Android Development With App Inventor Tutorial 1 of 3 : Paint App
by authorhaider in Circuits > Mobile
3265 Views, 28 Favorites, 0 Comments
Android Development With App Inventor Tutorial 1 of 3 : Paint App


The pictures above is the Paint App we're going to create and the final result of what our app is going to look like. This first tutorial will show you the basics on how to make your app paint when somebody moves their finger along the screen. The next tutorial will teach you how to make the color of the paint change when you click on a button. Enjoy!
Tutorial 2 of 3 https://www.instructables.com/id/Android-Developme...
Finished App http://ai2.appinventor.mit.edu/#6399697882185728
Go to App Inventor

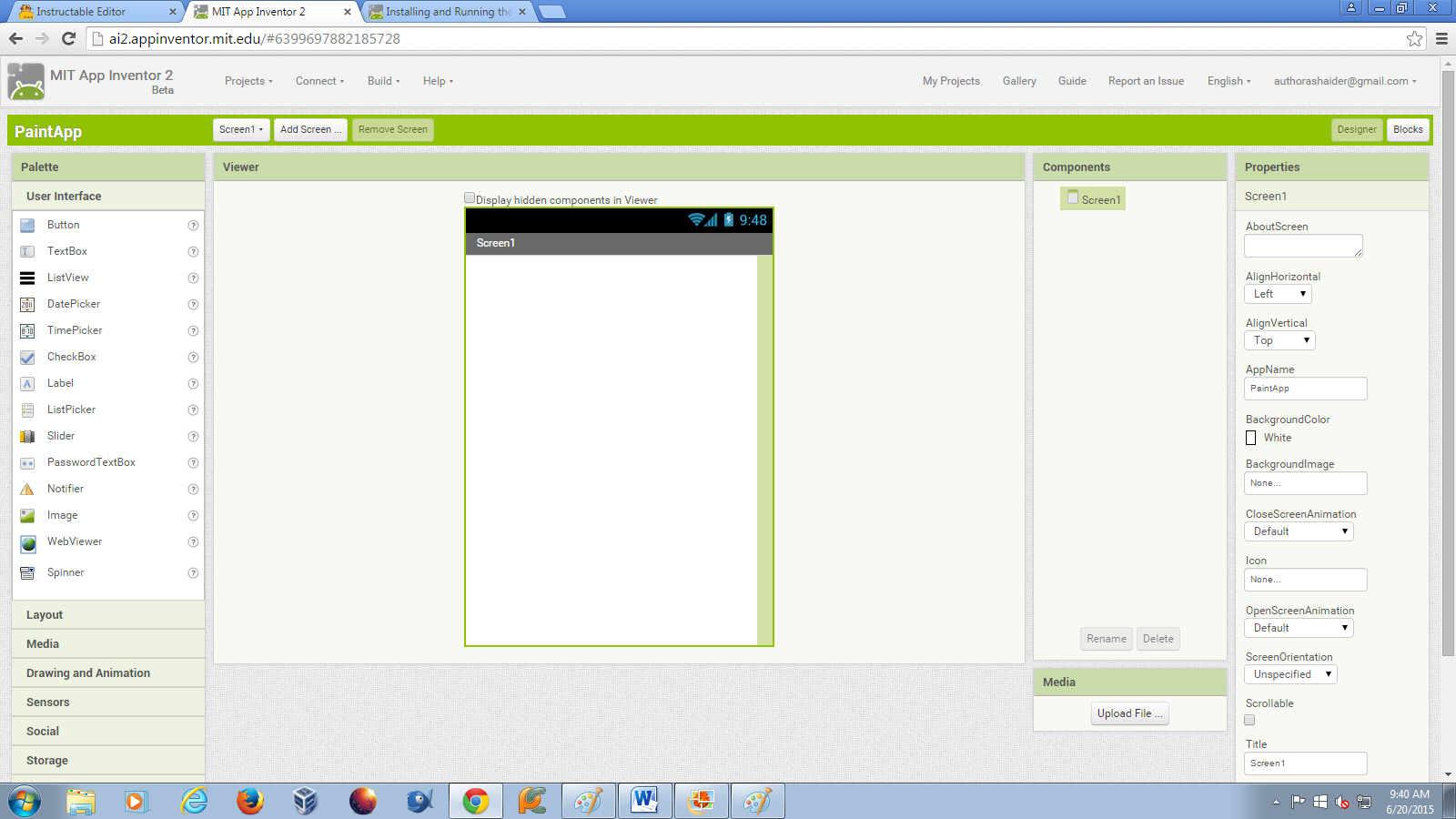
First go to the App Inventor site http://ai2.appinventor.mit.edu/ and then it'll ask for your email and password and enter that in. Next, go to "Projects" and click "Start new project" and call it PaintApp.
NOTE: The name MUST have NO spaces of any kind.
Adding the Canvas

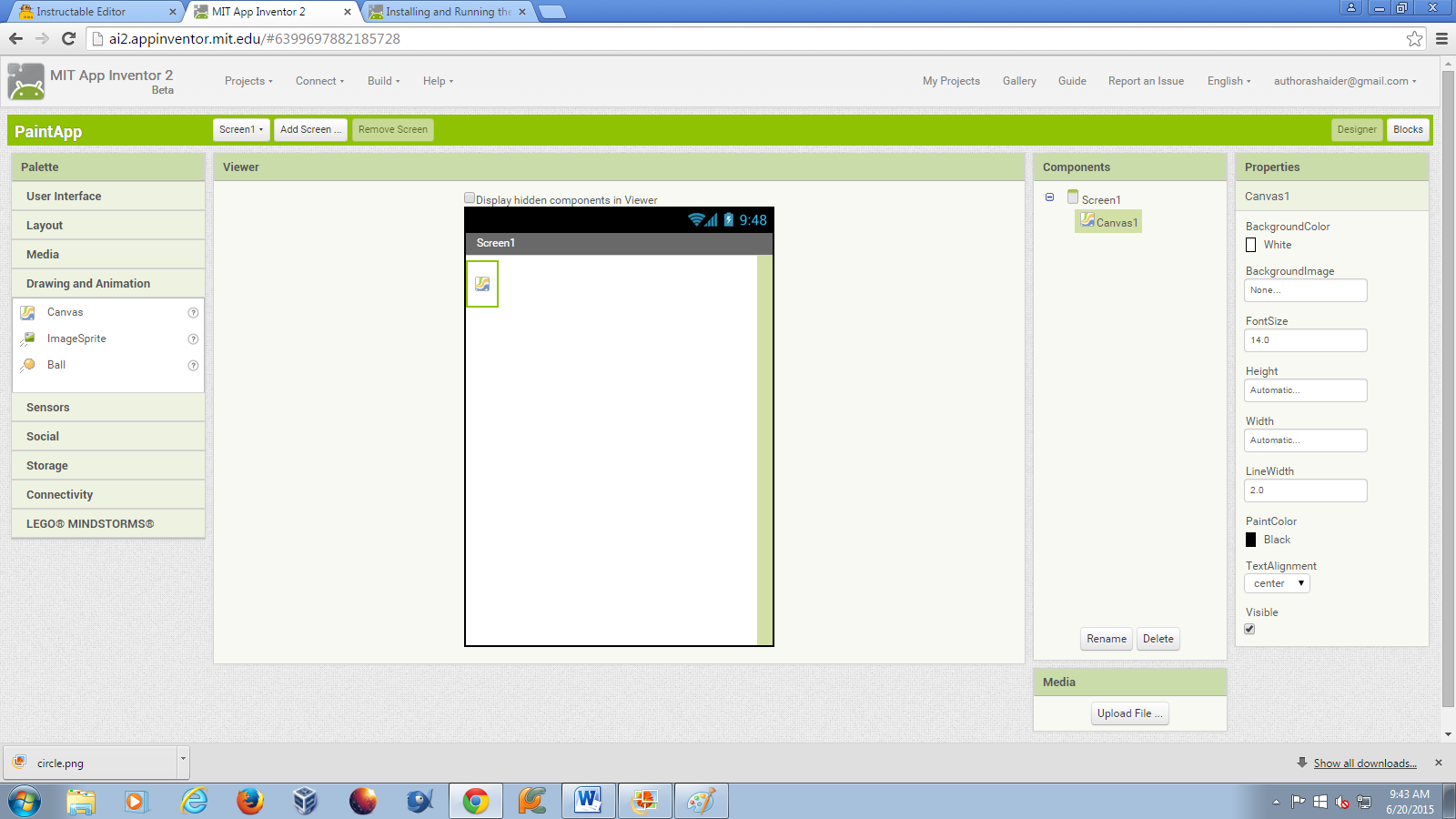
First, go to the left side of the of the page and drag the "Canvas" component below "Drawing and Animation" and put it down somewhere on the screen. The canvas will be the place where we'll be able to draw once we put everything together.
After you drag in the canvas, click the "Blocks" button (this is located at the right side of the page under your email.)
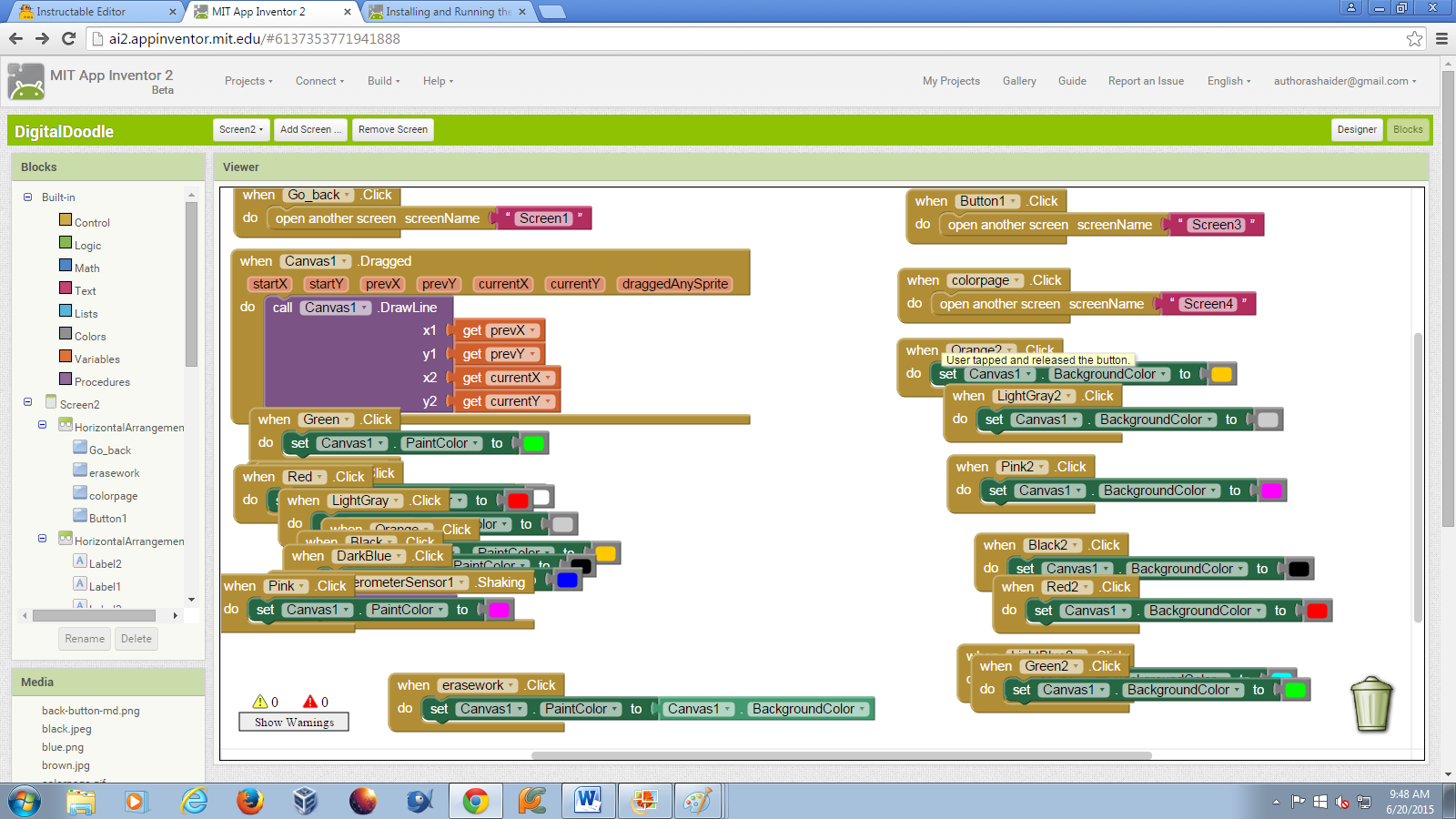
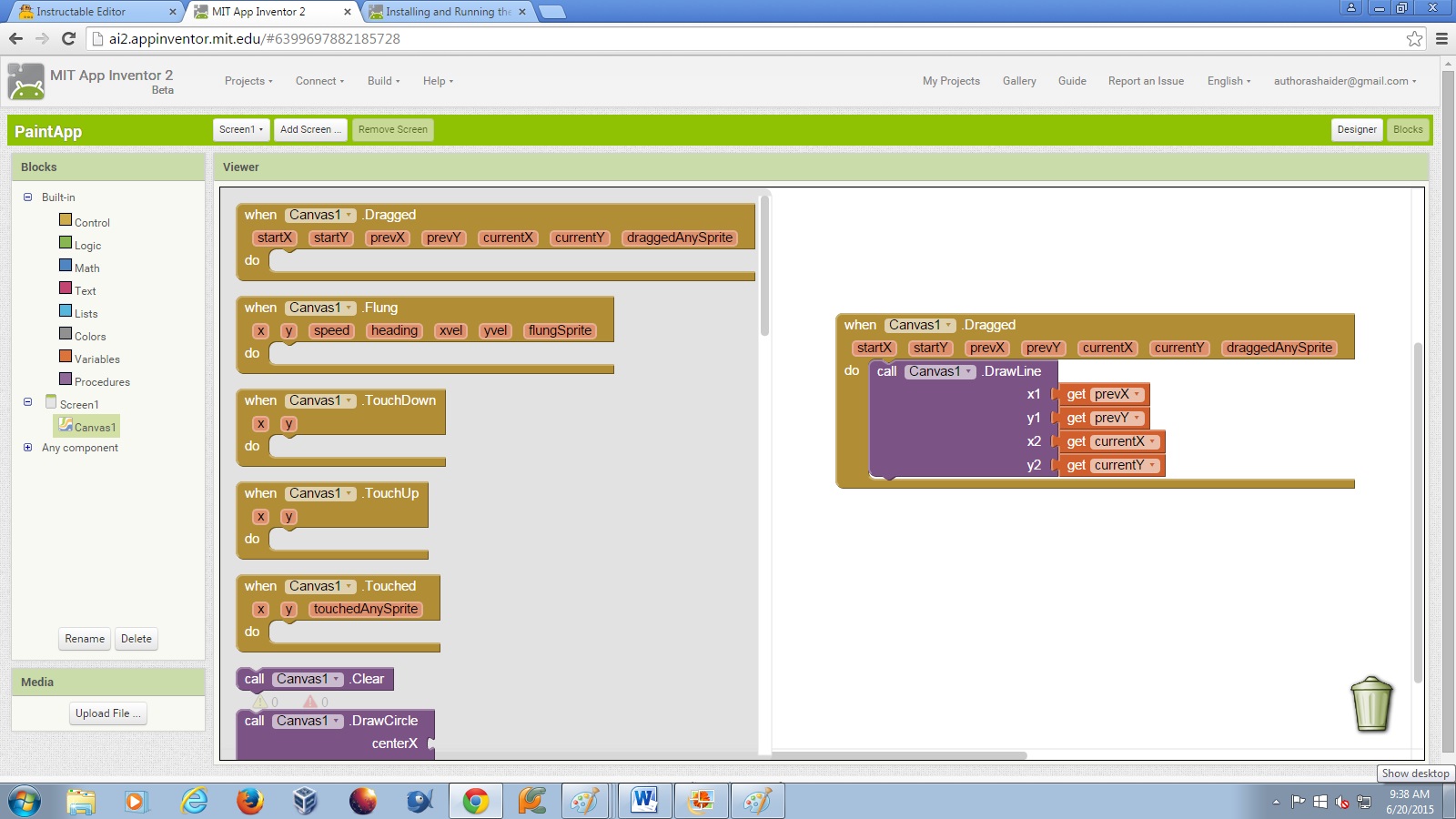
Making It Draw

When you click "Blocks" it should lead you to an almost empty screen. On the left side you'll see "Blocks" and some buttons underneath that.
There are two sections underneath "Blocks", the "Built-in" section and the "Screen 1" section. Underneath "Screen 1", click on "Canvas 1."
A column of blocks should show up and click on the one that says "when Canvas1.Dragged" and drag that into the empty white space. Then click on "Canvas1" again but this time scroll down and select "call Canvas1.DrawLine."
Next, hover your mouse over prevX which is located below "when Canvas1.Dragged" script and then drag "get prevX" to the first little hole in the "call Canvas1.DrawLine" script.
Next, hover over prevY and drag the "get prevY" to the second little hole.
Then, hover over the "currentX" and do exactly what you did before except drag it to the fourth hole.
Hover over "currentY" and do exactly what you did before except drag it to the fifth hole.
Then we're done and now you'll be able to paint! You can also make the paint color be a different color other than black which
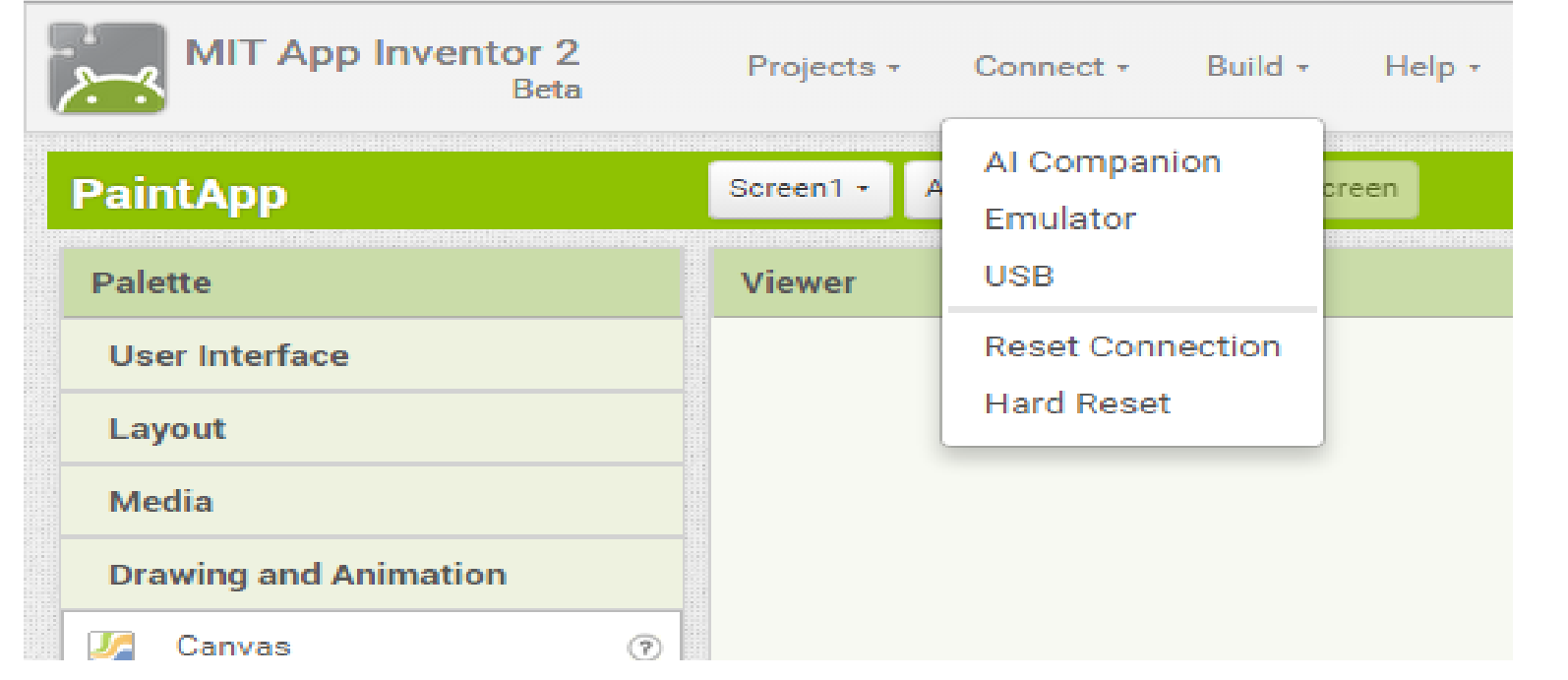
Running the App

There are many ways to run this application..but the easiest way is to download the MIT Ai Companion from the Google Play Store (which is free).
NOTE: THIS TUTORIAL WAS FOR ANDROID APP DESIGN, SO YOU CANNOT RUN IT ON AN APPLE DEVICE!!
If you don't have an Android you can use the Emulator, but you have to download the aiStarter (in order for it to work) here: http://appinventor.mit.edu/explore/ai2/setup-emula...
Then you can run it by clicking "Connect" which is located at the top of the page.