Build a Personal Activity Logger
by elizabethna in Design > Websites
2101 Views, 8 Favorites, 0 Comments
Build a Personal Activity Logger

My friend from London, Paul, wanted to find a way to track his food, activity, and location in a single dashboard. That's when he came up with the idea to create a simple web form that would send data to a dashboard. He would put both the web form and dashboard in a webpage and log his activities on the go. From there the activity logger was created! The code in this tutorial is all Paul, except for some slight changes in color, dashboard customization, and slang (British to American translation done by me).
For this project we are going to use:
We create a personal activity tracker but following this tutorial and code you can make this into a web form and tracker for anything you want! Let's get started!
CodePen


CodePen is development environment. It allows you to write your code in the browser and see the results of it as you go. We have code in HTML, CSS, and JavaScript to create a web form with drop-downs, text boxes, and geolocation. You can sign up for free with the only stipulation being you can’t make your code private, which we will address later.
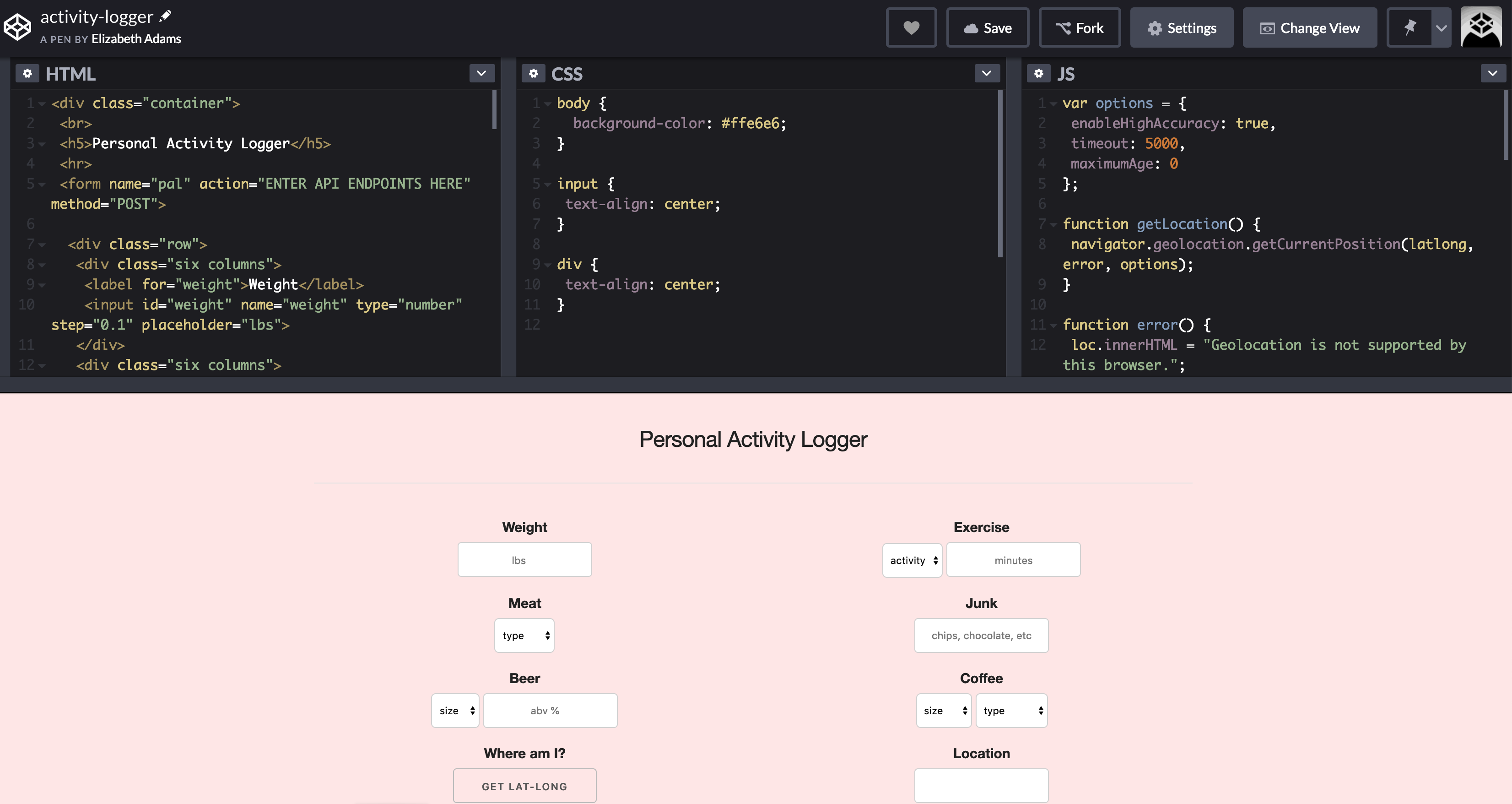
First, sign up for CodePen. Once you do that you can Fork my project with all the code already created. This will create a copy of the code in your own dashboard. You will see HTML on the left, CSS in the center, and JavaScript on the right. If you are an expert in all these, forget reading the rest and make changes as you like! If you are newer to these languages, I have some suggestions below on changes you can easily make.
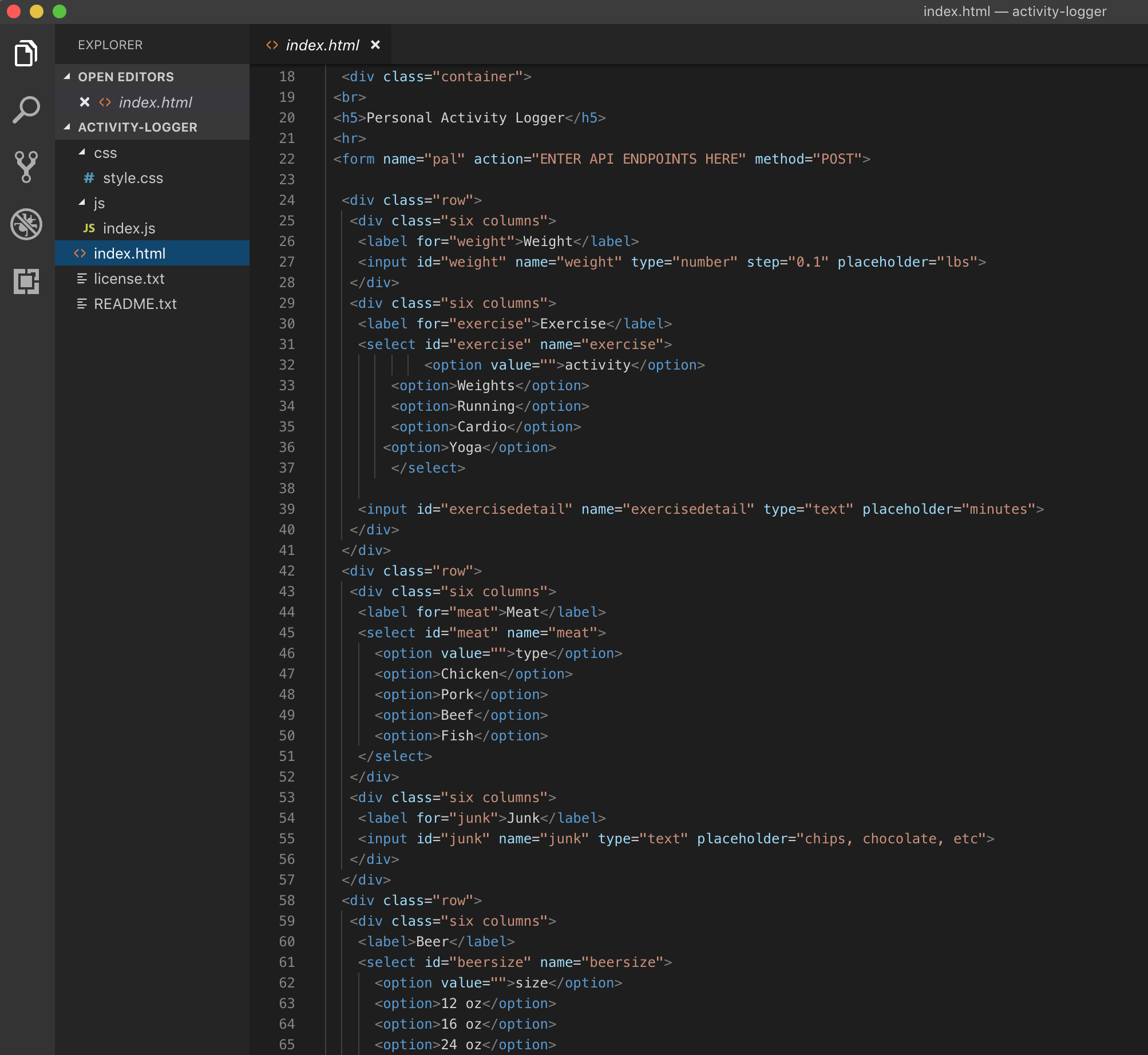
HTML
This piece of code is the format for all the drop-downs and boxes. It is here that you can change the type of things you track and lists in the drop-downs. In the Exercise drop-down, you can change the types of activity (currently Weights, Running, Yoga, & Cardio). You can add something to the list following the format or add more options. The same things goes for Meat type, Coffee size & type, and Beer size. In the Junk text box you can change the placeholder words (currently chips, chocolate, etc.). Same can be done for Weight (lbs), Exercise (minutes), and Beer (abv %).
You can also use this outline and completely change the titles, drop-down options, and placeholders to make this web form any kind of tracker you want.
CSS
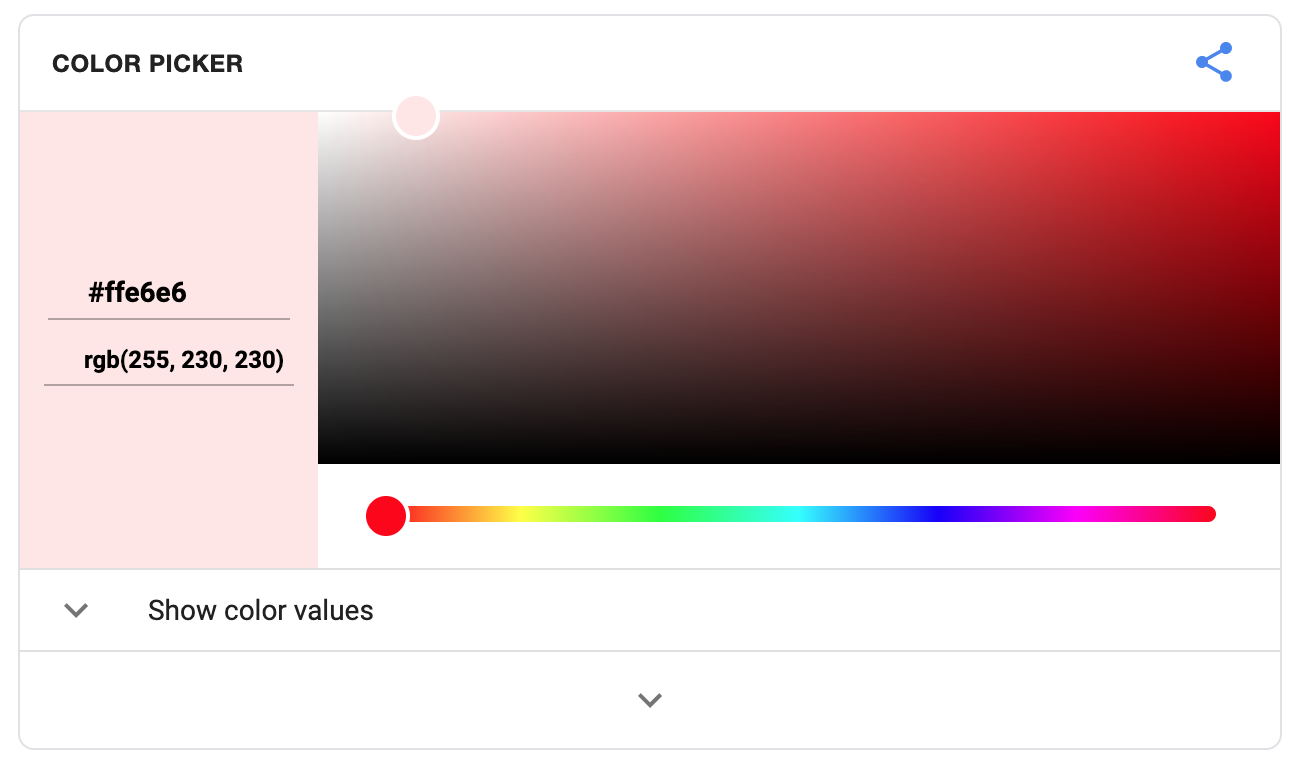
This piece of code sets the background color, text alignment, and column alignment. If you want to change the background from nauseating pink to something more pleasant just use an online color picker to find the right color value. You can align the text or columns right, left, or center.
JavaScript
This piece of code works the geolocation button and submit button. There isn't much here I'd recommend changing.
Export
Once you have everything set to your liking, click the export button on the bottom right and select export as .zip. This will download the code into a zip file and you'll see it in your downloads folder.
Initial State

Initial State will allow us to create a customized dashboard of the activity we track. You can sign up for a 14 day free trial. After that it is free for Students with an edu email address or $9.99 per month for the Individual plan.
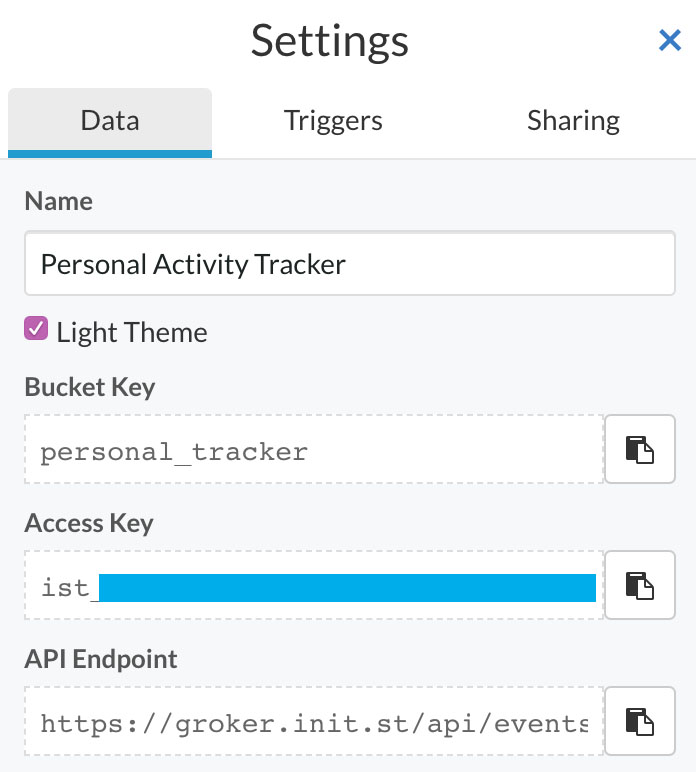
Once you have signed in or signed up go to your bucket shelf and create a new data stream bucket by clicking the create stream bucket button (+cloud). You can edit the name to whatever you like or change it later, I chose Personal Activity Tracker. If you check the Light Theme box you will give the dashboard a white background. Click done and your stream bucket will be created.
We will need information from the bucket settings later to put into the HTML code (API Endpoint & iframe embed).
Visual Studio Code

Since I'm using the free version of CodePen all my code is public. For this reason, I don't want to put my API endpoints and iframe embed into the code since you need to keep your Initial State access keys private. Visual Studio Code will allow me to edit my code locally from the zip file I downloaded from CodePen. You can download the latest version for free from their website.
Unzip your code files and open that folder in Visual Studio Code. From here you can then edit the HTML code. Towards the top of the file you will see “ENTER API ENDPOINTS HERE”. You can find the API Endpoint by going to the bucket you created on Initial State, click settings and under the Data tab you will see API Endpoint. Copy and paste this into the HTML code. At the bottom the HTML code you will see "ENTER EMBED SHARE HERE". Again go to your bucket in Initial State, go to the settings and the Sharing tab. Click the Share Publicly box and you will see Share by Embed. Copy only the URL in the embed share box (it will look something like "https://iot.app.initialstate.com/embed/#/tiles/xxxxxx"). Paste that into the quotation marks. Save the file and we are ready to create our webpage.
Netlify

Netlify is an all-in-one platform that allows you to build, deploy, and manage a web project. You can sign up for free so do that. Once you are signed up, on your main page you will see a box that says, "Want to deploy a new site without connecting to Git? Drag and drop your folder site here.” So drag your updated CodePen file folder there and drop it. From there it will deploy your code and create a link to your new webpage. Click the link and you will see your web form and dashboard.
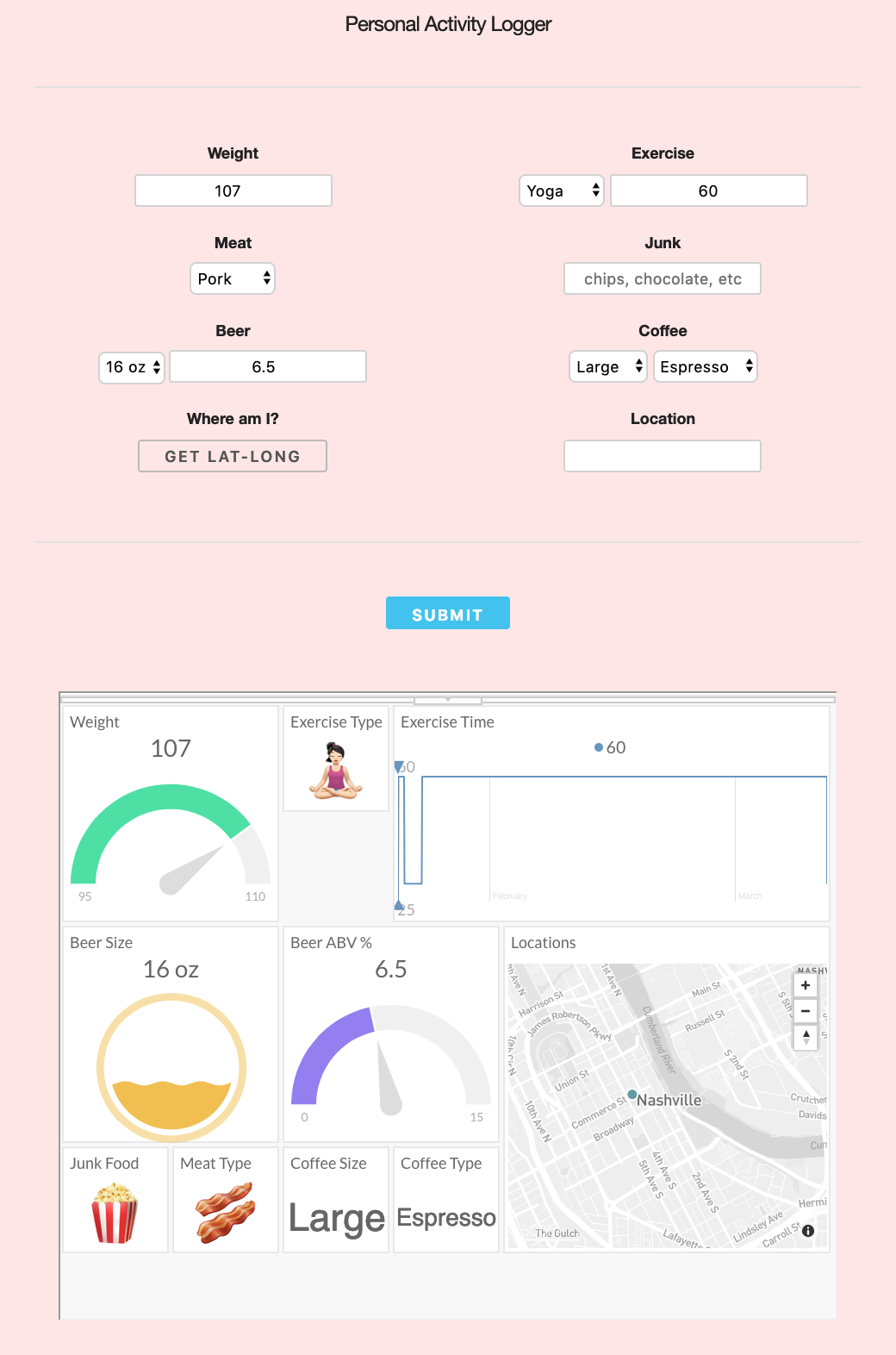
You need to submit some data to get your tiles to show up. So fill out your web form and hit submit. Once you do that go into your Initial State dashboard. From here we can change tile types, resize tiles, move the layout around, adjust the data colors to be more pleasing to the eyes, and add some real-time expressions to map to emojis. You have two options to make your dashboard fit the embed size: adjust your Tiles to fit or adjust the embed sizing in the code.
Customize Your Dashboard



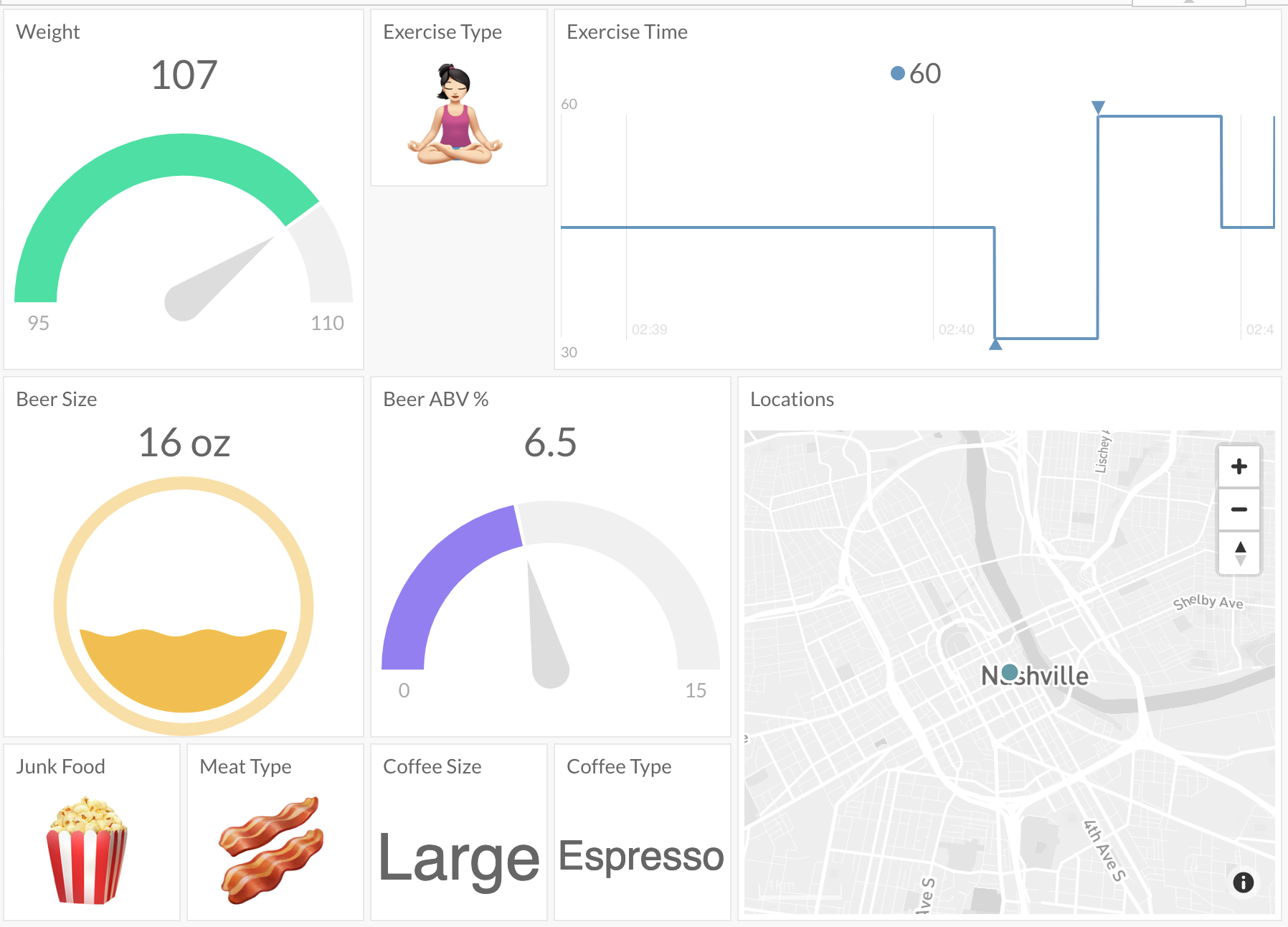
Gauge Graphs
I used two types of gauges in my dashboard: arch and liquid. To change the Tile type right click on the Tile and select Edit Tile. This will open the Tile configurator. For the Beer Size I selected Gauge Chart as the Tile type and Liquid as the Gauge Style. I changed the Title, signal key color, and minimum/maximum values as well. For the Weight & Beer ABV I used the arch gauge style.
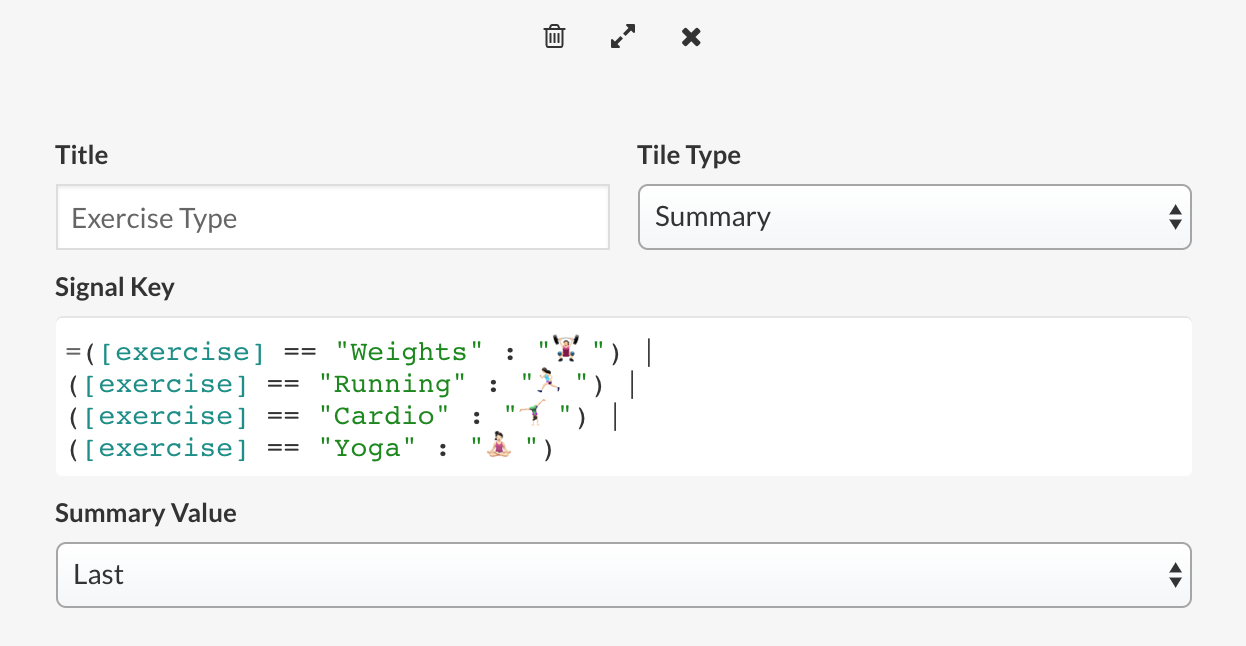
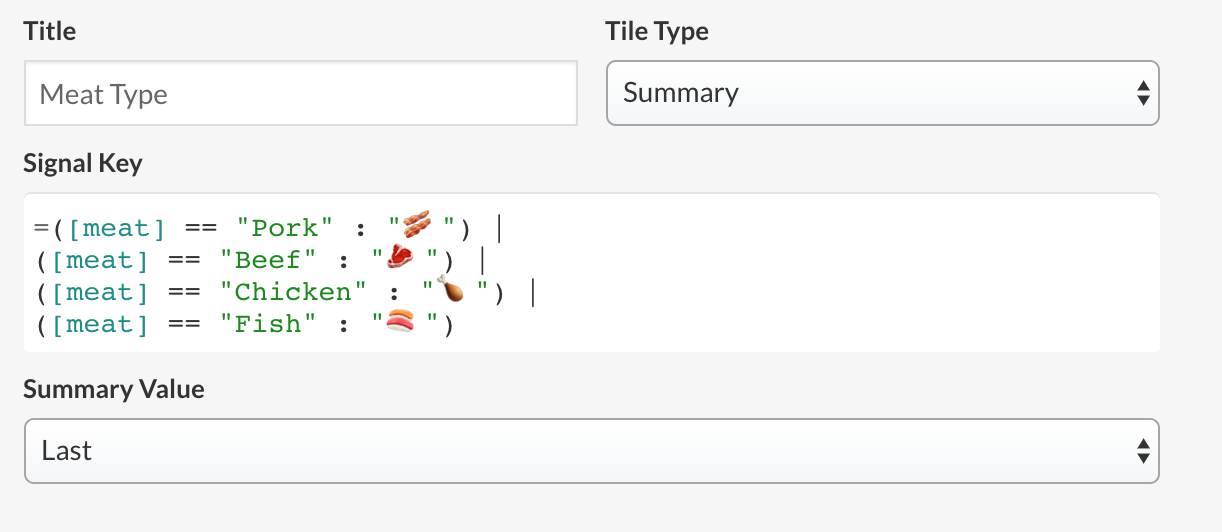
Map to Emojis
I mapped the Exercise type and Meat type to emojis using Real-Time Expressions so depending which item I selected from the drop-down list, a specific emoji would show up. You can see the code I used in the photos. You can add emojis on a Mac by keying control+command+spacebar or on Windows from this website.
Send Emojis in Web Form
For things like Junk I like to send in emojis straight to my dashboard. I copy and paste the emoji into the web form text box and click submit then the emoji shows up in my dashboard!
It takes a lot of playing around to customize the perfect dashboard and the options are endless.
Background Image
You can add a background image to your dashboard to give you data more personality or context.
Conclusion
While Paul built this as an activity tracker he did offer other ideas of how this could be used with some minor changes:
- Best Coffee/Beer/Restaurant in Town Tracker
- Where Are My Friends or Kids Right Now & What Are they Doing? Tracker
- Interactive Golf Scorecard - Scores & Courses Tracker
- Paragliding Flight Logger - (Paul has much cooler hobbies than I do)
Now you can track anything & everything. This code provides the shell for any kind of web form you want to create. So play around and get creative and show me what you got! And obviously, cheers to Paul for helping to create this!