A Guide to Walk Cycles in Flash CS5 for Beginners
12274 Views, 3 Favorites, 0 Comments
A Guide to Walk Cycles in Flash CS5 for Beginners

Have you ever really watched someone walking and taken into account each movement, no matter how minimal, and really took in just how it was that they walked? Of course not! That's super creepy, man. And you don't want to be creepy, now do you?
I, on the other hand, have no problem with being a total creep (luckily for you) and I have already done this for you prior to this. You are welcome, good sir or madam. Whichever you are. I can't really tell. No offense.
In my observations, I have made a few discoveries that are more significant than others. These are what I am going to teach you now. The basics. Because, you know, this tutorial is for beginners. If you didn't know that, you probably didn't read the title very well. Maybe you should go back and re-read it, just to be sure you're in the right place. You should be more careful next time.
Anyways, with that aside, grab your tools, get comfy, maybe make yourself a tea or something. Perhaps something to snack on occasionally would be nice as well. Oh no, go right ahead. I don't mind. I can wait.
I, on the other hand, have no problem with being a total creep (luckily for you) and I have already done this for you prior to this. You are welcome, good sir or madam. Whichever you are. I can't really tell. No offense.
In my observations, I have made a few discoveries that are more significant than others. These are what I am going to teach you now. The basics. Because, you know, this tutorial is for beginners. If you didn't know that, you probably didn't read the title very well. Maybe you should go back and re-read it, just to be sure you're in the right place. You should be more careful next time.
Anyways, with that aside, grab your tools, get comfy, maybe make yourself a tea or something. Perhaps something to snack on occasionally would be nice as well. Oh no, go right ahead. I don't mind. I can wait.
The Basic Movements of Walking

Ah, I see your back. Good. I was just about to get started. Now, first things first. People don't always necessarily walk the same way. People have different strides and paces unique to them. However, these people all follow a certain set of ground rules. Best get a piece of paper or something and take notes. I really hate repeating myself.
So, first of all, look at either side of your body. Left or right, doesn't matter. Now, when most people think of walking, they may think that people move their arms along with the matching leg. This is wrong. If you actually paid attention to what you're doing when you're walking, you would realize that they actually move against each other. When the left leg goes forward, the left arm goes back. People swing their arms differently as well (some do it minimally while others flail their arms about like they're trying to hit you). Understand? Good, lets move on.
You see your knee? Do you know what that does? Good! That spares me some time. Knees will bend not only while moving your leg forward when walking, but also at the instance when both legs meet the ground, just before you lift the leg moving forward up. This is what I call 'recoil '. Most people do this. Though, there are some variations. From person to person, one might bend their knees a lot and another may only do so slightly. This will cause people to bob up and down as they walk. Some people (mainly people who shuffle or take small steps) don't do this.
Now more about the bobbing. While not everybody bends their knees, everybody's torso will move in some way, be it bobbing or moving side to side. Its a rule. Why? 'Cause I said so. Besides, if their body just stays in one place it'll look silly, you goose. Watch the video below.
That looks strange, huh? Like he's an alien or something. 'S creepy. I don't like it. Don't do this. Watch the second video below.
See? That looks much better. And totally not like an alien.
So, first of all, look at either side of your body. Left or right, doesn't matter. Now, when most people think of walking, they may think that people move their arms along with the matching leg. This is wrong. If you actually paid attention to what you're doing when you're walking, you would realize that they actually move against each other. When the left leg goes forward, the left arm goes back. People swing their arms differently as well (some do it minimally while others flail their arms about like they're trying to hit you). Understand? Good, lets move on.
You see your knee? Do you know what that does? Good! That spares me some time. Knees will bend not only while moving your leg forward when walking, but also at the instance when both legs meet the ground, just before you lift the leg moving forward up. This is what I call 'recoil '. Most people do this. Though, there are some variations. From person to person, one might bend their knees a lot and another may only do so slightly. This will cause people to bob up and down as they walk. Some people (mainly people who shuffle or take small steps) don't do this.
Now more about the bobbing. While not everybody bends their knees, everybody's torso will move in some way, be it bobbing or moving side to side. Its a rule. Why? 'Cause I said so. Besides, if their body just stays in one place it'll look silly, you goose. Watch the video below.
That looks strange, huh? Like he's an alien or something. 'S creepy. I don't like it. Don't do this. Watch the second video below.
See? That looks much better. And totally not like an alien.
Actually Animating: Intro

Now you know how humans work (would have thought you'd have known more since, you know, you are one) we can move onto bigger and better things. Well, not better per say. More frustrating perhaps.
Anyways, to animate walk cycles will take time. The test video i showed you took about 5 tries to get the torso to move right. But thats alright, 'cause trial and error are one of the best ways to learn. You remember mistakes more easily than triumphs. I bet you remember that one day in kindergarten when you peed in your pants more than that one time you got a home run in little league, don't you?
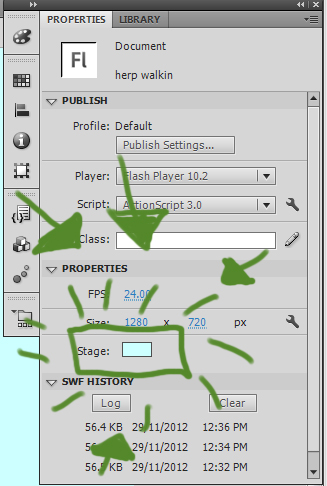
Now, mind you the way I animate may be different from how you may animate (for example, I keep different body parts on different layers and as different colours to differentiate them from each other but keep the torso black for a reason, but you might like to do everything on one and I keep the stage or animating area at 1280x720). And that's okay, its like writing. Two people could write the same letter but they wouldn't look the same, now would they? Animating is kind of the same way. Do it how you feel comfortable.
I will personally be using Flash CS5, Adobe Premier and a Wacom Bamboo tablet. However, you could use any of the things below or even something that isn't, as this will not be strictly a flash tutorial and all that, but I will be showing a few tricks for flash and so on.
Anyways, to animate walk cycles will take time. The test video i showed you took about 5 tries to get the torso to move right. But thats alright, 'cause trial and error are one of the best ways to learn. You remember mistakes more easily than triumphs. I bet you remember that one day in kindergarten when you peed in your pants more than that one time you got a home run in little league, don't you?
Now, mind you the way I animate may be different from how you may animate (for example, I keep different body parts on different layers and as different colours to differentiate them from each other but keep the torso black for a reason, but you might like to do everything on one and I keep the stage or animating area at 1280x720). And that's okay, its like writing. Two people could write the same letter but they wouldn't look the same, now would they? Animating is kind of the same way. Do it how you feel comfortable.
I will personally be using Flash CS5, Adobe Premier and a Wacom Bamboo tablet. However, you could use any of the things below or even something that isn't, as this will not be strictly a flash tutorial and all that, but I will be showing a few tricks for flash and so on.
Actually Animating: Legs

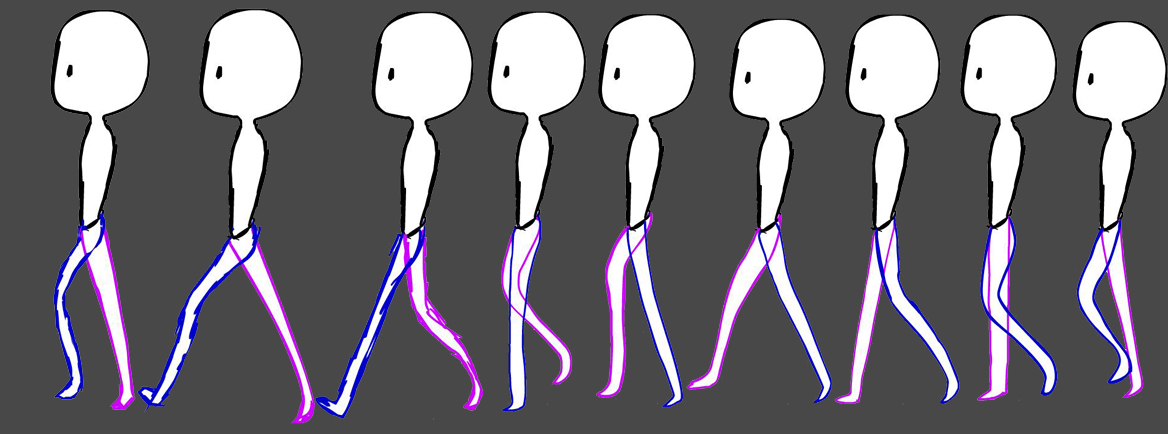
I tend to do the legs before anything else. Why? Because you move your legs most while walking, right? By animating the object that moves most, I find its easier to determine how the rest of the object will move alongside it, since the object that moves most sort of sets the guidelines.
Now, there are many a ways you can do this. I personally prefer my animation to be very smooth and fluid, so I tend to move things very slightly. Like, micro-sized slightly. The cycle you see below is only 20% of the animation I showed you earlier. Yeah, I did the math. Now, you don't have to do it exactly like I did. You, for example, could only use the 9 basic frames above and the cycle would still loop as well as look like the character was walking. That will also talk a whole lot less time to make. Or you could be like me and use 45 different frames and make the animation smoother, slower and confuse the hell outta yourself all at once. Three birds with one stone, I say. Or is it two? Doesn't matter, either way, you are killing birds and you should feel bad about yourself.
Now, there are many a ways you can do this. I personally prefer my animation to be very smooth and fluid, so I tend to move things very slightly. Like, micro-sized slightly. The cycle you see below is only 20% of the animation I showed you earlier. Yeah, I did the math. Now, you don't have to do it exactly like I did. You, for example, could only use the 9 basic frames above and the cycle would still loop as well as look like the character was walking. That will also talk a whole lot less time to make. Or you could be like me and use 45 different frames and make the animation smoother, slower and confuse the hell outta yourself all at once. Three birds with one stone, I say. Or is it two? Doesn't matter, either way, you are killing birds and you should feel bad about yourself.
Actually Animating: Arms

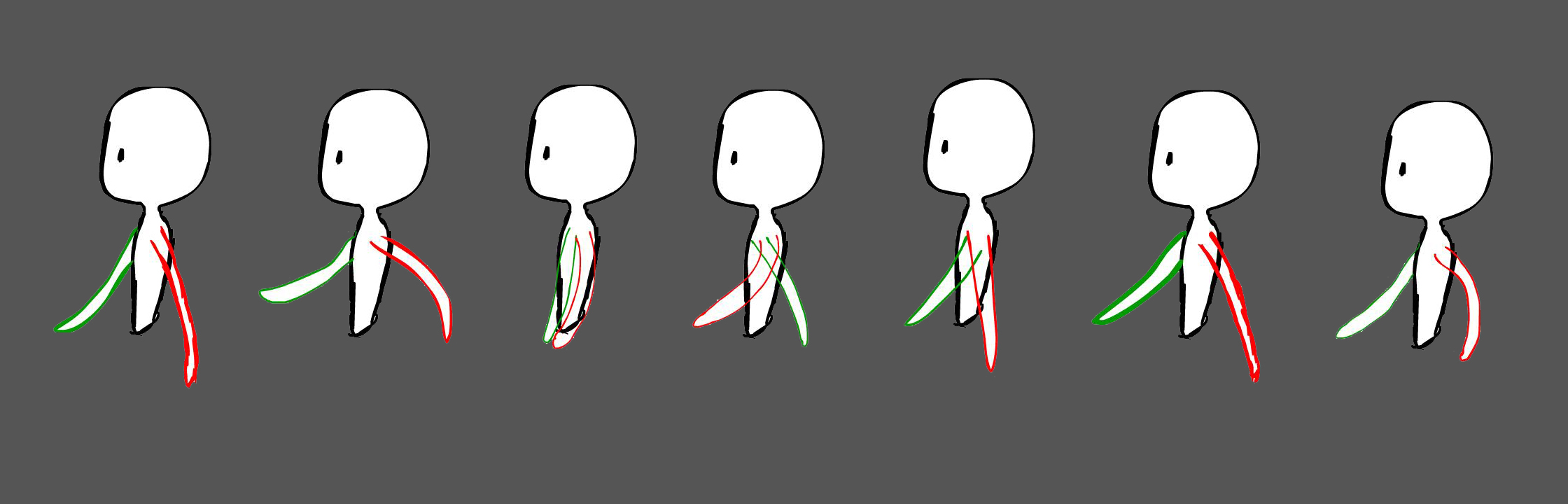
Arms are a lot simpler than the legs, if you take your time and do it right. Now, if you look at my really quick animation, you will see that I rushed it and didn't pay attention to the length of the arms. Don't do like I do. Well, do do what I do, but not the wrong that I do, just the right that I do. That's what you should do.
...
Wait, what?
ANYWAYS, the only real problem you have to concern your self is where the legs are. If you animate the arms minding the legs (which is why I do legs first) then the animation will look more natural and less like your person is a robot who is breaking down. Also, if your not animating in a style of which bones do not exist like I was, then you may or may not want to pay attention to the actual anatomy of the human arm. It doesn't bend in a circle and it really only bends one way. Alright? Does that make sense? Probably not, I don't English very well.
...
Wait, what?
ANYWAYS, the only real problem you have to concern your self is where the legs are. If you animate the arms minding the legs (which is why I do legs first) then the animation will look more natural and less like your person is a robot who is breaking down. Also, if your not animating in a style of which bones do not exist like I was, then you may or may not want to pay attention to the actual anatomy of the human arm. It doesn't bend in a circle and it really only bends one way. Alright? Does that make sense? Probably not, I don't English very well.
Actually Animating: Torso and Head

This just keeps getting easier and easier doesn't it? All I really do for torso and head animation in a walk cycle is turn them into a symbol and create a motion tween (note, this will not work for you if your character tends to belly dance or something whilst they walk). All you really require beforehand is to keep the torso on a seperate layer and have it the colour of which you wish it to be in the final animation. Say I want him to be tan and wear a nice yellow shirt, I would need to do that now. You could even add hair to them now, but if you don't want to I will show you what to do later, as I usually forget people have hair and I typically forget to add this in. Its a sickness, really.
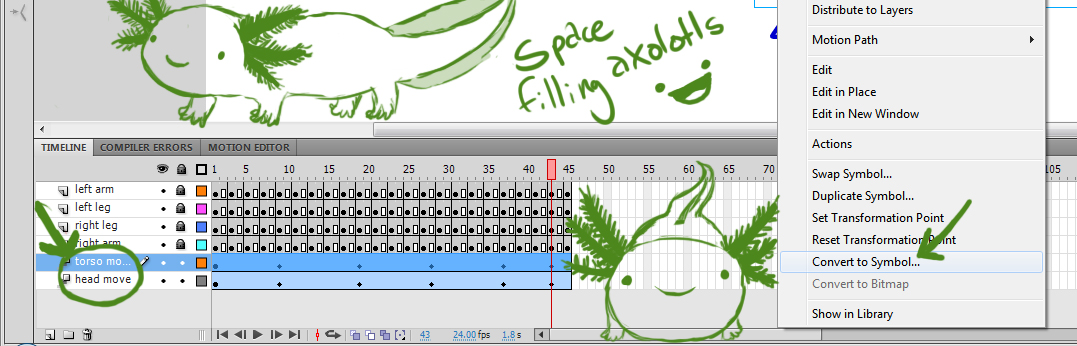
Okay, so, you see that mouse? Alright, now you see the right button on that mouse? Perfect, how about the left one? Next, lock all the layers but the torso one. Good, now left button click beside the torso of your character and hold it. Make sure you have the black arrow tool selected. Now drag the cursor and across the torso and the head and release. Hunky-dory, now right button click the selected torso and head and select 'convert to symbol'. Swell, now make sure it is a movie clip, name the symbol and left clicky ok. Fine and dandy, now right click the now converted symbol and select create motion tween (note, make sure you are at the first frame/keyframe). Adequate, now move the torso and head along how you wish, creating keyframes where you want it to slide to and bending the path as you wish. For example, if at about a quarter of the way in, you wanted it to move down, simply go to the frame of wish you want it to be done moving at and then slide it down to where you want it to end up, and with the brilliance of motion tweening, it will fill in the rest automatically. (For further helpusing motion tweens, a good friend of mine made a very nice instuctable about them here. You should click it. Seriously. Even if you understand this. Its featured, man, it's bound to be good.)
See, easy. Is actually the longest paragraph for actually animating yet. What? Who said that?
Okay, so, you see that mouse? Alright, now you see the right button on that mouse? Perfect, how about the left one? Next, lock all the layers but the torso one. Good, now left button click beside the torso of your character and hold it. Make sure you have the black arrow tool selected. Now drag the cursor and across the torso and the head and release. Hunky-dory, now right button click the selected torso and head and select 'convert to symbol'. Swell, now make sure it is a movie clip, name the symbol and left clicky ok. Fine and dandy, now right click the now converted symbol and select create motion tween (note, make sure you are at the first frame/keyframe). Adequate, now move the torso and head along how you wish, creating keyframes where you want it to slide to and bending the path as you wish. For example, if at about a quarter of the way in, you wanted it to move down, simply go to the frame of wish you want it to be done moving at and then slide it down to where you want it to end up, and with the brilliance of motion tweening, it will fill in the rest automatically. (For further helpusing motion tweens, a good friend of mine made a very nice instuctable about them here. You should click it. Seriously. Even if you understand this. Its featured, man, it's bound to be good.)
See, easy.
Polishing the Animation

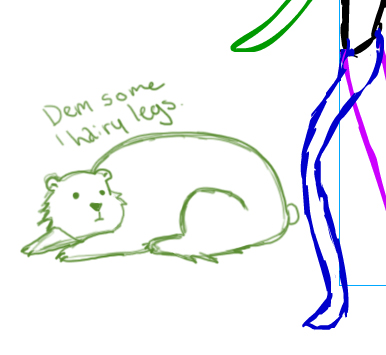
Just look at those hairy bear legs. We need to fix that! Why, with those hairy bear legs, all the girls will run away in terror as they will mistake him for a real bear instead of a boy with hairy bear legs (we girls are very timid creatures). And if all the girls run away, his friends are going to abandon him as they can never find a girlfriend with this bear-boy hanging around! And if bear-boys friends all leave him, he will become sad and his parents won't want to keep him around anymore since hes so depressing! And if his parents kick him out, he won't be able to go to school anymore, as he can't get a job since no one wants to employ a boy with hairy bear legs and he will be homeless! And if hes homeless, he will have nothing to do but look back on how it all went wrong and think 'Why, oh why didn't I just shave these hairy bear legs?'
But seriously, man, real talk. If you go back and fix little things that may jump out or seem extremely out of place, the animation is going to look a whole lot smoother. Ignoring these and thinking 'ah, it'll be fine' is really just going to decrease the overall quality and appearance of your work. Decommence real talk. GO FIX YOUR S#!T, BRO.
But seriously, man, real talk. If you go back and fix little things that may jump out or seem extremely out of place, the animation is going to look a whole lot smoother. Ignoring these and thinking 'ah, it'll be fine' is really just going to decrease the overall quality and appearance of your work. Decommence real talk. GO FIX YOUR S#!T, BRO.
Finalizing



Now, as much as I love this naked, half-pale half-tan, multi-coloured man, he doesn't look very good, now does he? In fact, he looks rather sickly and is rather indecently exposed, wouldn't you say? I never animate with details the first time through as I find it only makes everything more tedious and much harder to track, so I animate a base before hand and do details later. In this step, if you have been copying my every move (which you probably should have, 'cause you know, I'm pretty cool if I do say so myself, and I do say), you shall be adding those small details like clothing or perhaps hair and maybe a background so your character isn't floating in mid air, no? Now this can be done a number of ways, but I prefer this. If you see at the bottom of the timeline, there is a row of little squares, yes? Well, the very last one (the two darker squares, if you brain works a bit backwards) is what we'll be using to make this little guy look a little less like a rainbow. Now if you look back to the top of the timeline after you have clicked those little boxes, you will see a dark grey box with two little squares on either side. You will want to select that and slide both sides to the beginning and the end of the animation. If you have done it right, your little person should look sort of like they are wearing some odd dress. Now select black and fill bucket the colours. This should instantly turn each colour black, and then you have a rainbow-man NO MORE. Alright, now choose one layer to work on and select it, deselecting the edit all tool (the two little dark squares) and begin adding in things like sleeves and colour. Really simple. Now he is a normal-looking man. Also, simply change the stage colour and then add whatever type of ground or background you feel necessary. Even if its as simple as a green block for your person to walk on.
Add Some Music and Upload That S#!t to Youtube

Export your beautiful, complete animation as a .avi. Now, open up your editing program whether it be as fancy-smancy as Adobe Premier or as simple as Windows Movie Maker. Import your video, alright? Now pick some music. The more fitting, the better I guess, but I like to pick something completely random that sort of fits the beat of which the character is walking at and hope for the best. Now, make sure your music doesn't run to long or too short. If you want the animation to be longer, copy and paste the animation a bunch of times (if you made it loop like I suggested) and presto. Export that as whatever your prefer, I myself preferring not to fiddle with much of the recommended settings. Opening up Google Chrome, or Firefox or....Internet Explorer, if you really insist. Now go to YouTube, sign in and upload that video, SUCKA.
And thus concludes this tutorial. I hope you enjoyed yourself. I know I did. We should do this again sometime. You should go check out the rest of my stuff. It'd be fun, man. (Pssst, if you need help animating specifically from the front, my friend has an instructable for that as well.)
...
Well, bye.
And thus concludes this tutorial. I hope you enjoyed yourself. I know I did. We should do this again sometime. You should go check out the rest of my stuff. It'd be fun, man. (Pssst, if you need help animating specifically from the front, my friend has an instructable for that as well.)
...
Well, bye.