Image-Based 3D Augmented Reality With Vuforia
by chaostherie in Circuits > Art
4182 Views, 10 Favorites, 0 Comments
Image-Based 3D Augmented Reality With Vuforia

This Instructables will cover how to set up a 3D augmented reality mobile app using Vuforia and Unity game engine.
Software + Accounts You Will Need


You will need to register for two accounts before we start.
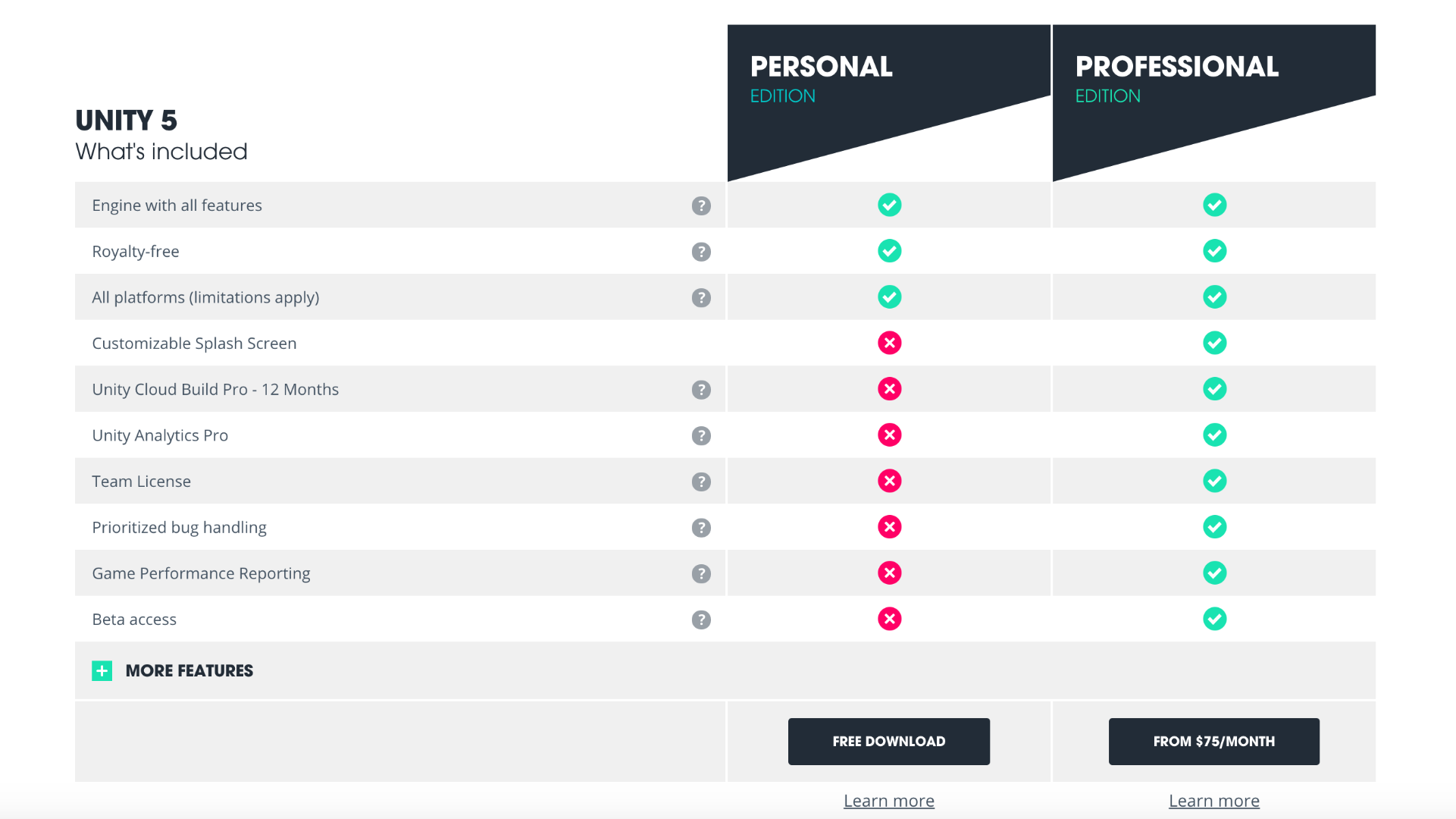
Unity Account @ www.unity.com personal free version
Vuforia account @ https://developer.vuforia.com/
You will need to download the following softwares before we start.
Keep all downloads in a new folder just for this project.
Unity 5.0 HERE
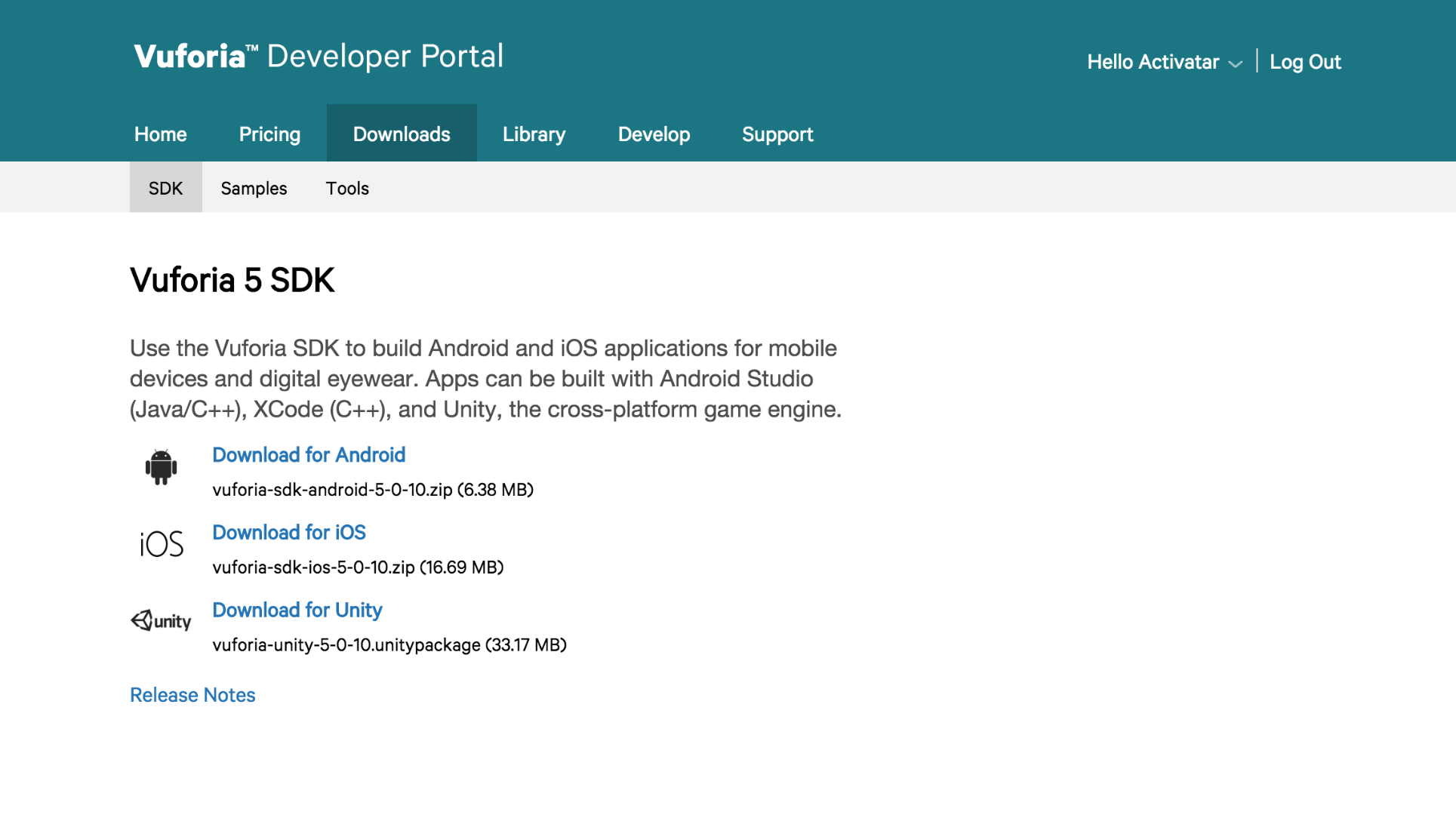
Vuforia SDK 5 for Unity HERE - Keep this downloaded package in this project folder.
Some Terms Moving Forward
Augment: The adding to of real world spaces with digital content. This includes the Image Target and the digital content that is being added.
Target Image: The image we are adding content onto, in this case the image of a Dollar Bill.
Setting Up Vuforia













You will need to set up a license for each App you plan to make using Vuforia.
For each image or target you would like to add and Augment to you will need to add that image to the dataset we create on the Vuforia website.
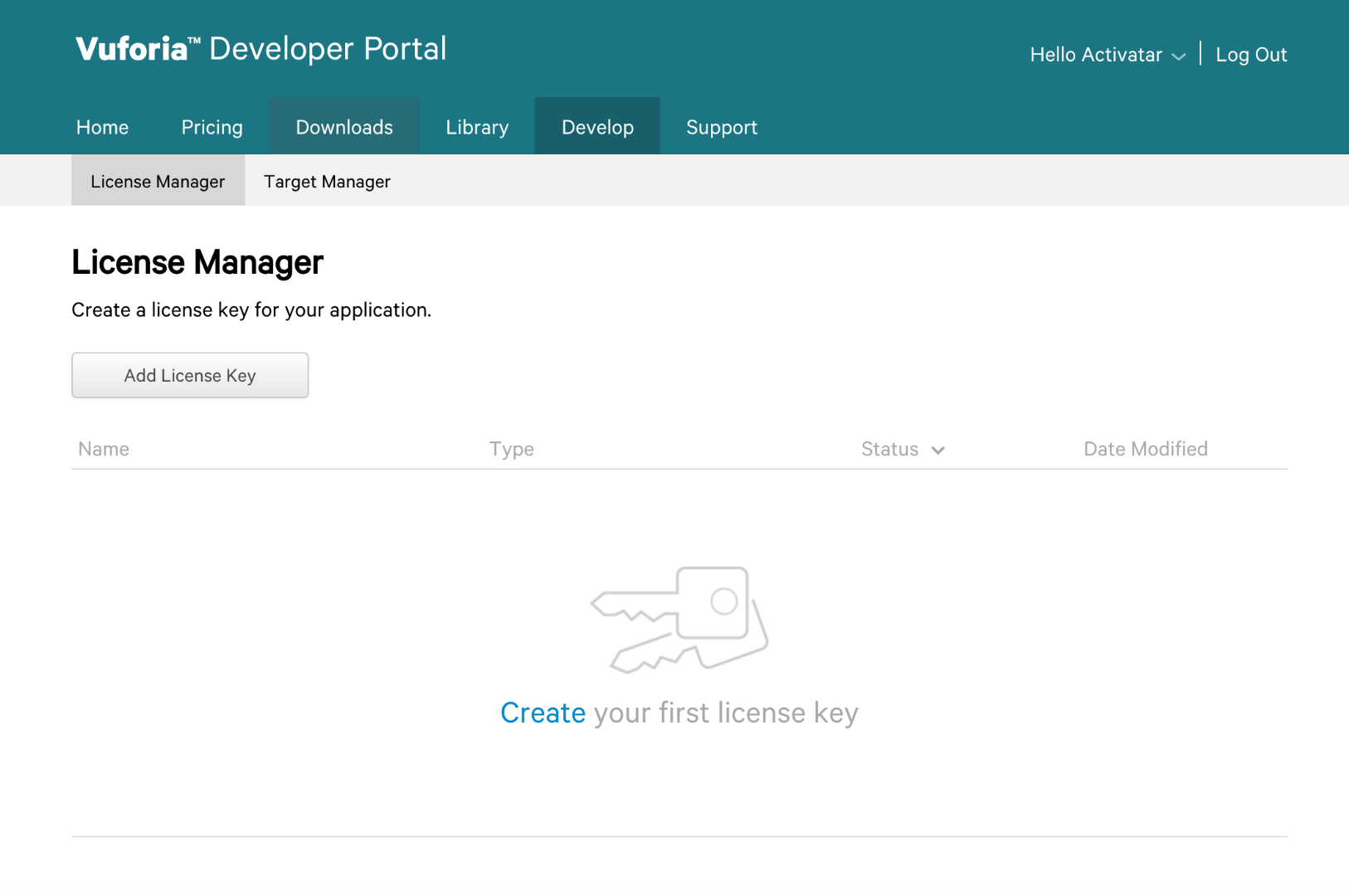
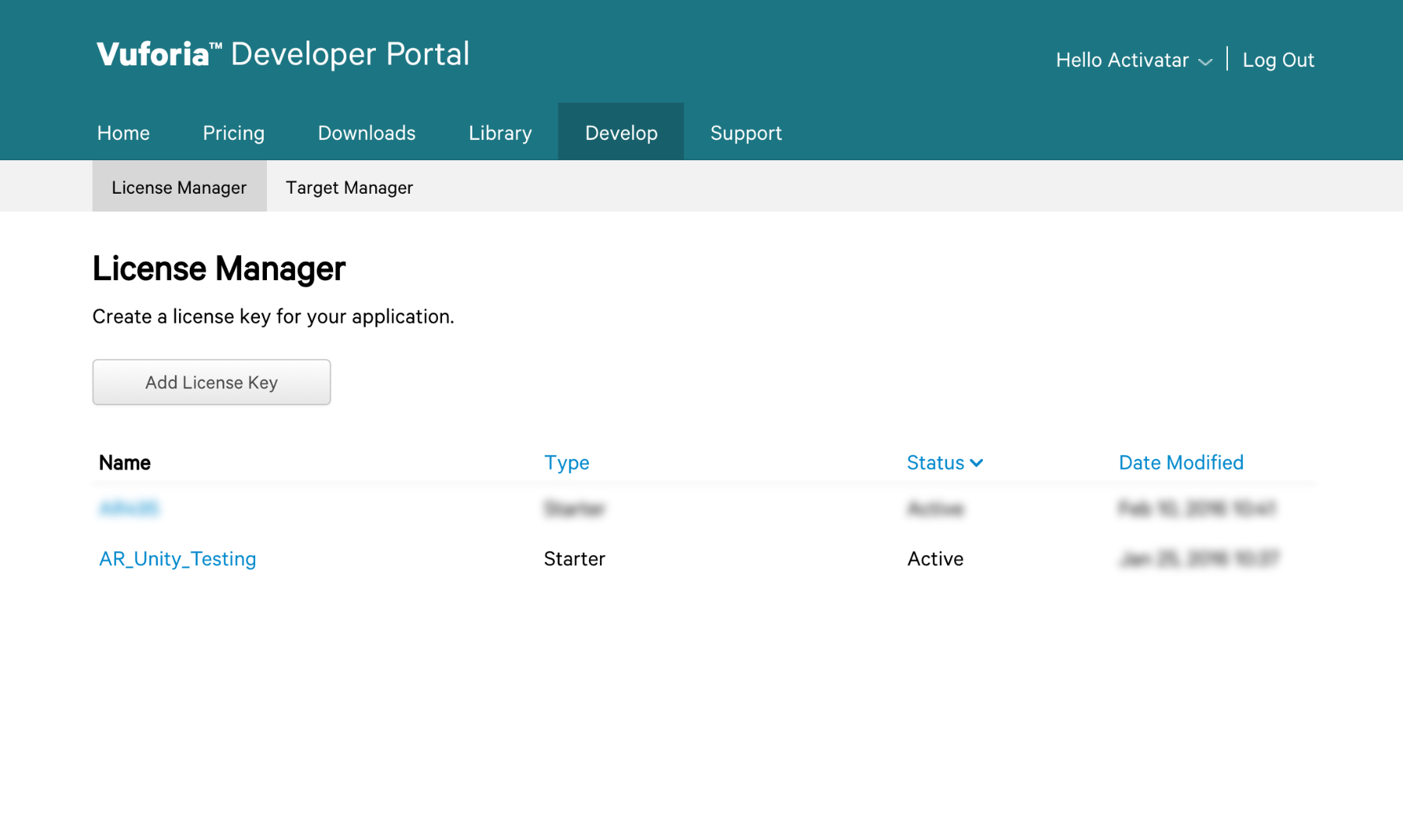
On the website go to the Develop Tab and Choose License Manager Tab
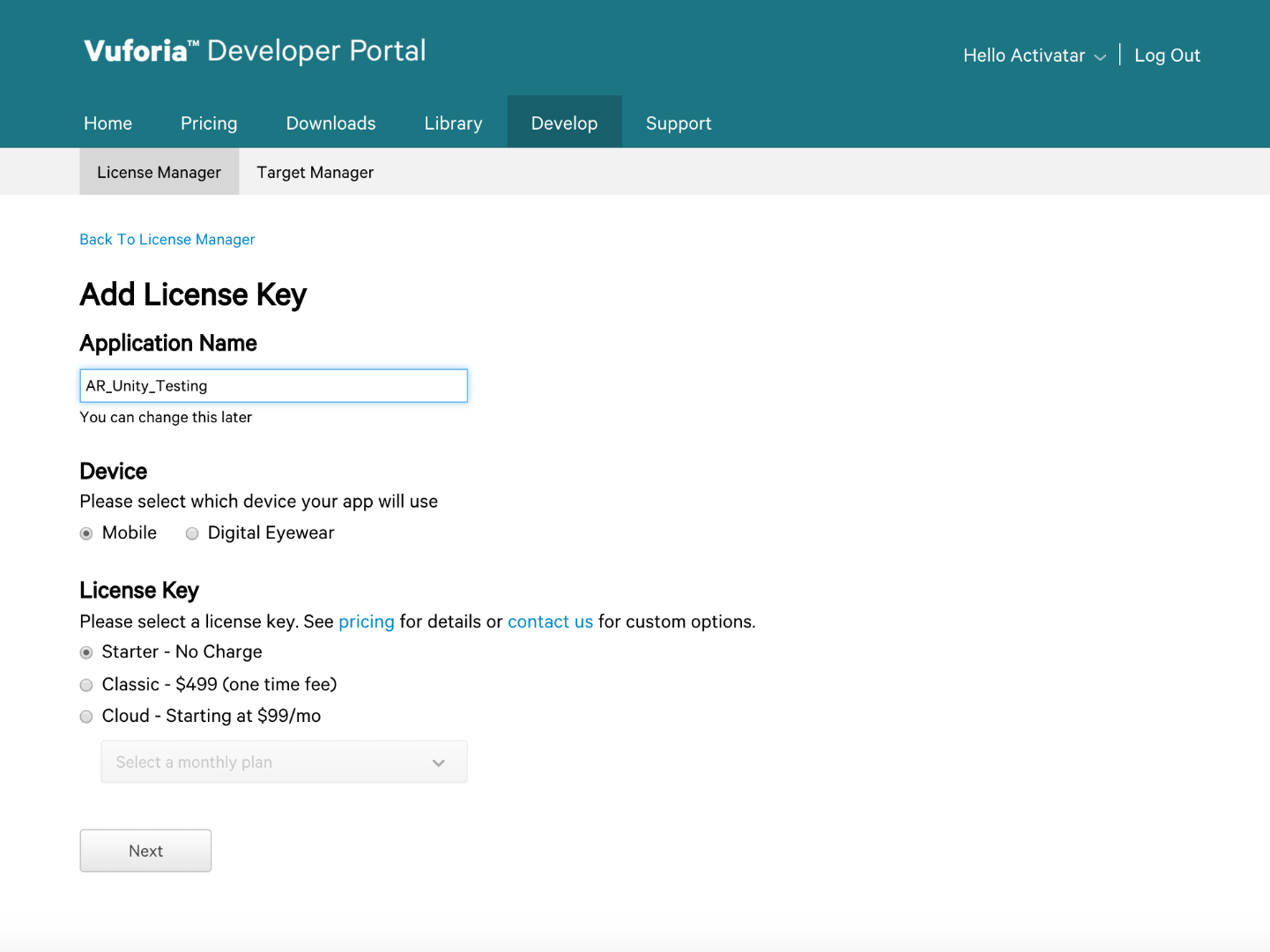
1) Create a new License Key
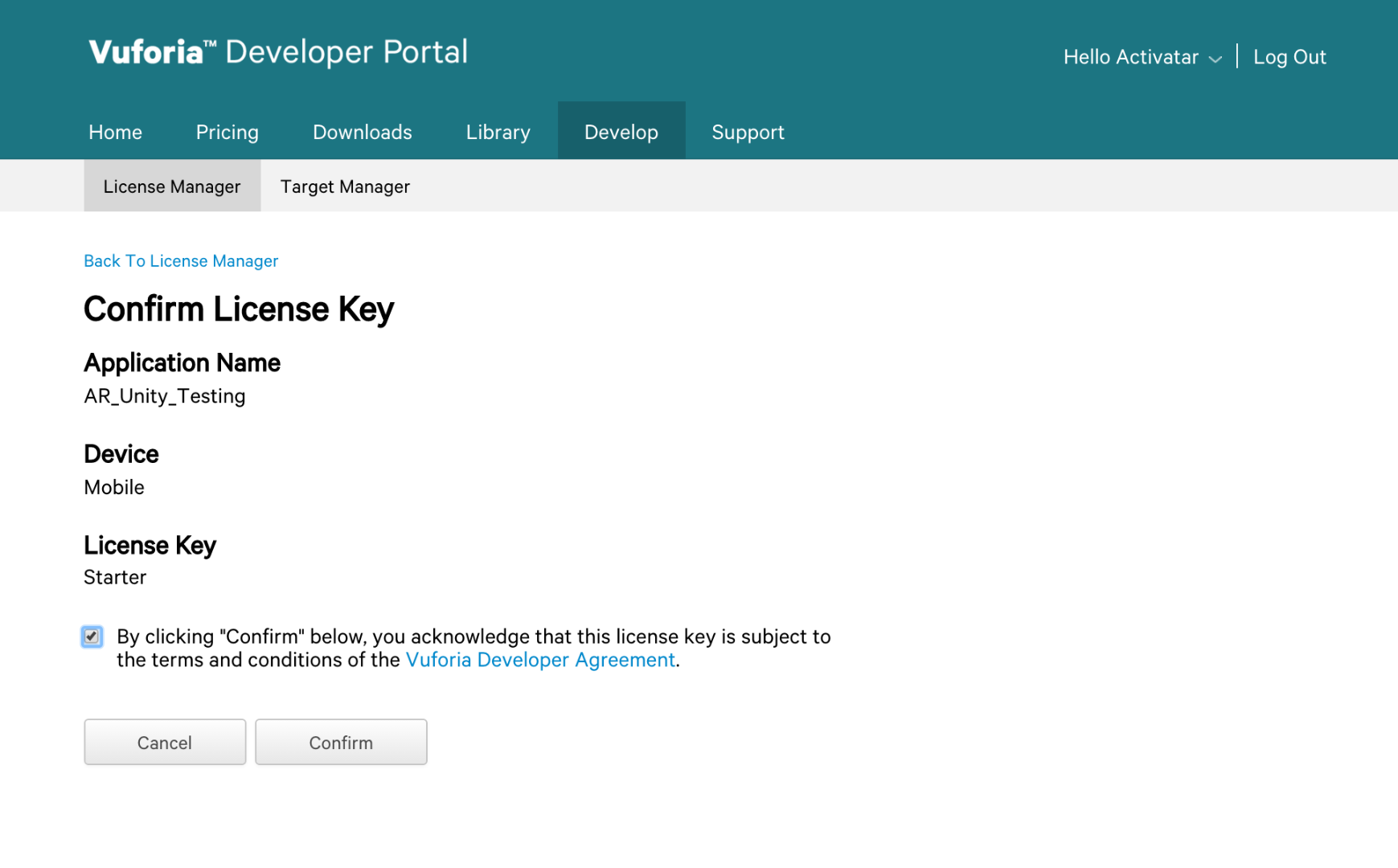
2) Name Application name, choose Mobile, and Starter (no charge)
3) Confirm License Key
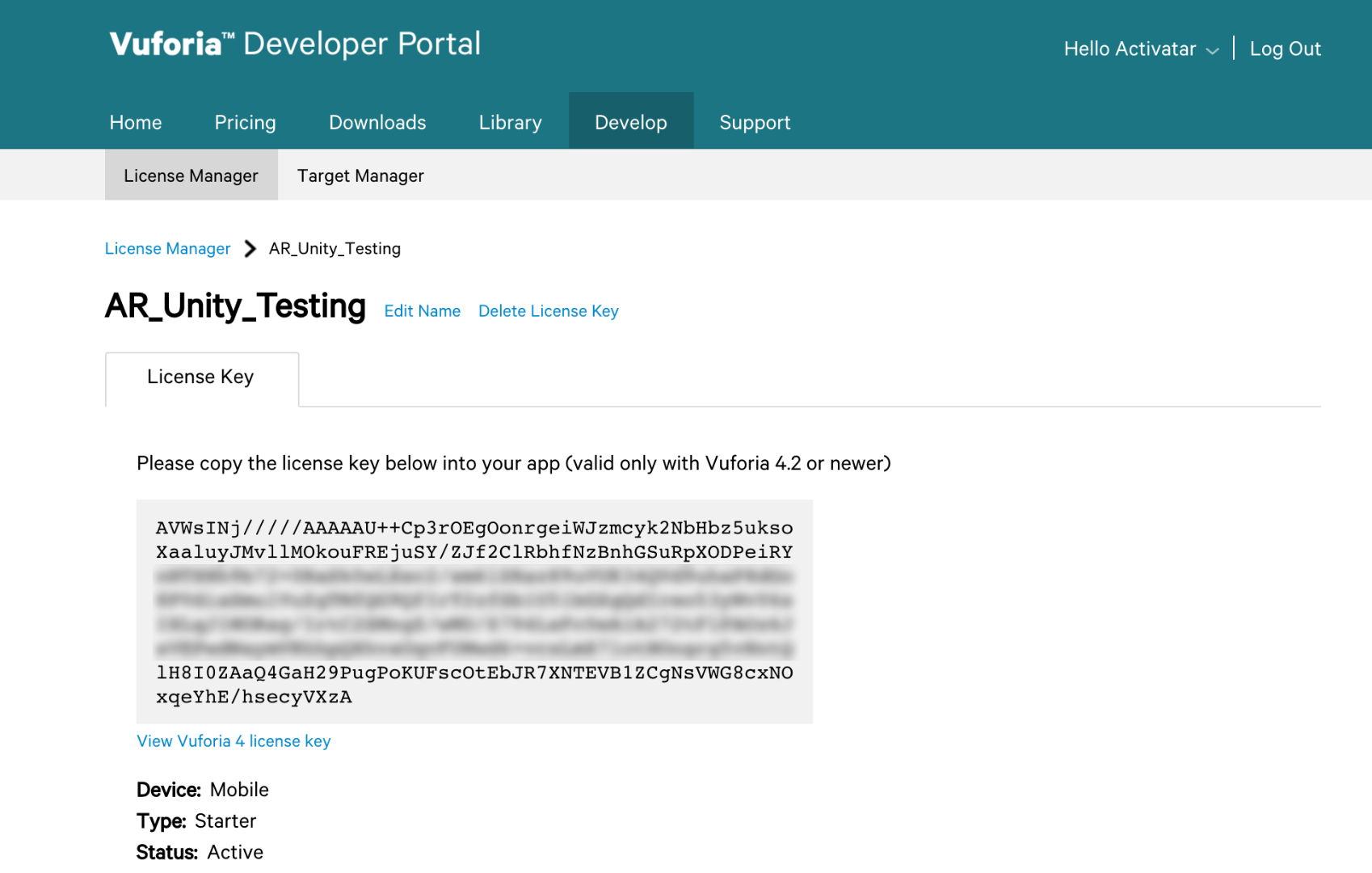
4) Click on your newly created License Key
5) Copy the License Key (long string of numbers and letters) and save it in a text document for later use in Unity. Save this text file in your project file.
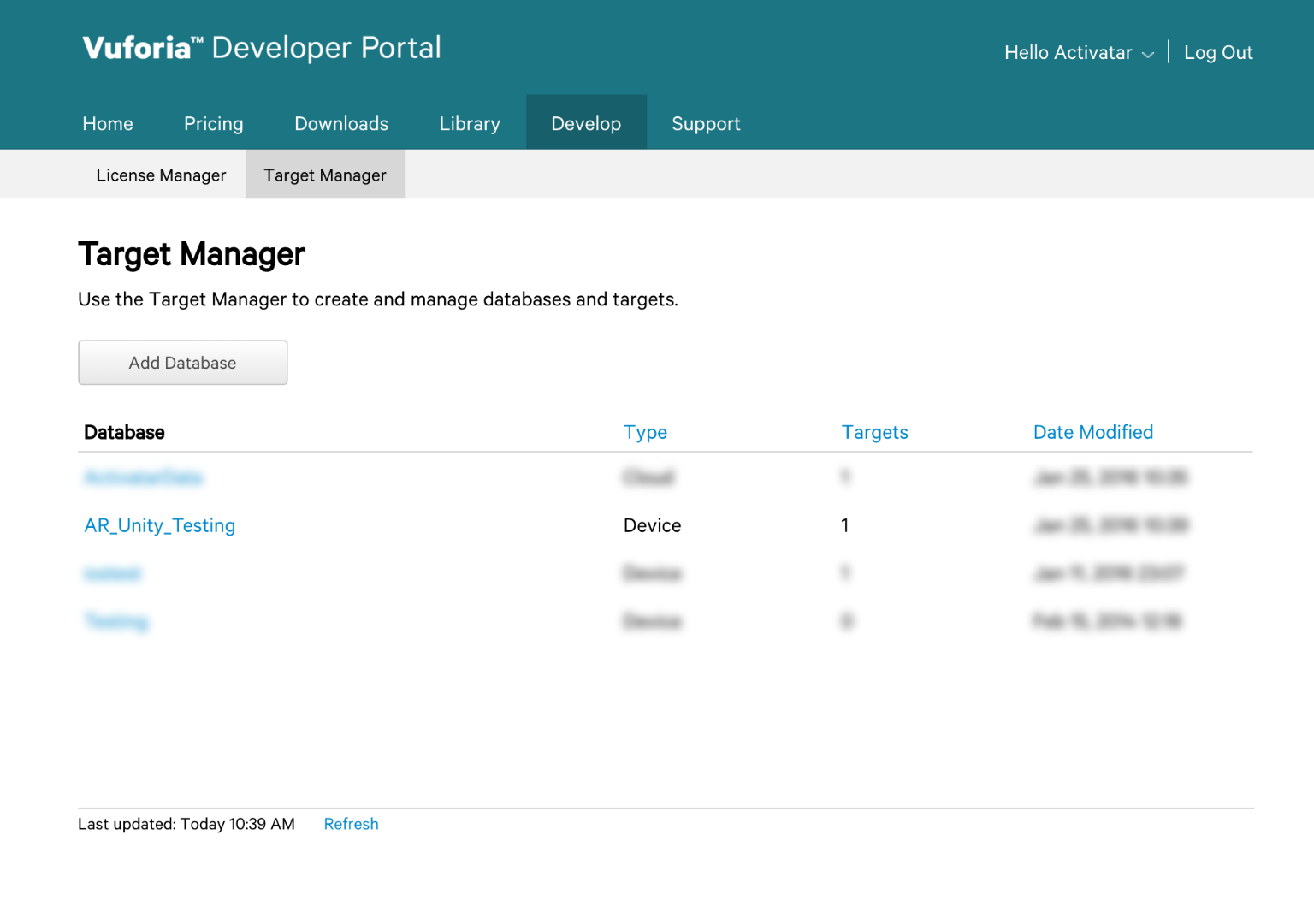
Next, Under the Develop Tab choose Target Manager Tab
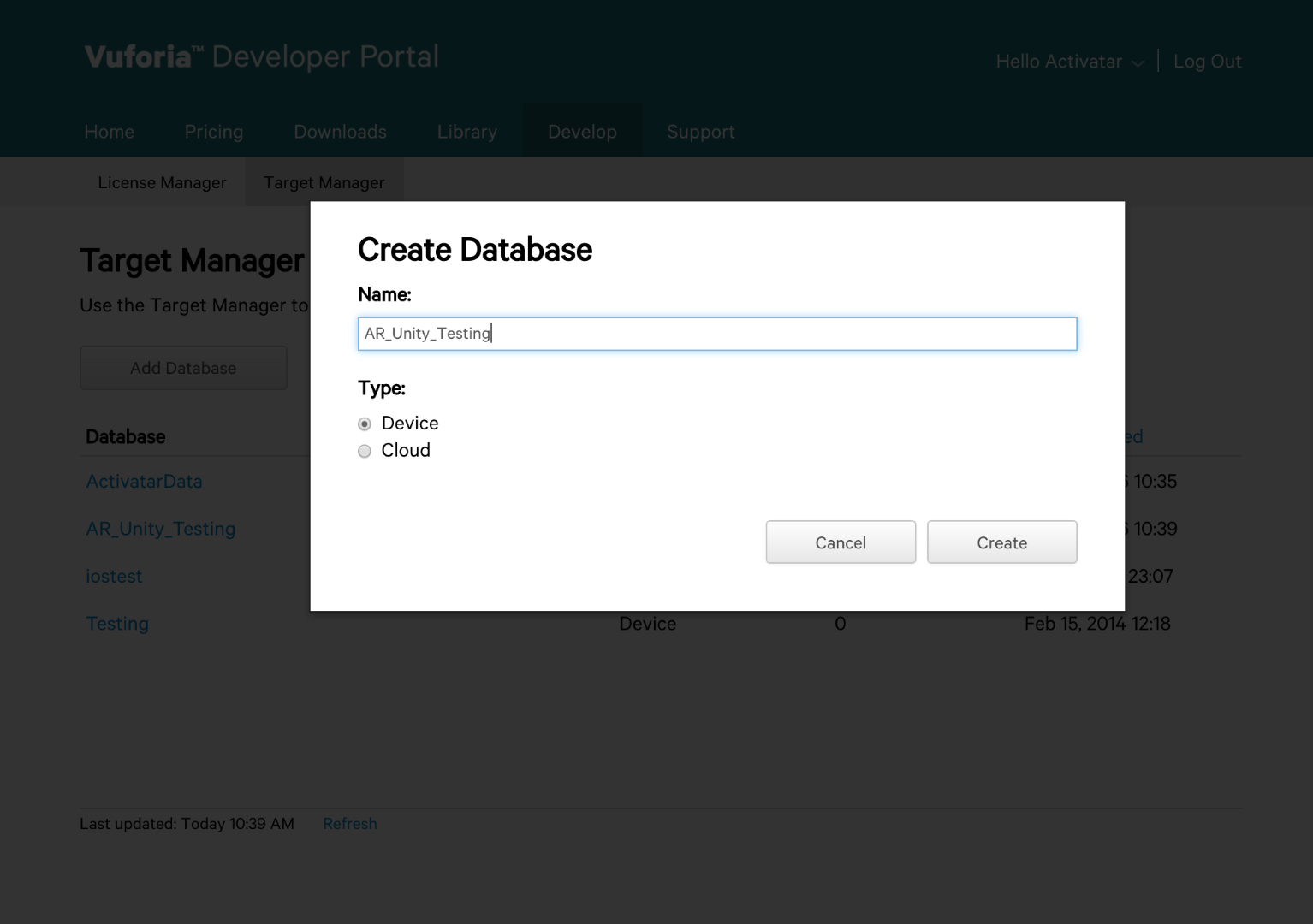
1) Click Add Database
Name Database
Choose Device
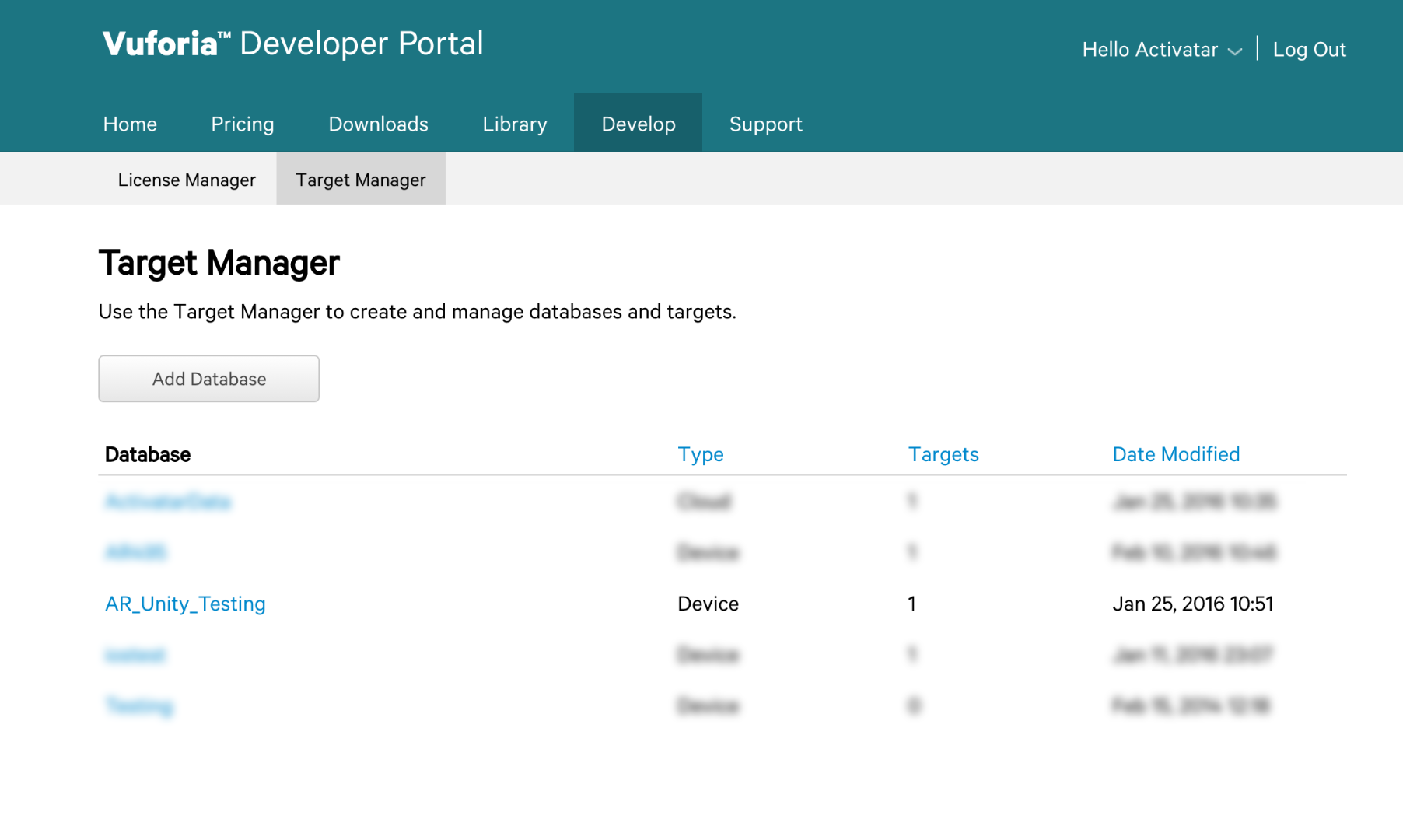
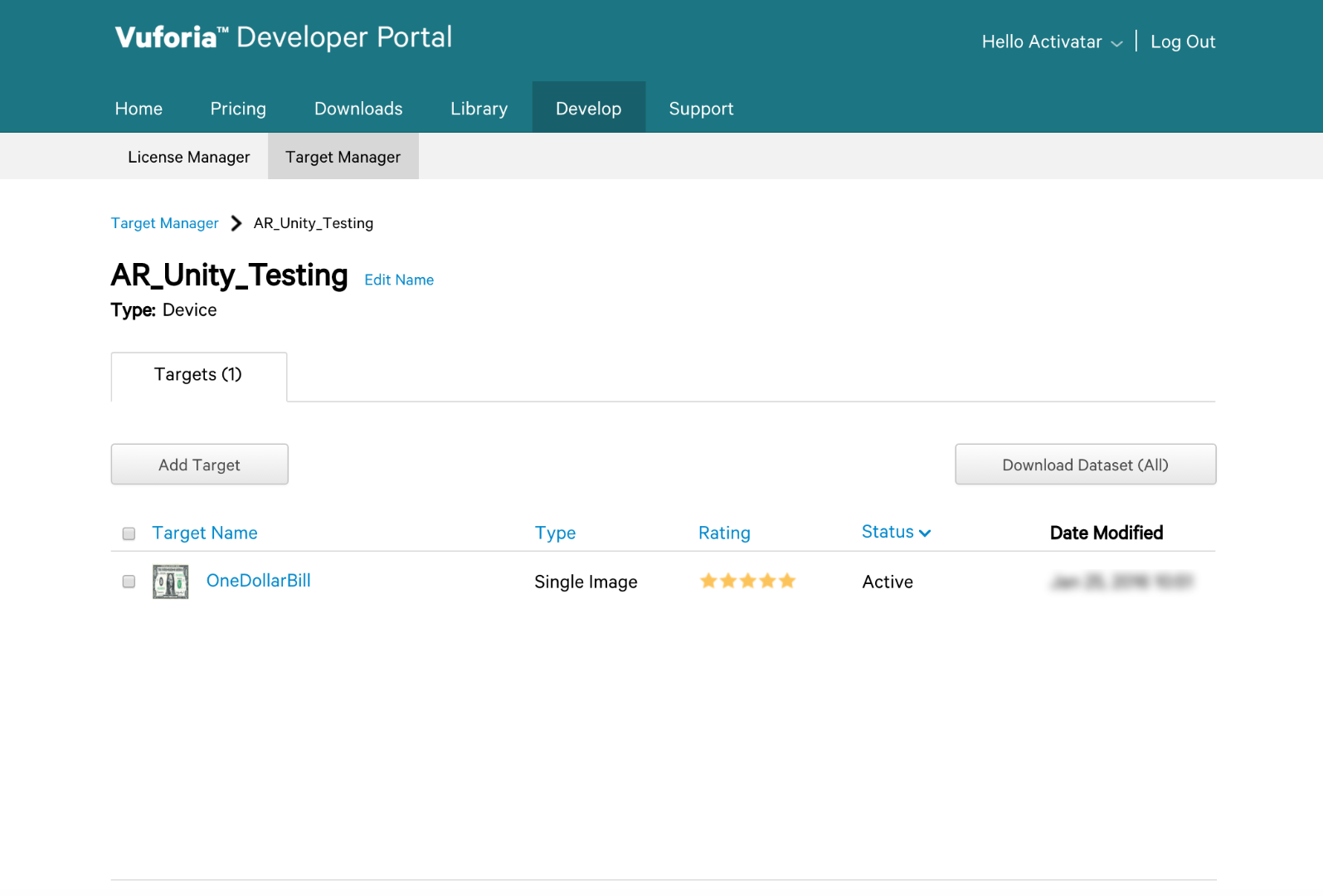
2) Now click on the new database you just made
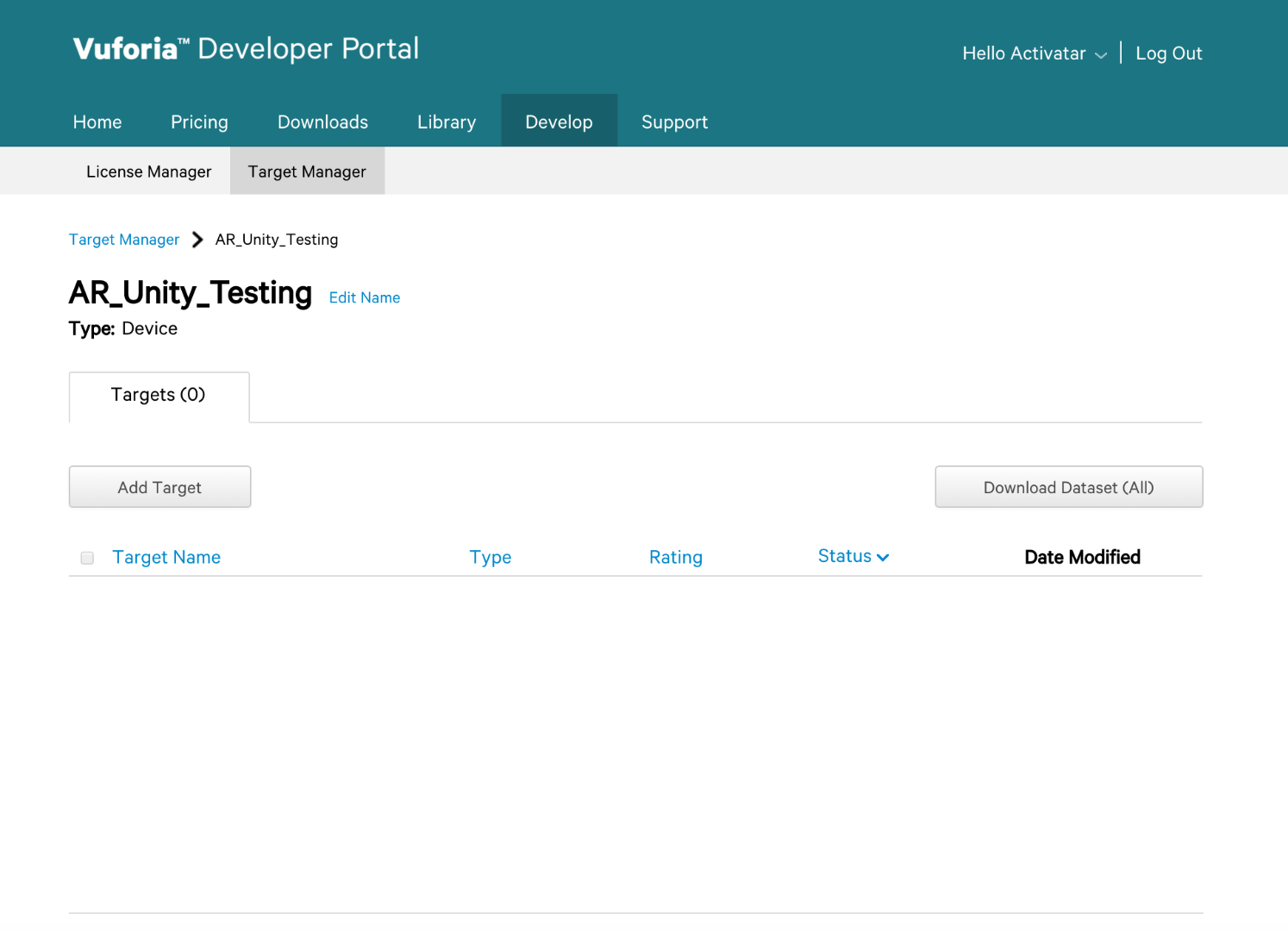
3) Choose Add Target
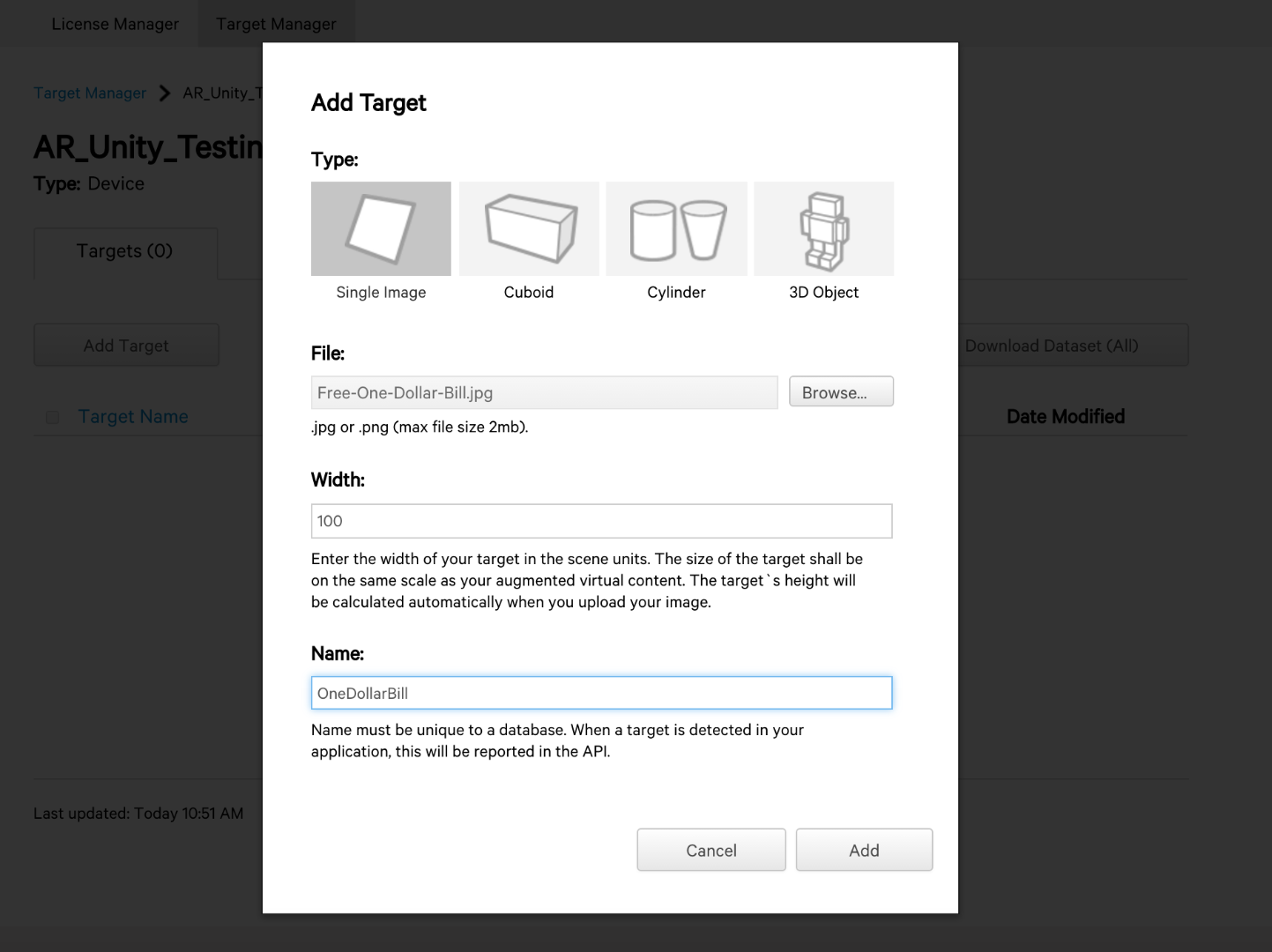
4) In this window choose the following:
Single Image
Choose your image file (JPEG image file attached to this webpage to use)
Width set to 100
Name your target (DollarBill)
Click Add
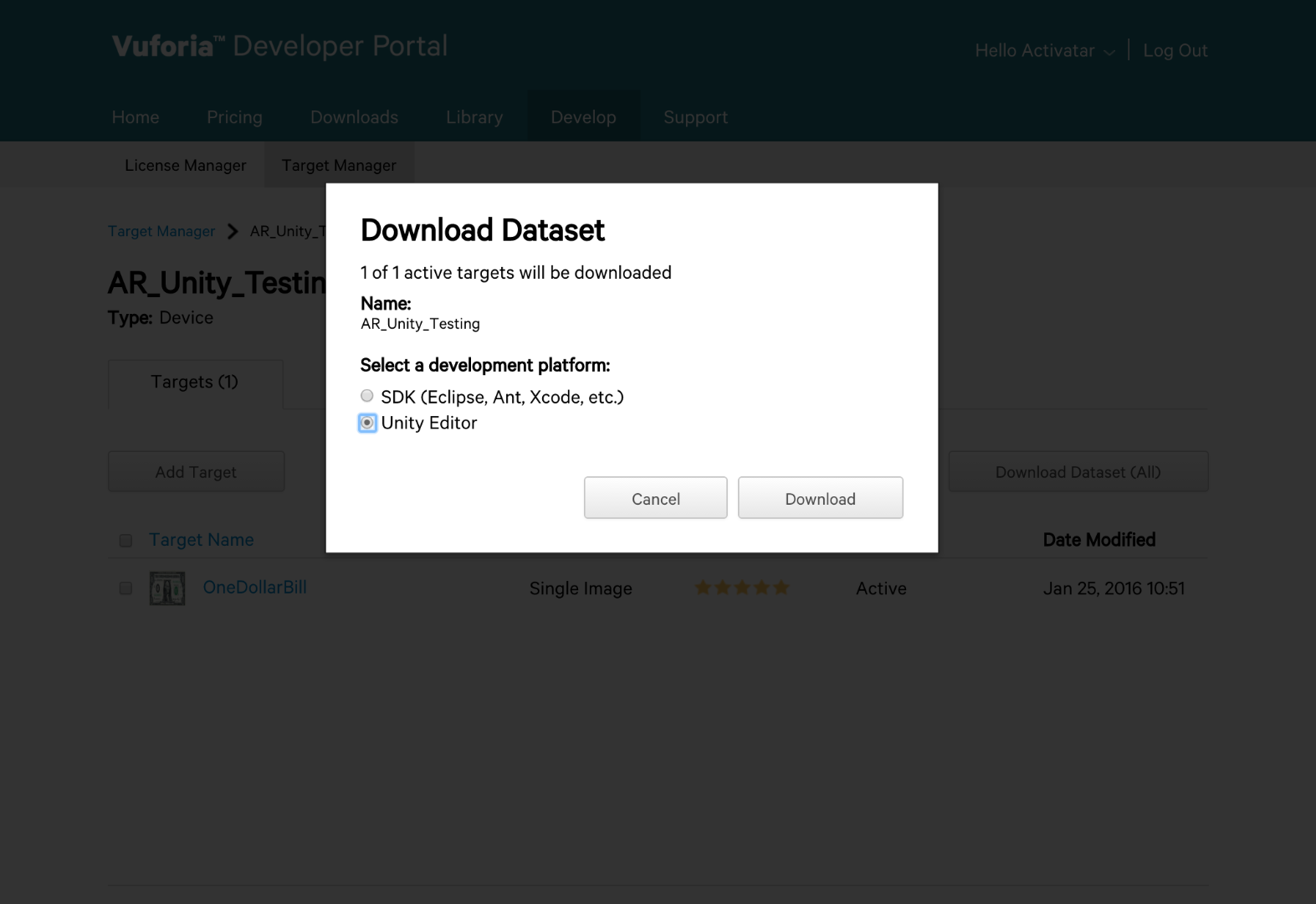
4) Now Click Download Dataset and save to project folder
Setting Up Unity







Open Unity
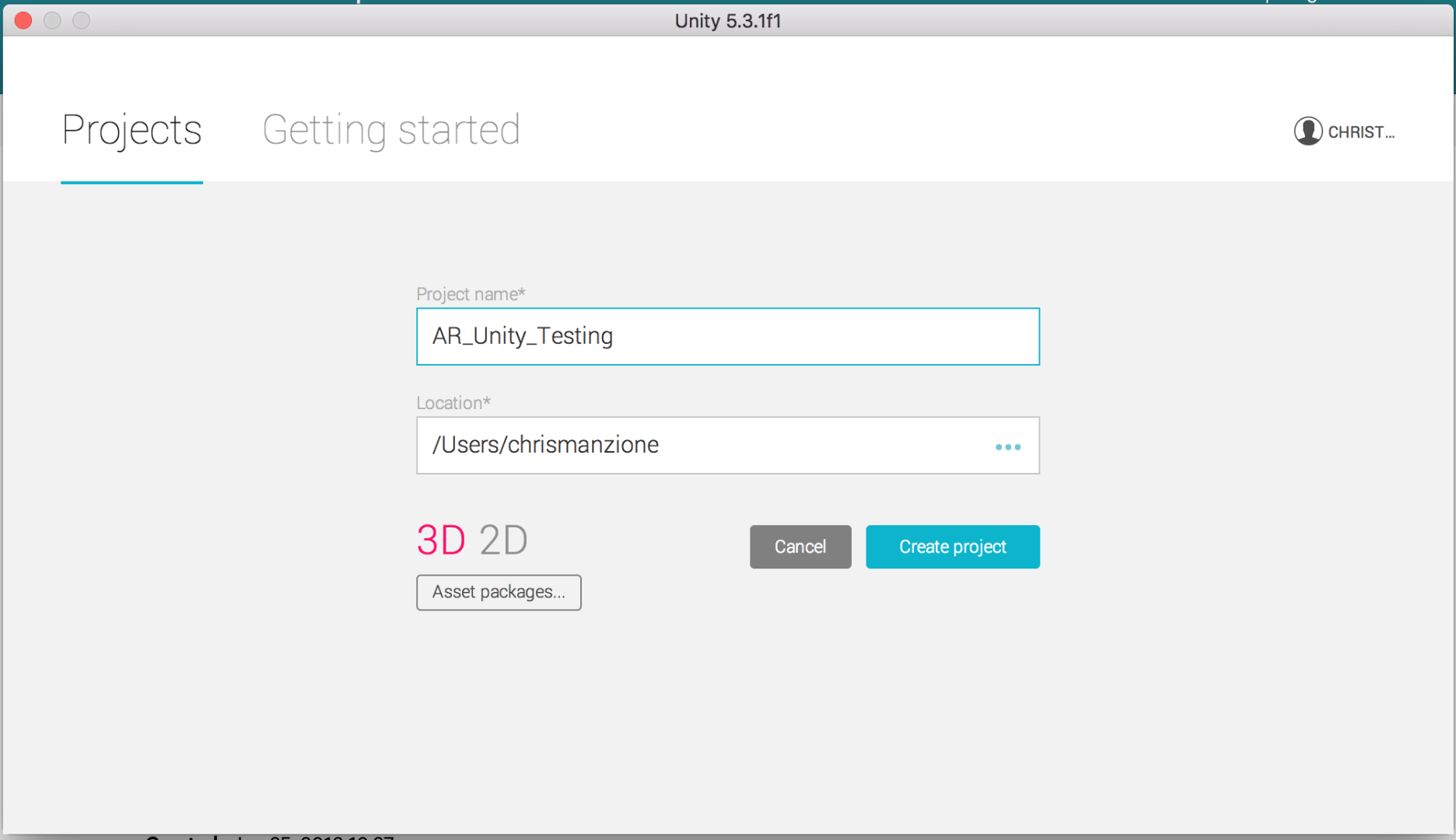
1) Create a new Project
Set the Project Name
Set the Location as your Project Folder
Set the Project as 3D
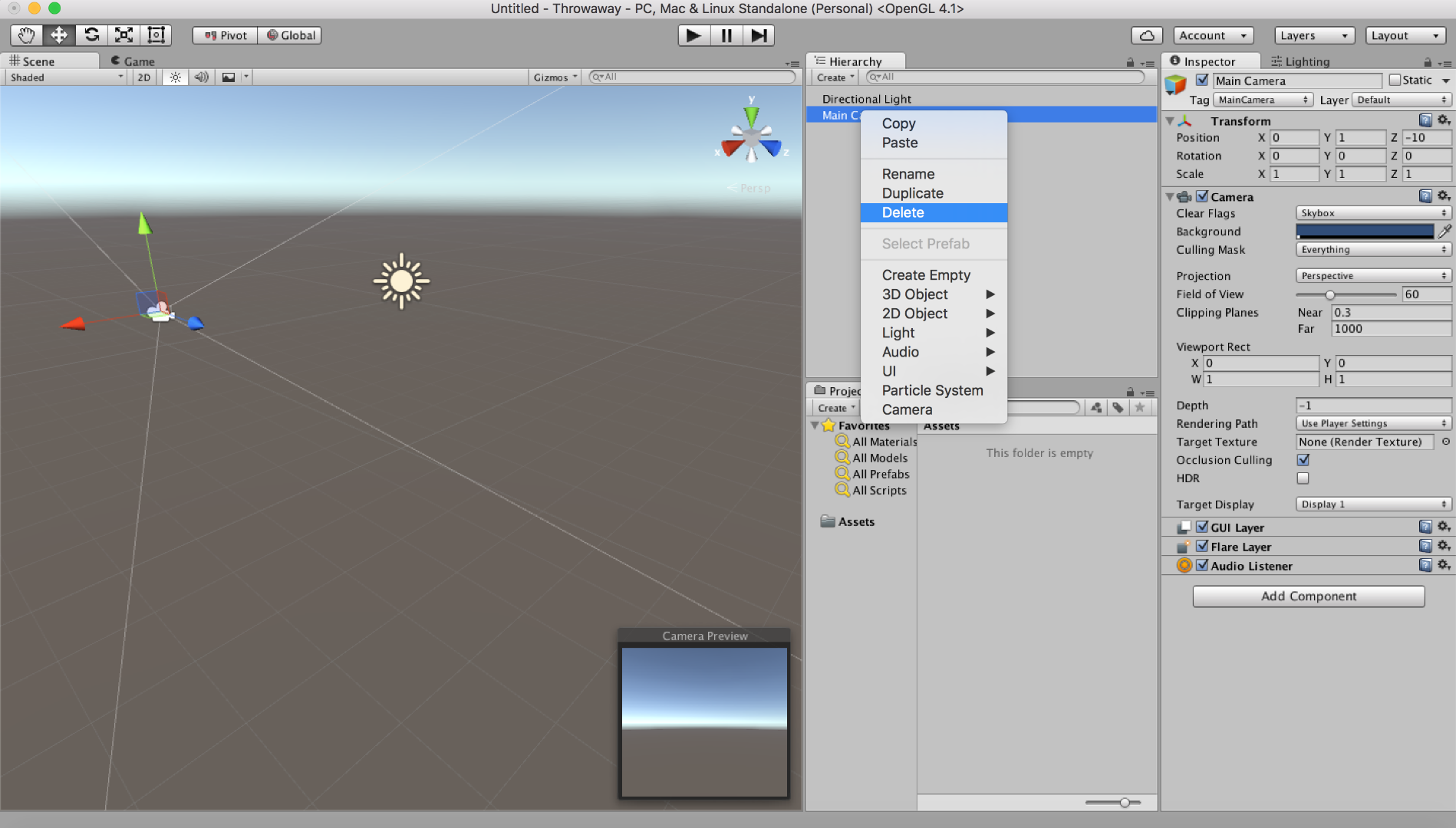
2) In the Hierarchy Tab right click on the Main Camera and delete
3) In the Project Tab click on the Assets Tab
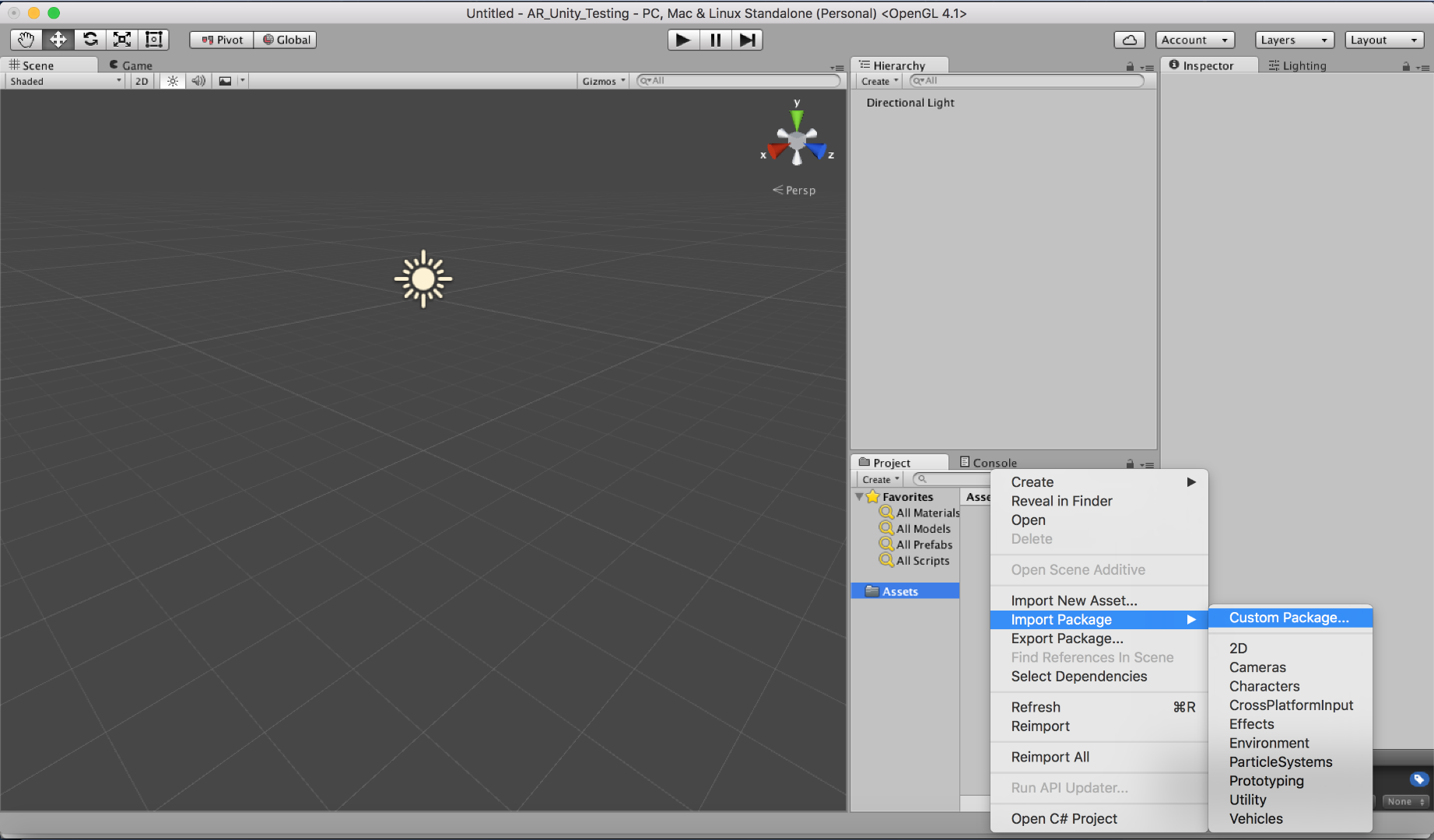
Right click in the Assets folder area to the right
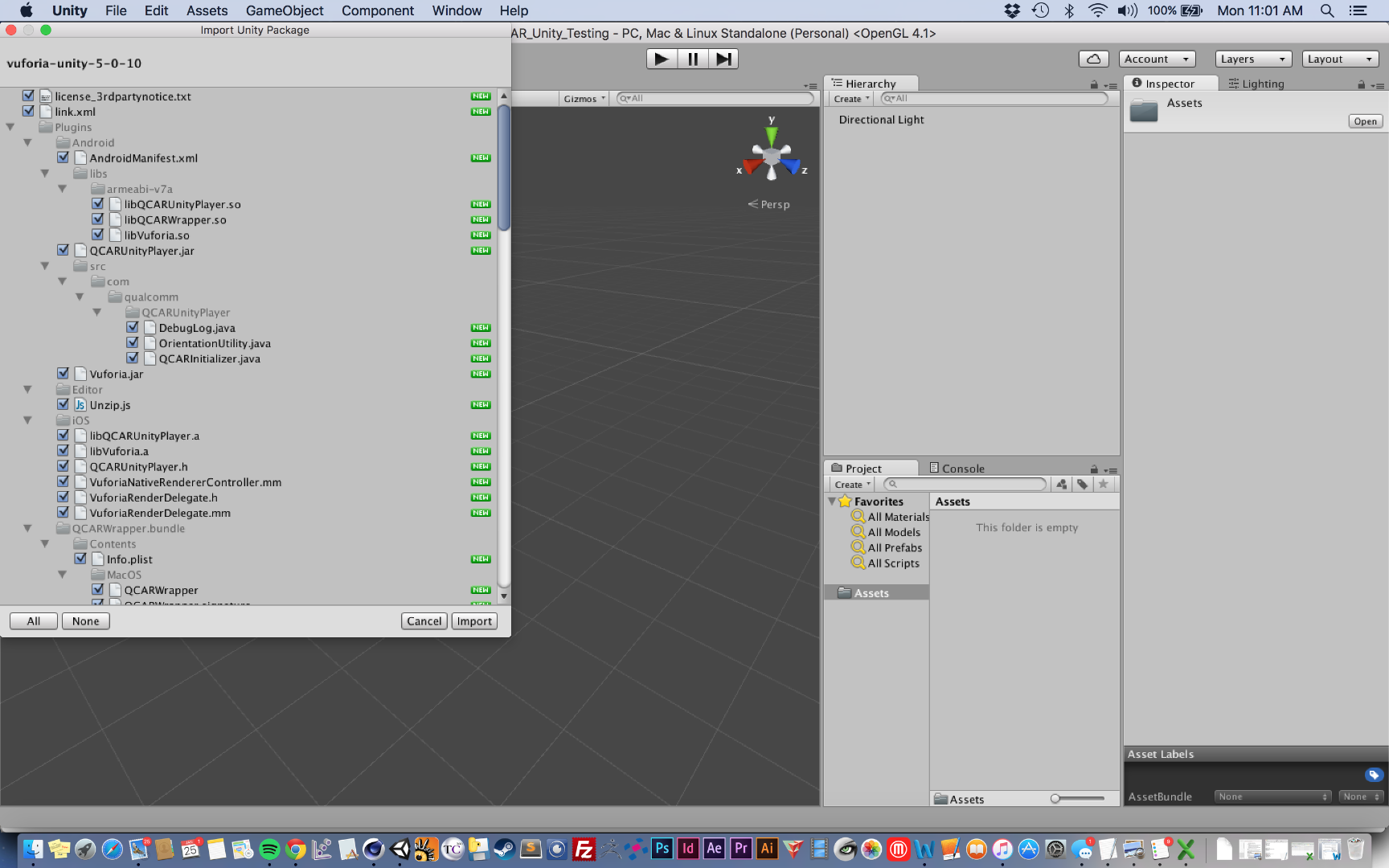
Go to Import Package > Custom Package > Find Vuforia Unity SDK Package > Import
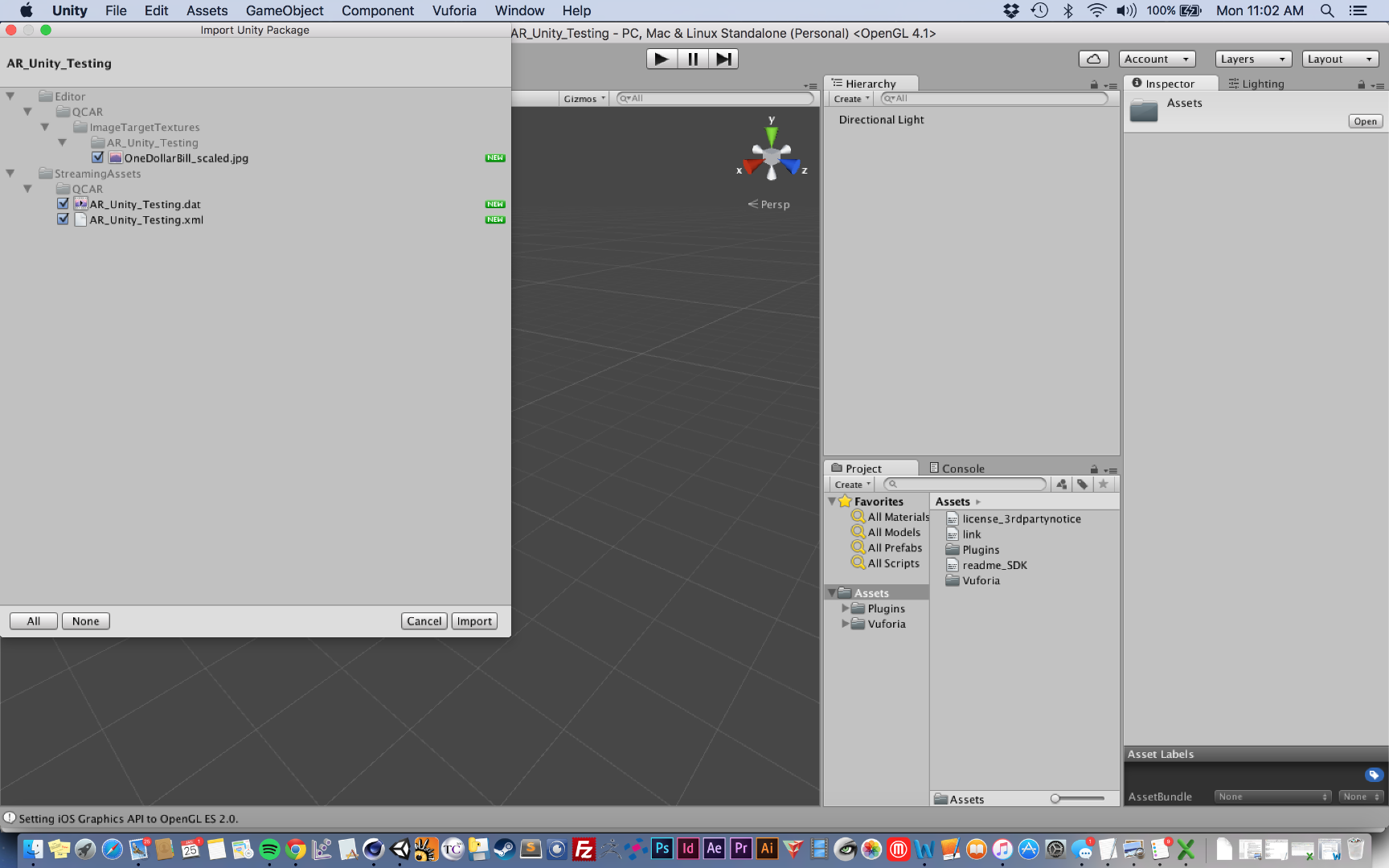
Again, Right click in the Assets folder area to the right
Go to Import Package > Custom Package > Find Dataset Package we made and downloaded > Import
4) Save your Scene
Setting Up 3D and Augmentation








Camera Setup:
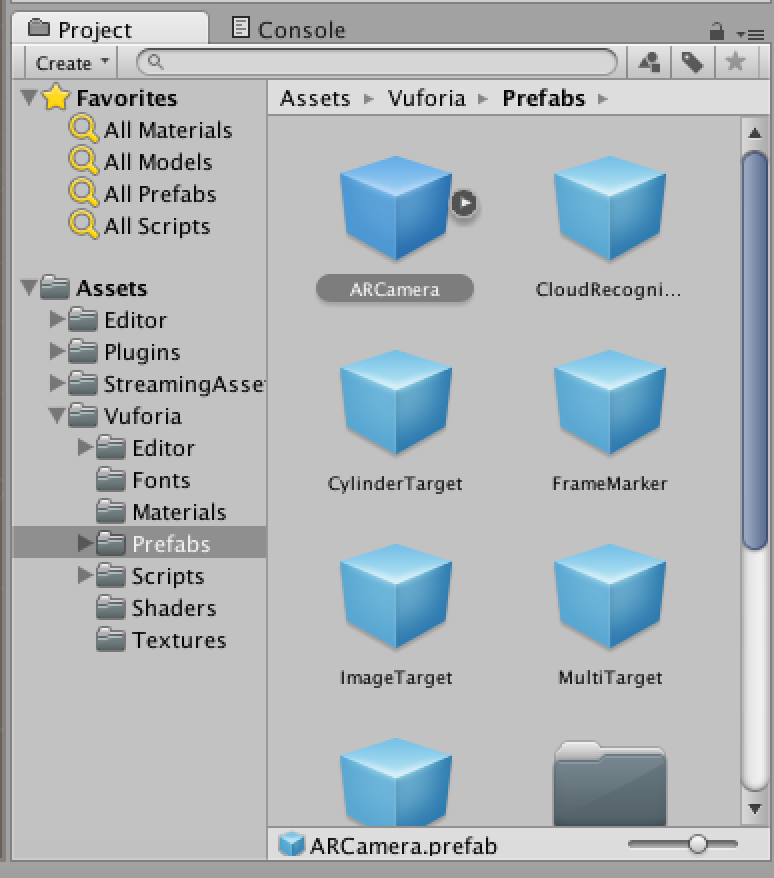
1) Under Assets > Vuforia > Prefabs > ARCamera (attached image)
2) Drag this ARCamera into the Hierarchy Tab to add it to your scene
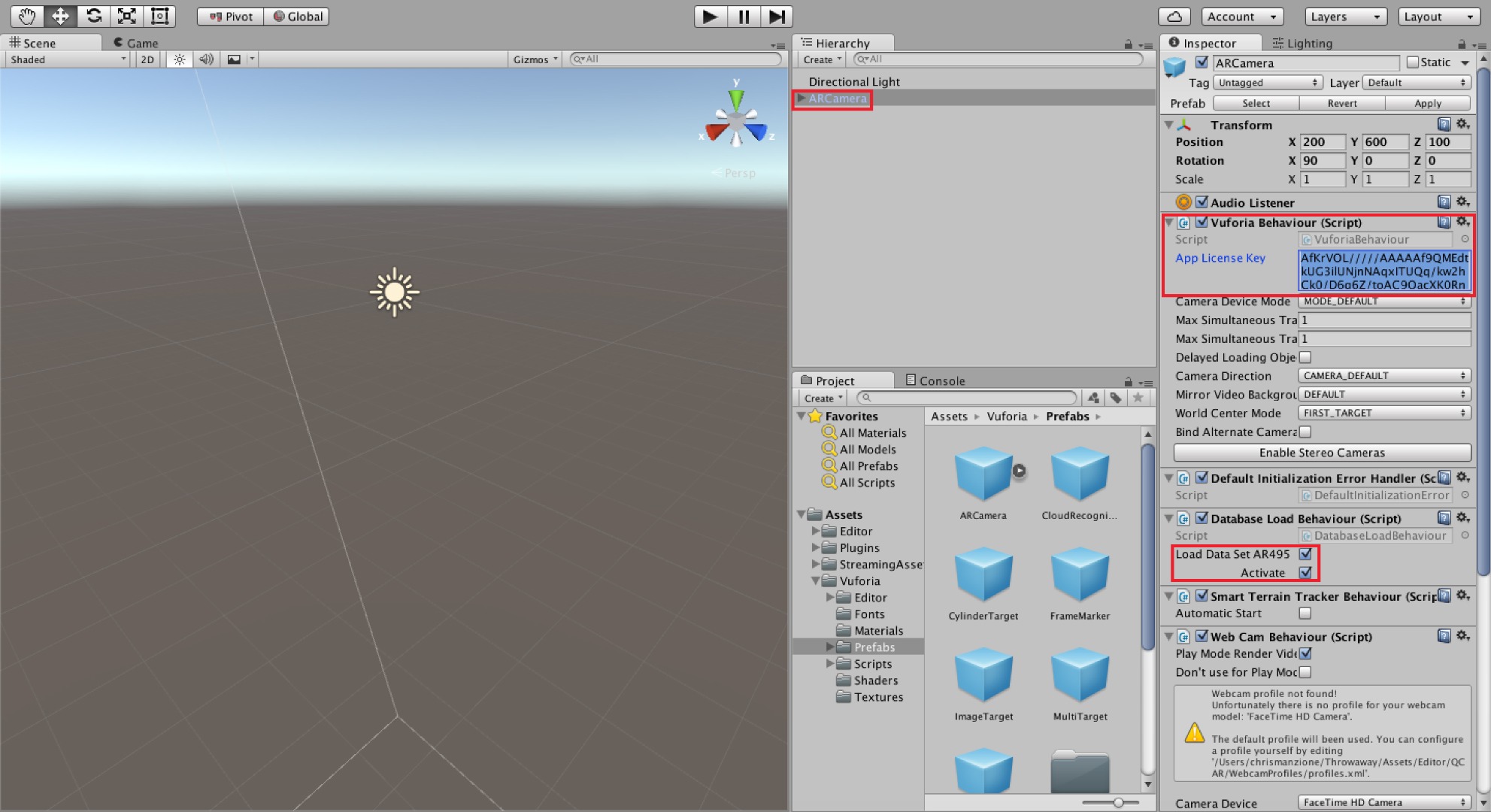
3) Click on the ARCamera to open the inspector for this Object
In the Inspector do the following:
Copy and past the Lisence Key we made on the Vuforia Website into the highlighted section (attached image)
In the other highlighted section check Load Data Set and Activate
Image Target Setup:
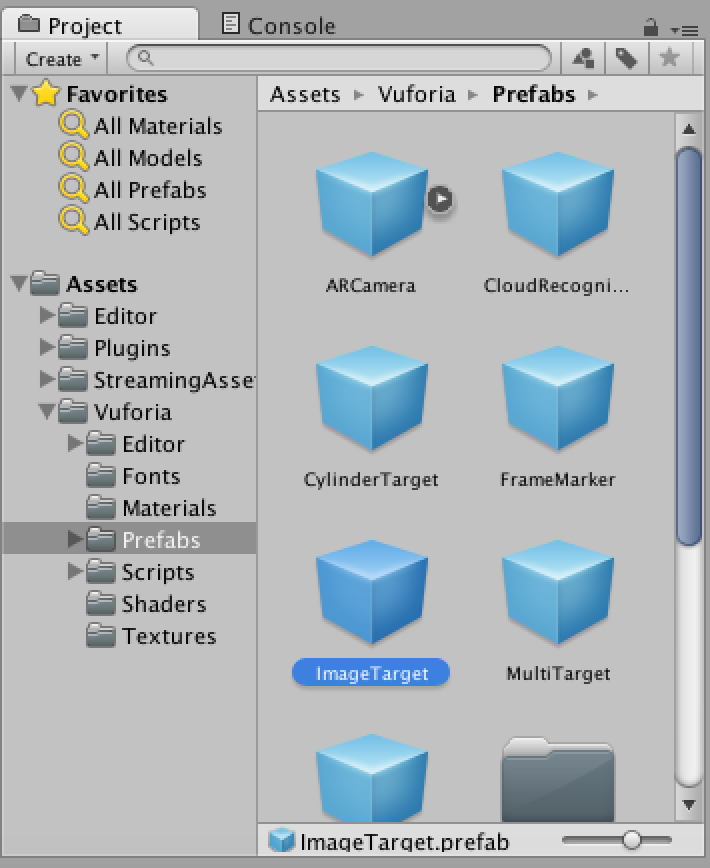
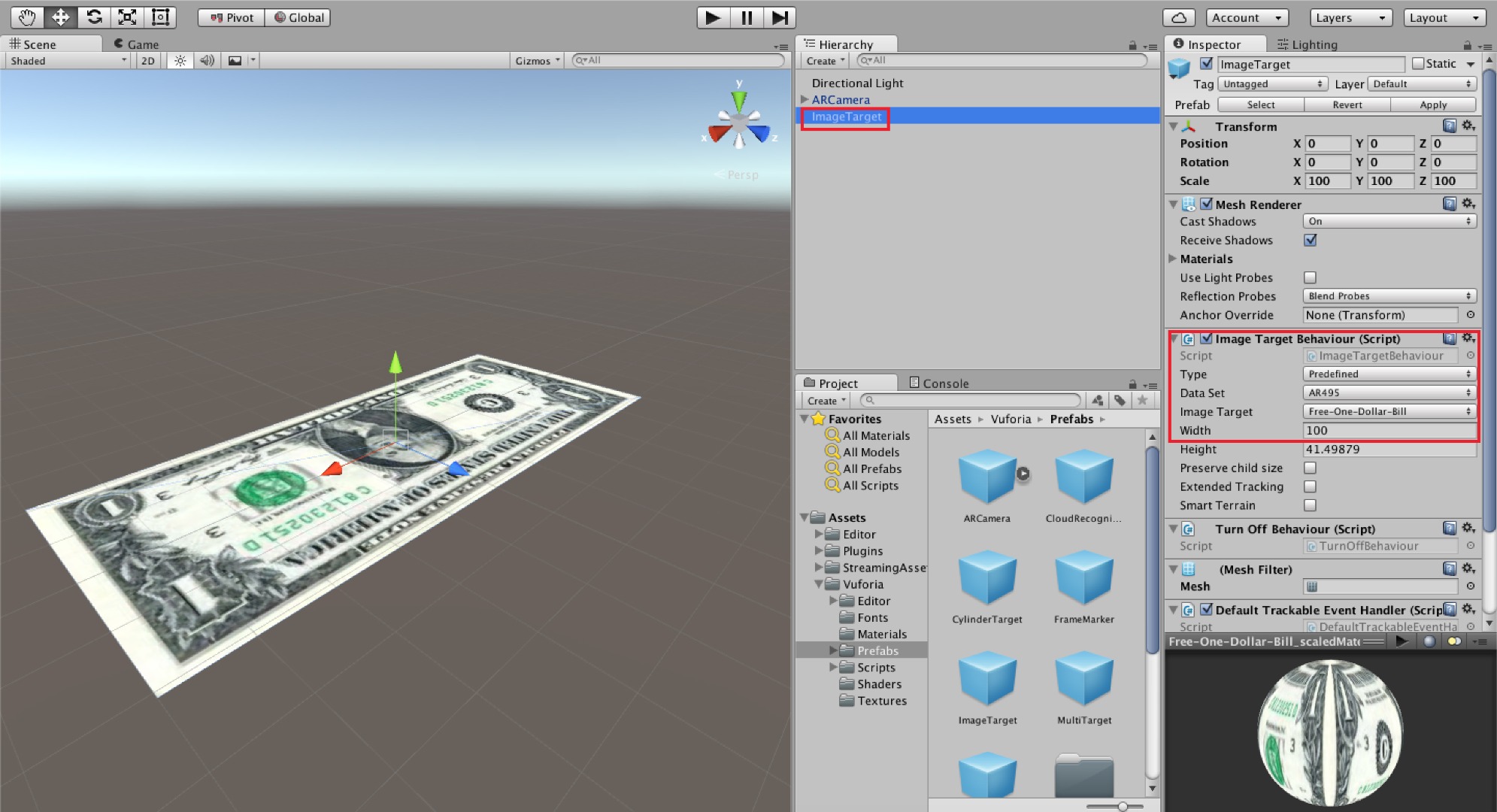
1) Under Assets > Vuforia > Prefabs > ImageTarget (attached image)
2) Drag this ImageTarget into the Hierarchy tab to add it to your scene
3) Click on the ImageTarget to open the inspector for this Object
In the Inspector do the following:
In the highlight section Choose the Dataset we imported and also choose the Image Target (attached image)
You should see the image we uploaded to Vuforia
You can also adjust the width of the image target right below the ImageTarget in this area
Importing and setting up the 3D File: (3D file attached to this webpage to use)
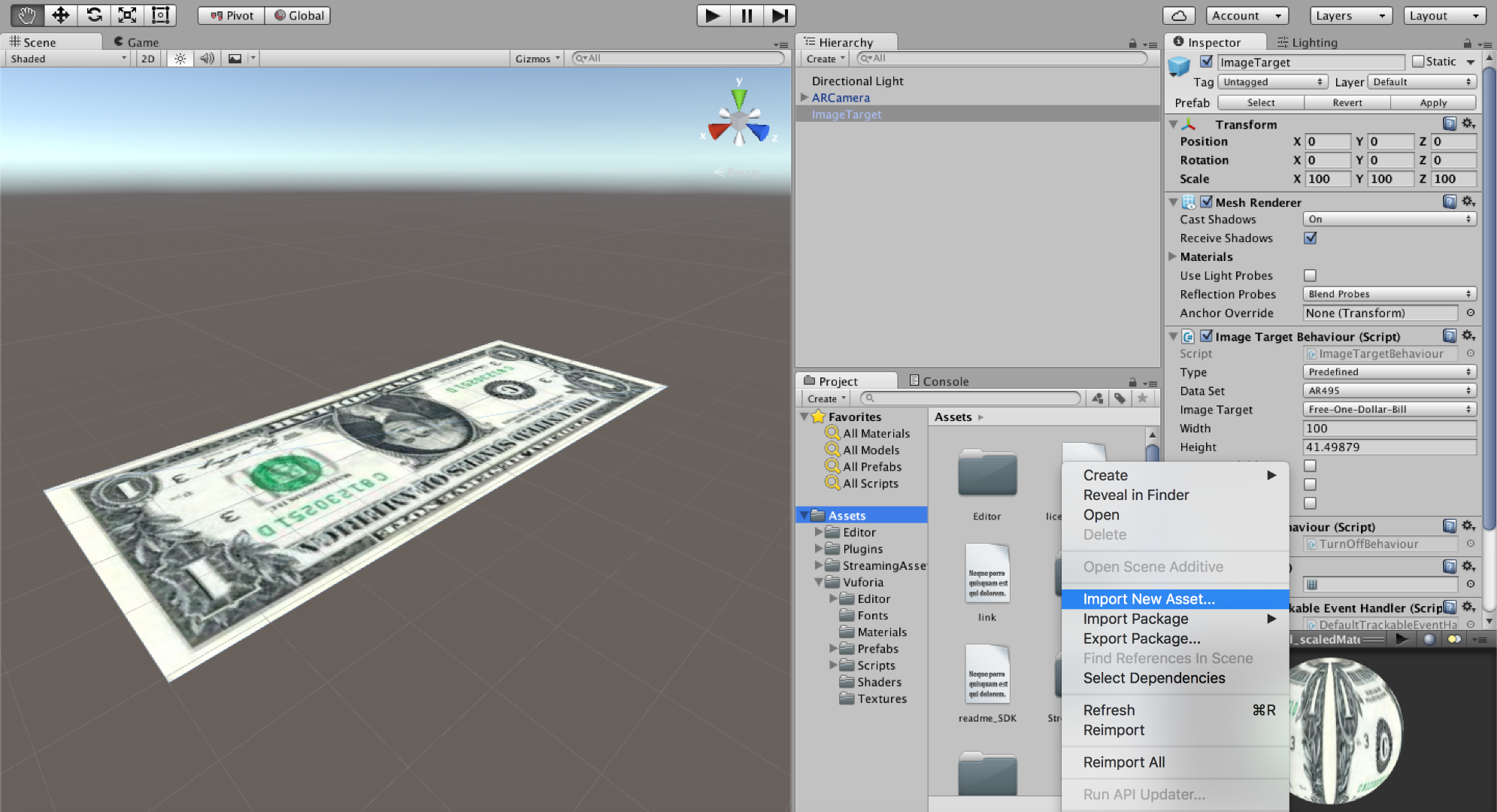
1) In the Project Tab click on Assets > right click and choose Import New Asset choose attached 3d file MoneyStacks
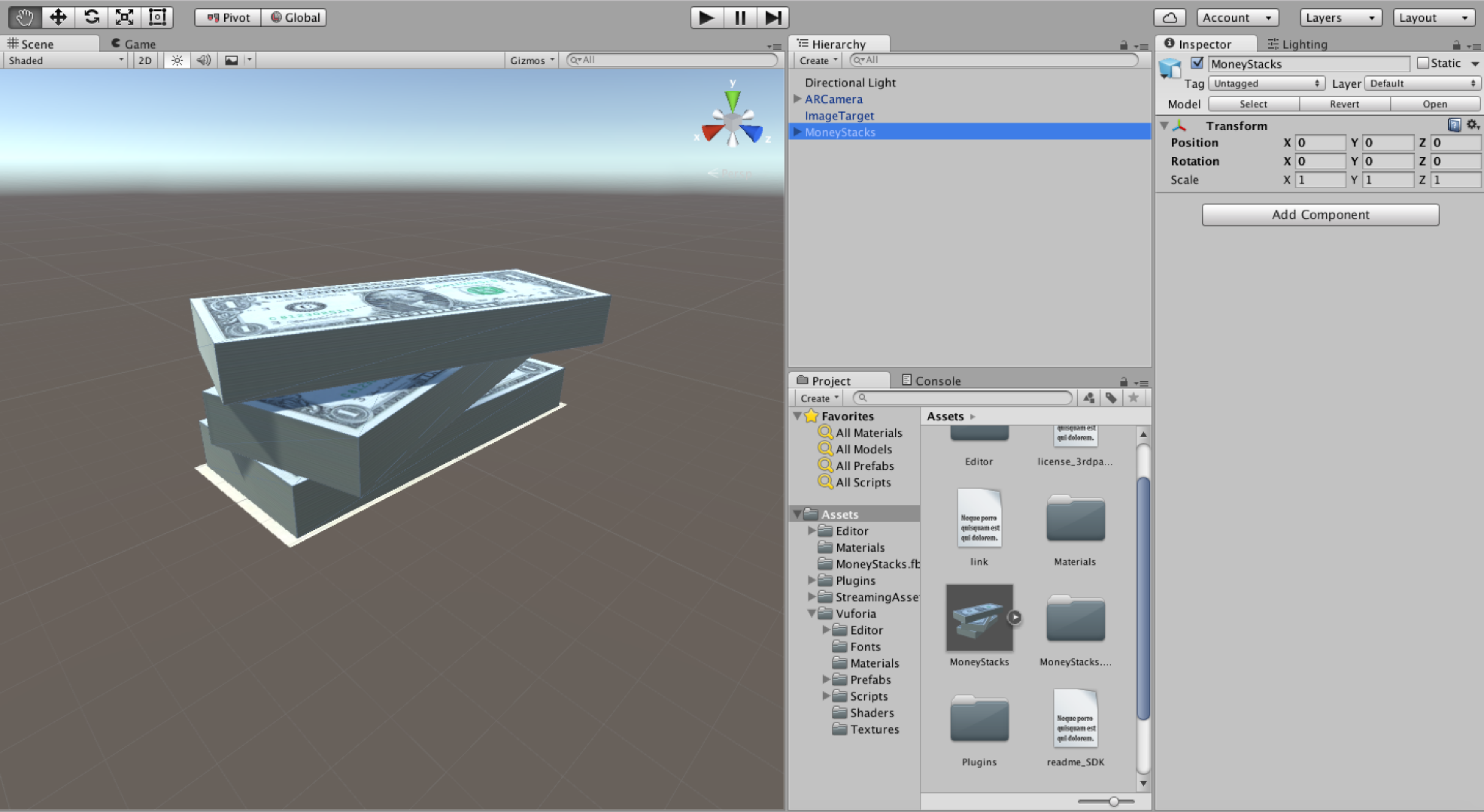
2) Drag this file into the Hierarchy Tab
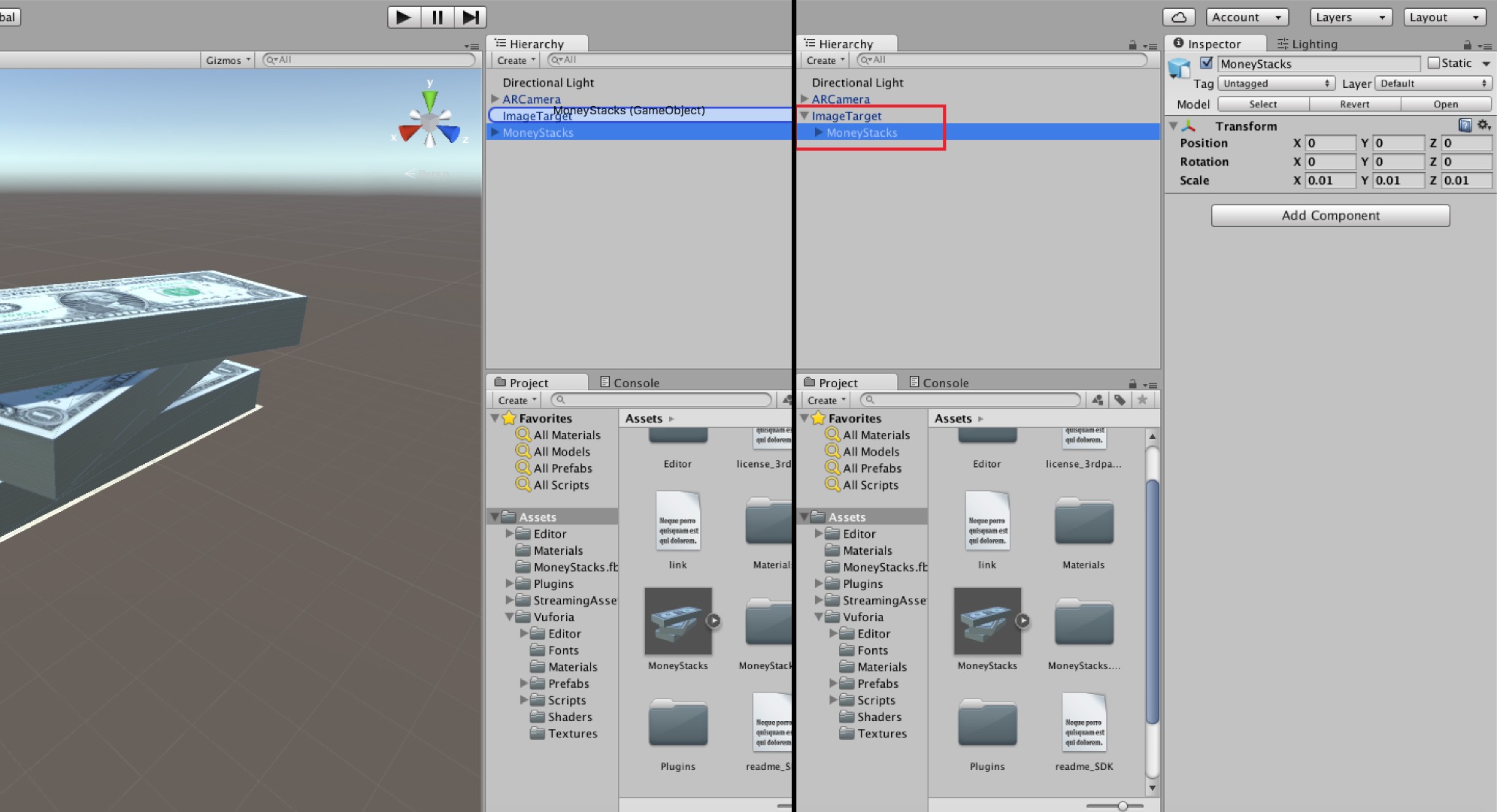
3) Now drag the 3D file in the Hierarchy Tab on top of the ImageTarget Object to make it a child of the ImageTarget (attached image, should look like highlighted area)
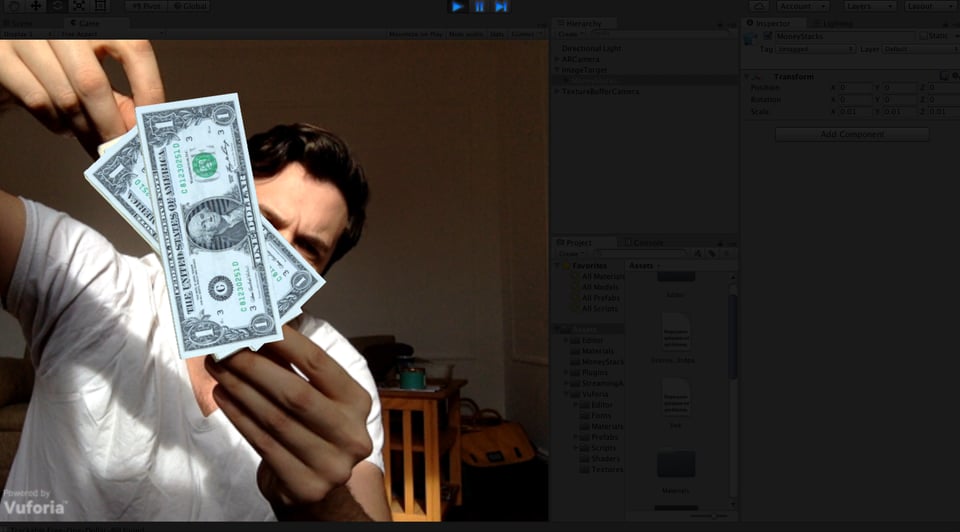
Test it out !!
Click the Play Button on the top middle area of Unity (Video Attached)
Downloads
Build a Test App IOS + Andriod












We are going to make two quick test Apps to preview our work on a mobile device.
IOS Build - Mac only
Download XCode HERE
Follow along with install and make sure your system is up to date. This may take some time.
Unity --> XCode
Save your scene that we just built.
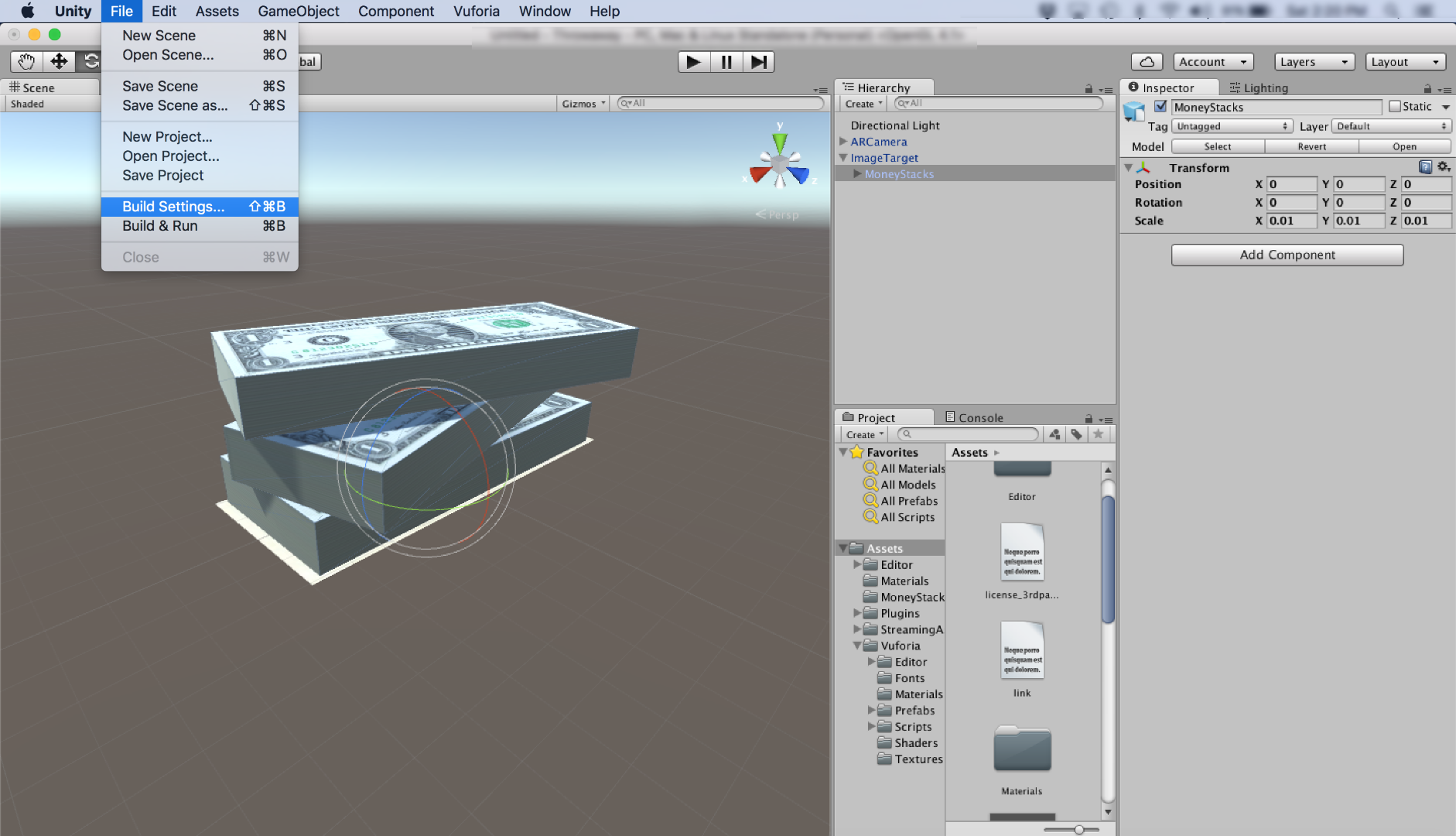
1) Go to File > Build Settings... (attached image)
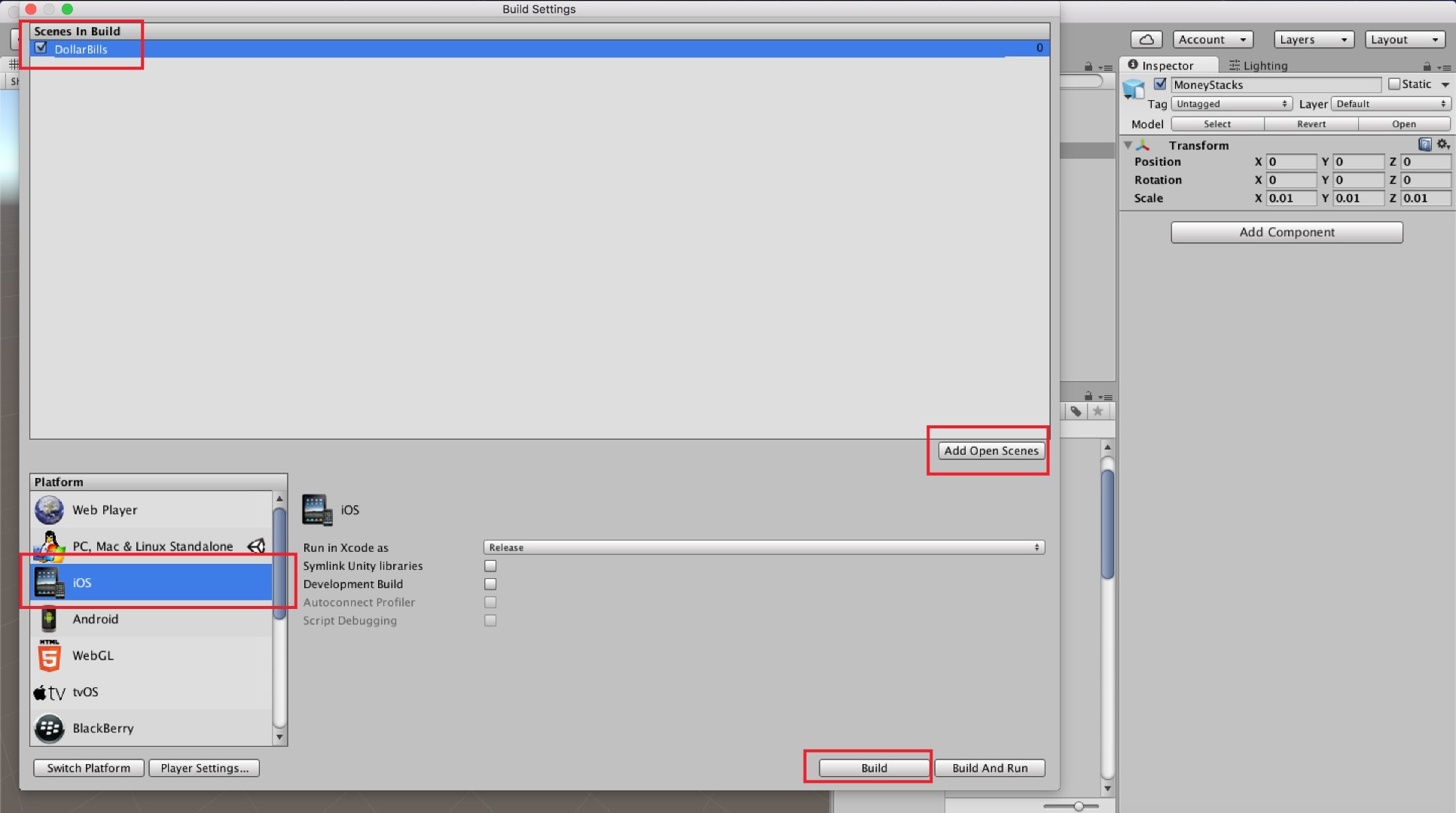
2) Choose IOS from the Platform Section
3) Click Add Open Scenes and make sure the scene is added to the top Scenes in Build section and is checked
4) Click Build and choose the Project folder to save this Build into (I named mine DollarBillsYa'll)
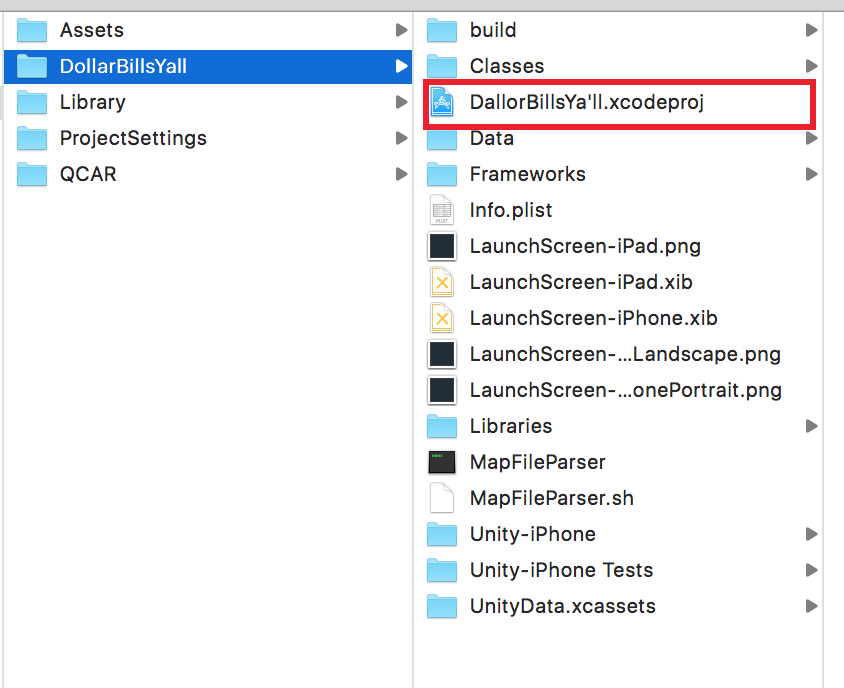
5) Open the folder where you saved the Build to > Find the XCode Project file and double click it to open in XCode (attached image)
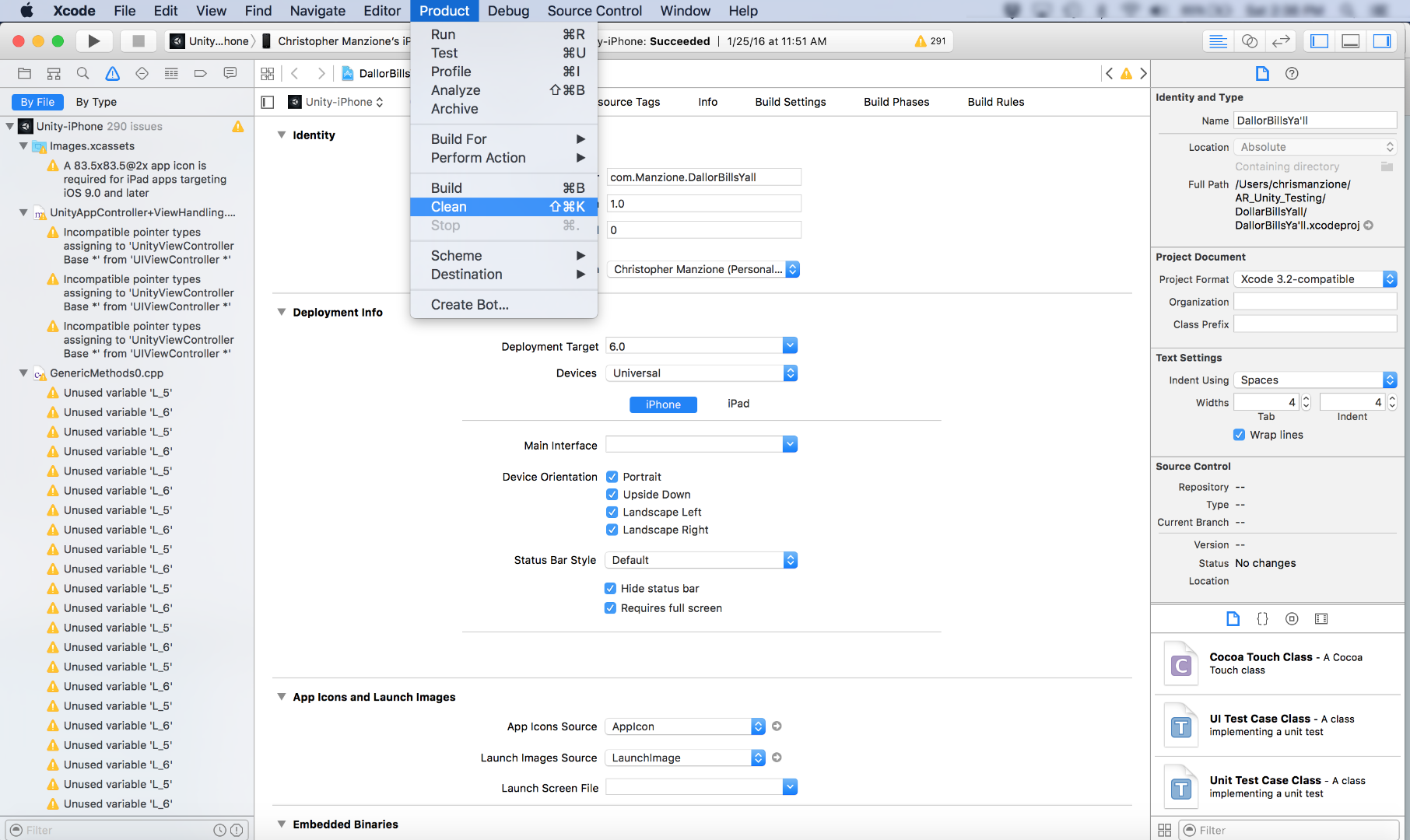
6) Once the file opens go to the menu Product > Clean
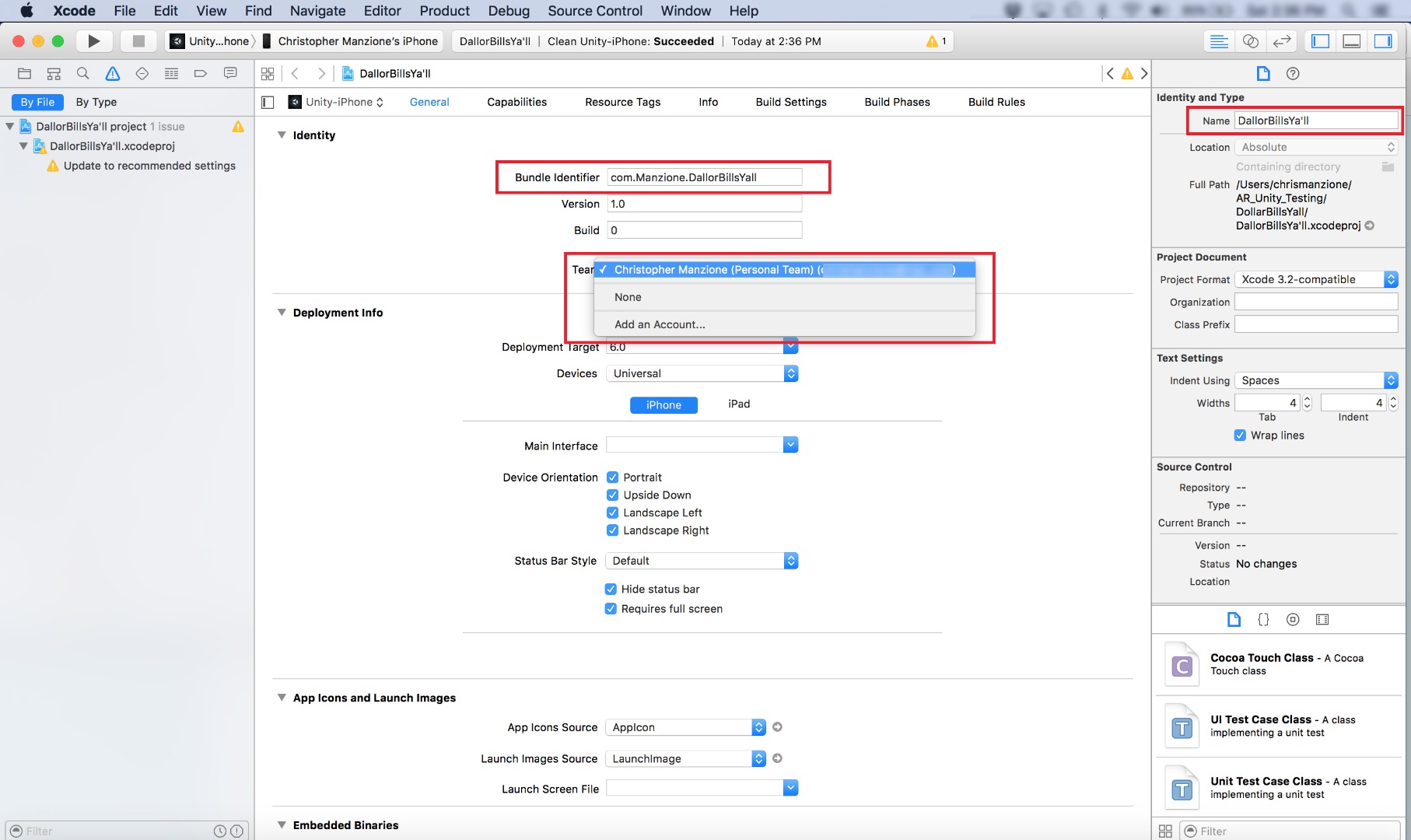
7) In highlighted areas change the following (attached image)
Bundle Identifier name the following com.yourlastname.nameofyourapp
Under Team Login to your Apple account
Type and Identify under name put nameofyourapp
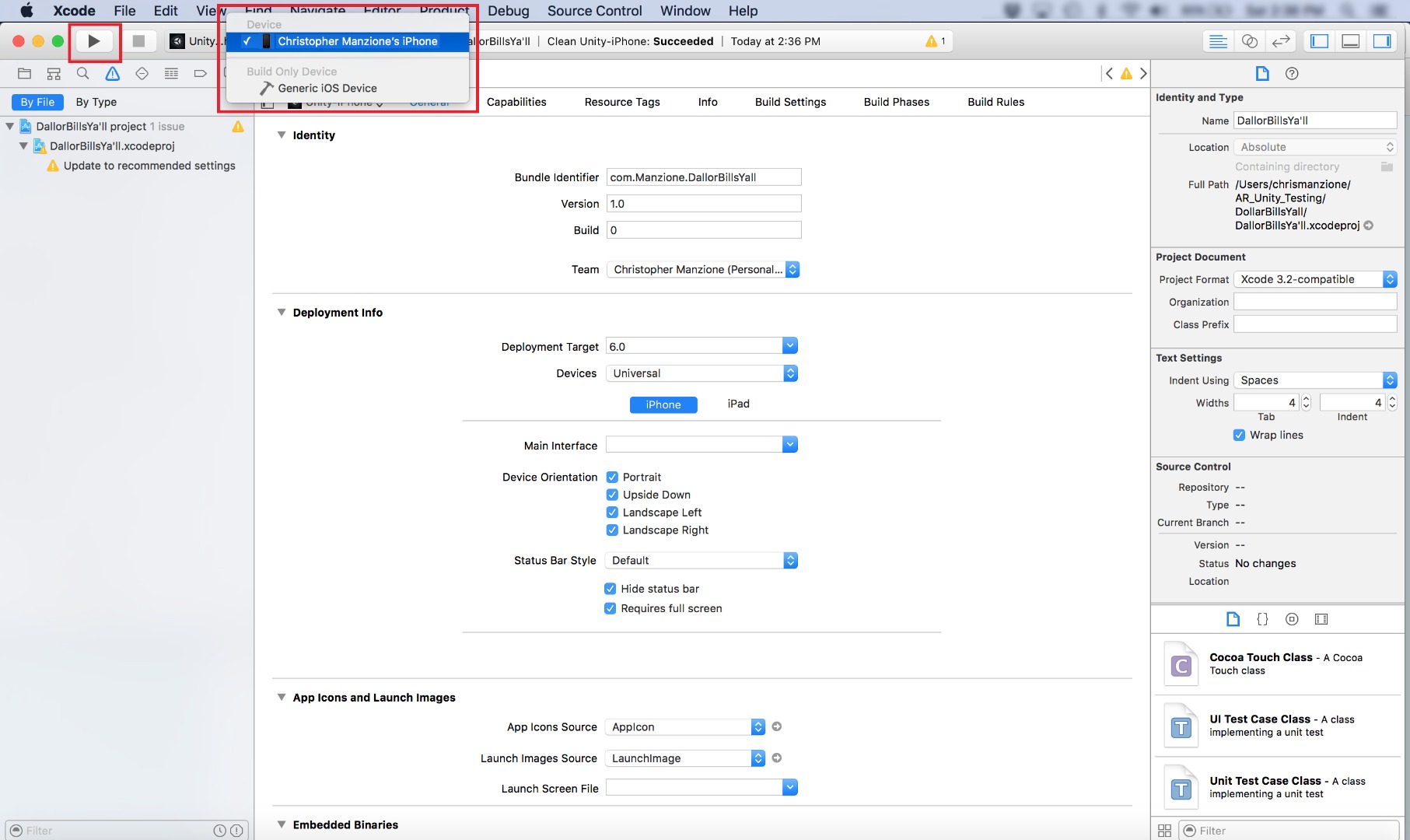
8) Plug your IPhone into your Computer and choose the device from the highlighted area menu on the top left (attached image)
9) Click the Play Button (attached image) to build the app on your phone
10) Once this completes you will have to approve the App to open on your device
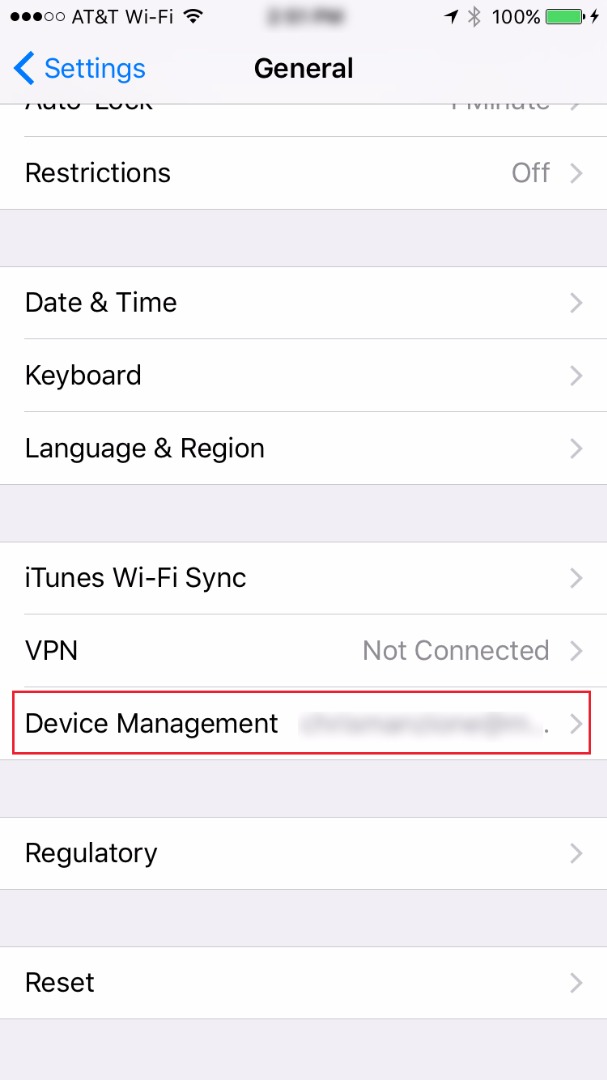
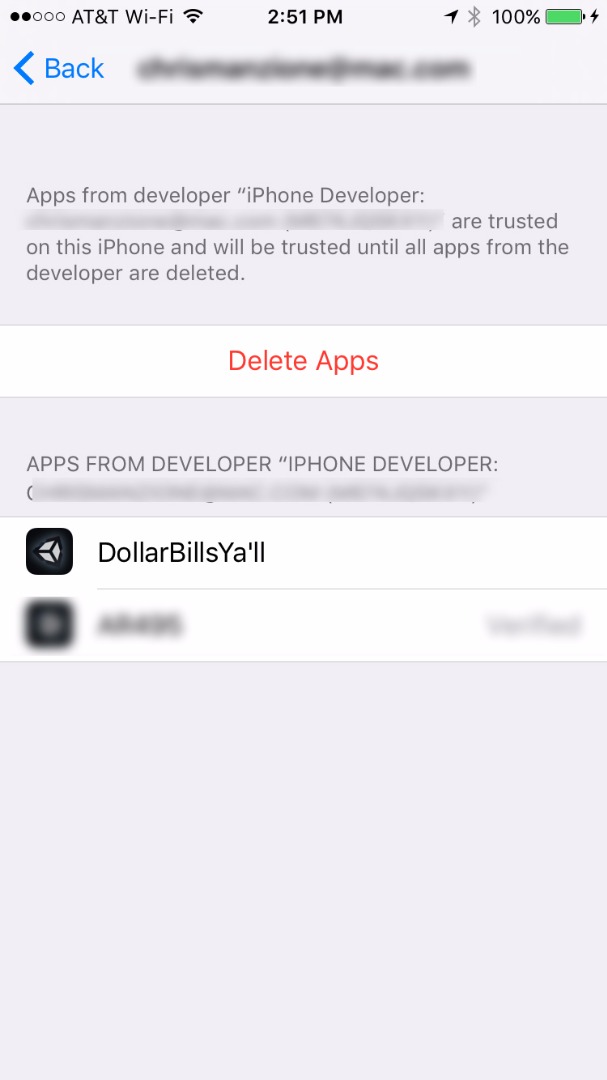
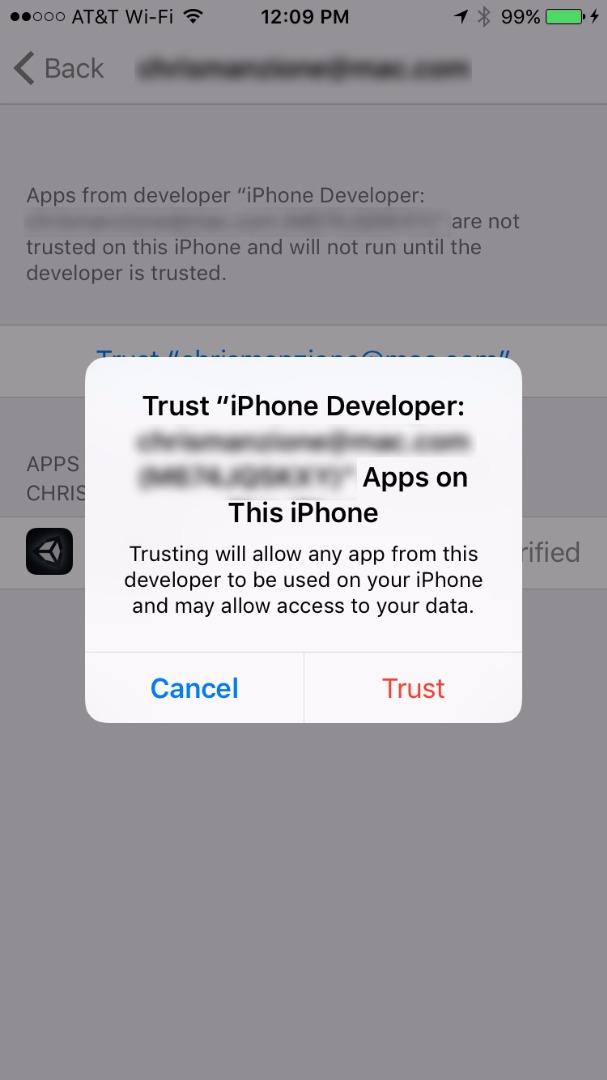
Go into Settings > General > Device Managment > Your E-Mail > Choose App to Verify > Trust
11) Open Your App and Start Viewing !
Android Build - Windows + Mac
Save your scene that we just built.
1) Download and Install Android Studio HERE
2) Download SDK Tools Only HERE
3) Install Android Studio and when prompted link the SDK you just downloaded to the install. Depending on your system you might also be prompted to install/update Java
On your Android Device do the following
1) Turn on developer mode
2) Turn on USB Debugging
3) Plug your phone into your Computer
After Installation of Android Studio and SDK Tools follow the next Steps
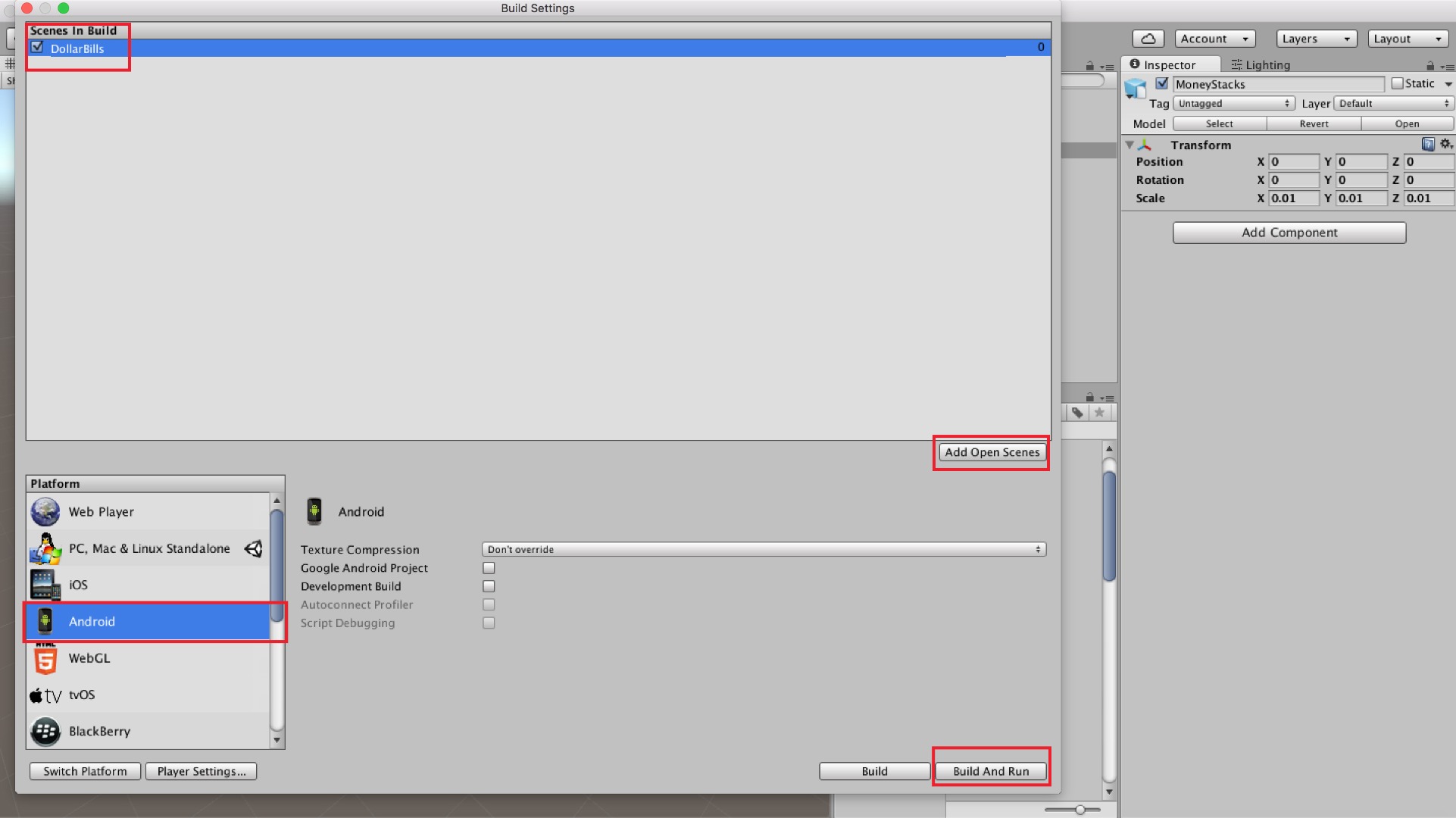
1) Go to File > Build Settings... (attached image)
2) Choose Android from the Platform Section
3) Click Add Open Scenes and make sure the scene is added to the top Scenes in Build section and is checked
5) Click Build and Run...
6) The App will go directly onto your phone
7) Open your App and start viewing !