A-Z Guide to Interfacing TFT LCD Displays W/ Arduino
by Electropeak in Circuits > Arduino
26323 Views, 47 Favorites, 0 Comments
A-Z Guide to Interfacing TFT LCD Displays W/ Arduino

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here. At the end of this article, you can :
- Write texts and numbers with your desired font.
- Draw shapes like circle, triangle, square, etc.
- Display.bmp images on the screen.Change screen parameters such as rotating and inverting color.
- Display an animation by Arduino.
Things Used in This Project

Hardware components
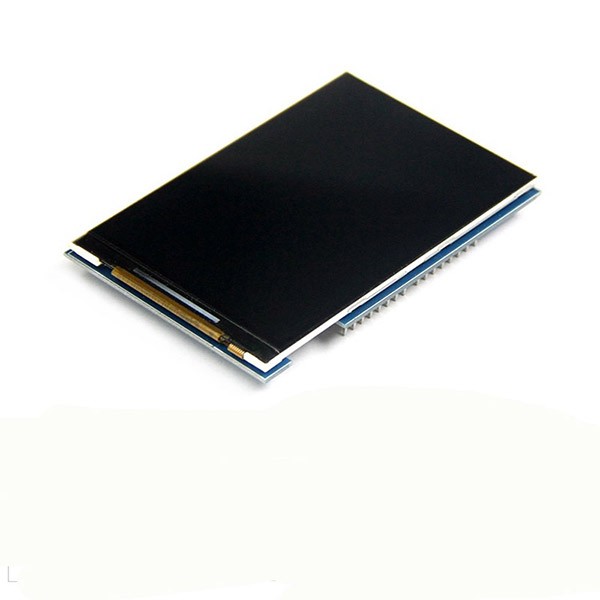
ElectroPeak 3.5 inch TFT Color Display Screen Module X1
ElectroPeak 2.4 inch TFT LCD Display Shield X1
Arduino DUE X1
Software apps and online services
Presenting Ideas on Displays
.gif)
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity. TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments. In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands. In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
Which Size? Which Controller?

Size of displays affects your project parameters. Bigger Display is not always better. if you want to display high-resolution images and signs, you should choose a big size display with higher resolution. But it decreases the speed of your processing, needs more space and also needs more current to run.
So, First, you should check the resolution, speed of motion, details of color and size of your project’s images, texts, and numbers. We suggest popular size of Arduino displays such as 3.5 inch 480×320, 2.8 inch 400×240, 2.4 inch 320×240 and 1.8 inch 220×176. After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
Drivers & Libraries


In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
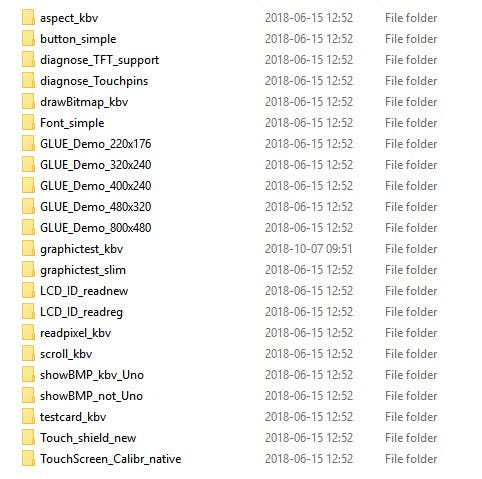
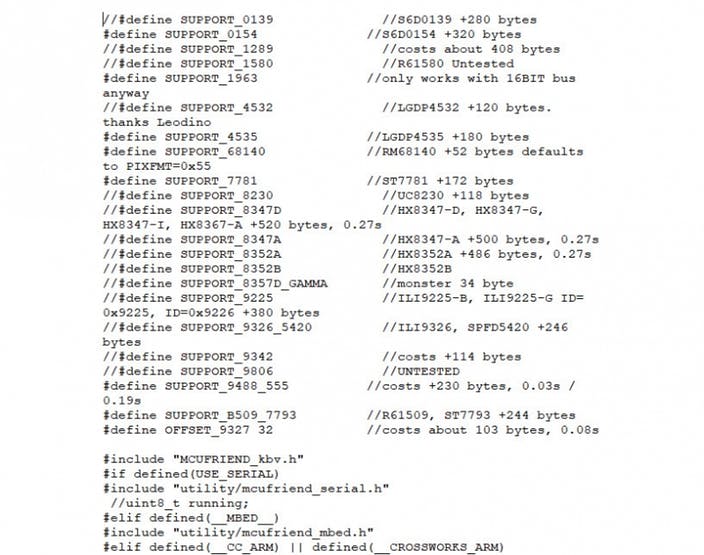
The display driver will typically accept commands and data using an industry-standard general-purpose serial or parallel interface, such as TTL, CMOS, RS232, SPI, I2C, etc. and generate signals with suitable voltage, current, timing and demultiplexing to make the display show the desired text or image. The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links. Unzip the MCUFRIEND KBV and open the MCUFRIEND_kbv.CPP. You can see the list of drivers that are supported by MCUFRIEND library.
Open Example folder. There are several example codes that you can run by Arduino. Hook up the LCD and test some of the examples.
Code
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:
- Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
- Run the Arduino IDE and clear the text editor and copy the following code in the text editor.
- Navigate to sketch and include the libraries. Now click add ZIP library and add the libraries
- Choose the board in tools and boards, select your Arduino Board.
- Connect the Arduino to your PC and set the COM port in tools and port.
- Press the Upload (Arrow sign) button.
- You are all set!
After uploading an example code, it’s time to learn how to create your images on the LCD.
Open a new Sketch, and the necessary codes as described in the following sections.
Library
#include "Adafruit_GFX.h"
#include "MCUFRIEND_kbv.h"
The first line adds core graphics library for displays (written by Adafruit).
The second adds a library that supports drivers of MCUFRIEND Arduino display shields.
.
#include "TouchScreen.h" // only when you want to use touch screen
#include "bitmap_mono.h" // when you want to display a bitmap image from library
#include "bitmap_RGB.h" // when you want to display a bitmap image from library
#include "Fonts/FreeSans9pt7b.h" // when you want other fonts
#include "Fonts/FreeSans12pt7b.h" // when you want other fonts
#include "Fonts/FreeSerif12pt7b.h" // when you want other fonts
#include "FreeDefaultFonts.h" // when you want other fonts
#include "SPI.h" // using sdcard for display bitmap image
#include "SD.h"
These libraries are not necessary for now, but you can add them.
Basic Commands
Class & Object
//(int CS=A3, int RS=A2, int WR=A1, int RD=A0, int RST=A4)
MCUFRIEND_kbv tft(A3, A2, A1, A0, A4);
This line makes an object named TFT from MCUFRIEND_kbv class and provides an SPI communication between LCD and Arduino.
.
Running the LCD
uint16_t ID = tft.readID();
tft.begin(ID);
The tft.readID function reads ID from the display and put it in ID variable. Then tft.begin function gets ID and the LCD gets ready to work.
.
Resolution of the Display
tft.width(); //int16_t width(void);
tft.height(); //int16_t height(void);
By these two functions, You can find out the resolution of the display. Just add them to the code and put the outputs in a uint16_t variable. Then read it from the Serial port by Serial.println();. First add Serial.begin(9600); in setup().
.
Color of the Screen
tft.fillScreen(t); //fillScreen(uint16_t t);
fillScreen function change the color of screen to t color. The t should be a 16bit variable containing UTFT color code.
#define BLACK 0x0000
#define NAVY 0x000F
#define DARKGREEN 0x03E0
#define DARKCYAN 0x03EF
#define MAROON 0x7800
#define PURPLE 0x780F
#define OLIVE 0x7BE0
#define LIGHTGREY 0xC618
#define DARKGREY 0x7BEF
#define BLUE 0x001F
#define GREEN 0x07E0
#define CYAN 0x07FF
#define RED 0xF800
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0
#define WHITE 0xFFFF
#define ORANGE 0xFD20
#define GREENYELLOW 0xAFE5
#define PINK 0xF81F
You can add these lines to the top of your code and just use the name of the color in the functions.
.
Filling Pixels
tft.drawPixel(x,y,t); //drawPixel(int16_t x, int16_t y, uint16_t t)
tft.readPixel(x,y); //uint16_t readPixel(int16_t x, int16_t y)
drawPixel function fills a pixel in x and y location by t color.
readPixel function read the color of a pixel in x and y location.
.
Rotating the Screen
tft.setRotation(r); //setRotation(uint8_t r)
This code rotates the screen. 0=0, 1=90, 2=180, 3=270.
.
Inverting Screen Colors
tft.invertDisplay(i); //invertDisplay(boolean i)
This code inverts the colors of the screen.
tft.color565(r,g,b); //uint16_t color565(uint8_t r, uint8_t g, uint8_t b)
This code give RGB code and get UTFT color code.
.
Scrolling the Screen
for (uint16_t i = 0; i < maxscroll; i++) {
tft.vertScroll(0, maxscroll, i);
delay(10);}
This code Scroll your screen. The Maxroll is the maximum height of your scrolling.
.
Reset
tft.reset();
This code resets the screen.
Drawing Lines
tft.drawFastVLine(x,y,h,t);
//drawFastVLine(int16_t x, int16_t y, int16_t h, uint16_t t)
tft.drawFastHLine(x,y,w,t);
//drawFastHLine(int16_t x, int16_t y, int16_t w, uint16_t t)
tft.drawLine(xi,yi,xj,yj,t);
//drawLine(int16_t x0, int16_t y0, int16_t x1, int16_t y1, uint16_t t)
drawFastVLine function draws a vertical line that starts in x, y location, and its length is h pixel and its color is t.
drawFastHLine function draws a horizontal line that starts in x and y location and the length is w pixel and the color is t.
drawLine function draws a line that starts in xi and yi locationends is in xj and yj and the color is t.
.
for (uint16_t a=0; a<5; a++)
{ tft.drawFastVLine(x+a, y, h, t);}
for (uint16_t a=0; a<5; a++)
{ tft.drawFastHLine(x, y+a, w, t);}
for (uint16_t a=0; a<5; a++)
{ tft.drawLine(xi+a, yi, xj+a, yj, t);}
for (uint16_t a=0; a<5; a++)
{ tft.drawLine(xi, yi+a, xj, yj+a, t);}
These three blocks of code draw lines like the previous code with 5-pixel thickness.
.
tft.fillRect(x,y,w,h,t);
//fillRect(int16_t x, int16_t y, int16_t w, int16_t h, uint16_t t)
tft.drawRect(x,y,w,h,t);
//drawRect(int16_t x, int16_t y, int16_t w, int16_t h, uint16_t t)
tft.fillRoundRect(x,y,w,h,r,t);
//fillRoundRect (int16_t x, int16_t y, int16_t w, int16_t h, uint8_t R , uint16_t t)
tft.drawRoundRect(x,y,w,h,r,t);
//drawRoundRect(int16_t x, int16_t y, int16_t w, int16_t h, uint8_t R , uint16_t t)
fillRect function draws a filled rectangle in x and y location. w is width, h is height and t is color of the rextangle
drawRect function draws a rectangle in x and y location with w width and h height and t color.
fillRoundRect function draws a filled Rectangle with r radius round corners in x and y location and w width and h height and t color.
drawRoundRect function draws a Rectangle with r radius round corners in x and y location and w width and h height and t color.
Drawing Circles
tft.drawCircle(x,y,r,t); //drawCircle(int16_t x, int16_t y, int16_t r, uint16_t t)
tft.fillCircle(x,y,r,t); //fillCircle(int16_t x, int16_t y, int16_t r, uint16_t t)
drawCircle function draws a circle in x and y location and r radius and t color.
fillCircle function draws a filled circle in x and y location and r radius and t color.
.
for (int p = 0; p < 4000; p++)
{
j = 120 * (sin(PI * p / 2000));
i = 120 * (cos(PI * p / 2000));
j2 = 60 * (sin(PI * p / 2000));
i2 = 60 * (cos(PI * p / 2000));
tft.drawLine(i2 + 160, j2 + 160, i + 160, j + 160, col[n]);
}
By this code, you can draw an Arc. change the “for” between 0 and 4000.
Drawing Triangles
tft.drawTriangle(x1,y1,x2,y2,x3,y3,t);
//drawTriangle(int16_t x1, int16_t y1, int16_t x2, int16_t y2, int16_t x3, int16_t y3,// uint16_t t)
tft.fillTriangle(x1,y1,x2,y2,x3,y3,t);
//fillTriangle(int16_t x1, int16_t y1, int16_t x2, int16_t y2, int16_t x3, int16_t y3,// uint16_t t)
drawTriangle function draws a triangle with three corner location x, y and z, and t color.
fillTriangle function draws a filled triangle with three corner location x, y and z, and t color.
Displaying Text
tft.setCursor(x,y); //setCursor(int16_t x, int16_t y)
This code sets the cursor position to of x and y
.
tft.setTextColor(t); //setTextColor(uint16_t t)
tft.setTextColor(t,b); //setTextColor(uint16_t t, uint16_t b)
The first line sets the color of the text. Next line sets the color of text and its background.
.
tft.setTextSize(s); //setTextSize(uint8_t s)
This code sets the size of text by s. s is a number between 1 and 5.
.
tft.write(c); //write(uint8_t c)
This code displays a character.
tft.println("www.Electropeak.com");
tft.print("www.Electropeak.com");
The first function displays a string and moves the cursor to the next line.
The second function just displays the string.
.
showmsgXY(x,y,sz,&FreeSans9pt7b,"www.Electropeak.com");
//void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg)
void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg)
{ uint16_t x1, y1;
uint16_t wid, ht;
tft.setFont(f);
tft.setCursor(x, y);
tft.setTextColor(0x0000);
tft.setTextSize(sz);
tft.print(msg);
}
This function changes the font of the text. You should add this function and font libraries.
.
for (int j = 0; j < 20; j++) {
tft.setCursor(145, 290);
int color = tft.color565(r -= 12, g -= 12, b -= 12);
tft.setTextColor(color);
tft.print("www.Electropeak.com");
delay(30);
}
This function can fade your text. You should add it to your code.
Displaying Images
Displaying Monochrome Images
static const uint8_t name[] PROGMEM =
{ //Add image code here. }
tft.drawBitmap(x, y, name, sx, sy, 0x0000);
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
.
RGB Color Image Displaying
const uint16_t name[] PROGMEM = {
//Add image code here. }
tft.drawRGBBitmap(x, y, name, sx, sy);
First, you should convert your image to code.Use this link to convert the image:
http://www.rinkydinkelectronics.com/t_imageconvert...
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
Predesigned Templates - Loading

In this template, We just used a string and 8 filled circles that change their colors in order. To draw circles around a static point, You can use sin(); and cos(); functions. you should define the PI number. To change colors, you can use color565(); function and replace your RGB code.
Downloads
Logo Presentation

In this template, We converted a.jpg image to.c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the.h file and add it to the folder of the Arduino sketch.
Downloads
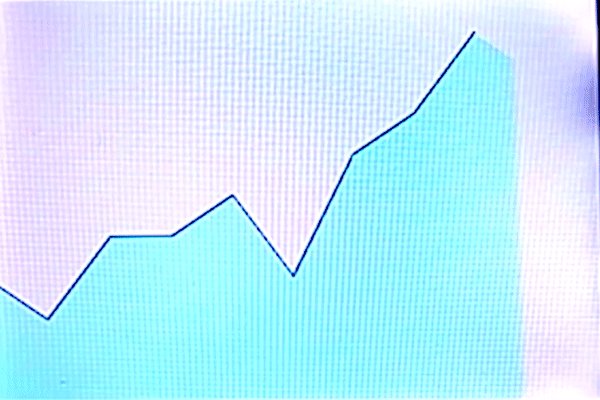
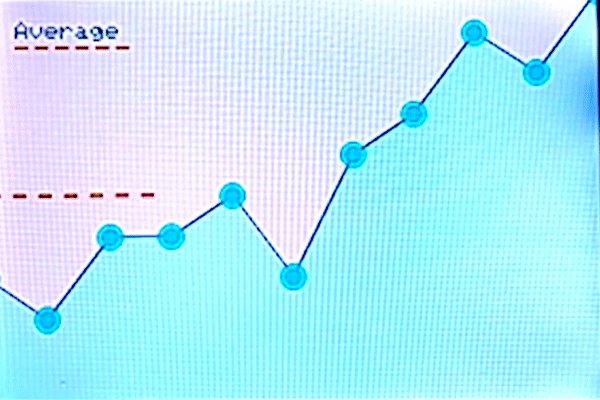
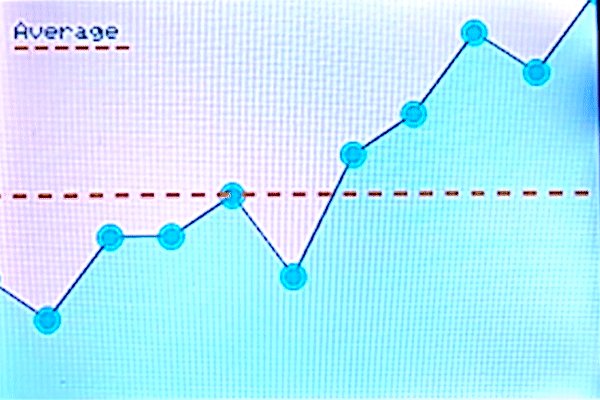
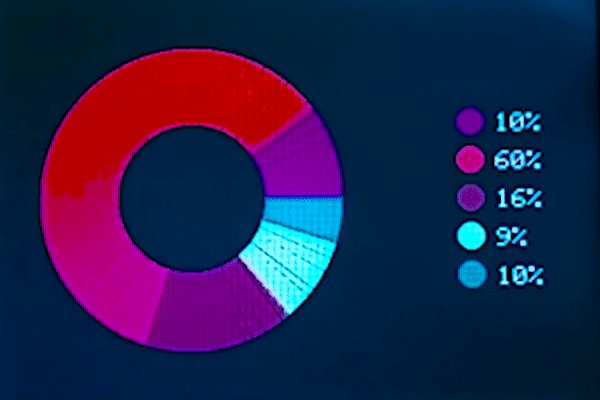
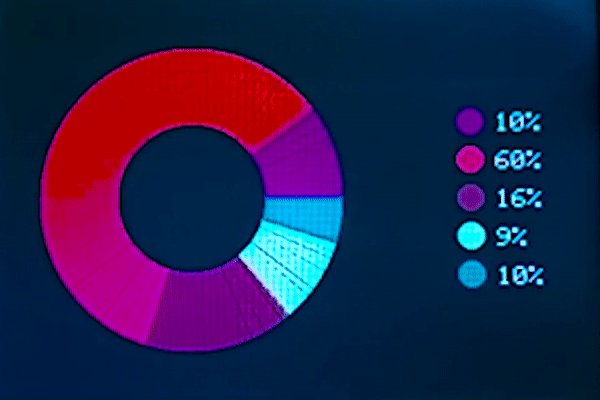
Charts



In this template, We used draw lines, filled circles, and string display functions.
You can find more chart templates here .
Downloads
Music and Other Templates



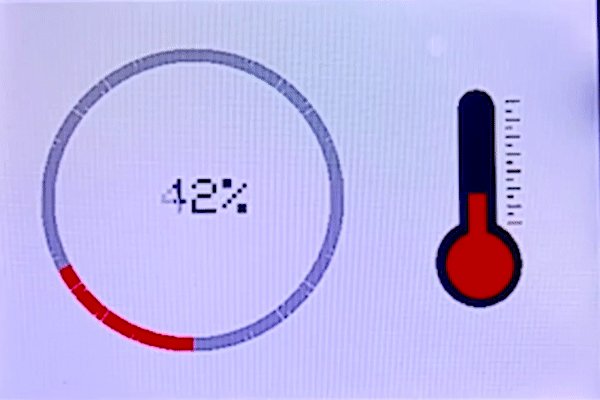
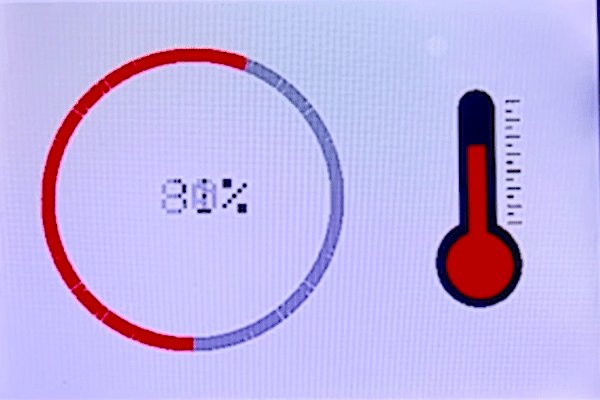
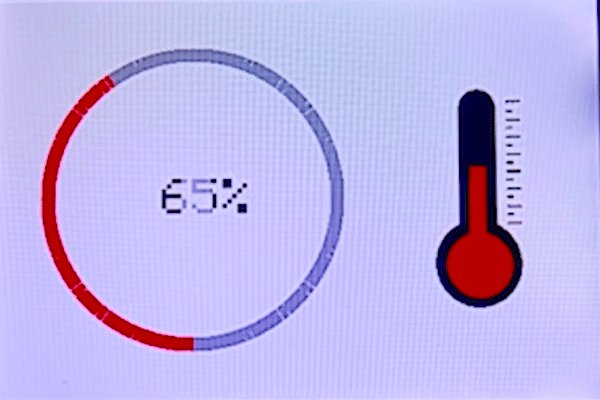
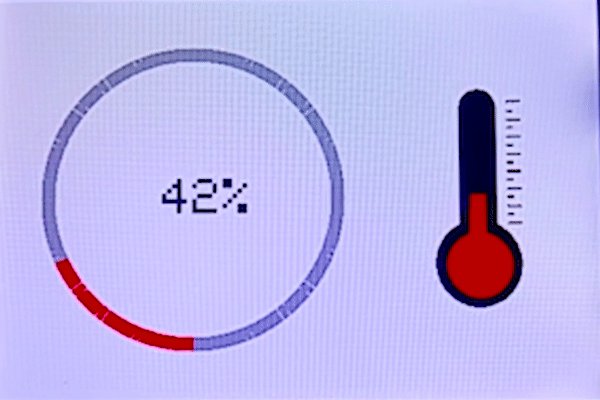
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
You can find more animated templates (Like the following GIFs) by clicking on this link
Downloads
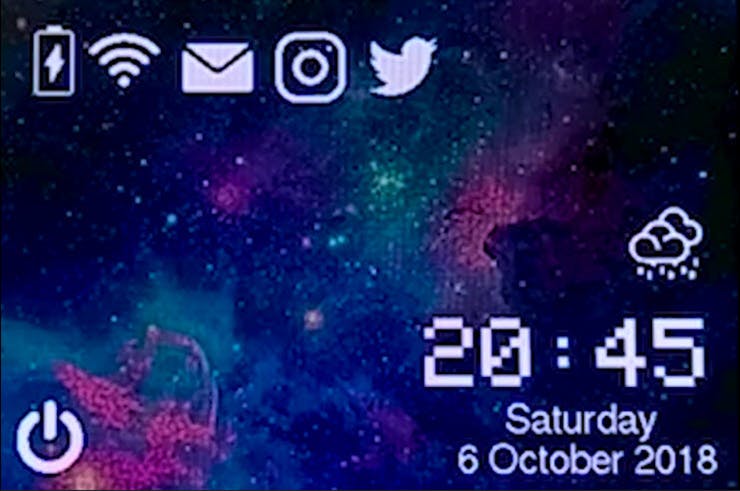
Screen Saver

In this template, We just display some images by RGB bitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the.h file and add it to the folder of the Arduino sketch.
Downloads
Final Remarks
- The speed of playing all the GIF files are edited and we made them faster or slower for better understanding. The speed of motions depends on the speed of your processor or type of code or size and thickness of elements in the code.
- You can add the image code in the main page but it fills all the main page. So you can make a.h file and add in the folder of the sketch.
- In this article, We just discussed about displaying elements on LCD. Follow our next tutorials to learn using touch screens and SD Cards.
- If you have the problem with including the Libraries, change the "" sign to <>.
× SPECIAL OFFER (VALID UNTIL NOVEMBER 1ST 2018): If you order the 3.5″ LCD from ElectroPeak, our technical staff will design your desired template for free! Just send an email to info@electropeak.Com containing your order number and requirements ;)
.
You can also read this project on ElectroPeak's official website.