Accessible Interactive Pixel Art
by dan_flores21 in Circuits > Assistive Tech
826 Views, 2 Favorites, 0 Comments
Accessible Interactive Pixel Art

Welcome To Our Campus School at Boston College - Accessible Interactive Pixel Art Project
Made By: Gage Condon & Daniel Flores
We started this project with the intention to make a fun and easy way for two students to interact, sending back and forth Pixel Art Animations. The project consists of two 64x32 LED Matrices, two Matrix Portal M4s, and two CircuitPlayground Bluefruit which are used to communicate with each other via Bluetooth.
Communication is key within a classroom and sending your friend a fun animation fosters an encouraging learning environment.
Supplies
Two 64x32 LED Matrices, Two Matrix Portal M4s, Two CircuitPlayground Bluefruit, 3D printed cases, soldering equipment, pixel art animations (Expressive Pixels), Adobe Photoshop, and acrylic covers
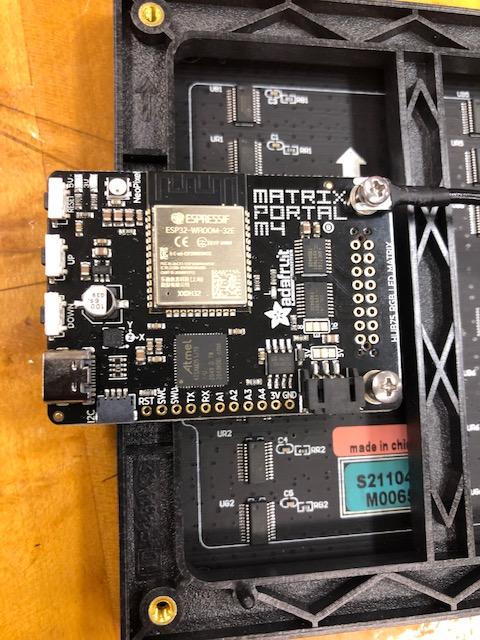
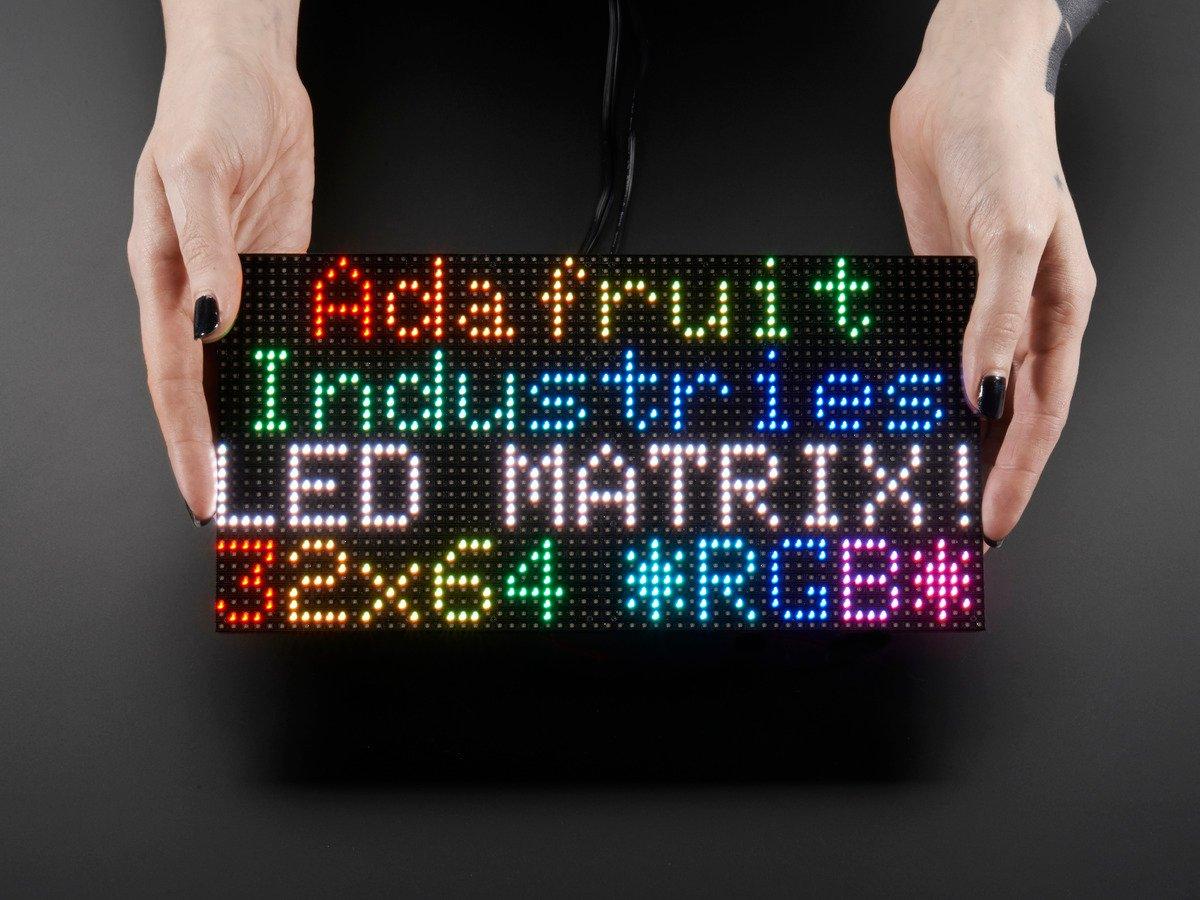
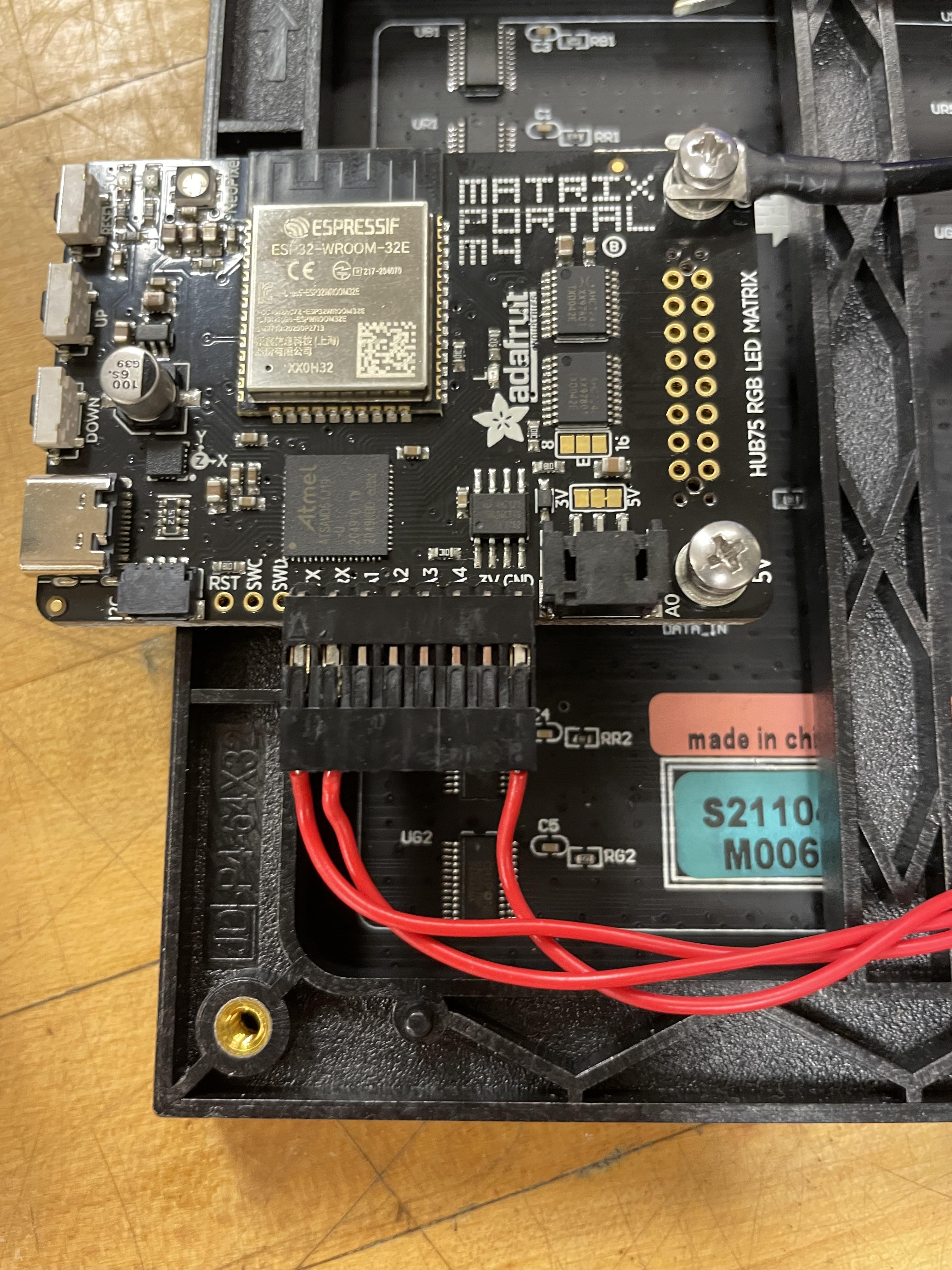
Matrix Portal M4 --- 64x32 LED Matrices


The two boards for the LED matrices should be running CircuitPython
- Here is a tutorial from Adafruit explaining how to download CircuitPython on both your boards.
Adafruit Circuit Python Install
These will connect to each 64x32 LED Matrix as shown. The boards will take care of running the animations for you using the CircuitPython code provided.
Connecting the Matrix Portal M4s to the LED Matrix
- Adafruit also provides the steps necessary to connect the boards to the LED Matrices
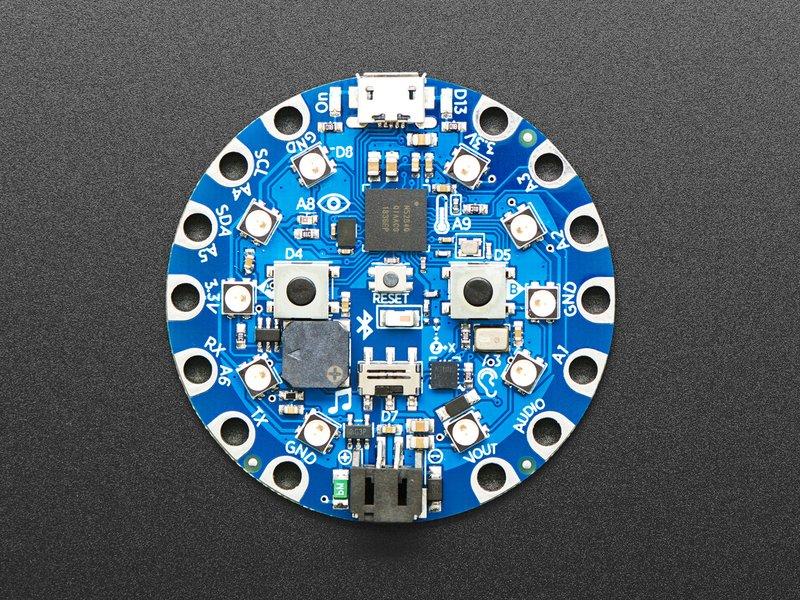
Circuit Playground Bluefruit Boards

These two boards will serve as the client and host for our Bluetooth connection
- Exactly like the Matrix Portal M4 boards these will run CircuitPython
Adafruit CircuitPython Install
With the code provided and the use of external buttons, you will be able to press the button and trigger an animation on the other matrix and vice versa.
Configure the Animations - or Use the Ones We Include







Downloaded Expressive Pixels from the Microsoft Store
Right-Click on the animation, you desire and download it as a ZIP PNG file. Find the file and unzip it. This will contain all the PNG files necessary for your animation.
Open Adobe Photoshop and start with a Black Background with a width of (number of images in animation folder * 32) and a height of 32. One by one drag the PNG files onto Photoshop and line them up on the board next to each other from left to right to form an animation board.
Change the mode to Indexed Color and Ctrl+Alt+S to save the file as a bitmap that is 8 bits
This new file will be placed in both Matrix Portal M4 boards.
The same process should be followed for an animation you want to create or just click download, and drag onto the boards the ones we have included with this Instructable above in this section.
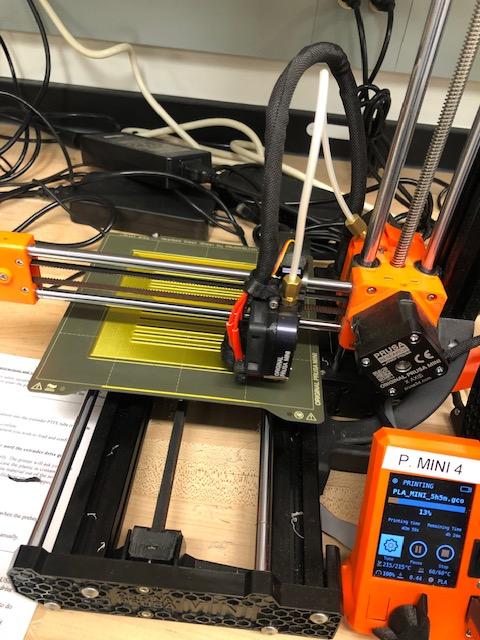
3D Printing the Cases


In order to house the LED Matrices, we needed to 3D print some cases to not only protect the matrix but also show some school spirit. (Boston College Colors).
*Insert 3D model link here*
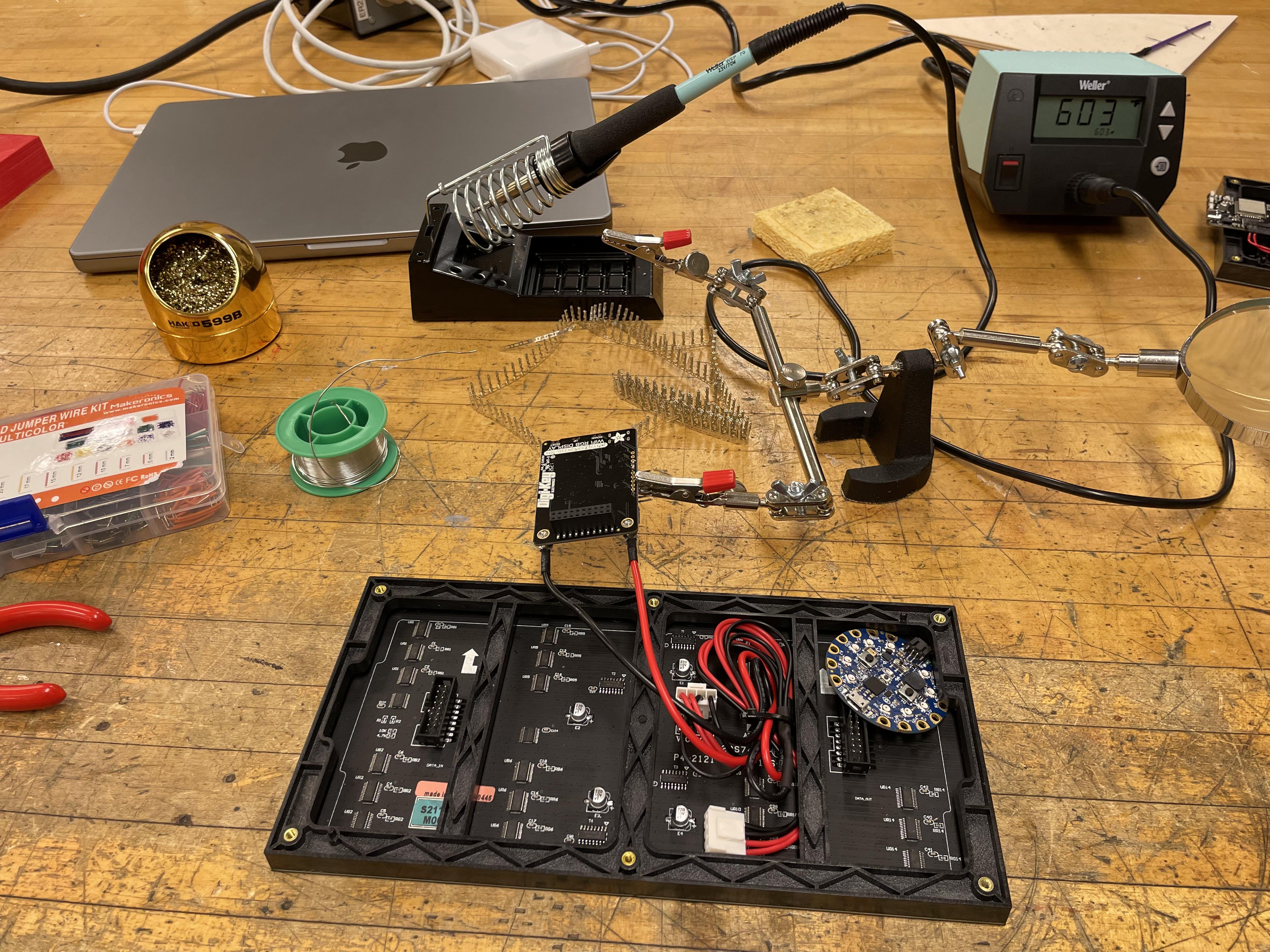
Connect the CPB to Matrix Portal M4



At this point in the project, we soldered wires to connect the CPB boards, one to each of the two Matrix Portal M4 to take advantage of their Bluetooth capabilities.
Code for Both the CPB and Matrix Portal
Both the CPB have their own CircuitPython code, but each of the Matrix Portal M4 has the same CircuitPython animation code.
Pick any of the two CPB as the host and the other one as the client. Both Matrix Portal Boards take the same code file
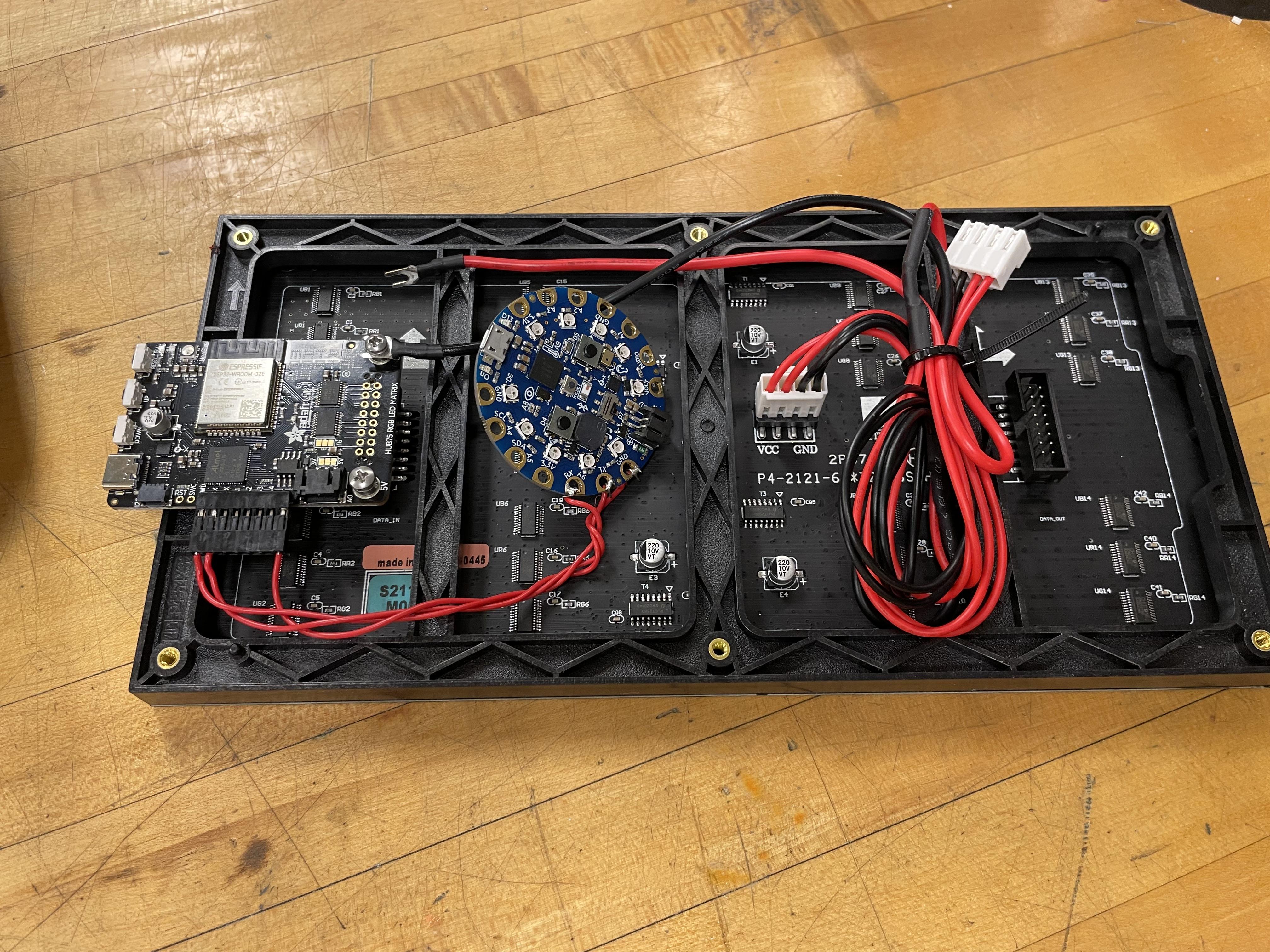
Everything Put Together - How Does It Look?

Once the Matrix Portals, CPBs, everything is wired up, and the code is up and running the project should look something like this.