9 Photos Merged in 1 Photo.
by sonishivam10 in Design > Digital Graphics
1090 Views, 8 Favorites, 0 Comments
9 Photos Merged in 1 Photo.

You must have saw people putting great effects in their photos using Photoshop.
Today, I am going to tell you a very new thing. Merging 9 different photos using “Photoshop CS3”. You can get this software from Adobe website.
Time required: 15 minutes
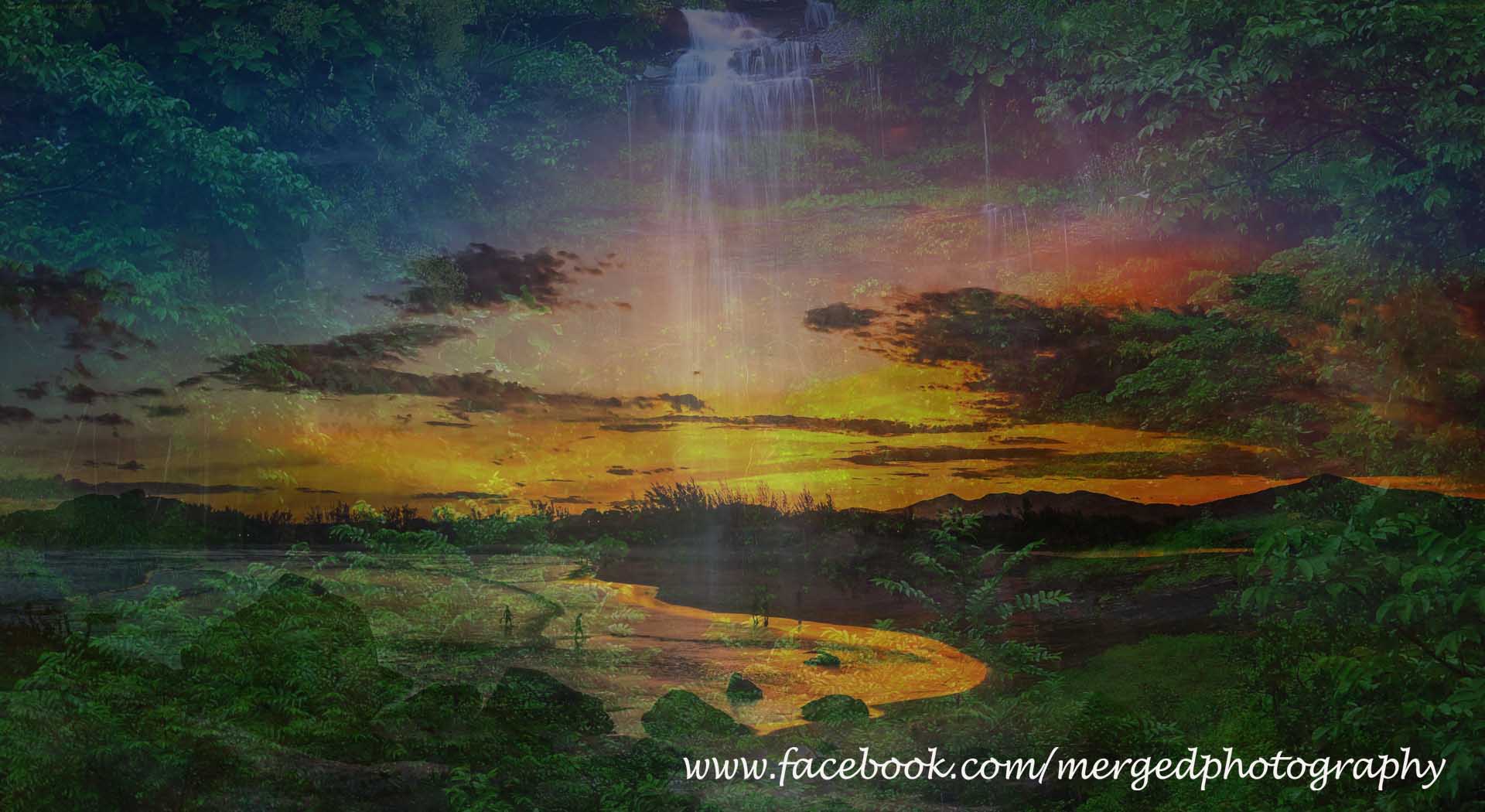
Images is show above:
Follow the given step to get as above:
Step1

1) Open Photoshop CS3.
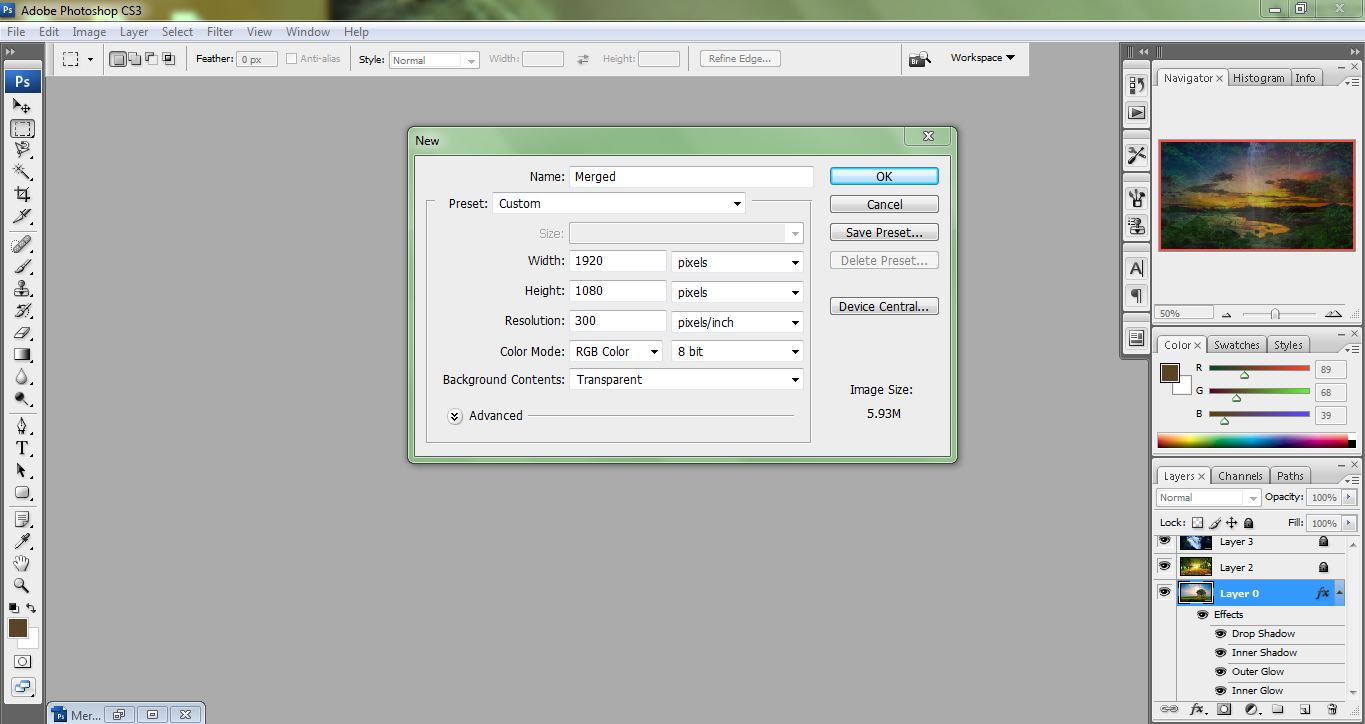
Go to file menu. Choose new.
Name it merged
Set the Width = 1920px
Height = 2080px
Resolution = 300px/inch
Background contents = transparent
As shown in above image
Step 2


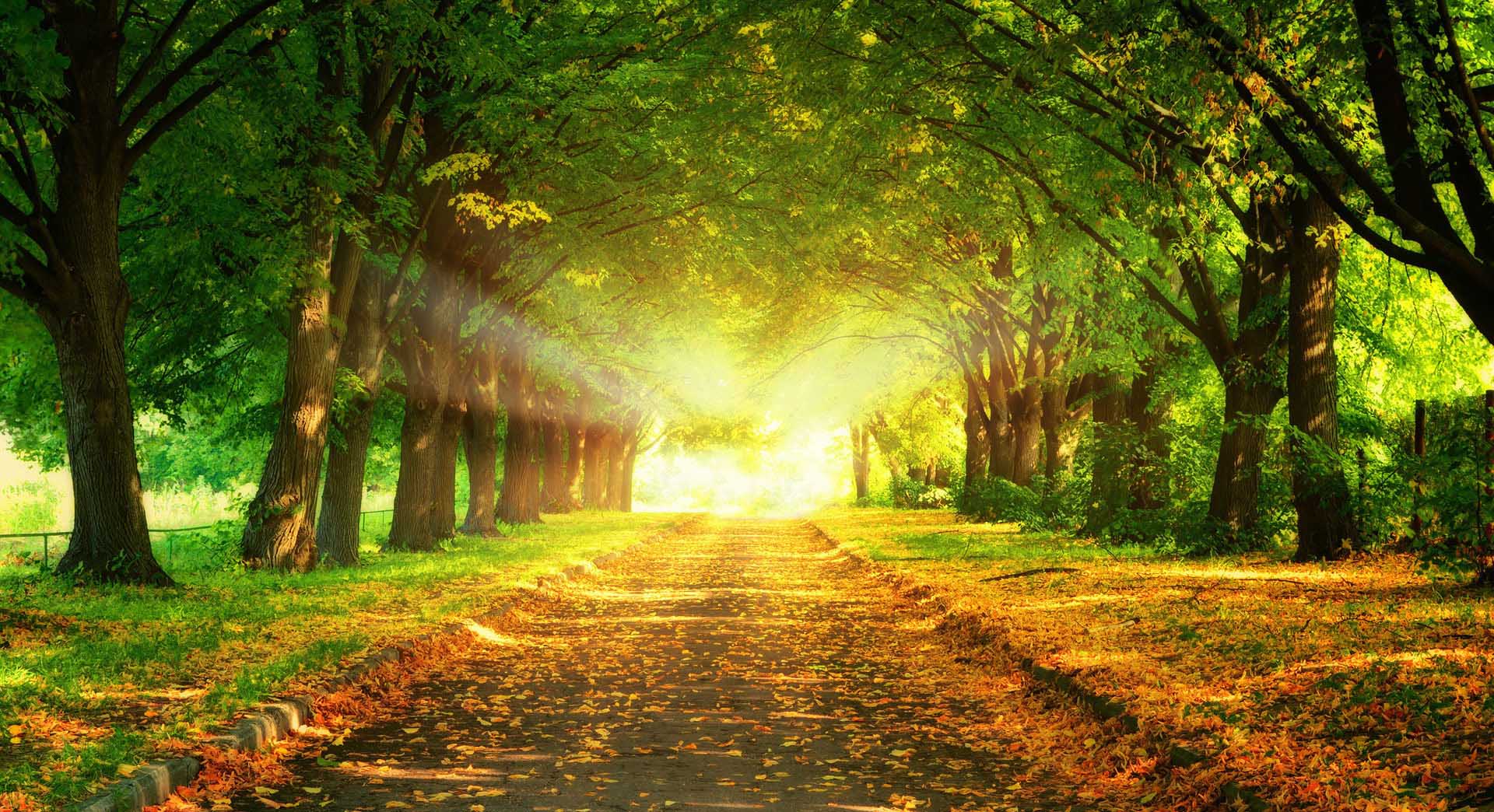
2) Open the image 1 from file menu.
Select Move tool . .
Now drag and drop the image to merged file.
Step3


3) Open the image 2 from file menu.
Similarly drag and drop it just above the image 1.
Now change its opacity to 42%.
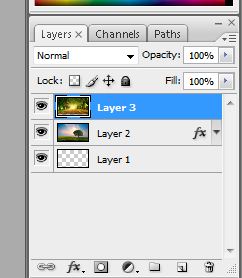
(You can change it from layer panel. To open layer panel go to window menu , and select layers)
Step4 :







4) Similarly drag and drop the images
3,4,5,6,7,8,9,
and keep decreasing their opacity. Opacity of last image9 should be below 10%.
5) Save it as jpeg.
Congrats you just created great photo within few minutes.
Images taken from different websites.