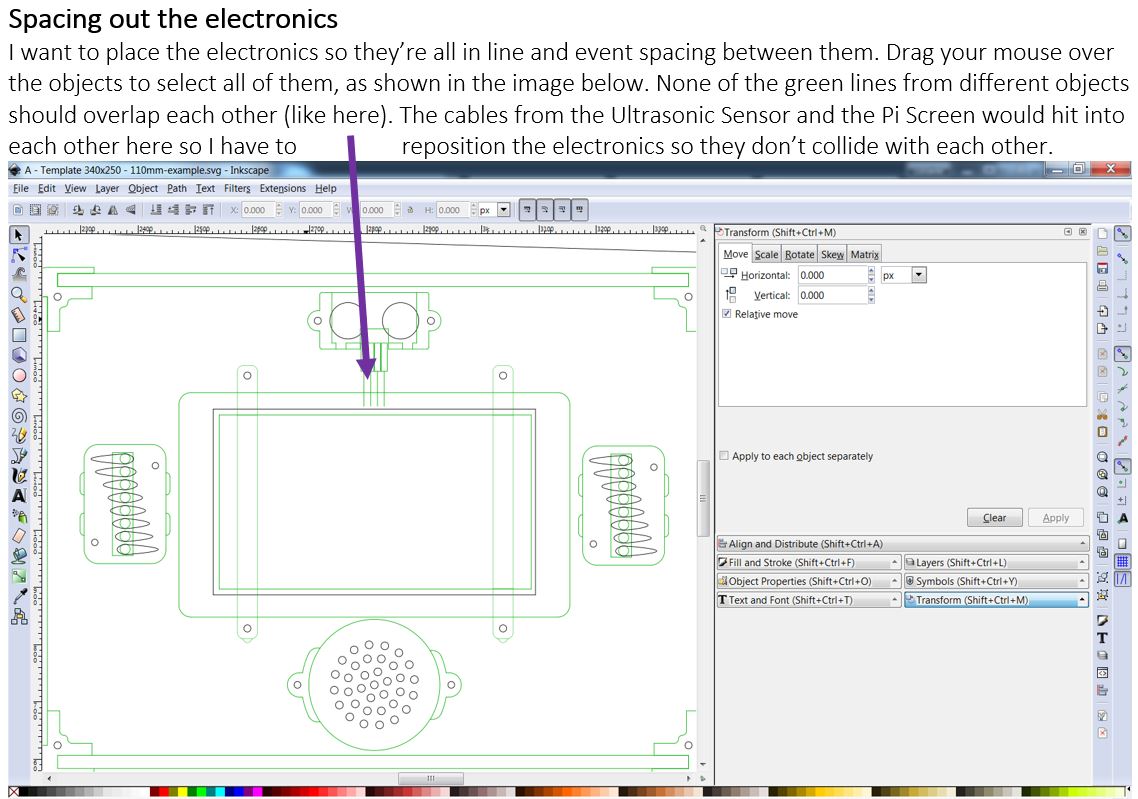
Spacing Out the Electronics






The easiest way to go through these steps is to follow the images but I've included the text below as well.
......................................................................................................
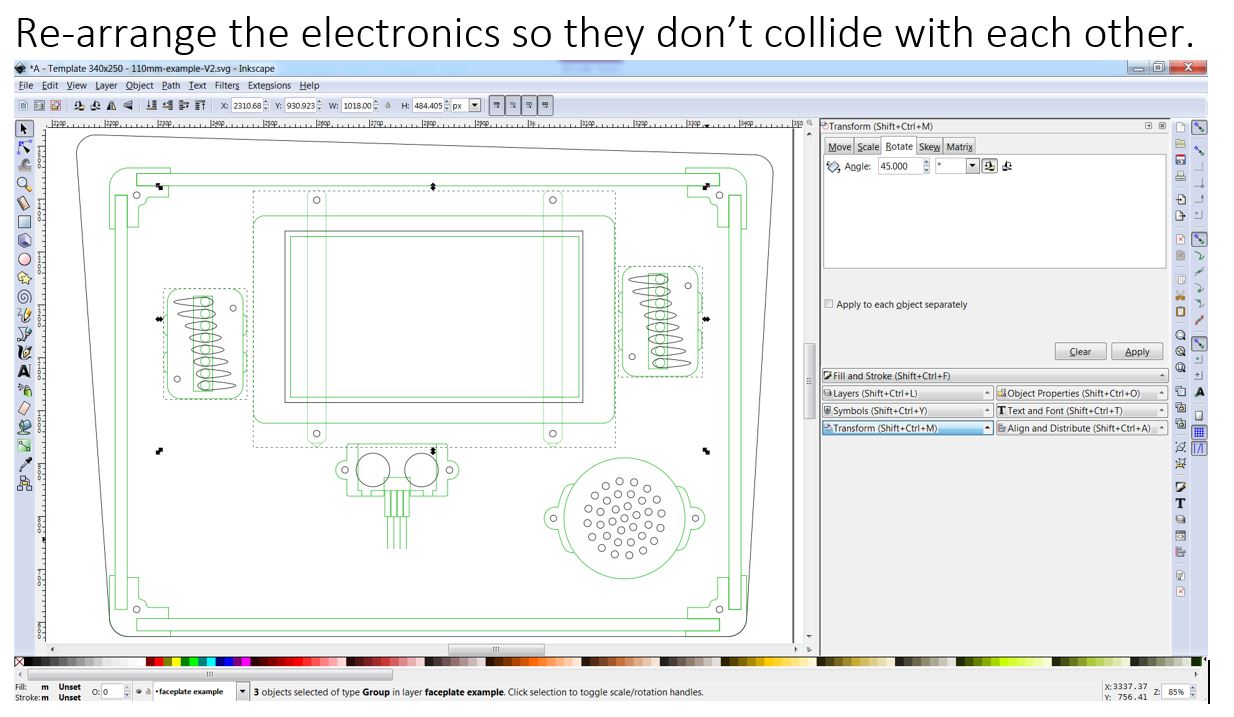
I want to place the electronics so they’re all in line and event spacing between them. Drag your mouse over the objects to select all of them, as shown in the image below. None of the green lines from different objects should overlap each other. Move them around so they don't collide with each other.
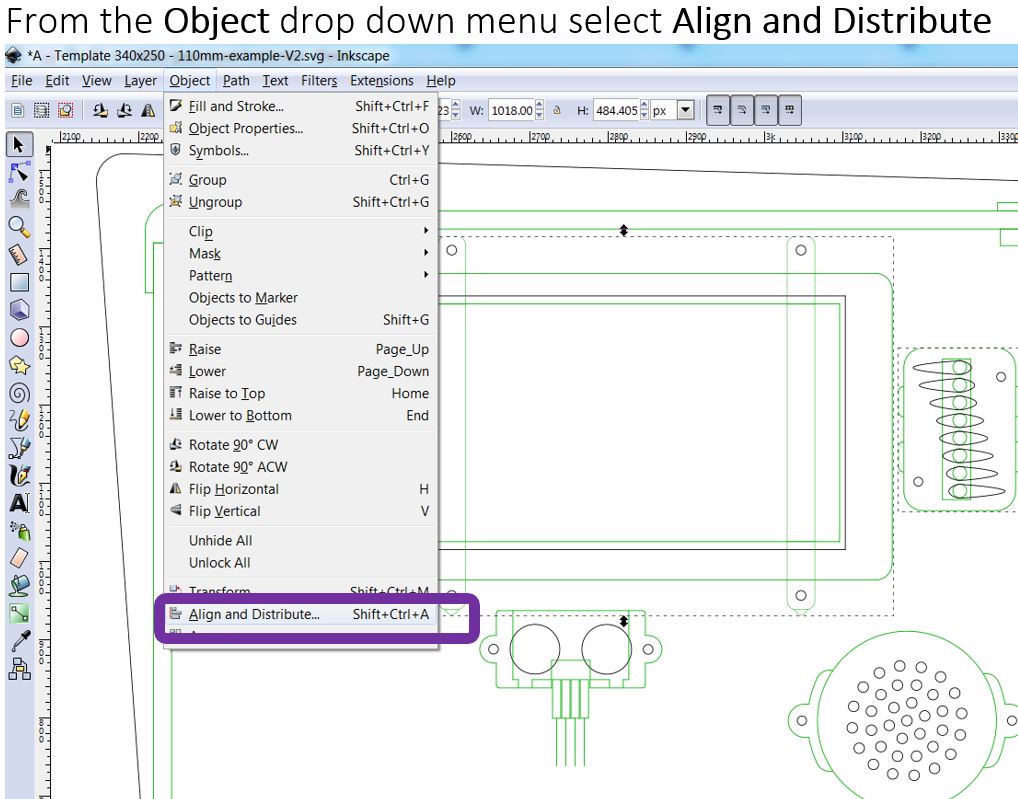
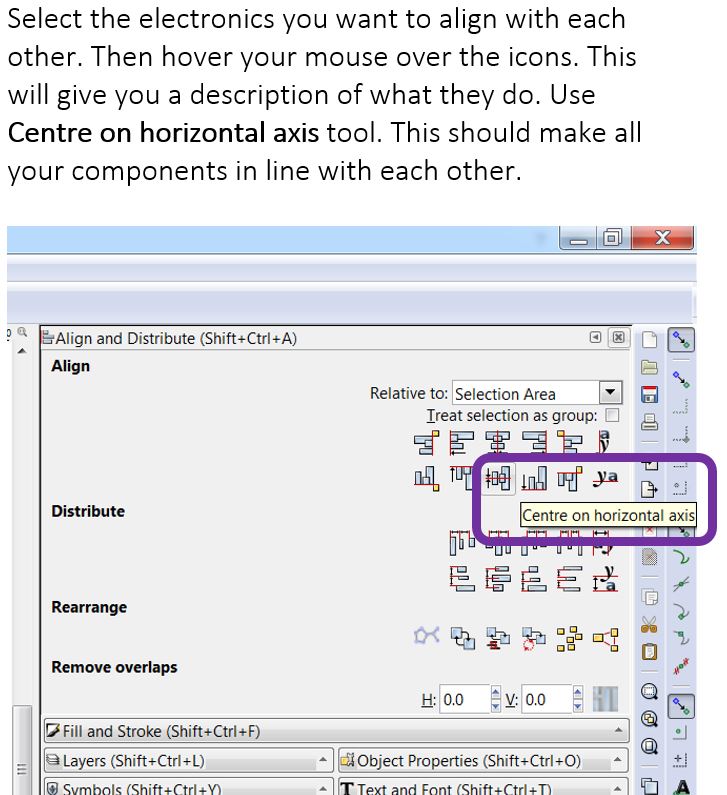
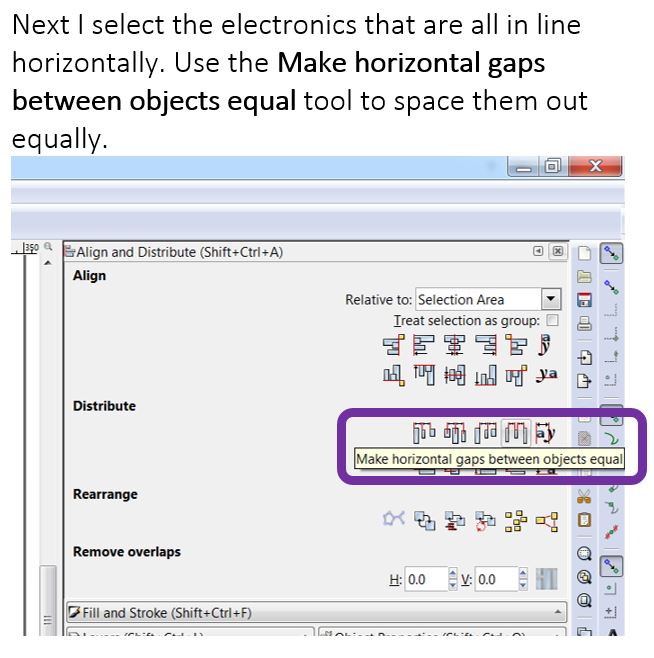
Next I space them out equally from each other and made them in line with each other. From the Object drop down menu select Align and Distribute. This will open up a panel on the right of your screen.
Hovering your mouse over the icons will give you a description of what they do. I used 'Centre on horizontal axis' to align the electronics in line with each other. Next I used the 'Make horizontal gaps between objects equal' tool to space them out equally.
Keep using these tools and the rotate tool to place the electronics where you want.
Editing the Shape of the Face Plate















Easiest to follow the images for this step but I've included instructions below as well.
----------------------------------------------------------
For this step I’m going to change the faceplate be the outline of a swan. First I download a free vector of a swan. I downloaded from here - http://all-free-download.com/free-vector/download...
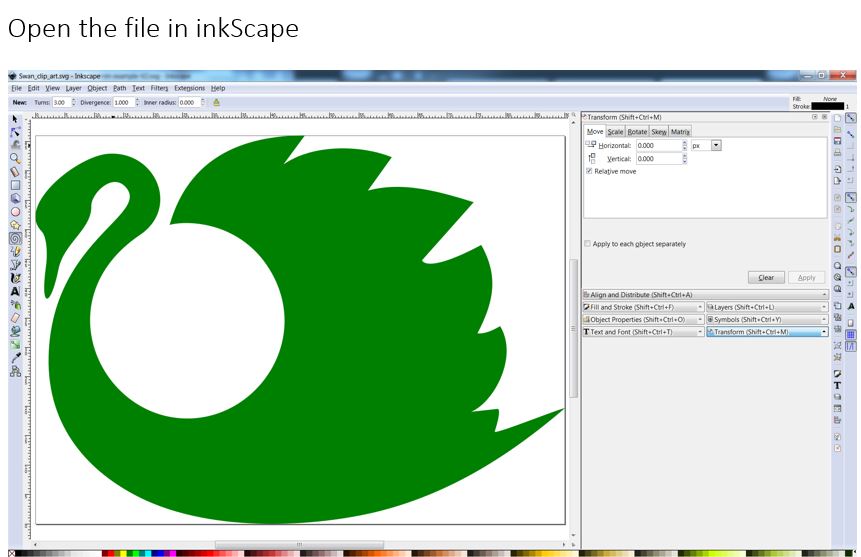
Open the file in inkScape.
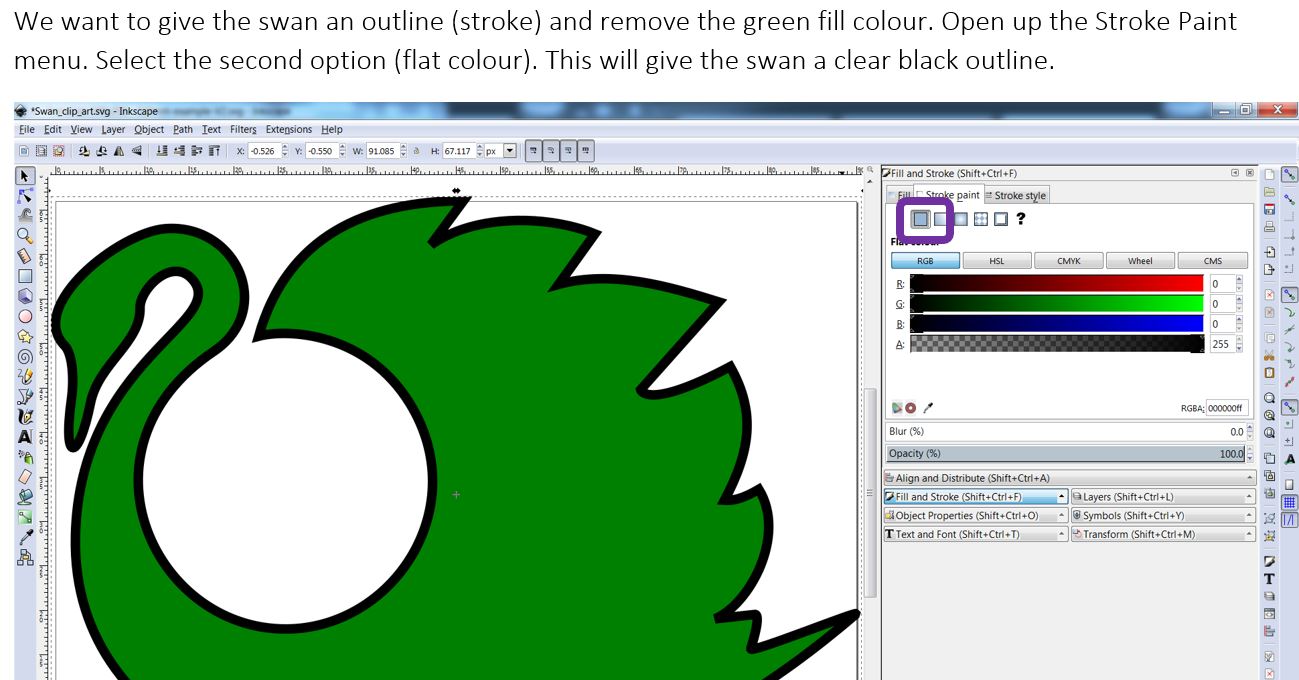
We want to give the swan an outline(stroke) and remove the green fill colour. Open up the Stroke Paint menu. Select the second option (flat colour). This will give the swan a clear black outline.
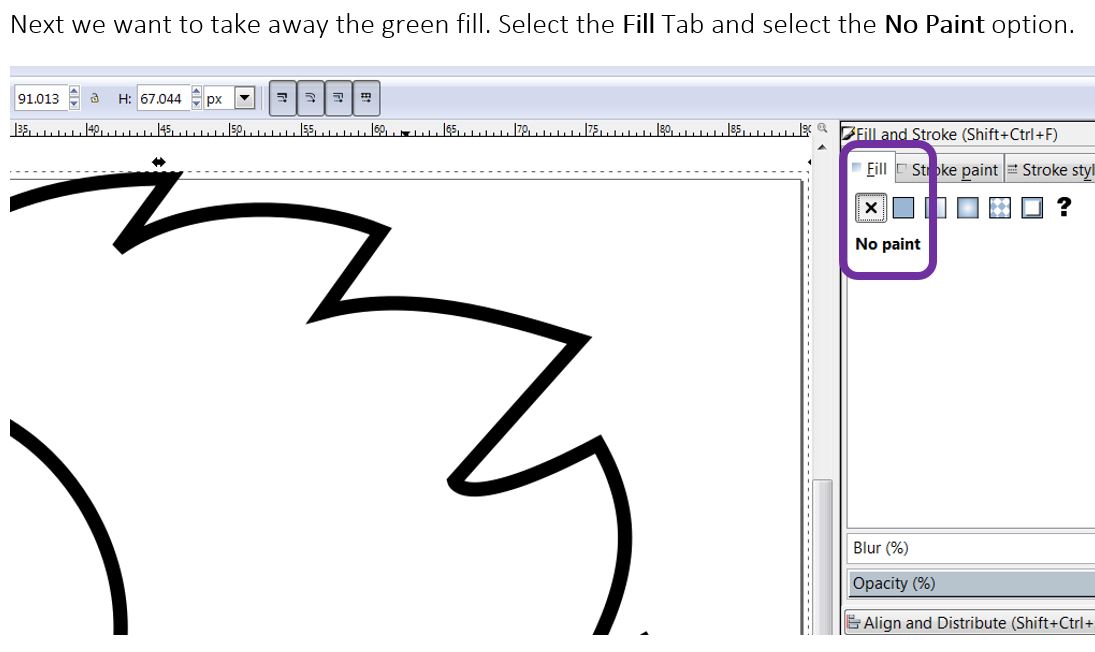
Next we want to take away the green fill. Select the Fill Tab and select the No Paint option.
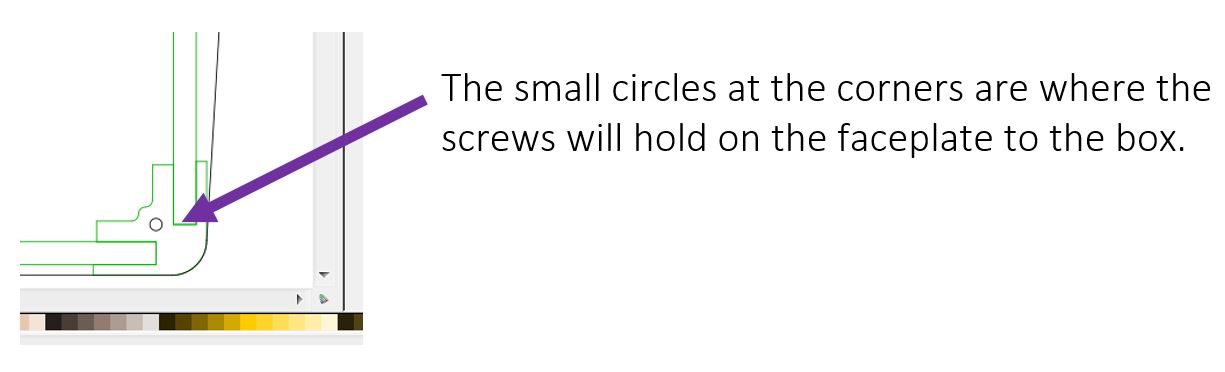
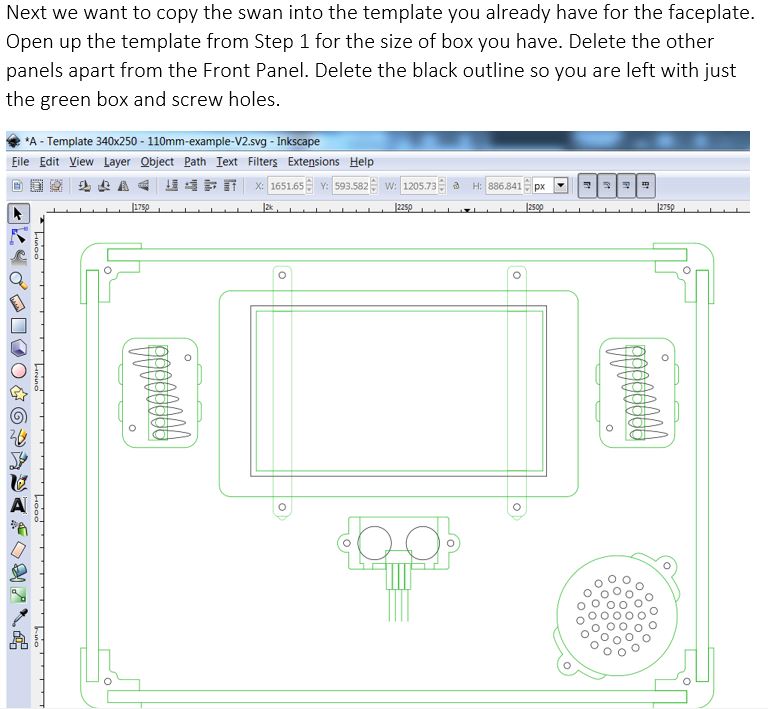
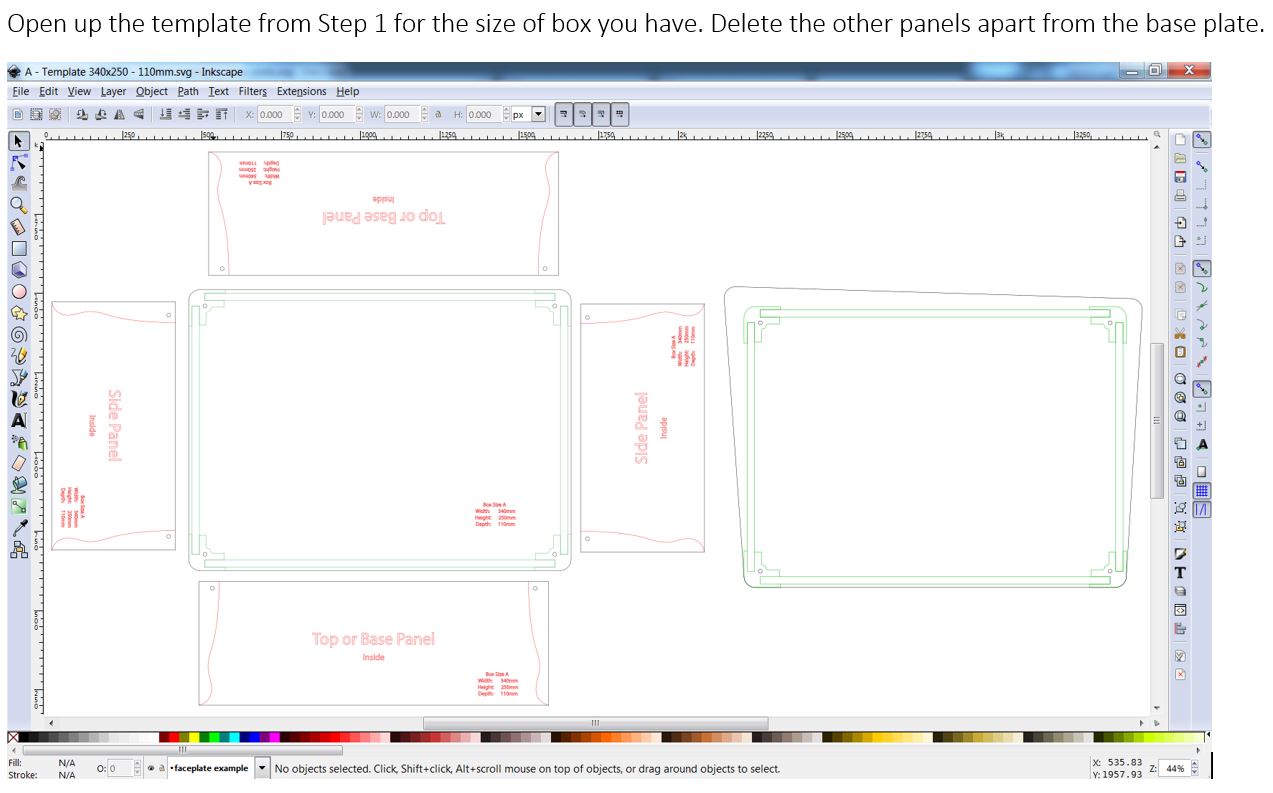
Next we want to copy the swan into the template you already have for the faceplate. Open up the template from Step 1 for the size of box you have. Delete the other panels apart from the Front Panel. Delete the black outline so you are left with just the green box and screw holes.
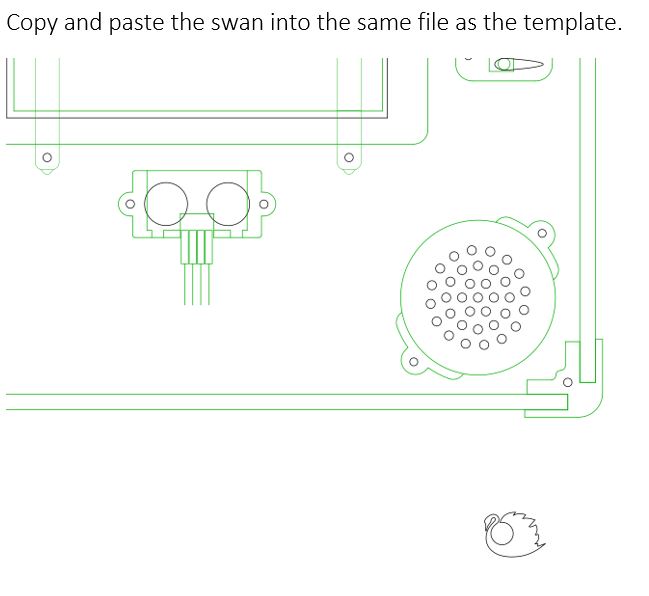
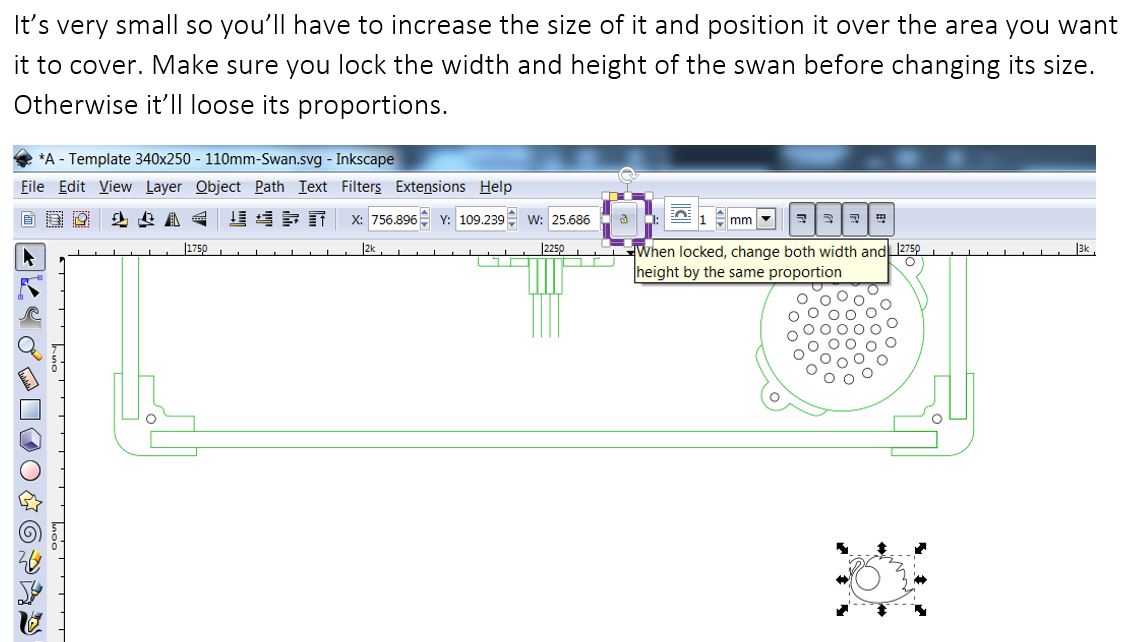
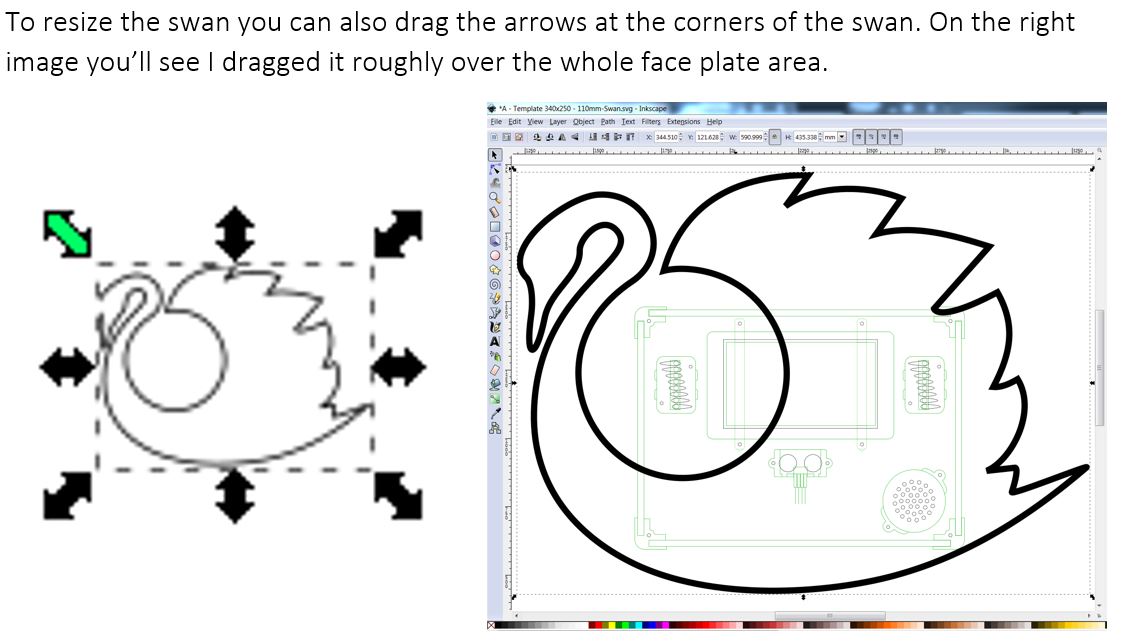
Copy and paste the swan into the same file as the template. It will be much smaller than the template.It’s very small so you’ll have to increase the size of it and position it over the area you want it to cover. Make sure you lock the width and height of the swan before changing its size. Otherwise it’ll loose its proportions. To resize the swan you can also drag the arrows at the corners of the swan. On the right image you’ll see I dragged it roughly over the whole face plate area.
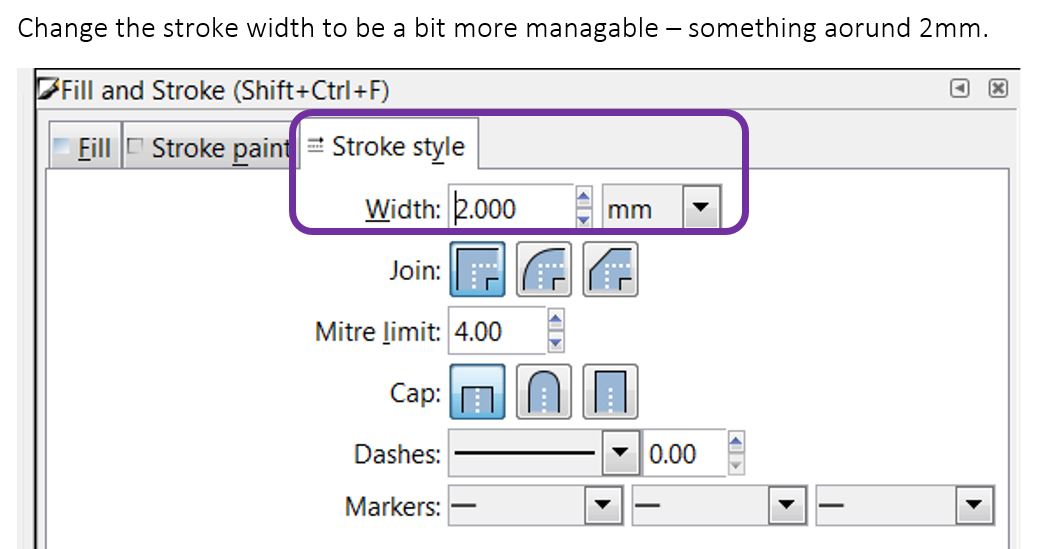
Change the stroke width to be a bit more manageable – something around 2mm.
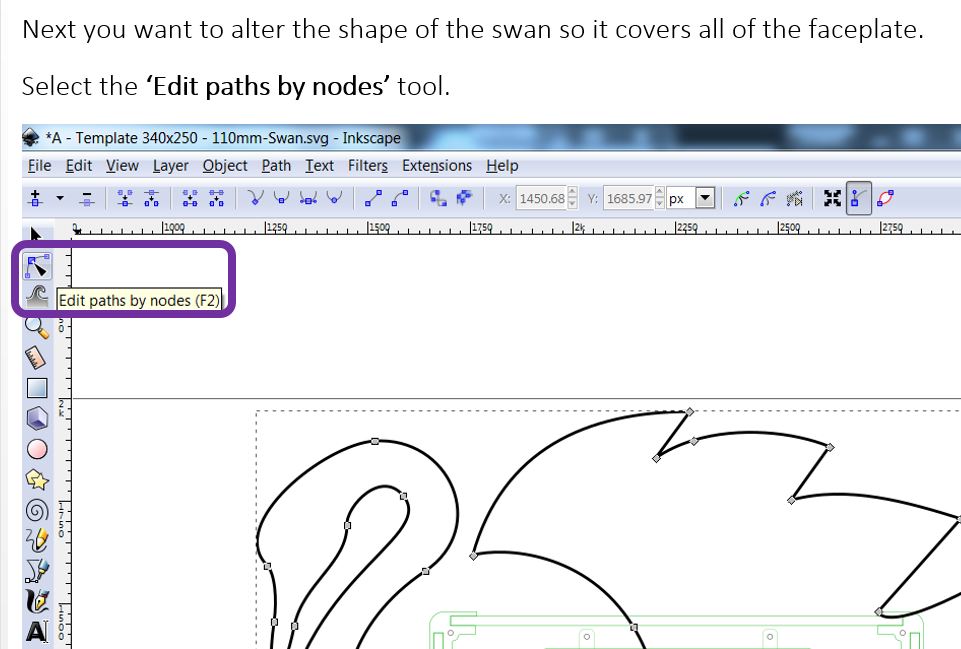
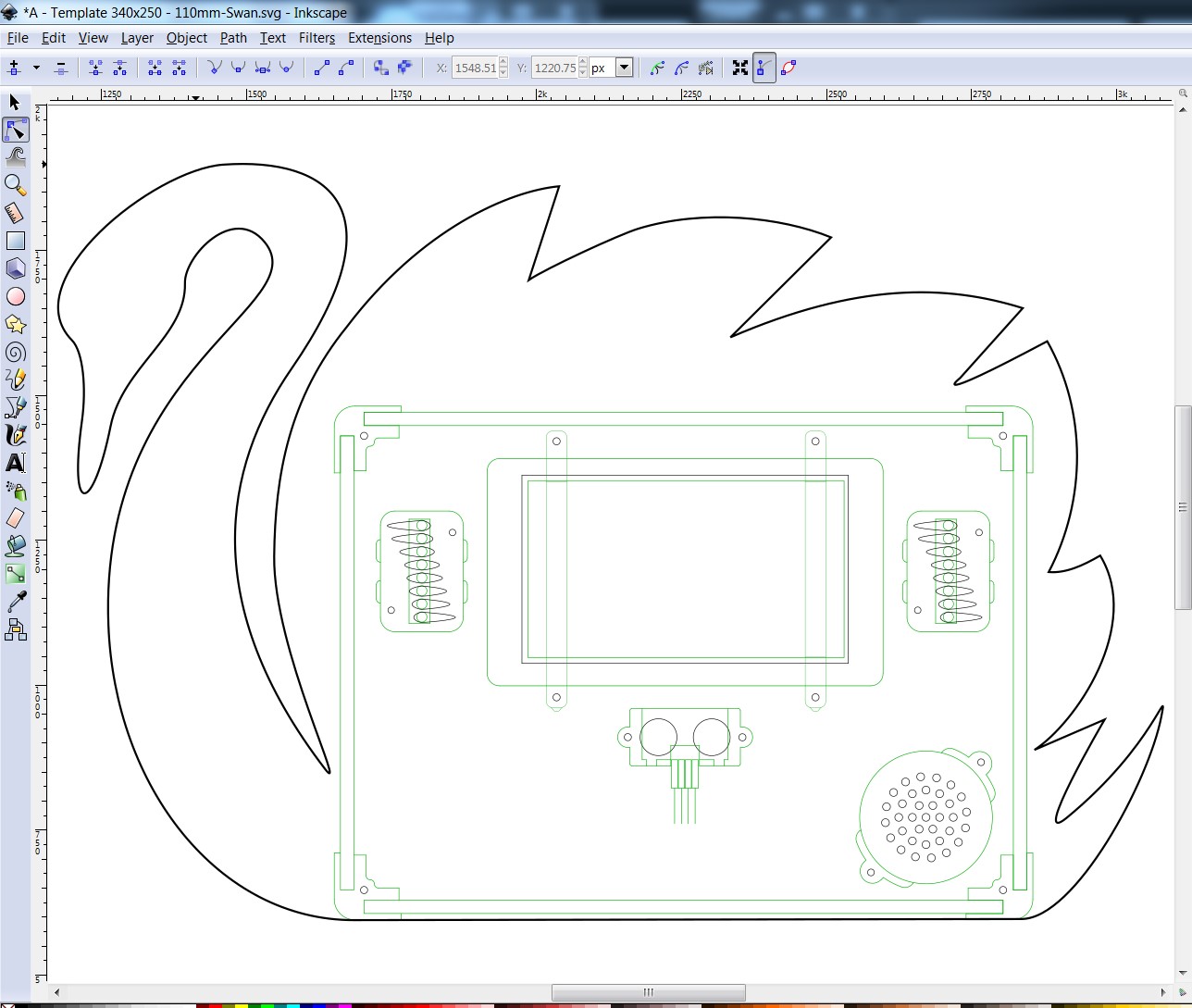
Next you want to alter the shape of the swanso it covers all of the faceplate.
Select the ‘Edit paths by nodes’ tool.
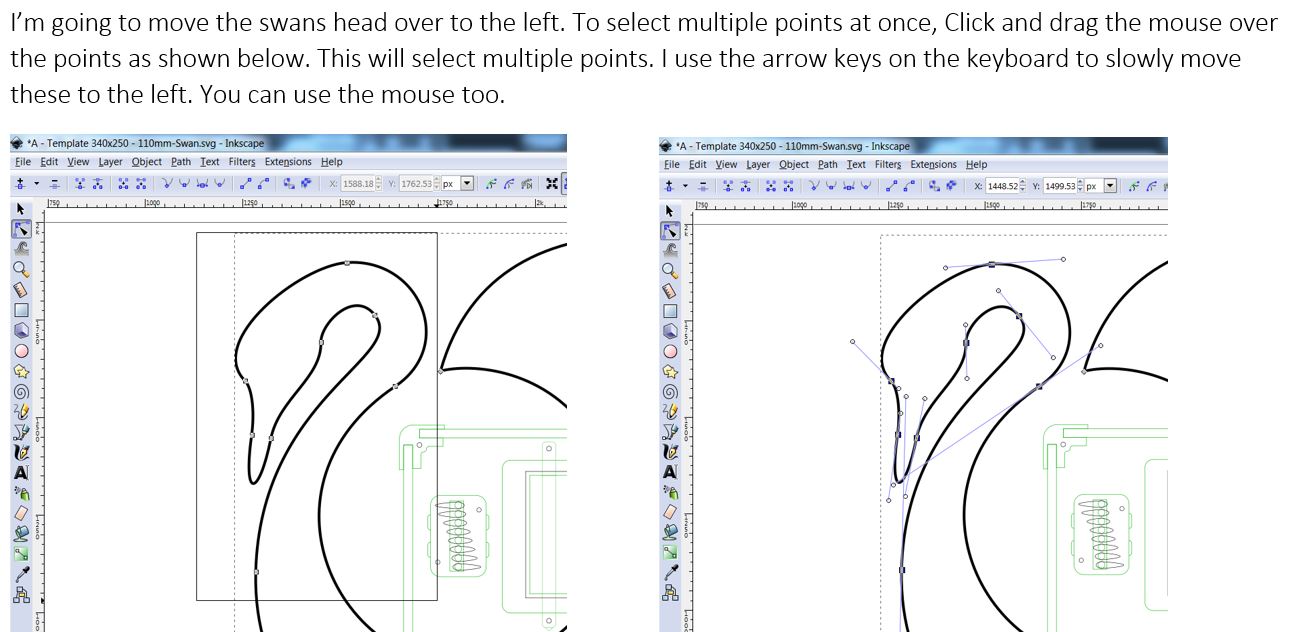
I’m going to move the swans head over to the left. To select multiple points at once, Click and drag the mouse over the points as shown below. This will select multiple points. I use the arrow keys on the keyboard to slowly move these to the left. You can use the mouse too.
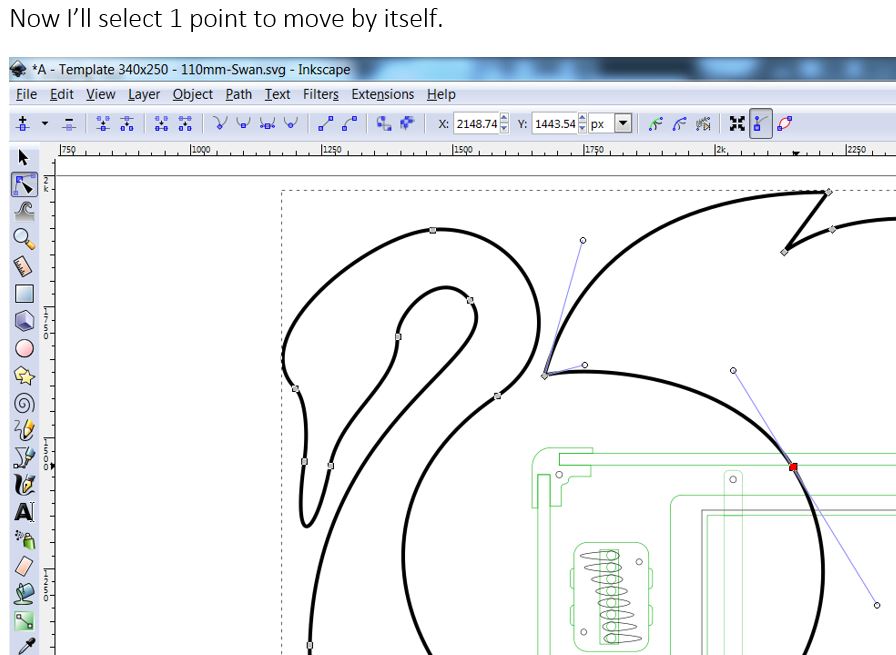
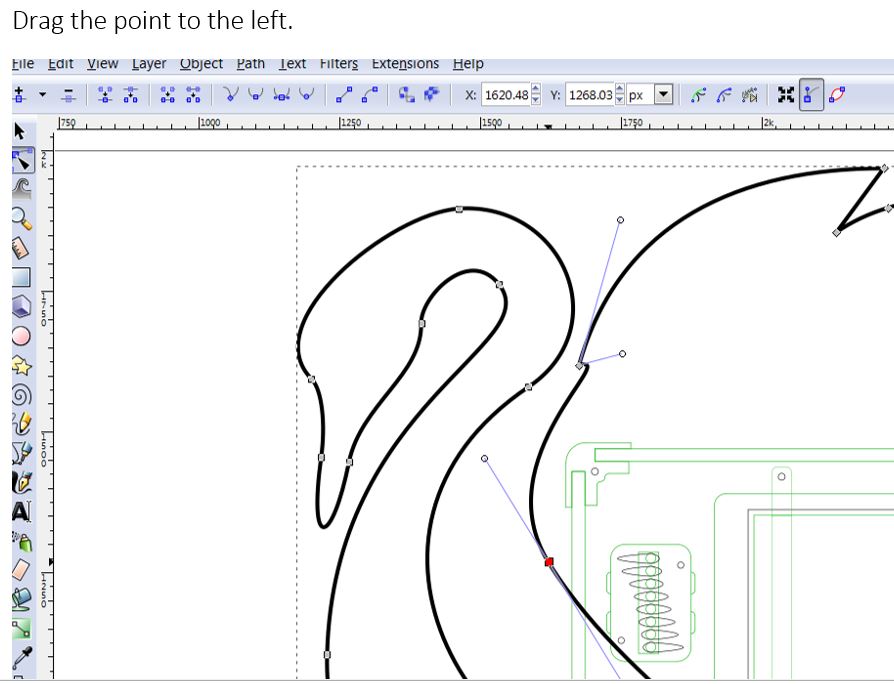
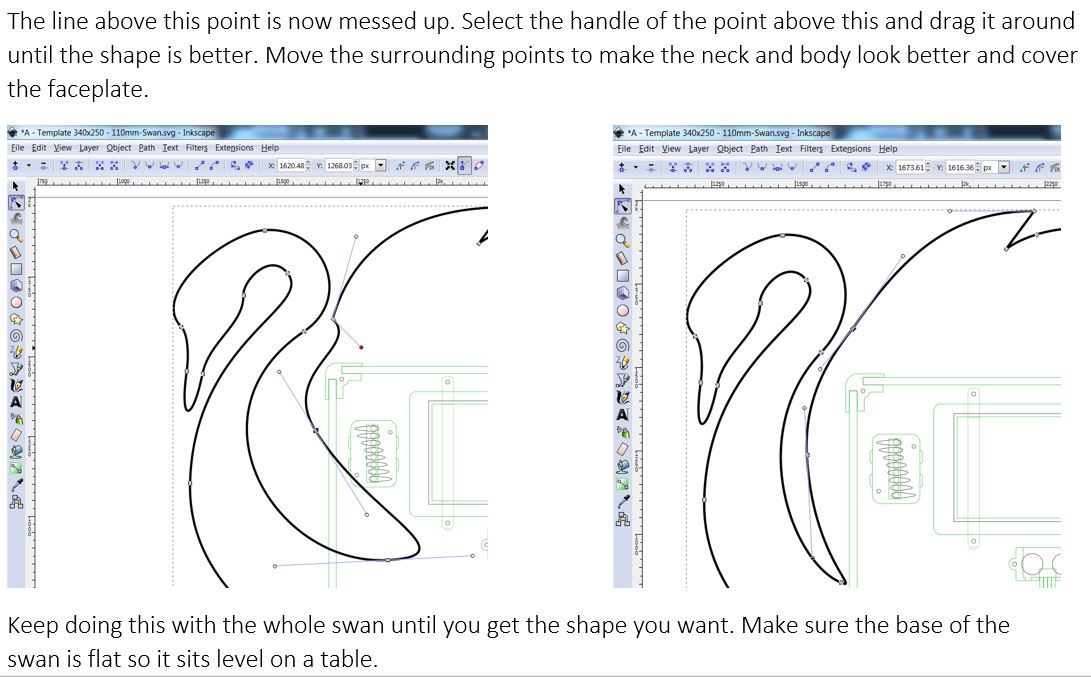
Now I’ll select 1 point to move by itself. Drag the point to the left. The line above this point is now messed up. Select the handle of the point above this and drag it around until the shape is better. Move the surrounding points to make the neck and body look better and cover the faceplate. Keep doing this with the whole swan until you get the shape you want. Make sure the base of the swan is flat so it sits level on a table.
Attaching the Raspberry Pi, Arduino or Speaker Amp to the Base Plate




You can leave these loose in the box but you might want to screw them down to the base plate. If so he's how I did it.
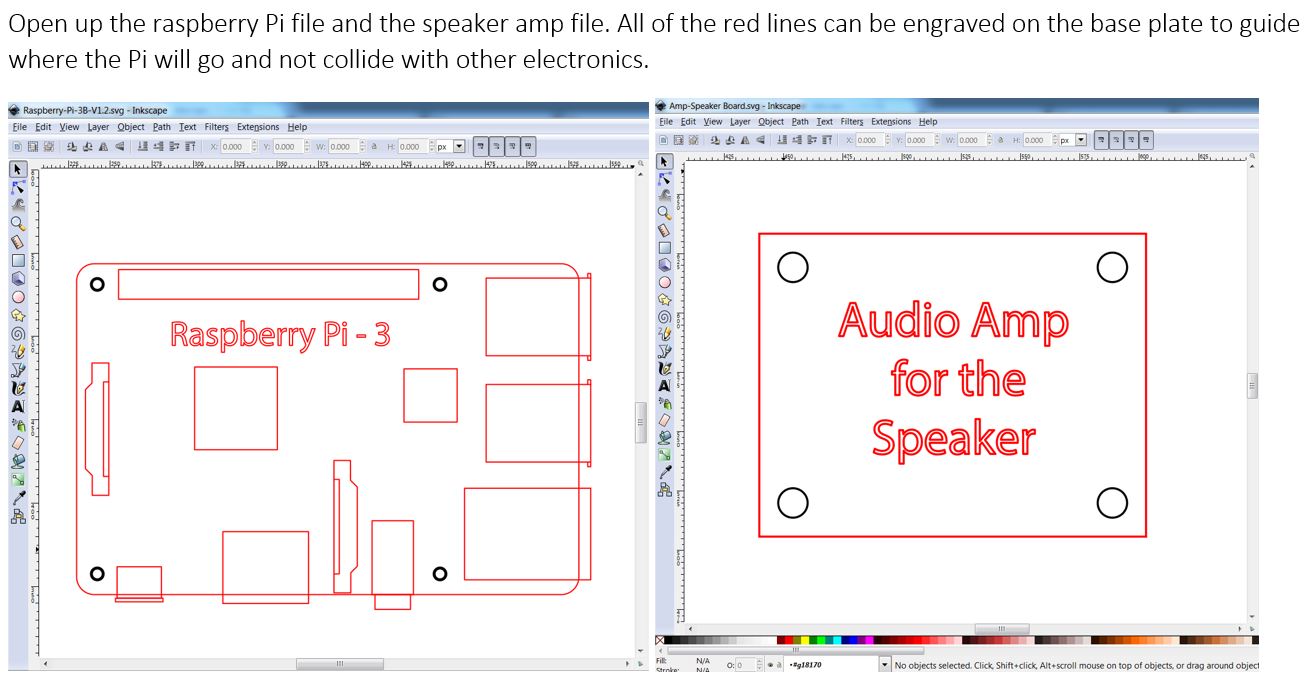
Download the files for below for
- the Rasbperry Pi
- Arduino Uno
- Amp-Speaker Board.
Open up your template for the Size of box you have from Step 1.
Delete all the irrelevant panel you don't want to the electronics boards to. In this example I'll add a raspberry Pi board and the Amp-Speaker Board to the base plate.
All of the red lines can be engraved on the base plate to guide where the Pi will go and not collide with other electronics.
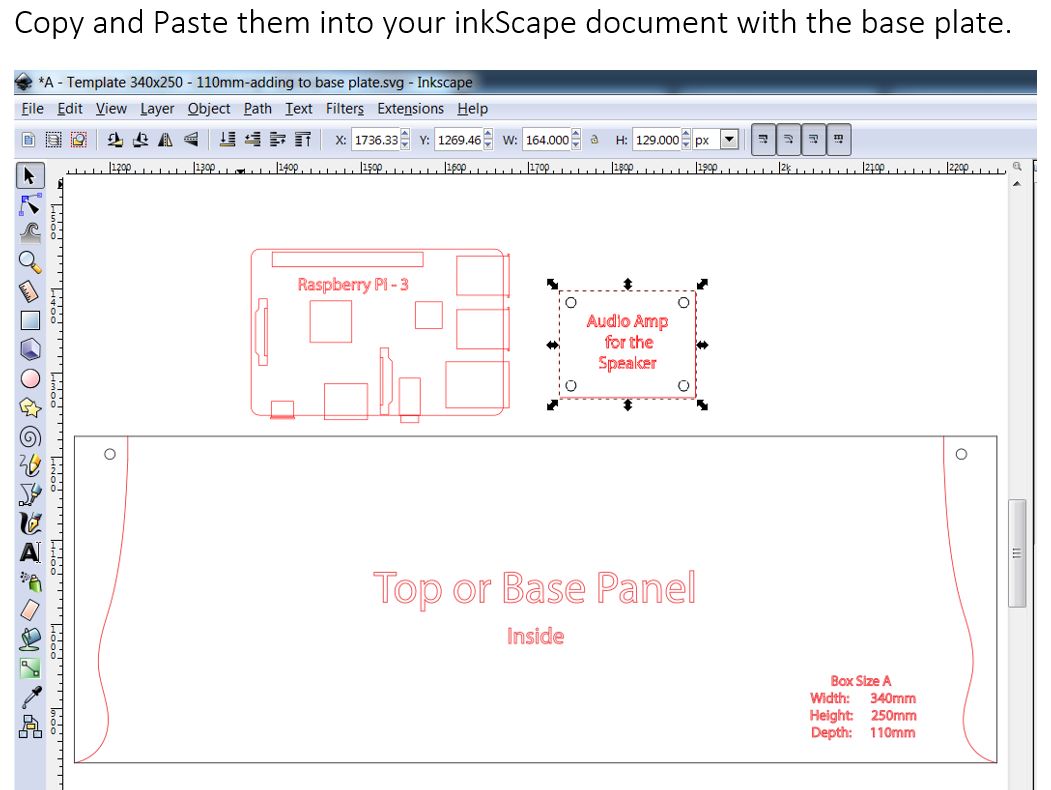
Copy and Paste them into your inkScape document with the base plate.
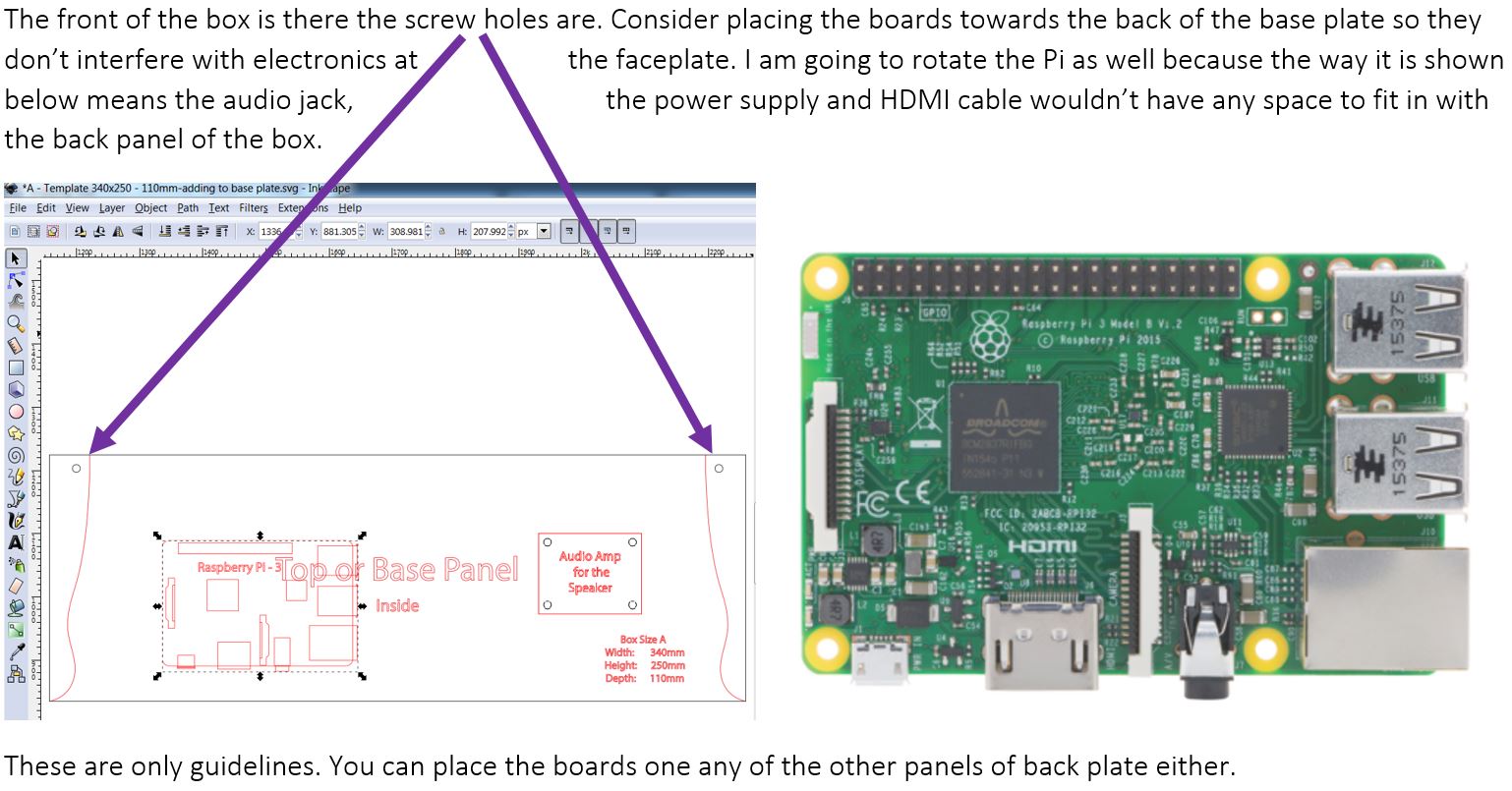
The front of the box is there the screw holes are. Consider placing the boards towards the back of the base plate so they don’t interfer with electronics at the faceplate. I am going to rotate the Pi as well because the way it is shown below means the audio jack, the power supply and HDMI cable wouldn’t have any space to fit in with the back panel of the box.
These are only guidelines. You can place the boards one any of the other panels of back plate either.
***Insert image of the final fitting in the box***
Making a New Box in a Different Size Than A, B or C

I'm in the process of documenting this step. I'll upload it as soon as it's ready.
------------------------
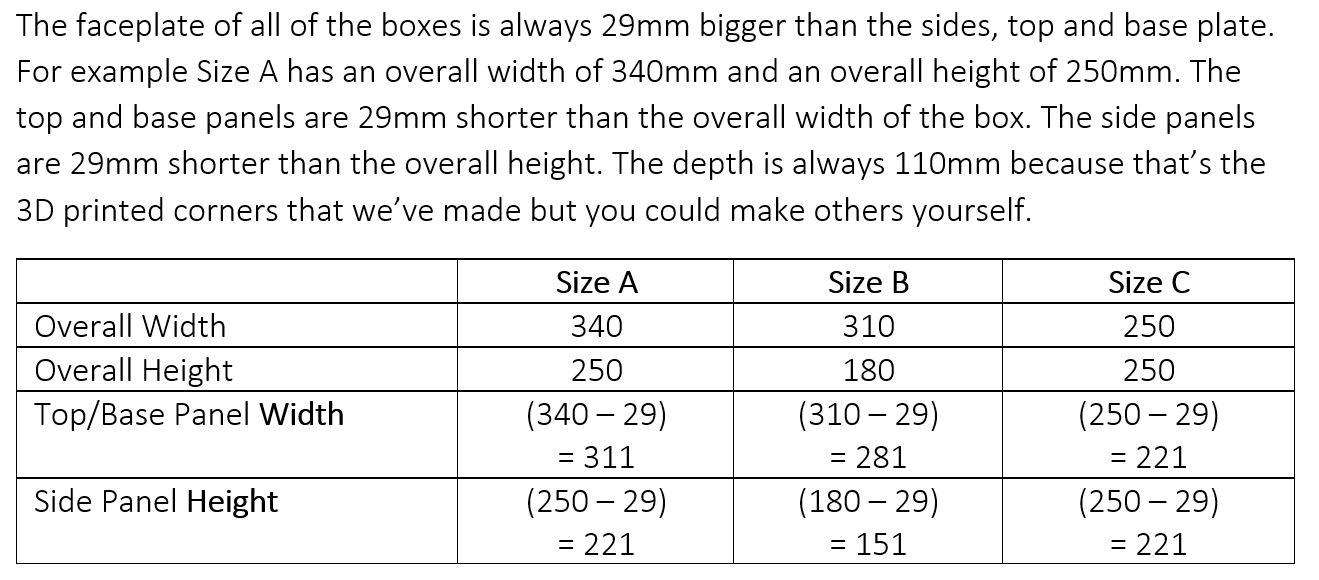
The faceplate of all of the boxes is always 29mm bigger than the sides, top and base plate. For example Size A has an overall width of 340mm and an overall height of 250mm. The top and base panels are 29mm shorter than the overall width of the box. The side panels are 29mm shorter than the overall height. The depth is always 110mm because that’s the 3D printed corners that we’ve made but you could make others yourself.
I use the 'Edit paths by nodes (F2)' tool to move all of the points at one end of a shape to edit the size.
I'll be putting up more detailed instructions soon though.